Desain Formulir: Strategi UX dan Praktik Terbaik
Diterbitkan: 2021-04-12Hubungan antara pengalaman pengguna dan desain formulir situs web adalah kekuatan yang tidak dapat dipecahkan: formulir situs web yang sukses bergantung pada pengalaman pengguna yang dipoles. Tetapi bagaimana kita, sebagai pembuat web, mengidentifikasi apakah formulir situs web kita ramah pengguna atau tidak? Kriteria apa yang harus kita perhatikan untuk diterapkan saat membuat formulir situs web yang menyenangkan yang mudah dikirim?
Memahami dampak dari desain formulir situs web kami bukan hanya masalah mengukur perolehan prospek atau keberhasilan orientasi kliennya. Bahan paling dasar untuk formulir situs web yang sukses tidak bisa lebih sederhana: keputusan pengguna untuk menyelesaikan ajakan bertindaknya difasilitasi melalui proses pengambilan keputusan yang koheren dan nyaman.
Tetapi elemen bentuk mana yang akan menyederhanakan proses ini? Bagaimana seharusnya Anda menyusun tata letak formulir? Bagaimana pilihan gaya Anda akan memengaruhi hasil akhir? Dan terakhir, apa cara paling berdampak bagi pembuat web untuk meningkatkan keahlian mereka dan membuat formulir yang menyenangkan pengunjung? Inilah tepatnya yang akan Anda pelajari di pos ini.
Cara Mengetahui Apakah Formulir Situs Web Anda Ramah Pengguna
Merancang formulir situs web yang menarik dengan antarmuka pengguna yang menarik hanyalah setengah dari perjuangan. Setelah formulir memikat pengguna Anda dengan ketampanannya, pengalaman pengguna menentukan keberhasilannya. Setelah Anda mengidentifikasi sasaran konversi formulir Anda, bagaimana Anda bisa mengetahui apakah formulir yang Anda buat dapat mewujudkan sasaran tersebut? Apa yang perlu masuk ke dalam proses perencanaan dan desain?
Seberapa Tinggi Biaya Interaksi Formulir?
Ketika tujuan kami sebagai pembuat web adalah untuk membangun formulir situs web yang ramah pengguna, pertanyaan yang perlu kami tanyakan pada diri sendiri adalah: “Seberapa banyak usaha yang saya minta dari pengguna?”. Alasan di balik pertanyaan ini sederhana: semakin banyak upaya yang dilakukan, semakin sedikit formulir yang dapat digunakan. Formulir dengan kegunaan di bawah standar tidak mungkin memberikan hasil yang Anda cari.
Elemen kegunaan inilah yang disebut oleh para ahli UX di Nielsen Norman Group sebagai biaya interaksi:
“Jumlah upaya — mental dan fisik — yang harus dilakukan pengguna dalam interaksi dengan situs untuk mencapai tujuan mereka.”
Tujuan kami saat mendesain formulir web adalah selalu mengurangi biaya interaksi sebanyak mungkin. Ini dimungkinkan dengan menyempurnakan UX dengan kemampuan terbaik kami: meminimalkan jumlah tindakan dan perilaku yang diperlukan (membaca, menggulir, mengklik, mengetik, berburu informasi, beban kognitif, sakelar perhatian, dan sebagainya.)
Tetapi apakah meminimalkan jumlah perilaku pengguna membahayakan jumlah informasi yang akan Anda peroleh dari pengguna tersebut? Tidak harus — seperti yang akan kita bahas sekarang.
Daftar isi
- Pertimbangan Utama UX dan UI untuk Formulir Situs Web
- Tata Letak dan Desain Visual #1
- Struktur Formulir #2
- #3 Formulir Pertanyaan dan Anjuran
- #4 Elemen Bentuk
- #5 Panduan Pengajuan dan Konfirmasi
Pertimbangan Utama UX dan UI untuk Formulir Situs Web
Apa pertimbangan UX dan UI terpenting saat membuat formulir situs web apa pun? Ada begitu banyak pilihan desain yang harus dibuat, bagaimana kita bisa tahu apa yang paling cocok untuk pengguna kita? Mari kita uraikan dan sederhanakan proses desainnya.
Tata Letak dan Desain Visual #1
Formulir situs web yang terintegrasi dengan baik akan terasa seperti komponen intuitif UI situs web Anda dan langkah alami dalam alur pengguna Anda. Bentuk yang selaras dengan desain visual situs web Anda tidak hanya mudah dilihat dalam tata letak situs Anda, tetapi juga merupakan perluasan tanpa batas dari branding dan motif desain Anda. Pengunjung situs web Anda harus dapat menemukan formulir Anda dengan mudah dan melihatnya sepenuhnya konsisten dengan merek dan bahasa visual Anda.
Di antara formulir footer, popup yang dipicu gulir, dan sebagainya, Anda memiliki banyak pilihan untuk setiap desain formulir dan bagaimana pengguna akan menemukannya. Anda dapat membuat keputusan ini berdasarkan beberapa hal: ukuran elemen Anda, perjalanan pengguna Anda, citra situs web Anda, tujuan popup, suara dan nada Anda, dan banyak lagi.
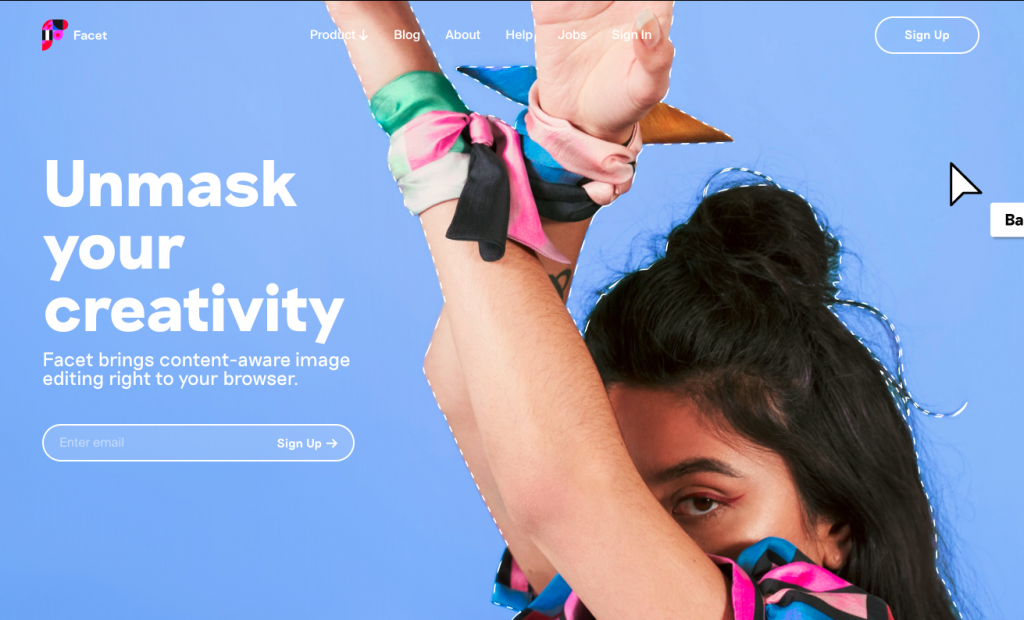
Langsung Di Dalam Halaman

Terkadang cara paling sederhana untuk menarik perhatian pengguna ke formulir situs web Anda adalah dengan menempatkan bidangnya langsung di dalam halaman Anda, atau bahkan di dalam konten utama Anda. Karena kami mengupayakan sesedikit mungkin bidang formulir (kami akan segera membahas ini secara rinci), formulir pendaftaran dengan satu bidang saja, seperti yang kami lihat di situs agensi kreatif Facet, dapat memenuhi semua kebutuhan pengisian formulir Anda. Hal ini terutama berlaku untuk formulir pendaftaran email, yang dapat dibatasi hanya pada satu bidang formulir saja.
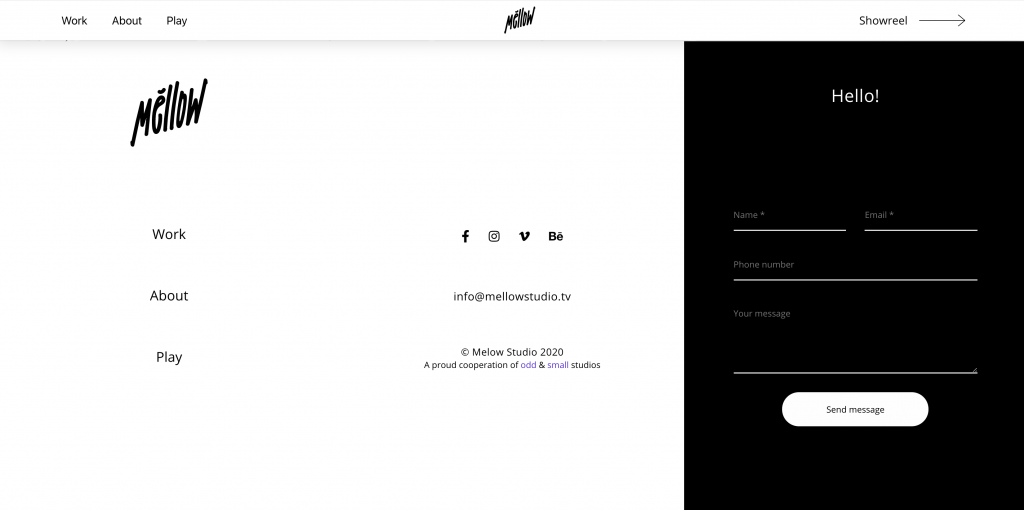
Formulir Catatan Kaki

Banyak pembuat web memilih untuk menyisipkan bidang formulir (ini bisa berupa satu bidang atau banyak bidang) di dalam footer mereka. Studio gerak dan suara yang berbasis di Athena Mellow menggunakan footer tinggi dan luas yang menyediakan ruang untuk banyak elemen navigasi: item menu navigasi, pegangan media sosial, dan formulir kontak lengkap.
Merancang footer besar memberi Anda ruang yang tepat dan nyaman untuk bentuk yang jelas dan menarik. Secara alami, footer Anda muncul di setiap halaman situs Anda, dan bentuknya memberi pengunjung sebanyak mungkin peluang untuk menghubungi Anda — tanpa konten Anda tampak agresif atau menjual.
