Bagaimana Cara Mendapatkan Nilai Kecepatan Di Situs WordPress?
Diterbitkan: 2014-12-25Waktu muat situs web. Rasa sakit di pantat untuk setiap pemilik situs web. WordPress tidak terkecuali. Banyak pekerjaan yang diperlukan untuk mendapatkan nilai kecepatan A di situs WordPress. Hosting yang baik adalah yang paling penting. Jika Anda memiliki hosting yang lambat, Anda tidak bisa mendapatkan kecepatan yang baik untuk situs Anda bahkan jika Anda adalah ahli caching situs web. Bagaimana cara memeriksa hosting Anda?
Opsi termudah adalah pergi ke panel admin WordPress Anda. Jika memuat sangat lambat, Anda harus mempertimbangkan untuk mengubah hosting Anda. Apalagi jika Anda menggunakan paket shared hosting. Dalam hal ini jangan mengharapkan keajaiban
Jika Anda menggunakan banyak iklan di halaman + tombol sosial + skrip eksternal , lupakan nilai A. Anda tidak dapat men-cache skrip eksternal. Menggunakan CDN yang baik adalah opsi yang disarankan untuk mengurangi waktu buka halaman.
Tetapi bahkan jika Anda tidak mendapatkan nilai kecepatan A di situs WordPress, jangan kecewa. Yang paling penting adalah kecepatan situs. Anda dapat memanfaatkan beberapa tips untuk meningkatkan kecepatan situs WordPress. Itu harus di bawah 5 detik . Jika situs Anda dimuat dalam 3 detik – bagus, 1 detik – luar biasa. Bahkan jika Anda mendapatkan nilai C, tetapi situs Anda dimuat di bawah 1 detik, ucapkan selamat kepada diri sendiri dan berikan tos.

Anda mungkin berpikir sekarang sesuatu seperti “ Dia memberikan saran kecepatan halaman? Bahkan kecepatan situsnya buruk. “Yah, kamu tidak jauh dari kebenaran. Ya, kecepatan situs ini tidak mengagumkan tergantung dari negara mana yang Anda kunjungi. Tapi saya punya alasan untuk itu.
Saran di atas untuk mengoptimalkan situs didasarkan pada beberapa situs lain yang saya kelola. Jika Anda suka mencobanya. Jika tidak, berikan saran yang lebih baik.
Beberapa situs terbaik untuk uji kecepatan situs web adalah :
- GTmetrix
- Pingdom
- Wawasan Google PageSpeed
Situs di atas sangat bagus untuk menguji kecepatan situs web dan kecepatan memuat halaman. Jika Anda memeriksa kecepatan situs web pada ketiganya, Anda mungkin akan mendapatkan hasil yang berbeda. Tapi seharusnya tidak ada banyak perbedaan. Perlu diketahui, lokasi yang digunakan untuk menguji waktu buka situs web wordpress juga merupakan faktor penting.
Dapatkan Nilai Kecepatan di Situs WordPress
Berikut adalah metode yang dapat Anda gunakan untuk meningkatkan kecepatan situs WordPress Anda:
1. Hyper Cache + Autoptimize + trik htaccess
Saran pengoptimalan kecepatan ini lebih untuk pemula karena Hyper cache merupakan salah satu plugin cache yang tidak bentrok dengan banyak plugin lainnya. Dan itu sangat mudah. Hanya beberapa pengaturan.
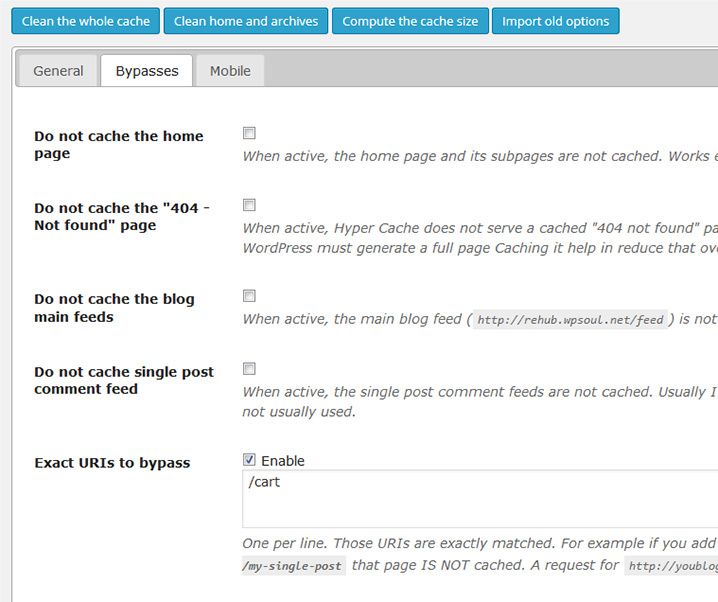
CATATAN : Jika Anda menggunakan WooCommerce, tambahkan url keranjang Anda ke halaman yang tidak di-cache. Untuk ini, salin tautan ke halaman keranjang untuk woocommerce. Buka tab Bypasses di pengaturan Hyper cache. Dan tambahkan tautan itu ke URI Tepat untuk dilewati. Unduh Hyper Cache, instal dan aktifkan. Ini gratis.

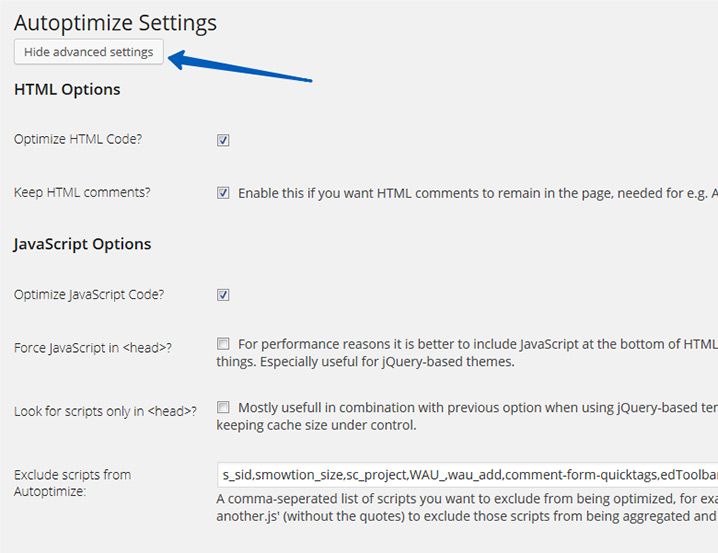
Hyper cache membuat database dan cache halaman . Hal berikutnya yang dapat Anda lakukan adalah membuat cache html, js, css. Anda dapat melakukannya dengan menggunakan Autoptimize. Ini gratis jadi cukup unduh, instal, dan aktifkan. Setelah mengaktifkan, Anda perlu mengaktifkan opsi yang berbeda. Jika Anda memiliki masalah dengan plugin lain, coba aktifkan opsi lanjutan.

Kemudian coba periksa Force JavaScript di <head> dan Cari gaya hanya di <head> . Hal berikutnya yang dapat Anda tambahkan untuk mendapatkan lebih banyak poin adalah mengatur kedaluwarsa file. Untuk ini, Anda perlu menambahkan beberapa kode ke file .htaccess Anda. Jika Anda menggunakan plugin SEO by Yoast, buka saja SEO -> Edit file.
Tambahkan kode di bawah ini ke .htaccess Anda
# Header kedaluwarsa (untuk kontrol cache yang lebih baik)
# ————————————————————————————————————-
# Ini adalah header kedaluwarsa yang cukup jauh di masa depan.
# Mereka menganggap Anda mengontrol versi dengan penghilang cache berbasis nama file
# Jika Anda tidak menggunakan nama file ke versi, turunkan CSS dan JS ke sesuatu seperti
# “akses ditambah 1 minggu”.
<IfModule mod_expires.c>
Kedaluwarsa Aktif pada
# Mungkin lebih baik untuk membuat daftar putih aturan kedaluwarsa? Mungkin.
ExpiresDefault "akses plus 1 bulan"
# cache.appcache membutuhkan permintaan ulang di FF 3.6 (terima kasih Remy ~ Memperkenalkan HTML5)
ExpiresByType teks/manifes cache "akses plus 0 detik"
# HTML dokumen Anda
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault "akses ditambah 0 detik"
FileMatch>
ExpiresByType teks/html "akses ditambah 0 detik"

# Data
ExpiresByType teks/xml "akses ditambah 0 detik"
Aplikasi ExpiresByType/xml "akses plus 0 detik"
Aplikasi ExpiresByType/json "akses plus 0 detik"
# Memberi makan
Aplikasi ExpiresByType/rss+xml "akses plus 1 jam"
Aplikasi ExpiresByType/atom+xml "akses plus 1 jam"
# Favicon (tidak dapat diganti namanya)
<FilesMatch \.(ico)$>
ExpiresDefault "akses plus 1 minggu"
FileMatch>
Gambar ExpiresByType/ikon x "akses plus 1 minggu"
# Media: gambar, video, audio
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault "akses plus 1 tahun"
FileMatch>
ExpiresByType image/gif "akses plus 1 bulan"
Gambar ExpiresByType/png "akses plus 1 bulan"
ExpiresByType image/jpeg "akses plus 1 bulan"
ExpiresByType video/ogg "akses plus 1 bulan"
ExpiresByType audio/ogg "akses plus 1 bulan"
ExpiresByType video/mp4 "akses plus 1 bulan"
ExpiresByType video/webm "akses plus 1 bulan"
# File HTC (css3pie)
ExpiresByType teks/komponen x "akses plus 1 bulan"
# Webfont
ttf|otf|svg|woff)$>
ExpiresDefault "akses plus 1 tahun"
</FilesMatch>
Aplikasi ExpiresByType/x-font-ttf "akses plus 1 bulan"
ExpiresByType font/opentype "akses plus 1 bulan"
Aplikasi ExpiresByType/x-font-woff "akses plus 1 bulan"
ExpiresByType image/svg+xml “akses plus 1 bulan”
ExpiresByType application/vnd.ms-fontobject “akses plus 1 bulan”
# CSS dan JavaScript
css|js)$>
ExpiresDefault "akses plus 1 tahun"
</FilesMatch>
ExpiresByType teks/css "akses plus 1 tahun"
Aplikasi ExpiresByType/javascript "akses plus 1 tahun"
# Aset statis
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault "akses plus 1 tahun"
</FilesMatch>
Aplikasi ExpiresByType/x-shockwave-flash "akses plus 1 tahun"
Aplikasi ExpiresByType/pdf "akses plus 1 tahun"
Aplikasi ExpiresByType/msword "akses plus 1 tahun"
Aplikasi ExpiresByType/rtf "akses plus 1 tahun"
ExpiresByType application/vnd.ms-excel “akses plus 1 tahun”
ExpiresByType application/vnd.ms-powerpoint “akses plus 1 tahun”
JikaModul>
<IfModule mod_deflate.c>
# Kompres HTML, CSS, JavaScript, Teks, XML, dan font
AddOutputFilterByType DEFLATE aplikasi/javascript
AddOutputFilterByType DEFLATE aplikasi/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE aplikasi/x-font
AddOutputFilterByType DEFLATE aplikasi/x-font-opentype
AddOutputFilterByType DEFLATE aplikasi/x-font-otf
AddOutputFilterByType DEFLATE aplikasi/x-font-truetype
AddOutputFilterByType DEFLATE aplikasi/x-font-ttf
AddOutputFilterByType DEFLATE aplikasi/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE aplikasi/xml
AddOutputFilterByType DEFLATE font/tipe terbuka
TambahkanOutputFilterByType DEFLATE font/otf
TambahkanOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE gambar/svg+xml
TambahkanOutputFilterByType DEFLATE gambar/ikon-x
AddOutputFilterByType DEFLATE teks/css
AddOutputFilterByType DEFLATE teks/html
AddOutputFilterByType DEFLATE teks/javascript
AddOutputFilterByType DEFLATE teks/polos
AddOutputFilterByType DEFLATE teks/xml
# Hapus bug browser (hanya diperlukan untuk browser yang sangat lama)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] tanpa gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Tajuk menambahkan Vary User-Agent
</JikaModul>
2. Tembolok Total W3
Anda harus mempertimbangkan untuk menggunakan W3 Total cache jika Anda terbiasa menggunakan plugin cache. Plugin ini adalah alat seperti all-in-one. Anda dapat mengatur halaman, objek, browser, file, CDN, dll.
Ini adalah plugin yang sangat kuat dengan berbagai jumlah pengaturan. Masalah utama plugin adalah sering bertentangan dengan plugin yang berbeda. Saya dapat merekomendasikan plugin ini jika Anda tidak menggunakan terlalu banyak plugin.
Jika Anda memiliki masalah dengan tema dan plugin ini, dalam 99% kasus ini karena W3 Total Cache mengalami konflik dengan salah satu plugin di situs. Dalam 90% kasus ini karena js dan css minify. Jadi, jika Anda memiliki masalah seperti itu di frontend (misalnya, semua tab, bilah geser, kisi rusak) - cukup nonaktifkan css dan js minify.

Peringatan Tentang Caching
Caching adalah cara yang sangat efektif untuk mempercepat WordPress, tetapi juga memiliki beberapa kelemahan. Bergantung pada seberapa agresif caching, itu bisa berarti bahwa perubahan yang Anda buat tidak akan ditayangkan untuk waktu yang lama kecuali Anda membersihkan cache. Masalah kompatibilitas dengan plugin tertentu juga diharapkan.
Untuk menguji kecepatan halaman, saya merekomendasikan GTmetrix dan Google PageSpeed. Semoga tutorial kecil ini membantu dan Anda berhasil mendapatkan nilai kecepatan A di situs WordPress Anda. Jika tidak, buat saja waktu buka halaman sekitar 5 detik.
Untuk plugin caching saya sangat merekomendasikan menggunakan WP Rocket. Yang disebutkan di atas juga sangat baik, tetapi sebagai opsi berbayar, WP Rocket adalah pilihan yang sangat baik. Untuk info lebih lanjut, lihat perbandingan WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache.
