Cegah Gmail memotong email Anda
Diterbitkan: 2017-10-03Dalam artikel ini
Begitu banyak yang harus dilakukan dalam perencanaan kampanye email yang sempurna, mulai dari konten visual dan salinannya hingga baris subjek dan ajakan bertindak. Di tengah perencanaan yang cermat, mudah untuk mengabaikan kesalahan sederhana: jika pesan Anda melebihi batas ukuran—terlepas dari apakah itu terlalu banyak teks atau gambar, atau keduanya—ini bisa terpotong.
Kliping pesan sangat umum untuk pengguna Gmail, di mana email HTML yang lebih besar dari 102 KB akan dipangkas . Aplikasi Gmail untuk iOS memotong pesan yang lebih besar dari 20 KB . Hal ini dapat menyebabkan hambatan yang tidak nyaman bagi merek dengan pelanggan Gmail, karena email mereka tidak sepenuhnya ditampilkan , melainkan terpotong dengan tautan untuk melihat seluruh pesan seperti yang kita lihat di bawah:

Mengapa pesan saya terpotong?
Email dengan cepat menjadi terlalu besar ketika berisi banyak konten atau kode HTML , terutama jika email Anda berisi CSS sebaris misalnya.
Saat ini, tidak ada solusi universal atau elegan untuk mencegah email besar terpotong oleh Gmail. Tetapi ada dua cara utama pemasar email dapat meminimalkan ukuran pesan email :
- Optimalkan dan minimalkan kode HTML . Desain responsif seluler menambahkan baris kode dan bobot ke ukuran pesan email Anda secara keseluruhan. Ini terutama benar jika email Anda berisi kode CSS sebaris yang merupakan satu-satunya taktik desain untuk responsivitas pada aplikasi Gmail untuk Android.
Bagaimana? Anda dapat 1) meminta pengembang Anda untuk mengoptimalkan HTML/CSS untuk Anda atau 2) memilih editor email seperti editor BEE kami yang memiliki kode HTML bawaan yang dioptimalkan.
- Kurangi jumlah konten dalam pesan email Anda . Ini memungkinkan Anda untuk mengoptimalkan email Anda untuk seluler sambil mencegah kliping.
Jika sejumlah besar pelanggan Anda adalah pengguna Gmail (yang kemungkinan besar—Gmail memiliki 900 juta pengguna) dan pembaca Anda memeriksa email saat bepergian (juga sangat mungkin: hingga 70% pembukaan email terjadi di layar seluler), maka solusi optimal untuk Anda adalah mencegah email Anda terpotong dengan merampingkan konten yang Anda sertakan . Berikut adalah beberapa kiat untuk mencapainya.
4 tips untuk merampingkan email Anda (dan mencegah kliping)
Kiat #1: Tetap berpegang pada satu cerita
Pemasar email sering kali ingin mendapatkan klik sebanyak mungkin dalam satu email, menarik sebanyak mungkin audiens mereka. Akibatnya, email menjadi panjang, panjang, panjang , mengundang pembaca untuk mengklik di sini , atau di sini , atau di sini . Tidak heran email seperti ini sering terpotong . Ini salah satu dari Zulily, perusahaan e-commerce, yang awalnya dipotong, dan Anda dapat melihat alasannya:

Untuk beberapa merek e-niaga, atau untuk perusahaan yang didorong oleh buletin, pendekatan ini mungkin berhasil untuk audiens Anda. (Lakukan beberapa pengujian dan cari tahu bagaimana kinerja konten email paling bawah dibandingkan dengan apa yang ada di atas).
Namun, untuk sebagian besar merek, sebagian besar waktu, email yang sederhana dan terfokus lebih efektif . Kenyataannya adalah bahwa pembaca memeriksa email di ponsel mereka sambil melakukan banyak tugas, hanya menghabiskan beberapa detik di email Anda (dapatkah Anda bayangkan berapa banyak yang perlu Anda lakukan untuk melewati email Zulily di ponsel Anda?).
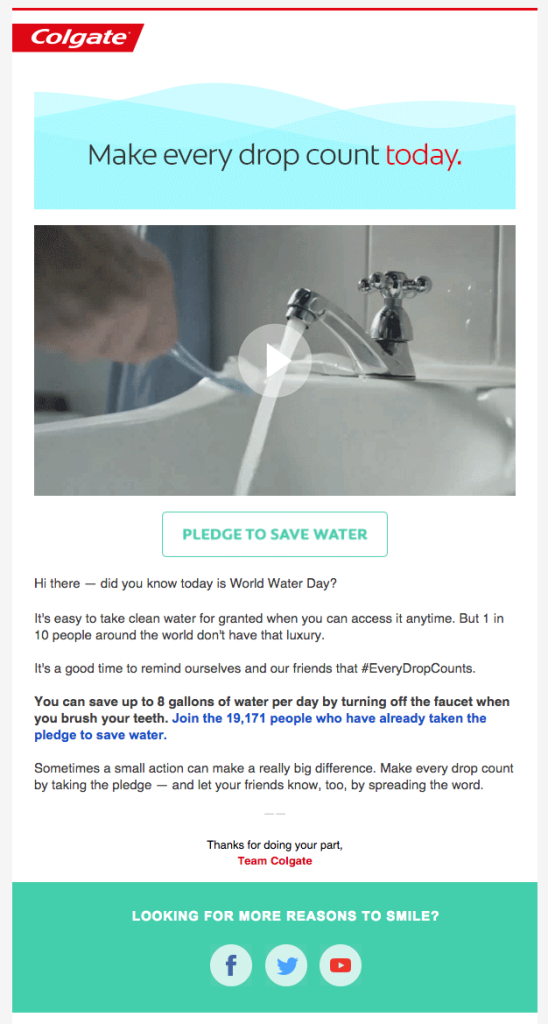
Saat Anda tetap berpegang pada satu pesan di email Anda — pesan yang diperkuat oleh baris subjek, gambar, konten, dan CTA — kemungkinan besar akan meresap. Berikut adalah contoh bagus dari Colgate (baris subjek: Cara menghemat 8 galon air per hari ):

Seluruh email memiliki satu pesan sederhana : hemat air. Ini bergema di baris subjek, header, gambar utama (yang merupakan GIF animasi), konten isi, dan CTA. Tidak perlu melanjutkan menjelaskan pesan atau menambahkan konten sekunder. Dengan menjaga email tetap fokus, Colgate dapat menyampaikan maksud mereka, meminimalkan gangguan, konten yang tidak perlu, dan email yang terlalu besar.
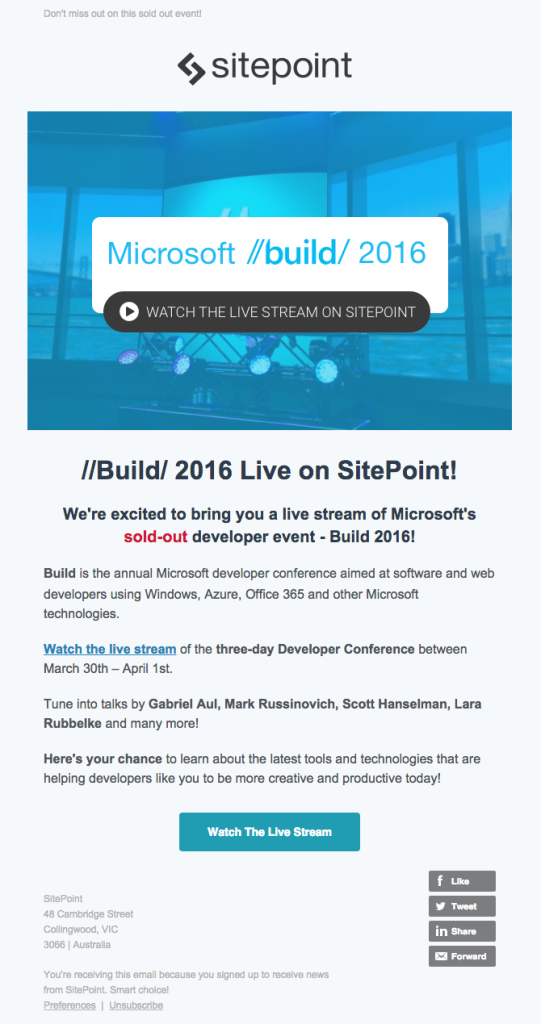
SitePoint, situs web dan perusahaan untuk pengembang web, mengambil pendekatan serupa dalam email undangan webinar mereka (baris subjek: Live Stream: Microsoft Build 2016 ):

Email dioptimalkan untuk menyampaikan satu pesan kepada pembacanya: tonton streaming langsung ini! Metode piramida terbalik digunakan untuk menarik perhatian pembaca, memberikan detail, kemudian menawarkan tombol CTA yang ditempatkan dengan baik dan dikomunikasikan dengan baik.
Satu-satunya konten "ekstra" dalam email ini adalah footer yang berisi tombol media sosial. Tidak ada konten sekunder atau ajakan bertindak yang disertakan, karena tidak diperlukan. Faktanya, informasi tambahan bahkan mungkin mencegah pembaca mengklik CTA utama, dan SitePoint mengetahui hal ini.

Uji email pesan tunggal sederhana yang disederhanakan dan terfokus. Mereka tidak akan terpotong, dan mereka cenderung berkomunikasi lebih cepat dan lebih baik untuk sebagian besar audiens.
Kiat #2: Gunakan templat untuk buletin Anda
Jika Anda mengirim pengumpulan atau buletin reguler ke pelanggan, menggunakan template memberikan konsistensi, memperkuat merek Anda , dan menciptakan kepercayaan melalui transparansi dan keandalan (pelanggan tahu apa yang diharapkan). Di atas semua itu, ketika Anda memiliki template yang sudah dicoba dan benar yang telah Anda uji, jika satu pesan tidak terpotong, kemungkinan yang lain juga tidak.
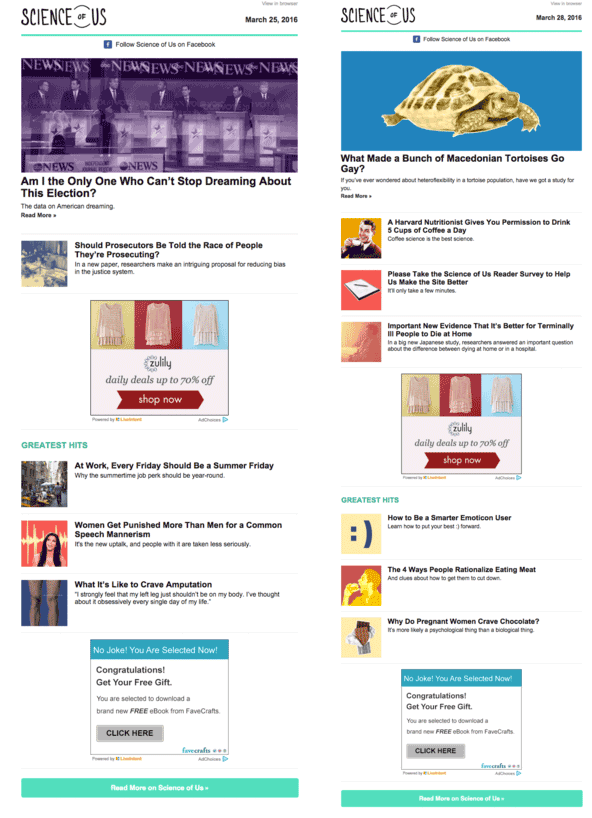
Saat Anda selalu mengirim konten dalam jumlah yang kira-kira sama, ini menghilangkan kekhawatiran bahwa email mungkin menjadi terlalu besar dan terpotong. Dan tidak semua buletin roundup juga harus bertele-tele. Praktik terbaik adalah menampilkan berita utama , diikuti oleh beberapa konten sekunder, tanpa memberikan daftar panjang semua berita di situs Anda. Newsletter Science of Us dari NY Mag melakukan hal itu. Berikut adalah dua contoh terbaru:

Newsletter diatur dengan baik dan hanya berisi cerita-cerita yang dianggap paling sesuai dengan minat pelanggan. Dan untuk pelanggan yang menggulir tanpa mengklik sebuah cerita, tombol CTA lebar penuh di bagian akhir email adalah kesempatan yang bagus dan menarik bagi pembaca untuk mengunjungi situs tersebut.
Template yang bersih dan sederhana tidak diragukan lagi menyederhanakan proses penyusunan buletin, dan juga bermanfaat bagi pembaca: mereka disajikan dengan pilihan konten yang dikuratori , dan ketika seluruh pesan muncul, mereka tidak perlu mengeklik tautan untuk melihat seluruh pesan.
Tip #3: Jangan terlalu memformat
Anda mungkin tergoda untuk memberi gaya pada body copy di email Anda dengan bold, italic, underlines, dan color treatment — tetapi ini tidak hanya dapat menyebabkan estetika yang berantakan, tetapi juga berkontribusi pada total KB kode HTML Anda.
Pendekatan minimalis untuk body copy adalah yang terbaik untuk keterbacaan, dan pendekatan sederhana juga membuat ajakan bertindak lebih menonjol. Banyak penerbit e-buletin email berisi teks yang paling tahu tentang hal ini. Dengan merampingkan gaya konten , mereka tidak hanya dapat memasukkan lebih banyak konten, tetapi mereka juga dapat membuat email mereka ramah pembaca.
Daily Digest NeimanLab , misalnya, menggunakan satu font, skema warna hitam-abu-abu , dan hierarki modul berulang dengan ukuran font standar di buletin mereka.

Meskipun hanya ada sedikit warna atau hiasan , teks header yang besar dan ruang putih yang cukup memudahkan untuk membaca sekilas—dan pesan tetap tidak terpotong.
Tip #4: Sederhanakan (atau potong) header Anda
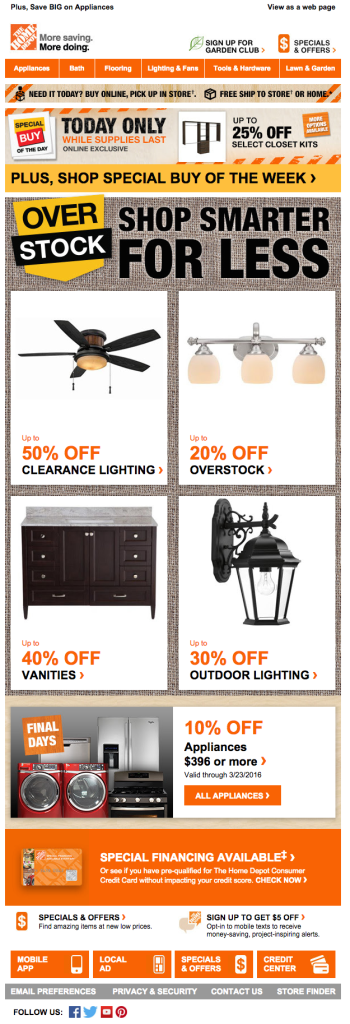
Email bukan situs web. Email yang fokus dan ringkas harus dirancang untuk kejelasan dan harus mengomunikasikan satu ajakan bertindak . Jadi tidak perlu memadati email, atau header, dengan tautan, menu, dan pesan asing, seperti dalam email ini dari Home Depot:

Menu navigasi dan tautan tajuk asing mengambil banyak properti di bagian atas email dan mungkin tidak mencerminkan minat sebagian besar pembaca.
Ingatlah untuk menggunakan data yang Anda miliki untuk melakukan penyesuaian. Ketika pengunjung datang ke situs web, Anda tidak tahu banyak tentang mereka. Untuk pelanggan di daftar email Anda, di sisi lain, Anda mungkin memiliki beberapa detail segmentasi, seperti jenis kelamin, usia, lokasi, atau minat . Akibatnya, email dapat — dan harus — disesuaikan untuk audiens mereka. Misalnya, jika saya seorang pembaca yang baru saja membeli item dari bagian berkebun, kirimi saya email yang berfokus pada penawaran terbaru dalam berkebun. Dan potong tajuk sama sekali : Saya tidak perlu menelusuri menu atau penawaran untuk item lain.
Karena email yang disesuaikan ditujukan untuk audiens tertentu, mereka bisa lebih sederhana dan langsung. Seringkali, email tidak memerlukan menu navigasi yang rumit di header karena memakan ruang yang tidak perlu dan tidak mencerminkan pengetahuan pembaca. Sederhanakan email Anda untuk memperkuat pesan Anda, menghemat ruang, dan mencegahnya terpotong.
Penutup: Cegah email Anda terpotong
Jika ragu, tetap sederhana . Kenali audiens Anda, dan uji pesan untuk melihat mana yang paling berhasil. Cegah email Anda terpotong dengan mengikuti praktik terbaik berikut:
- Ceritakan satu cerita yang terfokus . Coba gunakan satu modul saja, dan gunakan metode piramida terbalik untuk membuat hierarki yang jelas.
- Gunakan template yang terbukti efektif. Ini akan membuat email lebih mudah bagi Anda, dan itu akan menguntungkan audiens Anda.
- Sederhanakan pemformatan teks . Jangan berlebihan; gunakan header dan spasi untuk menciptakan kejelasan. Lihat juga tips kami untuk memformat email yang berisi teks.
- Hapus header yang berantakan . Ini mungkin tidak beresonansi dengan pembaca, dan itu memakan tempat!
Artikel ini awalnya diposting di blog saudara kami, Lokakarya Desain Email.

