Bagaimana Google Core Web Vitals Akan Mempengaruhi Peringkat
Diterbitkan: 2021-02-20Web vitals inti Google dapat dengan mudah dinobatkan sebagai topik SEO teratas tahun ini . Selain itu, mereka adalah elemen kunci dari pencarian berkelanjutan perusahaan untuk memberikan pengalaman internet yang lebih baik bagi semua orang. Akhir-akhir ini, mesin pencari telah mengangkat bar peringkat halaman yang lebih tinggi dan secara teratur memperbaiki faktor. Pembaruan algoritme mereka secara konsisten mengejutkan pemilik halaman web, membuat mereka harus menghadapi konsekuensinya.
Namun, pendekatan Google tampaknya berubah, karena pembaruan Core Web Vitals (CWV) yang berlangsung pada awal 2021 diumumkan setahun sebelumnya .
Google tidak hanya memberi kami informasi awal, tetapi juga menyediakan seperangkat alat bagi pemilik dan pengembang situs web untuk mengevaluasi dan menyiapkan halaman mereka tepat waktu.
Namun, banyak bisnis masih berjuang untuk memahami apa itu web vital inti Google dan bagaimana pengaruhnya terhadap peringkat.
Dalam artikel ini, kami memberikan panduan definitif untuk membantu Anda mempelajari semua yang perlu Anda ketahui tentang vital web inti, dan memungkinkan Anda untuk meningkatkan kinerja halaman Anda. Baca terus untuk meningkatkan permainan SEO Anda!
Apa Itu Google Core Web Vitals?
Data vital web inti adalah sinyal pengalaman halaman tentang kecepatan pemuatan, interaktivitas, dan stabilitas visual halaman . Bersama dengan faktor-faktor lain, mereka membuat serangkaian standar kualitas halaman web yang dianggap Google sebagai dasar untuk pengalaman pengguna yang memuaskan.
Memperkenalkan Web Vitals: https://t.co/4ZTPMxtbL8 – kunci sinyal kualitas untuk menghadirkan UX hebat di web. Lighthouse, PageSpeed Insights, DevTools & alat lainnya akan segera mendukung banyak Data Web Inti. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 5 Mei 2020
Dan karena suatu alasan. Data vital web inti dan skor halaman web Google sekarang akan memiliki dampak penting pada situs web. Kualitas dan relevansi konten akan tetap penting agar halaman memiliki peringkat lebih tinggi, tetapi vital web inti sekarang menjadi faktor peringkat teratas.
Apa artinya? Nah, bayangkan ada beberapa halaman dari situs web yang berbeda peringkat untuk kata kunci tertentu. Semuanya memiliki konten yang relatif mirip yang cocok dengan kueri dan maksud pengguna. Yang memiliki skor pengalaman pengguna yang lebih baik akan mendapat peringkat lebih tinggi, dan mendapatkan posisi yang lebih baik di hasil pencarian.
Tapi itu tidak berakhir di sana. Google bermaksud meluncurkan lencana untuk status vital web inti dari suatu halaman – indikator visual yang berdekatan dengan judul halaman dalam hasil pencarian. Ini akan memudahkan pengguna untuk memilih halaman yang akan memberi mereka informasi yang mereka butuhkan sambil memberikan pengalaman keseluruhan yang lebih baik.
Ini berarti bahwa standar kinerja ini tidak hanya akan memengaruhi peringkat tetapi cepat atau lambat akan memengaruhi cara pengguna melihat dan mengevaluasi halaman bahkan sebelum mereka membukanya.
Sementara itu, Google bermaksud untuk terus menambahkan sinyal pengalaman halaman baru yang akan diperbarui secara berkala, untuk membuat UX yang benar-benar bagus . Mudah-mudahan, mereka akan mempertahankan pendekatan baru dan membuat pemilik dan pengembang situs web diposting pada perubahan terjadwal.
Selain itu, sinyal penelusuran yang ada , termasuk keramahan seluler , penjelajahan aman, keamanan HTTPS, dan pedoman interstisial yang mengganggu , masih relevan, dan jika pemilik situs web belum mengoptimalkannya, sudah saatnya mereka melakukannya . Jika tidak, dengan pembaruan yang menumpuk, revisi situs web mungkin harus berubah menjadi perubahan total yang pada gilirannya akan membawa kerugian lalu lintas yang besar dan meningkatkan waktu pemulihan.
Namun, jangan terpeleset ke skenario akhir hari dan fokus pada bagaimana vital web inti Google memengaruhi peringkat dan situs web sekarang karena mereka adalah faktor peringkat teratas.
Bagaimana Data Web Inti Mempengaruhi Pengalaman Pengguna?
Dalam kata-kata Google:
Pengalaman halaman yang luar biasa memungkinkan orang untuk menyelesaikan lebih banyak dan terlibat lebih dalam; sebaliknya, pengalaman halaman yang buruk dapat menghalangi seseorang untuk dapat menemukan informasi berharga di halaman. Dengan menambahkan pengalaman laman ke ratusan sinyal yang dipertimbangkan Google saat memeringkat hasil penelusuran, kami bertujuan membantu orang lebih mudah mengakses informasi dan laman web yang mereka cari, dan mendukung pemilik situs dalam memberikan pengalaman yang dinikmati pengguna.
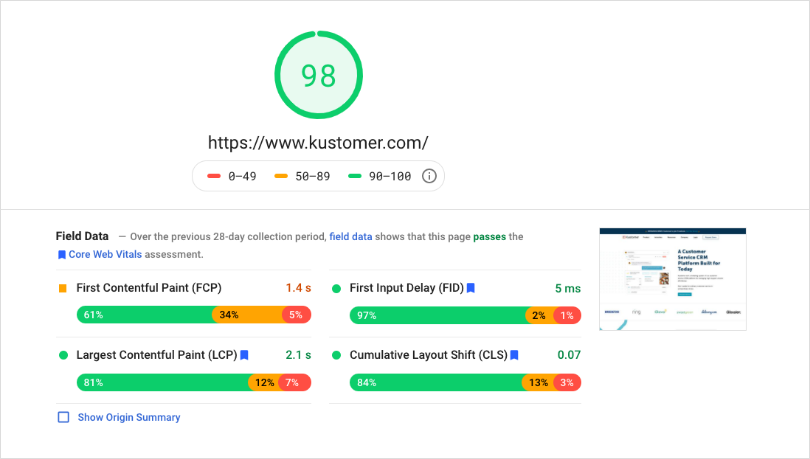
Nilai vital web inti halaman diperkirakan menggunakan data lapangan dari statistik pengalaman pengguna nyata yang berasal dari Laporan Pengalaman Pengguna Chrome (CrUX), dan didasarkan pada periode waktu 30 hari.

Skor Vital Web Inti Kustomer
Namun untuk lebih memahami relevansi data vital web inti untuk pengalaman pengguna dan bagaimana hal itu memengaruhi peringkat, mari kita dekonstruksi setiap input sinyal:
Apa itu LCP: Cat Contentful Terbesar (Memuat)
Largest Contentful Paint (LCP) mengukur kecepatan pemuatan halaman dan memperkirakan seberapa cepat bagian terbesar dari konten utama tersedia bagi pengguna . Itu harus dalam waktu kurang dari 2,5 detik.

Mengurangi waktu pemuatan halaman dapat membawa peningkatan luar biasa dalam rasio pentalan dan menghasilkan peningkatan konversi. Penelitian menunjukkan bahwa peningkatan waktu pemuatan dari 1 detik menjadi 3 detik dapat menyebabkan peningkatan rasio pentalan sebesar 32%. Jika kecepatan halaman melambat dari 1 hingga 6 detik, rasio pentalan bisa melonjak lebih tinggi, mencapai 106%.
Korelasi antara kecepatan pemuatan halaman dan rasio pentalan harus menjadi motivasi yang cukup bagi pemilik situs web mana pun untuk menangani masalah dan mengembalikan halaman ke jalurnya. Menunggu situs web untuk memuat bukanlah sesuatu yang dinikmati atau bersedia diterima oleh pengguna saat ini. Terutama ketika ada persaingan yang berkembang yang menyediakan pasokan halaman serupa yang tak ada habisnya di hampir setiap topik
Apa itu FID: Penundaan Input Pertama (Interaktivitas)
First Input Delay (FID) memperhitungkan waktu yang dibutuhkan halaman untuk siap berinteraksi dengan pengguna. Ini harus kurang dari 100 milidetik.

Sesuai dengan deskripsi, FID penting untuk halaman yang Anda perlukan untuk berinteraksi. Misalnya, ketika pengguna mengklik tombol, mengisi formulir, atau mengklik link, mereka ingin merespons saat mereka mengambil tindakan. Jika mereka terus mengklik, dan tidak ada yang terjadi, halaman tersebut gagal memenuhi tujuannya untuk mereka. Dan ketika akhirnya merespons, pengguna merasa frustrasi atau sudah pergi.

Dan itulah mengapa kegagalan untuk memperbaiki masalah apa pun dapat merugikan Anda lalu lintas situs web dan klien bisnis, serta penurunan peringkat Anda.
Apa itu CLS: Pergeseran Tata Letak Kumulatif (Stabilitas Visual)
Pergeseran Tata Letak Kumulatif (CLS) mengevaluasi stabilitas visual komponen pada halaman . Hasilnya harus kurang dari 0,1.

Tidak ada yang membuat pengguna lebih frustrasi daripada mencoba mengklik bagian tertentu dari halaman tetapi tidak bisa karena konten halaman melompat. Pengguna akhirnya mengklik sesuatu yang lain dan membuka halaman yang tidak diinginkan. Dan itu bukan sesuatu yang Anda inginkan terjadi.
Kesalahan klik CLS dapat, tanpa diragukan lagi, menyebabkan pengalaman pengguna yang buruk dan dapat berdampak buruk bagi peringkat Anda. Selain itu, jika Anda adalah penayang yang menjalankan iklan bergambar dan pengguna secara tidak sengaja mengekliknya, hal itu dapat menyebabkan konsekuensi tidak menyenangkan lainnya dan berpotensi menyebabkan Penalti Dua Klik . Masalah ini membutuhkan waktu untuk dideteksi dan dapat merusak kinerja iklan di situs web Anda. Dan itu juga sangat sulit untuk diperbaiki.
Dengan kata lain, menjaga kinerja web vitals inti pada halaman Anda bukanlah sesuatu yang harus ditunda lagi .
Bagaimana Cara Memeriksa Status Situs Web Anda?
Sekarang setelah Anda mengetahui bagaimana setiap vital web inti Google memengaruhi pengalaman pengguna, Anda mungkin ingin tahu bagaimana kinerja halaman Anda. Karena, yah, jika tidak mencentang semua kotak, Anda mungkin sudah melihat penurunan peringkat Anda.

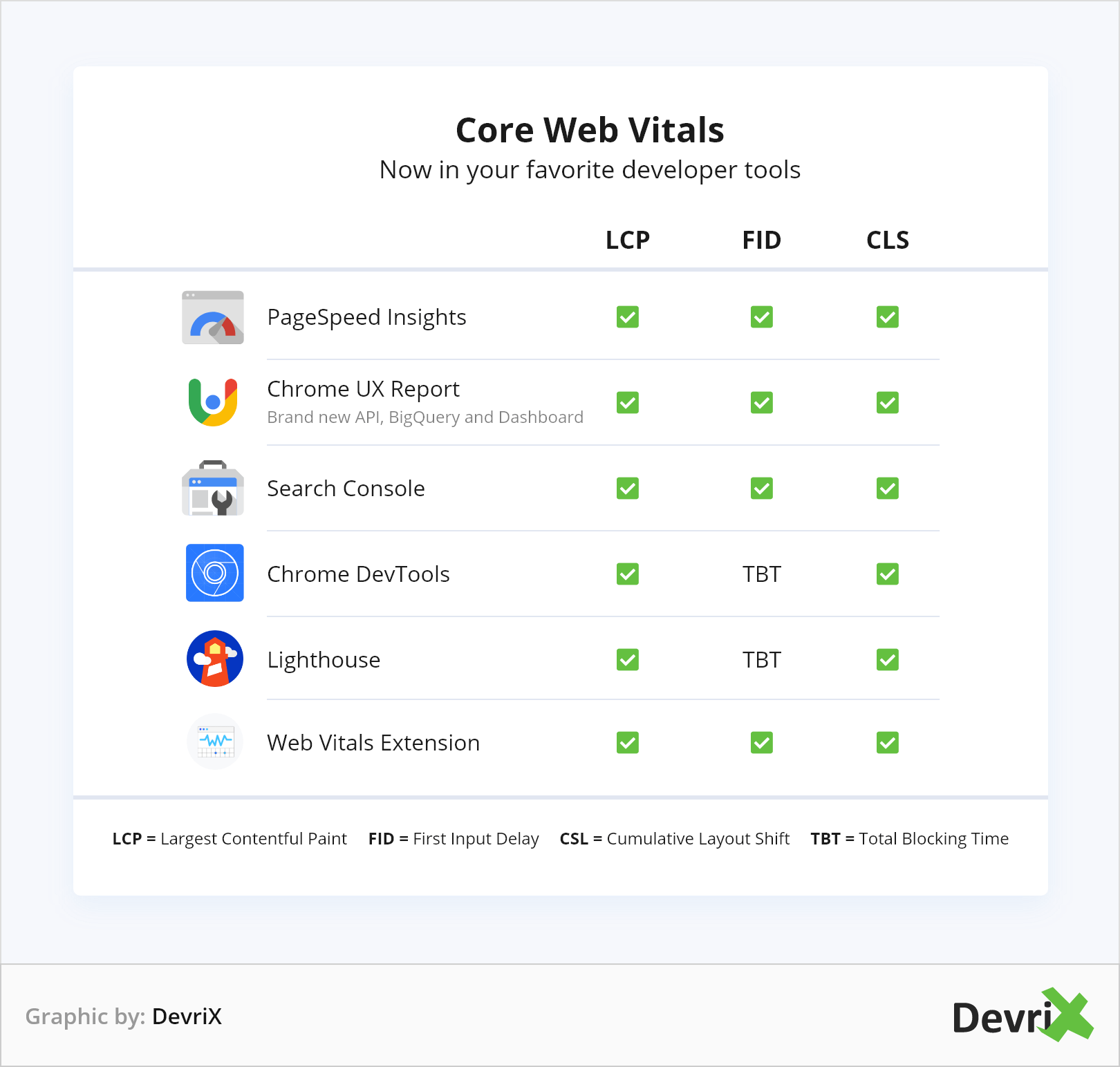
Seperti yang disebutkan, Google telah menyediakan seperangkat alat untuk membantu Anda menganalisis kinerja, mengidentifikasi masalah, dan memperbaikinya tepat waktu.
- Google Search Console (GSC). Jika Anda adalah pemilik terverifikasi, Anda dapat memantau status situs web Anda saat ini di Laporan Vital Web Inti dari GSC. Dari sana, Anda dapat mengetahui kinerja halaman Anda yang dikategorikan sebagai “Baik”, “Perlu Peningkatan”, atau “Buruk”.
- Wawasan Kecepatan Halaman (PSI). Gunakan PSI pada halaman yang memerlukan perbaikan untuk mendiagnosis dan mengidentifikasi masalah tertentu.
- Mercusuar dan Chrome DevTools. Alat ini dapat digunakan untuk mengukur spesifikasi halaman Anda, dan mengidentifikasi apa yang perlu diperbaiki dan langkah apa yang harus diambil untuk memperbaikinya.
- Ekstensi Chrome Vital Web. Ekstensi dapat digunakan untuk memantau secara real-time vital web inti dari halaman web di desktop. Ini dapat digunakan pada setiap halaman di setiap situs web, terlepas dari apakah Anda pemiliknya, dan ini dapat memberi Anda gambaran tentang kinerja halaman lain yang serupa dengan Anda.
- Laporan Pengalaman Pengguna Chrome (CrUX). Di sini Anda dapat menemukan informasi tentang kinerja web vitals inti situs web Anda, berdasarkan data pengguna di kehidupan nyata.
Setelah Anda melacak skor pengalaman pengguna Google Anda, Anda dapat mengidentifikasi di mana titik lemah situs web Anda, dan fokus pada strategi untuk memperbaikinya.
Bagaimana Memperbaiki Masalah Vital Web Inti?
Kabar baiknya adalah bahwa masalah dapat diperbaiki dan statistik vital web inti Google dapat ditingkatkan. Mengoptimalkan situs web Anda akan memiliki efek positif pada peringkat Anda dan terlebih lagi, lalu lintas Anda mungkin akan meningkat juga, karena UX akan lebih baik dan rasio pentalan Anda akan turun.
Saat memperbaiki masalah, saran Google adalah memprioritaskan semua halaman berlabel "Buruk". Anda harus mulai dengan URL yang Anda anggap paling berharga dan penting untuk situs web Anda atau berkonsentrasi pada masalah yang terkait dengan sebagian besar halaman.
Namun, meskipun halaman "Perlu Peningkatan" dianggap oke, akan lebih baik jika Anda menemukan waktu untuk memperbaiki masalah ini juga. Faktor luar seperti perubahan lalu lintas yang tiba-tiba dan gangguan lainnya dapat mengakibatkan statistik Anda menurun pada halaman tersebut bahkan jika Anda tidak mengubah apa pun. Dan ini dapat, di masa mendatang, mengubah status halaman Anda dari "Perlu Peningkatan" menjadi "Buruk" tanpa Anda sadari. Oleh karena itu, skor halaman web Google Anda harus dipantau secara teratur.
Berikut adalah beberapa saran tentang masalah yang mungkin menjadi fokus saat mengoptimalkan situs web Anda untuk nilai web inti:
Perbaiki Cat Contentful Terbesar (Memuat)
Beberapa tindakan yang dapat Anda lakukan untuk meningkatkan waktu pemuatan halaman Anda dan meningkatkan statistik LCP Anda adalah:
- Tingkatkan waktu respons server.
- Optimalkan server Anda.
- Gunakan CND.
- Cache aset.
- Optimalkan CSS.
- Optimalkan gambar.
- Kompres konten.
- Pramuat sumber daya penting.
Lihat lebih lanjut tentang mengoptimalkan Cat Contentful Terbesar.
Perbaiki Penundaan Input Pertama (Interaktivitas)
Untuk meningkatkan hasil FID, Anda harus membuat situs web Anda siap berinteraksi. Berikut adalah beberapa dasar untuk menutupi:
- Pisahkan Tugas JavaScript yang Panjang.
- Optimalkan eksekusi skrip pihak pertama.
- Optimalkan pengambilan data.
- Kurangi waktu eksekusi JavaScript.
Panduan Google untuk mengoptimalkan First Input Delay (Interaktivitas).
Perbaiki Pergeseran Tata Letak Kumulatif (Stabilitas Visual)
Untuk menghindari pergeseran konten, dan meningkatkan pengalaman pengguna dan pengukuran CLS, coba yang berikut ini:
- Selalu tentukan dimensi gambar.
- Cadangan ruang secara statis untuk slot iklan.
- Sediakan ruang yang cukup untuk penyematan dan iframe.
- Cadangan ruang yang cukup untuk konten dinamis.
- Optimalkan font Web yang menyebabkan FOUT/FOIT.
- Hindari menambahkan elemen ATF (paro atas) secara dinamis.
Lebih lanjut tentang meningkatkan stabilitas visual (CLS).
Total Waktu Pemblokiran
Untuk mengurangi waktu pemblokiran situs web Anda, memastikan bahwa halaman tersebut interaktif dan dapat digunakan dengan andal, Anda dapat mencoba trik berikut:
- Muat hanya JavaScript yang diperlukan untuk halaman tersebut.
- Kurangi pekerjaan di utas utama JavaScript.
- Jaga agar jumlah permintaan tetap rendah.
- Kurangi dampak kode pemblokiran pihak ketiga.
rekap
Pengalaman pengguna yang tidak memuaskan pada halaman dapat merusak lalu lintas situs web, dan bahkan membuat pelanggan menjauh, yang menyebabkan bisnis kehilangan keuntungan.
Google melembagakan vital web inti sebagai faktor peringkat teratas menyebabkan gangguan di antara pemilik situs web dan banyak pekerjaan untuk pengembang. Tapi itu, semoga, pada akhirnya akan menghasilkan halaman yang dimuat lebih cepat dan pengalaman yang benar-benar lebih baik untuk semua pengguna internet.
