Bagaimana menginterpretasikan skor Google PageSpeed Insights Anda
Diterbitkan: 2021-09-14Google PageSpeed Insights (PSI) adalah alat pengujian kecepatan paling populer di luar sana untuk mengukur kinerja web. Sayangnya, hasilnya mudah disalahartikan, terutama jika Anda baru pertama kali menggunakannya.
Dalam posting ini, saya akan menjelaskan dengan tepat bagaimana menafsirkan laporan PageSpeed Insights dari atas ke bawah.
Memahami skor Anda dapat membantu Anda mengetahui di mana Anda perlu melakukan peningkatan sehingga pengguna Anda memiliki pengalaman terbaik dengan situs web Anda.
Sebelum kita masuk ke detailnya, mari kita mulai dengan satu pertanyaan penting.
Dari mana data Google PageSpeed Insights berasal?
Ini adalah hal pertama yang harus Anda tanyakan pada diri sendiri ketika bekerja dengan alat pengujian kecepatan apa pun.
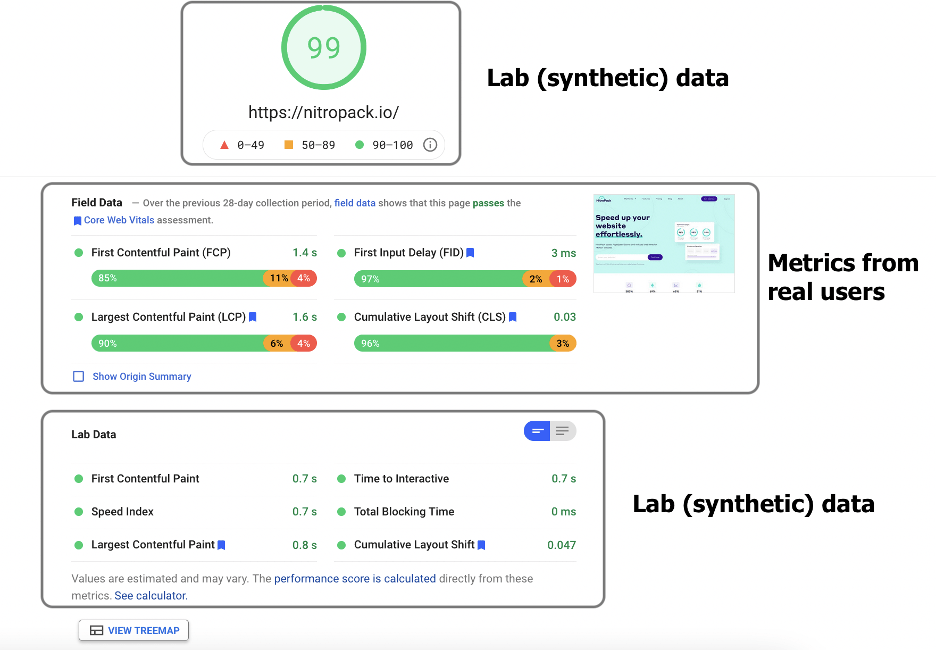
Di PSI, informasi berasal dari tes lab dan pemantauan pengguna nyata.
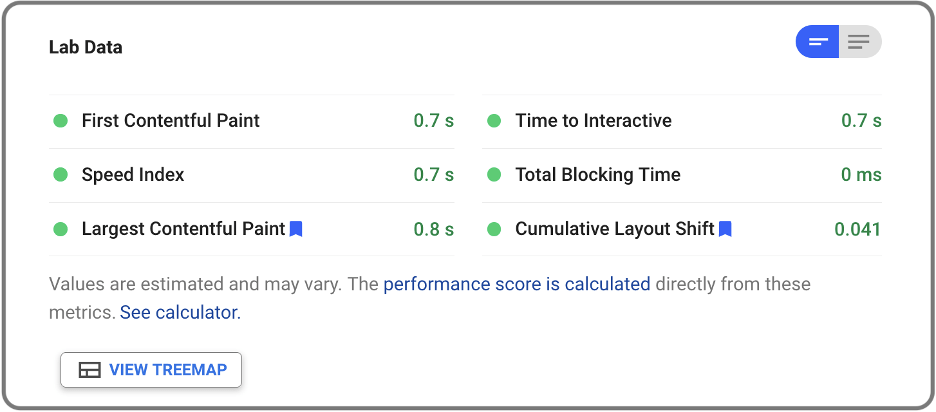
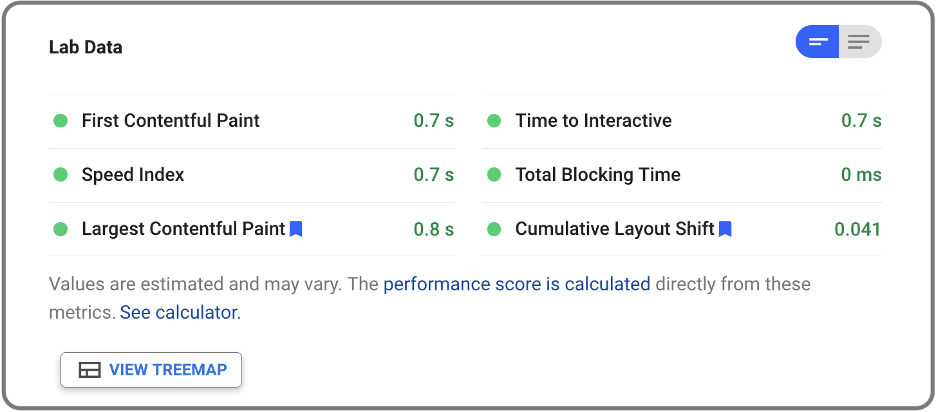
Untuk skor pengoptimalan dan bagian Data Lab, PSI menjalankan pengujian pada perangkat dan pengaturan jaringan yang telah ditentukan. Berdasarkan pengujian ini, PSI menghitung metrik lab, yang pada gilirannya membentuk skor pengoptimalan.

Di sisi lain, data untuk penilaian Data Web Inti berasal dari pengguna nyata . Ini dikumpulkan oleh Laporan Pengalaman Pengguna Chrome (CrUX) dan menunjukkan bagaimana pengalaman orang-orang di situs Anda. Itu sebabnya Google menggunakannya sebagai faktor peringkat.

Dengan mengingat hal itu, mari selami sedikit ke setiap bagian.
Google PSI: Skor pengoptimalan dan audit data lab
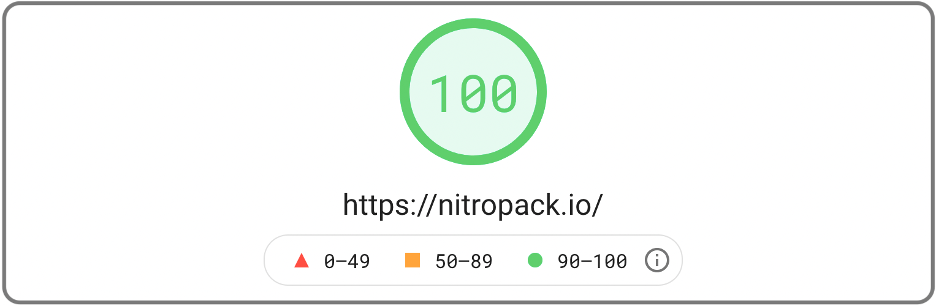
Skor pengoptimalan biasanya menjadi fokus orang di PSI.

Skor menyederhanakan kinerja dengan membuat hal-hal biner. Hijau itu bagus, merah dan oranye tidak. Ini adalah heuristik yang berguna, terutama bagi pendatang baru.
Namun, seperti yang saya katakan, skor tidak memperhitungkan metrik pengguna nyata. Ini menjadi masalah, karena skor hijau terlihat bagus, tetapi itu tidak berarti halaman cepat dikunjungi pengunjung .
Konon, skornya masih berharga. Anda hanya dapat mencapai hasil hijau yang didambakan dengan menerapkan praktik terbaik seperti menjaga kode situs tetap bersih, menyimpan cache, mengoptimalkan gambar, dan menghapus sumber daya yang memblokir render.
Teknik ini meningkatkan metrik lab Anda dan cenderung berdampak positif pada pengalaman pengguna yang sebenarnya.

Itulah mengapa Anda dapat menggunakan skor untuk mengukur apakah kinerja halaman sedang tren ke arah yang benar.
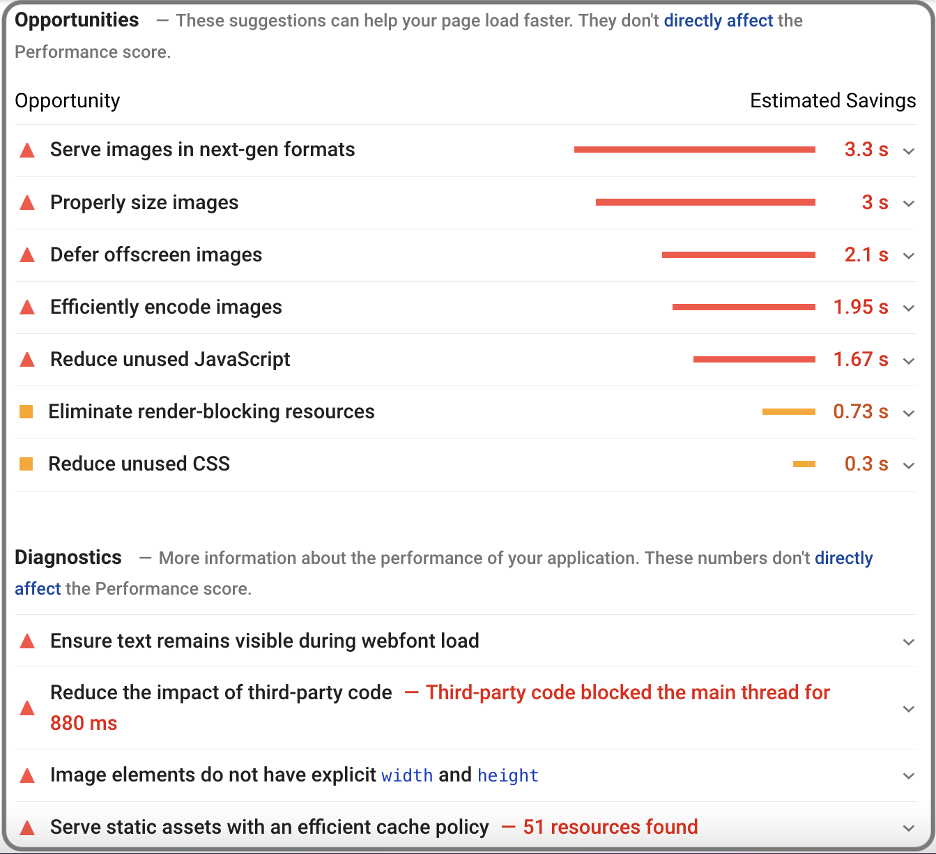
Kebenaran terungkap: Peluang dan diagnostik
Bagian Peluang dan Diagnostik dalam laporan Google PageSpeed Insights adalah tambang emas dari kiat, teknik, dan praktik terbaik pengoptimalan kecepatan.

Menjelaskan semuanya akan membutuhkan beberapa artikel, tetapi perlu disebutkan yang harus dimiliki untuk situs mana pun.
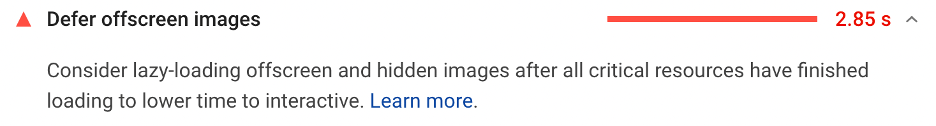
● Tunda gambar di luar layar
File gambar seringkali berukuran besar dibandingkan dengan sumber daya lainnya. Juga, sebagian besar pengguna bahkan tidak melihat setiap gambar di halaman. Itu sebabnya menyajikan semua gambar ke browser sekaligus adalah pemborosan sumber daya.

Menunda (pemuatan lambat) gambar di luar layar memastikan gambar dimuat hanya saat seseorang membutuhkannya. Teknik ini secara besar-besaran dapat mengurangi waktu buka halaman awal. Pemuatan yang lambat juga membantu browser memprioritaskan pemuatan gambar penting, seperti yang ada di paro atas.
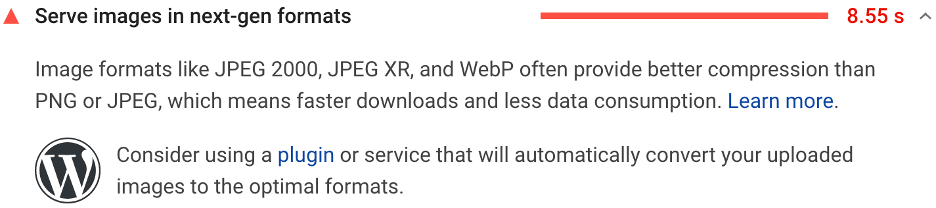
● Sajikan gambar dalam format generasi berikutnya
Kemenangan besar lainnya dalam hal pengoptimalan gambar adalah menyajikan format generasi berikutnya. Format ini memiliki karakteristik kompresi dan kualitas yang hebat. Sederhananya, mereka bisa lebih kecil ukurannya sambil menjaga kualitas yang sebanding dengan format lama seperti JPEG.

Format modern yang populer adalah JPEG 2000, AVIF dan WebP. Saat ini, hanya WebP yang memiliki dukungan browser yang cukup untuk dapat digunakan oleh sebagian besar pemilik situs web. Namun, perhatikan WebP masih belum sepenuhnya didukung oleh Safari dan Internet Explorer (setidaknya pada pertengahan 2021). Jika itu masalah, Anda harus menyimpan versi JPEG dan menyajikannya sebagai cadangan untuk browser ini.
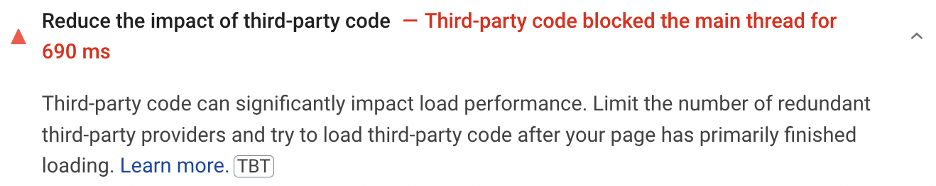
● Mengurangi dampak kode pihak ketiga
Skrip pihak ketiga terkadang dapat mencegah skrip Anda sendiri untuk dieksekusi tepat waktu. Mereka juga meningkatkan jumlah kode yang harus dieksekusi, yang mengarah pada peningkatan konsumsi sumber daya dan waktu pemuatan yang lambat.

Pertimbangkan skrip mana yang memberikan nilai paling besar bagi pengguna dan prioritaskan.
Ini adalah masalah umum untuk WordPress dan situs CMS lainnya karena mereka sangat bergantung pada plugin pihak ketiga. Pilih plugin dengan hati-hati dan pantau pengaruhnya terhadap kinerja situs Anda. Selalu ingat bahwa setiap alat, plugin, dan pustaka menambahkan overhead ke server Anda.
● Sajikan aset statis dengan kebijakan caching yang efisien
Caching mungkin merupakan teknik yang paling penting untuk meningkatkan kinerja web. Caching berarti menyimpan salinan sumber daya situs Anda di lokasi yang terpisah dari server asal Anda. Itu bisa langsung di perangkat pengguna (melalui cache browser) atau di server yang lebih dekat dengan pengguna (melalui Jaringan Pengiriman Konten).

Banyak sumber daya dapat di-cache untuk waktu yang lama. Misalnya, logo, file yang dapat diunduh, gambar, dan bahkan font. Caching konten dinamis juga dimungkinkan, tetapi membutuhkan lebih banyak usaha. Jika Anda baru memulai, pertimbangkan untuk mendapatkan alat caching untuk mengotomatiskan sebagian besar pekerjaan untuk Anda. Ada banyak solusi caching untuk platform populer seperti WordPress.
Masa depan SEO: Pencarian, tren, konten, pembaruan algoritma Google
 Memahami dan mempelajari metodologi SEO yang akan membantu peringkat situs Anda untuk istilah yang relevan bukanlah pekerjaan untuk menjadi lemah hati - dan mereka yang dapat melakukan ini sangat diminati saat ini. Pelajari semua tentang masa depan SEO dan pembaruan Pengalaman Halaman Google.
Memahami dan mempelajari metodologi SEO yang akan membantu peringkat situs Anda untuk istilah yang relevan bukanlah pekerjaan untuk menjadi lemah hati - dan mereka yang dapat melakukan ini sangat diminati saat ini. Pelajari semua tentang masa depan SEO dan pembaruan Pengalaman Halaman Google.

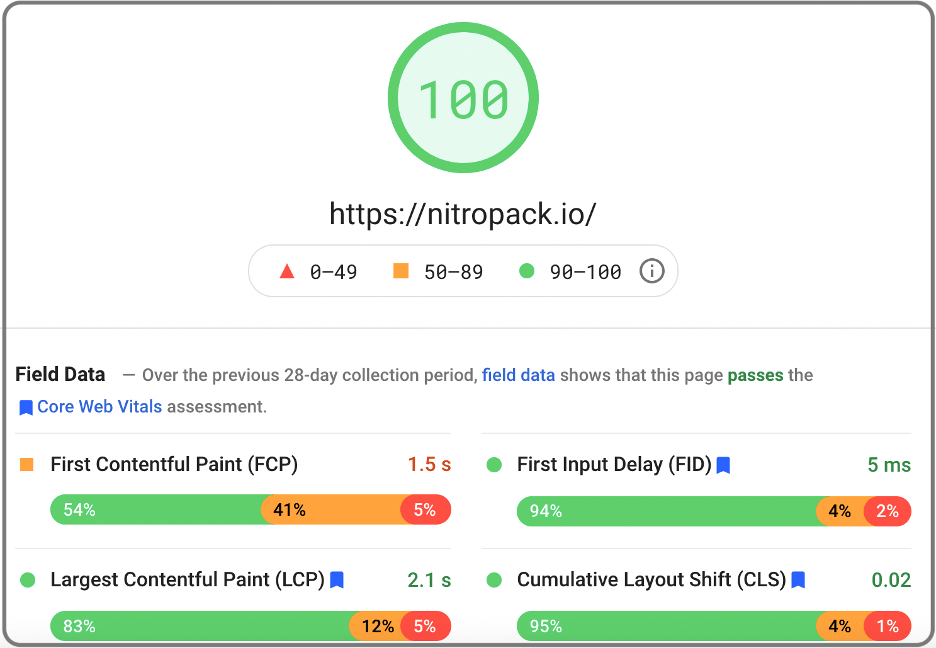
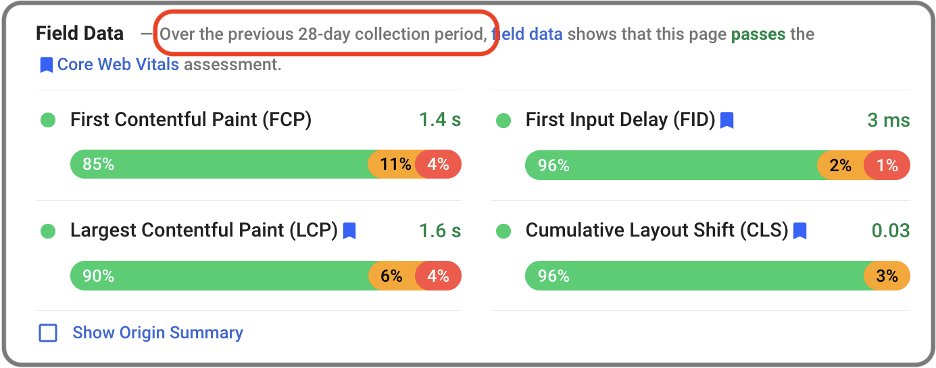
Penilaian data lapangan (Core Web Vitals)
Menyimpan yang terbaik untuk yang terakhir: Penilaian data lapangan Anda adalah bagian terpenting dari laporan Google PageSpeed Insights.
Sekali lagi, data di sini dikumpulkan dari pengguna nyata. Ini menunjukkan pengalaman mereka di situs Anda, yang merupakan satu-satunya hal yang penting.

Empat metrik bidang yang dapat Anda temukan di sini adalah:
- Cat Contentful Pertama (FCP) . FCP melacak saat elemen DOM pertama muncul di layar. Untuk berada di zona hijau, FCP halaman harus terjadi dalam waktu kurang dari 1,8 detik untuk 75% atau lebih dari semua pemuatan halaman yang direkam. Teknik pengoptimalan FCP: Mengoptimalkan gambar, menghapus sumber daya yang memblokir perenderan, dan mengurangi ketergantungan situs Anda pada plugin dan pustaka pihak ketiga.
- Cat Contentful Terbesar (LCP). LCP mengukur saat elemen konten paruh atas terbesar muncul di layar. Untuk lulus penilaian LCP, elemen paruh atas halaman terbesar akan muncul dalam waktu kurang dari 2,5 detik untuk 75% atau lebih dari semua pemuatan halaman yang direkam. Teknik pengoptimalan LCP: Teknik untuk mengoptimalkan FCP juga membantu LCP. Satu trik tambahan untuk halaman yang elemen terbesarnya adalah gambar adalah dengan memuat gambar tersebut terlebih dahulu.
- Pergeseran Tata Letak Kumulatif (CLS). Metrik ini melacak seberapa besar perubahan tata letak yang tidak terduga memengaruhi stabilitas visual halaman. Pergeseran tak terduga terjadi saat konten berpindah tanpa masukan pengguna sebelumnya. CLS sedikit lebih sulit untuk diukur, jadi lihat artikel ini jika Anda ingin detail lebih lanjut tentang cara Google menghitung metrik ini. Teknik pengoptimalan CLS: Menambahkan atribut lebar dan tinggi ke gambar dan video, menyediakan cukup ruang untuk konten dinamis, dan mengoptimalkan pengiriman font.
- Penundaan Masukan Pertama (FID). FID melacak penundaan antara interaksi pertama pengguna dan kemampuan browser untuk merespons. Penundaan itu harus kurang dari 100 md untuk 75% atau lebih dari semua pemuatan halaman yang direkam. Teknik optimasi FID: Masalah utama dengan FID biasanya penggunaan JavaScript yang berlebihan. Jika Anda memiliki skor FID yang buruk, Anda harus meminta pengembang untuk mengoptimalkan kode yang Anda kirimkan. Ini membutuhkan lebih banyak sumber daya, tetapi peningkatan kecepatan bisa sangat besar. Bahkan satu baris kode JavaScript yang tidak efisien dapat membuat halaman jauh lebih lambat.
Anda dapat menemukan persentase pemuatan halaman yang memenuhi kriteria untuk setiap metrik di bilah di bawah namanya.
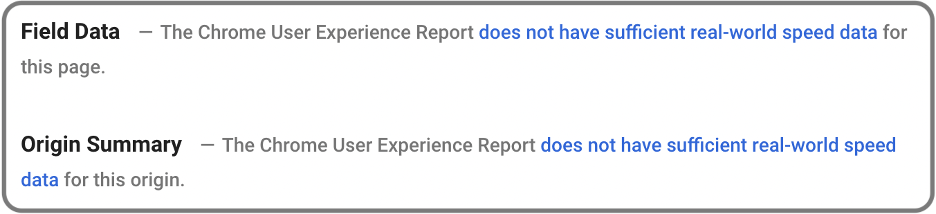
Terakhir, jangan khawatir jika PSI tidak menyediakan laporan data lapangan untuk sebuah halaman. Ini umum untuk halaman baru atau situs dengan lalu lintas rendah.

Terapkan tips dari bagian Peluang dan Diagnostik serta praktik terbaik lainnya. Seiring pertumbuhan situs Anda, PSI pada akhirnya akan memberikan laporan Data Web Inti dan Anda akan melihat dampak sebenarnya dari pengoptimalan ini pada pengalaman pengguna.
Ingatlah bahwa tujuan kinerja web adalah untuk meningkatkan pengalaman laman bagi orang-orang nyata . Jika skor lab Anda terlihat bagus, tetapi metrik lapangan berwarna merah, Anda masih memiliki pekerjaan yang harus dilakukan.
Lebih banyak kiat kecepatan halaman dan praktik terbaik
Hal penting yang perlu diingat tentang kinerja web adalah bahwa ini bukan jenis kesepakatan "satu dan selesai". Ini adalah proses yang membutuhkan waktu dan usaha terus menerus.
Itulah mengapa penting untuk menguji halaman penting secara teratur . Melakukannya memastikan Anda menemukan masalah kinerja lebih awal dan bereaksi sesuai dengan itu.
Selain itu, Google menentukan apakah halaman lolos evaluasi Data Web Inti untuk periode 28 hari sebelumnya. Anda harus menggunakan PSI setidaknya sebulan sekali.

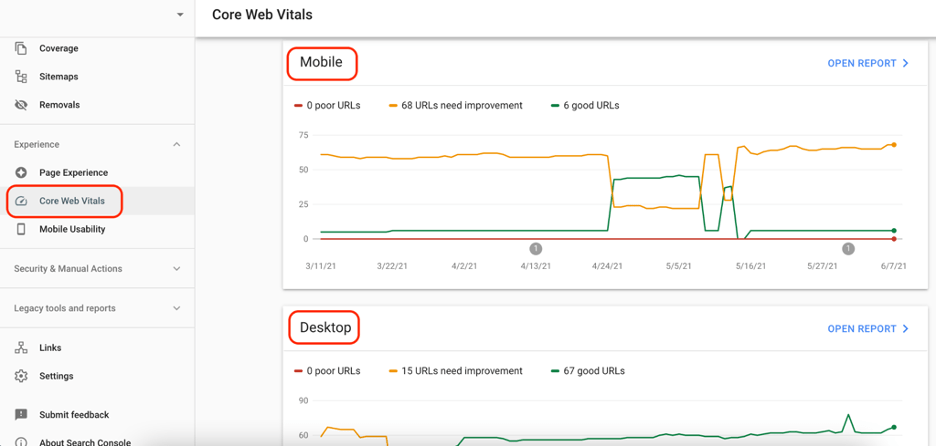
Cara lain yang baik untuk melacak data bidang situs Anda adalah laporan Data Web Inti baru di Google Search Console.

Ini memberikan informasi tentang kumpulan halaman dengan masalah umum Core Web Vitals. Ini adalah cara mudah untuk menemukan masalah yang memengaruhi sebagian besar situs Anda.

Di luar Google PageSpeed Insights
Meskipun alat pengujian kecepatan Google sangat berguna, itu bukan satu-satunya permainan di kota. Alat lain yang lebih canggih memberikan pandangan yang lebih luas tentang kinerja situs Anda.
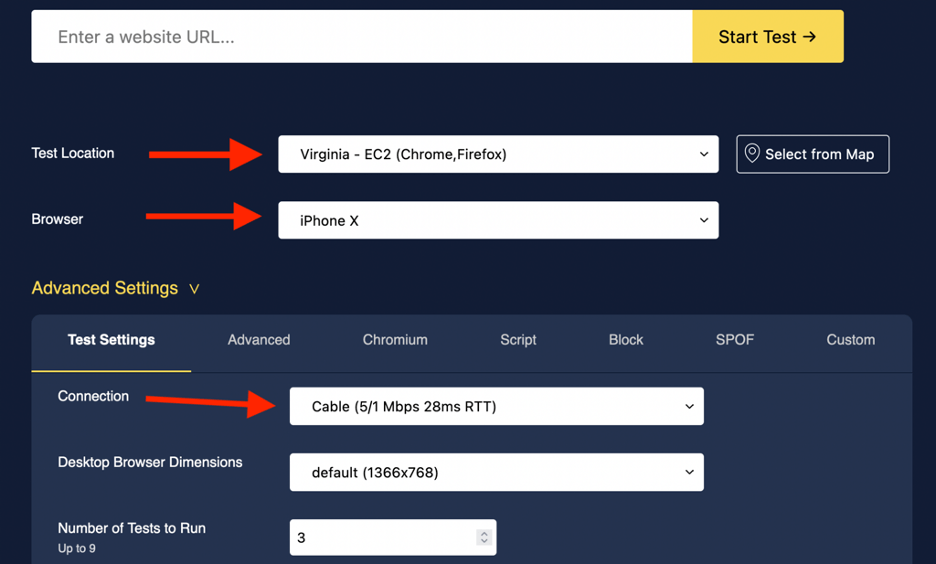
Misalnya, WebPageTest memungkinkan Anda menguji dari berbagai lokasi, perangkat, dan koneksi jaringan. Ini dapat membantu Anda memahami bagaimana pengguna yang berbeda berpotensi mengalami situs Anda.
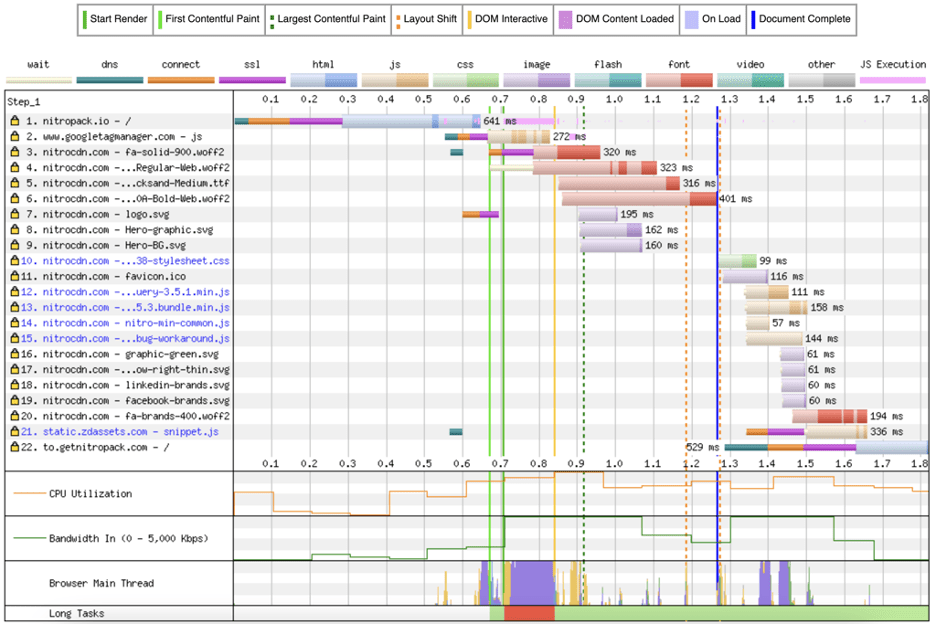
Selain itu, Anda dapat menemukan banyak informasi berguna lainnya, seperti bagan air terjun, perincian pemrosesan, dan lainnya.

Sekali lagi, ini hanya data lab, jadi ambillah dengan sebutir garam. Tidak ada yang dapat sepenuhnya menggantikan metrik bidang dan Anda harus terus mengoptimalkan situs Anda sampai ada peningkatan nyata dalam metrik pengguna nyata.
Terakhir, pastikan untuk memantau kinerja situs Anda setelah mengubah sesuatu dalam kodenya atau menambahkan plugin, alat, atau pustaka pihak ketiga. Perubahan ini sering membuat masalah kecepatan, yang dapat tetap tidak terdeteksi untuk waktu yang lama.
