6 Aturan Praktis Untuk Membuat Kisi Situs Web
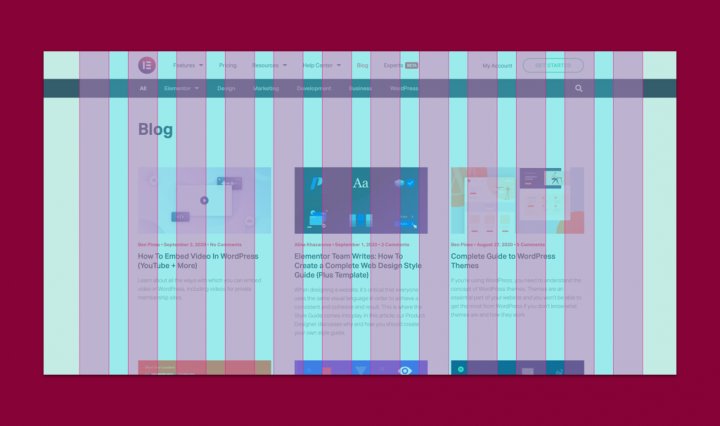
Diterbitkan: 2020-09-10Apa itu Kisi Situs Web?
Grid adalah sistem untuk mengatur konten pada halaman, dan untuk membuat keselarasan dan ketertiban. Ini membentuk struktur dasar atau kerangka antarmuka pengguna Anda. Desainer menggunakan kisi situs web untuk membuat keputusan desain dan menciptakan pengalaman pengguna yang baik.
Mempelajari apa itu kisi desain web, termasuk semua jenis kisi yang berbeda, dan terakhir, bagaimana dan kapan menggunakannya – akan mempertajam keahlian kita sebagai perancang situs web, memengaruhi setiap desain situs web yang kita buat mulai dari sini dan seterusnya.
Saat Anda memecah proses desain situs web standar menjadi beberapa tahap, yang dalam banyak kasus, termasuk wireframing dan pembuatan prototipe rendah, Anda benar-benar dapat menyadari bahwa setiap halaman web dibangun dari kotak dan persegi panjang. Pada akhirnya, terlepas dari bentuk individu elemen apa pun, mereka berada di dalam tata letak kisi yang mencakup, dan di dalamnya, sebenarnya ada banyak jenis tata letak kisi, yang akan segera kita selidiki dan ketahui lebih baik.
Memahami Peran Grid dalam Desain Web

Dalam desain web, kisi-kisi digunakan untuk memandu para desainer tentang bagaimana dan di mana menempatkan elemen pada halaman. Pedoman ini menggabungkan margin, spasi, dan kolom, secara kolektif – menyediakan kerangka kerja yang menyeluruh dan konsisten untuk konten halaman.
Apakah garis kisi terlihat atau tidak di situs web itu sendiri, struktur dan kerangka dasarnya membantu desainer mengelola tidak hanya seluruh tata letak halaman atau layar, tetapi juga rasio dan proporsi antara setiap elemen.
Mengapa Grid Penting dalam Desain?
Dalam hal penggunaannya dalam proses desain web, sistem kisi membantu menyelaraskan elemen halaman berdasarkan kolom dan baris berurutan. Setelah kami memiliki kerangka kerja terstruktur ini, kami dapat menempatkan teks, gambar, dan elemen desain apa pun secara konsisten dan teratur di dalam antarmuka.
Saat mendesain untuk web dan seluler, tujuan halaman atau antarmuka yang kami desain adalah untuk membuat berbagai aliran pengguna. Karena alur pengguna sering kali berisi beberapa layar atau jendela yang mengulangi skema dan tata letak desain yang serupa, kisi memudahkan proses pengembangan kerangka gambar, templat, atau tata letak standar untuk halaman serupa.
Kisi membantu membagi halaman secara horizontal dan vertikal, menggunakan baris dan kolom. Sistem grid berfungsi sebagai pendekatan sistematis yang memungkinkan desainer untuk meletakkan elemen secara terorganisir, dan memberikan pendekatan modular untuk merancang komponen untuk beberapa halaman atau tata letak. Kisi-kisi juga menentukan seperangkat unit pengukuran tetap yang konsisten yang menentukan ukuran, jarak, dan keselarasan yang harus dipatuhi oleh setiap elemen desain.
Konsep tata letak grid berasal dari desain cetak ketika digunakan dalam konteks tipografi dengan tujuan mengatur tulisan tangan di atas kertas, terutama buku dan surat kabar. Karena itu, ada banyak area desain modern yang bergantung dan berkembang pada tata letak berbasis grid. Ini termasuk desain web, desain interaksi, dan terutama desain responsif.
Sebelum kita menemukan bagaimana dan mengapa tata letak berbasis kisi merupakan aset yang sangat berharga bagi proses desain kita sebagai pembuat web, mari kita pelajari lebih dalam komponen nyata yang membentuk sistem kisi.
Praktik Terbaik Menggunakan Grid dalam Desain Web

Ada banyak istilah dan konsep yang harus dipahami dan dipahami di bidang desain web, tetapi terutama jika menyangkut peran kisi-kisi dalam desain web. Di antara masing-masing dari banyak komponen yang membentuk struktur kisi, beragam jenis kisi, dan proses berpikir yang digunakan untuk memilih jenis kisi yang sesuai dengan konten dan desain Anda… ada banyak hal yang perlu diperhatikan.
Mari kita urai topik ini sepotong demi sepotong.
1. Ketahui Anatomi Grid Anda

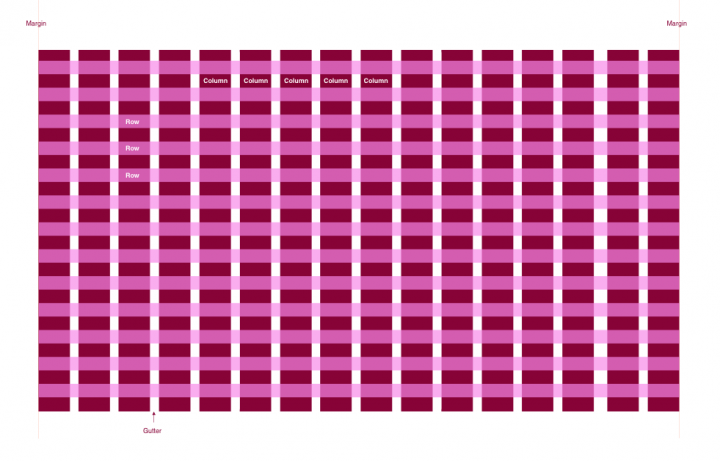
Semua kisi dalam desain situs web, tidak peduli seberapa besar atau kecil, atau seberapa sederhana atau kompleks, memiliki komponen umum yang mendefinisikannya sebagai tata letak kisi:
1. Kolom

Kolom adalah bagian vertikal yang menjangkau ketinggian area konten dan dianggap sebagai "blok bangunan" dari kisi-kisi. Yang unik dari kolom adalah semakin banyak kolom dalam kisi, semakin fleksibel kisi tersebut. Kami akan segera membahas ini secara lebih mendalam. Lebar kolom selalu disesuaikan dengan perancang, tetapi dalam praktik standar, jumlah kolom tradisional yang digunakan adalah 12 di desktop, 8 di tablet, dan 4 di seluler. Sebagian besar kisi memiliki lebar kolom 60-80px. Lebar kolom adalah pengaruh utama dari lebar konten Anda yang sebenarnya.
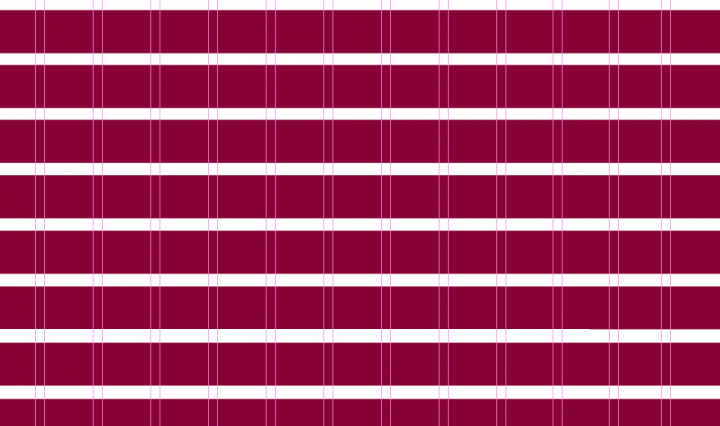
2. Baris

Seperti yang mungkin sudah Anda duga, baris adalah bagian horizontal dari kisi. Lucunya, desain web sering mengabaikan peran baris dalam kotak. Namun, ini bukan yang kami sebut praktik terbaik. Lebih lanjut tentang baris nanti juga.
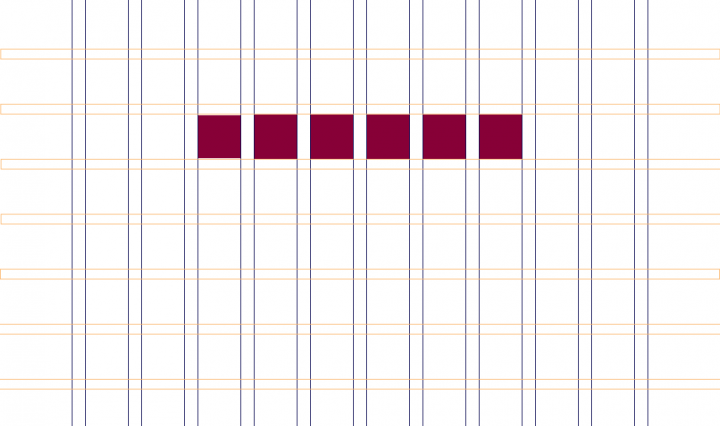
3. Modul

Modul adalah unit ruang yang dibuat dari perpotongan baris dan kolom. Modul, atau modul konten, seperti yang sering disebut, dianggap sebagai blok bangunan halaman, karena setiap elemen desain cocok (teks, gambar, tombol, dll.) ke dalam modul yang dibuat oleh pola persegi panjang dalam kotak. .
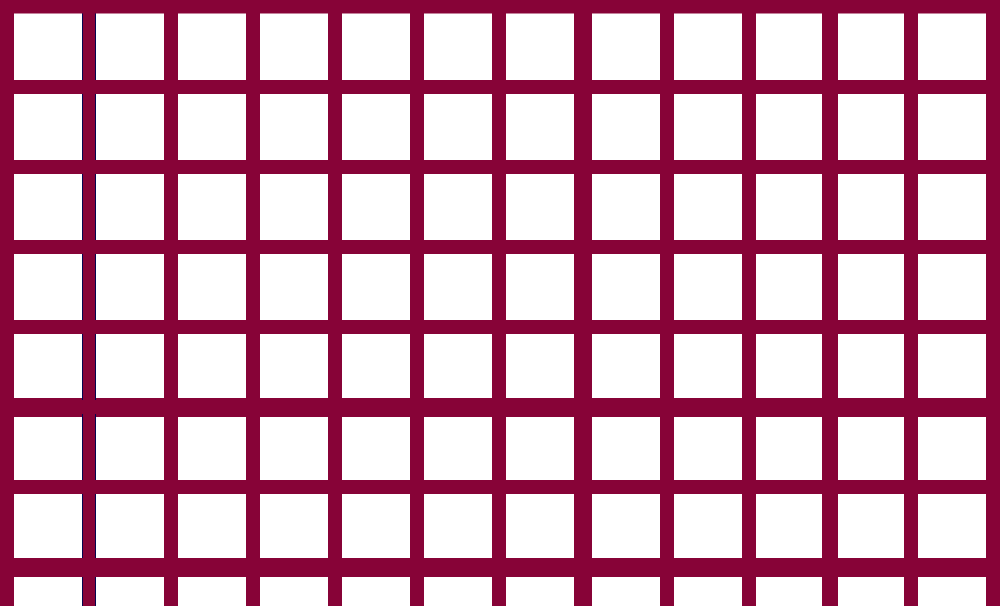
4. Talang

Talang adalah garis antara kolom dan baris yang memisahkan masing-masing unit tersebut. Ukuran selokan yang cukup umum adalah 20px. Peran talang adalah untuk membentuk ruang negatif (tidak peduli seberapa besar atau kecil) antara kolom dan baris. Dalam istilah yang paling sederhana, talang adalah ruang antara kolom dan ruang antara baris. Talang sangat penting untuk tata letak pasangan bata, di mana lebar talang adalah salah satu detail tata letak yang paling signifikan.
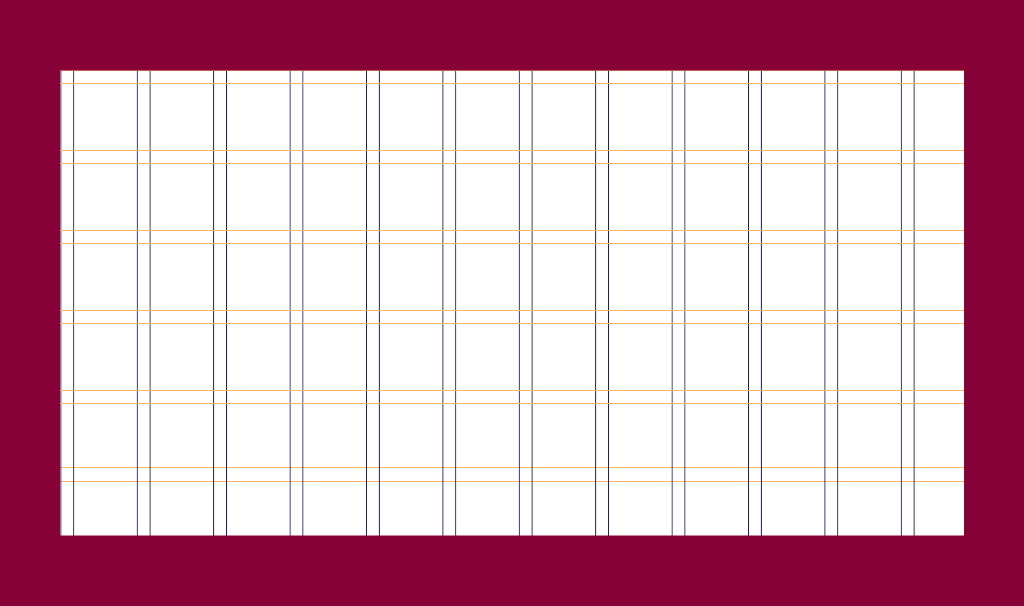
5. Margin

Margin adalah ruang negatif antara format dan tepi luar konten, yang juga dapat Anda anggap sebagai "talang luar". Margin samping biasanya berukuran 20-30 piksel di seluler, dan sangat bervariasi antara desktop dan seluler.
Anda mungkin mengenali kata margin dari jargon HTML & CSS, di mana margin digunakan sebagai properti untuk menciptakan ruang di sekitar elemen desain atau wadah. Ingatlah bahwa ukuran margin tidak memengaruhi ukuran konten di sebelahnya. Ini hanya mendefinisikan jumlah ruang di sekitar elemen, yang dalam konteks grid tata letak, merujuk secara khusus ke ruang antara format dan tepi luar konten.
