Cara Mendesain Mode Gelap: Panduan 2021 untuk Desainer Aplikasi Seluler
Diterbitkan: 2020-01-31Redupkan lampu, rilekskan mata Anda, dan hemat energi Anda. Mode gelap adalah salah satu tren terbesar dalam desain, dan merek kelas dunia seperti WhatsApp, Instagram, Google, Facebook, dan Apple telah melompat ke kereta desain mode gelap.
Peluncuran resmi Android 10 dan iOS 13 membawa Antarmuka Pengguna tema Gelap menjadi pusat perhatian. Baik Apple dan Google telah mendedikasikan sumber daya dan perhatian mereka pada mode gelap sejak satu tahun terakhir.
Jika dilakukan dengan benar, manfaat mode gelap belum pernah terjadi sebelumnya. Mereka dapat dibaca lebih mudah dalam cahaya rendah. Mereka menurunkan ketegangan mata. Mereka sangat bisa memberantas konsumsi baterai, berdasarkan layar.
Menyiapkan Tema Gelap untuk sebuah aplikasi menjadi mandat bagi setiap perusahaan desain aplikasi seluler. Meskipun demikian, tantangan desain aplikasi mode gelap tidak dapat diabaikan. Tidak mungkin hanya menggunakan kembali warna atau membalikkan warna. Anda akan mendapatkan kebalikan dari apa yang Anda butuhkan jika Anda melakukannya.
Ketika mode gelap dirancang secara tidak benar, hal itu menyebabkan ketegangan mata dan membuat membaca dalam cahaya redup menjadi lebih sulit. Kecerahan rendah dari tema ini menciptakan rasa aman di lingkungan yang gelap. Oleh karena itu, saat membuat tema suram, pastikan tema tersebut menyenangkan, seimbang, dan mudah dibaca.
Pada artikel ini, kita akan melihat bagaimana desainer aplikasi seluler dapat memulai dengan memberikan pengalaman desain UI mode gelap kepada penggunanya.
Bagaimana Mendesain Tema Gelap untuk Aplikasi Android?
Google hadir dengan dukungan dokumentasi ekstensif yang membantu desainer memulai dengan memahami cara mendesain tema gelap untuk aplikasi Android .
Raksasa teknologi ini telah menetapkan empat prinsip yang mendefinisikan Antarmuka Pengguna tema gelap dan memberikan titik awal tentang cara mengembangkan desain aplikasi mode gelap –
1. Abu-abu vs hitam
Hal pertama yang mungkin Anda perhatikan adalah bahwa latar belakang default untuk aplikasi dalam tema gelap bukanlah hitam, melainkan abu-abu gelap: #121212.
Ada banyak diskusi tentang mengapa kami memilih abu-abu vs hitam, terutama karena platform di Android 10 menggunakan latar belakang hitam. Ini sebagian besar merupakan trade-off antara kegunaan vs penghematan daya.
Menggunakan warna hitam murni #000000 sebagai latar belakang di platform, memungkinkan aplikasi sistem dan permukaan menggunakan daya sesedikit mungkin saat dibuka di layar OLED. Permukaan sistem ini cenderung cukup sederhana, biasanya hanya teks dan ikon sederhana, jadi untuk mengatasi masalah kontras, kami dapat menyesuaikan warna teks dan ikon agar sesuai.
Namun, dalam aplikasi, permukaan Anda dapat berisi apa saja: animasi vektor warna-warni yang kompleks, citra cerah, permukaan bermerek yang kontras, dan banyak lagi. Menempatkan ini pada latar belakang hitam murni berarti kontras yang dihasilkan jauh lebih tinggi, yang dapat meningkatkan ketegangan mata. Oleh karena itu menggunakan latar belakang berwarna terang atau abu-abu adalah solusinya.
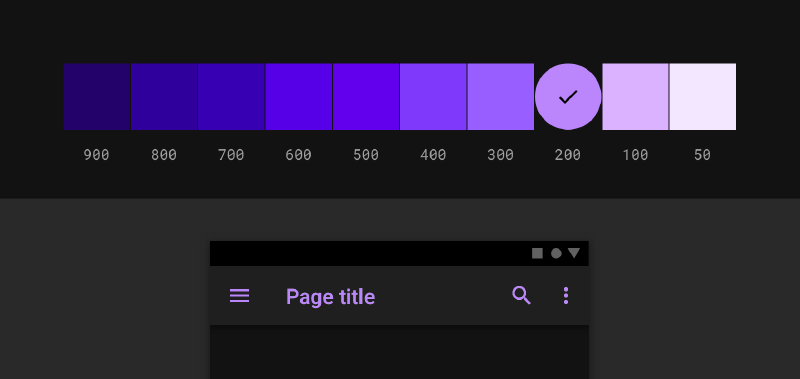
2. Perhatian terhadap detail dalam Warna dengan aksen
Saat menentukan skema warna untuk UI gelap, Google merekomendasikan untuk menerapkan aksen warna terbatas di UI tema gelap, sehingga sebagian besar ruang didedikasikan untuk permukaan gelap. Selain itu, mempertahankan latar belakang gelap membuat visual foto lebih dalam dan menciptakan kontras yang menyenangkan mata dengan warna aksen. Menggunakan warna komplementer split dapat membantu. Skema ini memiliki satu warna dominan dan dua warna yang berdekatan dengan komplemen warna dominan. Melakukan hal ini memberikan kontras yang dibutuhkan tanpa ketegangan skema warna komplementer.
3. Menghemat Masa Pakai Baterai
Tema gelap mengurangi pencahayaan yang dipancarkan oleh layar perangkat, sambil tetap memenuhi rasio kontras warna minimum. Mereka membantu meningkatkan ergonomi visual dengan mengurangi ketegangan mata, menyesuaikan kecerahan dengan kondisi pencahayaan saat ini, dan memfasilitasi penggunaan layar di lingkungan yang gelap – semuanya sambil menghemat daya baterai. Perangkat dengan layar OLED mendapat manfaat dari kemampuan untuk mematikan piksel hitam kapan saja sepanjang hari atau dengan mengurangi penggunaan piksel terang.
4. Memilih kombinasi warna yang sesuai dengan aksesibilitas
Mengakomodasi pengguna tema gelap biasa (seperti mereka yang memiliki penglihatan rendah), dengan memenuhi standar kontras warna aksesibilitas .
Ada properti berbeda yang telah mereka perbaiki di Panduan Desain Material Google untuk skema warna Gelap dan mode keseluruhan –
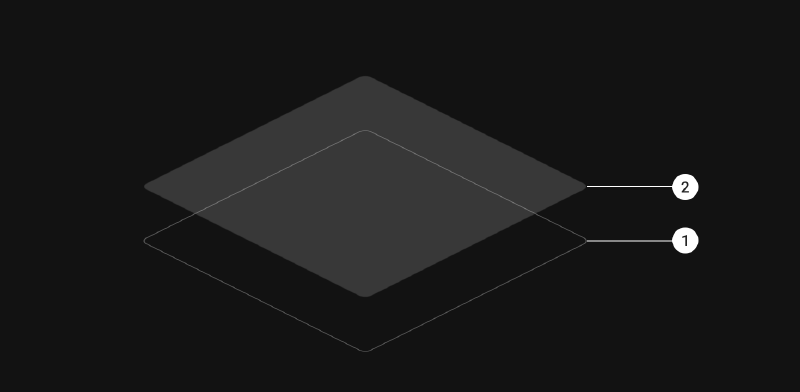
Ketinggian: Dalam proses mendesain tema gelap , komponen mempertahankan komponen bayangan dan tingkat elevasi default yang sama seperti pada tema terang. Yang membedakan adalah tingkat iluminasi permukaannya.
Semakin tinggi elevasi permukaan, semakin ringan permukaannya. Ringan ditampilkan melalui aplikasi overlay semi-transparan. Overlay juga memungkinkan untuk membedakan antara komponen dan melihat bayangan.

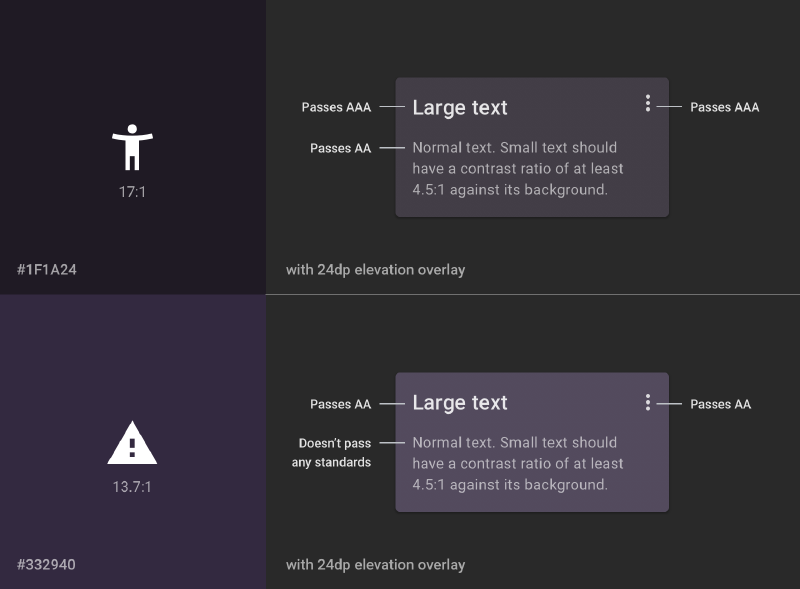
Aksesibilitas & kontras: Latar belakang dalam desain UI tema gelap harus cukup gelap untuk menampilkan teks putih. Mereka harus menggunakan kontras minimal 15.8:1 antara latar belakang dan teks. Lakukan ini untuk memastikan bahwa teks isi melewati standar AA WCAG 4,5:5:1 saat ditambahkan ke permukaan pada elevasi tertinggi.

Warna: Perancang harus fokus menggunakan warna desaturasi untuk meningkatkan keterbacaan. Pilihan warna primer dan sekunder juga harus bergantung pada pertimbangan tema UI terang dan gelap.

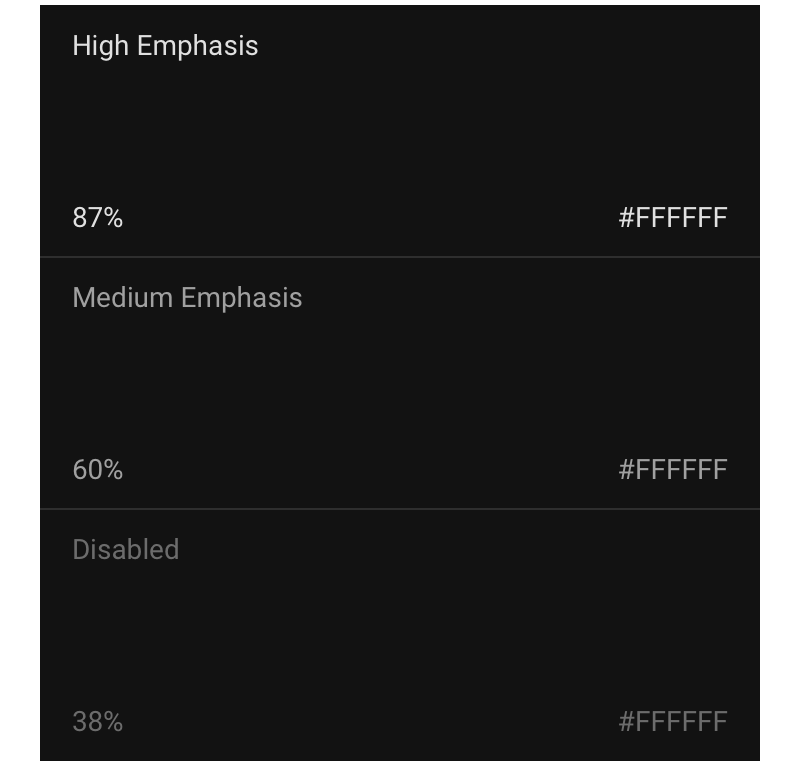
Teks terang di latar belakang gelap: Saat teks terang muncul di latar belakang gelap, teks itu harus menggunakan tingkat opasitas berikut:
- Teks dengan penekanan tinggi memiliki opacity 87%
- Teks dengan penekanan sedang dan teks petunjuk memiliki opasitas 60%
- Teks yang dinonaktifkan memiliki opacity 38%

Status : Status mengomunikasikan status elemen interaktif untuk tata letak atau komponen tema gelap dengan menggunakan overlay. Dalam tema gelap, status harus menggunakan nilai overlay yang sama dengan tema terang default. Ada dua wadah yang mewarisi overlay status: Surface dan Primary .
Wadah permukaan yang menggunakan warna Permukaan harus menerapkan hamparan yang cocok dengan warna teks atau ikon. Untuk wadah permukaan yang menggunakan warna Primer, overlay status harus putih.
Bagaimana Mendesain Aplikasi untuk iOS dalam Mode Gelap?
Dengan mode gelap, Apple telah meninjau kembali arti gaya dan warna UI di iOS. Mari kita lihat perubahan yang dibawa Apple untuk membantu Anda mendesain mode gelap di iOS 13.
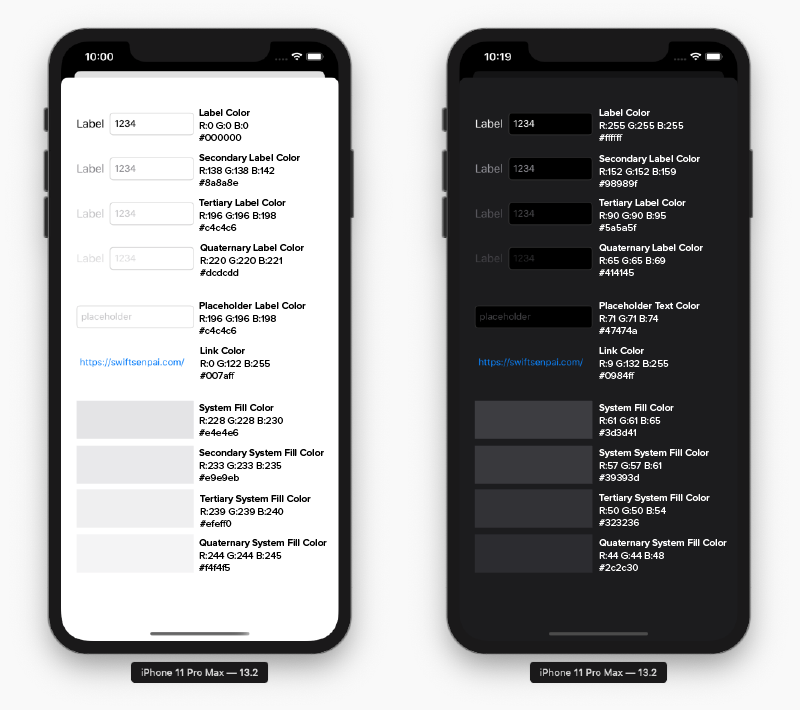
Warna semantik
Apple telah memperkenalkan warna semantik untuk komponen UI yang umum digunakan untuk menyeimbangkan nuansa dan tampilan aplikasi iOS dalam mode terang dan gelap. Warna-warna ini tidak memiliki nilai RGB terbaik; sebagai gantinya, mereka mengubah gaya antarmuka iOS secara langsung. Selanjutnya, dalam mode gelap, warna semantik ini membantu dalam menangani warna dan teks overlay.


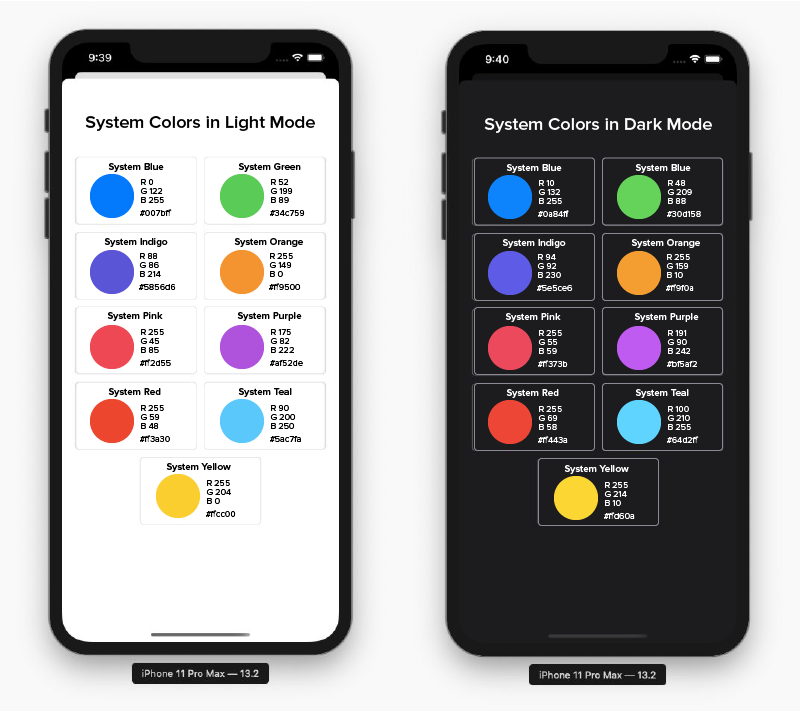
Warna sistem
Apple telah menghadirkan sembilan warna sistem standar yang mendukung tampilan seluruh sistem yang gelap dan dinamis. Oleh karena itu, warna-warna ini dimodifikasi menjadi gaya antarmuka yang dipilih.

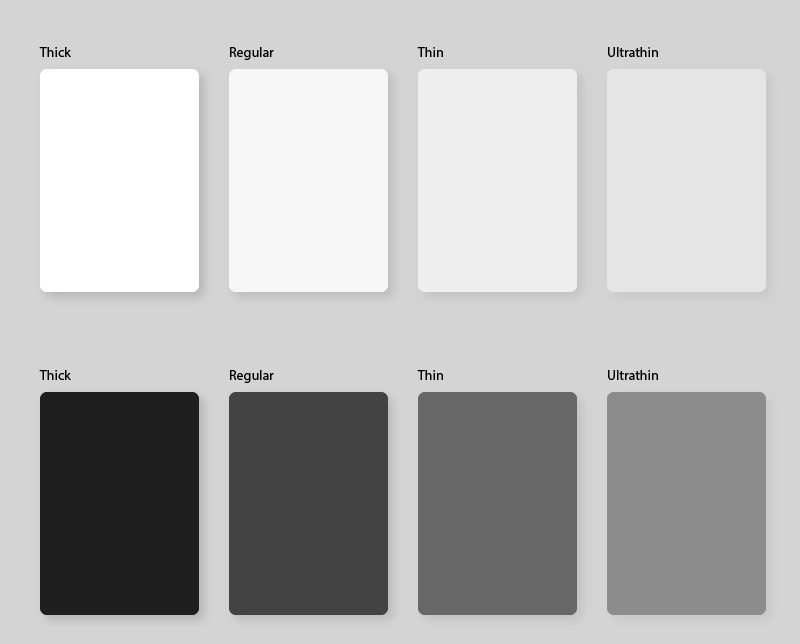
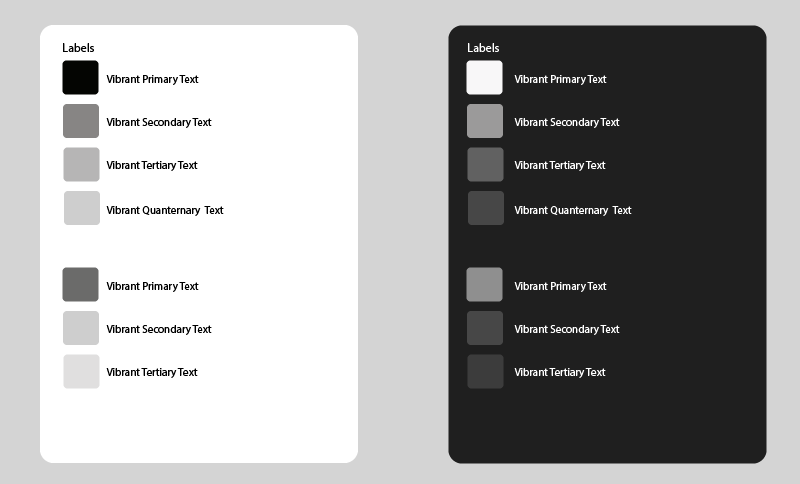
Efek Vibrancy dan Blur
Dengan iOS 13, Apple telah memperkenalkan 4 efek blur dan 8 efek vibrancy, yang secara otomatis menyesuaikan dengan gaya antarmuka iOS.
Berikut adalah efek blur dalam mode gelap dan terang:

Apple juga telah memperkenalkan 4 efek semangat dalam rangkaian tipografi mode gelap iOS , 3 di hamparan dan 1 untuk pemisah. Di sini mereka:

Simbol SF
Apple, dalam Panduan Antarmuka Manusia mereka, menawarkan koleksi lebih dari 1500 simbol untuk pengembang dan desainer Produk untuk digunakan dalam aplikasi mereka. Mereka secara otomatis terlihat luar biasa dalam Mode Gelap karena telah dioptimalkan untuk UI terang dan gelap.
Kiat untuk Desain Tema Gelap Aplikasi Seluler yang Efektif
Mode gelap adalah salah satu fitur yang paling banyak diminta selama beberapa tahun terakhir. Baik Apple dan Google menjadikan tema gelap sebagai bagian penting dari UI. Pencahayaan mode gelap yang berkurang memberikan keamanan di lingkungan gelap dan dapat meminimalkan ketegangan mata.
Ada proses tertentu yang perlu berfungsi dengan baik saat membuat UI mode gelap. Lagi pula, Anda ingin produk Anda luar biasa, bukan? Mari kita centang semua kotak untuk daftar periksa praktik terbaik tentang cara mendesain mode gelap untuk aplikasi Anda.
1. Hindari warna hitam murni
Tema gelap tidak boleh berupa teks putih dengan latar belakang hitam. Bahkan, mungkin sulit untuk melihat ke layar kontras tinggi.
Saat Anda menambahkan mode gelap ke aplikasi Anda, paling aman menggunakan abu-abu gelap sebagai warna utama untuk komponen mode gelap , karena mengurangi ketegangan mata dan juga jauh lebih mudah untuk melihat bayangan pada permukaan abu-abu dibandingkan dengan hitam .
2. Hindari penggunaan warna jenuh pada tema gelap
Warna jenuh yang terlihat bagus pada permukaan terang dapat bergetar dengan latar belakang gelap, membuat teks sangat sulit dibaca.
Anda harus menggunakan nada ringan karena memiliki keterbacaan yang lebih baik dan tidak membuat UI ekspresif yang tidak perlu, yang menghemat ketegangan mata yang tidak perlu.
3. Pertimbangkan sisi emosional dari desain aplikasi Anda
Saat Anda mendesain tema gelap untuk aplikasi Anda, kemungkinan besar Anda harus bertujuan untuk menerjemahkan nuansa emosional yang sama dari desain tema terang Anda dalam tema gelap juga.
Tetapi tidak bijaksana untuk melakukannya. Karena, pada akhirnya warna yang berbeda memproyeksikan emosi yang berbeda. Akibatnya, warna mode gelap Anda akan membangkitkan perasaan yang berbeda. Inilah sebabnya mengapa perlu untuk menemukan landasan emosional yang sama untuk kedua UI tema Anda.
4. Uji desain di kedua penampilan
Sama seperti bagaimana pengguna Anda akan beralih di antara kedua UI tema pada waktu yang berbeda dalam sehari, perlu untuk menguji aplikasi dua kali sehari untuk melihat bagaimana fungsinya dalam kondisi cahaya yang berbeda. Dan untuk memastikannya memenuhi kriteria Anda.
5. Menggabungkan mode gelap ke dalam animasi dan ilustrasi
Jika aplikasi Anda berisi animasi atau elemen grafis yang berat, Anda juga harus mempersiapkan penerapannya dalam tema gelap. Jika ilustrasi berisi subjek dan latar belakang, sebaiknya desaturasi warna latar belakang sepenuhnya untuk membantu mempertahankan perhatian pada subjek.
6. Memenuhi standar kontras warna aksesibilitas
Pastikan konten Anda tetap terbaca dengan nyaman dalam Mode Gelap. Permukaan tema gelap harus cukup gelap untuk menampilkan teks putih. Google Material Design merekomendasikan penggunaan tingkat kontras minimal 15.8:1 antara teks dan latar belakang. Gunakan alat kontras warna untuk menguji rasio kontras.
7. Jangan hanya terbalik
Jika Anda beralih dari mode standar ke mode gelap, tema asli mungkin memberikan sinyal visual yang berguna. Untuk membuat tema gelap, jangan hanya membalik warnanya. Anda bisa mengubah warna dengan signifikansi psikologis menjadi nada lembut yang tidak berarti. Buat keputusan sadar mengenai warna yang Anda gunakan.
8. Gunakan warna "aktif" yang tepat
Warna 'Aktif' ditemukan di atas permukaan dan elemen utama. Biasanya, mereka digunakan untuk teks. Untuk tema gelap, warna 'aktif' default adalah putih murni. Tapi itu warna cerah dan akan bergetar secara visual dengan latar belakang gelap. Untuk alasan ini, Google Material Design menyarankan untuk menggunakan warna putih yang sedikit lebih gelap.
- Teks yang dinonaktifkan menggunakan kegelapan 38%.
- Pada 60%, teks penekanan sedang dieksekusi.
- Teks dengan penekanan tinggi harus memiliki tingkat kegelapan 87%.
9. Dapatkan lebih dalam
Semakin tinggi lapisan, semakin ringan seharusnya. Ini akan membuat hierarki visual dalam mode gelap mulai dari elemen yang paling sering digunakan di tampilan Anda hingga yang paling sedikit.
Dengan ini, Anda sekarang tahu semua yang perlu diketahui tentang mendesain versi mode gelap aplikasi Anda. Langkah selanjutnya yang dapat ditindaklanjuti adalah berbicara dengan tim ahli yang telah mengimplementasikan UI dalam aplikasi. Anda harus melihat ini sebagai cara untuk semakin dekat mencapai niat Anda untuk menawarkan pengalaman yang sehat kepada pengguna akhir Anda.
Membungkus
Dengan ini, Anda sekarang tahu semua yang perlu diketahui tentang mendesain versi mode gelap aplikasi Anda. Desain aplikasi mode gelap adalah revolusi yang baru saja dimulai. Itu berarti ini adalah waktu yang tepat untuk menjadi gelap dan menjadi kreatif. Langkah selanjutnya yang dapat ditindaklanjuti adalah berbicara dengan tim pakar UI yang telah mengimplementasikan UI dalam aplikasi dan mendapatkan pandangan nyata tentang pentingnya desain UI dalam pengembangan aplikasi . Anda harus melihat ini sebagai cara untuk semakin dekat mencapai niat Anda untuk menawarkan pengalaman yang sehat kepada pengguna akhir Anda.
Ingin mempelajari lebih lanjut tentang desain aplikasi mode gelap? Hubungi para ahli dalam pengembangan aplikasi .

FAQ Tentang Mendesain Aplikasi Mode Gelap
1. Apakah mode Gelap lebih baik untuk mata?
Ya. Desain aplikasi mode gelap mencegah mata lelah dan kering dengan penggunaan ponsel yang berkepanjangan. Dengan tidak kontras, menjadi lebih mudah bagi pengguna untuk menggulir aplikasi dalam gelap.
2. Bagaimana Anda mendesain untuk mode gelap?
Meskipun Apple dan Google memiliki dokumentasi yang menjelaskan proses mendesain aplikasi tema gelap, ada beberapa tips yang harus diperhatikan. Beberapa di antaranya adalah: hindari warna hitam pekat, ingat aspek emosional dari penggunaan warna hitam, lihat perbedaan transisi antara desain aplikasi mode putih dan gelap.
3. Apakah ada mode gelap yang tidak sehat?
Ya, ada beberapa kasus di mana mode gelap dapat lebih berbahaya daripada menguntungkan. Mereka dapat menyebabkan efek perpeloncoan atau ketika tidak cukup perhatian diberikan pada gaya kontras, mereka dapat membuat mata sangat tegang.
