Tipografi Web: Panduan Lengkap untuk Desainer
Diterbitkan: 2020-11-16Meskipun signifikansinya yang kuat mungkin sering diabaikan, tipografi memainkan peran mendasar dalam pembuatan web — ini berarti branding, desain visual, pengalaman pengguna, antarmuka pengguna, strategi konten ... seluruh rombongan. Tapi sebelum kita mulai, apa itu tipografi web dan mengapa itu penting? Pada artikel ini, kami akan membahas semua yang perlu Anda ketahui tentang tipografi sebagai pembuat web. Kita berbicara tentang konsep, prinsip, terminologi, pedoman dalam memilih font terbaik, dan tentu saja, item tindakan.
Sebelum kita mulai memahami seluk beluk tipografi untuk desain web, topik penting untuk dibahas adalah mengapa tipografi sangat penting. Pada akhirnya, ketika orang mengunjungi situs web untuk membaca teksnya, mereka mencari informasi tentang Anda — dan kami tahu bahwa kata-kata itu penting.
Sebagai pembuat web, kita pasti dapat menghargai bahwa presentasi memiliki nilai yang sama dengan konten situs web. Sama seperti desain visual situs web, fitur interaktif, dan fungsionalitas keseluruhan menentukan kualitas situs web, hal yang sama berlaku untuk tipografinya.
Setelah membaca artikel ini, Anda akan diperlengkapi dan diberdayakan untuk menerapkan pengetahuan dan pemahaman Anda tentang esensi tipografi web dan bagaimana tipografi dapat membuat atau menghancurkan setiap situs web.
Daftar isi
- Apa itu Tipografi Web?
- Tantangan Tipografi Web
- Elemen Kunci Tipografi Web
- Memahami Keluarga Font Umum
- Perbedaan Antara Keluarga Font dan Font
- Mengapa Pemformatan Teks Penting
- Komponen Keterbacaan Teks
- Cara Memilih Font yang Sempurna untuk Situs Web Anda
- 1. Pikirkan Tentang Bagaimana Anda Ingin Menggambarkan Merek Anda
- 2. Tentukan Antara Serif atau Sans Serif
- 3. Lihat apakah Font Anda Berpasangan Dengan Baik
- 4. Perhatikan Ukuran Font, Berat Font, dan Panjang Baris
- 5. Hormati Peran Hirarki Visual
- 6. Berinvestasi dalam Sistem Desain
- 7. Mengenal CSS Stylesheet
- 8. Tetap Terkini Dengan Standar Penggunaan Tipografi
- Siap, Atur, Ketik
Apa itu Tipografi Web?
Tipografi web adalah seni dan teknik mengatur jenis di situs web. Bukan hanya tentang desain atau komposisi huruf dan karakter serta susunannya. Tentu saja, ini tentang hal-hal itu — tetapi juga tentang komunikasi, identitas visual, persona merek, kegunaan, dan banyak lagi.
Tantangan Tipografi Web
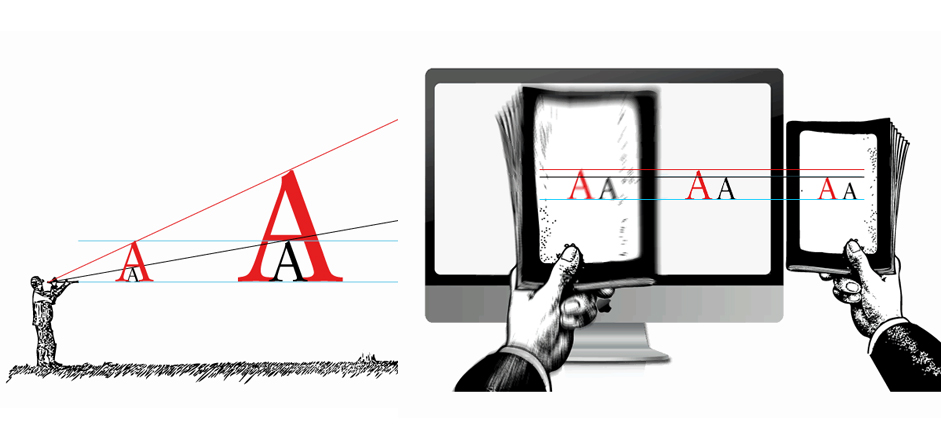
Memahami Membaca Layar vs. Membaca Cetak

Pada awalnya, Anda mungkin berpikir bahwa tidak ada banyak perbedaan antara membaca dari layar dan membaca dari kertas. Bagaimanapun, keduanya adalah pengalaman pemrosesan visual di mana Anda mengonsumsi informasi dengan membaca huruf alfabet di latar belakang. Tapi, pikirkan lagi. Perbedaan antara desain cetak vs desain web dan pengalaman membaca masing-masing memang banyak.
Secara logis, perbedaan paling mendasar antara desain cetak dan desain web adalah bahwa cetak adalah objek fisik dan berwujud dengan konten statis dan tetap. Atau, konten di layar bersifat dinamis, terus berubah, karena layar adalah media adaptif.
Ini berarti bahwa setiap lembar kertas memiliki ukuran pasti dan konstan yang tidak berubah, dan kita tahu sebelumnya apa ukuran kertas itu. Saat mendesain konten untuk layar (apakah citra, aksen, atau elemen tekstual), kami mendesain untuk berbagai kemungkinan — seperti resolusi, ukuran, dan perangkat yang berbeda). Tapi itu adalah topik tersendiri, yang akan kita bahas segera.
Dari perspektif perilaku, ketika kita membaca secara digital, kita lebih banyak memindai dan melompat-lompat. Ini bisa jadi karena kami sedang mencari kata kunci — untuk mendapatkan informasi sebanyak mungkin dalam waktu sesingkat-singkatnya. Dalam hal kecepatan, studi yang dilakukan oleh Nielsen Norman Group bahkan menemukan bahwa orang membaca 25% lebih lambat saat membaca dari layar dibandingkan saat membaca dari kertas.
Mengakomodasi Ukuran Layar yang Berbeda

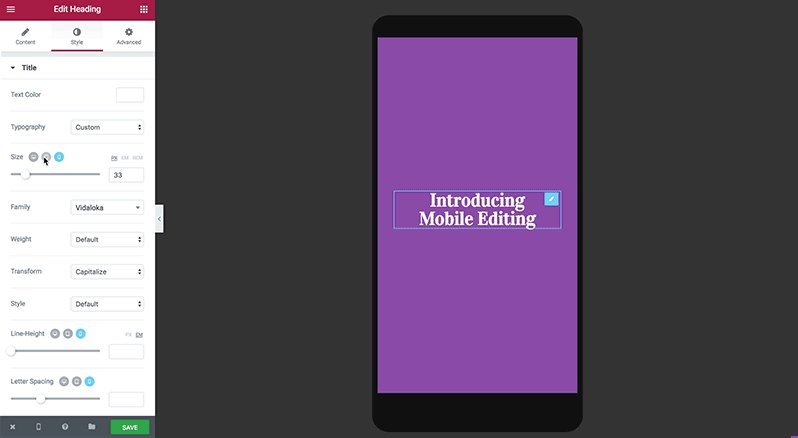
Sebagai pembuat web, saat kita mendengar kata “ukuran layar berbeda”, banyak dari kita akan sering langsung memikirkan desain responsif. Dan ketika kami mengatakan desain responsif, yang kami maksud bukan hanya situs web yang terlihat bagus di situs desktop dan seluler. Lebih dari itu — sejak Maret 2018, Google mengumumkan inisiatif “pengindeksan mobile-first”. Dalam praktiknya, ini berarti bahwa mesin pencari Google sebagian besar menggunakan konten versi seluler untuk pengindeksan dan peringkat. Jadi, meskipun situs Anda menargetkan kasus penggunaan desktop, tetap sama pentingnya untuk ramah seluler, setidaknya jika Anda ingin tetap berada di sisi baik Google.
Jadi, bagaimana ini terhubung dengan tipografi?
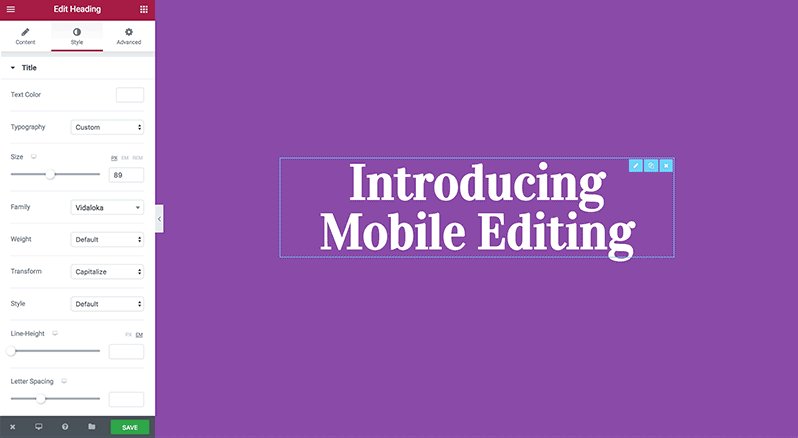
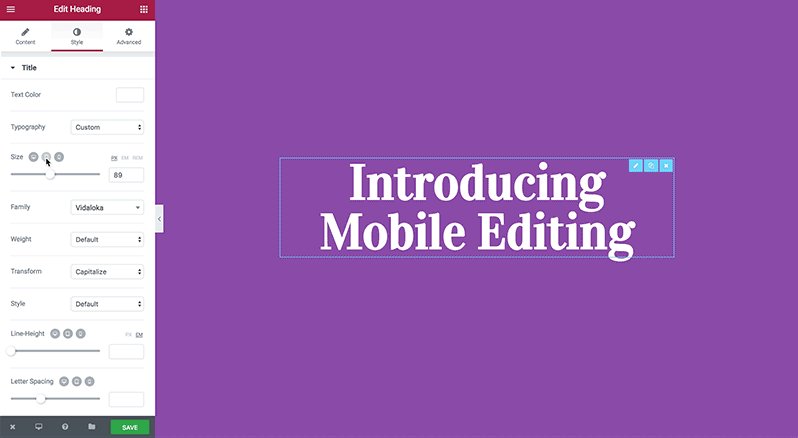
Ini berarti bahwa desain Anda, termasuk tipografi teks Anda (baik itu judul, heading, paragraf, teks tombol, dll.) — semuanya harus terlihat bagus di ponsel. Dalam hal proses desain kami, itu membuat segalanya sedikit lebih rumit. Anda memiliki layar yang lebih kecil untuk digunakan, tetapi tidak harus lebih sedikit teks. Seringkali, ini berarti Anda harus membuat skema tipografi yang fleksibel karena dapat mengakomodasi beberapa ukuran layar. Prioritas ini dapat mengalir ke warna font, jenis huruf, berat font, ukuran font, dan banyak pilihan desain lainnya.
Setelah Anda memiliki pemahaman yang lebih dalam tentang komponen tipografi individu ini (serta bagaimana mereka cocok bersama dalam proses desain web), Anda akan dapat menerapkan pengetahuan Anda untuk merancang tata letak fleksibel yang mencakup pilihan tipografi responsif.
Dan jangan lupa hubungan antara tipografi dan pengalaman pengguna. Kebutuhan akan tipografi responsif seringkali berasal dari kebutuhan untuk mempertimbangkan keadaan pengunjung situs web tentang bagaimana dan di mana ia akan melihat teks di situs web Anda.
Mempertimbangkan Resolusi Layar

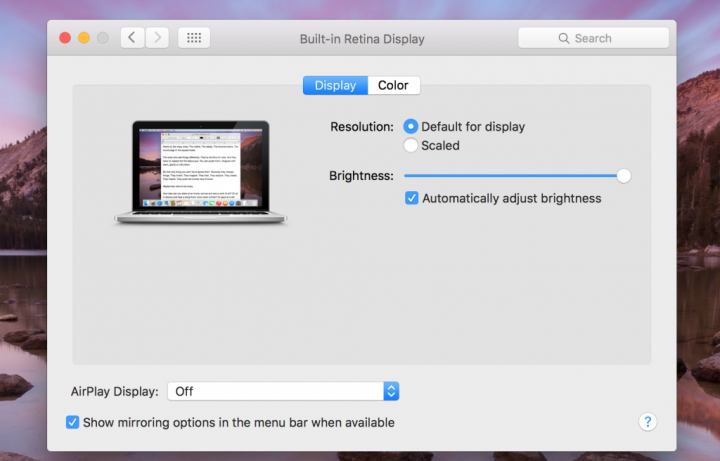
Dalam istilah yang paling umum, resolusi layar mengacu pada jumlah piksel yang ada di layar secara horizontal dan vertikal, seperti 1024×768. Dengan kata lain, jumlah titik yang ditampilkan layar per inci. Dalam praktiknya, (dan pastikan untuk mencatat ini untuk referensi di masa mendatang) — ukuran resolusi (alias pengukuran jumlah piksel maksimum) yang dapat ditahan oleh resolusi layar adalah 1024px secara horizontal dan 768px secara vertikal.
Mengenai bagaimana ukuran resolusi memengaruhi apa yang sebenarnya kita lihat di layar: resolusi yang lebih rendah menampilkan elemen dalam ukuran yang lebih besar di layar untuk menjaga tampilan setajam mungkin — namun ini berarti lebih sedikit halaman yang muat di layar. Pada gilirannya, monitor dengan resolusi lebih tinggi akan dapat menampilkan lebih banyak halaman situs web, seperti seluruh lipatan ditambah sedikit paruh bawah — tetapi juga menyebabkan elemen pada halaman terlihat lebih kecil meskipun lebih tajam.
Dalam konteks tipografi, ketika kita mengatakan bahwa seorang desainer perlu mempertimbangkan resolusi layar dan memilih ukuran font berdasarkan resolusi, ini berarti memilih berat optik (bagaimana mata manusia memandang ukuran dan signifikansi suatu objek) untuk memastikan bahwa jenis huruf pasti berfungsi sebagaimana dimaksud dengan setiap ukuran dan resolusi layar.
Seperti yang kami katakan, meningkatkan resolusi layar meningkatkan jumlah piksel per inci. Dalam hal tipografi, ukuran font adalah jumlah piksel yang tetap – oleh karena itu, semakin tinggi resolusinya, semakin kecil tampilan font, karena piksel font memakan lebih sedikit ruang. Pada akhirnya, jumlah ruang yang digunakan teks di layar adalah respons terhadap resolusi layar. Dan di sinilah diskusi tentang tipografi responsif berperan.
