Cara Membuat Header & Footer di WordPress
Diterbitkan: 2018-04-30Tidak ada desain situs web yang lengkap tanpa header dan footer. Tidak berlebihan untuk mengatakan bahwa mereka memainkan peran utama dalam memberikan pengalaman pengguna yang luar biasa dengan memungkinkan navigasi yang lebih baik di seluruh situs web. Tidak hanya itu, tetapi mereka adalah alat penting untuk mempromosikan merek situs web dan sangat bagus untuk menempatkan CTA.
Di masa lalu, tugas seperti menghapus ruang antara header dan body di WordPress harus masuk ke file PHP tema. Sekarang, tugas ini menjadi lebih sederhana dengan Pembuat Tema Elementor.
Mari kita lihat lebih dalam bagaimana Elementor Theme Builder memberi Anda cara ampuh untuk mengedit header dan footer situs Anda, mendesainnya secara visual sesuka Anda.
Apa itu Header?
Header situs web adalah area teratas halaman web Anda. Biasanya, header konsisten di seluruh situs Anda. Namun, ada juga situs web yang memiliki tajuk berbeda untuk bagian situs web yang berbeda.
Kesan pertama yang akan didapat pengguna Anda dari situs web Anda — apakah mereka telah mencapai beranda Anda, tentang halaman, atau pos individu lainnya — adalah melalui desain tajuk Anda. Dan, jika dirancang dengan baik, itu akan menarik perhatian pengguna dan berfungsi sebagai pengait bagi mereka untuk terus menggulir dan membaca.
Header juga dapat memainkan peran penting dalam mempromosikan identitas merek bisnis Anda
dengan memasukkan elemen seperti logo perusahaan, tipografi, warna, dan bahasa merek secara keseluruhan.
Header juga berisi opsi fungsional seperti navigasi situs, pencarian situs, keranjang belanja (untuk situs penjualan), tombol ajakan bertindak (CTA), dan fungsi lain yang meningkatkan pengalaman pengguna dan meningkatkan rasio konversi.
Apa itu Footer?
Footer adalah area yang terletak di bagian bawah halaman web. Seperti header, mereka biasanya muncul secara konsisten di seluruh situs web, di semua halaman dan posting.
Footer sering menerima perhatian yang cukup kecil, yang sebenarnya merupakan potensi yang sia-sia karena footer berulang di setiap halaman situs. Mereka sama pentingnya dengan header.
Desain footer Anda, tergantung pada pengaturan yang Anda pilih, dapat menampilkan informasi yang berguna dan penting, seperti pendaftaran buletin, informasi hak cipta, persyaratan penggunaan dan privasi, peta situs, informasi kontak, peta, navigasi situs web, dan banyak lagi.
Cara Mengedit Header WordPress Anda di Elementor
Edit header dan footer Anda dengan mudah dengan mengikuti langkah-langkah berikut:
- Buka Dasbor WordPress > Template > Pembuat Tema
- Klik Add New Template dan pilih Header (atau Footer)
- Beri nama template header Anda dan klik Create Header (atau Footer)
- Sekarang Anda dapat memilih template header (atau footer) yang sudah jadi atau membuatnya dari awal.
- Setelah Anda membuat perubahan yang diperlukan pada desain header (atau footer), klik publish , dan pilih tempat untuk mempublikasikan header (atau footer). Standarnya adalah seluruh situs .
- Itu dia! Anda sekarang dapat melihat header (atau footer) buatan Anda secara langsung di situs Anda.
Anda juga dapat melihat panduan video ini untuk cara membuat header dan cara membuat footer.
Sekarang, mari kita lihat beberapa contoh indah dari header dan footer.
Sumber daya tambahan
Pastikan untuk melihat tutorial WordPress kami yang lain untuk melihat apa yang dapat Anda capai menggunakan Elementor:
- Cara Membuat Menu Mega WordPress
- Cara Membuat Header Lengket yang Menyusut
- Cara Membuat Menu Navigasi WordPress
- Cara Membuat Daftar Isi
- Cara Membuat Popup
- Cara Menggunakan Font Kustom di WordPress
- Cara Mendesain CTA WordPress
- Cara Membuat Korsel Media WordPress
5 Contoh Tajuk Situs Web
1. Header Terbaik untuk Navigasi

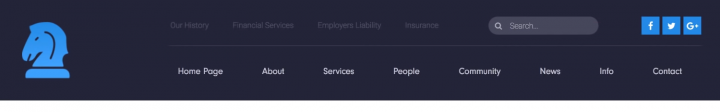
Header halaman ini cocok untuk situs dengan navigasi yang lebih kompleks. Ini memiliki bilah atas dan menu navigasi pusat lainnya. Ini juga mencakup fungsi pencarian, untuk navigasi yang lebih langsung. Sebagai bonus, Anda dapat melihat logo bisnis di sebelah kiri, bersama dengan warna bisnis. Header klasik seperti bisnis ini memberikan kesan profesionalisme.
2. Tajuk Ramah Seluler

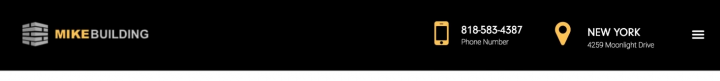
Bagian header memiliki navigasi 'tersembunyi' di Hamburger, dan di sisi lain, detail kontak dan lokasi disorot dengan ikon besar. Ini juga memiliki bilah atas dengan tombol jejaring sosial. Perhatikan betapa ramping dan minimalisnya tajuk, memungkinkan informasi tertentu menonjol. Selain itu, minimalisme ini memainkan peran penting dalam hal penelusuran seluler karena hanya dengan beberapa penyesuaian, Anda dapat membuat header ini terlihat luar biasa di layar ponsel.
3. Tajuk Artistik

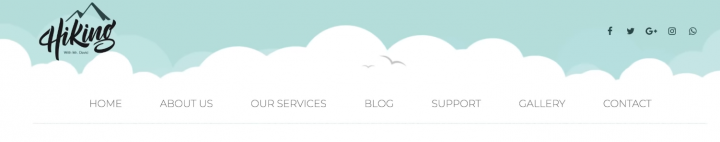
Dalam desain ini, Anda dapat melihat contoh kasus penggunaan yang tidak biasa – navigasi tidak melalui menu tradisional, melainkan menggunakan ikon dengan tautan. Ini dapat digunakan di situs dengan sejumlah kecil halaman atau yang memiliki navigasi internal pada halaman arahan yang panjang. Ada juga penggunaan kapal di header, yang terlihat seperti ombak, dan ukuran header keseluruhan lebih besar, untuk membuatnya lebih menonjol.
4. Tajuk yang Mempesona

Ini adalah contoh lain dari penggunaan kreatif header. Di sini, Anda dapat melihat area gambar latar belakang besar yang digunakan untuk memperluas lebar layar penuh sehingga membuatnya terlihat seperti satu gambar kontinu, tanpa merusak suasana halaman.
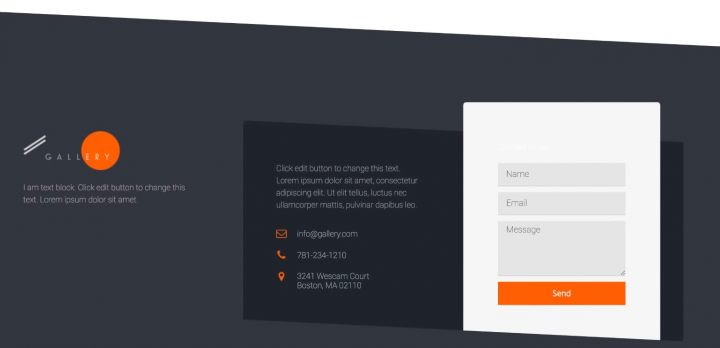
5. Header Minimalis

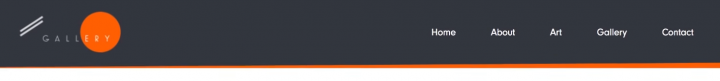
Desainnya menunjukkan penggunaan warna oranye terang dengan latar belakang abu-abu gelap. Ini memberi kesan kebersihan dan ketertiban. Jika Anda ingin mengganti warna atau menggunakan gradien, Anda hanya perlu beberapa detik untuk mencapai hasil yang diinginkan.
Tajuk Lengket untuk WordPress
Selain tajuk biasa yang hilang saat Anda menggulir ke bawah, Anda dapat membuat tajuk lengket yang tetap ada sepanjang kunjungan pengguna ke situs web Anda.
Header lengket sangat bagus untuk membawa lebih banyak fokus ke tautan navigasi di menu dan membantu pengunjung lebih mudah menavigasi melalui halaman utama situs WordPress Anda — baik itu beranda, arsip, atau posting tunggal dan terlepas dari seberapa jauh mereka menggulir halaman.
Ini tidak hanya untuk tujuan navigasi – Mereka juga dapat sangat meningkatkan SEO dan meningkatkan tingkat konversi, hanya dengan menambahkan ajakan bertindak yang tepat ke bagian atas halaman tetap.
Cara Membuat Template Header WordPress Kustom untuk Halaman Berbeda
Ingin menunjuk header dan footer yang berbeda ke halaman yang berbeda dari situs WordPress Anda?
Anda dapat mencapai tujuan ini dalam waktu singkat. Yang diperlukan hanyalah membuat template header dan footer yang berbeda, dan menetapkan kondisi yang tepat untuk setiap template, menghubungkan header dan footer ke halaman yang relevan di situs Anda — seperti beranda, misalnya. Lihat panduan video ini untuk mempelajari lebih lanjut.
5 Contoh Footer Situs Web
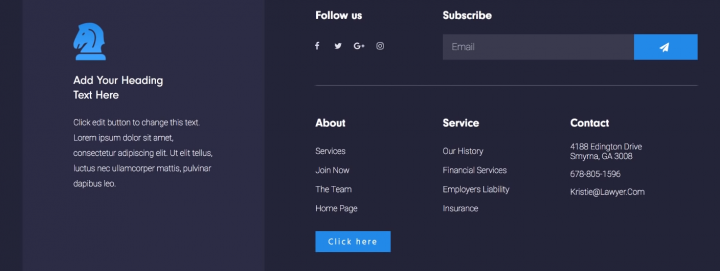
1. Footer Ekstra Panjang

Desain footer ini menekankan pada desain dengan navigasi yang kompleks. Di sisi kiri, ada kolom dengan logo dan detail, dan di sebelah kanan, ada tombol navigator, kontak, buletin, dan sosial.
Apa yang penting untuk ditekankan di sini adalah bahwa bahkan ketika footer berisi banyak fitur tidak tampak kelebihan beban, karena ada pembagian desain yang jelas di daerah.
Tonton video tutorialnya.
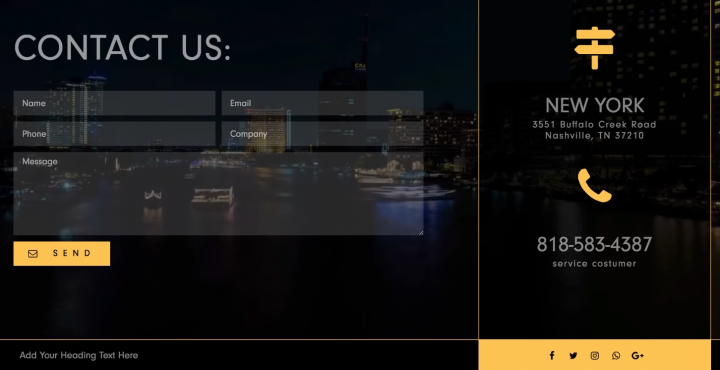
2. Footer Ramah Seluler

Ukuran substansial footer sangat menarik, areanya yang luas diisi dengan formulir latar belakang bentuk video dan dengan formulir kontak. Sekali lagi, informasi kontak dan lokasi diposisikan di tempat yang benar-benar menonjol.
Saat mendesain header atau footer, jangan lupa untuk mempertimbangkan perangkat seluler, dan pahami perbedaan desain pada perangkat tersebut.
Tonton video tutorialnya.
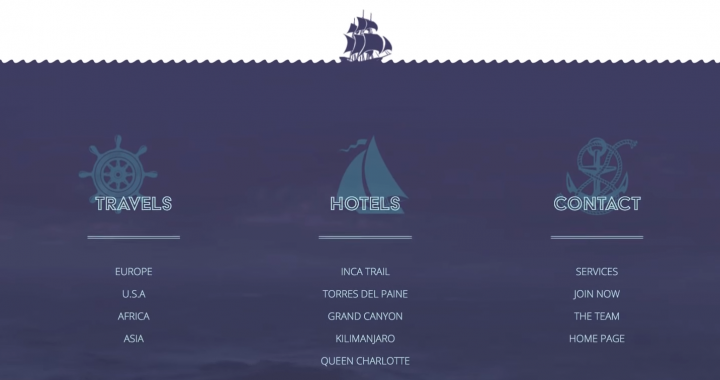
3. Catatan Kaki Artistik

Footer memiliki area yang luas dengan latar belakang video dan navigasi yang kompleks. Gambar juga ditambahkan di area terpisah dan dilampirkan ke tengah untuk mendapatkan efek desain yang sesuai.
Tonton video tutorialnya.
4. Footer yang Mempesona

Footer memiliki gambar besar di atas area navigasi, dengan area bawah sebagai warna latar belakang gambar, berisi navigasi dasar di beberapa kolom, formulir kontak, dan banyak lagi.
Tonton video tutorialnya.
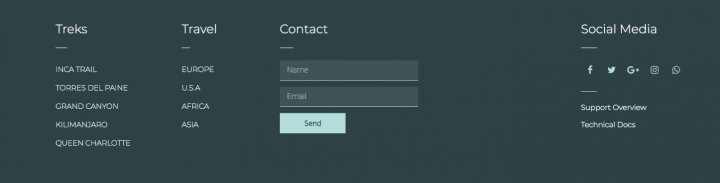
5. Footer Minimalis

Footer sederhana menawarkan sedikit informasi, namun, dibutuhkan ruang besar dan menerapkan bentuk geometris yang tidak rata untuk menegakkan rasa kebebasan artistik dan koneksi ke seni abstrak.
Tonton video tutorialnya.
Header & Footer 100% Responsif dan Ramah Seluler
Rancang header dan footer responsif untuk WordPress dengan mempratinjaunya di tampilan seluler Elementor. Anda dapat membedakan antara struktur dan lebar kolom yang berbeda untuk perangkat yang berbeda, dan membuat header dan footer yang terlihat sempurna di setiap perangkat.
Kontrol Header dan Footer membuat pembuat menu seluler Elementor lebih relevan dari sebelumnya. Menu secara otomatis berubah menjadi menu hamburger seluler, jadi Anda tidak perlu melakukan penyesuaian sendiri.
Meskipun Anda dapat menyesuaikan header dan footer apa pun untuk perangkat seluler, terkadang desainer lebih suka mendesain dua bagian terpisah, menampilkan satu di desktop dan yang lainnya di seluler. Ini dapat dengan mudah dilakukan dengan klik sembunyikan/tampilkan sederhana, tersedia di bawah tab lanjutan dari bagian tersebut.

Buat Header dan Footer Luar Biasa Dengan Elementor
Dengan Elementor Theme Builder, kami memecahkan masalah besar yang diketahui oleh setiap pengguna WordPress.
Anda tidak perlu lagi menunggu pengembang mengubah file header.php Anda, beralih ke tema lain hanya untuk memindahkan logo header, atau bekerja keras untuk menyesuaikan elemen header dan footer CSS situs Anda. Elementor Pro membuat desain header dan footer menjadi cepat dan super sederhana.
Akhirnya, visi situs web Anda benar-benar dapat menjadi nyata. Bergabunglah dengan Pro hari ini, dan dapatkan kendali penuh atas seluruh desain situs web Anda.
