Analisis Heuristik untuk UX: Panduan Utama untuk Evaluasi Kegunaan
Diterbitkan: 2023-03-28Tidak ada biro pengoptimalan konversi teratas, konsultan, atau spesialis yang beroperasi tanpa semacam kerangka kerja heuristik, begitu pula Anda.
Semakin awal Anda menemukan masalah apa pun dalam kegunaan situs Anda, semakin mudah—dan lebih murah—untuk memperbaikinya.
Analisis heuristik memberikan wawasan cepat tentang cara orang menggunakan situs web Anda. Anda dapat menggunakan metode ini pada setiap tahap proses desain untuk menghasilkan kemenangan cepat.
Panduan ini akan membantu Anda menguasai heuristik untuk meningkatkan UX Anda. Anda akan mengembangkan formula sederhana yang dapat diulang untuk mendapatkan wawasan yang lebih baik, menguji lebih banyak ide, dan menemukan peluang konversi yang besar.
Daftar isi
- Apa itu analisis heuristik?
- Cerita asal analisis heuristik
- Apa perbedaan antara analisis heuristik, pengujian pengguna, dan panduan kognitif?
- Bagaimana analisis heuristik membantu meningkatkan UX Anda
- Mengungkap kesalahan dan ketidakkonsistenan sebelum dan sesudah peluncuran
- Lebih cepat dari tes kegunaan biasa
- Menentukan dampak aliran tertentu (bahkan dengan angka rendah)
- 7 langkah untuk melakukan analisis heuristik yang sukses
- 1. Tentukan ruang lingkup analisis
- 2. Kenali pengguna akhir
- 3. Tentukan kumpulan heuristik mana yang akan Anda gunakan
- 4. Pilih gaya pelaporan yang konsisten
- 5. Siapkan sistem penilaian untuk mengevaluasi tingkat keparahan masalah
- 6. Analisis dan sajikan hasilnya
- 7. Persiapkan langkah selanjutnya
- 3 keterbatasan analisis heuristik
- Anda mungkin kesulitan menemukan (dan membeli) pakar
- Anda mungkin menemukan positif palsu
- Anda bisa berakhir dengan hasil yang bias
- Kesimpulan
Apa itu analisis heuristik?
Di UX, analisis heuristik adalah seperangkat aturan untuk mendeteksi masalah dengan kegunaan situs.
Dalam kebanyakan kasus, pakar yang tidak memihak akan menggunakan formula penemuan standar ini untuk menemukan hambatan yang mencegah pelanggan Anda mendapatkan pengalaman yang luar biasa.
Misalnya, analisis langkah demi langkah mungkin menemukan ikon yang tidak konsisten di berbagai halaman situs web Anda. Atau teks yang terlalu kecil di versi seluler situs web. Detail ini dapat membuat frustrasi atau mengganggu pengguna.
Langkah heuristik mengungkapkan wawasan seperti ini. Tim desain kemudian dapat memperbaiki masalah lebih awal dalam pengembangan, menjadikan heuristik sebagai cara yang cepat dan praktis untuk menyelesaikan masalah.
Cerita asal analisis heuristik
Pada tahun 1994, Jakob Nielsen (dari firma riset UX Nielsen Norman Group) menghasilkan sepuluh heuristik kegunaan untuk desain antarmuka pengguna.
Sekitar 30 tahun kemudian, daftar sepuluh item ini tetap relevan seperti sebelumnya dan masih banyak digunakan sebagai titik awal untuk analisis UX. Berikut adalah langkah-langkah singkatnya.
1. Visibilitas status sistem
Desain harus selalu memberi tahu pengguna tentang apa yang sedang terjadi untuk mengurangi frustrasi.
Saat ChatGPT tertinggal, sembulan memberi tahu pengguna:

Beri tahu pelanggan jika ada masalah. Tunjukkan bahwa Anda mengetahui masalahnya—dan Anda melakukan sesuatu untuk mengatasinya.
2. Mencocokkan antara sistem dan dunia nyata
Jatuhkan jargon dan pertahankan agar tetap sederhana. Monzo bank online membuat topik keuangan dapat dihubungkan dengan nada membumi:

Ucapkan cara pengguna Anda berbicara dengan bahasa sederhana. Jangan membuat mereka berpikir.
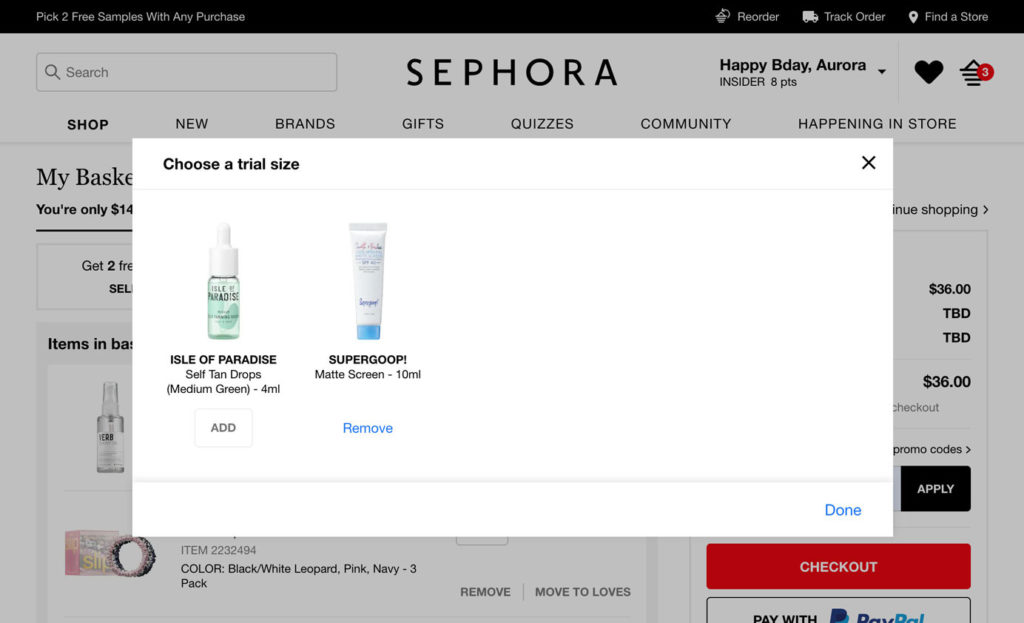
3. Kontrol dan kebebasan pengguna
Selalu beri orang jalan keluar yang jelas dari tindakan atau layar apa pun. Berikan pengalaman yang mudah untuk setiap pengguna. Ini bisa sesederhana "X" yang jelas dan jelas di sudut kanan atas popup.
Seperti yang ditampilkan di sini, Sephora memberikan tanda X yang mudah dideteksi—memungkinkan pengguna untuk menutup kotak dengan cepat:

Hindari elemen desain yang menipu seperti pola gelap yang menipu pelanggan (misalnya membeli atau berlangganan sesuatu secara tidak sengaja). Kontrol pengguna meningkatkan retensi.
4. Konsistensi dan standar
Tetap gunakan istilah dan fitur umum yang sudah diketahui pengguna. Orang berharap bahwa mengklik logo situs akan membawa mereka kembali ke beranda.
Mereka juga berharap keranjang belanja berada di pojok kanan atas dengan ikon gerobak atau tas, seperti merek pakaian Pretty Little Thing:

Gaya dan kreativitas memiliki tempatnya. Menjaga elemen tertentu di tempat yang sudah dikenal mengurangi ketidakpastian. Pelanggan merasa nyaman dan senang ketika mereka tahu apa yang diharapkan.
Ada ilmu di balik perasaan nyaman ini: Prinsip keakraban adalah kecenderungan kita untuk memilih apa yang dapat dikenali, dan kita merasakan efek ini saat kita melihat tanda X di pojok kanan atas.
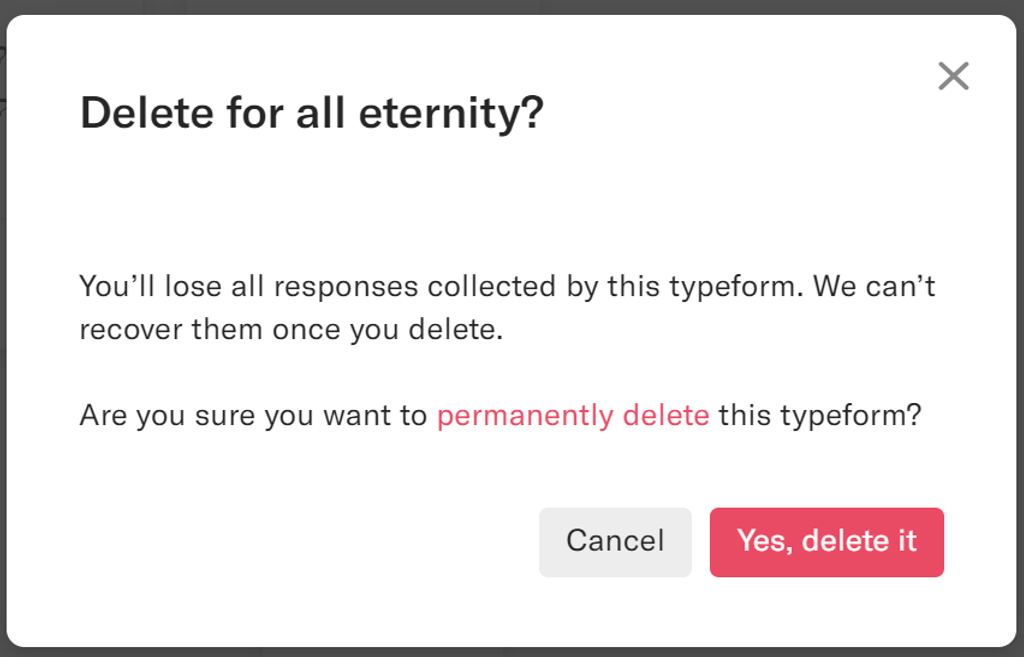
5. Pencegahan kesalahan
Mencegah terjadinya masalah—dan memperkuat—dengan memberi tahu pengguna. Bayangkan seorang pelanggan secara tidak sengaja membagikan informasi pribadi kepada dunia karena mereka tidak menyadari bahwa proyek mereka bersifat publik. Ini adalah masalah yang bisa dihindari dan menyelamatkan muka.
Inilah contoh bagus pencegahan kesalahan dari Typeform:

Pesan tersebut memiliki lebih banyak kepribadian dan informasi yang berguna daripada standar "Apakah Anda yakin ingin membatalkan?" pesan.
Hindari frustrasi pelanggan, dan selamatkan meja bantuan Anda dari mengirimkan tiket dukungan yang tidak perlu.
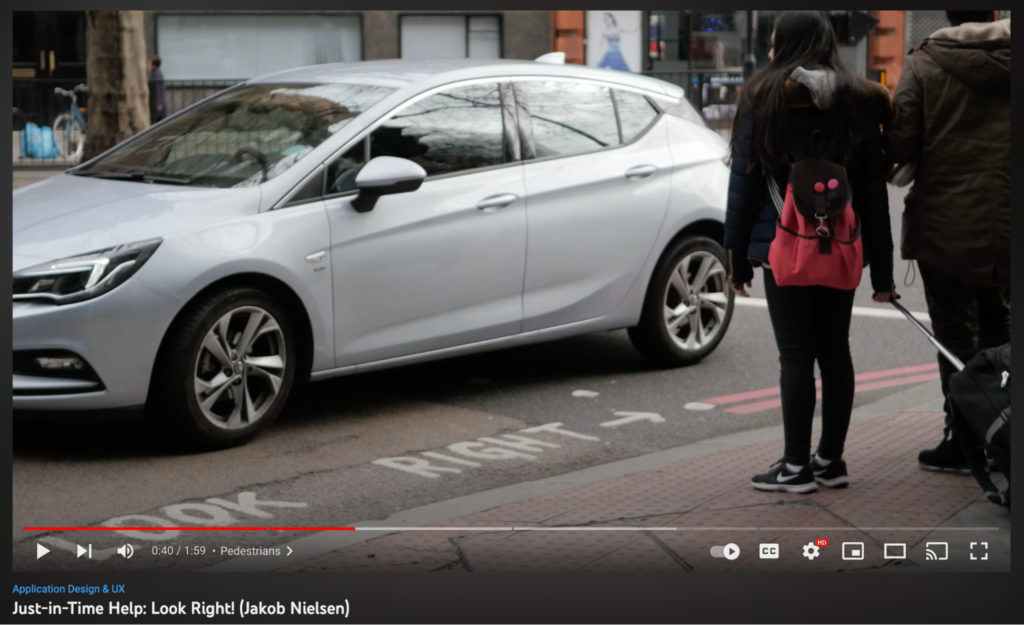
6. Pengakuan daripada ingatan
Orang belajar dengan melakukan. Tawarkan bantuan tepat waktu—saat orang sangat membutuhkannya. Jakob Nielsen, dirinya sendiri, mendemonstrasikan cara kerjanya dalam lingkungan fisik. Tanda “lihat kiri” dan “lihat kanan” pada penyeberangan membantu pejalan kaki di Inggris Raya:

Sekali lagi, jangan membuat orang berpikir. Dalam pengaturan online, opsi untuk "Buka file terbaru" memungkinkan pengguna mengingat dengan mudah apa yang baru saja mereka kerjakan. Bantu mereka dengan mudah mencapai tempat yang mereka inginkan.
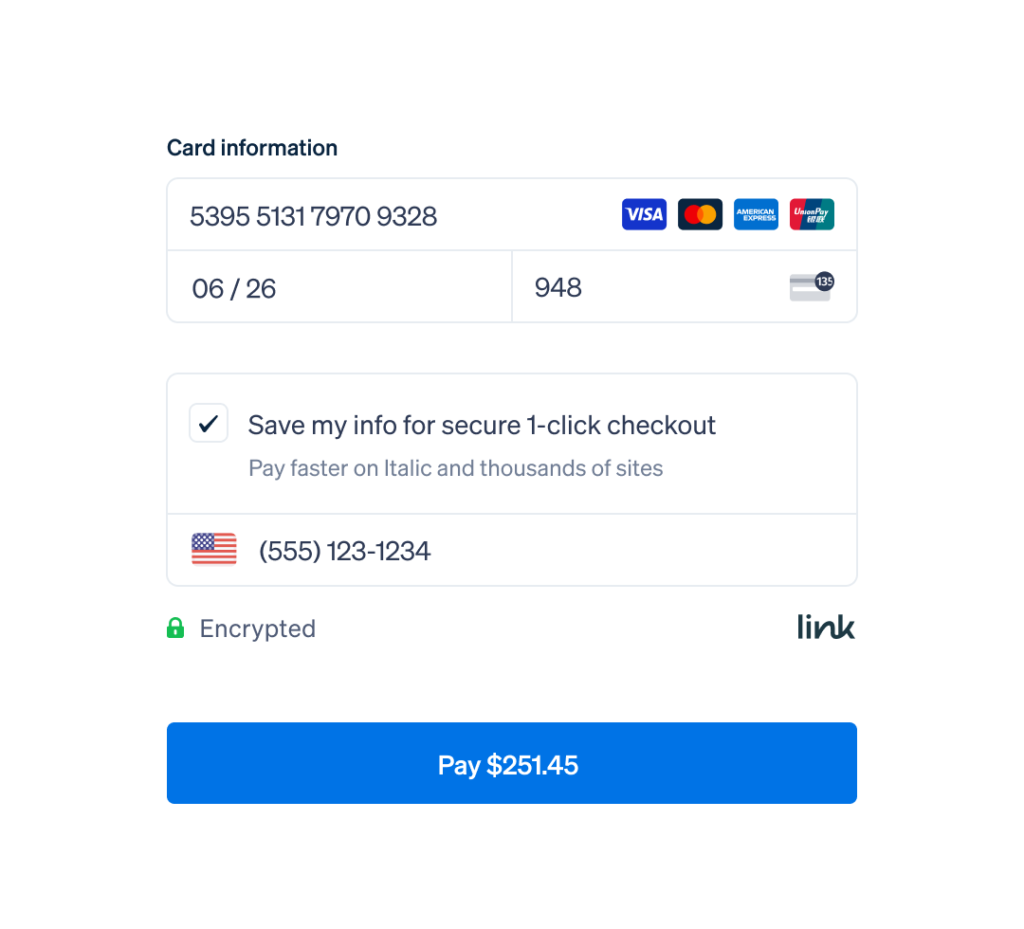
7. Fleksibilitas dan efisiensi penggunaan
Hari ini, kenyamanan menang. Kemudahan dan efisiensi adalah alasan mengapa model pengiriman super cepat Amazon mengungguli standar pengiriman lima hari dari toko online lainnya.
Stripe juga melakukan ini dengan “pembayaran sekali klik yang aman” untuk pelanggan yang ikut serta:

Tawarkan pintasan dan personalisasi untuk memangkas langkah ekstra bagi pelanggan. Bantu mereka mendapatkan apa yang mereka inginkan secepat mungkin.
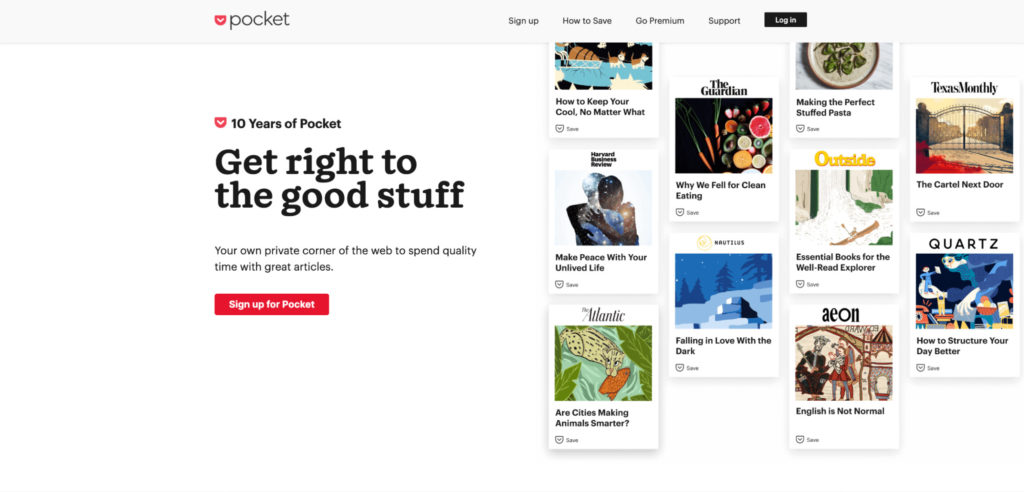
8. Estetika dan desain minimal
Jangan biarkan konten atau fitur yang tidak perlu mengalihkan perhatian pengguna dari informasi penting. Ruang negatif (atau putih) memfokuskan penglihatan pengguna dan menghindari kewalahan.
Beberapa studi eyetracking menunjukkan pengguna jarang membaca secara mendalam secara online. Sebaliknya, mereka lebih suka memindai.
Alat bookmark Pocket adalah pakar desain minimalis di situsnya:

9. Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
Pesan kesalahan harus jelas. Bantu pengguna membantu diri mereka sendiri.
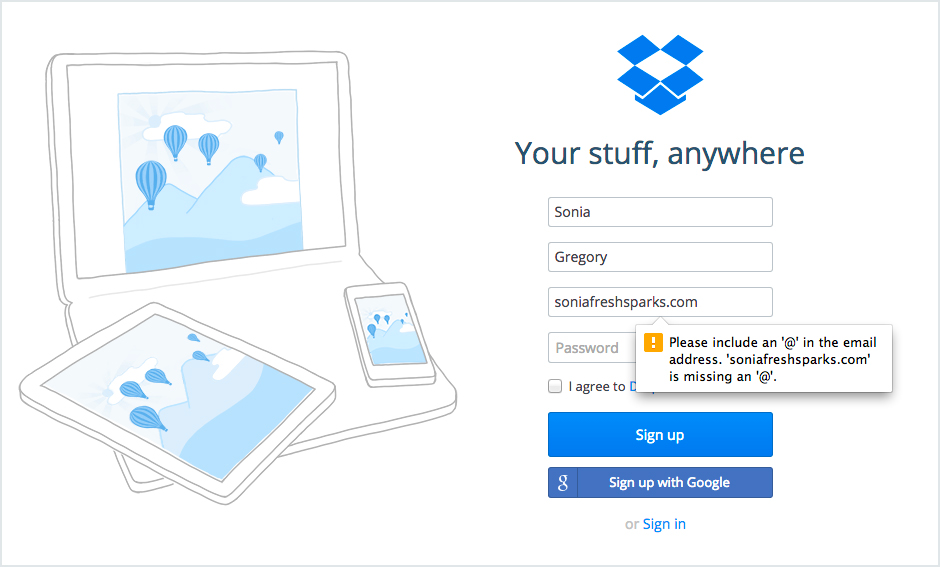
Layar masuk Dropbox menjadi terlalu spesifik dengan memberi tahu pengguna bahwa mereka kehilangan simbol @ dari email mereka.

Pesan ini melampaui notifikasi “email yang tidak dapat diterima” tradisional, mengarahkan pelanggan ke lebih banyak pertanyaan dan kebingungan.
Beri tahu pengguna apa yang salah dalam bahasa sederhana dan cara memperbaikinya.
10. Bantuan dan dokumentasi
Pengguna seharusnya tidak sering meminta bantuan. Tetapi ketika dibutuhkan, itu harus mudah ditemukan.
- Bantuan proaktif mencakup pemberitahuan push dan pull popup yang relevan dengan tugas pengguna.
- Bantuan reaktif adalah swalayan untuk menjawab pertanyaan dan memecahkan masalah.
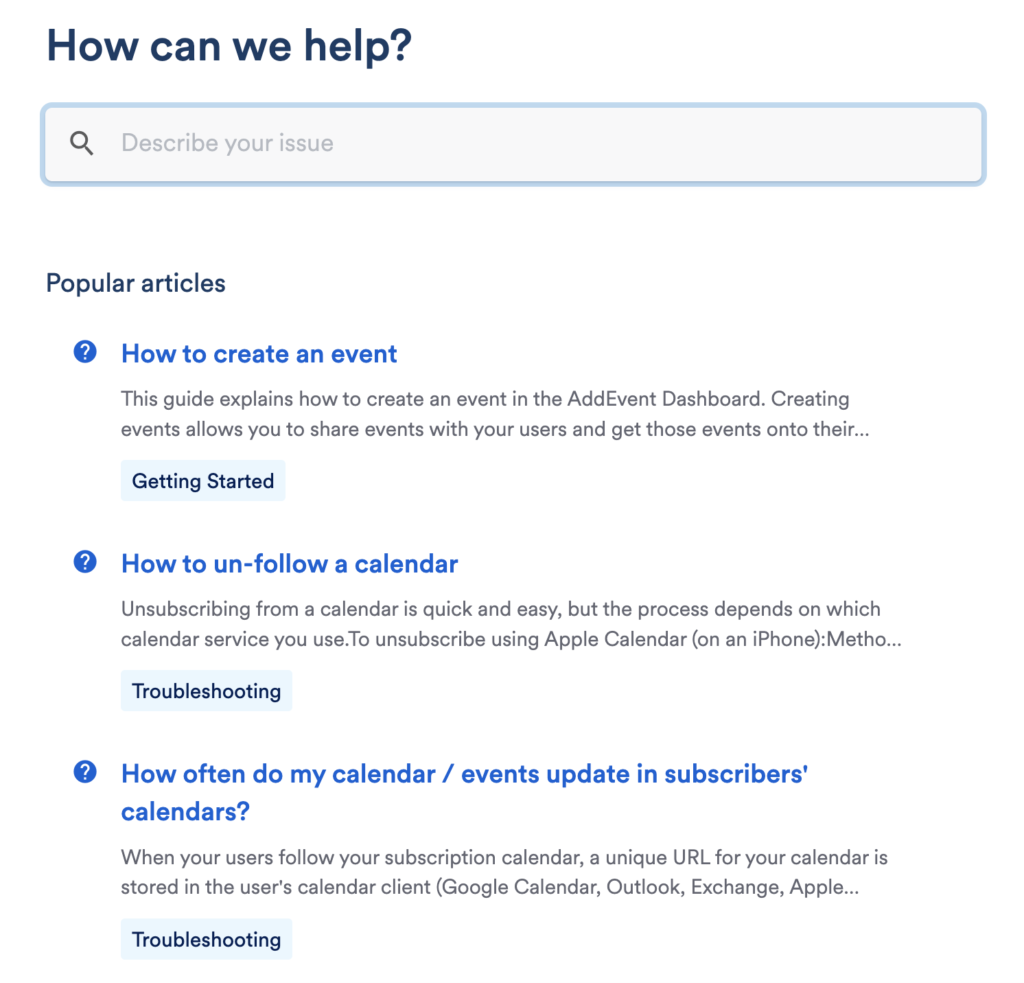
Misalnya, basis pengetahuan AddEvent (reaktif) mudah ditemukan dan terstruktur dengan baik:

Evolusi teknologi telah berdampak drastis pada heuristik. Misalnya, AI dan perangkat pintar berbasis suara sekarang harus lebih spesifik konteks untuk mengetahui apa yang diinginkan pengguna pada saat itu.
Sementara Nielsen adalah heuristik yang paling umum, mereka bukan satu-satunya set. (Kami akan membahas lebih cepat.)
Aturan praktis yang ada ini masih relevan tetapi paling baik digunakan sebagai dasar. Pasangkan mereka dengan riset pasar kontekstual Anda sendiri ke dalam proyek dan pengguna Anda untuk hasil yang berarti.
Penting juga untuk membedakan peran heuristik dalam jaringan lensa interpretatif yang lebih besar.
Apa perbedaan antara analisis heuristik, pengujian pengguna, dan panduan kognitif?
Evaluasi heuristik mencakup tiga metode inspeksi:
- Analisis heuristik
- Panduan kognitif
- Pengujian pengguna
Ketiga istilah ini sering digunakan secara bergantian. Padahal sebenarnya, mereka adalah bagian dari keseluruhan.
Dalam analisis heuristik , pakar sistem membandingkan sistem dengan prinsip kegunaan yang diakui. Ini untuk meningkatkan kegunaan dan efisiensi produk digital.
Dalam penelusuran kognitif , pengguna baru menelusuri setiap langkah alur tugas. Ini untuk mengidentifikasi aspek-aspek tugas tertentu yang mungkin menantang.
Dalam pengujian pengguna , pengguna akhir menavigasi situs secara realistis. Ini untuk mengetahui bagaimana pengguna akan menggunakan situs dalam situasi tertentu.
Pada langkah analisis heuristik, evaluator adalah ahli kegunaan. Mereka harus memiliki pengetahuan dalam desain interaksi manusia-komputer atau rekayasa kegunaan.
Idealnya, mereka juga harus memiliki sejumlah pengetahuan tentang industri Anda. Misalnya, pemahaman umum tentang operasional restoran bagi mereka yang mengevaluasi aplikasi di sektor perhotelan.
Analisis heuristik adalah cara yang lebih cepat dan sistematis untuk menemukan celah dalam keseluruhan pengalaman produk Anda sebelum ditampilkan kepada pengguna.
Bagaimana analisis heuristik membantu meningkatkan UX Anda
Sebagian besar pemasar tahu bahwa situs mereka perlu dievaluasi. Namun, banyak yang tidak melakukan pekerjaan dengan sangat teliti. Mereka malah menunggu pelanggan menemukan masalah:
“Mengapa tingkat pendaftaran Anda sangat rendah?” “Bagian mana dari pembayaran Anda yang kehilangan pengguna?”
Di mana Anda bahkan mulai menjawab pertanyaan-pertanyaan ini?
Analisis heuristik memastikan Anda mencakup semua basis untuk menyelesaikan masalah sehingga pelanggan tidak mengalami pengalaman di bawah standar.
Berikut adalah tiga cara analisis heuristik membantu meningkatkan UX Anda.
Mengungkap kesalahan dan ketidakkonsistenan sebelum dan sesudah peluncuran
Tidak seperti pengujian pengguna, Anda dapat menjalankan analisis heuristik sebelum diluncurkan.
Menemukan masalah yang lebih besar lebih awal membantu mengungkap gesekan di corong Anda. Membatasi jumlah masalah berarti pengalaman yang lebih baik untuk pengguna pertama kali, lebih sedikit keluhan, dan lebih banyak pembicaraan positif tentang merek Anda.
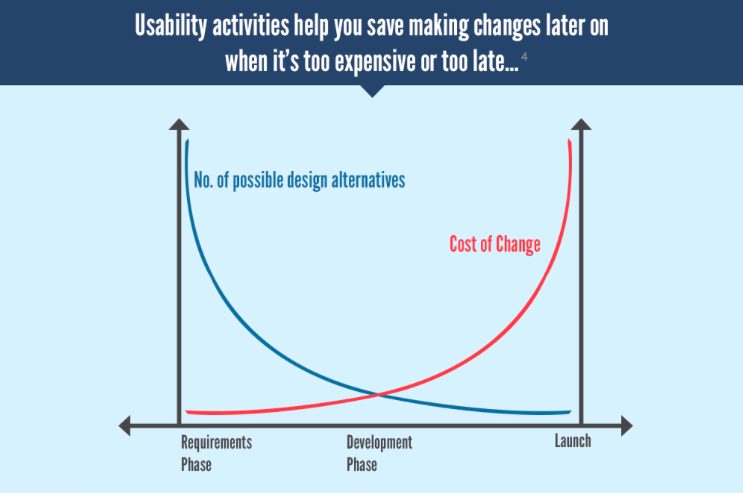
Plus, semakin lama Anda menunggu untuk melakukan perubahan dalam proses desain, semakin mahal biayanya. Seperti yang ditunjukkan oleh bagan ini:

Katakanlah Anda ingin menambahkan riwayat versi ke aplikasi Anda. Pada fase persyaratan, ini hanya berarti sedikit lebih lama untuk memetakan fungsionalitas dan aliran.
Namun bagaimana jika produk Anda sudah diluncurkan dan digunakan oleh ratusan pengguna? Masalah mulai menjadi bola salju.
Anda akan membutuhkan waktu tambahan untuk berkembang. Mungkin akan ada gangguan layanan selama peluncuran, dan gangguan lainnya saat Anda memperbaiki bug yang tidak terduga.
Analisis heuristik mencegah masalah ini. Jalankan analisis sekarang, desain ulang berdasarkan temuan, lalu jalankan lagi. Pengujian rutin adalah praktik yang baik untuk peningkatan berkelanjutan.
Lebih cepat dari tes kegunaan biasa
Pengujian kegunaan biasanya memiliki sekitar enam tahap utama. Ini dapat bervariasi jika dilakukan secara langsung atau jarak jauh:
- Temukan fasilitator;
- Tetapkan peneliti;
- Rekrut pengguna sampel;
- Pengguna langsung untuk melakukan tugas-tugas tertentu;
- Amati dan catat;
- Kompilasi data dan sarankan perubahan.

Banyak faktor yang dapat memperlambat proses:
- Membantu orang menyiapkan perangkat lunak yang rumit dapat menghabiskan waktu.
- Anda mungkin membutuhkan karyawan untuk tes staf.
- Pengujian jarak jauh bergantung pada platform yang bekerja dengan mulus untuk semua orang.
- Kebutuhan akan peralatan khusus (seperti perangkat eyetracking) dapat membatasi perekrutan.
- Data yang dihasilkan dapat memakan waktu lama untuk disaring dan dianalisis.
Untuk analisis heuristik, Anda hanya memerlukan sekitar tiga hingga lima pakar UX. Hasil bisa secepat beberapa jam. Ini adalah bentuk evaluasi yang sederhana dan dapat diulang.

Menentukan dampak aliran tertentu (bahkan dengan angka rendah)
Mengikuti serangkaian heuristik menunjukkan masalah pada aliran pengguna tertentu. Evaluator bekerja secara sistematis dengan rangkaian pedoman yang sama— tidak seperti pengguna yang melakukan navigasi secara alami.
Anda dapat mengidentifikasi masalah dengan jalur tertentu, alih-alih menunggu pengguna uji untuk mengungkap sendiri masalahnya.
Kemudian atur masalah kegunaan ke dalam skala keparahan dan selesaikan secara berurutan.
Misalnya, masalah kosmetik (seperti tipografi yang tidak konsisten) tidak akan sepenting tombol "tambahkan ke troli" yang tidak berfungsi.
Untuk menjalankan pengujian A/B yang berhasil guna menemukan dampak yang sama, Anda memerlukan lalu lintas dan konversi yang cukup untuk hasil yang valid secara statistik. Anda masih dapat melakukan analisis heuristik dengan angka yang rendah.
Ini juga kompatibel dengan metode kegunaan lain seperti wawancara pengguna, survei, dan pengujian terpisah. Melapisi teknik ini menghasilkan gambaran yang lebih lengkap tentang status UX Anda.
7 langkah untuk melakukan analisis heuristik yang sukses
Perlu bantuan memandu proses desain Anda untuk mengungkap kelemahan mendasar? Ikuti tujuh langkah ini.
1. Tentukan ruang lingkup analisis
Cakupan analisis Anda akan bergantung pada beberapa hal: anggaran dan waktu.
Cari tahu anggaran Anda terlebih dahulu. Cari tahu jumlah evaluator atau proses yang Anda mampu.
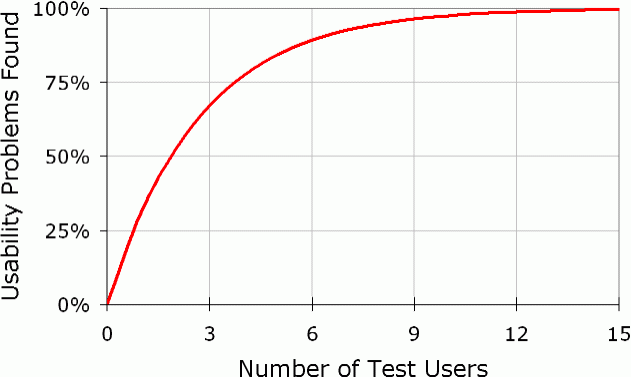
Menurut Jakob Nielsen, lima evaluator dapat membantu Anda menemukan sekitar 75% masalah kegunaan. Di luar itu, proporsi masalah baru turun drastis, dan biasanya tidak sepadan dengan sumber daya tambahan.

Tiga pakar menawarkan rasio biaya-manfaat yang optimal untuk anggaran yang lebih kecil (60%).
Anda dapat meminta rekomendasi jaringan Anda atau menggunakan mesin pencari untuk menemukan konsultan freelance UX di dekat Anda. Pastikan untuk memeriksa masing-masing untuk menentukan kesesuaiannya untuk proyek Anda.
Faktor dalam ukuran situs Anda setelahnya. Memeriksa semuanya bisa memakan waktu terlalu lama dan mahal.
Sebagai gantinya, evaluasi fitur di aplikasi Anda atau aliran pengguna di berbagai halaman. Tetapkan parameter. Misalnya, sasaran Anda adalah untuk mengoptimalkan alur pendaftaran atau proses pembayaran.
Penting untuk mendikte dengan tepat apa yang diinginkan bisnis Anda dari analisis. Jadi evaluator masing-masing memiliki persyaratan yang jelas.
2. Kenali pengguna akhir
Sama seperti pemasar yang tahu kepada siapa mereka menjual, desainer UX perlu memahami pengguna akhir.
Penelitian pengguna seharusnya tidak menjadi renungan. Jika terlalu kabur, produk akhir tidak akan beresonansi dengan mereka. Anda harus mulai dengan pengalaman pelanggan yang optimal untuk orang-orang tertentu dan bekerja mundur untuk mewujudkannya.
Pertimbangkan demografi . Dari mana asal mereka? Apa yang mereka lakukan untuk bekerja? Berapa umur mereka?
Anda juga perlu memahami alasan mereka berada di situs Anda. Apa yang ingin mereka dapatkan darinya?
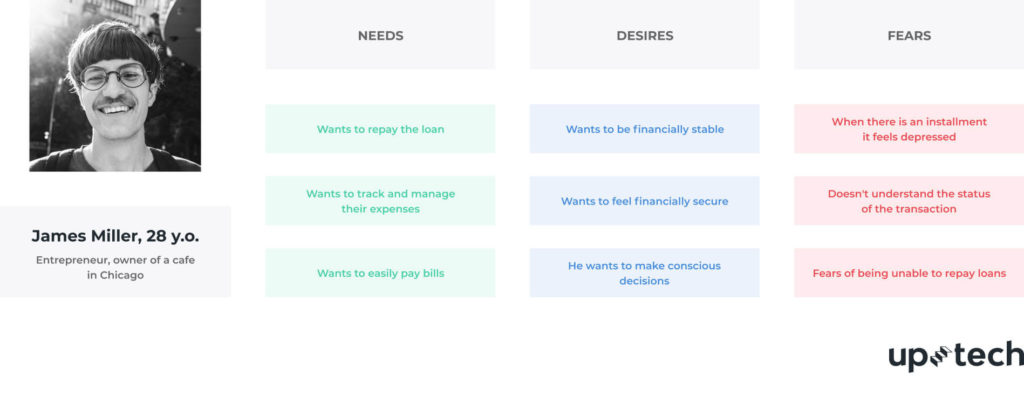
Inilah "proto persona" dari Uptech. Pada tahap ini, mereka hanya memiliki asumsi tentang kebutuhan, keinginan, dan ketakutan yang perlu mereka validasi.

Dengan memperbaruinya dengan jawaban survei dan wawancara, Anda dapat membuat persona pengguna berbasis data yang benar-benar berguna.
Mengapa ini penting?
Jika Anda membidik demografis yang lebih muda dan lebih paham teknologi, Anda tidak perlu menyertakan permintaan sebanyak yang Anda lakukan untuk audiens yang lebih tua. Untuk produk multibahasa, Anda harus mempertimbangkan bagaimana bahasa dan budaya pengguna tumpang tindih.
Semua nuansa ini akan memengaruhi cara setiap orang berinteraksi dengan situs Anda, jadi Anda harus memasukkannya ke dalam proses desain.
3. Tentukan kumpulan heuristik mana yang akan Anda gunakan
Metode inspeksi kegunaan Anda berikutnya. Penelitian yang luas harus dilakukan untuk memilih daftar heuristik yang tepat.
Lakukan kesalahan ini, dan Anda akan mencondongkan hasil Anda (tidak peduli seberapa bagus para ahlinya).
Ada banyak variasi heuristik Nielsen. Berikut adalah beberapa versi terkenal lainnya:
- 6 Prinsip Desain Don Norman untuk Kegunaan;
- Delapan Aturan Emas Desain Antarmuka Ben Shneiderman;
- 10 Prinsip Rekayasa Kognitif Jill Gerhardt-Powals;
- Susan Weinschenk dan 20 Heuristik Kegunaan Dean Barker;
- 247 Kegunaan Heuristik Dr. David Travis untuk jenis antarmuka khusus.
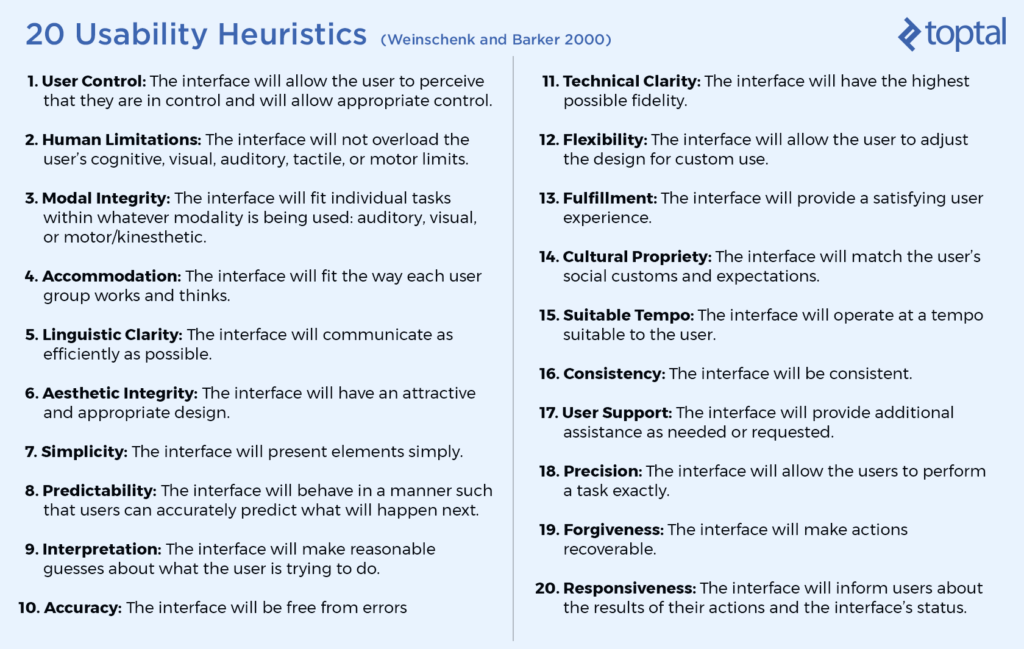
Contoh di bawah ini adalah versi Weinschenk dan Barker:

Ada banyak kemiripan dengan Nielsen, namun penambahan yang lebih baru sejalan dengan perkembangan zaman. Misalnya, "antarmuka akan sesuai dengan kebiasaan dan ekspektasi sosial pengguna".
Anda dapat menggunakan salinan yang tepat dari salah satunya, men-tweak sedikit, atau menggabungkan beberapa. Anda juga tidak perlu mengerjakan set yang sudah ada sama sekali.
Anda harus merancang heuristik agar sesuai dengan produk unik Anda . Bukan sebaliknya.
4. Pilih gaya pelaporan yang konsisten
Anda dapat melalui salah satu dari dua rute dengan pelaporan.
Biarkan evaluator mencatat temuan mereka sendiri dan melaporkannya kembali. Menggunakan alat pelaporan yang sama berarti semua orang berada di halaman yang sama. Ini bisa berupa spreadsheet sederhana atau Google Doc.
Penting bagi semua evaluator untuk menyelesaikan analisis mereka secara terpisah. Ini memastikan semua temuan independen dan tidak bias. Setelah itu, mereka bisa berdiskusi.
Metode evaluasi lainnya adalah memiliki pengamat . Orang ini mencatat semua komentar verbal dari setiap evaluator dan menyusun satu laporan.
Pengamat harus menjawab setiap pertanyaan khusus dari evaluator. Misalnya, situs Anda mungkin memiliki fungsi terbatas pada tahap awal. Pengamat dapat membantu membimbing mereka.
Meskipun badan ekstra mungkin menambah sedikit biaya di muka, ini akan menghemat waktu saat membandingkan beberapa dokumen dan gaya pelaporan pada akhirnya.
Kedua gaya pelaporan berfungsi. Itu tergantung pada apakah prioritas Anda adalah menghemat uang atau waktu.
5. Siapkan sistem penilaian untuk mengevaluasi tingkat keparahan masalah
Untuk memastikan konsistensi, setiap evaluator harus bekerja dengan sistem penilaian yang sama. Kalau tidak, itu tidak ada gunanya.
Tingkat keparahan masalah kegunaan biasanya merupakan kombinasi dari tiga faktor:
- Frekuensi. Apakah itu umum atau jarang?
- Dampak. Apakah akan mudah atau sulit bagi pengguna untuk mengatasinya?
- Kegigihan. Apakah pengguna akan berulang kali diganggu olehnya?
Peringkat yang Anda gunakan akan bergantung pada kebutuhan Anda. Berikut adalah beberapa opsi.
Anda dapat menggunakan skala peringkat 0 hingga 4 Nielsen :
- 0 = Menurut saya ini bukan masalah kegunaan sama sekali.
- 1 = Masalah kosmetik saja (tidak perlu diperbaiki kecuali tersedia waktu tambahan).
- 2 = Masalah kegunaan kecil (memperbaiki ini harus diberikan prioritas rendah).
- 3 = Masalah kegunaan utama (prioritas tinggi untuk diperbaiki).
- 4 = Malapetaka kegunaan (penting untuk memperbaikinya sebelum rilis).
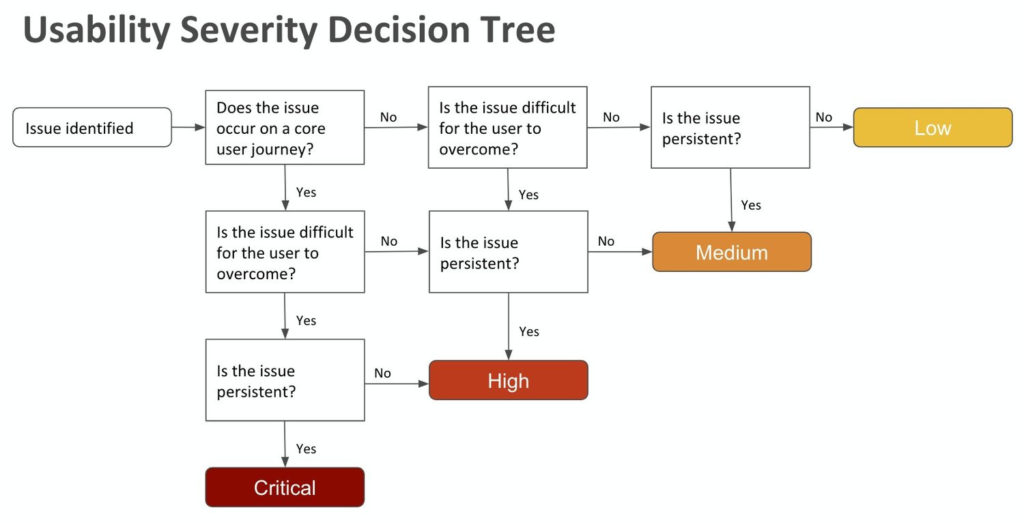
Anda juga dapat menggunakan pohon keputusan ini sebagai templat (atau membuat sendiri):

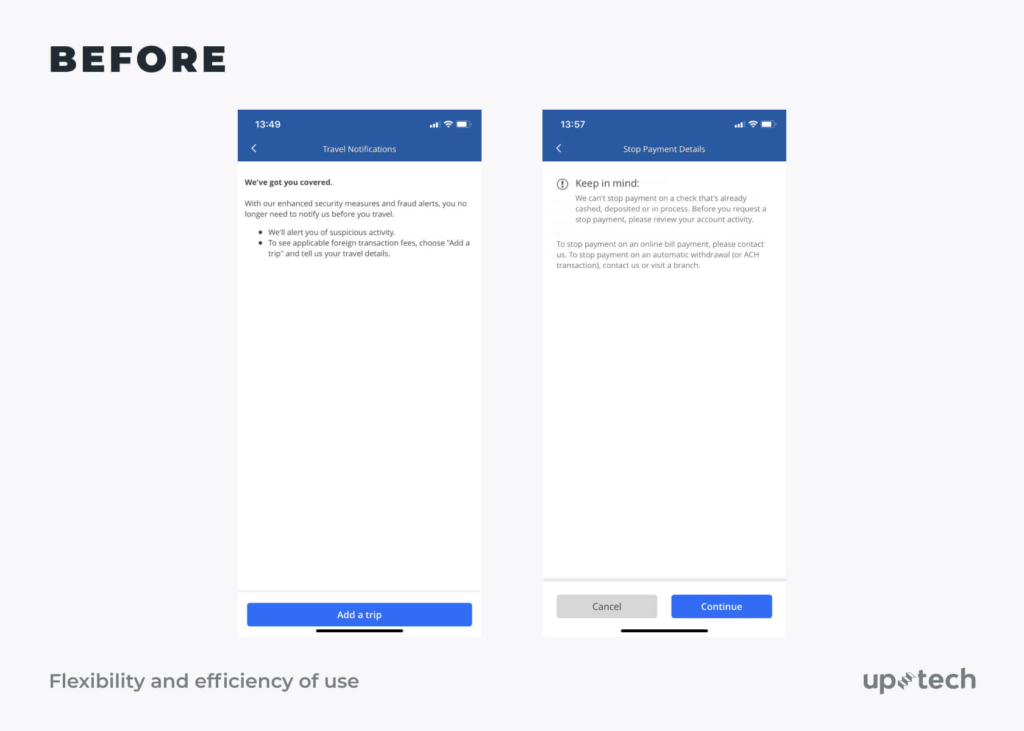
Evaluator harus mengaitkan masalah apa pun dengan tangkapan layar antarmuka pengguna. Pembaca dapat memvisualisasikan setiap masalah tanpa memerlukan akses ke sistem.
Uptech menemukan bahwa tombol untuk melanjutkan terlalu kecil dan tidak dioptimalkan untuk seluler:

Ini menunjukkan kepada tim desain dengan tepat di mana letak masalahnya dan pada tahap aliran yang mana.
Anda dapat memecah milik Anda halaman demi halaman. Atau tetap lakukan screenshot bagian satu per satu. Itu tergantung pada skala analisis Anda.
Anda dapat menggunakan semua jenis sistem dan format penilaian. Pastikan semua orang tahu cara kerjanya dan tetap berpegang pada yang sama.
6. Analisis dan sajikan hasilnya
Jika Anda menggunakan pengamat, mendapatkan hasilnya akan mudah.
Mereka dapat menyusun temuan tertulis mereka dan menghapus duplikat atau tumpang tindih untuk satu laporan akhir.
Jika evaluator sudah mencatat hasilnya sendiri, langkah ini akan memakan waktu lebih lama. Mungkin ada beberapa bolak-balik untuk menguraikan gaya pencatatan.
Either way, Anda harus berakhir dengan daftar masalah kegunaan dan heuristik spesifik yang dilanggar masing-masing . Misalnya, jika tombol dukungan tidak menyiratkan menghubungkan pengguna ke help desk, itu melanggar heuristik "kecocokan antara sistem dan dunia nyata".
Berikut adalah template yang dapat Anda gunakan untuk memperjelas pelaporan Anda dengan sistem penilaian di kanan atas:
Nama penilai:
Tanggal:
Situs web/Aplikasi:
Perangkat:
Peramban/OS:
Tugas/Fitur:
Perincian Heuristik/Masalah/Rekomendasi:
Skor:
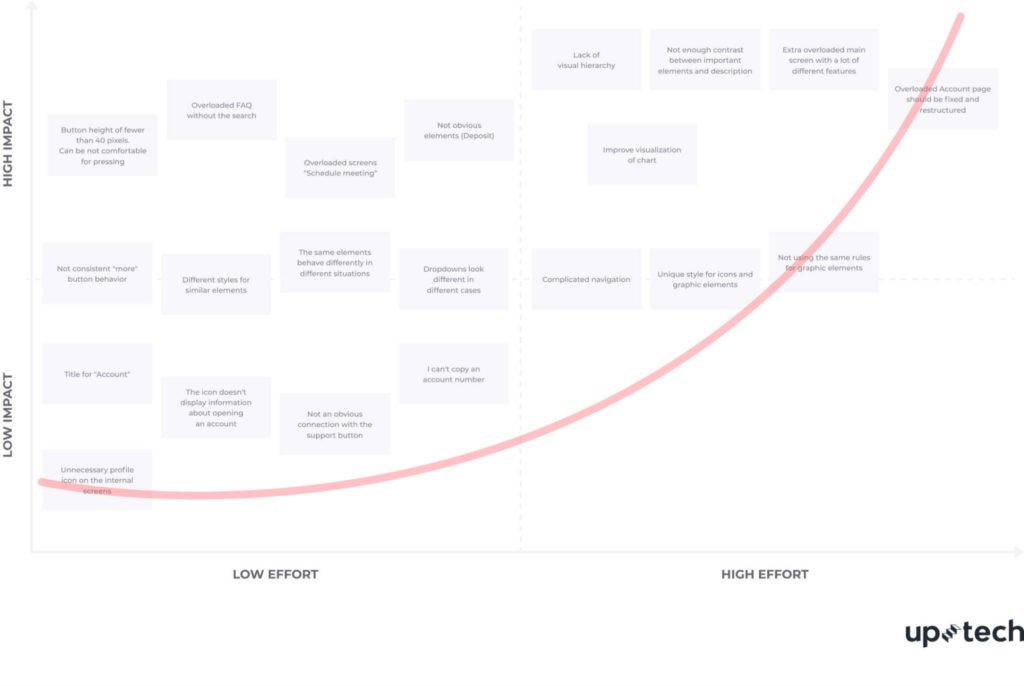
Merupakan praktik yang baik untuk menetapkan kode atau warna referensi ke setiap heuristik. Dengan begitu, mereka mudah diidentifikasi di samping setiap masalah. Data kemudian dapat ditransfer ke tabel atau peta seperti ini:

Presentasikan temuan Anda kepada tim desain Anda dengan jelas. Mereka harus segera menemukan masalah mana yang menjadi prioritas dan mana yang bisa menunggu.
7. Persiapkan langkah selanjutnya
Analisis heuristik adalah latihan yang berguna untuk mengidentifikasi masalah UX spesifik dan solusi yang dipimpin oleh desain. Namun, itu tidak bisa bekerja sendiri.
Anda harus menguji kegunaan produk secara intensif dengan empat tahap penelitian:
- Jelajahi solusi. Ini termasuk analisis heuristik dan tinjauan literatur (meneliti data yang diterbitkan untuk memahami konteks seputar domain atau topik).
- Amati pengguna dalam konteks. Melakukan wawancara pengguna dan kelompok fokus.
- Solusi studi. Pengujian pohon memberi pengguna versi hanya teks dari hierarki situs dan meminta mereka untuk menyelesaikan serangkaian tugas.
- Verifikasi keputusan penting. Pengujian A/B dan survei di tempat.
Anda tidak bisa hanya mengandalkan temuan analisis heuristik. Anda perlu tumpang tindih dengan informasi kontekstual dari pengguna itu sendiri.
Riset pengguna Samsung tahun 2005 menemukan bahwa pemilik TV melihat perangkat mereka sebagai furnitur, dan memberi banyak nilai pada desain yang ramping. Dengan mendesain ulang produk ini, tim dapat membuatnya lebih relevan bagi pelanggan. Pangsa pasar Samsung meningkat dua kali lipat hanya dalam dua tahun.
Melakukan evaluasi heuristik yang lebih menyeluruh mencakup semua basis dan dapat menghasilkan perubahan yang lebih berarti.
3 keterbatasan analisis heuristik
Setiap strategi memiliki keterbatasan. Analisis heuristik tidak berbeda. Penting untuk menyadari hal ini dan menemukan cara untuk mengatasinya.
Anda mungkin kesulitan menemukan (dan membeli) pakar
Di ceruk yang tidak biasa? Kekurangan anggaran? Menemukan evaluator kegunaan yang terjangkau dan berpengalaman bisa menjadi tantangan.
Memperluas jaringan dengan evaluator yang tidak berpengalaman juga dapat berdampak negatif terhadap nilai temuan.
Jika Anda mandek, buku Leah Buley The User Experience Team of One menjelaskan cara meninjau sendiri kegunaan situs Anda.
- Ambil diri Anda dari awal hingga akhir produk Anda (selama beberapa jam) seperti yang dilakukan pengguna.
- Pikirkan kemungkinan langkah-langkah perjalanan pengguna saat mereka mencoba menyelesaikan tugas tertentu.
- Screenshot setiap bagian dan rekatkan ke slidedeck.
- Catat pengamatan dan reaksi Anda terhadap setiap langkah (dalam pola pikir pengguna Anda).
- Gunakan slide Anda untuk meninjau dan membagikan temuan setelah selesai.
Ini bukan pengaturan yang ideal, tetapi lebih baik daripada membuat keputusan besar hanya berdasarkan firasat.
Anda mungkin menemukan positif palsu
Saat Anda menjual rumah, Anda tahu semua yang salah dengannya. Anda kemudian dapat membuang waktu untuk memperbaiki non-masalah yang tidak akan diperhatikan oleh sebagian besar pemirsa. Analisis heuristik dalam isolasi juga dapat menghasilkan positif palsu ini.
Para ahli sedang mencari detail kecil. Tapi "masalah" ini mungkin tidak berdampak negatif pada UX. Di awal pengembangan, evaluasi heuristik melaporkan sekitar 50% masalah palsu.
Itu sebabnya pengujian pengguna yang ekstensif harus memverifikasi setiap temuan. Pasangkan analisis heuristik dengan survei dan riset pasar untuk menemukan wawasan kontekstual ini.
Anda bisa berakhir dengan hasil yang bias
Berpikir untuk mengevaluasi in-house? Siapa pun yang mengerjakan proyek Anda kemungkinan besar akan membiarkan bias masuk. Misalnya, fitur yang tampak jelas bagi Anda (karena Anda membantu membuatnya) mungkin bukan untuk pengguna pertama kali.
Melakukan analisis heuristik sendiri dapat menghemat uang, tetapi akan berdampak pada hasil. Pakar yang tidak memihak mendapat manfaat dari melihat situs Anda dengan pola pikir yang segar. Tapi ketahuilah, mereka juga manusia.
Setiap latar belakang dan sikap mereka yang unik akan memengaruhi pendapat dan pengamatan mereka. Itu sebabnya pengujian pengguna dengan data keras harus melengkapi setiap proses analisis heuristik.
Kesimpulan
Analisis heuristik yang berhasil adalah perbaikan cepat untuk banyak masalah UX. Tapi itu tidak bisa bekerja sendirian.
Prosesnya harus mengungkapkan wawasan awal yang memicu diskusi positif. Ini adalah kesempatan untuk menciptakan kesan pertama yang hebat pada saat Anda mencapai tahap pengujian pengguna yang sangat penting.
Menyelesaikan analisis di bawah payung evaluasi heuristik membantu desainer membuat keputusan berdasarkan empati bagi penggunanya. Secara kolektif, pengujian ini memastikan Anda akan memberikan solusi yang tepat dan beresonansi.
Analisis data Anda sendiri tanpa bergantung pada alat dengan kursus analisis eksperimen lanjutan CXL.
