Desain Beranda 101: Apa yang Harus Disertakan di Halaman Depan Situs Web Anda
Diterbitkan: 2018-10-31Beranda Anda berfungsi sebagai pengenalan merek Anda dan serangkaian instruksi berkode yang dimaksudkan untuk membantu pelanggan baru dan yang sudah ada menavigasi bisnis Anda untuk menemukan apa yang mereka butuhkan.
Sama seperti halaman arahan, detail yang sangat harus dibangun untuk membuat kesan pertama yang kuat dan mendorong tindakan yang diinginkan, apakah tujuan beranda Anda adalah untuk menjual produk Anda atau menangkap pelanggan email.
Tidak ada satu cara untuk mendesain beranda. Namun, berikut adalah beberapa tip yang perlu diingat saat Anda merencanakan beranda dari atas ke bawah, apakah Anda sedang membangun toko pertama Anda, atau mengunjungi kembali bagian penting dari situs web Anda.
Pertanyaan untuk ditanyakan saat mendesain beranda Anda
Beranda yang berfungsi sempurna untuk satu bisnis bisa gagal untuk bisnis lainnya.
Jika Anda melihat opsi desain situs web dan tidak yakin ke arah mana Anda harus pergi, berikut adalah beberapa pertanyaan untuk membantu memandu keputusan Anda:
- Seberapa mudah bagi mereka untuk membuka beranda Anda dan apakah Anda memiliki domain bermerek? Kami memiliki alat gratis untuk membantu menemukan nama domain.
- Apa yang Anda ingin pengunjung lakukan? (misalnya melakukan pembelian, bergabung dengan daftar email Anda, dll.)
- Seberapa sederhana Anda membuat mereka melakukan ini?
- Berapa banyak langkah yang ada untuk menyelesaikan tujuan Anda?
- Berapa banyak informasi yang mereka butuhkan untuk melanjutkan ke langkah berikutnya?
- Apakah ada langkah yang bisa Anda hilangkan?
Pengunjung terkadang mendarat di beranda mengetahui apa yang mereka inginkan, dan di lain waktu tidak. Anda harus mendesain beranda dengan mempertimbangkan keduanya sambil memastikan bahwa keputusan Anda selaras dengan tujuan utama Anda.
Beranda yang baik harus mengakomodasi pengunjung yang mencari hasil tertentu, sambil mengarahkan perhatian pengunjung yang tidak mencari hasil tertentu.
Daftar Bacaan Gratis: Tips Desain Toko Online
Tampilan toko online Anda bisa berdampak besar pada penjualan. Bebaskan desainer batin Anda dengan daftar artikel berdampak tinggi gratis kami yang dikuratori.
Dapatkan daftar bacaan Desain Toko kami dikirim langsung ke kotak masuk Anda.
Hampir sampai: silakan masukkan email Anda di bawah ini untuk mendapatkan akses instan.
Kami juga akan mengirimi Anda pembaruan tentang panduan pendidikan baru dan kisah sukses dari buletin Shopify. Kami membenci SPAM dan berjanji untuk menjaga alamat email Anda tetap aman.
Hasil apa yang harus didukung oleh desain beranda Anda?
Rata-rata, pengunjung akan menghabiskan 10-20 detik di beranda Anda. Artinya dari perspektif desain adalah Anda perlu memperjelas alur navigasi sehingga pengunjung dapat dengan cepat memilih jalur terbaik untuk diri mereka sendiri (dan untuk bisnis Anda).
Menambah urgensi ini adalah fenomena psikologis yang disebut “ penghindaran keputusan”, yaitu kecenderungan manusia untuk menghindari keputusan yang terlalu lama untuk diambil.
Di beranda, penghindaran keputusan berarti "memantul" dengan keluar dari laman atau menekan tombol kembali. Untuk mencegah hal ini, tugas pertama beranda Anda adalah meyakinkan calon pelanggan untuk tetap tinggal.
Untuk melakukan itu, Anda perlu memahami peran real estat situs web Anda yang paling berharga.
1. Konten “paro atas” yang menginspirasi tindakan
Saat desainer web berbicara tentang area beranda sebagai "paro atas", mereka mengacu pada apa yang dilihat pengunjung sebelum mereka memutuskan untuk menggulir.
Saat mempertimbangkan apa yang ada di paro atas dan bagaimana hal itu menyertai sisa beranda Anda, fokuslah pada tindakan yang Anda inginkan agar dilakukan pengunjung saat mereka pertama kali tiba di situs Anda, informasi yang mereka butuhkan terlebih dahulu, dan bagaimana Anda dapat membantu memfasilitasi keputusan mereka.

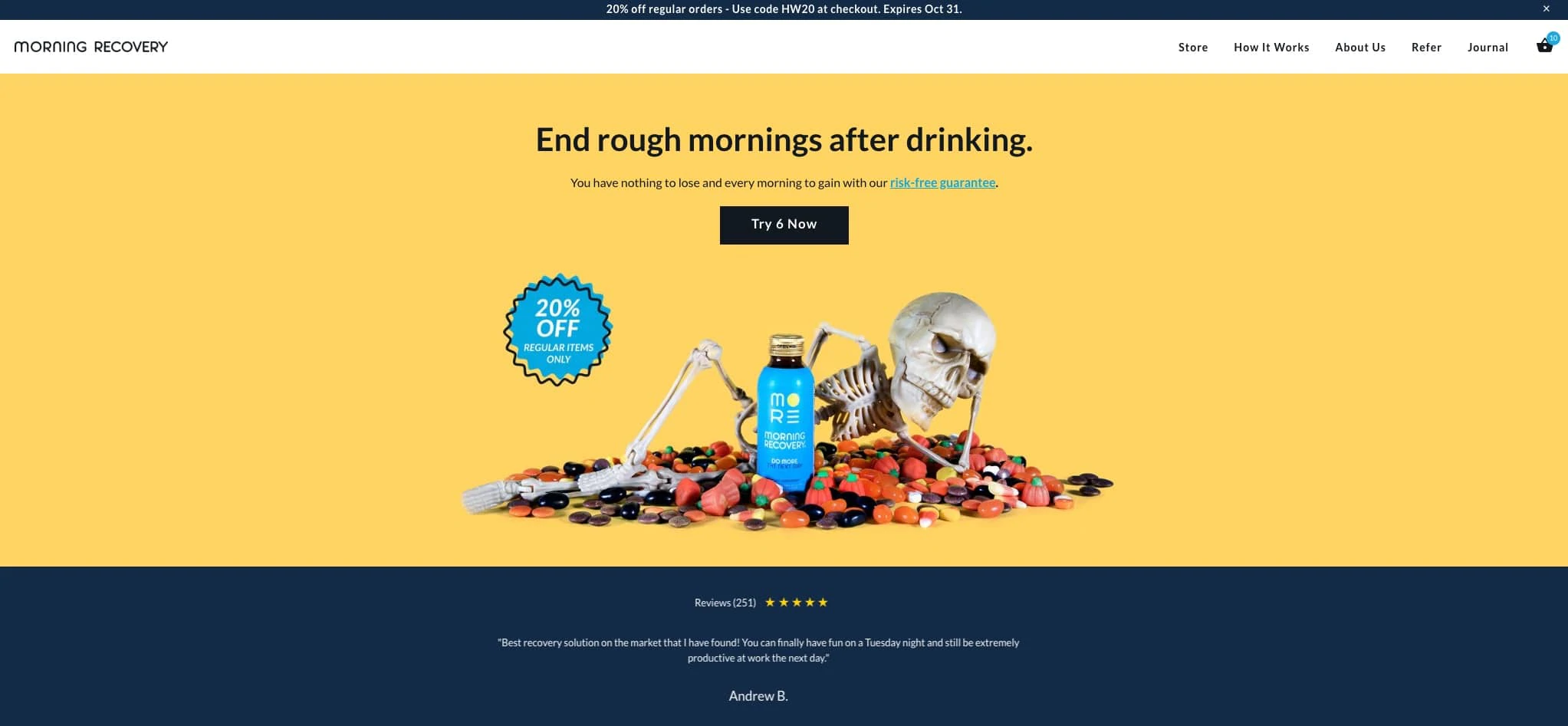
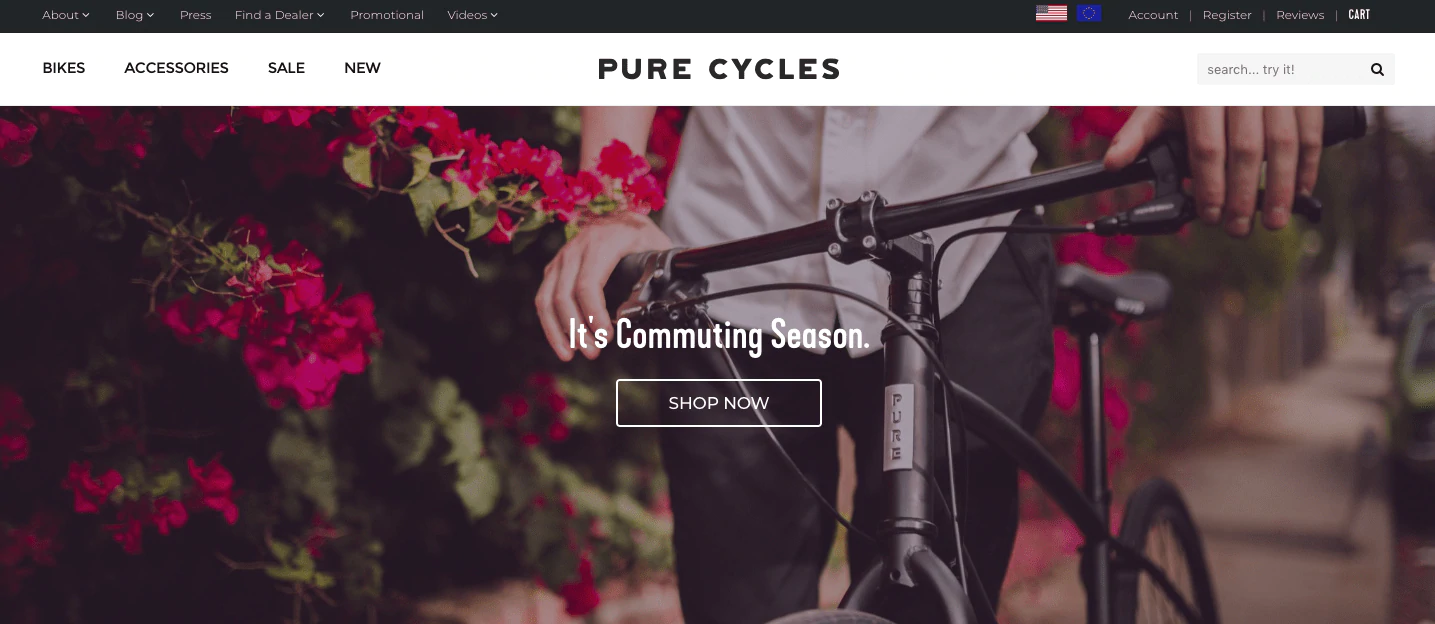
Ambil beranda Morning Recovery, misalnya. Morning Recovery menjual obat mabuk sebagai satu-satunya produk mereka. Karena tujuannya adalah mengarahkan calon pelanggan untuk membeli produk andalan mereka, gambar berwarna cerah dan berfokus pada produk menghiasi bagian paruh atas dengan ajakan bertindak yang jelas yang mengarahkan pengunjung untuk melakukan pembelian.
Di beranda ini, ada dua keputusan cepat yang dapat dibuat pengguna:
- Lanjutkan untuk melakukan pembelian
- Atau gulir ke bawah untuk informasi lebih lanjut di paro bawah—ulasan, video, dan informasi tentang bahan-bahan produk.
Sebagian besar desain situs web e-niaga terbaik menggunakan tajuk yang merupakan kombinasi dari tajuk utama yang menarik perhatian, subjudul persuasif, dan visual yang menawan di paruh atas untuk menjaga pengunjung baru tetap di situs dan membiasakan mereka dengan merek tersebut.
Namun, ada banyak cara lain untuk menarik minat pelanggan sejak awal, seperti menampilkan spanduk promosi di atas navigasi Anda untuk mengiklankan penawaran khusus atau pengiriman gratis.

Butuh visual untuk header Anda?
Burst adalah situs stok foto gratis Shopify dengan gambar yang dikuratori untuk pengusaha dan kreatif. Jelajahi ribuan gambar gaya hidup dan produk, yang dioptimalkan untuk header Anda.
Jelajahi Burst sekarang2. Navigasi yang jelas
Kekuatan navigasi halaman web terletak pada kesederhanaannya. Ini mungkin tampak kontradiktif ketika Anda ingin mengakomodasi jenis pengunjung yang berbeda, tetapi masuk akal jika Anda mempertimbangkan seberapa cepat orang berpindah dari halaman ke halaman di internet.
Navigasi header harus sesederhana mungkin, memprioritaskan jalur yang paling penting bagi sebagian besar pengunjung. Andy Crestodina, direktur strategis Orbit Media Studios, merekomendasikan tidak lebih dari tujuh tautan navigasi di beranda Anda.
Manusia menggunakan metode menghafal organisasi yang disebut "chunking" di mana informasi dipecah menjadi unit mental yang lebih kecil yang disebut "chunks".
Semakin sedikit "potongan" yang ada, semakin mudah retensi memori. Dalam sebuah makalah berpengaruh yang diterbitkan pada tahun 1956, profesor psikologi George Miller menyimpulkan bahwa memori jangka pendek kita umumnya hanya mampu menyimpan tujuh item sekaligus.

Situs dengan terlalu banyak opsi navigasi dapat terasa berantakan dan berlebihan, meningkatkan kemungkinan pengunjung akan berhenti atau mengambil jalur yang salah. Praktik yang baik adalah memprioritaskan tautan navigasi Anda dari kiri ke kanan dengan halaman terpenting di sebelah kiri.
Jika Anda memiliki banyak produk dan koleksi, fokuslah pada koleksi tingkat atas utama Anda di navigasi beranda dan gunakan "menu mega" atau menu tarik-turun untuk membuat sub-navigasi .
Sub-navigasi adalah cara terbaik untuk mengatur produk dan halaman Anda agar mudah dijelajahi tanpa membebani pelanggan dengan terlalu banyak opsi sejak awal.

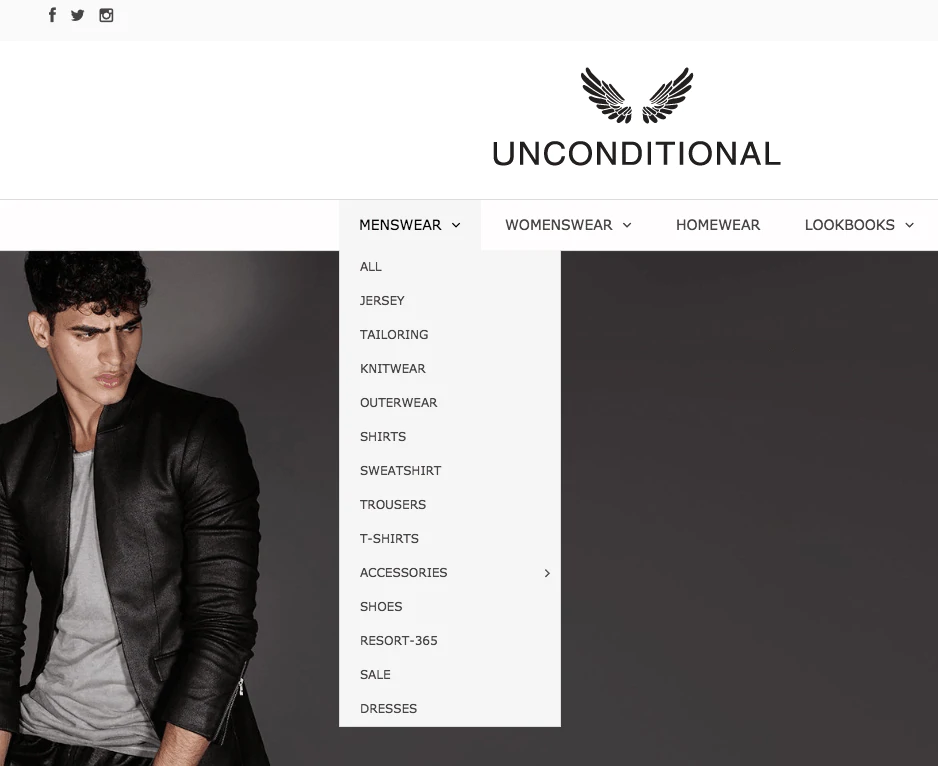
Beranda UNCONDITIONAL, misalnya, menyeimbangkan navigasi minimal dan inventaris yang luas dengan menu tarik-turun yang terorganisir dengan baik.
Beberapa situs web juga memiliki tautan ke halaman tentang kami, halaman hubungi kami, halaman FAQ, atau halaman lain di navigasi header mereka karena mendukung tujuan utama mereka.
Namun jika Anda menemukan bahwa pengunjung laman ini tidak berkonversi sesuai dengan sasaran Anda, kemungkinan tautan ini membawa mereka keluar dari jalur menuju konversi. Jika demikian, sebaiknya tambahkan tautan ini ke footer.

3. Gambar yang menarik
Penghindaran keputusan tidak hanya berlaku untuk navigasi Anda tetapi semua elemen lain di beranda Anda. Menghargai batas perhatian pengguna akan membantu Anda menekankan apa yang paling penting saat mendesain beranda Anda.
Baik Anda mempromosikan produk atau koleksi atau mencoba menangkap prospek, tujuan visual Anda adalah untuk menarik perhatian pengguna segera setelah mereka tiba di situs web Anda.
Berikut adalah beberapa cara untuk memasukkan visual ke bagian paruh atas beranda Anda:
Gambar dengan hamparan teks

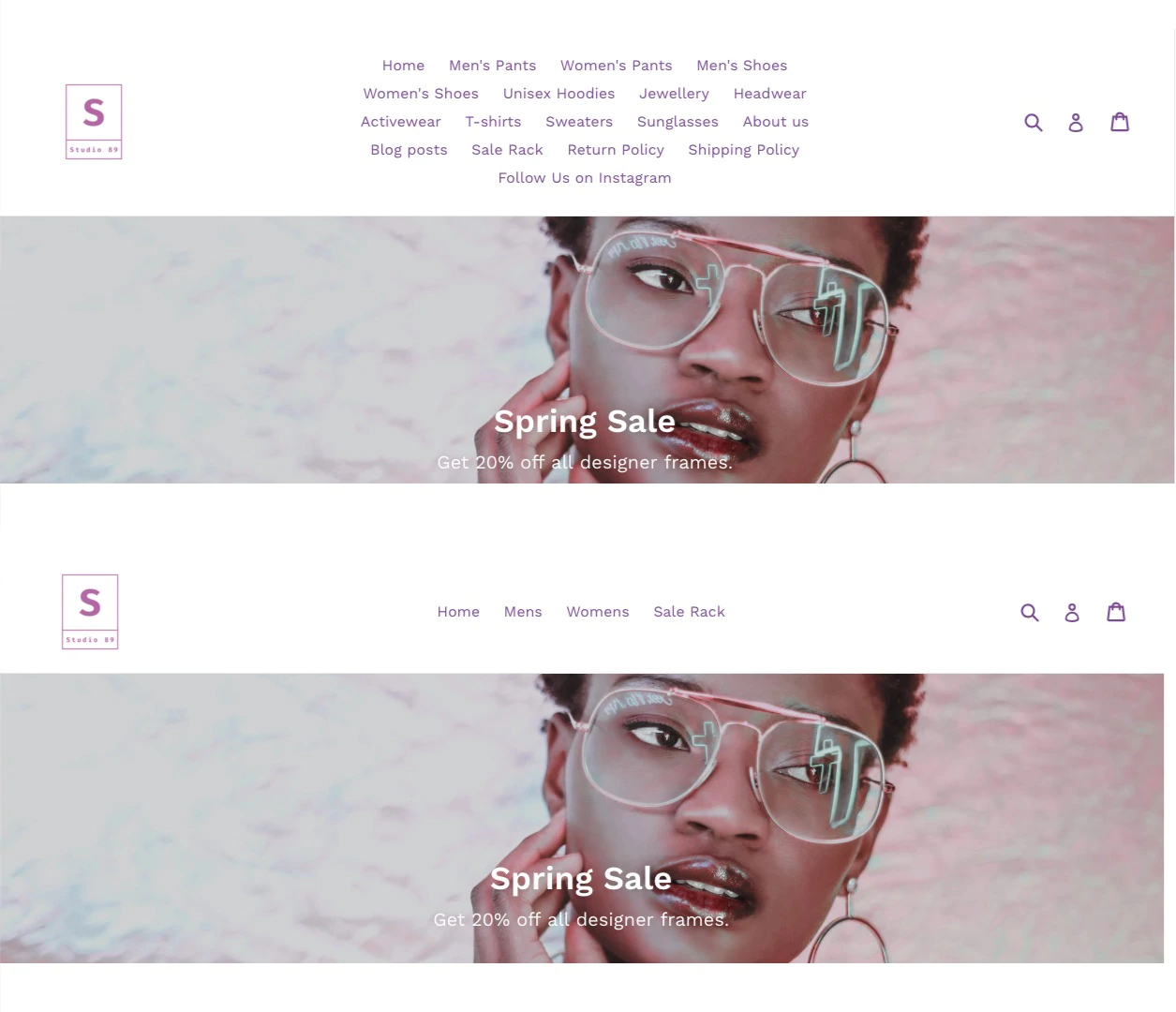
Gaya citra paruh atas ini sering memadukan satu gambar yang kuat, salinan langsung, dan ajakan bertindak. Ini berfungsi paling baik untuk pedagang yang ingin fokus pada penawaran terkemuka di paro atas, seperti obral waktu terbatas, produk unggulan, atau koleksi musiman.
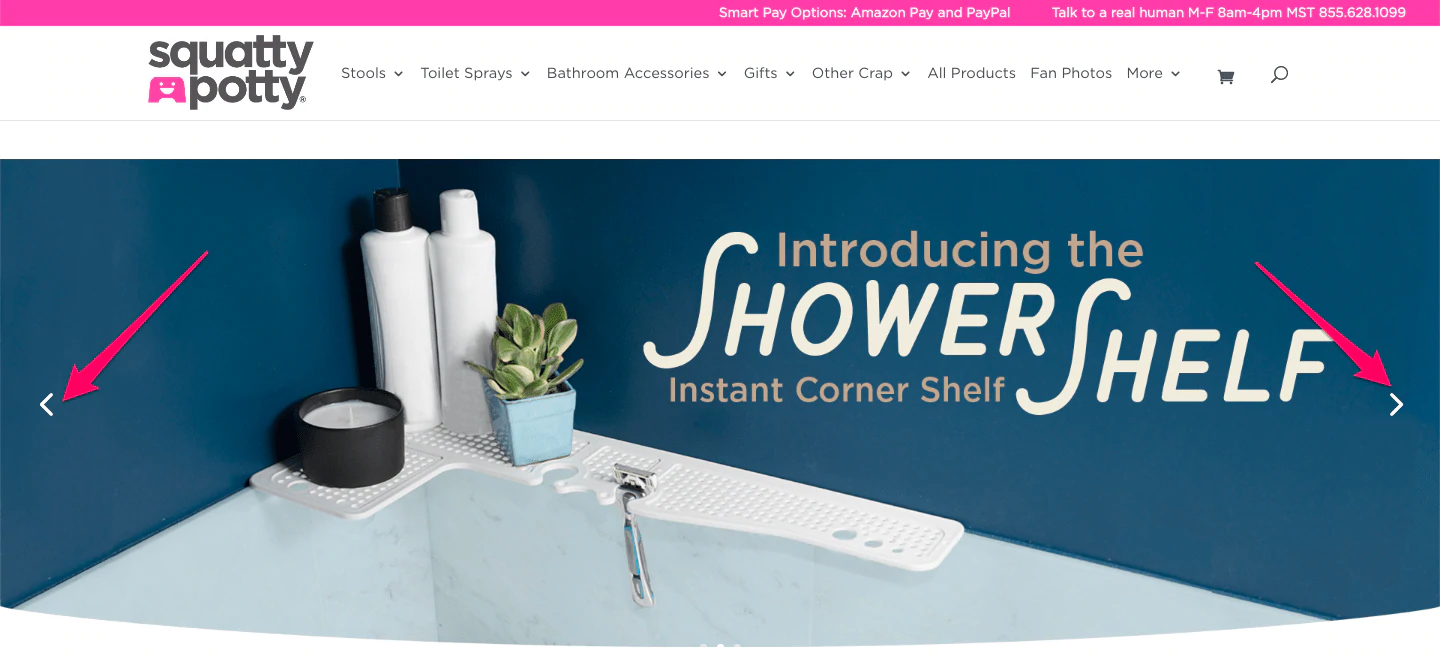
Slideshow

Anda dapat memilih untuk menyertakan tayangan slide dengan setiap slide yang mengiklankan penjualan tertentu, grup produk, atau foto produk berkualitas tinggi.
Pemilik toko yang menjual berbagai pilihan produk di beberapa kategori sering memilih pendekatan ini ketika ada beberapa koleksi atau halaman yang ingin mereka promosikan kepada pengunjung.
Anda akan ingin mengurutkan slide berdasarkan prioritas, dengan slide dengan prioritas tertinggi terlebih dahulu. Sebaiknya batasi diri Anda hingga sekitar tiga slide karena pengguna tidak akan melihat satu slide lama sebelum pindah ke langkah berikutnya.

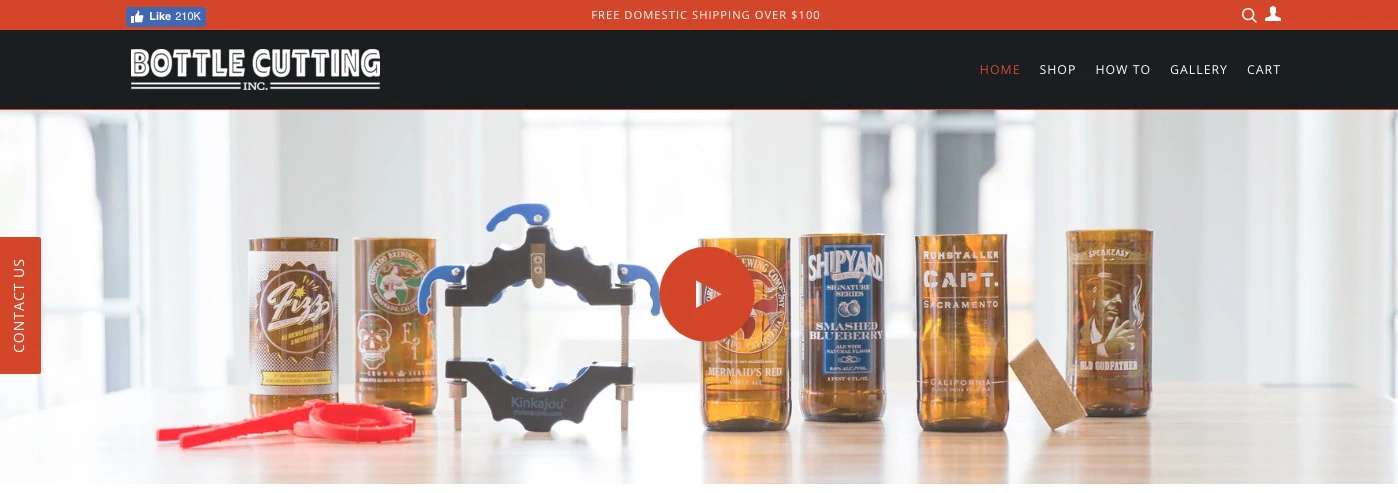
Video

Merek tertentu mendapat manfaat dari visual beranda yang menceritakan kisah mereka. Untuk beberapa produk, terutama yang inovatif atau kompleks, mungkin perlu diilustrasikan cara menggunakan produk tersebut sebelum Anda dapat membuat pengunjung tertarik.
Ambil beranda Bottle Cutting Inc misalnya. Banyak pengunjung yang mungkin belum mengetahui bahwa mereka membutuhkan produk tersebut, jadi beranda menciptakan kegembiraan di sekitarnya melalui demonstrasi video—langkah pertama yang alami dalam proses konversi.
Karena gambar memiliki dampak langsung dan signifikan, penting untuk memastikan bahwa gambar tersebut berkualitas tinggi dan benar-benar mewakili merek Anda.
Jika Anda bukan seorang fotografer, Anda dapat menggunakan pemilih gambar di editor tema Shopify untuk memilih dari koleksi stok foto gratis kami.
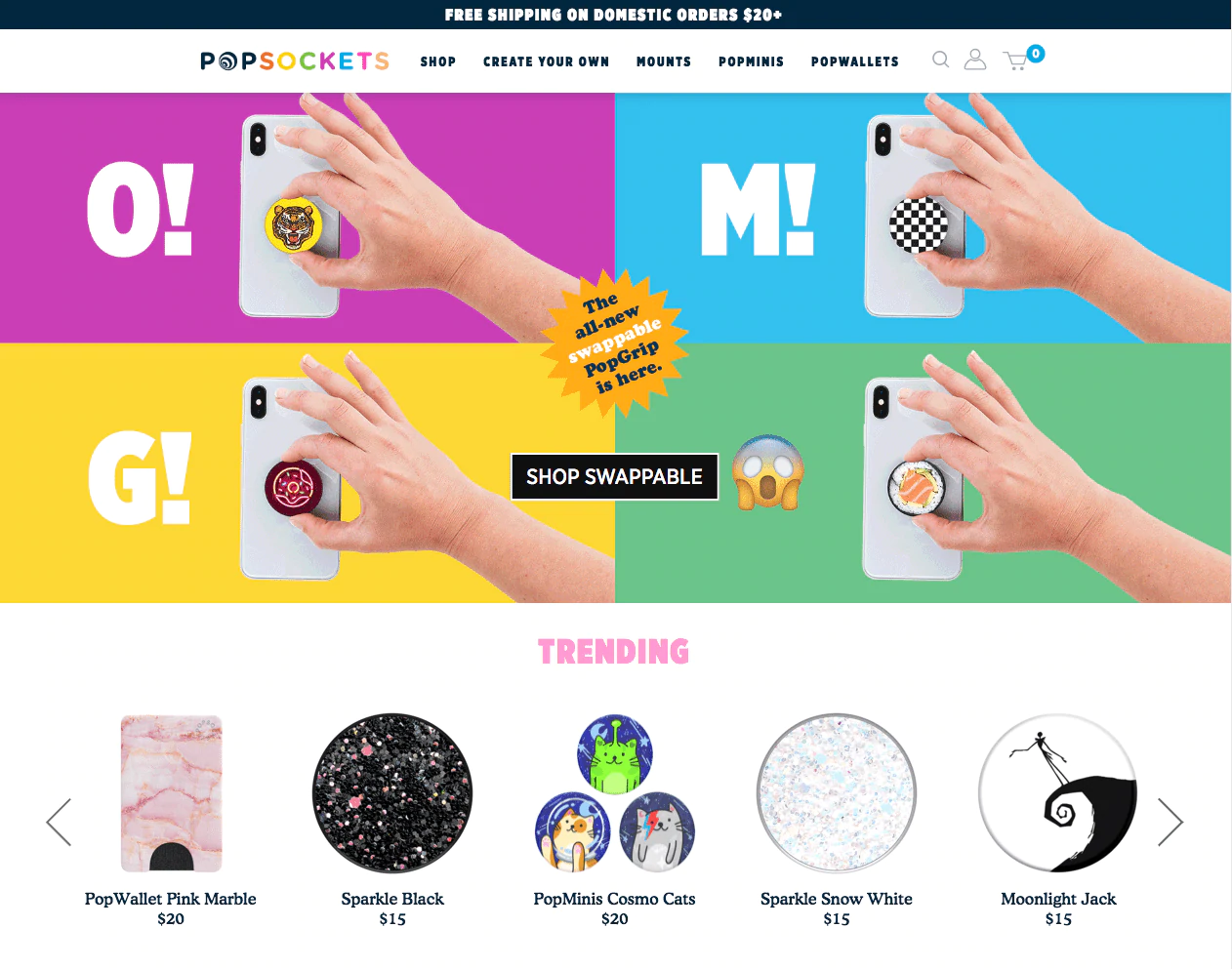
4. Panggilan langsung untuk bertindak
Pikirkan ajakan bertindak sebagai tanda keluar di jalan raya; itu harus pendek, sulit untuk dilewatkan, dan arahkan pengemudi yang tepat ke jalan yang harus mereka ambil.
Ajakan bertindak Anda dan apa yang mereka tautkan harus selaras dengan langkah selanjutnya yang dapat diambil pelanggan menuju tujuan utama beranda Anda. Itu mungkin berarti menautkan ke koleksi terbaru Anda atau membuat pengguna menonton video penjelasan untuk mempelajari lebih lanjut.
Pengguna harus segera memahami di mana harus mengklik karena tombol ajakan bertindak Anda harus menonjol dari desain sekitarnya. Semakin lama waktu yang dibutuhkan pengguna untuk menemukan ajakan bertindak, semakin besar kemungkinan mereka menjadi bingung atau mengklik.

Beranda PopSockets, yang ditampilkan di atas, melakukan pekerjaan yang sangat baik untuk memindahkan pengguna ke jalur konversi ideal mereka. Citra produk yang brilian digunakan untuk menarik perhatian pengguna, sedangkan ajakan bertindak ditampilkan di depan dan tengah dalam warna hitam putih (berlawanan dengan latar belakang yang berwarna-warni).
Tidak ada yang mengalihkan perhatian dari tujuan utama beranda: mengarahkan pengguna untuk menelusuri lini produk terbaru mereka. Saat Anda menggulir ke bawah, Anda akan melihat lebih banyak CTA untuk membeli produk lain.
Pelajari lebih lanjut: Apakah Anda dapat menangani semua kerumitan e-niaga dengan pembuat situs web kami? Dari etalase online yang indah hingga sistem manajemen konten yang kuat, izinkan kami membangun dan menjalankan situs web toko Anda dengan mudah.
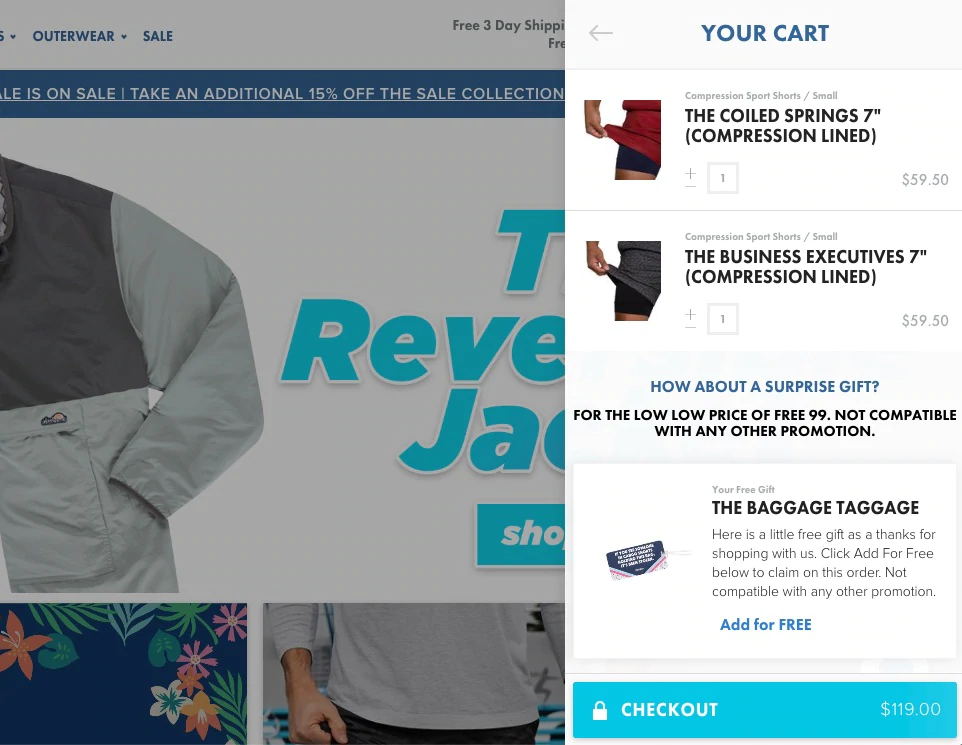
5. Keranjang belanja yang mudah diakses
Keranjang belanja adalah bagian integral dari beranda untuk sebagian besar situs web e-niaga.
Bagian dari membuat navigasi menjadi intuitif bagi pelanggan Anda adalah memastikan keranjang belanja mereka mudah ditemukan. Keranjang belanja "lengket" (terkadang disebut keranjang "slide-out", yang tersedia dalam tema Shopify tertentu) adalah keranjang yang ada dan tersedia di layar selama seluruh pengalaman penelusuran, biasanya di pojok kanan atas.
Lebih baik lagi, Anda dapat menampilkan jumlah item yang saat ini ada di keranjang pelanggan juga. Pemberitahuan yang berani dan menarik di dekat keranjang, menunjukkan jumlah item yang saat ini ditambahkan, mengingatkan pelanggan bahwa pembelian mereka masih berlangsung dan mendorong mereka untuk menyelesaikan pembayaran mereka.
Intinya: Jelaskan kepada pelanggan saat barang ada di keranjang mereka dan cara mengaksesnya.

Beranda Chubbies menampilkan pemberitahuan merah yang menyoroti jumlah item di keranjang pengguna, serta keranjang geser yang memungkinkan pengguna melanjutkan belanja atau melanjutkan ke checkout dengan mudah.
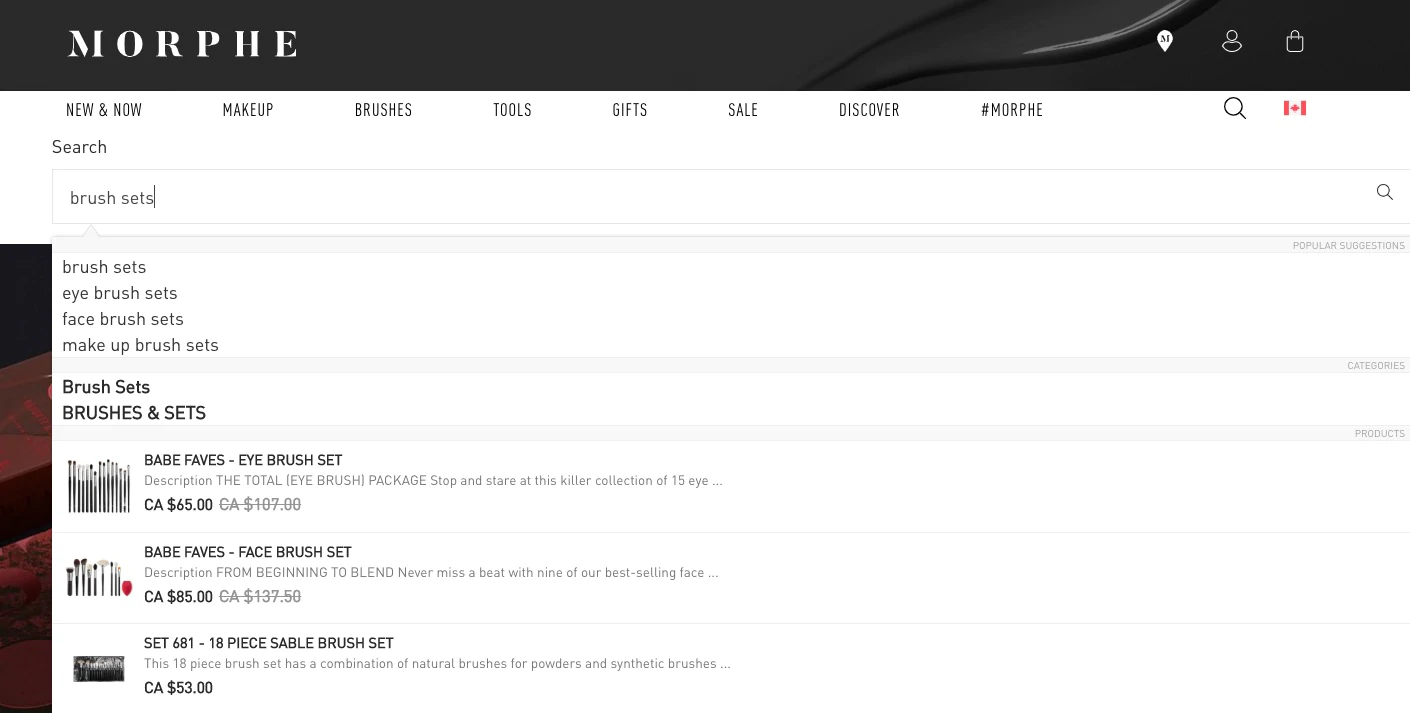
6. Bilah pencarian (untuk banyak koleksi produk)
Di samping navigasi minimal dan kereta tempel, banyak toko online menyertakan bilah pencarian untuk membantu pengunjung yang tahu persis apa yang mereka cari—terutama jika mereka memiliki banyak produk berbeda atau banyak konten untuk dijelajahi.

Morphe, misalnya, memiliki banyak koleksi produk rias yang berbeda. Untuk memudahkan pelanggan mereka menemukan apa yang mereka cari, Morphe telah menambahkan bilah pencarian pintar yang melengkapi permintaan pencarian pengunjung secara otomatis dengan produk, koleksi, dan halaman yang disarankan. Ini membuat jalur langsung ke halaman yang dicari pengguna dari beranda.
Umumnya, pengguna yang menyelesaikan penelusuran lebih cenderung berkonversi. Jika merek Anda menjual banyak produk, bilah pencarian yang mudah ditemukan menawarkan alternatif navigasi kompleks yang mungkin membuat pelanggan menjauh.
Pekerjakan ahli dengan keterampilan khusus Shopify yang telah terbukti
Mencari bantuan dengan desainer toko impian Anda? Pakar Shopify adalah komunitas agensi dan pekerja lepas yang dikuratori yang membangun dan mendesain toko kustom yang indah. Anda dapat mempekerjakan mereka melalui Shopify Experts Marketplace dan bekerja dengan mereka secara langsung melalui Admin Shopify Anda.
Pekerjakan bantuan ahli hari iniBeyond the fold: Elemen beranda lain yang perlu dipertimbangkan
Elemen yang Anda tampilkan di paro bawah (yaitu setelah pengguna menggulir) tidak selalu kurang penting—elemen tersebut sering memperkuat dan memperluas informasi yang telah Anda perkenalkan, memberikan jalur lain ke sasaran konversi yang sama, dan membuat laman lain tersedia untuk pelanggan yang membutuhkannya.
Berikut adalah daftar singkat elemen yang dapat Anda sertakan sebagai bagian dari desain beranda atau footer Anda, bergantung pada seberapa penting elemen tersebut untuk tujuan Anda.
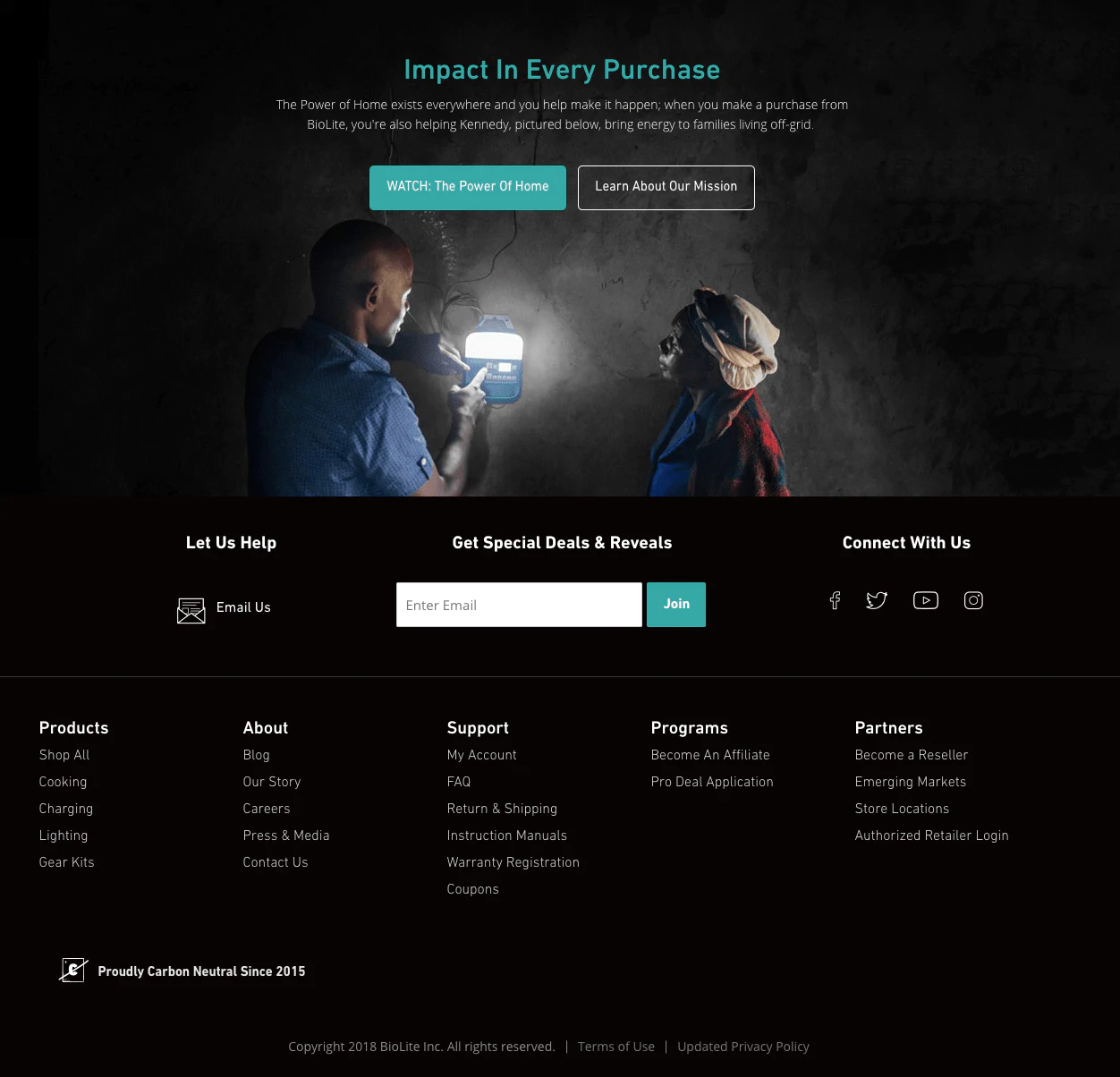
1. Blog, video, dan konten lainnya
Konten blog dan video bisa sangat bagus untuk SEO, tetapi konten di paro atas berpotensi mengalihkan perhatian pelanggan dan menjauhkan mereka dari produk Anda. Anda biasanya ingin konten Anda mengarahkan pengguna ke produk Anda, bukan sebaliknya.
Pertimbangkan untuk menempatkan tautan ke konten Anda di paro bawah atau bahkan di footer, terutama jika konten tersebut bukan aspek inti dari bisnis Anda, dan izinkan pengguna yang telah memilih untuk menjelajahi situs Anda untuk menemukannya.
Jika Anda ingin mempromosikan konten Anda, Anda dapat menambahkan tautan di navigasi teratas Anda, tetapi sering kali lebih baik melakukannya di media sosial, melalui email, dan situs pihak ketiga sehingga dapat mengarahkan lalu lintas eksternal ke situs web Anda sendiri.

BioLite Energy, misalnya, menjual peralatan memasak dan penerangan portabel yang berkelanjutan. Konten video beranda mereka yang informatif terselip di paro bawah dan di atas footer untuk menghindari gangguan pengguna dari proposisi nilai inti mereka. Yang lainnya—dari blog mereka hingga saluran YouTube—tersedia di bawah jika pengunjung mencarinya.
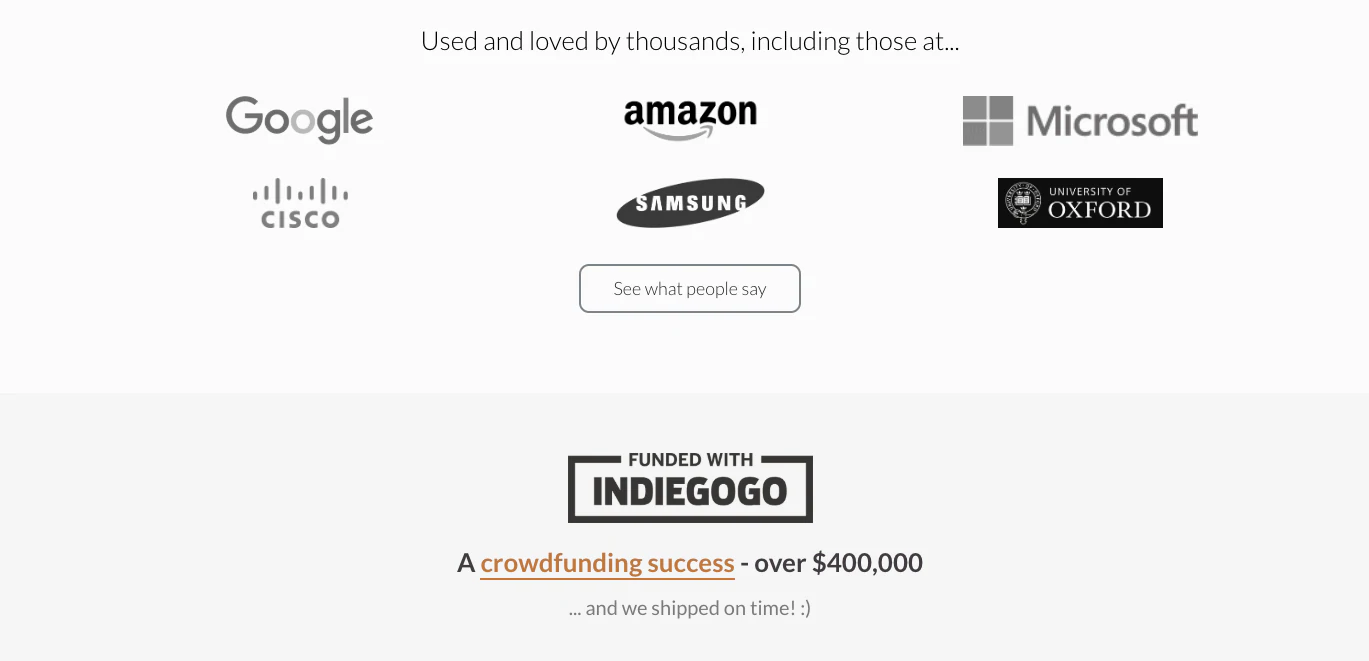
2. Bukti sosial: Ulasan pelanggan, dukungan, dan pers
Bukti sosial adalah dukungan merek Anda yang memanfaatkan kepercayaan yang ada dari pelanggan/ahli untuk mendapatkan kepercayaan dari pengunjung baru. Ini dapat mencakup sebutan pers, ulasan, posting media sosial, galeri Instagram, atau dukungan dari influencer atau pakar.
Jika Anda memiliki bukti sosial persuasif yang dapat Anda manfaatkan, beranda Anda mungkin merupakan tempat yang baik untuk itu.
Beranda ErgoDox di bawah ini memberikan kutipan yang diambil dari media sosial dan teriakan dari karyawan di perusahaan terkenal sebagai bukti kualitas produk mereka. Namun, ini diperkenalkan ke bawah setelah menetapkan apa yang dilakukan produk mereka.

3. Prioritas rendah dan produk tambahan
Produk lama dan produk tambahan seperti tali jam mungkin layak untuk dipindahkan ke bagian bawah beranda Anda. Bagaimanapun, Anda ingin memimpin dengan produk unggulan Anda atau menarik perhatian ke lini produk terbaru Anda.
Produk yang lebih murah yang melengkapi produk utama Anda bertindak paling baik sebagai pembelian impulsif yang digunakan sebagai peningkatan penjualan saat checkout, tetapi produk tersebut juga dapat disertakan di beranda beranda bawah untuk membuat pengunjung mengetahuinya—jika Anda menjual produk yang memerlukan suku cadang pengganti atau isi ulang.
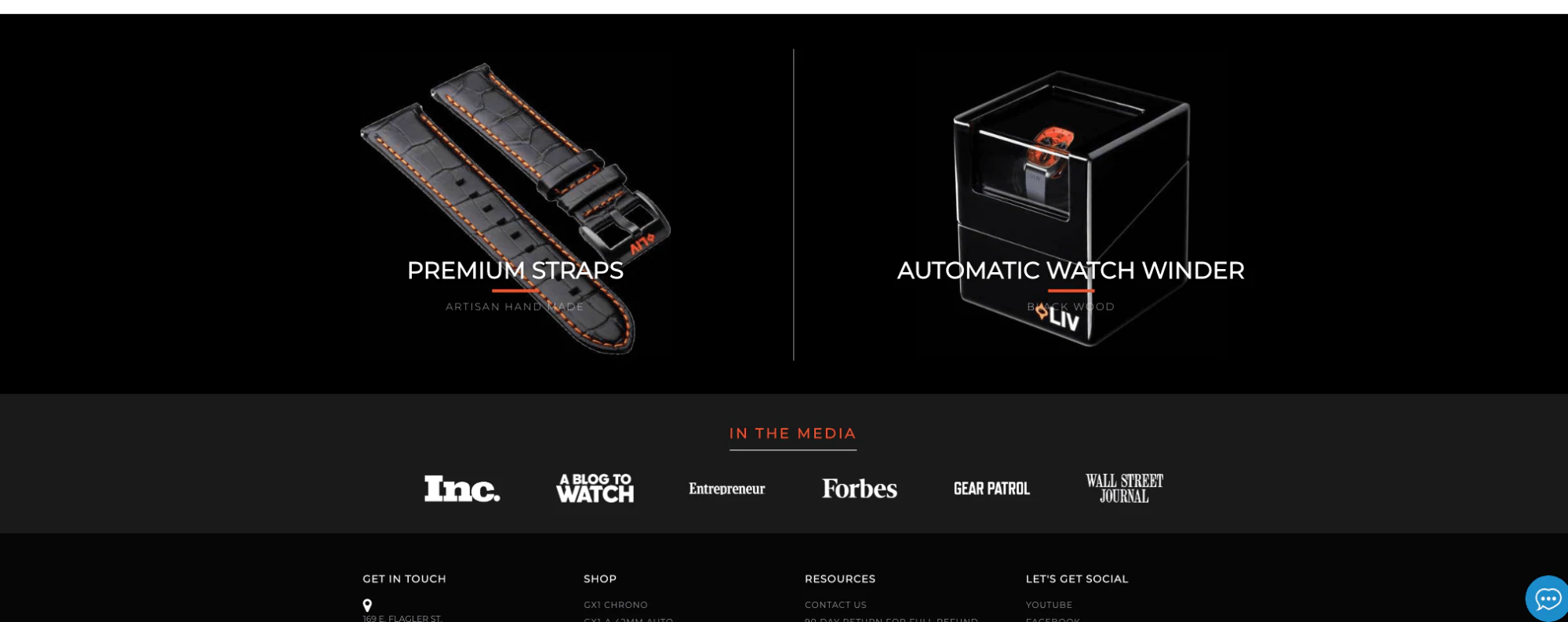
Jam Tangan LIV, misalnya, secara alami berfokus pada jam tangan, tetapi mengiklankan produk tambahan premium mereka seperti tali pengikat di bagian bawah beranda mereka. 
4. Halaman prioritas lebih rendah
Halaman yang Anda anggap prioritas rendah dapat berbeda tergantung pada model bisnis Anda.
Umumnya, halaman seperti Ketentuan Layanan, Kebijakan Privasi, atau Kebijakan Pengembalian Anda berfungsi paling baik di footer. Karena tautan ke halaman ini sering kali disimpan di footer, banyak pengunjung harus secara intuitif melihat ke sana jika mereka perlu membuka halaman ini.
Lainnya, seperti template halaman tentang kami, info kontak, lokasi toko, atau halaman pelacakan pesanan juga dapat ditambahkan ke footer Anda. Tetapi jika mereka benar-benar membantu calon pelanggan membeli dari Anda, atau membantu Anda mencapai tujuan utama lainnya, maka Anda dapat mempertimbangkan untuk memprioritaskan mereka di navigasi teratas atau bahkan desain beranda Anda.
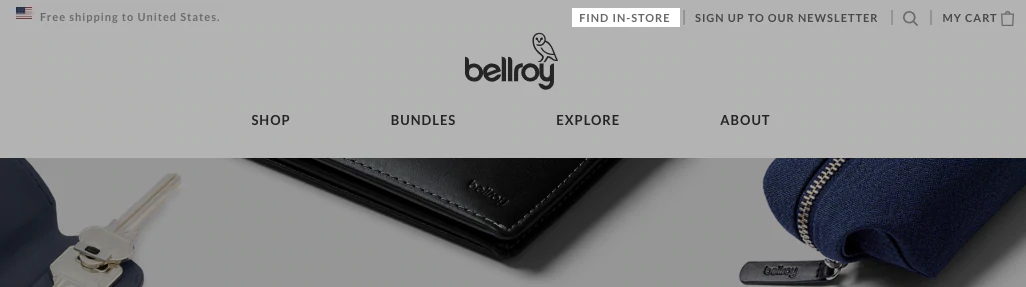
Misalnya, pedagang yang menjual layanan berlangganan mungkin dapat secara signifikan membatasi tiket dukungan mereka dengan menambahkan tautan FAQ yang menonjol di navigasi beranda mereka. Atau, seperti dalam kasus Bellroy di mana produk mereka sering dibeli secara langsung, Anda dapat membantu pengunjung menemukan lokasi ritel fisik terdekat melalui tautan Pencari Toko yang lebih menonjol.

Dalam mencoba memutuskan apakah sebuah halaman berprioritas rendah, tanyakan pada diri Anda seberapa besar keuntungan yang Anda peroleh jika Anda mengarahkan pengunjung ke halaman itu segera dan apakah itu berfungsi untuk mengalihkan mereka dari atau menarik mereka ke hasil yang Anda inginkan.
Menjaga desain beranda seluler dalam pikiran
Lalu lintas web seluler terus tumbuh secara konsisten selama beberapa tahun terakhir. Karena sebagian besar lalu lintas Anda kemungkinan besar berasal dari sumber seluler, setiap keputusan yang Anda buat tentang desain beranda harus mempertimbangkan pengguna seluler.
Menyederhanakan beranda Anda untuk mengarahkan pengguna ke serangkaian tindakan tertentu menjadi semakin penting bagi pengguna seluler.

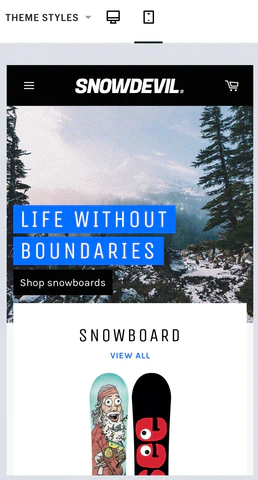
Jika Anda adalah pemilik toko Shopify, elemen tema apa pun di toko tema Shopify akan disesuaikan berdasarkan ukuran layar. Namun, perlu diingat bahwa gambar yang terlihat memukau di layar desktop yang lebar dapat terpotong atau terpotong dengan cara yang tidak biasa di layar seluler. Ajakan bertindak bisa lebih sulit ditemukan atau dipindahkan dengan cara yang membuat pengunjung lebih mungkin mengeklik.
Anda dapat dengan mudah melihat pratinjau desain beranda Anda pada perangkat yang berbeda di editor tema Shopify dengan menggunakan opsi sakelar tampilan di bagian atas pratinjau Anda.
Meningkatkan desain beranda Anda dari waktu ke waktu
Seperti yang mungkin Anda sadari sekarang, tidak ada satu pun cara terbaik untuk mendesain beranda Anda. Faktor-faktor seperti demografi pengguna, pencitraan merek, jumlah produk, saluran pemasaran, dan lainnya dapat memengaruhi perilaku pengguna Anda dalam berbagai cara.
Itulah mengapa sangat penting untuk selalu melihat beranda Anda sebagai pekerjaan yang sedang berjalan, menggunakan lalu lintas dan penjualan yang Anda hasilkan untuk mengukur dampak beranda Anda dan melakukan penyesuaian dari waktu ke waktu.
