Bagaimana Cara Menambahkan Widget Halaman Facebook di WordPress?
Diterbitkan: 2021-10-11Ada banyak cara untuk mempromosikan konten Anda menggunakan platform berbagi sosial. Namun, banyak platform seperti Instagram dan WhatsApp terutama digunakan untuk tujuan hiburan dan berbagi berita. Untuk berbagi informasi atau pengetahuan umum, Anda mungkin menemukan Facebook dan Twitter bekerja lebih baik. Terutama, Halaman Facebook adalah salah satu cara khusus untuk mempromosikan konten Anda kepada pengguna yang ditargetkan. Jika Anda menggunakan WordPress dan memiliki Halaman Facebook untuk situs Anda, berikut adalah cara menyematkan widget Halaman Facebook di bilah sisi untuk mendapatkan lebih banyak suka atau tindakan.
Widget Halaman Facebook
Keuntungan dengan Halaman Facebook adalah Anda dapat menjangkau banyak audiens secara gratis. Jika diperlukan, Anda juga dapat meningkatkan posting dengan iklan berbayar. Di bawah ini adalah widget Halaman Facebook dari Halaman kami dalam format yang disederhanakan tanpa feed timeline. Anda dapat menyesuaikan tampilan dengan menambahkan timeline, acara dan juga menyesuaikan ukurannya.
Dengan menyisipkan widget Halaman Facebook di situs Anda, Anda memiliki keuntungan sebagai berikut:
- Pengguna dapat menggulir dan membaca umpan Anda di Halaman. Selain konten Anda sendiri, Anda juga dapat mempromosikan beberapa halaman afiliasi atau konten bermanfaat lainnya dan secara langsung mengarahkan lalu lintas ke halaman tersebut dari situs web Anda.
- Widget menunjukkan tombol suka dan ajakan bertindak yang telah Anda tambahkan di pengaturan Halaman Anda. Misalnya, Anda dapat menambahkan tombol "Belanja di Situs Web" untuk mengirim pengguna ke toko online Anda.
- Terakhir, gratis dan Anda dapat menyematkan widget ini di mana saja di situs web Anda.
Sematkan Widget Halaman Facebook di WordPress
Ada beberapa cara untuk menyisipkan widget di situs WordPress Anda. Pada artikel ini, kami akan menjelaskan tiga cara berikut menggunakan plugin yang berbeda.
- Buat widget secara manual
- Menggunakan Jetpack
- Dengan plugin Widget untuk Umpan Halaman Sosial
1. Membuat Widget Halaman Facebook Secara Manual
Facebook menawarkan bagian pengembang untuk menggunakan berbagai jenis Plugin Sosial untuk menyematkan Halaman, posting, komentar, tombol Suka, dll. Anda dapat menggunakan detail login Facebook Anda sendiri untuk mengakses bagian pengembang dan mendapatkan kode sematan untuk plugin Halaman. Buka bagian Plugin Halaman Facebook di bagian pengembang mereka.

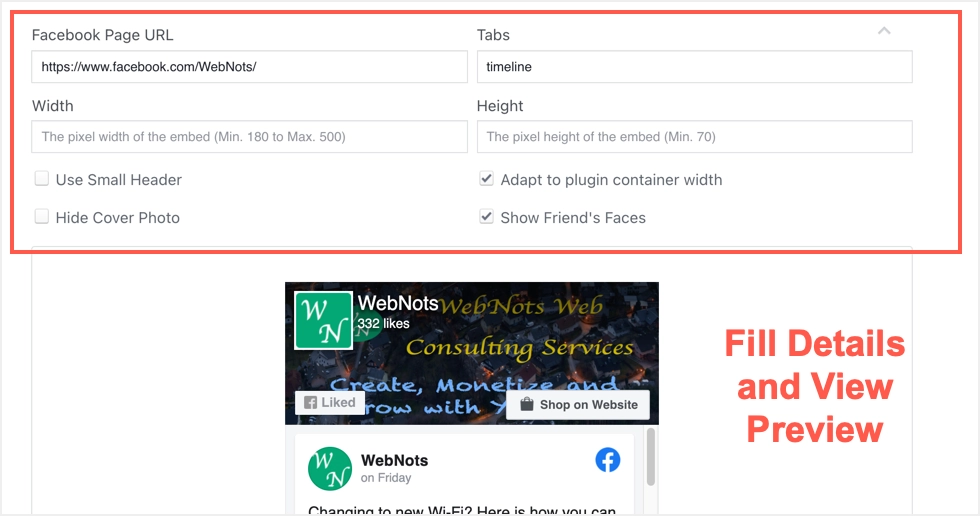
Isi detail berikut:
- URL Halaman Facebook – tempel URL Halaman Anda, Anda akan melihat pratinjau instan sehingga Anda dapat yakin bahwa Anda telah menggunakan URL Halaman yang benar.
- Tab – masukkan garis waktu di kotak teks untuk menampilkan umpan garis waktu Halaman Anda. Namun, Anda juga dapat menggunakan pesan atau acara untuk menampilkannya alih-alih garis waktu. Saat Anda mengetik garis waktu, pratinjau akan berubah untuk menampilkan garis waktu dari umpan Halaman Anda.
- Lebar dan Tinggi – Anda dapat membiarkan lebar dan tinggi dan memilih opsi “Adapt to plugin container width” agar sesuai dengan ruang yang tersedia di area widget sidebar atau footer Anda. Jika Anda ingin memiliki widget dengan ukuran tertentu, berikan detailnya dalam piksel. Lebar dapat dari 180 hingga 500 piksel dan tinggi tidak boleh kurang dari 70 piksel.
- Opsi Lain – mengaktifkan atau menonaktifkan opsi lain untuk menampilkan header besar/kecil, menampilkan/menyembunyikan wajah teman, dan menyembunyikan/menampilkan foto sampul.
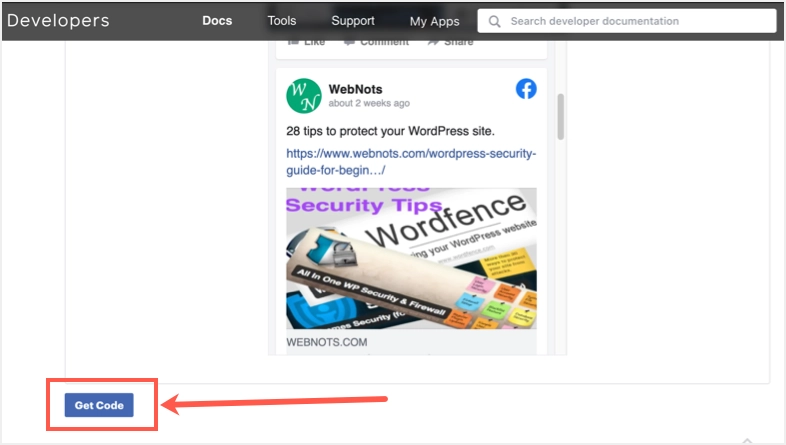
Jika diperlukan, Anda dapat membuka dokumen pengembang untuk menambahkan parameter tambahan. Namun, di atas adalah hal-hal dasar yang diperlukan untuk membuat Plugin Halaman untuk situs WordPress Anda. Gulir ke bawah di bawah pratinjau dan klik tombol "Dapatkan Kode".

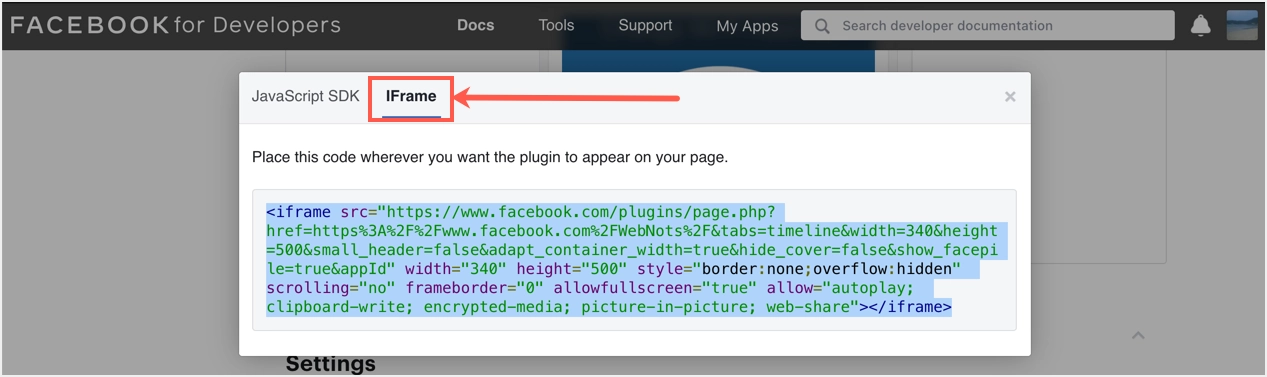
Anda akan melihat kode seperti di bawah ini yang menunjukkan opsi JavaScript SDK dan IFrame.

Menyematkan Kode Iframe Plugin Halaman Facebook
Cara mudahnya adalah dengan menggunakan opsi iframe yang tidak membutuhkan plugin tambahan. Klik tab "IFrame" dan salin kode ke clipboard Anda.

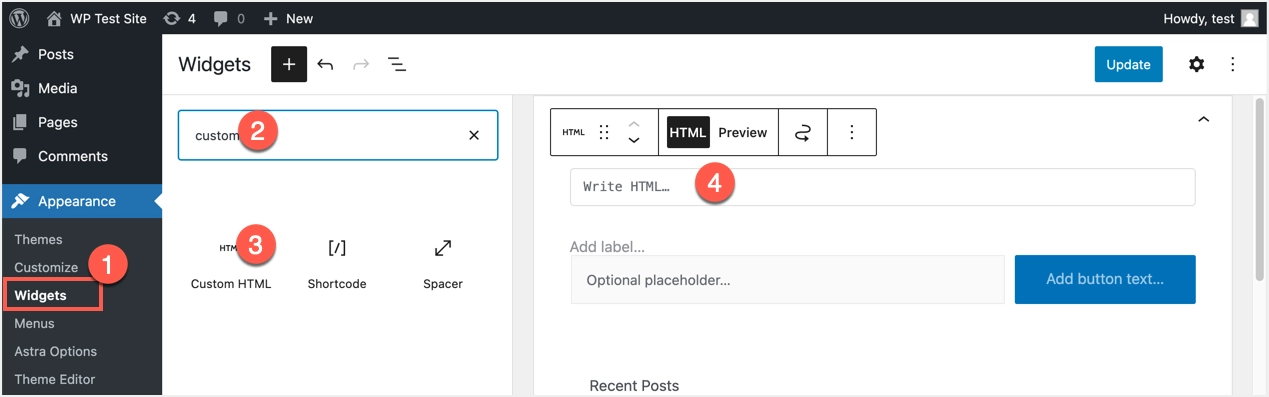
Sekarang, login ke panel admin WordPress Anda dan arahkan ke bagian “Appearance > Widgets”. Klik pada ikon + dan cari blok "HTML Kustom". Saat Anda menemukannya, klik untuk menyisipkan di area sidebar atau footer Anda.

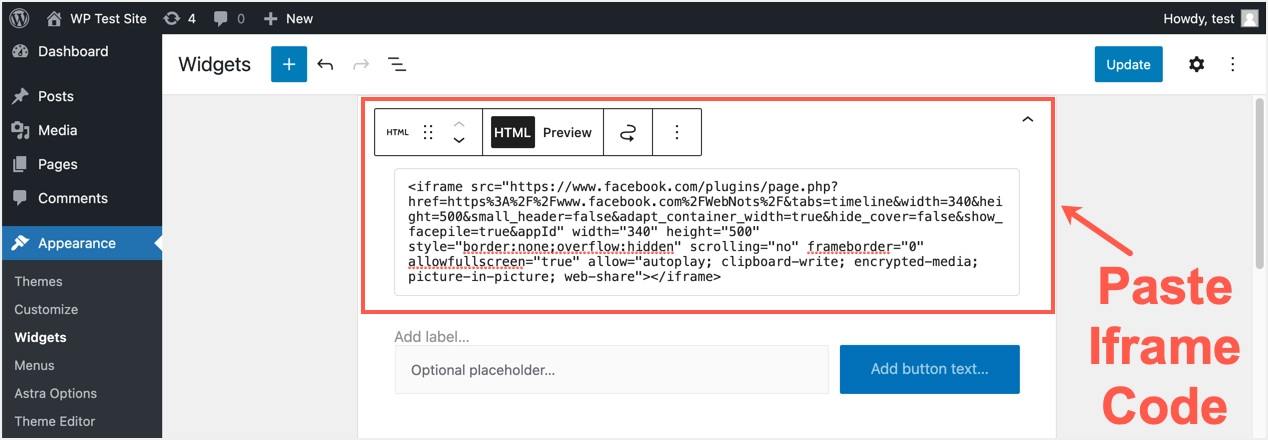
Cukup, tempel kode iframe yang disalin di blok HTML Khusus dan itu akan terlihat seperti di bawah ini.

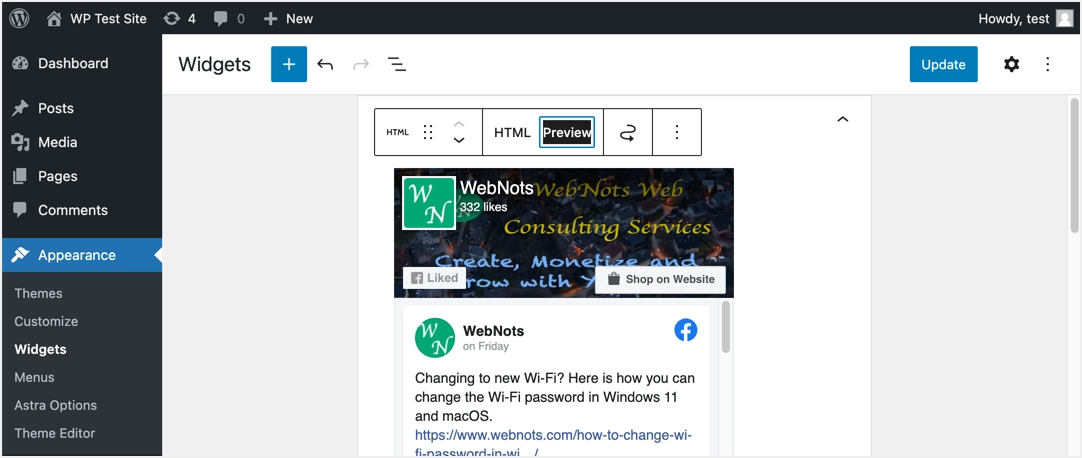
Klik opsi "Pratinjau" untuk melihat pratinjau langsung widget Halaman Anda.


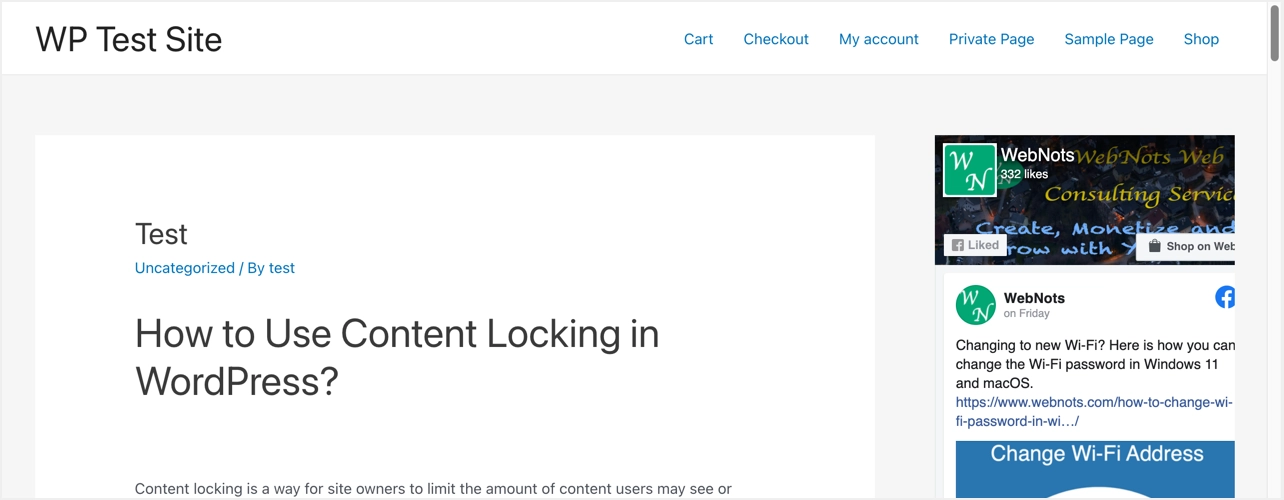
Jika semuanya terlihat baik-baik saja, klik tombol "Perbarui" untuk mempublikasikan widget Anda. Buka halaman mana pun di situs Anda dan periksa bilah sisi (atau footer, jika Anda telah menambahkan widget di footer).

Seperti yang Anda lihat, widget agak tersembunyi karena lebar wadahnya. Kami telah menggunakan opsi lebar wadah plugin saat membuat widget. Dalam hal ini, Anda dapat menyesuaikan lebar dan memberikan lebar yang tepat sesuai dengan area sidebar atau footer Anda untuk membuat widget terlihat dengan benar.
Menggunakan Kode JavaScript SDK
Jika kode iframe tidak berfungsi di situs Anda karena alasan apa pun, Anda dapat menggunakan kode JavaScript SDK. Anda dapat menyalin kode di Langkah 1 dan Langkah 2 dari situs pengembang Facebook.

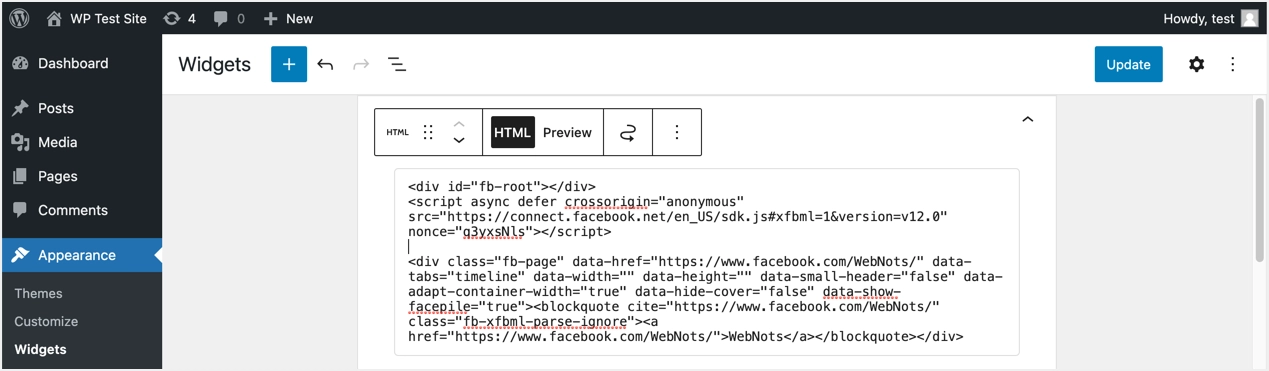
Tempelkan kedua kode di dalam blok HTML Kustom seperti yang ditunjukkan di bawah ini:

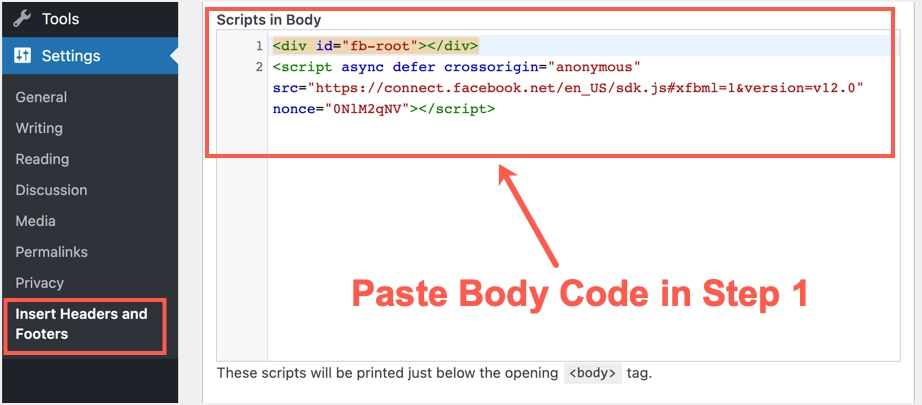
Meskipun ini akan berhasil, adalah tepat untuk memasukkan kode tubuh (Langkah 1) dan kode plugin (Langkah 2) secara terpisah. Untuk melakukan ini, Anda dapat pergi ke “Appearance > Theme Editor” dan mengedit file tema untuk menemukan tag <body> di header.php atau single.php (atau di file yang sesuai). Atau, Anda dapat menginstal dan mengaktifkan plugin Sisipkan Header dan Footer dan tempel kode isi dengan menavigasi ke bagian “Pengaturan > Sisipkan Header dan Footer > Script di Badan”.

Anda dapat memasukkan kode plugin dari Langkah 2 di dalam blok HTML Kustom seperti yang dijelaskan di atas.
Catatan: Dengan editor blok Gutenberg, Anda dapat menggunakan blok HTML Khusus di mana saja di situs Anda. Misalnya, Anda dapat menyematkan widget Halaman Facebook di antara konten postingan menggunakan blok HTML Kustom yang sama.
2. Menggunakan Plugin Jetpack
Jika Anda tidak ingin menghabiskan waktu dalam membuat widget, Anda dapat mempertimbangkan alternatif plugin. Jetpack adalah opsi yang mudah jika Anda sudah menggunakan plugin di situs Anda.
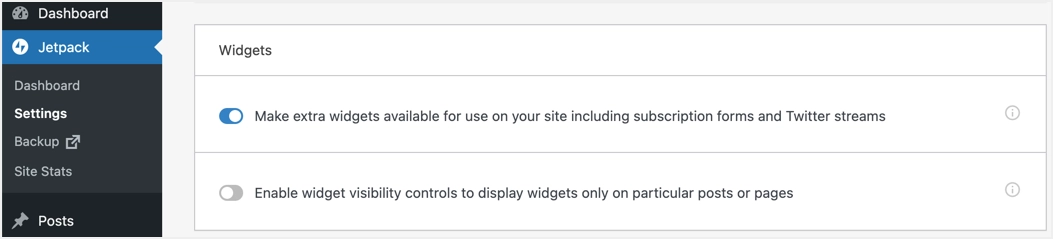
- Buka menu “Jetpack > Settings” dan klik bagian “Writing”.
- Gulir ke bawah dan aktifkan "Jadikan widget tambahan tersedia untuk digunakan ………" di bawah bagian "Widget" dan simpan pengaturan Anda

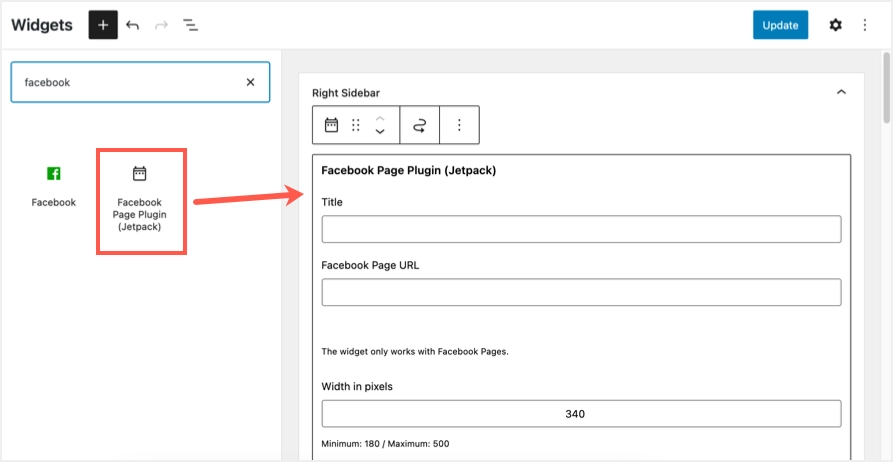
- Sekarang, buka "Appearance> Widgets" dan masukkan blok "Facebook Page Plugin (Jetpack)".

- Pengaturan widget ini persis sama dengan Plugin Halaman Facebook asli.
- Isi detailnya dan “Perbarui” bagian widget untuk melihat widget Halaman Facebook Anda beraksi.
3. Menggunakan Widget untuk Plugin Umpan Halaman Sosial
Jetpack adalah pilihan yang baik, namun plugin memiliki terlalu banyak modul dan memperlambat situs Anda jika satu-satunya tujuan Anda adalah menggunakan widget Plugin Halaman Facebook. Opsi alternatifnya adalah menggunakan plugin khusus seperti "Widget untuk Umpan Sosial". Ini adalah plugin yang ringan dan tidak akan mempengaruhi kecepatan situs Anda sebagai Jetpack.
- Buka bagian “Plugins > Add New” di panel admin WordPress Anda dan instal/aktifkan plugin di situs Anda.
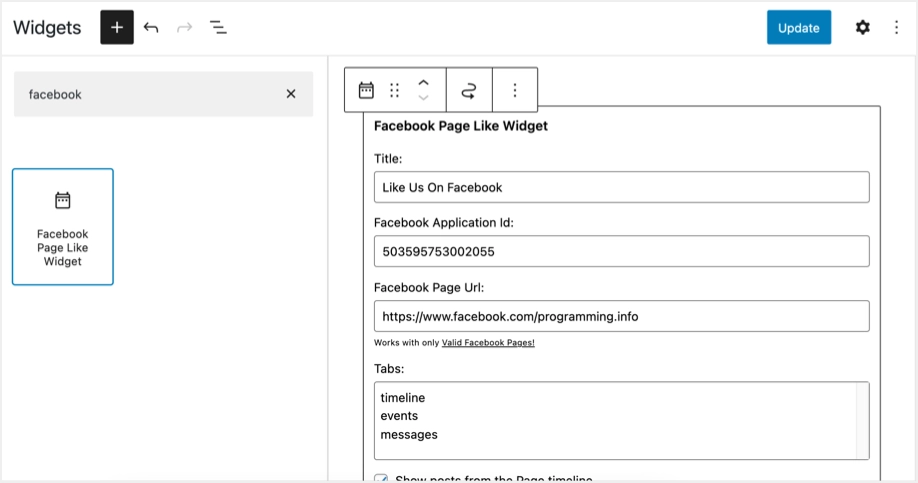
- Setelah itu, buka “Appearance > Widgets” dan masukkan blok “Facebook Page Like Widget” ke sidebar Anda.
- Meskipun plugin ini memerlukan detail serupa seperti plugin Halaman Facebook asli, plugin ini juga memerlukan ID Aplikasi yang harus Anda buat dari akun Pengembang Facebook Anda. Anda juga dapat menggunakan ID Aplikasi pengembang daripada menggunakan ID Anda sendiri dan menyelesaikan penyiapan dengan cepat.

- Isi semua detail yang diperlukan dan perbarui bagian widget.
Plugin ini juga menawarkan kode pendek [fb_widget] yang dapat Anda masukkan di mana saja di situs untuk menampilkan widget Halaman Facebook.
Kata-kata Terakhir
Ada beberapa cara untuk menyematkan widget Halaman Facebook di situs WordPress Anda. Membuat widget Halaman Facebook Anda sendiri jauh lebih mudah dari bagian Plugin Sosial Facebook resmi. WordPress juga membuat tugas lebih mudah dengan blok HTML Kustom bawaan. Namun, Anda dapat menggunakan plugin jika Anda tidak ingin masuk ke akun Facebook Anda atau membuat widget di situs klien Anda.
