Cara Menambahkan Elemen Interaktif ke Email Anda
Diterbitkan: 2020-04-24Apa itu elemen email interaktif?
Banyak email yang masuk ke kotak masuk kami adalah 2 dimensi. Email berisi teks, gambar, atau mungkin gif, tetapi tidak interaktif. Saat Anda menggulir ke atas tombol, itu tidak berubah warna atau muncul. Saat Anda mengarahkan kursor ke sebuah gambar, itu tidak beralih ke gambar lain . Setidaknya, tidak kecuali pengirim telah memasukkan elemen email interaktif ke dalam kampanye mereka.
Elemen interaktif dalam email adalah segala sesuatu yang memerlukan tindakan oleh penerima untuk ditampilkan. Tindakan ini bisa berupa mengarahkan kursor ke tombol CTA dengan kursor atau mengklik jawaban dalam survei.
Seperti taburan pada kue, konten interaktif tidak diperlukan, tetapi konten tersebut menarik perhatian penerima Anda dan menarik mereka, meningkatkan pengalaman mereka dengan kampanye email Anda. Jika Anda mencari lebih banyak cara untuk melibatkan penerima, pertimbangkan untuk menguji salah satu elemen interaktif berikut dalam kampanye Anda.
Kompatibilitas dengan penyedia layanan email (ESP)
Sebelum Anda bertekad untuk menambahkan elemen interaktif ke semua kampanye Anda, perlu diperhatikan bahwa desain email interaktif tidak berfungsi di semua kotak masuk. Sementara sebagian besar berfungsi di Apple mail dan beberapa berfungsi di kotak masuk Gmail, sangat sedikit yang berfungsi di Outlook atau di seluler.
Ingatlah hal ini saat mendesain elemen interaktif di email Anda. Jika Anda mengetahui sebagian besar penerima Anda menggunakan Outlook atau melihat email Anda di perangkat seluler mereka, maka Anda mungkin ingin fokus pada pengujian aspek lain dari email Anda. Atau, paling tidak, sediakan gambar atau desain pengganti untuk ditampilkan klien email saat konten interaktif tidak didukung.
Terlepas dari apa yang Anda sertakan dalam email Anda, pastikan untuk menguji email Anda di beberapa klien email sebelum Anda mengirimnya. Dengan cara ini Anda dapat memperbaiki masalah atau kekurangan desain sebelum mengirimkan email ke database kontak Anda.
Lihat Alat Pengujian Email kami untuk melihat tampilan email Anda di berbagai penyedia dan layar email. Alat ini juga menawarkan penilaian spam dan validasi tautan, sehingga Anda dapat menangkap konten berisi spam dan tautan rusak sebelum Anda mengirim.
Cara menambahkan elemen interaktif ke email Anda
Ada berbagai elemen interaktif yang dapat Anda tambahkan ke email Anda. Berikut adalah sejumlah favorit kami. Kami menyertakan contoh dan cuplikan kode sehingga Anda dapat mencoba elemen ini di template email Anda.
1. Perubahan warna latar belakang saat melayang
Perubahan warna saat mouse Anda mengarahkan kursor ke tombol CTA adalah salah satu elemen interaktif paling umum yang akan Anda lihat di email. Fitur halus ini menarik perhatian ke tombol CTA. Gunakan warna hover yang sama yang Anda gunakan untuk situs web Anda untuk memberikan pengalaman yang konsisten antara email dan situs web.
Pada contoh di bawah, Email yang Sangat Bagus menggunakan perubahan warna pada tombol CTA mereka.

Ini adalah bagaimana Anda melakukannya
Untuk sebagian besar elemen interaktif dalam artikel ini, Anda harus menambahkan kelas ke bagian CSS dari template. Anda kemudian akan memasukkan kelas dalam tag <a> dari bagian yang Anda inginkan untuk menjadi interaktif. Ini adalah contoh dari template email di editor kode Twilio SendGrid.

Anda akan melihat di bawah ini ada cukup banyak kode, tetapi sebagian besar adalah untuk menata tombol CTA sebelum Anda mengarahkan kursor dan tampilannya saat Anda mengarahkan kursor. Untuk mengaktifkan fungsionalitas hover, Anda terutama perlu mengubah kelas (baris 12) agar sesuai dengan properti CSS yang benar.
CSS:
HTML:
2. Perubahan teks saat melayang
Elemen interaktif serupa mengubah teks saat mengarahkan kursor. Dengan elemen ini, Anda dapat mengubah warna teks, membuatnya tebal, menggarisbawahinya, atau membuat perubahan desain terkait teks lainnya saat kursor diarahkan ke teks.
Dalam contoh ini, warna font berubah dari putih menjadi hitam.

Ini adalah bagaimana Anda melakukannya
Perbedaan utama antara contoh ini dan perubahan warna latar belakang saat mengarahkan kursor adalah CSS dan properti CSS yang dirujuk dalam HTML.
CSS:
HTML:
Dalam contoh kedua ini, font berubah saat Anda mengarahkan kursor menjadi tebal dan bergaris bawah.

Ini adalah bagaimana Anda melakukannya
Sekali lagi, perbedaan utama adalah properti CSS dan CSS yang dirujuk dalam HTML.
CSS:
HTML:
3. Tukar gambar saat melayang
Kami telah menemukan di email konten yang paling banyak terlibat adalah paruh atas (alias konten yang ditampilkan dalam email sebelum penerima menggulir).
Bertukar gambar saat mengarahkan kursor adalah strategi hebat untuk mempromosikan produk tambahan atau memberikan lebih banyak informasi saat Anda memiliki ruang dan waktu terbatas untuk melibatkan penerima.
Saat penerima mengarahkan kursor ke sebuah gambar, gambar lain muncul, jadi jika Anda mempromosikan penjualan, Anda dapat menampilkan lebih banyak produk Anda dengan menyertakan beberapa gambar. Atau, Anda dapat memberikan deskripsi produk di belakang gambar untuk memberikan informasi lebih lanjut tanpa perlu mengklik ke situs web.
Perhatikan contoh di bawah ini!


Ini adalah bagaimana Anda melakukannya:
Elemen interaktif pertukaran gambar dibuat dengan melapisi gambar dalam HTML sehingga pertama ada gambar latar belakang di sel tabel dan gambar kedua tersedia saat Anda mengarahkan kursor.
CSS:
HTML:
4. Daftar isi
Fitur daftar isi sangat berguna untuk email seperti buletin yang memiliki banyak konten. Pikirkan tentang artikel yang Anda baca online yang memiliki tautan lompat yang mengarah ke bagian tertentu dari halaman web. Demikian pula, dengan menambahkan tag jangkar ke email Anda, penerima Anda dapat melompat ke bagian email yang paling menarik minat mereka tanpa harus menggulir.
Meskipun elemen daftar isi ini didukung di sebagian besar penyedia email desktop, peringatannya adalah sebagian besar aplikasi seluler tidak mendukungnya. Jika Anda tahu bahwa sebagian besar pelanggan Anda melihat email Anda di desktop, maka elemen interaktif ini mungkin cocok untuk Anda!
Dalam contoh ini, saya menyertakan daftar isi di awal intisari blog SendGrid dan menggunakan tag jangkar untuk menautkan ke artikel di email. Dengan metode ini, penerima dapat mengklik artikel tertentu yang mereka minati.

Ini adalah bagaimana Anda melakukannya:
Tidak perlu CSS dalam hal ini! Cuplikan pertama adalah daftar Daftar Isi di bagian atas email dan yang kedua adalah bagaimana Anda akan menautkan judul artikel lebih jauh ke bawah dalam email.
HTML:
5. Survei tersemat
Kasus penggunaan hebat lainnya untuk elemen interaktif adalah survei. Sertakan survei ke dalam email Anda untuk memudahkan penerima untuk segera merespons tanpa harus mengklik ke halaman lain. Semakin mudah penerima Anda terlibat, semakin besar kemungkinan Anda menerima tanggapan.
Kumpulkan umpan balik tentang pengalaman penerima Anda dengan produk atau layanan Anda atau gunakan survei untuk mempelajari lebih lanjut tentang suka dan tidak suka penerima Anda, lokasi, dan informasi lain yang dapat membantu Anda mempersonalisasi pengalaman mereka dengan email Anda. Email sambutan atau konfirmasi dapat menjadi peluang bagus untuk memasukkan survei dan mengenal lebih banyak tentang pelanggan Anda.
Berikut adalah beberapa contoh.
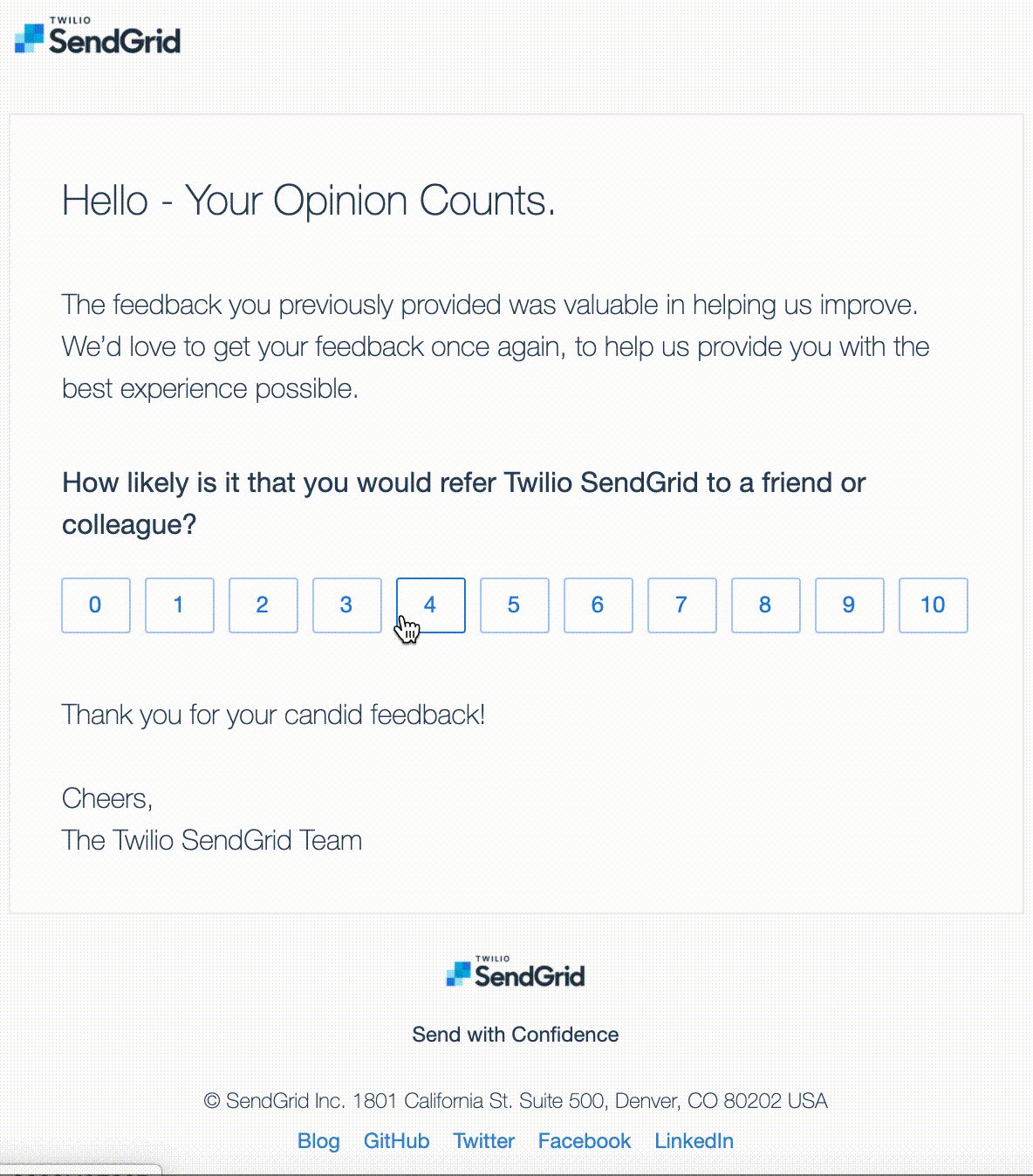
Di email SendGrid di bawah, skor survei berubah warna saat Anda mengarahkan kursor ke sana. Ini membantu penerima mengenali bahwa mereka dapat mengklik nomor untuk mengirimkan survei mereka. Setelah penerima mengklik nomor, mereka dibawa ke survei yang telah menandai tanggapan numerik mereka dan meminta penerima untuk memberikan penjelasan lebih lanjut untuk peringkat mereka.

Ini adalah bagaimana Anda melakukannya:
Metode yang digunakan SendGrid untuk menyematkan survei memerlukan cukup banyak kode, jadi berikut adalah contoh sederhana yang menggunakan Google Formulir.
- Buat survei Anda di Formulir Google .
- Klik kirim.
- Ketikkan alamat email Anda di bagian "Kepada".
- Centang kotak, “Sertakan formulir dalam email.”
- Klik kirim.
- Buka email di kotak masuk Anda dan klik kanan pada formulir. Klik "Periksa."
- Temukan kode yang dimulai dengan, <table="center align". Salin dan tempel kode tersebut ke dalam template Anda.
- Uji email Anda untuk memastikan survei berhasil.
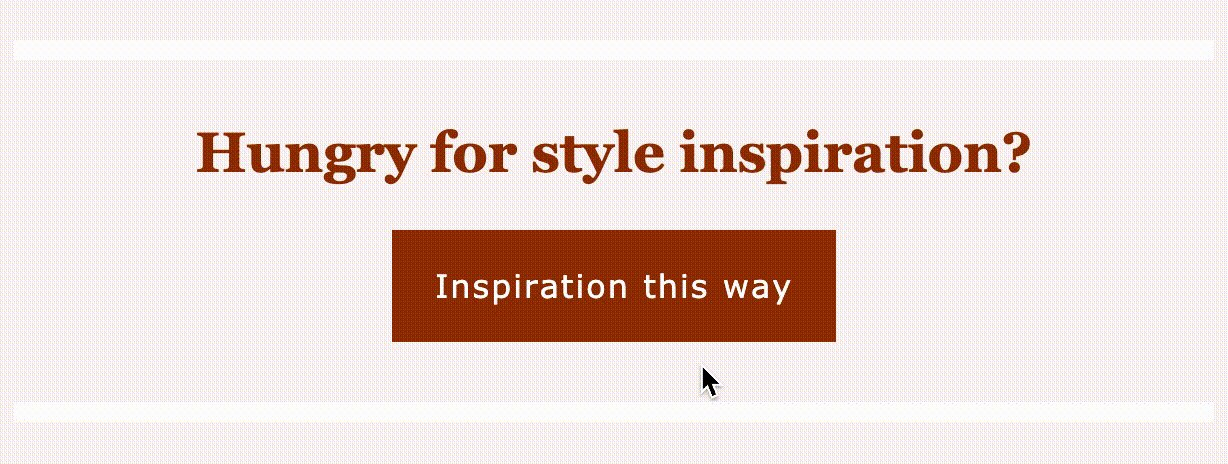
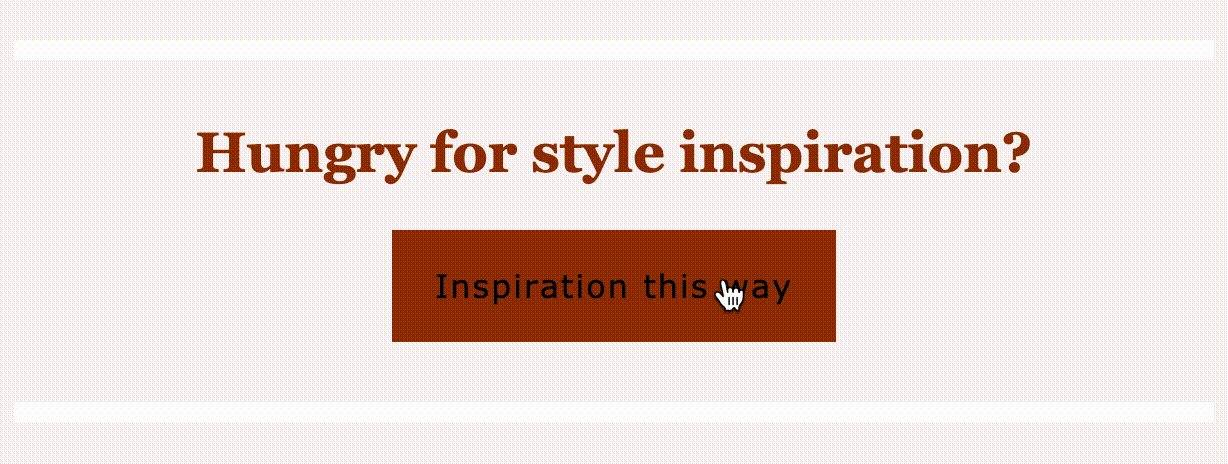
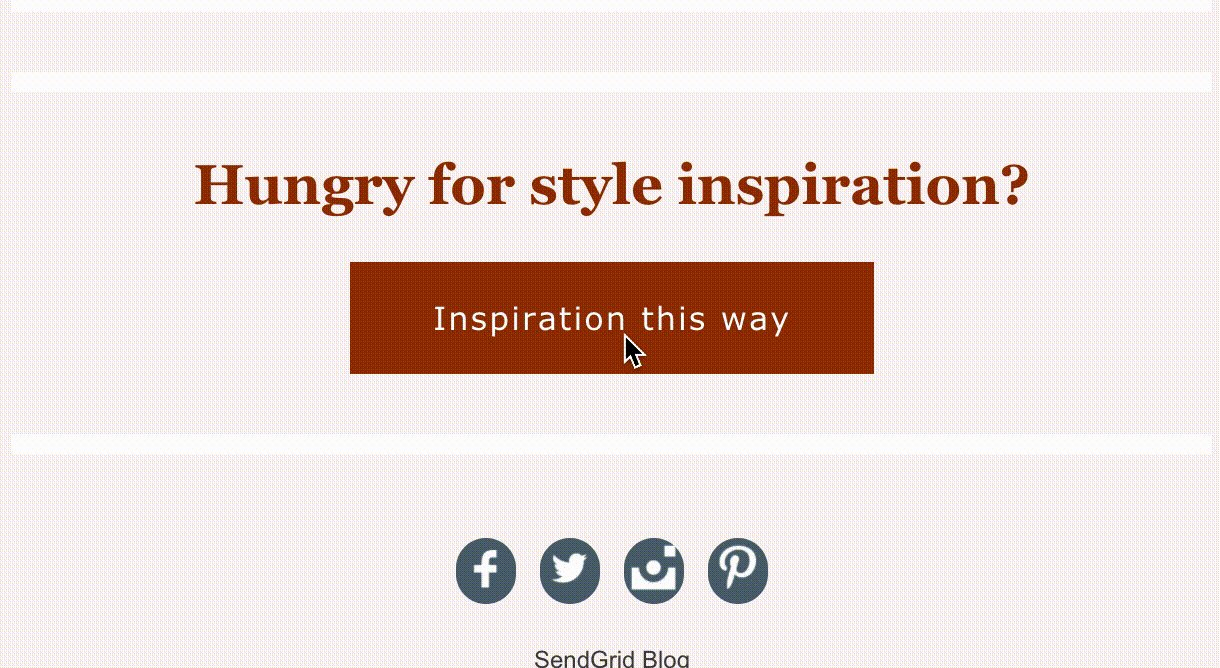
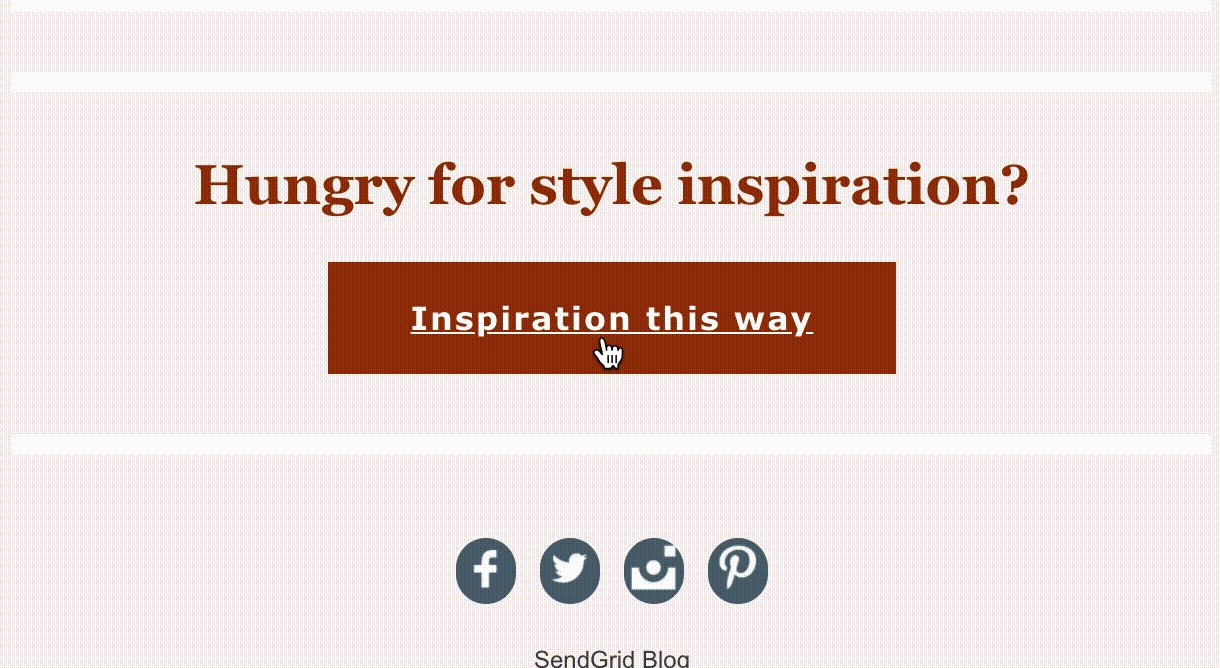
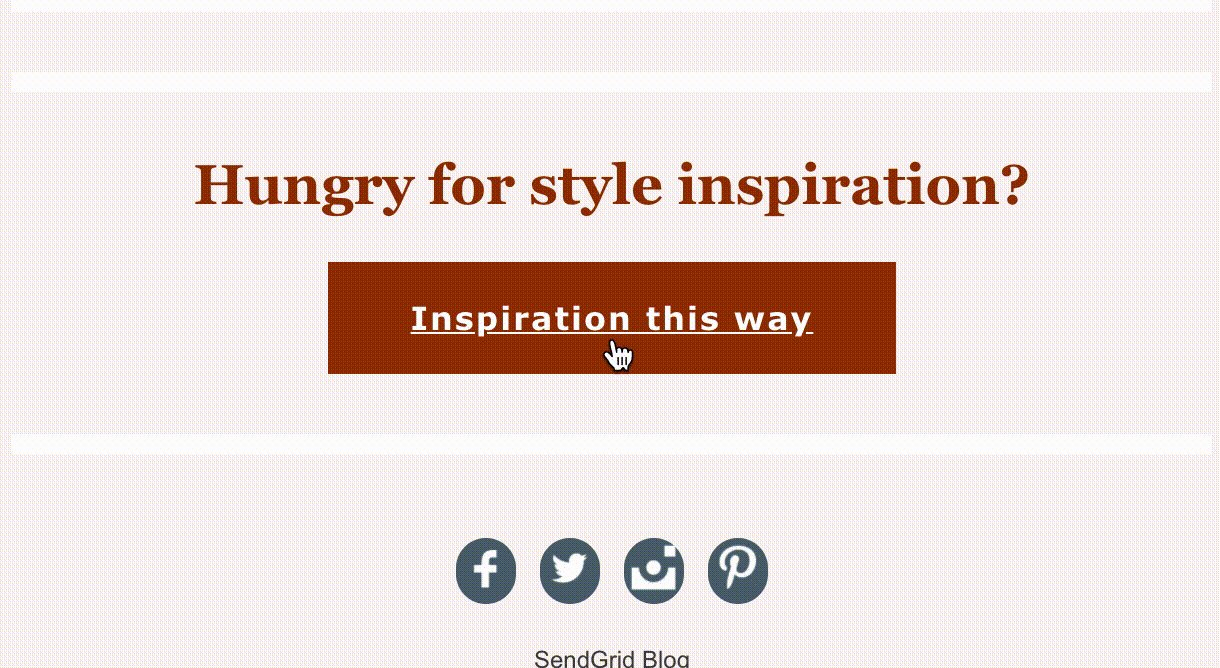
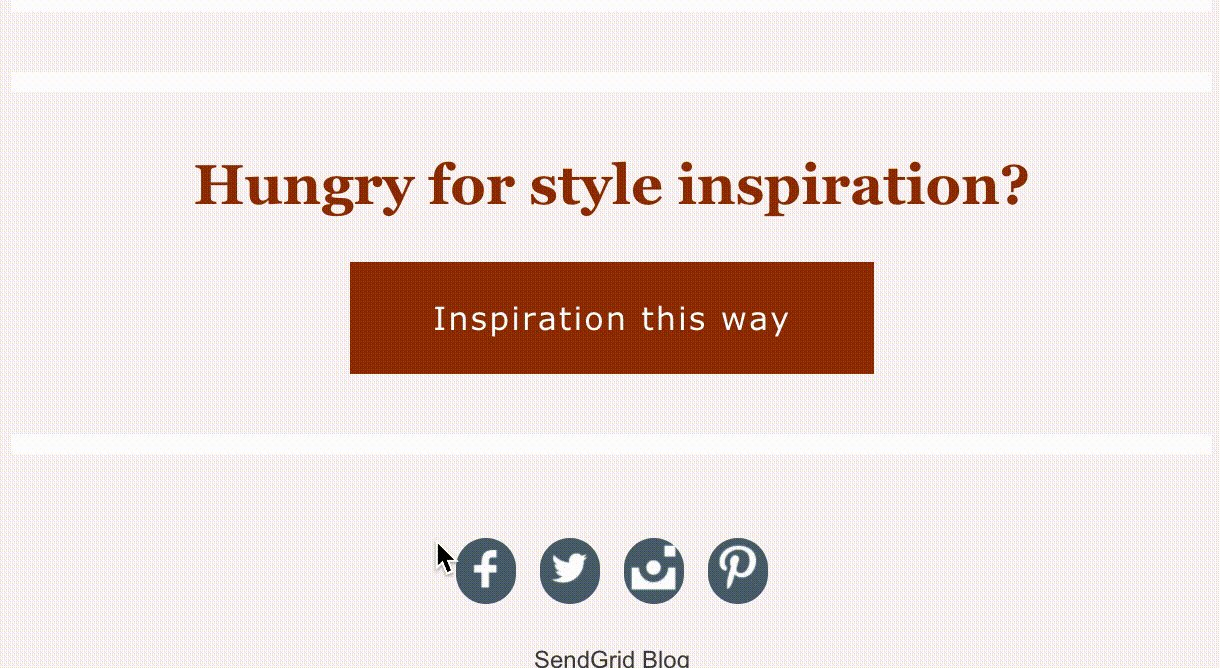
Dalam email di bawah ini, Anda dapat melihat formulir Google beraksi. Penerima disambut ke daftar email dan diminta untuk mengisi survei singkat tentang preferensi gaya mereka. Ubah warna latar belakang survei agar sesuai dengan template email Anda. Email ini dibuat dengan salah satu template email dari Galeri Template Email kami . Lihat galeri untuk berbagai template pemasaran dan transaksional.

Terus melibatkan penerima Anda
Saat merancang email pemasaran, ingatlah bahwa nilai yang Anda berikan kepada penerima adalah aspek terpenting dari email Anda.
Kami telah menemukan bahwa konten interaktif membantu melibatkan penerima dengan menciptakan pengalaman yang mirip dengan situs web atau aplikasi, tetapi ini tidak selalu terjadi. Jika elemen interaktif mengganggu atau menghilangkan pesan yang ingin Anda sampaikan, maka itu tidak layak disertakan.
Untuk memastikan konten interaktif Anda tepat sasaran, berikut adalah beberapa rekomendasi perpisahan:
- Ketahui klien email mana (Gmail, Yahoo, AOL, Outlook) yang Anda kirimi. Ini akan membantu Anda menentukan apakah masuk akal untuk menguji elemen interaktif sejak awal.
- Selalu memiliki opsi mundur. Jika Anda mengirim email ke penerima dengan konten interaktif yang tidak ditampilkan, penerima Anda akan memiliki pengalaman buruk dengan merek Anda. Untuk informasi tentang cara membuat opsi mundur ke konten interaktif Anda, lihat artikel Email di Acid.
- Uji email Anda sebelum Anda mengirimnya. Anda dapat menggunakan Alat Pengujian Email SendGrid, Lakmus, atau Email pada Asam.
- Jangan menguji lebih dari satu elemen interaktif sekaligus. Terlalu banyak bisa mengganggu.
Konten interaktif adalah salah satu dari banyak aspek strategi pemasaran email yang dapat Anda uji. Untuk lebih banyak data, strategi pemasaran digital, dan saluran untuk melibatkan penerima Anda, lihat sumber daya ini.
- Laporan Tolok Ukur Email dan Keterlibatan 2019
- Strategi Keterlibatan Pemasaran Email Teratas
- Program Pelatihan Pengukuran Lengkap Anda untuk Memperkuat Keterlibatan Email Anda
- Bagaimana Menambahkan SMS ke Program Email Anda Dapat Menjaga Kontak Tetap Terlibat
