Bagaimana Menambahkan Overlay Teks pada Gambar di WordPress?
Diterbitkan: 2021-11-11Gambar dengan hamparan teks terlihat bagus, menyampaikan pesan, dan sangat berguna untuk header. Tapi, mari kita hadapi itu, tidak ada yang ingin mengkodekan fitur ini ke dalam editor, juga tidak ada yang punya waktu untuk mendesain teks ke dalam gambar itu sendiri. Untungnya, ada beberapa proses yang sangat sederhana yang tidak memerlukan pengkodean khusus dan mudah dicapai dengan editor blok Gutenberg, alat editor konten bawaan WordPress. Dalam tutorial ini, kita akan membahas beberapa metode ini dan pada akhirnya, Anda akan dapat menambahkan teks overlay di atas gambar di keseluruhan situs WordPress Anda.
Hamparan Teks pada Gambar
Pertama, apa itu hamparan teks? Hamparan teks adalah semua jenis konten tertulis yang menutupi permukaan konten visual seperti video dan gambar. Hamparan teks sebagian besar digunakan di header dan spanduk di bagian pahlawan situs web. Alih-alih hanya memiliki teks sederhana sebagai heading, menyertakan gambar dengan teks dan overlay membuat situs web terlihat jauh lebih baik dari sudut pandang profesional dan estetika. Selanjutnya, Anda dapat menautkan teks overlay ke produk atau halaman yang sesuai di situs Anda untuk mengarahkan lalu lintas.
Bagaimana Menambahkan Overlay Teks pada Gambar di WordPress?
Sebelum versi 5.0, WordPress menggunakan editor Klasik sederhana untuk membuat posting dan halaman. Menambahkan tombol, tabel, atau dekorasi seperti hamparan teks dengan editor Klasik tidak dapat dilakukan. Oleh karena itu, Anda harus menggunakan plugin khusus atau pembuat halaman dari pengembang pihak ketiga. Namun, Anda dapat melakukan banyak hal dengan editor blok Gutenberg tanpa plugin tambahan. Misalnya, ada lebih dari satu cara untuk menambahkan hamparan teks pada gambar di WordPress dengan editor blok Gutenberg. Posting ini akan memandu Anda melalui semua langkah dan metode yang perlu Anda ikuti untuk menambahkan overlay teks pada gambar di situs WordPress Anda.
Jadi apa yang kita tunggu? Mari kita mulai!!
Catatan: Seperti yang kami jelaskan dengan Gutenberg, pastikan Anda menggunakan editor blok Gutenberg default di situs Anda dan bukan editor lama dengan plugin Editor Klasik.
1. Menambahkan Hamparan Teks Melalui Blok Gambar
- Saat Anda berada di editor pos atau halaman, klik ikon penyisipan blok (+) dan pilih blok gambar untuk menambahkan gambar baru. Pilihan lainnya adalah dengan mengetik /image dan tekan tombol enter.
- Anda memiliki beberapa opsi untuk menyisipkan gambar. Pilih Unggah untuk menambahkan gambar dari komputer Anda atau gunakan opsi Perpustakaan Media jika Anda ingin memilih gambar yang ada di situs WordPress Anda. Atau, Anda juga dapat menggunakan Sisipkan dari URL jika Anda ingin langsung menambahkan gambar dari tautan.
- Klik pada gambar di mana Anda ingin menambahkan overlay teks.
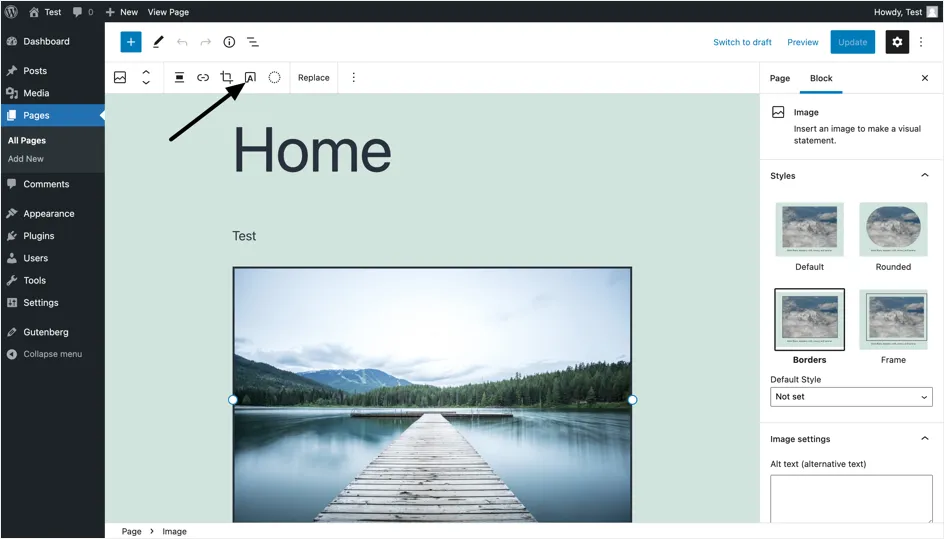
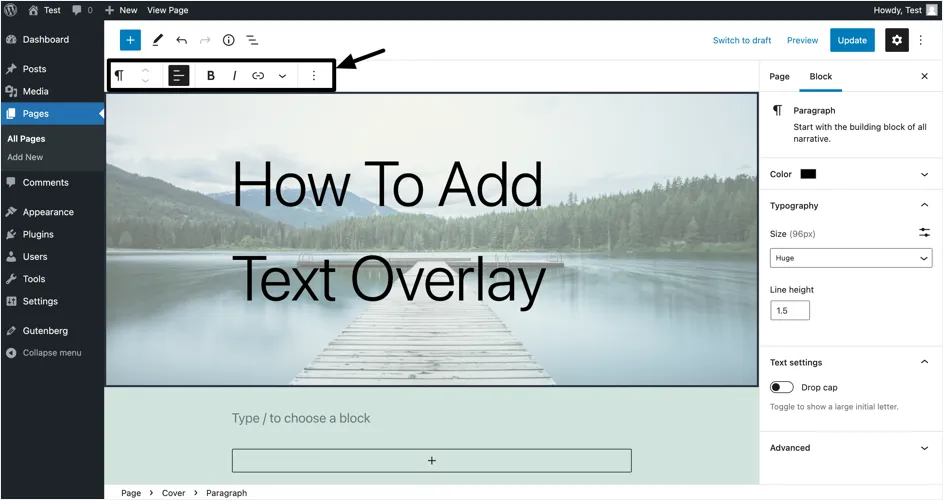
- Di bilah alat atas, klik tombol "Tambahkan teks di atas gambar" seperti yang ditunjukkan pada gambar di bawah.

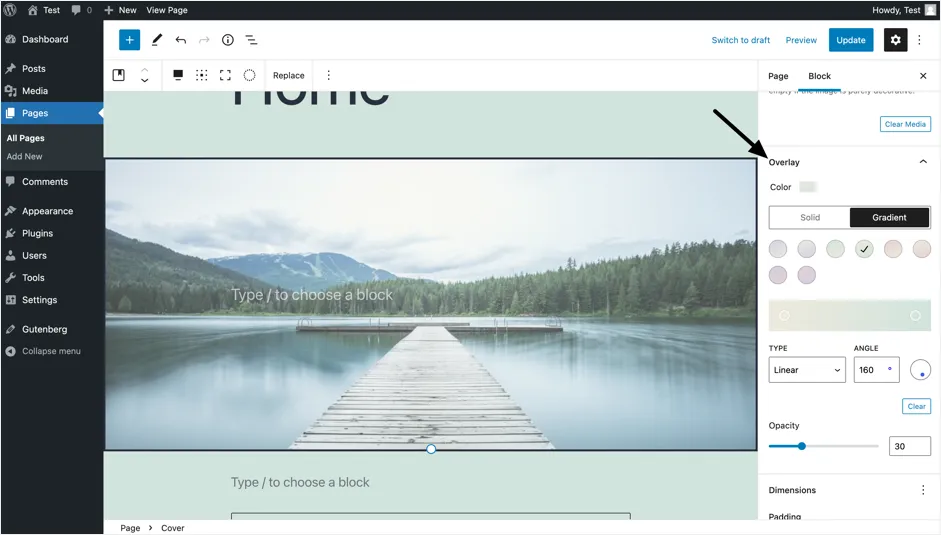
- Setelah mengklik, Anda akan melihat beberapa perubahan pada editor blok di sisi kanan halaman (yang disebut panel dokumen). Gulir ke bawah pada panel hingga Anda mencapai bagian "Hamparan" seperti yang ditunjukkan pada gambar di bawah. Di sini Anda memiliki opsi untuk melakukan salah satu hal berikut:
- Tambahkan warna overlay solid atau gradien sebagai latar belakang untuk memastikan teks lebih menonjol. Untuk kedua opsi, Anda memiliki opsi untuk memilih salah satu warna prasetel dari menu, memilih warna khusus dari palet, atau menambahkan kode warna tertentu pilihan Anda. Anda dapat melakukan hal yang sama untuk opsi warna gradien juga. Gradien pada dasarnya adalah skema warna yang terdiri dari setidaknya dua kombinasi warna. Dengan kata lain, warna hamparan akan secara bertahap dan masing-masing berubah dari yang pertama ke yang kedua dan lebih banyak lagi (jika ada).
- Ubah tingkat opacity tergantung pada seberapa banyak gambar dasar yang ingin Anda lihat. Kami merekomendasikan tingkat opacity antara 30 hingga 60%, karena apa pun di bawah 30% dapat membuat overlay Anda hampir tidak dapat dibedakan sementara melebihi 60% akan membuat overlay terlalu gelap, sehingga sulit untuk melihat gambar latar belakang dengan jelas.

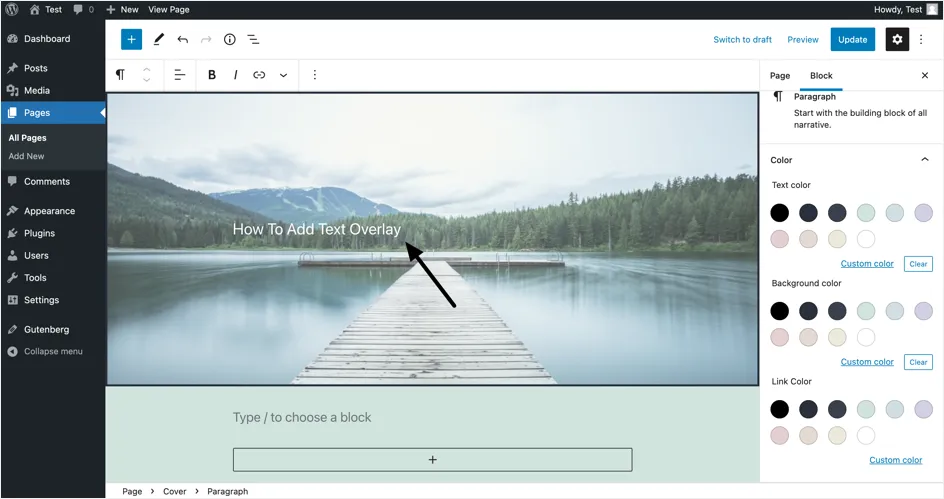
- Untuk menambahkan teks, klik pada bagian "Jenis/ untuk memilih blok" yang dihamparkan pada gambar. Ini sekarang akan mengubah editor blok untuk menampilkan pengaturan pengeditan khusus untuk teks overlay.
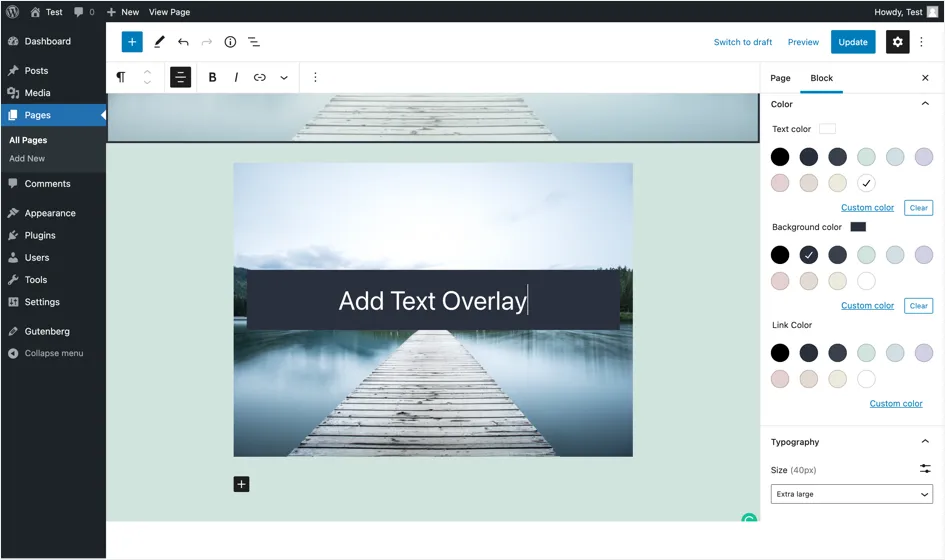
- Ketik teks yang ingin Anda tampilkan di atas gambar seperti yang terlihat pada tangkapan layar di bawah ini.

- Untuk mengubah warna teks, buka bagian "Warna" pada editor blok. Di sini Anda memiliki pilihan untuk membuat perubahan warna berikut pada teks overlay.
- Ubah warna teks. Kami menyarankan Anda memilih warna teks yang cocok dengan warna overlay dan tingkat opacity yang dipilih.
- Tambahkan warna latar belakang dan/atau warna tautan jika Anda telah menautkan teks ke halaman lain melalui hyperlink.
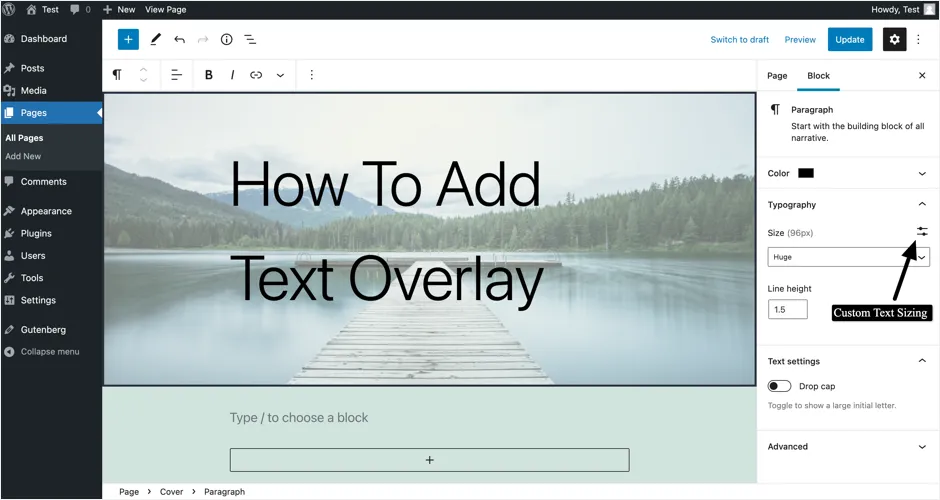
- Untuk mengubah tipografi teks overlay, gulir ke bawah editor blok hingga Anda mencapai pengaturan "Tipografi" . Di sini Anda dapat memilih salah satu ukuran teks preset dari dropdown atau memasukkan ukuran tertentu secara manual dengan mengklik tombol "Ukuran Kustom" . Kami telah memilih ukuran teks sebagai "Besar" yang merupakan salah satu ukuran teks prasetel yang tersedia. Jangan ragu untuk memilih ukuran teks yang paling sesuai untuk Anda.

- Jika Anda ingin mengubah perataan teks overlay, membuatnya tebal atau menambahkan tautan ke dalamnya, Anda dapat dengan mudah melakukannya dengan memilih opsi di bilah alat atas seperti yang ditunjukkan pada gambar di bawah.
- Terakhir, pada editor blok, Anda akan menemukan tab Advanced yang memungkinkan Anda menambahkan kelas CSS ke blok Anda, memberi Anda kesempatan untuk menulis CSS khusus dan menata gambar, dan melapisi blok gambar sesuai kebutuhan spesifik Anda. Namun, jika Anda tidak memiliki cukup pengetahuan dan pengetahuan tentang pengembangan front-end, maka menggunakan fitur prasetel yang disediakan oleh editor blok seharusnya lebih dari cukup untuk menata blok gambar sesuai keinginan Anda.

Catatan: Warna gradasi menambahkan tampilan dan nuansa yang semarak dan artistik pada gambar, konten, dan situs web Anda secara keseluruhan. Oleh karena itu, untuk memanfaatkan fitur warna overlay ini pada editor blok WordPress, kami menyarankan Anda mempelajari seni mencampur dan mencocokkan kombinasi warna yang berbeda untuk melihat apa yang paling cocok dengan merek Anda dan konten yang sudah Anda miliki di situs web Anda. Pilihan lain adalah bekerja dengan seorang desainer karena mereka akan dapat memberikan rekomendasi artistik yang khusus untuk tata letak visual yang Anda inginkan agar situs web Anda perjuangkan.

Terkait: Pelajari cara menambahkan hamparan gambar di situs Weebly?
2. Menambahkan Hamparan Teks Melalui Blok Sampul
Saat menambahkan hamparan teks menggunakan blok gambar, Anda dapat melihat remah roti dokumen (ditampilkan di bilah status bawah editor) berubah menjadi blok "Sampul". Karena, WordPress juga menawarkan blok penutup, Anda dapat menggunakannya untuk menambahkan hamparan teks. Bahkan, kami menyarankan untuk menggunakan blok “Cover” yang cocok untuk membuat bagian header dengan lebar penuh.
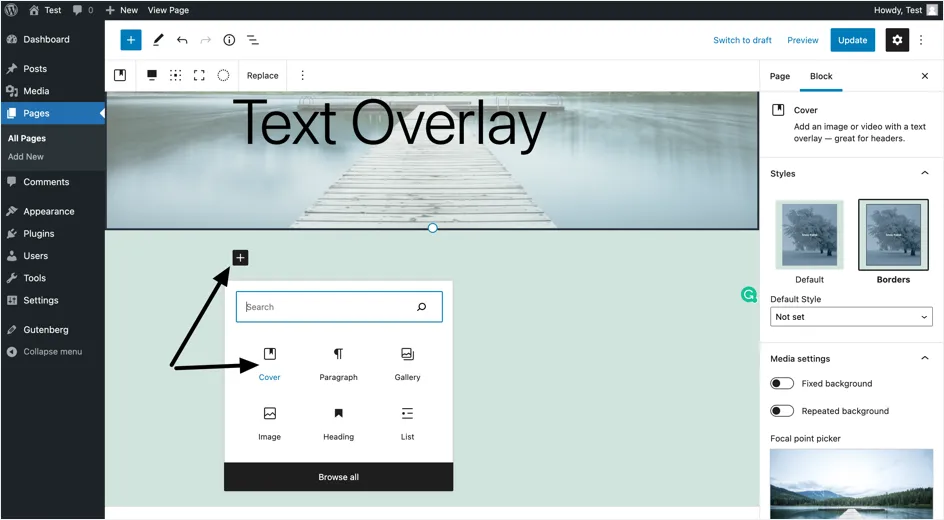
- Mulailah dengan mengklik ikon (+) “ Tambah Blok” dan pilih sampul untuk menambahkan blok sampul. Anda juga dapat mengetik /cover dan menekan tombol enter.

- Pilih Unggah untuk menambahkan gambar dari komputer atau Perpustakaan Media Anda jika Anda ingin memilih gambar yang sudah ada di situs WordPress Anda.
- Ketik teks yang ingin Anda overlay di atas gambar seperti yang ditunjukkan pada gambar di bawah. Anda dapat mengubah warna dan ukuran teks, dari pengaturan Warna dan Tipografi seperti yang disebutkan dalam metode sebelumnya.

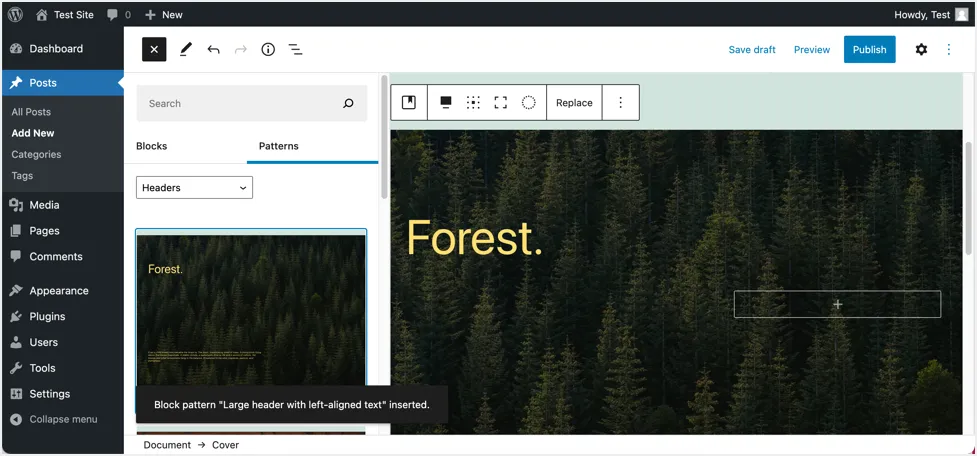
Catatan: WordPress juga menawarkan beberapa pola standar untuk bagian header. Anda dapat mengklik ikon "Toggle block inserter +" yang muncul di sudut kiri atas editor dan pilih "Pola". Pilih "Header" dari dropdown dan masukkan pola blok penutup dengan pengaturan yang telah ditentukan. Ini sangat berguna karena Anda dapat mengedit konten dan memperbarui dengan cepat alih-alih membuat dari awal.

3. Menambahkan Hamparan Teks pada Gambar Galeri
Juga mudah untuk menambahkan hamparan teks pada gambar di galeri WordPress menggunakan blok "Galeri" default.
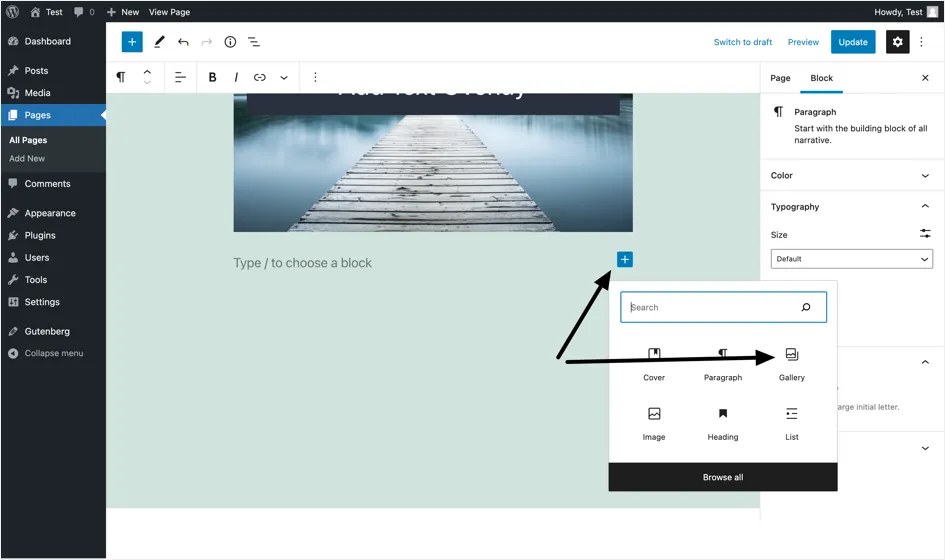
- Klik tombol penyisip blok (+) untuk menambahkan blok baru ke halaman Anda.
- Kali ini, pilih blok galeri . Atau, Anda juga dapat mengetik /gallery dan tekan enter.

- Anda akan diberikan dua opsi untuk menambahkan gambar, Unggah dan Pustaka Media. Seperti metode sebelumnya yang disebutkan di atas, pilih Unggah jika Anda ingin menambahkan gambar dari perangkat Anda, atau pilih Perpustakaan Media jika gambar yang ingin Anda sertakan di bagian galeri sudah ada di situs web Anda.
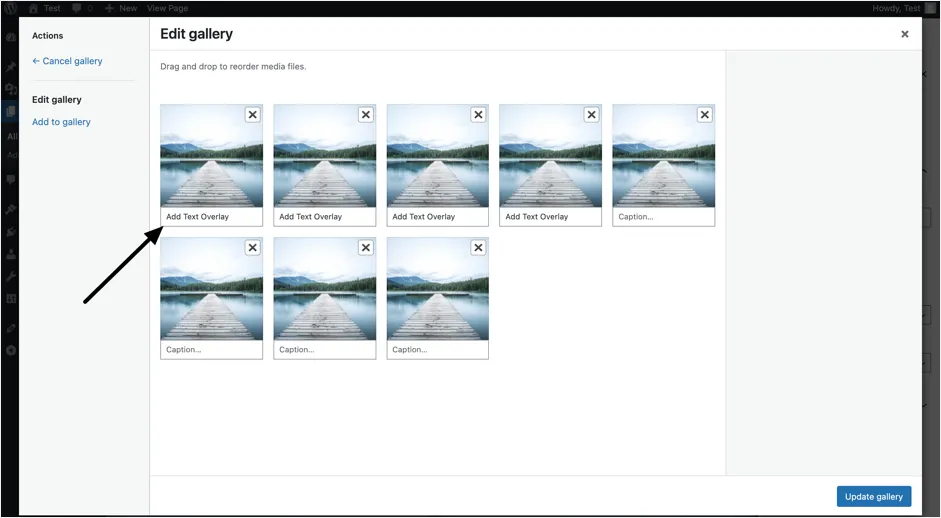
- Setelah Anda mengunggah gambar atau memilih gambar dari perpustakaan media, Anda sekarang dapat menambahkan teks ke setiap gambar, yang akan muncul sebagai hamparan teks pada gambar galeri.

Catatan: Satu hal penting yang perlu diperhatikan adalah jika Anda telah menambahkan teks ke gambar di galeri media sebelum menambahkan blok galeri, teks akan muncul sebagai hamparan teks di blok galeri tersebut. Sebaliknya, jika Anda menambahkan teks ke gambar setelah membuat blok galeri, mereka tidak akan muncul di blok galeri. Dalam hal ini, Anda harus menambahkan teks secara manual setelah blok galeri dibuat, atau menghapus blok galeri dan menambahkan blok sekali lagi sehingga teks tambahan akan digunakan.
Opsi Lain untuk Menambahkan Hamparan Teks
Opsi hamparan teks bawaan adalah dasar dan terlihat sederhana di situs yang diterbitkan. Sebagai alternatif, Anda dapat menggunakan salah satu jenis plugin berikut untuk membuat overlay.
- Plugin slider seperti Slider Revolution atau Kreatura Slider.
- Plugin galeri
- Plugin pembuat halaman
Namun, plugin ini berat dan dapat dengan mudah memperlambat situs Anda. Anda juga dapat mencoba CSS khusus untuk membuat hamparan gambar seperti yang ditunjukkan di halaman demo ini. Tapi, Anda perlu tahu keterampilan pengkodean dan menghabiskan banyak waktu dalam pengembangan. Oleh karena itu, kami menyarankan untuk menggunakan salah satu metode default yang dijelaskan di atas untuk menambahkan hamparan teks pada gambar di WordPress.
Kata-kata Terakhir
Dan di sana Anda memilikinya. Menambahkan overlay teks pada gambar di WordPress adalah tugas yang sangat sederhana dan mudah menggunakan editor blok Gutenberg bawaan. Pada akhirnya, menambahkan hamparan teks ke gambar meningkatkan presentasi, desain, tata letak, dan estetika keseluruhan situs web Anda sehingga meninggalkan kesan pertama yang positif pada pengunjung Anda. Seperti biasa, jika Anda memiliki masalah atau kekhawatiran tentang menambahkan teks di atas gambar di WordPress, silakan tinggalkan komentar di bawah dan kami akan melakukan yang terbaik untuk membantu.
