Bagaimana membangun arsitektur situs web yang lebih baik
Diterbitkan: 2023-02-13Anda dapat memiliki konten yang berwibawa dan bermanfaat, dengan skor kecepatan halaman yang sangat cepat dan relevansi kata kunci, serta UX yang sempurna di seluruh perangkat, dan Anda mungkin masih membiarkan diri Anda terbuka terhadap pesaing yang meninju Anda untuk lalu lintas.
Bagaimana? Nah, sudahkah Anda berpikir tentang arsitektur situs web akhir-akhir ini?
Kita semua telah melihat banyak contoh situs Frankenstein lama yang telah berubah melampaui semua logika dan pola. Kenyataannya adalah bahwa situs baru pun sering kali dibangun di atas arsitektur yang membatasi potensi organik.
Pada artikel ini, saya akan menunjukkan cara mengembangkan basis untuk membangun arsitektur situs web yang lebih baik:
- Cara mendekati arsitektur situs Anda.
- Alat yang digunakan untuk menilai peluang Anda.
- Bagaimana menjaga diri Anda jujur saat situs berkembang dari waktu ke waktu.
Mari kita mulai.
Cara mendekati arsitektur situs Anda
Ketika saya mengajukan pertanyaan tajam kepada orang-orang tentang struktur dan aliran situs web mereka, kebanyakan dari mereka (bahkan beberapa yang baru saja meluncurkan yang baru) mengatakan bahwa situs mereka belum sepenuhnya dioptimalkan, dan mereka ingin memperbaikinya. (Meskipun tidak semuanya menganggapnya sebagai prioritas utama.)
Jadi mulai dari mana? Intinya, saya sarankan untuk melihat apa yang ada.
Anggap saja dari perspektif pengguna dan bot (keduanya penting untuk pengoptimalan) dan rasakan di mana itu tidak berfungsi. Ini terbagi menjadi tiga kategori dasar.
Hirarki informasi
Pertama, pertimbangkan hierarki informasi Anda. Info apa yang paling penting untuk disampaikan?
Untuk sebagian besar situs web, hal ini dimulai dengan pesan atau subjek pencitraan merek utama, kemudian berlanjut ke cara Anda berbicara tentang merek, produk, atau layanan Anda (yang sering kali berarti cara Anda mengelompokkan fitur dan manfaat individual).
Pertanyaan selanjutnya, setelah Anda menentukan hierarki, adalah apakah arsitektur situs Anda benar-benar mencerminkannya dengan cara yang masuk akal.
Arsitektur dan hierarki struktur halaman Anda harus sesuai dengan cerita yang Anda sampaikan kepada pengguna: pesan penting dan elemen pendukung.
Sejauh mesin pencari dan bagaimana mereka baca situs Anda, Google khususnya sangat pandai memahami logika di tingkat direktori.
Untuk alasan ini, hindari membuat URL datar atau satu tingkat seperti ini:
https://domain.com/dog-food-dry-yummy-bits-brand
Alih-alih, buat struktur URL Anda dengan cara yang memberi Google sinyal hierarki yang jelas, seperti:
https://domain.com/dog/food/dry/yummy-bits-brand
atau
https://domain.com/main-category/sub-category-1/sub-category-2/product
Skalabilitas
Kedua, ingatlah bahwa sifat alami dari SEO dan konten, serta perubahan strategis apa pun yang sedang terjadi untuk bisnis Anda, berarti bahwa situs web adalah "entitas yang hidup dan bernafas".
Anda hampir pasti akan menambah dan merevisi halaman seiring berjalannya waktu, yang berarti Anda harus membangun struktur yang dapat diskalakan (kita akan membahasnya lebih lanjut nanti.)
Penjajaran penonton
Ketiga, pastikan arsitektur selaras dengan audiens dan persona Anda.
Misalnya, merek B2B dengan alat teknis kemungkinan besar akan memiliki audiens yang tertarik untuk mempelajari fitur-fitur mendetail. Dalam hal ini, sangat strategis untuk menempatkan daftar fitur tersebut di depan dan tengah.
Di sisi lain, jika Anda adalah merek B2C dengan audiens yang mencari bukti sosial, tempatkan itu di posisi yang menonjol dan kerjakan elemen lain di sekitarnya.
Jika pembeli perusahaan mencari studi kasus perusahaan lain, pastikan itu berada di depan dan tengah. Dengan kata lain, buat situs Anda berdasarkan prioritas pengguna yang paling berharga.
Dapatkan buletin pencarian harian yang diandalkan pemasar.
Lihat persyaratan.
Alat yang digunakan untuk menilai arsitektur situs Anda
Penilaian struktural
Saya menggunakan beberapa alat favorit untuk menggali proyek pengoptimalan arsitektur baru.
Hal pertama yang saya lakukan adalah menggunakan Screaming Frog atau Ahrefs untuk menjalankan crawl. Ini memberi Anda titik referensi URL dan struktur URL yang bagus tanpa subjektivitas apa pun. Mereka juga memberi Anda detail tambahan yang berharga seperti halaman yang terlihat/tersembunyi, peta situs, file CSS, skrip, dan file teks.

Setelah saya mendapatkan detail tersebut, saya membuat peta situs dan peta visual untuk memahami:
- Hubungan antara halaman dan cerita struktural.
- Konteks (yaitu, berapa banyak level yang dimiliki situs, di mana terdapat sub-halaman, sumber daya/konten blog, dll.).
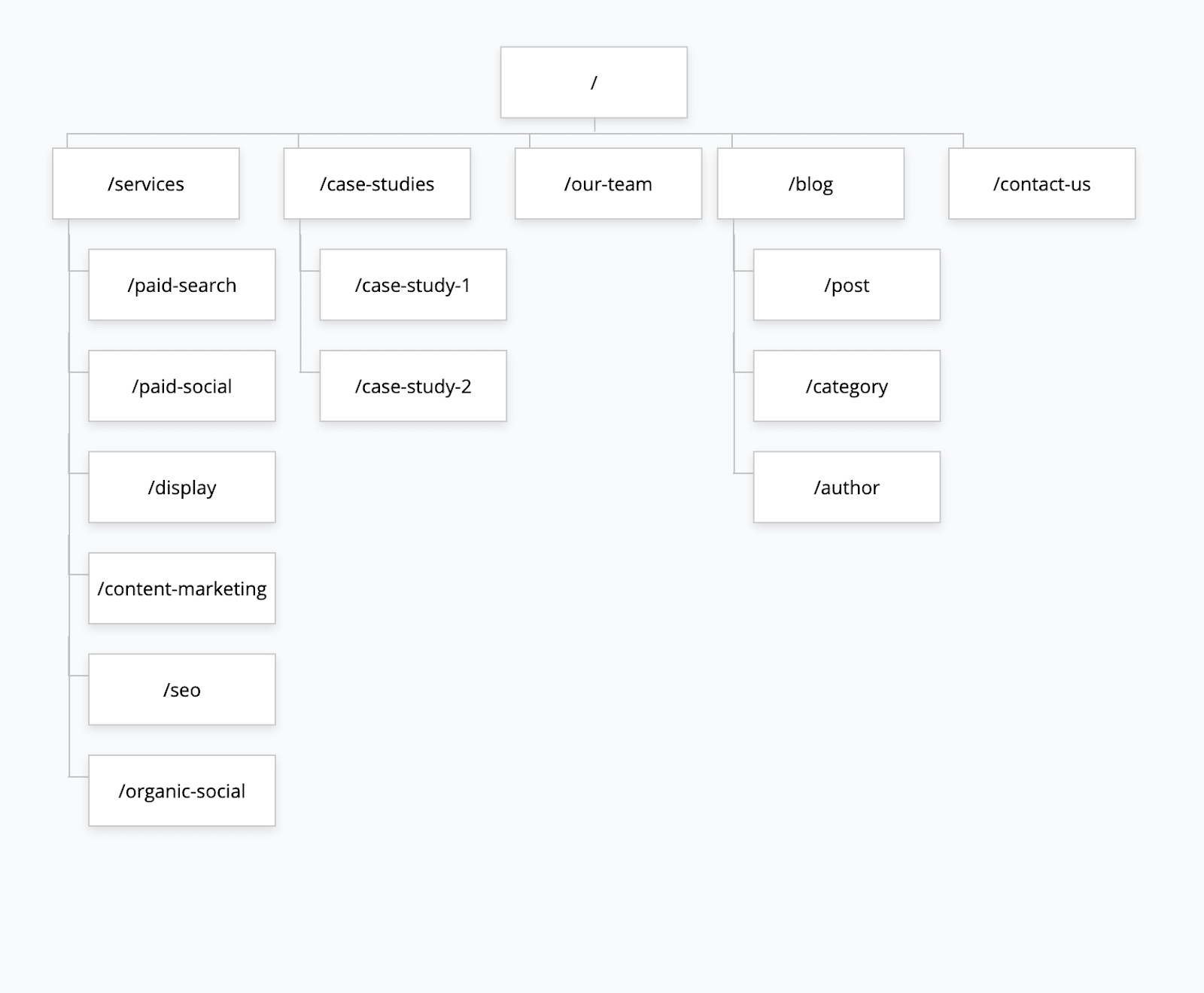
Anda dapat menggunakan dasar dan memasukkan info ini ke dalam spreadsheet Excel, atau Anda dapat menggunakan alat visualisasi seperti GlooMaps atau Lucidchart untuk membuat sesuatu seperti ini:

Alat lain untuk dipelajari, tentu saja, adalah Google Analytics, yang memberikan informasi berharga tentang bagaimana orang mengalir melalui situs:
- Di mana mereka mendarat di situs.
- Tempat mereka menghabiskan waktu.
- Apa yang mereka lakukan setelah mengunjungi halaman tersebut.
- Ke mana mereka pergi.
- Dan banyak lagi.
Penilaian di halaman
Di luar kerangka situs web Anda, Anda bisa mendapatkan banyak wawasan dengan mempelajari kinerja halaman tertentu.
Google Analytics efektif dalam membantu Anda mengidentifikasi laman dengan kinerja terbaik dan terburuk:
- Di mana pengguna menyelesaikan tindakan?
- Di mana mereka memantul tanpa mengambil langkah selanjutnya yang diinginkan?
- Apakah ada jalur dan jalur yang efektif di mana pengguna tidak berperilaku seperti yang Anda harapkan?
Jika tidak ada yang membuka halaman di navigasi Anda, apa nilainya? Mungkin perlu dipindahkan - atau diganti.
Pelengkap alami untuk GA adalah Google Search Console, yang dapat memberi tahu Anda apakah ada halaman yang berperingkat baik (atau mendekati berperingkat baik) yang tidak dipromosikan oleh arsitektur Anda.
Mungkin orang menelusuri, misalnya, topik blog yang dapat diterjemahkan ke halaman fitur, bagian beranda, atau studi kasus tempel.
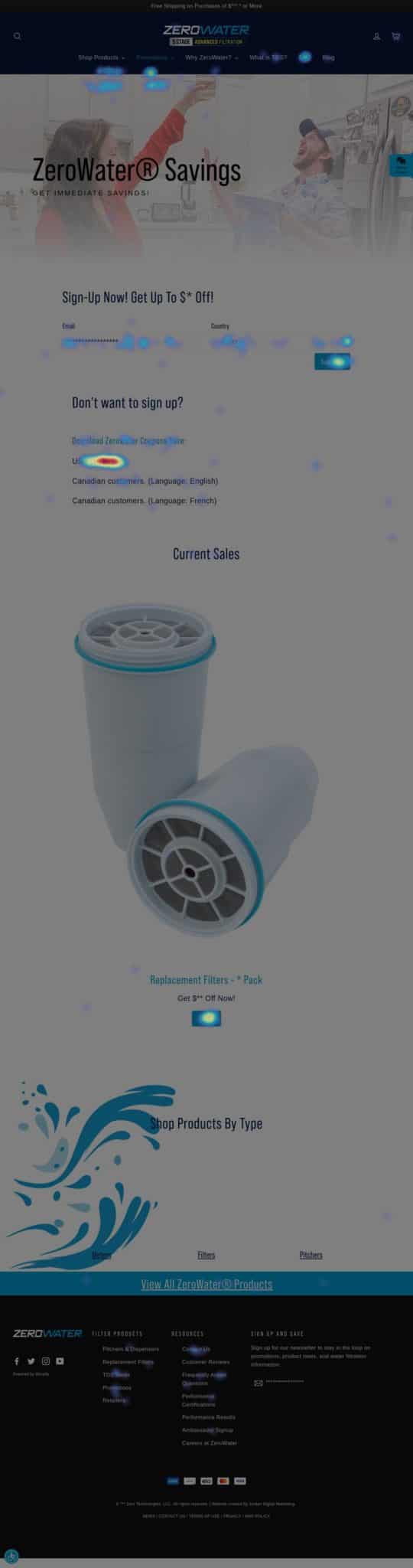
Kategori alat terakhir yang akan saya sebutkan adalah platform pemetaan panas seperti Hotjar, yang memberikan data yang sangat baik tentang bagaimana pengguna berinteraksi dengan halaman individual (yaitu, di mana mereka melihat tetapi tidak mengklik, di mana mereka tidak melihat yang mungkin Anda inginkan). untuk melihat).

Anda mungkin menemukan, misalnya, bahwa ajakan bertindak (CTA) sekunder menghasilkan lebih banyak klik daripada CTA di lokasi yang lebih utama – yang dapat menjadi wawasan yang signifikan untuk revisi arsitektur.
Bagaimana menjaga arsitektur situs Anda tetap murni
Kesalahan paling umum yang saya lihat dengan evolusi situs web adalah orang hanya menambahkan halaman (yatim piatu, Frankenstein, dan nama panggilan lain yang mungkin pernah Anda dengar) tanpa memikirkan alur dan narasinya.
Apa pun dalam arsitektur harus dapat hidup dengan sendirinya dan sebagai komponen situs.
Secara umum, jika halaman sangat spesifik untuk kampanye (katakanlah, mempromosikan webinar) dan tidak memberikan nilai atau informasi itu sendiri, itu tidak termasuk dalam arsitektur situs.
Tetapi ada dua cara untuk mengaktifkan penambahan konten baru yang tidak merusak arsitektur Anda.
Gunakan struktur hub-and-spoke
Pendekatan umum saya dalam menyiapkan situs untuk diskalakan adalah model hub-and-spoke.
Di setiap bagian situs, ada halaman hub (root), dan kemudian di luar halaman hub, ada jari-jari ( /feature1 , /feature2 , dll.).
Halaman hub itu bisa menjadi sarana pemasaran dan setiap pembicaraan bisa menjadi fitur ekor panjang.
Anda juga dapat melakukan /feature/industry atau /feature/usecase yang memberi Anda struktur dan hubungan yang jelas, memungkinkan Anda menambahkan fitur tanpa menjadi kikuk.
Bangun rumah untuk konten berulang Anda
Salah satu cara sederhana dan mudah untuk mengakomodasi konten hebat yang tidak sesuai dengan arsitektur Anda adalah dengan membuat bagian situs yang dapat Anda gunakan untuk konten berulang.
Sebut saja blog atau halaman sumber daya, tujuannya adalah untuk menampung konten yang sering ditambahkan yang memberikan nilai bagi pengguna Anda.
Kebanyakan orang melakukan ini, tetapi banyak yang tidak melakukannya dengan maksud menguji dan menambahkan tema baru yang tidak akan mengganggu arsitektur situs.
Membangun arsitektur situs yang kuat dimulai dengan penyelarasan
Seringkali, pihak-pihak dengan tujuan dan keahlian yang sangat berbeda (misalnya, pemasar merek, SEO, dan pengembang web) perlu bekerja sama untuk memastikan mereka tidak mengorbankan kesuksesan satu sama lain.
Pertahankan setiap orang selaras dengan prioritas dan sasaran situs saat Anda pergi untuk memastikan Anda menuju ke arah yang sama.
Pendapat yang diungkapkan dalam artikel ini adalah dari penulis tamu dan belum tentu Search Engine Land. Penulis staf tercantum di sini.
