Cara Membuat Halaman Arahan dengan Laravel, Vue.js, dan Twilio SendGrid
Diterbitkan: 2021-05-27Tutorial ini awalnya muncul di blog Twilio.
Halaman arahan ada di mana-mana dalam bisnis modern.
Bisnis menggunakannya untuk menawarkan hadiah gratis sebagai imbalan bagi seseorang yang bergabung dengan milis, untuk menjual produk atau layanan, dan sebagai resume yang dimuliakan.
Halaman arahan adalah solusi hebat untuk kebutuhan bisnis semacam ini karena Anda dapat dengan cepat membuat dan menerapkannya. Mengetahui cara membuatnya juga bisa menjadi keterampilan hebat yang harus dimiliki pengembang, baik membuat halaman arahan untuk orang lain atau untuk proyek pribadi.
Dalam tutorial ini, saya akan menunjukkan cara membuat halaman arahan menggunakan kombinasi Laravel 8, Vue.js, dan Twilio SendGrid. Ini adalah tutorial yang cukup panjang, dan pada akhirnya, saya yakin Anda akan belajar banyak.
Prasyarat
Untuk menyelesaikan tutorial, Anda memerlukan 4 hal berikut di lingkungan pengembangan lokal Anda:
- Pengalaman sebelumnya dengan Laravel (idealnya versi 8.0) dan Vue.js (idealnya seri 3.x)
- Akun Twilio SendGrid gratis atau berbayar
- Komposer dipasang secara global
- keriting
- Node.js dan npm
- PHP 7.4 (dengan ekstensi cURL , mbstring , intl , dan OpenSSL diinstal dan diaktifkan)
- Pemasang Laravel
Ikhtisar aplikasi
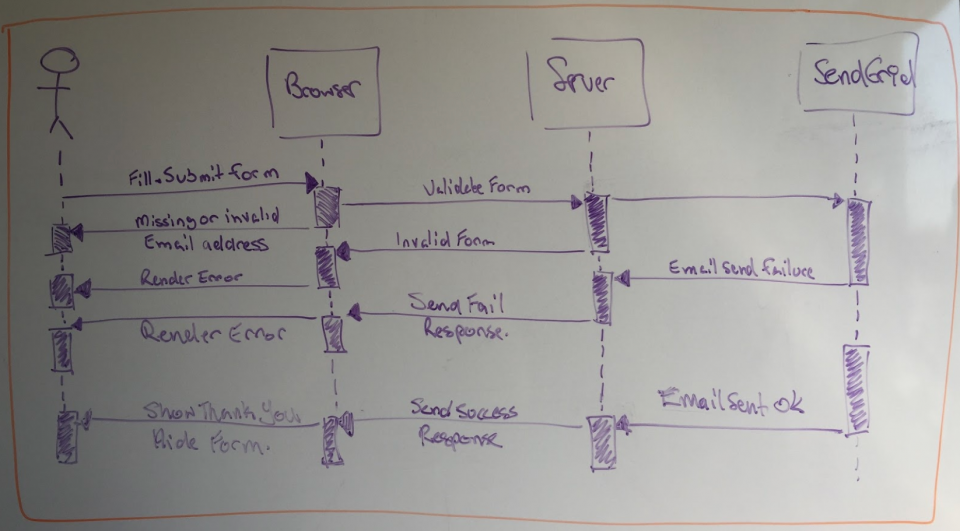
Sebelum kita masuk dan mulai membangun aplikasi, saya ingin memberi Anda gambaran umum tentang alur pengguna aplikasi, yang dapat Anda lihat pada gambar di bawah.
Halaman arahan akan memungkinkan pengguna untuk mendaftar untuk pemberitahuan tentang penawaran mendatang dari toko online fiktif yang saya buat—Toko PHP Kecil—dalam tutorial Twilio SendGrid baru-baru ini .

Aplikasi akan memiliki dua rute, / dan /signup , keduanya ditangani oleh pengontrol tunggal bernama LandingPageController .
Saat pengguna meminta rute default ( / ), mereka akan melihat formulir yang meminta mereka memberikan alamat email untuk mendaftar notifikasi dari The Little PHP Shop .

Setelah pengiriman, sisi klien dan server akan memvalidasi formulir. Jika validasi sisi klien berhasil, server akan menerima alamat email berupa objek JSON . Jika validasi sisi server lolos, pengguna terdaftar dan akan menerima email yang mengonfirmasi pendaftaran mereka.
Pada titik ini, klien akan menerima respons JSON yang mengonfirmasi keberhasilan pendaftaran. Ketika klien menerima ini, itu akan menyembunyikan formulir dan menampilkan pesan yang mengonfirmasi bahwa semuanya berjalan dengan baik.
Jika validasi sisi server gagal atau jika pengguna tidak berhasil berlangganan, pengguna juga akan menerima respons JSON. Respons JSON ini akan menunjukkan bahwa proses gagal dan mengapa.
Buat aplikasi back-end
Bootstrap aplikasi Laravel
Hal pertama yang perlu kita lakukan adalah mem-bootstrap aplikasi Laravel baru. Untuk melakukannya, jalankan perintah di bawah ini. Jangan ragu untuk menggunakan salah satu metode bootstrap aplikasi Laravel lainnya jika Anda menginginkannya.
Aplikasi bootstrap akan dibuat di direktori baru bernama landing-page. Ubah ke direktori dan mulai aplikasi untuk memeriksa apakah semuanya berfungsi dengan menjalankan perintah di bawah ini. Aplikasi akan tersedia di localhost pada port 8000.
Jika aplikasi sedang berjalan, Anda akan melihat halaman yang mirip dengan screenshot di bawah ini. Hentikan aplikasi yang sedang berjalan dengan menekan CTRL+C.

Instal paket yang diperlukan
Dengan aplikasi bootstrap, kita sekarang perlu menginstal 2 paket eksternal:
- s-ichikawa/laravel-sendgrid-driver : Untuk mengirim email melalui Twilio SendGrid. Ini karena Laravel tidak menyediakan transportasi email asli untuk Twilio SendGrid. Saya memilih perpustakaan ini karena ini adalah satu-satunya paket yang dirancang khusus untuk Laravel.
- sendgrid/sendgrid : untuk menambahkan kontak ke daftar kontak kita di Twilio SendGrid.
Untuk menginstalnya, jalankan perintah di bawah ini di direktori root proyek.
Buat kunci API
Selanjutnya, Anda perlu menyediakan aplikasi dengan kunci API Twilio SendGrid Anda. Untuk melakukannya, setelah masuk ke Twilio SendGrid , navigasikan ke “Settings -> API Keys . " Sesampainya disana:
- Klik " Buat Kunci API " untuk membuat kunci API.
- Beri nama kunci API baru.
- Terima Izin Kunci API default dari " Akses Penuh . ”
- Klik “ Buat dan Lihat . ”
Setelah Anda membuat kunci API, salin agar Anda dapat menggunakannya di langkah selanjutnya.
Kemudian, buka file .env di direktori root proyek dan tambahkan pasangan kunci/nilai di bawah ke akhir file. Ganti YOUR-KEY-HERE dengan API key yang Anda buat dan salin. Selain itu, perbarui 2 kunci yang ada di file: MAIL_MAILER ke sendgrid dan MAIL_FROM_ADDRESS ke alamat email pilihan Anda.
Catatan: Buat surat yang dapat dikirim
Sekarang kita perlu membuat kelas mailable yang akan menyimpan subjek email, mengatur tampilan untuk membuat isi email, dan menentukan transport email yang akan digunakan. Untuk melakukannya, jalankan perintah di bawah ini di direktori root proyek.
File baru, bernama Subscribed.php, akan dibuat di app/Mail . Salin dan tempel kode di bawah ini sebagai ganti kode file yang ada.
Sebagian besar tindakan dalam mailable terjadi dalam metode build , yang memanggil serangkaian metode lain untuk disetel:
- Template yang akan dirender untuk membuat badan email (
view) - Subjek email (
subject)
- Template yang akan dirender untuk membuat badan email (
Metode build selesai dengan memanggil sendgrid , yang memastikan bahwa transport Twilio SendGrid mengirimkan email.
Buat pengontrol halaman arahan
Sekarang saatnya membuat pengontrol untuk menangani permintaan ke 2 rute aplikasi. Untuk melakukannya, jalankan perintah di bawah ini. Ketika perintah selesai, file baru, bernama LandingPageController.php, akan dibuat di app/Http/Controllers .
Dengan file yang dibuat, buka app/Http/Controllers/LandingPageController.php dan tambahkan 2 metode ke dalamnya. Pertama, metode show dari contoh di bawah, lalu metode sign-up . Saya telah menautkan ke metode signup karena agak terlalu panjang untuk langsung dimasukkan ke dalam artikel.
Setelah itu, tambahkan pernyataan penggunaan berikut untuk metode signup .
Saya akan melewatkan metode show , karena seharusnya sudah cukup jelas, dan selami metode signup . Metode ini dimulai dengan menggunakan fasad validator Laravel untuk memvalidasi data yang dikirim dalam permintaan, diambil dengan memanggil $request->all() , terhadap kumpulan aturan validasi dengan hasil yang disimpan dalam $validator .
Untuk lulus validasi , badan permintaan harus berisi elemen bernama email yang nilainya adalah alamat email yang sah. Selain itu, saya telah menambahkan aturan validasi Request For Comment (RFC) dan Domain Name System (DNS) khusus email karena:
- Validasi RFC memastikan bahwa email valid sesuai dengan email RFC. Namun, meskipun lolos validasi tersebut, email mungkin tidak dapat dirutekan secara universal, seperti
matthewataumatthew@lan. - Validasi DNS memastikan bahwa alamat email tidak berisi nama DNS tingkat atas yang dicadangkan, atau mDNS, dan ruang nama DNS pribadi, seperti
test,local,lan,intranet, daninternal.
- Validasi RFC memastikan bahwa email valid sesuai dengan email RFC. Namun, meskipun lolos validasi tersebut, email mungkin tidak dapat dirutekan secara universal, seperti
Catatan: Jika hasil pemanggilan metode fails mengembalikan false , objek JSON kembali yang berisi daftar kesalahan validasi formulir. Ini dapat diambil dengan memanggil metode errors $validator . Selain itu, kode status respons diatur ke 422 untuk menunjukkan bahwa permintaan tidak dapat diproses.
Namun, jika validasi berhasil, sekarang saatnya untuk menambahkan alamat email ke daftar kontak kami. Untuk melakukannya, Anda perlu memulai objek SendGrid baru, yang memerlukan kunci API Twilio SendGrid kami yang Anda ambil dari variabel lingkungan 'SENDGRID_API_KEY' .
Setelah itu, permintaan PUT dikirim ke titik akhir Twilio SendGrid API /marketing/contacts/ . Untuk permintaan itu, serangkaian kontak lewat, meskipun hanya dengan satu kontak di mana kami menentukan alamat email kontak baru.
Jika kode status respons bukan 202, maka kami tahu ada yang tidak beres. Jika ini terjadi, respons JSON kembali ke klien yang berisi 3 properti:
-
status: Setel kefalse -
message: Setel ke "berlangganan gagal" -
reason: Diinisialisasi dengan kesalahan yang dikembalikan dari panggilan API Twilio SendGrid
-
Jika pengguna berhasil ditambahkan ke daftar kontak kami, saatnya untuk mengirimi mereka email konfirmasi. Untuk melakukan itu, kode menggunakan dua metode pada fasad surat Laravel to mengatur penerima dan send untuk mengirim email.
Ambil penerima dari alamat email yang dikirim di badan permintaan, dengan mudah diambil dengan memanggil metode input $request . Sisa properti email ada di Berlangganan, objek mailable yang kita buat sebelumnya, dan diteruskan ke metode send fasad email.
Upaya mengirim email tersebut dibungkus dengan blok try/catch, untuk berjaga-jaga jika ada masalah pengiriman email, seperti mencoba mengirim dari alamat email yang tidak terdaftar sebagai “ Verified ” di “ Verifikasi Pengirim Tunggal ” meja.
Jika ada kesalahan, respons JSON kembali ke klien yang berisi 3 properti, mirip dengan sebelumnya:
-
status: Setel kefalse -
message: Setel ke "pendaftaran gagal" -
reason: Diinisialisasi dengan pesan pengecualian
-
Pada titik ini semuanya telah berhasil, jadi sekarang saatnya untuk memberi tahu pengguna itu. Kode melakukannya dengan mengembalikan respons JSON lagi, tetapi kali ini hanya dengan 2 properti: status disetel ke true dan message disetel ke “ registrasi selesai .”
Ini kecil tapi efektif !
Catatan: Buat template yang diperlukan
Sekarang saatnya membuat template yang akan digunakan oleh aplikasi kita. Di bawah resources/views , kita akan membuat 2 direktori ( email dan layout ) dan 3 file ( landing.blade.php , email/subscribed.blade.php , dan layouts/app.blade.php ).
Berikut adalah representasi visual cepat dari struktur file dan direktori yang akan kita buat.
Saya telah memilih struktur ini terutama karena saya menyukai pola Tampilan Dua Langkah . Jika Anda tidak terbiasa dengannya, itu pada dasarnya membagi tampilan menjadi 2 bagian. Ada satu bagian untuk konten apa pun yang konsisten di semua permintaan ( layouts/app.blade.php ), dan satu bagian untuk konten yang spesifik untuk permintaan ( landing.blade.php ).
Ini mungkin tampak berlebihan pada aplikasi kecil seperti itu, tetapi saya telah menemukan bahwa pendekatan ini membuatnya lebih mudah untuk membuat templat yang lebih mudah dirawat.
Jalankan perintah di bawah ini untuk membuat struktur file dan direktori.
Catatan: Perbarui resource/views/layouts/app.blade.php
Buka resources/views/layouts/app.blade.php dan paste kode di bawah ini ke dalamnya. Sebagian besar adalah kode template Laravel yang cukup standar , yang dapat Anda temukan di resources/views/welcome.blade.php .
Namun, 2 tag terakhir di bagian kepala perlu diperhatikan. Di sini, kita menautkan stylesheet CSS yang akan kita buat nanti di tutorial dan menyimpan token CSRF , yang akan dibuat Laravel untuk kita (lebih lanjut tentang itu segera) sebagai tag meta.
Kita tidak akan menyentuh resources/views/landing.blade.php dan resources/views/email/subscribed.blade.php sekarang, karena kita akan membahasnya nanti di tutorial.

Perbarui tabel perutean
Kita hanya perlu membuat 2 perubahan pada tabel perutean: untuk mengubah pengendali rute default dan menambahkan rute baru untuk menangani pendaftaran. Untuk melakukan itu, ganti rute yang ada di route /web.php dengan kode di bawah ini.
Juga, tambahkan pernyataan penggunaan untuk LandingPageController juga:
Perbarui konfigurasi Laravel
Dengan rute yang ditentukan, sekarang kita perlu memperbarui 3 file konfigurasi inti Laravel: config/cors.php , config/mail.php , dan config/services.php .
Perbarui config/cors.php
File pertama yang perlu kita update adalah config/cors.php . Ini agar request XHR yang kita buat di front end Vue.js bisa berhasil membuat request ke back-end aplikasi Laravel.
Untuk mengaktifkannya, perbarui larik elemen paths dalam larik yang dikembalikan di config/cors.php sehingga cocok dengan kode contoh di bawah ini.
Perbarui config/mail.php
Selanjutnya, kita perlu memperbarui config/mail.php untuk mendaftarkan sendgrid sebagai transport email yang valid. Untuk melakukannya, tambahkan konfigurasi di bawah ini ke larik elemen mailers di akhir daftar transport yang ada.
Perbarui config/services.php
Perubahan terakhir yang harus kita lakukan adalah config/services.php , untuk mendaftarkan sendgrid sebagai layanan dengan Container Dependency Injection (DI) Laravel. Untuk melakukannya, tambahkan konfigurasi di bawah ini di akhir array yang dikembalikan dalam file.
Buat aplikasi Vue.js
Sekarang kita telah membuat bagian belakang aplikasi, sekarang saatnya untuk membuat aplikasi Vue.js bagian depan. Sebelum kita bisa melakukannya, kita perlu menginstal beberapa dependensi.
Untungnya, jumlahnya tidak banyak, hanya Vue.js dan Laravel Mix , dengan dukungan Tailwind CSS , PostCSS , dan Lodash , untuk menyederhanakan pembuatan front end.
Untuk menginstalnya, jalankan perintah di bawah ini di direktori root proyek.
Perbarui resources/views/landing.blade.php
Saya belum menyertakan konten lengkap resources/views/email/landing.blade.php karena cukup panjang dan akan memakan terlalu banyak ruang di artikel ini. Anda dapat menemukannya di repositori GitHub untuk proyek ini. Salin dan tempel konten ke dalam template.
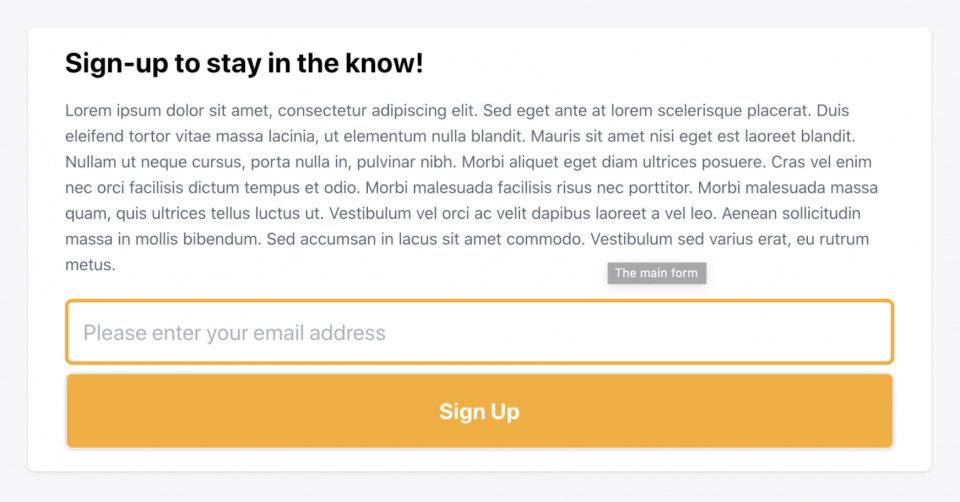
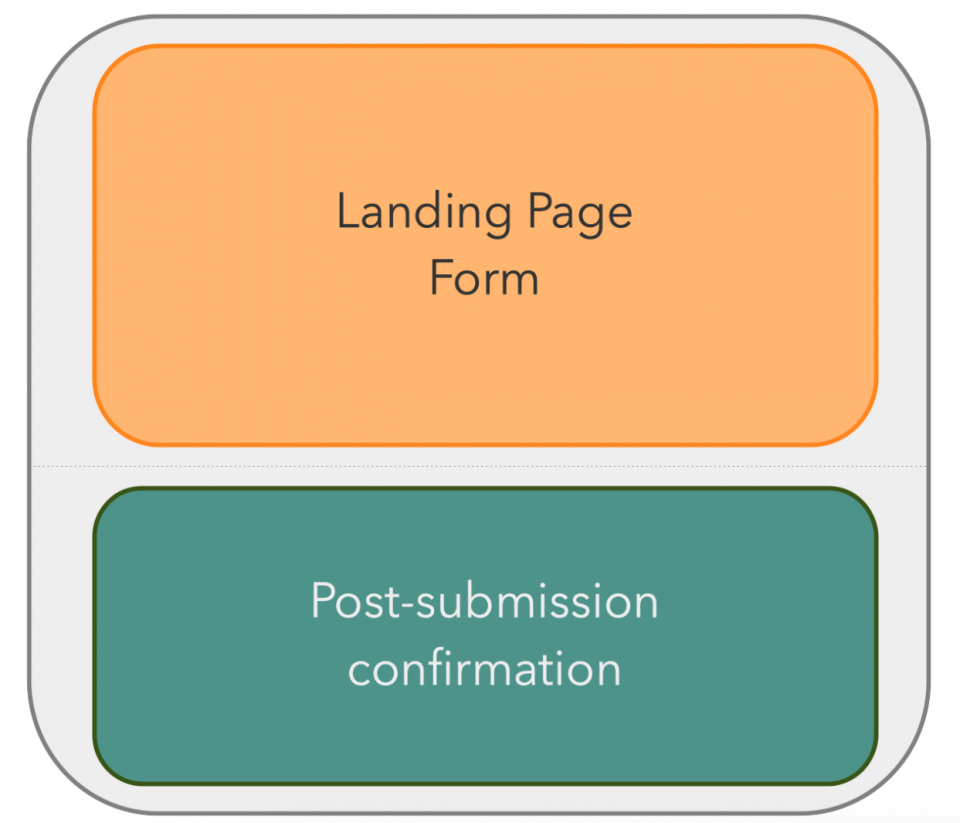
Saya akan menelusuri bagian file yang paling relevan. Pertama, kita akan memvisualisasikan apa yang terjadi dalam file sehingga lebih mudah untuk menghargai apa yang sedang terjadi.

Kami membuat aplikasi Vue.js kecil, yang disebut app , terdiri dari 2 bagian:
- Formulir halaman arahan yang dilihat pengguna ketika mereka pertama kali mendarat di halaman
- Konfirmasi pasca-pengiriman yang muncul sebagai pengganti formulir setelah pengiriman formulir berhasil
Mari kita mulai dengan formulir halaman arahan. Ini berisi 2 bagian:
- Header dan deskripsi pemasaran untuk meyakinkan pembaca agar memberikan alamat email mereka
- Formulir yang dapat diisi dan dikirimkan oleh pengguna, yang dapat membuat kesalahan saat pengiriman formulir gagal validasi atau permintaan sisi server gagal
Bagian langsung di bawah ini adalah bagian satu. Tidak banyak, kecuali untuk direktif V-show , yang secara kondisional menampilkan elemen jika yang submitted adalah true .
Bagian berikutnya menggunakan komponen kustom Vue.js, error-item , untuk mengurangi jumlah kode yang diperlukan dalam template dan membuat rendering error lebih mudah dipertahankan. Kami akan segera membahas komponen ini.
Bagian ini menggunakan direktif V-if untuk merender elemen secara kondisional berdasarkan apakah ada kesalahan atau tidak. Ia menggunakan atribut @submit.prevent untuk meneruskan kontrol proses pengiriman formulir normal ke metode processForm . Ini menggunakan arahan CSRF Blade Laravel untuk membuat token CSRF di bidang formulir tersembunyi.
Satu hal lain yang perlu diperhatikan adalah direktif V-model di bidang input email, v-model="form.email" . Ini menciptakan pengikatan 2 arah antara elemen formulir dan properti form.email dalam kode JavaScript. Kami akan kembali ke ini segera.
Catatan: Bagian terakhir berisi pesan konfirmasi yang akan ditampilkan setelah pengiriman formulir berhasil. Kita dapat membuatnya tetap sederhana dengan hanya menentukan header dan teks isi.
Buat kode JavaScript
Selanjutnya, kita akan bekerja melalui JavaScript yang akan memberi daya pada front end. Agak panjang, jadi salin kode dari repositori GitHub dan tempel di tempat kode yang ada di resources/js/app.js . Kemudian, kita akan melewatinya.
Kode dimulai dengan mendefinisikan sendGridApp , yang membentuk dasar dari aplikasi Vue.js kami dan berisi 3 properti data:
-
errors: Ini adalah daftar kesalahan validasi formulir -
form.email: Ini menyimpan alamat email yang diberikan pengguna -
submitted: Ini menentukan apakah formulir telah berhasil dikirim atau tidak. Jikafalse, formulir akan ditampilkan. Jikatrue, maka pesan konfirmasi akan ditampilkan menggantikan formulir
-
Selanjutnya, kita mendefinisikan metode sendGridApp . Dimulai dengan processForm , dipicu dari pengiriman formulir, kami dapat memeriksa apakah email sudah disetel. Jika belum, itu menetapkan pesan kesalahan dan mengembalikan false sehingga pengiriman formulir berhenti. Jika sudah, maka ia memanggil subscribeUser untuk berlangganan pengguna ke daftar.
subscribeUser membuat permintaan POST ke /signup , dengan badan JSON, yang berisi salinan formulir yang dikirimkan berkode JSON.
Header permintaan penting untuk diperhatikan. Ini karena mereka memastikan bahwa Laravel menafsirkan permintaan tersebut sebagai permintaan XHR, bukan pengiriman formulir normal ( Content-Type dan Accept ), dan bahwa permintaan tersebut valid karena memiliki token CSRF ( X-CSRF-TOKEN ).
Jika kami membangun aplikasi sisi server murni hanya menggunakan template Blade, maka kami hanya perlu menyertakan arahan CSRF Blade , dan Blade akan melakukan sisanya. Namun, tidak begitu sederhana dengan JavaScript.
Kode menggunakan metode Promise's then untuk mengambil JSON dalam respons (jika permintaan berhasil) atau memunculkan kesalahan (jika tidak berhasil). Jika permintaan berhasil, metode then dipanggil.
Di sini, itu submitted ke true, yang melakukan beberapa hal:
- Menyembunyikan formulir
- Menampilkan pesan konfirmasi
- Menghapus alamat email yang dimasukkan dalam formulir
Terakhir, jika terjadi kesalahan, ia akan menangkap kesalahan dan mencatatnya ke Konsol.
Terakhir, aplikasi Vue.js baru dibuat, bernama app , dengan const yang baru saja kita definisikan. Kode pembuatan aplikasi mendefinisikan komponen kecil untuk merender kesalahan formulir dan memasang aplikasi.
Buat lembar gaya
Selanjutnya, di resources/css/app.css , tambahkan kode di bawah ini. Ini mencakup gaya base , components , dan utilities Tailwind dan membuat beberapa gaya dasar tambahan untuk beberapa elemen yang umum di seluruh template tampilan.
Perbarui resource/views/email/subscribed.blade.php
Saya belum menyertakan konten lengkap resources/views/email/subscribed.blade.php , karena cukup panjang dan akan memakan terlalu banyak ruang di artikel ini. Anda dapat menemukannya di repositori GitHub untuk proyek ini. Salin dan tempel isinya ke dalam template.
Sekarang, kita akan membahas bagian file yang paling relevan.
Template memperluas resources/views/layouts/app.blade.php , dengan menyetel konten untuk bagian content saat dirender. Kontennya sendiri relatif sederhana, hanya berterima kasih kepada pengguna yang telah berlangganan dan mengakhiri dengan memberi pengguna tautan untuk berhenti berlangganan.
Bangun aplikasi front-end
Pada titik ini, kami hampir siap untuk menguji aplikasi. Namun, kita perlu membangun front end dan file pendukungnya sebelum kita bisa melakukannya. Dengan senang hati, Laravel Mix membuat ini cukup sepele. Untuk memulai, kita harus memperbarui satu file konfigurasi dan membuat file konfigurasi kedua.
Perbarui webpack.mix.js
Karena Laravel Mix dibundel dengan Laravel, file konfigurasinya, webpack.mix.js, sudah tersedia dan berisi konfigurasi dasar.
Namun, kita perlu membuat 2 tambahan untuk itu. Penambahan pertama mendukung Laravel Mix untuk komponen file tunggal Vue.js. Penambahan kedua mendukung Tailwind CSS . Tambahkan perubahan yang disorot di bawah ini ke webpack.mix.js .
Buat tailwind.config.js
Karena kita menggunakan Tailwind CSS untuk menata front end dan karena kita baru saja menambahkan dukungan untuk itu ke file konfigurasi Laravel Mix, kita perlu menyediakan file konfigurasi tailwind.config.js untuk membangunnya dengan benar.
Buat file baru bernama tailwind.config.js di direktori root proyek, lalu salin dan tempel kode di bawah ini ke dalamnya.
Ini menginstruksikan PostCSS untuk mengurai semua file PHP, Blade, JavaScript, dan Vue.js di direktori di atas dan untuk membuat daftar semua gaya Tailwind CSS yang ditemukan di dalamnya. Dengan menggunakan daftar itu, ia menghapus semua gaya yang tidak digunakan dari lembar gaya CSS Tailwind default, menghasilkan lembar gaya berukuran sekitar 20.5KB.
Ini berguna karena file default yang tidak terkompresi berukuran 3566,2KB . Ini terlalu besar untuk situs web yang harus berkinerja baik.
Dengan file di tempat dan dikonfigurasi, di terminal di direktori root proyek, jalankan perintah di bawah ini.
Perintah ini menjalankan Laravel Mix yang menyuruhnya:
- Hasilkan public/js/app.js dari resources/js/app.js
- Hasilkan public/css/app.css dari resources/css/app.css
Ini hanya perlu beberapa detik untuk menyelesaikan dan merender yang berikut ke terminal.

Uji aplikasinya
Dengan kode di tempat dan semua kabel, sekarang saatnya untuk menguji apakah itu berfungsi dengan baik. Untuk melakukannya, jalankan aplikasi dengan menjalankan perintah di bawah ini.
Kemudian, buka http://localhost:8000 di browser pilihan Anda. Sebelum mengisi formulir, buka Alat Pengembang dan ubah ke tab Konsol . Setelah semuanya siap, isi formulir dengan alamat email yang valid.

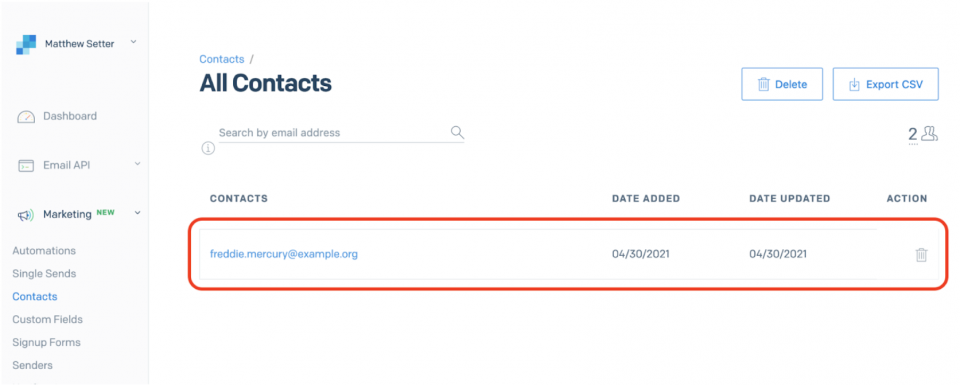
Anda akan melihat formulir disembunyikan dan diganti dengan pesan konfirmasi. Periksa kotak masuk Anda untuk email konfirmasi. Kemudian, lihat daftar Semua Kontak Anda , untuk mengonfirmasi bahwa pengguna berhasil berlangganan. Jika berhasil, Anda akan melihatnya terdaftar, mirip dengan tangkapan layar di bawah ini.

Sekarang coba lagi dengan mengklik tautan "Mulai dari awal" dan kirimkan formulir tanpa memasukkan alamat email atau setelah memasukkan alamat email yang tidak valid. Anda akan melihat pesan kesalahan yang berlaku ditampilkan.
Itulah cara membuat landing page menggunakan Laravel 8, Vue.js, dan Twilio SendGrid
Kami telah melangkah melalui cara mengubah situs Laravel 8 standar saham menjadi halaman arahan dasar, yang dapat mendaftarkan pengguna ke milis ketika mereka mengirimkan alamat email mereka.
Meskipun tidak terlalu menekankannya, kami juga menggunakan Laravel Mix dan Tailwind CSS untuk merampingkan proses pembuatan front end yang kustom dan berkinerja baik untuk aplikasi kami.
Jika Anda ingin tahu lebih banyak tentang apa yang membuat halaman arahan yang bagus, lihat artikel ini dari Copyblogger . Jika tidak, Anda dapat menemukan semua kode untuk aplikasi yang kami buat dalam seri ini di GitHub .
Matthew Setter adalah Editor PHP di tim Twilio Voices dan (tentu saja) seorang pengembang PHP. Dia juga penulis Mezzio Essentials . Saat dia tidak sedang menulis kode PHP, dia sedang mengedit artikel PHP yang bagus di Twilio. Anda dapat menemukannya di msetter@twilio.com, dan dia settermjd di Twitter dan GitHub .
