Cara Membuat Pengalih Aksesibilitas™ di Email
Diterbitkan: 2019-07-05Catatan editor: Ini adalah posting tamu dari Paul Airy, Konsultan Desain dan Pengembangan Email, dan penulis buku, A Type of Email . Paul adalah pendukung terkemuka aksesibilitas dalam email, dan pencipta Accessibility Switcher. Anda dapat mengikuti Paul di Twitter, dan bertemu dia di Litmus Live London, di mana dia akan berbicara tentang membuat sistem desain email yang dapat diakses.
Sepanjang karir email saya, orang-orang telah menjadi fokus saya. Saya selalu terinspirasi oleh hubungan antara pengirim, pelanggan, dan email—dan "keajaiban" yang terjadi ketika ketiganya terhubung. Saya telah berusaha keras untuk menantang diri saya sendiri, dan industri tempat saya memiliki hak istimewa untuk menjadi bagiannya, untuk memastikan email yang kami kirim ke pelanggan kami, menyampaikan pengalaman itu, "keajaiban" itu, di setiap kampanye.
Menyampaikan pengalaman itu dimulai dengan dasar-dasar—membuat email yang mudah dibaca dan mudah berinteraksi. Sesederhana itu. Ini adalah dasar-dasar yang mengilhami pekerjaan saya pada tipografi pada saat sebagian besar email penuh dengan gambar, dan pekerjaan saya pada aksesibilitas, pada saat aksesibilitas email sedang dibicarakan, tetapi tidak banyak yang dilakukan tentang hal itu.
Hal pertama yang saya lakukan ketika saya mulai melihat aksesibilitas, adalah bertanya pada diri sendiri, “Apa yang mencegah kami sebagai pemasar email, desainer, dan pengembang memastikan email kami dapat diakses?” Untuk membantu saya menjawab pertanyaan itu, saya melihat ke Pedoman Aksesibilitas Konten Web (WCAG) , dokumen yang mendefinisikan standar untuk aksesibilitas web, untuk memahami seberapa dekat atau jauh kita dari memenuhi standar itu di ruang email.
Apa yang saya temukan, adalah bahwa sejumlah besar pedoman tidak relevan, atau tidak mungkin diterapkan pada email, mengingat bahwa klien email dan webmail berbeda dari browser web dalam kemampuan mereka untuk mematuhi pedoman tersebut. Selain itu, sebagian besar pedoman aksesibilitas ditulis dengan cara yang berpusat pada web, dan oleh karena itu sulit untuk ditafsirkan untuk email. Saya yakin bahwa ketidakmungkinan ini, ketidakmampuan untuk menerapkan aksesibilitas dalam email, dengan standar yang ditetapkan dalam Pedoman Aksesibilitas Konten Web (WCAG) , yang telah mencegah kami melakukannya sejauh ini.
Hal ini membuat saya bertanya pada diri sendiri, “Bagaimana jika kita dapat menerapkan jenis aksesibilitas dalam email?”
Saya menyadari bahwa ada beberapa prinsip dari Pedoman Aksesibilitas Konten Web (WCAG) , dan beberapa rekomendasi, yang dapat diterapkan pada email. Takeaways ini menemukan cara mereka ke sesi saya pada tipografi dan aksesibilitas, “Suatu jenis aksesibilitas,” di The Email Desain Konferensi pada tahun 2015, yang kemudian akan membentuk dasar dari luar Amplop Email Desain Sistem, yang saya akan berbicara tentang di Litmus Live London pada bulan Agustus .
 | Apakah email Anda dapat diakses?Pemeriksaan aksesibilitas di Daftar Periksa Litmus memudahkan pengujian email Anda terhadap praktik terbaik aksesibilitas utama, mengidentifikasi area untuk peningkatan, dan membuat email Anda lebih mudah diakses oleh semua pelanggan Anda. Pelajari lebih lanjut → |
Mengapa aksesibilitas itu penting
Jadi mengapa aksesibilitas itu penting? Nah, ini cukup sederhana:
- Semakin mudah diakses email kami, semakin banyak orang yang dapat kami jangkau
- Semakin banyak orang yang dapat kami jangkau, semakin baik posisi kami untuk terhubung sebagai merek dan organisasi
Pertanyaan yang perlu Anda tanyakan pada diri sendiri adalah, “Apakah Anda ingin mempersulit, atau mempermudah, orang-orang untuk terlibat dengan merek atau organisasi Anda?”
Ketika kami merancang dan mengembangkan email, kami cenderung menganggap pelanggan kami akan dapat membaca dan berinteraksi dengan mereka, berdasarkan apakah kami dapat membaca dan berinteraksi dengan mereka. Kami menilai kualitas pengalaman orang lain berdasarkan pengalaman kami sendiri. Yang benar adalah bahwa setiap orang, dan cara mereka mengalami dunia, berbeda.
Setiap orang, dan cara mereka mengalami dunia, berbeda.
Tweet ini →
Merancang untuk perbedaan
Tapi bagaimana kita merancang dan mengembangkan email agar sesuai dengan setiap perbedaan, di setiap individu? Tentunya itu tidak mungkin! Sebenarnya, itu tidak mungkin, jadi kami harus memutuskan langkah pertama yang seinklusif mungkin.
Sebagai sebuah industri, kami sudah mulai menetapkan langkah pertama itu. Kami menggunakan elemen semantik, seperti tag heading dan paragraf, untuk mendeskripsikan konten dalam email kami, sehingga pelanggan yang menggunakan teknologi bantu seperti pembaca layar dapat membedakan satu jenis konten dari yang lain. Kami menentukan ukuran font minimum 16px, sehingga lebih banyak pelanggan dapat membaca teks. Kami memilih warna latar depan dan latar belakang yang cukup kontras untuk memastikan teks jelas dan mudah dibaca.
Tapi langkah pertama hanya itu. Apa langkah selanjutnya untuk aksesibilitas di email? Bagaimana kita bisa membuat email yang mudah dibaca dan mudah berinteraksi, untuk lebih banyak orang? Saya merasa bahwa langkah selanjutnya adalah memberi pelanggan otonomi untuk mengonfigurasi pengalaman mereka sendiri, dan mengingat bahwa email pada dasarnya adalah media teks, otonomi ini harus berpusat pada tipografi, ukuran teks, dan kontras pada khususnya.
Meskipun ada solusi bawaan di sebagian besar sistem operasi untuk menyesuaikan ukuran dan kontras teks, sebagian besar tidak berfungsi dengan baik di dalam Kotak Masuk. iOS Apple memungkinkan pengguna untuk meningkatkan ukuran font di seluruh sistem, tetapi menghasilkan email seperti ini dari Spotify (yang membuat beberapa email hebat!):

Sistem operasi dan browser yang memungkinkan tingkat zoom, menggunakan tombol + dan –, menunjukkan perilaku tidak konsisten yang serupa. Jadi, jika pengaturan bawaan ini tidak memberikan pengalaman yang dibutuhkan pelanggan kami, bagaimana kalau memasukkannya ke dalam email itu sendiri?

Masukkan Solusi Pengalih Aksesibilitas
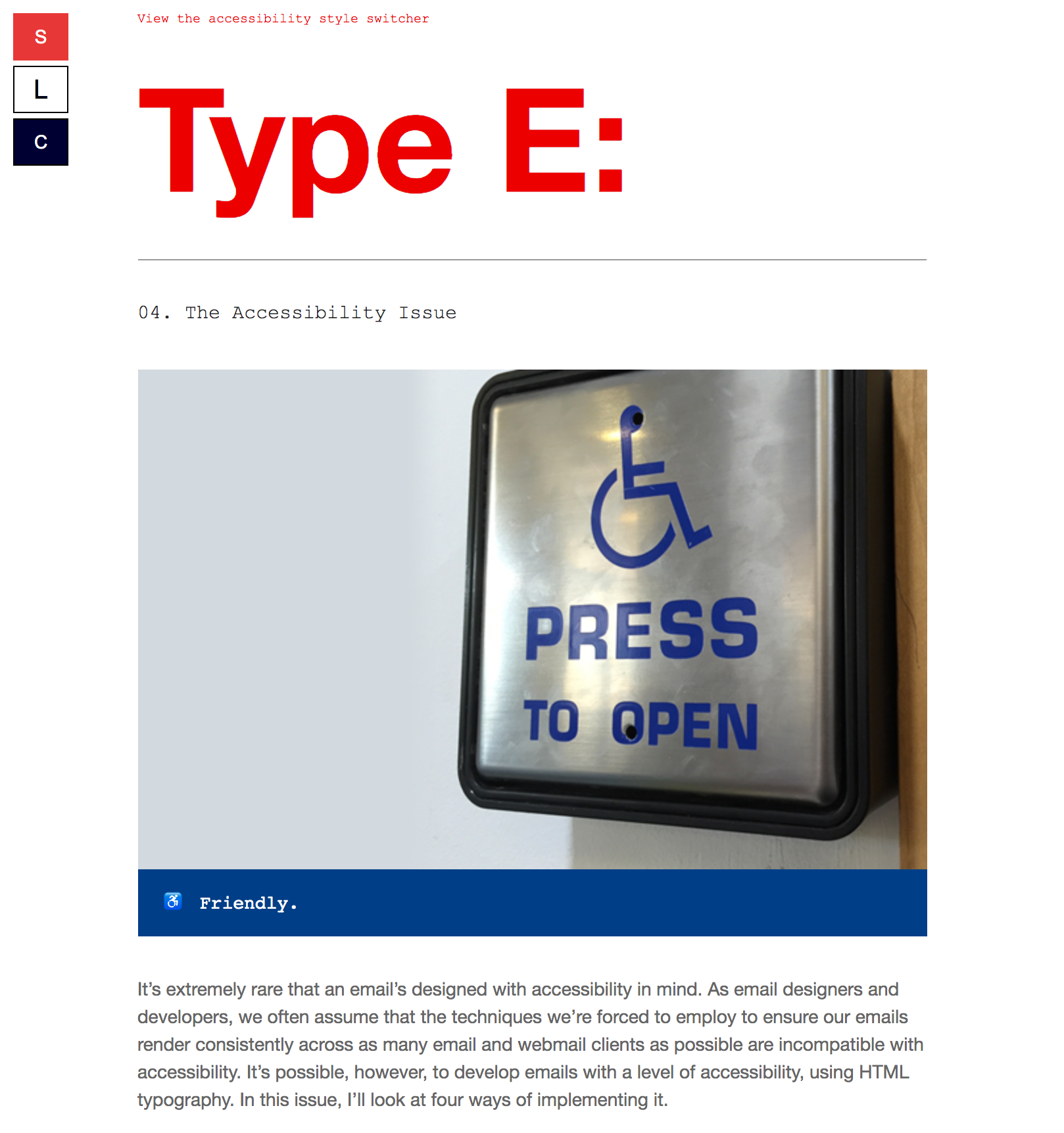
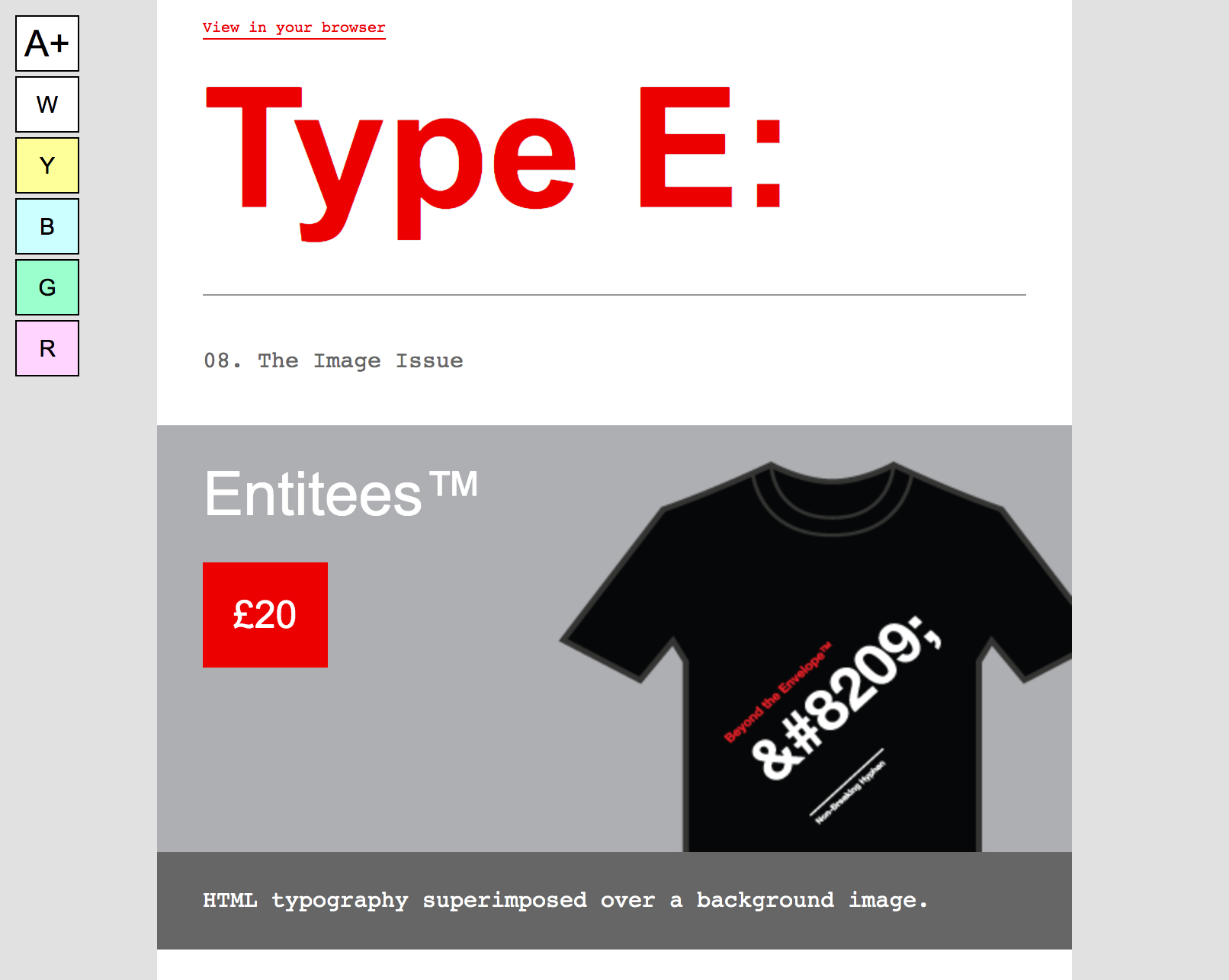
Menggunakan teknik email interaktif, saya membuat Accessibility Switcher, yang pertama kali muncul di edisi keempat email saya, Type E . Ini termasuk tombol untuk memperbesar ukuran teks, tombol untuk mengurangi ukuran teks, dan tombol untuk membalikkan warna email untuk membuat lebih kontras.

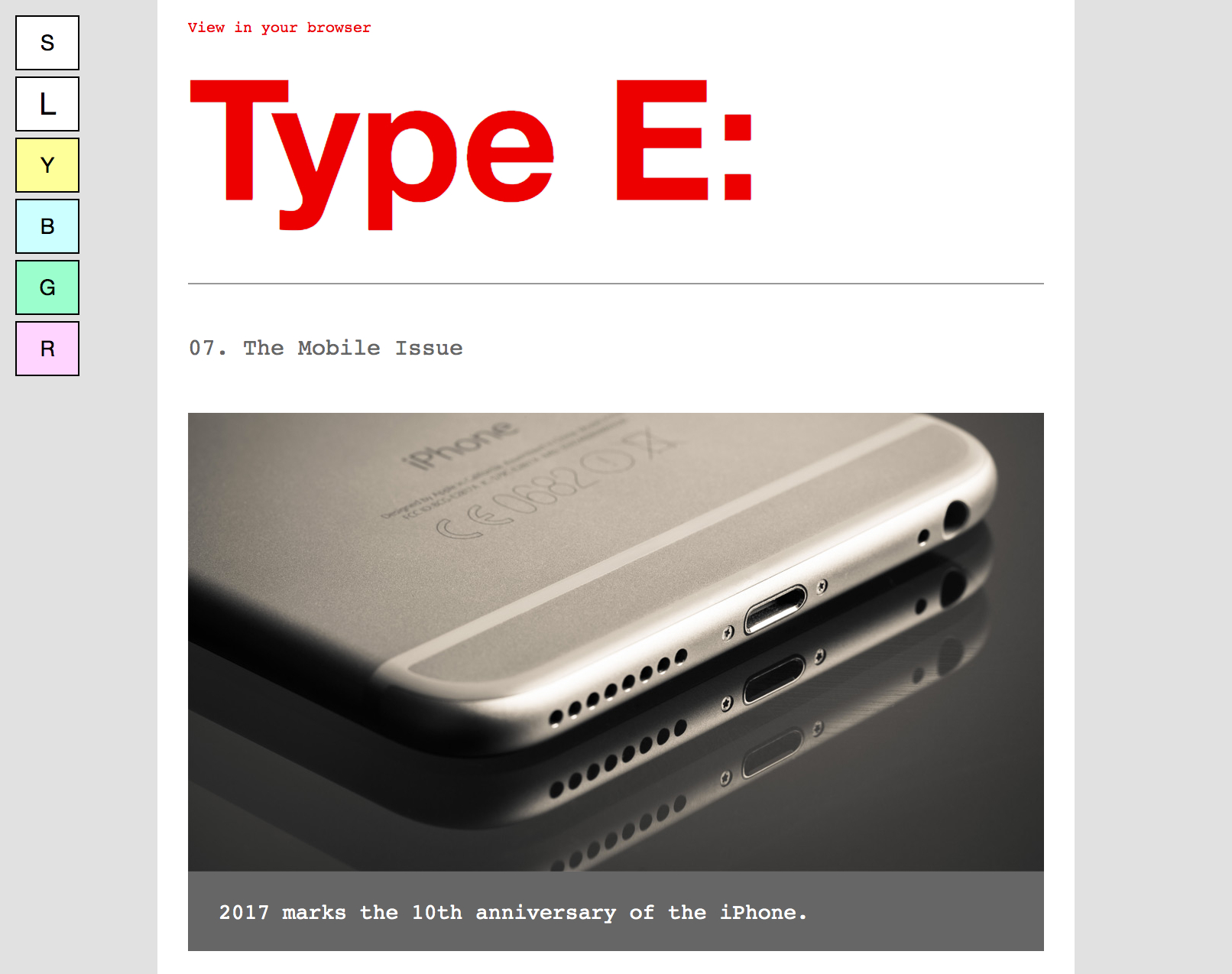
Saya terus mengembangkan Pengalih Aksesibilitas, menambahkan serangkaian tombol untuk mengubah warna latar depan dan latar belakang email—untuk membuat versi digital dari lembaran berwarna tembus pandang yang digunakan oleh orang-orang yang menderita Disleksia dan Alzheimer, untuk membantu mereka membaca.

Sejak itu, konsep tersebut terus berkembang lebih jauh, mengganti dua tombol yang memperbesar dan memperkecil teks dengan satu tombol.

Masalah preferensi
Saya selalu merasa Accessibility Switcher harus menjadi pilihan, bukan fitur standar. Jadi, ketika seseorang berlangganan Tipe E: hari ini, mereka harus memilih agar Pengalih Aksesibilitas muncul di email mereka. Pelanggan dapat memilih untuk mengonfigurasinya untuk memungkinkan mereka memperbesar dan memperkecil ukuran teks, mengubah warna latar depan dan latar belakang, atau keduanya.

Ini adalah solusi yang sangat baik untuk secara progresif meningkatkan langkah pertama yang dapat diakses itu, yang dapat digunakan pelanggan untuk mengonfigurasi kampanye email sesuai kebutuhan dan preferensi mereka sendiri. Jadi, bagaimana sebenarnya dibangun?
Bagaimana Pengalih Aksesibilitas dikodekan
Pengalih Aksesibilitas menggunakan teknik email interaktif, agar berfungsi.
Di belakang tombol yang memperbesar dan memperkecil teks terdapat kotak centang, yang diatur ke "dicentang" secara default, dan di belakang setiap tombol yang mengubah latar depan dan latar belakang, terdapat serangkaian tombol radio.
Berikut kutipan dari HTML untuk tombol Pengalih Aksesibilitas , yang ditempatkan di antara tag <body> dan pembungkus email:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS ditempatkan di <head> email yang akan ditargetkan, dan memberi gaya pada setiap input, memungkinkan Anda menyesuaikannya untuk tujuan Anda sendiri.
Penting untuk dicatat bahwa Accessibility Switcher disembunyikan secara default. Beberapa klien email tidak mendukung elemen interaktif, sehingga tidak akan ditampilkan, dan email hanya akan ditampilkan menggunakan gaya inline default.
Namun, saat ditampilkan dan dicentang, penataan gaya diterapkan ke elemen dengan nama kelas yang relevan, menggantikan gaya default sebaris elemen tersebut. Dalam hal ini, gaya tersebut mengesampingkan hal-hal seperti ukuran font, tinggi garis, warna latar, dan warna.
Berikut CSS untuk tombol “Large/Small”, yang mengubah ukuran font menjadi 20px saat dicentang:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Ini adalah solusi yang relatif mudah untuk masalah yang sangat kompleks. Meskipun tidak, dan seharusnya tidak menggantikan langkah pertama untuk aksesibilitas yang saya sebutkan sebelumnya, ini memberikan peningkatan progresif yang sangat baik yang memungkinkan pelanggan untuk mengonfigurasi pengalaman mereka sendiri.
Lihat bagaimana Litmus menerapkan Pengalih Aksesibilitas di buletin terbaru kami
Untuk mengintegrasikan Pengalih Aksesibilitas dengan mulus ke dalam desain buletin Litmus, kami sedikit mengadaptasi teknik asli Paul di sana-sini. Berikut adalah panduan terperinci tentang apa yang kami coba capai dan bagaimana kami menghadirkan Pengalih Aksesibilitas di buletin kami.
Lihat di Komunitas →
Aksesibilitas adalah sebuah perjalanan
Dalam hal aksesibilitas, kita semua sedang dalam perjalanan. Kami terus mempelajari cara pelanggan membaca dan berinteraksi dengan email mereka, dan bagaimana kami dapat mempermudah mereka untuk melakukannya. Dengan lebih banyak artikel daripada yang pernah ditulis tentang aksesibilitas di email dan desainer email membicarakannya di atas panggung, ada sedikit alasan untuk merancang, mengembangkan, dan mengirim kampanye email yang tidak dapat diakses hari ini.
Jika Anda belum melakukannya, audit email Anda sendiri, dan lihat bagaimana Anda dapat meningkatkan aksesibilitas di kampanye Anda sendiri. Baik Anda meningkatkan ukuran font di templat email master, atau menerapkan Pengalih Aksesibilitas, pelanggan Anda akan berterima kasih.
 | Panduan Utama untuk Aksesibilitas EmailPanduan ini memiliki wawasan dan saran langkah demi langkah yang Anda perlukan untuk menulis, mendesain, dan membuat kode email yang dapat dinikmati oleh siapa saja—terlepas dari kemampuan mereka. Unduh ebooknya → |
