Cara Membuat Logo Emblem Animasi Dengan Elementor
Diterbitkan: 2021-02-18Tentang penulis: Roy Eyal, Elementorist @ Elementor
Roy Eyal adalah Elementorist ahli di Elementor dan pengembang web WordPress yang menyukai desain dan bekerja dengan desainer.
Selama setahun terakhir, kami telah melihat tren desain baru dari teks animasi di sekitar gambar, termasuk di sini di etalase Elementor. Misalnya, situs web portofolio Diangelo Santos, yang ditampilkan di showcase Agustus 2020 dan Terrasol, yang ditampilkan di showcase November 2020.
Saya telah melihat efek animasi ini digunakan dengan membuat GIF animasi. Namun, membuat GIF semacam itu membutuhkan pengetahuan khusus untuk dapat membuat grafik, menganimasikannya menjadi video, dan kemudian mengubahnya menjadi GIF. Selain membutuhkan keterampilan desain grafis, itu juga membutuhkan terlalu banyak waktu dan usaha bagi kebanyakan orang.
Tujuan saya untuk tutorial ini adalah untuk menunjukkan kepada Anda bagaimana setiap orang dapat membuat efek yang sama tanpa memerlukan grafik khusus dan menggunakan teks "langsung" yang sebenarnya (khususnya, SVG).
Lebih baik lagi, saya akan menunjukkan kepada Anda cara membuat efek ini dalam dua variasi berbeda – satu yang menganimasikan teks lambang di-scroll dan satu lagi yang langsung menganimasikan lambang secara otomatis.
Tombol Unduh di WordPress
Apa itu Efek Emblem Animasi?
Efek lambang animasi memungkinkan Anda menambahkan sedikit teks berputar di sekitar bagian grafik untuk tujuan dekoratif (saya akan menunjukkan beberapa contoh di bawah).
Anda dapat memilih dari dua metode berbeda untuk mengontrol animasi ini:
- Anda dapat menganimasikan teks saat pengguna menggulir ke bawah menggunakan Elementor Motion Effects, yang menciptakan efek menarik saat pengguna menavigasi halaman Anda.
- Anda dapat menganimasikan teks secara otomatis (bahkan tanpa tindakan oleh pengguna) menggunakan beberapa kode CSS.
Berikut adalah contoh masing-masing jenis efek emblem animasi:
Opsi 1: Efek lambang animasi pada gulir menggunakan Efek Gerak
Opsi 2 : Efek teks animasi otomatis menggunakan CSS
Yang Anda Butuhkan Untuk Membuat Efek Emblem Animasi
Untuk mengikuti tutorial ini dan membuat efek emblem animasi Anda sendiri di Elementor, Anda memerlukan yang berikut:
- File SVG – Anda akan menggunakan ini untuk membuat teks yang akan berputar di sekitar grafik Anda. Saya akan menunjukkan cara membuat ini di langkah pertama.
- Kode CSS – Anda akan menggunakan ini untuk menata teks di dalam file SVG.
- Pisahkan kode CSS untuk animasi otomatis – Anda harus menambahkan beberapa CSS tambahan jika Anda ingin menggunakan efek pemintalan otomatis (daripada mengandalkan Efek Gerak bawaan Elementor untuk efek gulir).
Saya akan memberi Anda semua kode yang Anda butuhkan – yang perlu Anda lakukan adalah mengikuti tutorial di bawah ini.
Cara Membuat Efek Emblem Animasi Dengan Elementor
Berikut adalah tampilan tingkat tinggi pada prosesnya:
- Siapkan file teks SVG Anda (menggunakan kode contoh saya sebagai starter).
- Tambahkan file SVG menggunakan widget Ikon.
- Tambahkan CSS khusus untuk menata teks lambang Anda.
- Atur posisi absolut untuk memposisikan lambang Anda di atas grafik latar belakang.
- Tambahkan efek animasi Anda (baik di-scroll atau otomatis).
Mari kita menggali…
1. Sesuaikan File SVG Untuk Menggunakan Teks Anda Sendiri
Untuk memulai, Anda perlu menyesuaikan file SVG Anda untuk menampilkan teks yang ingin Anda animasikan.
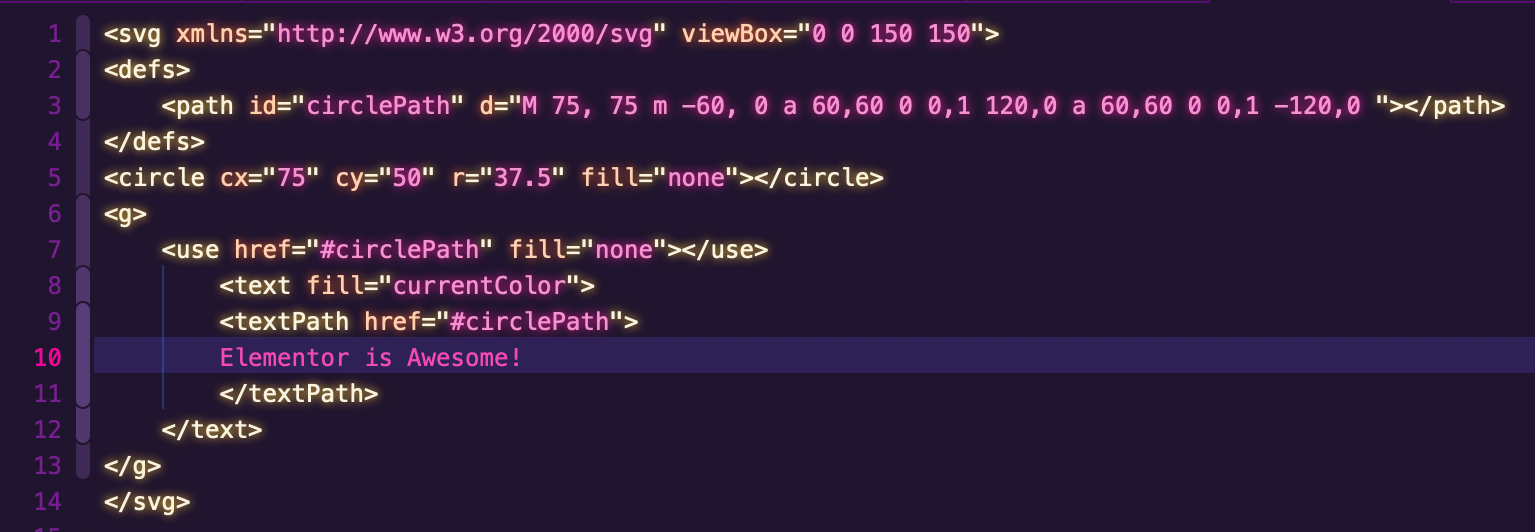
Untuk melakukan ini, unduh contoh file SVG di bawah ini dan buka di editor kode:
Saya sarankan menggunakan editor kode dengan penyorotan kode, karena itu akan membuatnya lebih mudah untuk mengedit kode. Visual Studio Code dan Atom keduanya gratis dan lintas platform (PC, Mac, dan Linux). Secara pribadi, saya menggunakan Nova, meskipun hanya tersedia untuk macOS.
Tip – jika editor kode Anda tidak menyorot teks dengan benar, Anda mungkin ingin melihat SVG sebagai file XML. Ini akan memperbaiki banyak hal dan memberi Anda sorotan seperti contoh tangkapan layar saya di bawah ini.
Untuk menyesuaikan teks, ganti “Elementor is Awesome! …” dengan teks yang ingin Anda gunakan. Pastikan untuk membatasi jumlah karakter karena ruang terbatas – coba pertahankan panjangnya sama dengan teks contoh saya.

Simpan file di folder yang mudah diakses karena Anda akan membutuhkannya di langkah berikutnya.
2. Tambahkan File SVG Anda Menggunakan Widget Ikon
Selanjutnya, Anda perlu menambahkan file SVG ke desain Elementor Anda menggunakan widget Ikon.
Saya akan berasumsi bahwa Anda telah menambahkan grafik latar belakang yang ingin Anda tambahkan lambang animasi Anda. Jika Anda belum melakukannya, Anda dapat melakukannya menggunakan widget Gambar biasa.
Untuk menambahkan dan menyesuaikan file SVG:
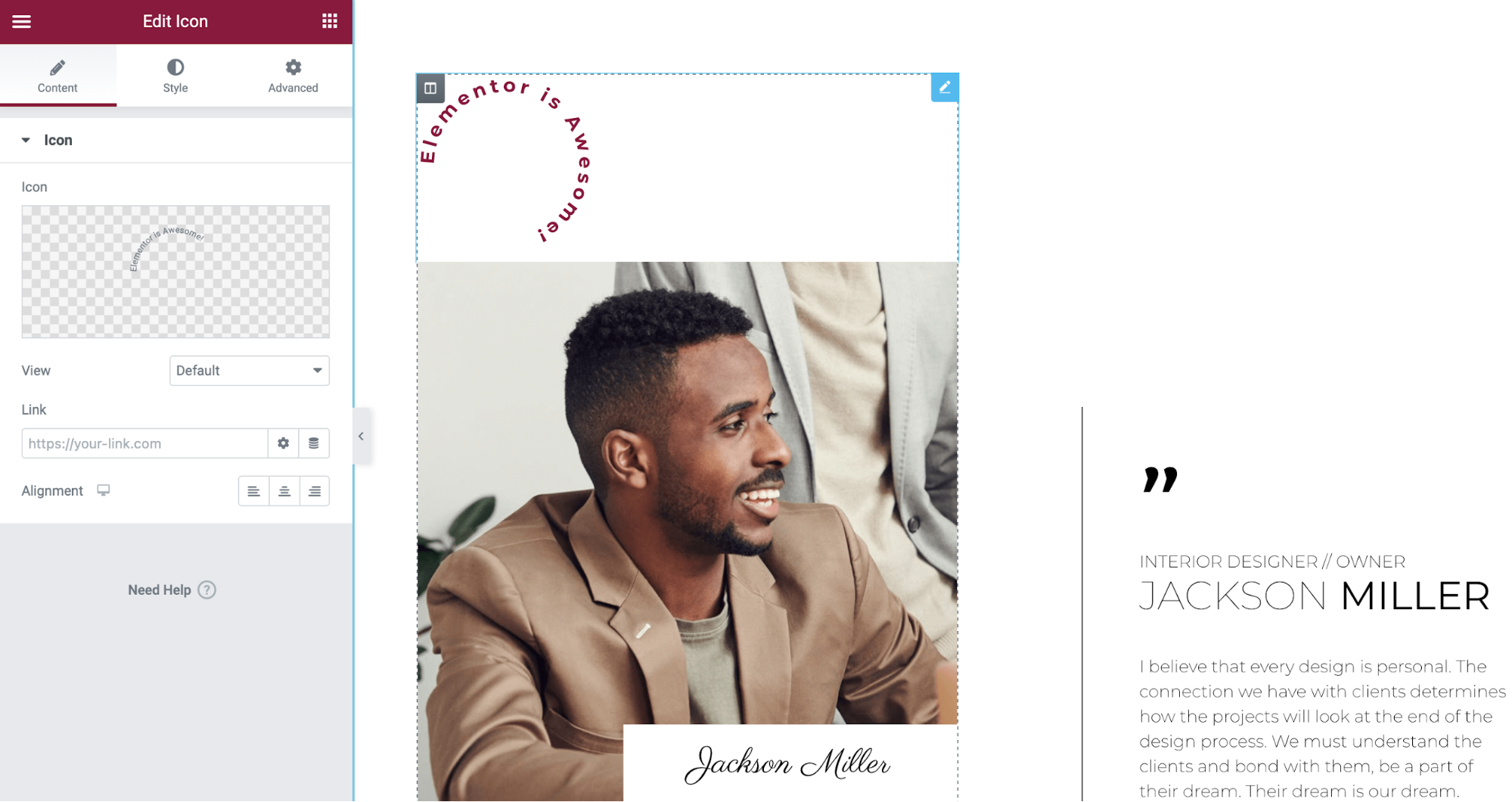
1. Seret widget Ikon baru di atas grafik yang ingin Anda targetkan. Artinya, tambahkan widget Ikon Anda di atas widget Gambar yang ada.
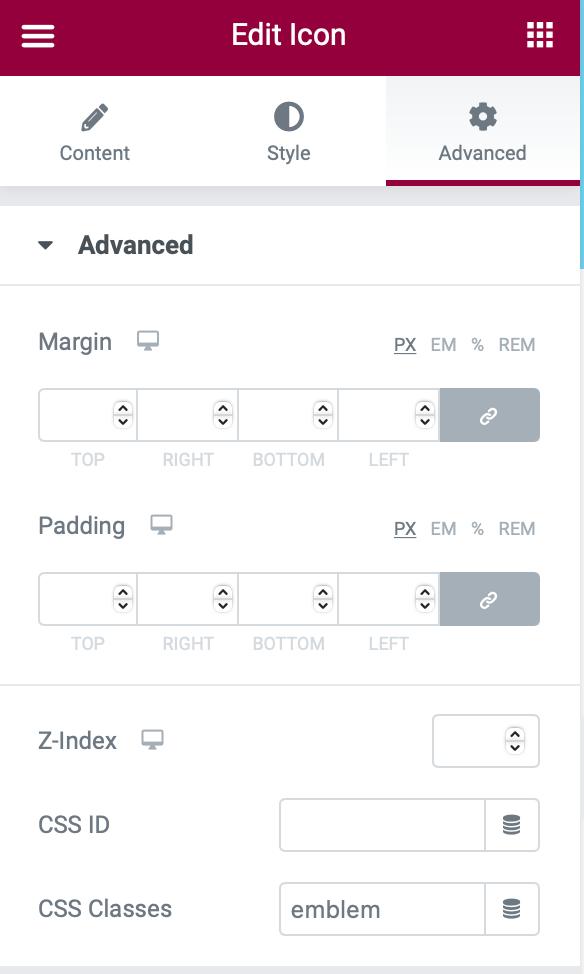
2. Buka tab Lanjutan di pengaturan Ikon. Setel bidang Kelas CSS sama dengan lambang .

3. Kembali ke tab Konten . Klik opsi Unggah SVG dan unggah file SVG yang Anda buat pada langkah sebelumnya.
4. Buka tab Gaya dan pilih Warna Utama untuk teks Anda – idealnya, warna global yang cocok dengan tema Anda.
5. Di tab Gaya , tambah Ukuran . Anda bisa mulai dengan 160 , tetapi Anda mungkin perlu bermain-main dengan ukurannya untuk mendapatkan efek yang tepat. Jangan khawatir jika teks emblem terlihat terlalu besar sekarang – Anda akan memperbaikinya dengan CSS di langkah berikutnya.
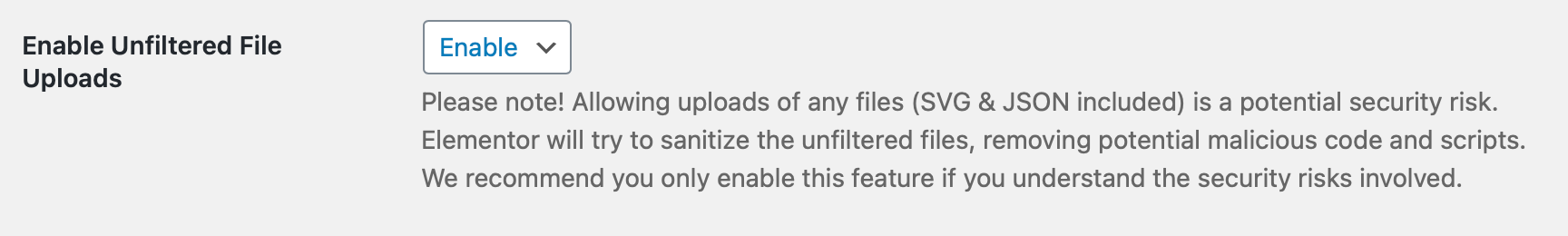
Catatan – jika Anda mengalami masalah saat mengunggah file SVG, Anda perlu memastikan bahwa unggahan file SVG diaktifkan. WordPress menonaktifkan unggahan SVG secara default, meskipun Elementor harus secara otomatis mengaktifkan unggahan SVG saat Anda menggunakan fitur Unggah SVG di widget Ikon.
Untuk memastikan bahwa unggahan SVG diaktifkan, buka Elementor → Pengaturan → Lanjutan dan pastikan bahwa drop-down Enable Unfiltered File Uploads diatur ke Enable .

3. Gaya Teks Emblem Anda Menggunakan CSS
Sekarang, Anda perlu menata teks lambang Anda menggunakan beberapa CSS. Ini akan memperbaiki masalah apa pun yang Anda lihat setelah meningkatkan ukuran widget Ikon.
Untuk melakukannya, tambahkan CSS berikut ke bagian Anda atau ke CSS global untuk desain Anda:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Jika Anda tidak langsung melihat perubahan apa pun pada teks emblem, ada dua langkah pemecahan masalah:
- Pastikan Anda mengatur kelas CSS widget Icon sama dengan emblem .
- Segarkan halaman untuk memuat ulang antarmuka Elementor. Pastikan Anda menyimpan perubahan Anda sebelum Anda menyegarkan.
Jika Anda tidak memiliki banyak teks, Anda mungkin ingin melangkah lebih jauh dan memoles hurufnya sedikit untuk meningkatkan efek lambang Anda.
Anda memiliki dua opsi utama di sini:
- Anda dapat mengatur berat font menjadi tebal.
- Anda dapat meningkatkan jarak huruf dari 0 px ke angka yang lebih tinggi – 3 px adalah titik awal yang baik, tetapi Anda dapat bermain-main dengannya sesuai dengan preferensi Anda
Anda juga dapat mempertimbangkan untuk memilih font yang berbeda. Misalnya, dalam kode khusus di bawah ini, saya telah melakukan tiga hal:
- Mengubah font menjadi Montserrat.
- Tebal fontnya.
- Meningkatkan spasi huruf menjadi 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Gunakan Pemosisian Mutlak Untuk Memindahkan Widget Ikon
Sekarang, saatnya untuk membuatnya agar widget ikon muncul di atas gambar target Anda. Saat ini, itu diposisikan di atas dan terpisah dari gambar latar belakang:

Untuk melakukan ini, Anda dapat menggunakan pemosisian absolut, yang akan memberi Anda kendali sempurna piksel atas pemosisian teks lambang.
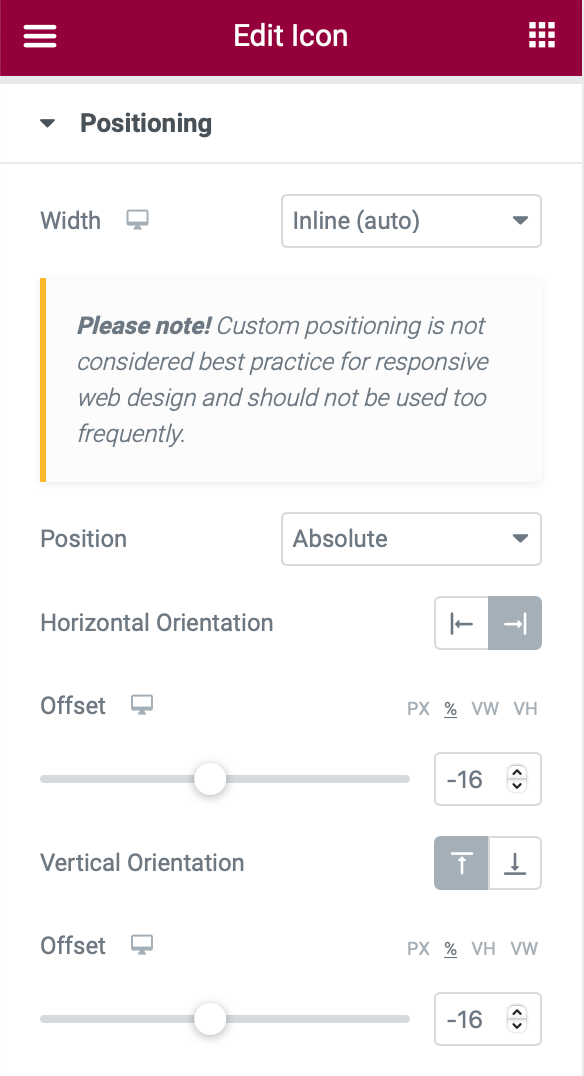
Buka pengaturan untuk widget Ikon. Kemudian, buka tab Advanced dan temukan pengaturan Positioning . Konfigurasikan sebagai berikut:
- Lebar : Sebaris (Otomatis)
- Posisi : Absolut
- Orientasi Horizontal : Kanan
- Offset (Horisontal) : -16px
- Orientasi Vertikal : Atas
- Offset (Vertikal) : -16px
Saya memilih -16 untuk offset horizontal dan vertikal, tetapi Anda mungkin ingin bermain-main dengan angka yang berbeda untuk menemukan apa yang paling cocok untuk desain dan gambar latar belakang Anda. Anda juga dapat mengubah orientasi horizontal dan vertikal sesuai dengan preferensi Anda.
Anda juga harus menggunakan pengaturan responsif untuk menyesuaikan offset untuk perangkat seluler dan tablet. Pastikan untuk mengatur offset horizontal untuk perangkat seluler ke nol untuk menghindari masalah dengan pengguliran vertikal.

5. Atur Efek Animasi Emblem Anda
Untuk menyelesaikan semuanya, Anda perlu mengatur animasi untuk lambang Anda. Sekali lagi, Anda memiliki dua opsi:
- Anda dapat menganimasikan emblem sehingga berputar saat pengguna menggulir ke bawah.
- Anda dapat menganimasikan emblem secara otomatis sehingga berputar tanpa input pengguna.
Saya akan menunjukkan cara mengonfigurasi keduanya – Anda hanya boleh memilih salah satu dari metode ini.
Opsi 1: Menghidupkan Emblem di Gulir
Untuk menganimasikan lambang saat pengguna menggulir ke bawah, Anda dapat menggunakan Efek Gerak bawaan Elementor.
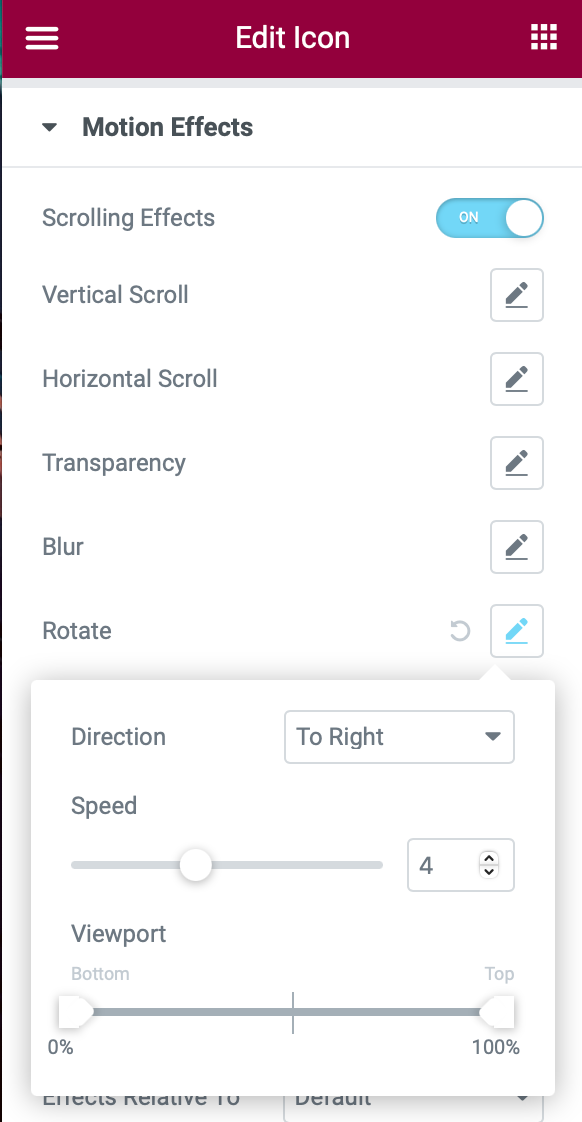
Buka widget Ikon dan buka tab Lanjutan . Pilih Motion Effects → Scrolling Effects (hidupkan) → Rotate (klik ikon edit). Ini akan membuka beberapa pengaturan tambahan – konfigurasikan sebagai berikut:
- Arah: Ke Kanan
- Kecepatan : 4

Opsi 2: Secara Otomatis Menganimasikan Teks Emblem
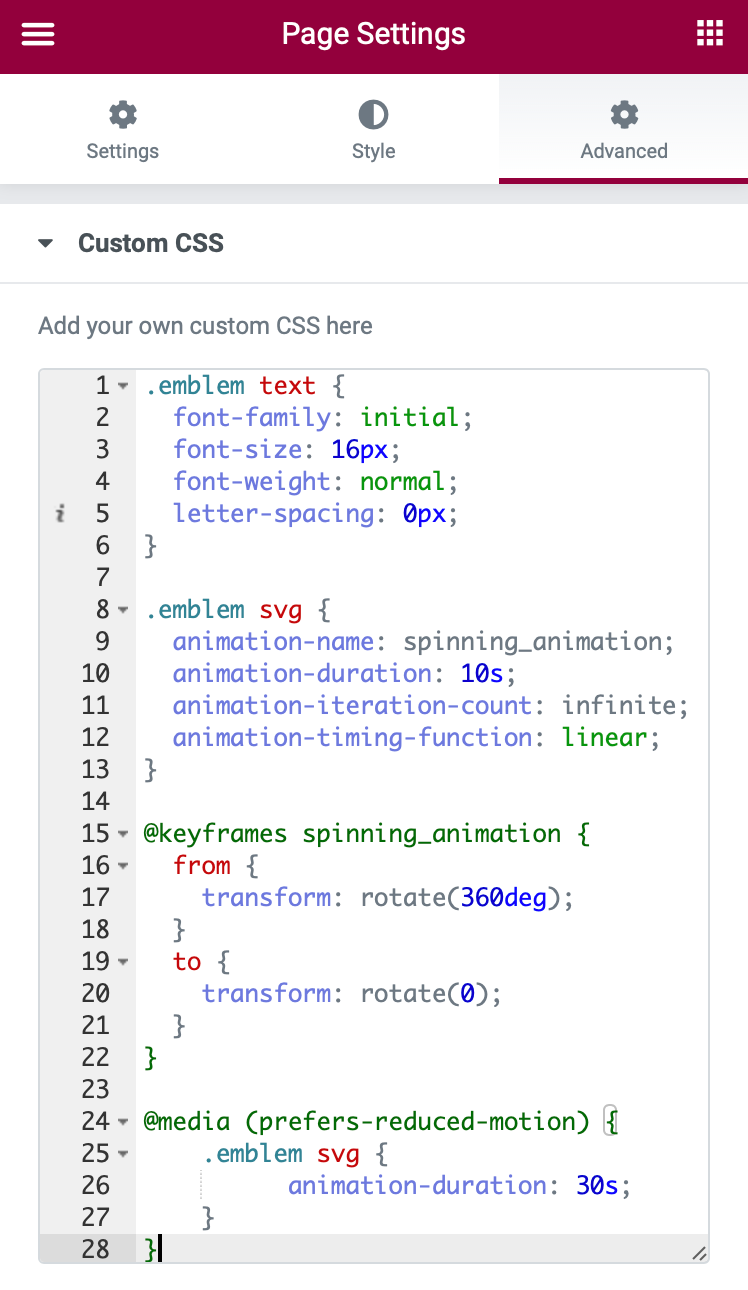
Untuk menganimasikan teks emblem secara otomatis, Anda dapat menggunakan kode CSS berikut. Anda ingin menambahkan kode ini selain CSS yang telah Anda tambahkan.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Opsional: Kurangi Gerakan untuk Tujuan Aksesibilitas

Bagian terakhir dari cuplikan kode di atas secara teknis opsional, tetapi saya telah menambahkannya di sana untuk meningkatkan aksesibilitas situs web Anda dengan membuat efek lambang animasi lebih ramah bagi pengguna yang sensitif terhadap gerakan konstan:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Bagian kode ini memperlambat animasi untuk pengguna yang telah menyetel perangkat mereka ke mode “kurangi gerakan” (mis., kurangi gerakan di MacOS atau kurangi gerakan layar di iOS).
Meskipun Anda secara teknis dapat menghapus bagian cuplikan kode ini tanpa mengubah efeknya, saya sarankan untuk membiarkannya karena selalu merupakan ide yang baik untuk menghormati preferensi pengguna Anda, terutama dalam hal aksesibilitas situs web. Contoh lain untuk menghormati preferensi pengguna adalah mode gelap, seperti bagaimana editor Elementor akan mengadopsi mode gelap jika pengguna telah memilihnya di preferensi sistem mereka.
Secara khusus, kode akan memperlambat animasi dari 10 detik (10-an) ke 30 detik (30-an) jika pengguna telah menetapkan gerak berkurang sebagai preferensi mereka.
Pilihan lain adalah menghentikan animasi sepenuhnya jika pengguna telah mengatur perangkat mereka untuk "mengurangi gerakan". Anda dapat melakukannya dengan mengganti cuplikan kode yang berfokus pada aksesibilitas dengan cuplikan ini:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Tarik Perhatian Pengunjung Anda dengan Efek Emblem Animasi
Efek lambang animasi memberi Anda cara yang rapi untuk membuat desain yang lebih menarik dengan Elementor. Yang Anda butuhkan hanyalah file SVG untuk mengontrol teks, widget Ikon, dan sedikit CSS.
Bagaimana Anda akan menggunakan lambang animasi dalam desain Elementor Anda sendiri? Atau apakah Anda masih memiliki pertanyaan tentang cara kerjanya? Beri tahu kami di komentar!
