Cara Mendesain Aplikasi Seluler yang Hebat: Proses Desain Aplikasi
Diterbitkan: 2023-03-30Punya ide untuk aplikasi seluler tetapi tidak tahu harus mulai dari mana?
Jangan khawatir; kami membantu Anda. Sebelum berbicara tentang ide aplikasi Anda kepada rekan atau rekan bisnis Anda, Anda perlu mendidik diri Anda sendiri tentang topik yang luas tentang merancang aplikasi seluler. Apakah Anda menginginkan aplikasi seluler untuk bisnis, startup, atau organisasi Anda yang sudah berumur satu dekade - langkah pertama akan selalu - penelitian.
Melalui blog ini, Anda akan menemukan hal-hal berikut:
- Apa itu desain UI dan UX?
- Apa itu desain aplikasi seluler UI UX?
- Langkah-langkah merancang aplikasi seluler.
Tanpa basa-basi lagi, mari kita mulai.
Apa itu Desain UI?
UI adalah singkatan dari " antarmuka pengguna ". Antarmuka pengguna (UI) adalah proses desain untuk membuat antarmuka yang menarik melalui perangkat perangkat lunak terkomputerisasi. Desain UI aplikasi seluler diperlukan untuk memastikan bahwa setiap pengguna mengalami aplikasi atau perangkat yang menarik.
UI untuk pengguna hadir dalam tiga format:
- Antarmuka pengguna grafis (GUI): Seorang individu berinteraksi dengan representasi visual melalui desktop komputer atau panel kontrol digital.
- Antarmuka yang dikontrol suara (VUI): Asisten cerdas seperti Siri dan Alexa adalah VUI.
- Antarmuka berbasis gerakan: Di bawah ini, pengguna terlibat dengan ruang desain 3D melalui gerakan tubuh.
Apa itu Desain UX?
UX adalah singkatan dari “ pengalaman pengguna. ” Pengalaman pengguna adalah strategi desain yang berfokus pada peningkatan kebutuhan pengguna. Tujuan utama spesialis UX adalah memastikan aplikasi seluler memenuhi ekspektasi pengguna dan menawarkan nilai bagi pengguna. Pilar penting dari desain UX yang sukses adalah kegunaan yang baik, aksesibilitas, kegunaan, dan ketergantungan.
UX untuk pengguna hadir dalam tiga format:
- Desain interaksi,
- Desain visual, dan
- Arsitektur informasi.
Apa itu Desain Aplikasi?
Desain aplikasi terdiri dari elemen pengalaman pengguna (UX) dan antarmuka pengguna (UI). Proses desain aplikasi mencakup ide, menentukan solusi, dan membuat alur dan struktur aplikasi. Seorang desainer juga harus membuat pilihan gaya mulai dari warna hingga font aplikasi.
Langkah Penting untuk Desain Aplikasi Seluler
- Melakukan Riset Pasar
Riset pasar tidak diragukan lagi merupakan langkah pertama untuk membuat aplikasi yang hebat. Anda dapat menentukan tren apa yang populer di antara sebagian besar pengguna dengan riset mendalam. Anda perlu menjelajahi berbagai aplikasi yang tersedia di Play Store dan menganalisis aplikasi mana yang berkinerja baik.
Anda mungkin menginginkan aplikasi dengan banyak fitur dan warna yang berani, tetapi pengguna target Anda mungkin lebih menyukai produk elegan dengan fitur dan fungsionalitas minimalis. Pada akhirnya, Anda ingin memenuhi harapan pengguna Anda - memahami persyaratan aplikasi pengguna Anda harus menjadi prioritas utama.
Di bawah ini adalah beberapa teknik riset pasar yang penting untuk dicoba:
- Riset pesaing
Meneliti pesaing utama Anda memberi Anda keunggulan dan wawasan tentang kinerja bisnis lain. Perusahaan pintar menginvestasikan banyak waktu dan uang untuk meneliti strategi pesaing mereka.
- Riset segmentasi pelanggan
Memuaskan setiap pengguna tidak mungkin; pengguna memiliki selera, preferensi, dan sifat yang berbeda. Riset segmentasi pelanggan membantu Anda mengidentifikasi audiens target Anda. Metode ini membagi audiens target menjadi kelompok-kelompok kecil berdasarkan jenis kelamin, usia, perilaku, dll.
- Pengembangan produk
Metode ini sangat penting; Anda dapat menghemat uang dan waktu yang berharga sebelum memulai proses pengembangan aplikasi. Riset produk membantu Anda menentukan konsep aplikasi seluler Anda; manfaatkan pendekatan riset pasar yang penting ini.
- Pengujian kegunaan
Pengujian kegunaan mengarahkan fokus pada kegunaan suatu produk. Melalui bantuan metode penelitian ini, Anda dapat mengetahui bagaimana pengguna berinteraksi dengan berbagai aspek aplikasi Anda. Anda perlu melakukan penelitian khusus platform (untuk Android dan iOS). Pedoman desain Android berbeda dari aplikasi iOS.
- Tetapkan Sasaran Aplikasi Anda
Sebelum memulai langkah awal perancangan aplikasi, pikirkan tentang apa yang ingin Anda capai dengan aplikasi tersebut. Kami membutuhkan Anda untuk memakai topi berpikir Anda dan menuliskan jawaban atas pertanyaan yang disebutkan di bawah ini:
- Apa sebenarnya yang dilakukan aplikasi Anda?
- Apa tujuan aplikasi Anda?
- Bagaimana Anda akan menyajikan aplikasi Anda kepada pengguna?
- Masalah apa yang ingin Anda atasi melalui aplikasi Anda?
- Mengapa orang harus menggunakan aplikasi Anda?
- Apa yang membuat aplikasi Anda unik?
Proses Desain Aplikasi Seluler
Setelah membahas dasar-dasarnya, ikuti prosedur perancangan aplikasi seluler berikut.
- Buat diagram aliran pengguna
- Buat Wireframe Low-Fidelity
- Membuat wireframe dengan fidelitas tinggi
- Kembangkan Antarmuka Pengguna
- Tentukan Spesifikasi Produk Anda
- Serahkan Desain ke Pengembang
- Buat diagram aliran pengguna
Diagram alur pengguna merepresentasikan perjalanan pengguna melalui aplikasi seluler Anda. Singkatnya, alur pengguna adalah cara pengguna berpindah dari satu layar ke layar lainnya untuk menyelesaikan tugas apa pun di aplikasi Anda. Berikut adalah contoh alur pengguna aplikasi pemesanan makanan:
- Seorang pengguna masuk ke aplikasi
- Ini kemudian menunjukkan daftar restoran yang tersedia di area tertentu
- Pengguna memilih restoran yang ingin mereka pesan dan itu akan menampilkan menu
- Mereka kemudian memilih item dari menu dan menambahkannya ke troli
- Akhirnya, dia memeriksa, memasukkan informasi pengiriman dan membayar pesanan.
Alur pengguna sangat penting untuk mengoptimalkan UX aplikasi. Dengan bantuan UX aplikasi seluler, Anda dapat dengan mudah memvisualisasikan langkah-langkah untuk setiap tugas dan fitur. Mengikuti alur pengguna memungkinkan Anda untuk merencanakan layar dan aset yang perlu Anda desain, menghemat waktu Anda yang berharga.
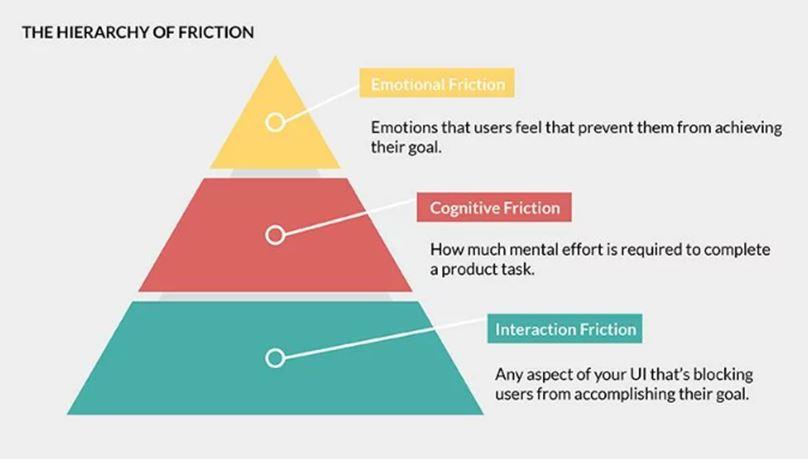
Dengan menggunakan diagram alur pengguna, Anda dapat mengungkap masalah apa pun yang mungkin terjadi dengan alur aplikasi Anda dan menyebabkan gesekan. Gesekan adalah kendala apa pun yang menghambat pengalaman pengguna. Ini muncul pada tiga tingkat yang berbeda:

PC: Dekode
Keuntungan lain untuk menerapkan aliran pengguna adalah mereka sangat baik dalam mendeteksi dan memperbaiki masalah gesekan di setiap tingkat yang memungkinkan. Misalnya, masalah UX yang paling umum adalah langkah-langkah yang tidak perlu di antara titik A ke B. Ketidaknyamanan tersebut menyebabkan gesekan interaksi, menghalangi pengguna menyelesaikan tugas dengan mudah.
Gesekan lain yang bisa terjadi adalah kognitif dan emosional; keduanya membuat frustrasi- semua ini dapat dihindari dengan menggunakan alur pengguna yang direncanakan. Anda bertujuan untuk menawarkan pengalaman aplikasi yang mudah kepada audiens target Anda. Dan aliran pengguna adalah bagian yang kuat dari itu.
Akan sangat membantu jika Anda memperbaiki aliran pengguna Anda jika semuanya tidak berjalan sesuai rencana. Jadi, luangkan waktu sebanyak yang Anda butuhkan untuk membuat diagram alur aplikasi yang solid. Dan jangan berharap bisa melakukannya dengan benar pada percobaan pertama; itu bisa dilakukan hingga sepuluh kali percobaan.

- Buat Wireframe Low-Fidelity
Langkah selanjutnya dalam mendesain aplikasi seluler adalah mulai mengerjakan wireframes.
Apa itu wireframe?
Wireframe adalah cetak biru arsitektur aplikasi seluler Anda. Wireframes membantu Anda memvisualisasikan aliran dasar aplikasi Anda dari satu layar ke layar lainnya. Singkatnya, draf kasar tentang bagaimana aplikasi Anda akan berfungsi. Disarankan dan paling baik untuk memulai dengan UX (pengalaman pengguna) dan wireframes sebelum beralih ke tampilan dan nuansa aplikasi.
Wireframe harus mencakup hal-hal berikut:
- Desain Tata Letak Halaman
- Desain Tata Letak Aplikasi
- Elemen Navigasi
Mulailah dengan membuat wireframe dengan fidelitas rendah . Pikirkan wireframe dengan fidelitas rendah sebagai kertas kasar; Anda meletakkan konten, tata letak dasar, dan tujuan setiap layar di aplikasi Anda. Tujuan utama berinvestasi dalam wireframe dengan fidelitas rendah adalah untuk membayangkan aplikasi Anda dan melihat tampilannya sehingga Anda dapat meminta umpan balik audiens/orang. Saat mengerjakan wireframe, Anda dapat menemukan masalah yang nantinya dapat mengganggu proses desain Anda. Setelah disetujui, wireframe low-fidelity dapat berfungsi sebagai dasar desain aplikasi akhir Anda.
Wireframe dengan ketelitian rendah berfungsi sebagai pesona; anggap mereka teman terbaik Anda, membimbing Anda di setiap langkah proses. Mereka termasuk gambar rangka yang terdiri dari bentuk sederhana yang mewakili elemen dan konten UI. Ingat, Anda ingin mengembangkan wireframe dengan cepat untuk merevisi dan mengoptimalkan desain aplikasi seluler Anda.
Membuat wireframe dengan fidelitas tinggi
Setelah Anda menyiapkan wireframe low-fidelity dan puas dengannya, langkah selanjutnya adalah mengubahnya menjadi wireframe high-fidelity.
Gambar rangka fidelitas tinggi adalah versi arsitektur aplikasi Anda yang disempurnakan. Itu harus berisi elemen yang dekat dengan desain akhir aplikasi seluler, seperti grafik, gambar, ikon, skema warna, dan konten. Sasaran kuat di sini adalah untuk mengevaluasi setiap masalah UX aplikasi Anda dan memperbaiki nuansa dalam tata letak.
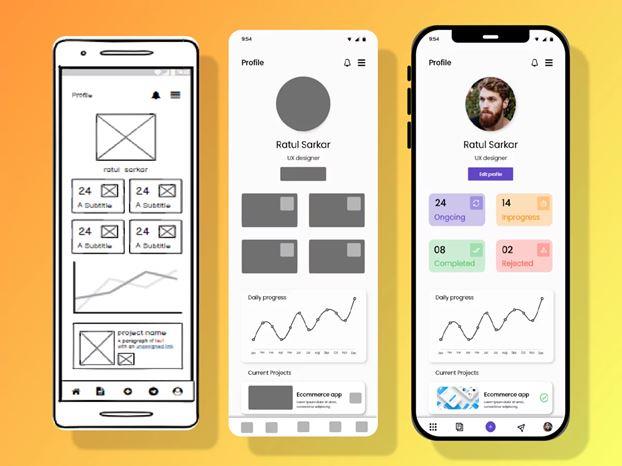
Fidelitas tinggi adalah opsi terbaik jika Anda bertanggung jawab untuk menampilkan desain Anda kepada pemangku kepentingan eksternal yang ingin melihat tata letak aplikasi. Untuk memberi Anda gambaran, berikut adalah penggambaran sketsa wireframe dengan fidelitas rendah dan fidelitas tinggi:

PC: Menggiring bola
Kembangkan Antarmuka Pengguna
Setelah Anda mendapatkan persetujuan pada wireframe aplikasi Anda, saatnya untuk membuat desain aplikasi yang “sebenarnya”. Pada fase ini, Anda harus memutuskan aspek desain vital seperti warna, tata letak, ikon, ilustrasi, suara notifikasi, dan gambar. Ini adalah fase menarik di mana Anda dapat menyertakan aset dalam desain aplikasi akhir Anda.
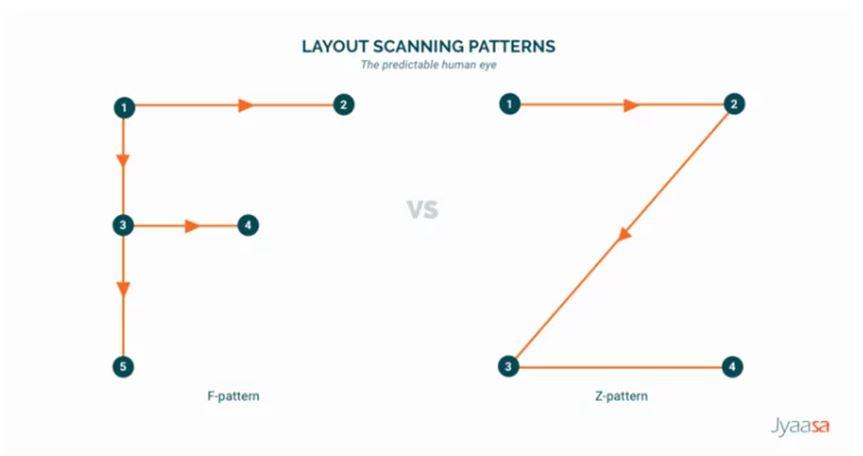
Pola bentuk diperhitungkan dalam fase ini juga. Gagasan utama di balik ini adalah untuk menempatkan elemen kunci pada titik fiksasi sehingga pengguna dapat langsung menyadarinya. Ada dua pola:
- bentuk-F, dan
- Bentuk-Z.
Bentuk-F digunakan untuk tata letak UI yang menyertakan blok teks besar. Z-shape di sisi lain, ideal untuk layar UI.

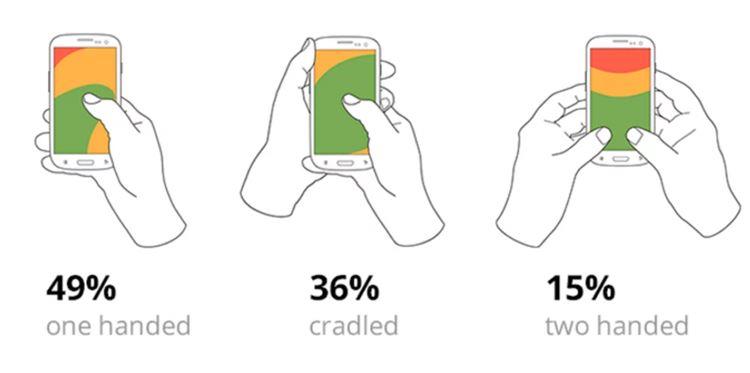
Antarmuka kuat lainnya untuk ditangani adalah operasi dua tangan. Karena kebanyakan orang menggunakan smartphone, pengoperasian dua tangan tidak diragukan lagi signifikan. Untuk itu, Anda harus berhati-hati terhadap zona ibu jari, yang merupakan area biasa yang dapat dengan mudah dijangkau oleh pengguna dengan ibu jari mereka. Elemen kunci seperti navigasi harus berada dalam jangkauan ibu jari. Anda harus menemukan landasan bersama yang paling cocok untuk semua pengguna.
Ini referensinya:

- Tentukan spesifikasi produk Anda
Sebelum Anda menyerahkan desain UI ke pengembang, Anda harus menentukan spesifikasi produk Anda. Spesifikasi produk berperan sebagai panduan yang berkomunikasi dengan pengembang dan memberi mereka persyaratan yang tepat dari aset desain. Singkatnya, mengembangkan pedoman ini akan membantu pengembang menerapkan desain aplikasi seluler yang Anda hasilkan.
Informasi penting yang harus dicantumkan dalam spesifikasi produk adalah:
- Ukuran,
- format berkas,
- Kode hex warna, dan
- Nama font.
Anda juga memerlukan spesifikasi produk untuk menampilkan tahapan berbeda dari komponen UI Anda. Anda akan terkejut mengetahuinya, tetapi mungkin tidak terlihat saat melihat desain atau gambar rangka Anda. Status tombol adalah contoh yang sangat baik dari spesifikasi produk. Panduan spesifikasi produk yang dibuat dengan baik harus dapat mengetahui bagaimana sebuah tombol muncul saat aktif, ditekan, atau dinonaktifkan. Anda dapat menggunakan alat seperti Zeplin untuk menghasilkan fitur produk tertentu.
- Serahkan Desain ke Pengembang
Setelah spesifikasi produk Anda siap, Anda memiliki segalanya untuk diserahkan kepada pengembang. Penyerahan yang sukses sangat penting untuk memastikan proses aplikasi yang lancar lebih lanjut. Kami merekomendasikan untuk berkomunikasi secara terbuka dengan pengembang dan menyampaikan visi Anda kepada mereka.
Tiga Langkah Terakhir Desain Aplikasi Seluler
- Pengujian,
- Umpan balik, dan
- Pengulangan
Setelah Anda selesai dengan langkah-langkah di atas, Anda akhirnya dapat mulai menguji kegunaan aplikasi seluler Anda dan meminta umpan balik. Untuk menerima umpan balik, Anda harus membuat umpan balik pengguna atau konsumen agar tetap mengetahui setiap wawasan—dan begitu Anda diberi umpan balik, implementasikan dengan mendesain ulang dan mengupdate aplikasi Anda.
Bagaimana cara membuat loop umpan balik?
Membuat lingkaran umpan balik itu sederhana. Ini contohnya:

PC: convas.io
Selain itu, Anda harus memberikan banyak pilihan kepada pengguna untuk memberikan peringkat dan ulasan. Ini dapat mencakup hal-hal berikut:
- Profil App Store
- Profil Media Sosial
- Laman GMB (Google Bisnisku).
- Situs web
Anda juga dapat mengikuti pengujian desain aplikasi yang disebutkan di bawah yang meliputi:
- Grup fokus
- Tes Kegunaan
- Pengujian QA
- Pengujian A/B
Minta semua orang untuk menguji aplikasi, teman, kolega, dan keluarga Anda. Semakin banyak orang menggunakan aplikasi seluler Anda, umpan balik yang lebih baik. Pikirkan fase pengujian desain aplikasi sebagai "selalu beta".
Memiliki Ide Aplikasi dalam Pikiran?
Desain yang baik sangat penting untuk membuat aplikasi seluler yang menarik dan menarik. Setelah membaca blog ini, kami harap Anda mendapatkan wawasan mendalam tentang cara mendesain aplikasi. Perancangan aplikasi adalah proses yang kreatif dan menantang. Untuk melakukannya, Anda memerlukan bantuan dari biro desain profesional.
Jika Anda ingin memiliki agensi ahli di sisi Anda, mulailah mencari agensi desain UI UX yang berpengalaman. Pastikan untuk melihat situs web dan bagian portofolio mereka untuk mendapatkan gambaran tentang proyek mereka sebelumnya.
