Spesifikasi Pencarian Intuitif yang Memisahkan yang Terbaik dari yang Lain
Diterbitkan: 2020-09-25Kadang-kadang Anda mendengar orang mengucapkan frasa " Saya memiliki intuisi " di mana Anda mungkin bertanya-tanya apakah dia memiliki kemampuan untuk melihat masa depan. Tapi itu tidak terjadi. Intuisi adalah perasaan yang diperoleh orang berdasarkan naluri dan naluri ini tidak didasarkan pada penalaran sadar.
Konsep otak bawah sadar ini memiliki makna yang sangat besar dalam dunia desain aplikasi seluler. Lagi pula, mengapa kita mengaitkan satu simbol dengan tindakan tertentu? Apakah itu kecenderungan alami atau yang muncul dari pengalaman kita sehari-hari? Hari ini kita akan mencari jawaban atas pertanyaan tersebut dan menentukan fitur dan aspek apa yang merupakan fungsi pencarian intuitif yang optimal di aplikasi seluler.
Apa itu Desain Intuitif?
Desain aplikasi intuitif terdiri dari segala sesuatu yang mendefinisikan pentingnya desain UI/UX dalam sebuah aplikasi . Komponennya, baik itu tipografi atau aliran konten, memungkinkan dugaan untuk memandu tindakan, misalnya mencari informasi. Desain intuitif secara halus menyampaikan maknanya pada saat yang sama menatap wajah pengguna, secara harfiah. Secara simbolis terbukti bahwa pengguna tidak dapat dan tidak boleh memikirkan hal lain selain tujuan penggunaan fitur tersebut. Arsitektur desain intuitif harus menghasilkan karakteristik berikut untuk dianggap naluriah:
Discoverability adalah sifat kedua untuk pencarian desain aplikasi seluler. Dari bilah menu hingga bagian profil, Anda dapat menjelajahi semuanya dalam satu atau dua klik tanpa kehilangan arah.
Affordance adalah kata lain dari persepsi. UI Intuitif menggunakan rentetan isyarat visual untuk memberi tahu pengguna apa yang akan dihasilkan dengan mengklik tombol. Elemennya mengingat apa yang diinginkan/diharapkan pengguna dari sebuah tombol. Ini membawa kita ke poin berikutnya.
Harapan pengguna harus dilengkapi dengan isyarat visual. Lonceng biasanya menunjukkan pemberitahuan, acungan jempol, dll. Desain UI yang intuitif mengintegrasikan diaspora ikon yang menarik bagi akal sehat.
Efisiensi harus dipikirkan dalam hal minimalisme. Desain minimalis tidak bersifat konfrontatif karena pengguna melalui langkah-langkah yang harus mereka lakukan untuk menyelesaikan tugas.
Responsivitas aplikasi mengomunikasikan apakah tindakan yang dilakukan oleh pengguna berhasil. Intuitif membawanya selangkah lebih maju dan menjelaskan tindakan korektif dalam kasus boo-boo.
Pentingnya Desain UX yang Intuitif
Ponsel telah mendapatkan posisi dominan di hampir setiap aspek kehidupan kita. Bagi banyak orang, mereka benar-benar menggantikan desktop. Faktanya, 40% orang menggunakan ponsel mereka untuk pencarian online. Dari semua penayangan video di dunia, lebih dari 50% berasal dari smartphone.
Dengan mempertimbangkan waktu dan utilitas yang digunakan orang-orang pada ponsel mereka, elemen desain intuitif berperan sebagai latihan yang akan dilakukan oleh agen desain aplikasi seluler mana pun dan salah satu yang harus diketahui semua orang saat membaca panduan desain aplikasi seluler .
Membuat Pencarian Aplikasi Seluler yang Intuitif
Penelusuran mungkin merupakan tindakan pertama yang dilakukan sebagian besar pengguna di aplikasi apa pun. Ini adalah lubang cacing yang memungkinkan pengguna maju cepat ke area pilihan mereka. Namun, Anda akan menemukan perbedaan mencolok antara fungsi pencarian aplikasi hebat dan aplikasi bagus.
Telah menjadi perusahaan desain aplikasi seluler sejak pendirian kami, DNA kami adalah yang pertama-tama bersifat intuitif, seperti yang telah kami lakukan dalam banyak kesempatan. Sebagai hasilnya, kami berada dalam posisi untuk berbagi dengan Anda pemikiran kami tentang cara merancang opsi pencarian dalam aplikasi yang ramah pengguna. Kami telah membagi proses menjadi 4 tahap untuk pemahaman yang lebih baik.
1. Bilah Pencarian
Mari kita mulai dengan atribut fisik bilah pencarian, bentuknya, dan pemosisian di layar.
Ukuran Bilah Pencarian
Alkitab untuk praktik terbaik pencarian UX merekomendasikan untuk membuat bilah pencarian cukup besar.
Jika desain Anda mengizinkan, bidang pencarian idealnya harus berupa kotak luas yang ditempatkan dalam tampilan pengguna. Seringkali, Anda akan menemukan ikon pencarian, mengklik yang memperluas bidang pencarian. Meskipun tampak menarik, namun dari sudut pandang UX, hal itu membawa hasil negatif dan dengan demikian dapat dicatat sebagai kesalahan UI/UX yang harus Anda hindari .
Sumber
Tidak direkomendasikan
Secara kontekstual, ikon seharusnya menyederhanakan pengetikan kueri, tetapi pencarian ikon saja menambahkan langkah ekstra sebelum pengguna dapat melakukannya. Memilih bidang teks terbuka akan mengarahkan pengguna ke arah yang benar.
Sumber
Direkomendasikan
ikon pencarian
Bidang pencarian harus, tanpa gagal, diwakili oleh kaca pembesar. Berkat semua film snitch yang membuat stereotip kacamata pembesar untuk mencari sesuatu, orang-orang datang untuk menerima tanda itu secara default. Gunakan gambar paling sederhana dari kaca pembesar dengan sedikit atau tanpa tambahan grafis. Ini adalah satu tempat di mana semakin sedikit Anda melakukannya, semakin banyak yang berbicara untuk dirinya sendiri.
2. Memasuki Permintaan Pencarian
Sebagian besar dari kita telah mengetik di bilah pencarian Google selama bertahun-tahun sekarang. Namun, kami melakukan kesalahan ketik. Salah eja mengganggu pengguna karena tidak semua orang adalah nazi-tata bahasa dan biasanya ingin terburu-buru melalui seluruh langkah. Oleh karena itu, merupakan tanggung jawab perusahaan desain aplikasi seluler untuk memasukkan input pencarian semudah mungkin.
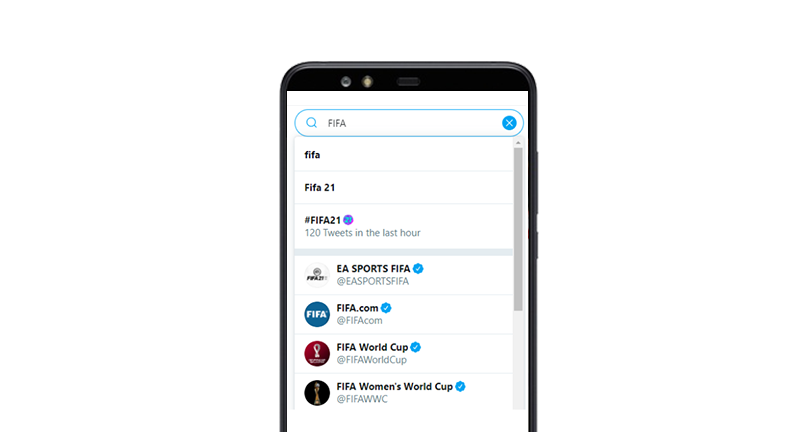
Pencarian berbasis kata kunci
Tidak ada yang berlebihan tentang hal itu. Anda memasukkan permintaan pencarian di bidang pencarian dan di bawahnya muncul daftar hasil pencarian yang cocok dengan kata kunci Anda. Klik opsi yang paling dekat dengan informasi yang Anda maksudkan dan ini dia. Beberapa aplikasi terus menggunakan mekanisme ini. Twitter untuk satu menampilkan kedua tagar yang terkait dengan kueri Anda diikuti oleh pegangan sosial jika ada.

Tetapi sistem seperti itu memiliki kekurangan. Itu tergantung pada konsumen yang mengetik input yang benar setiap saat. Ini dipecahkan oleh beberapa solusi yang lebih inovatif berkat penyebaran AI yang muncul dalam pencarian, seperti yang akan kita lihat di bagian selanjutnya.
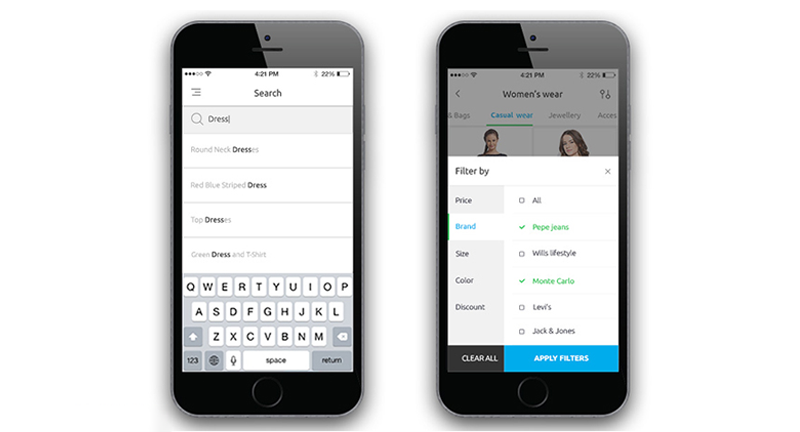
Pencarian yang Difilter
Situs web dengan katalog produk yang berjumlah ribuan mengintegrasikan pencarian yang disaring dengan tangan berat untuk menghadirkan fungsionalitas pencarian yang disempurnakan di aplikasi. Contohnya termasuk domain seperti E-commerce, Edtech, dan travel. Mengingat bahwa ada ribuan hasil yang cocok dengan kata kunci yang dimasukkan, adalah bijaksana untuk membiarkan pengguna memilih opsi yang paling dekat hubungannya dengan pencarian mereka.
Sementara beberapa aplikasi menawarkan opsi untuk menambahkan filter tepat sebelum mengenai kaca pembesar, ada yang lain yang membuat pengguna takut dengan hasil total dan kemudian membuatnya memilah-milah.

Sumber
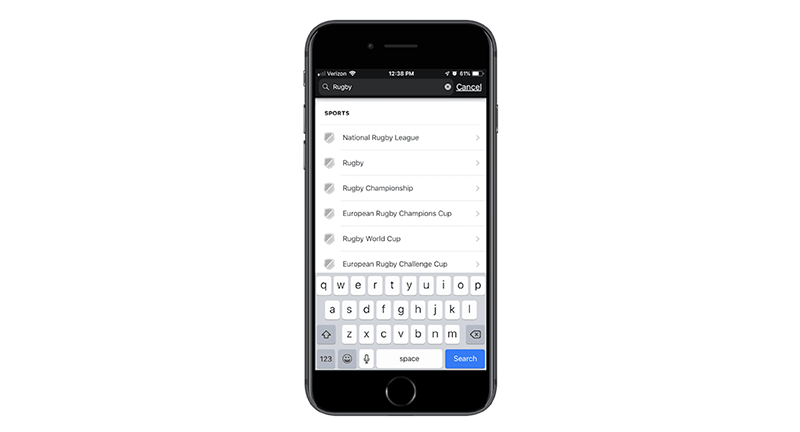
Pencarian Prediktif
Dalam hal aplikasi yang melibatkan banyak entri data, seperti aplikasi percakapan (seperti Whatsapp) atau aplikasi gaya hidup (seperti Pinterest), menggabungkan opsi pelengkapan otomatis adalah ide yang bagus. Fitur tersebut merupakan salah satu cara AI dapat membantu mengembangkan aplikasi generasi berikutnya . Perusahaan desain aplikasi yang melakukan pengembangan aplikasi Anda harus membangun kemampuan dalam aplikasi yang mendaftarkan pencarian terbaru sebagai bagian dari riwayat pencarian. Setelah memasukkan kembali kata kunci, hal pertama yang akan dilihat pengguna di daftar drop-down saran otomatis adalah kata kunci yang baru saja dimasukkannya.

Jika toko Anda bukan toko E-niaga, maka saran otomatis harus menyatu dengan sempurna karena ada pola untuk semua yang dilakukan pengguna dan tugas Anda adalah mengungkapnya untuk membuat pencarian dalam aplikasi menjadi sederhana.

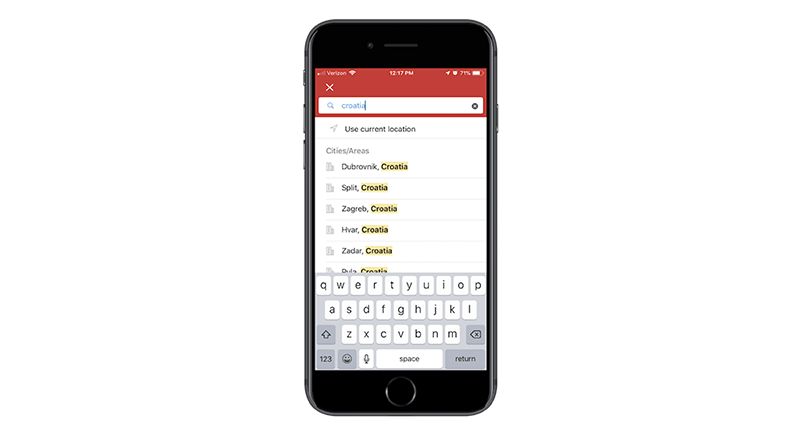
Pencarian Terbatas
Memuat aplikasi Anda dengan berbagai kecanggihan mungkin tidak selalu menjadi pilihan yang tepat. Situs web ingin memperpanjang sesi pengguna untuk memaksimalkan kunjungan halaman. Aplikasi berjalan bertentangan dengan tema ini dan berfokus pada kunjungan berulang oleh pengguna, meskipun sesi berlangsung beberapa detik.
Pertimbangan pencarian desain dapat mendukung gagasan untuk membatasi fitur pencarian dalam suatu aplikasi. Simpan hanya jumlah yang membawa pengguna ke tempat yang mereka inginkan, misalnya, mengelompokkan konten Anda ke dalam kategori seperti yang dilakukan di Hotels.com.

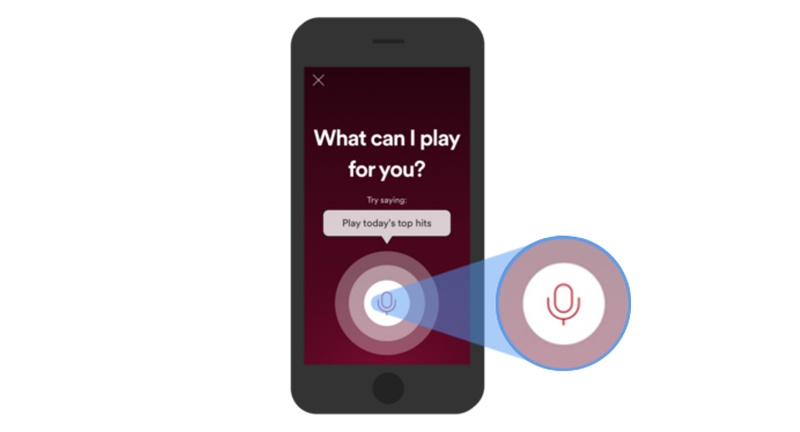
Pencarian suara
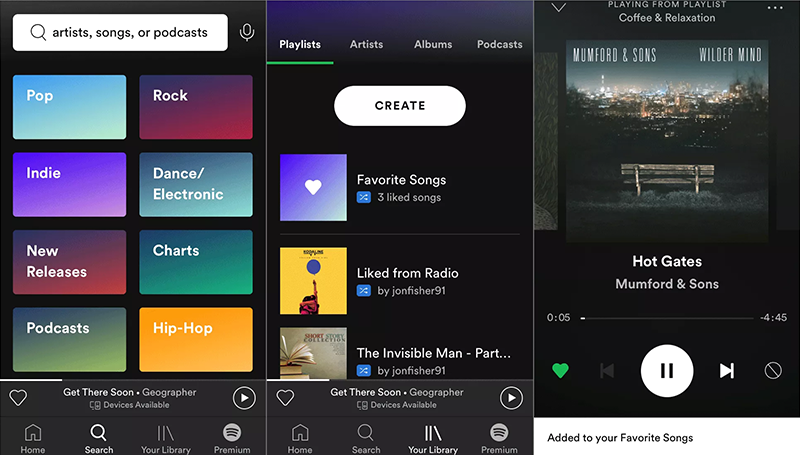
Pencarian suara dirancang untuk pengalaman hands-off saat menggunakan aplikasi. Aplikasi yang memenuhi fungsi seperti itu seringkali cenderung digunakan untuk koneksi silang dan penyiaran multimedia. Google menawarkan salah satu fungsi pencarian suara terbaik di mana pasar mulai merancang konten yang ramah pencarian suara. Spotify adalah contoh lain, yang memungkinkan Anda untuk mencari lagu dengan menahan sebuah tombol.

Sumber
3. Ambil Hasil
Aturan jempol menyatakan hasil pencarian harus muncul segera setelah jari menyentuh enter. Namun, Anda jarang menghadapi kelambatan jaringan, dalam hal ini pengguna harus tahu akan adanya penundaan.
Indikator tes kecepatan ini adalah contoh yang bagus. Ini menggunakan animasi speedometer untuk mengalihkan perhatian dari fakta bahwa aplikasi menghabiskan waktu untuk menghitung kecepatan jaringan yang sebenarnya. Jika di samping animasi, Anda dapat menampilkan total waktu (semoga detik) pengguna harus menunggu, maka semuanya menjadi lebih baik.
4. Hasil Tampilan
Sebagian besar, hasil pencarian diharapkan akurat. Tetapi sebagai perusahaan desain aplikasi seluler, Appinventiv juga sangat memperhatikan pertanyaan yang rawan kesalahan yang mengarah ke jalan buntu. Apa yang terjadi selanjutnya seharusnya tidak menjadi tebakan siapa pun, tetapi pendekatan langkah demi langkah yang rasional untuk mendapatkan masukan yang tepat dari pengguna, seperti yang akan kita temukan di bagian selanjutnya.
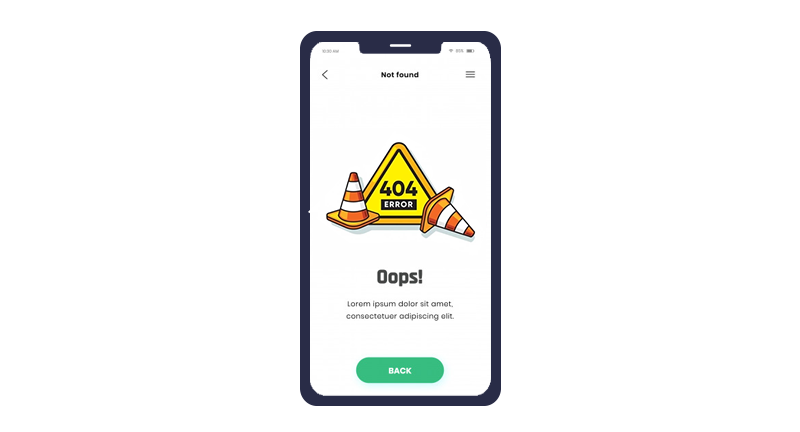
Menangani “Tidak Ditemukan Kecocokan”
Jangan pernah meninggalkan pelanggan menatap dinding. Meskipun kode tidak menemukan hasil yang sesuai untuk ditampilkan, tawarkan sesuatu kepada pemirsa. Ketika tidak ada hasil yang relevan untuk ditampilkan, tampilkan produk alternatif atau produk terkait jarak jauh atau kategori pencarian paling populer. Anda tidak pernah tahu apakah itu maksud dari pengguna. Halaman kosong dalam kondisi seperti itu meninggalkan rasa tidak enak di mulut pengguna yang mungkin menganggap aplikasi tidak efisien.

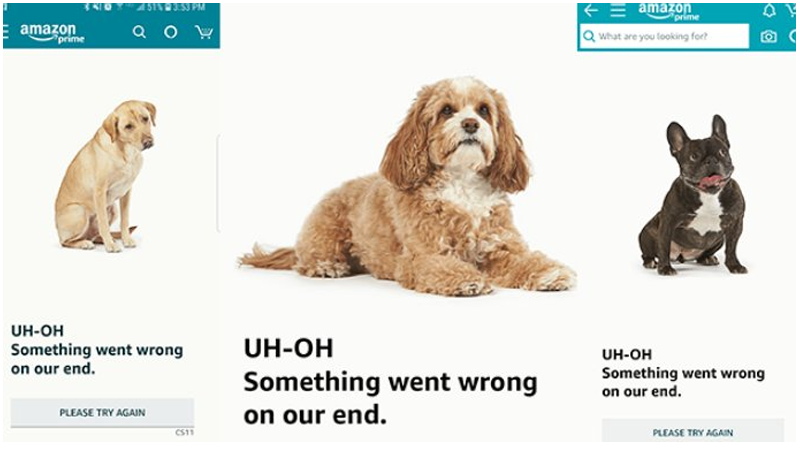
Sesuaikan Pesan yang Tepat
Sementara menampilkan produk terkait adalah salah satu cara untuk menenangkan pengguna, bagaimana jika masalahnya lebih dalam dari itu. Backend sebenarnya bisa tidak berfungsi dan tidak perlu malu untuk mengakui dan menggarisbawahi masalah yang dihadapi pengguna. Tetapi pastikan Anda memberi harapan bahwa masalah ini dapat diselesaikan lebih cepat daripada nanti.
Amazon melakukan salah satu tipu muslihat terbaik di bidang ini, dengan kemahiran. Semua orang menyukai anjing, jadi pengembang Amazon berpikir mengapa tidak menggunakannya untuk keuntungan mereka. Lihat pesan kesalahan itu.

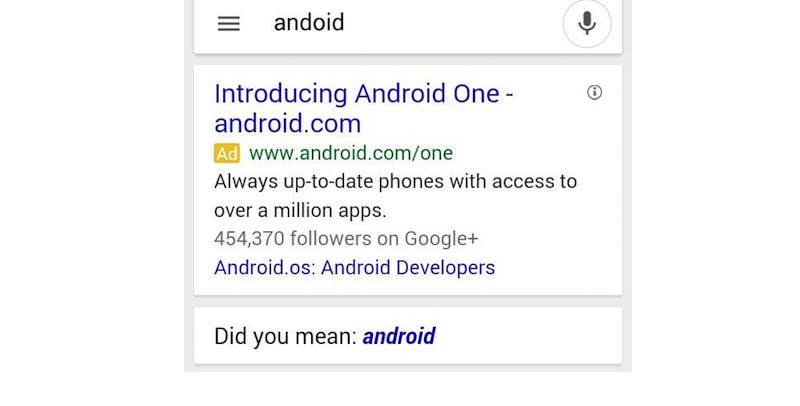
Bantu Pengguna Mengoreksi Kita semua membuat kesalahan ketik. Itu normal. Dan kebanyakan orang dengan bijaksana menerima kesalahan mereka ketika sebuah algoritma menunjukkannya. Dalam hal pencarian Google, sebagian besar dari kita senang bahwa mesin mengetahui maksud pencarian kita karena memperbaiki dan menyarankan kata-kata yang dieja dengan benar. Ini tidak berubah dengan aplikasi, tetapi bisa menjadi lebih baik.
Tanpa gagal, apakah Anda sedang membangun aplikasi internal atau mengalihdayakan pekerjaan ke perusahaan desain dan pengembangan aplikasi seluler, pastikan algo dilatih untuk memperbaiki kesalahan ejaan.

Buat Header Kategori
Ketika konten sangat terdiversifikasi, sebaiknya ditempatkan di bawah kategori induk. Ambil kasus Spotify. Ini memiliki jutaan lagu dan mereka telah membatasi kategori pencarian khusus untuk mengurutkannya. Tag induk mereka adalah artis, lagu, podcast dan jika pengguna mengetahui genre mereka, maka mereka dapat langsung masuk ke dalamnya. Pikirkan bagaimana Anda dapat mendistribusikan konten Anda juga.

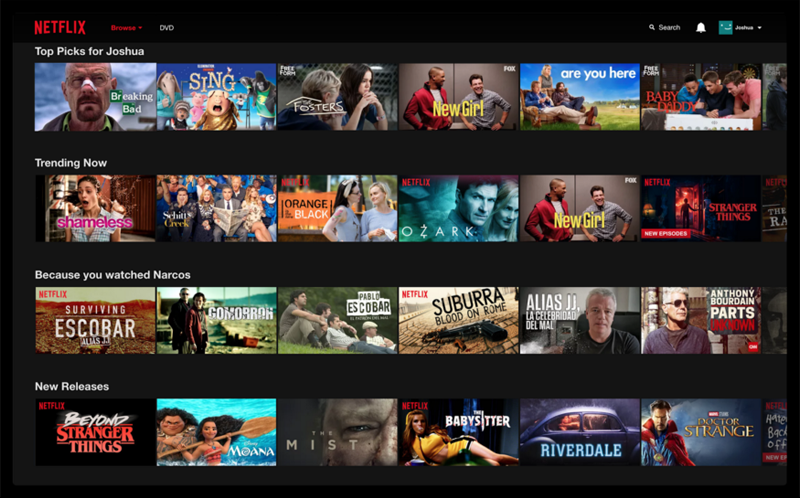
Pilih Template Tata Letak
Presentasi sangat berkaitan dengan cara Anda menyajikan konten. Netflix adalah contoh utama, permainan kata-kata, untuk menampilkan fungsi pencarian sisi-slide. Ini membuktikan udara beroksigen melawan gaya aliran konten yang basi, dicoba dan digunakan secara berlebihan yang mencakup komidi putar, dan pagination. Gulungan tak terbatas juga telah terbukti membuat ketagihan dan sama efektifnya.

Pemuatan Sesuai Permintaan
Juga dikenal sebagai pemuatan lambat, ini adalah teknik pengoptimalan konten yang digunakan untuk menampilkan konten yang dimaksudkan untuk pertama kali, daripada memuat halaman secara massal dalam satu contoh. Ini menghemat waktu dan mengkonsumsi bandwidth jaringan yang lebih rendah, dan memberikan kepuasan instan kepada pengguna. Pemuatan yang lambat memungkinkan pengembang untuk menghindari eksekusi kode yang dapat ditunda hingga pengguna meminta informasi lebih lanjut.
Menggambar ke Close
Appinventiv dimulai dari keputusan intuitif oleh sekelompok teman dan saat ini berkembang pesat di dunia pengembangan aplikasi seluler. Terlepas dari penghargaan tersebut, kami tetap fokus, dengan senang hati menerima proyek yang dapat kami bungkus di bawah selimut kami dan dengan sopan mengakui jika ada sesuatu di luar kemampuan kami, yang untungnya tidak pernah terjadi. Jika desain intuitif adalah yang membawa Anda ke sini, kami yakin Anda akan kagum mengetahui layanan kami sepenuhnya. Cari tahu sekarang .
