Bagaimana Cara Menonaktifkan Google Font di Situs WordPress?
Diterbitkan: 2021-10-01Situs WordPress terlihat cantik saat menggunakan tema komersial. Tema premium ini menggunakan gambar mini dan font yang bagus untuk membuat tampilan yang menarik. Namun, tampilan yang keren itu disertai dengan biaya yang harus Anda tanggung sebagai pemilik situs. Pada artikel kami sebelumnya, kami telah menjelaskan masalah dengan thumbnail. Dan dalam artikel ini, mari kita jelajahi masalah font dan cara menonaktifkan Google Font di situs WordPress.
Menggunakan Font di WordPress
Di bawah ini adalah cara populer untuk menggunakan font di WordPress dan Anda dapat mengganti cara menggunakan font kapan pun diperlukan.
- Menggunakan font pihak ketiga seperti Google Font
- Hosting font khusus di server Anda
- Menggunakan font sistem
Apapun cara yang Anda gunakan; Anda memerlukan tiga hal berikut untuk menggunakan keluarga font apa pun:
- File font dengan ekstensi berbeda seperti woff, eot, ttf atau svg. Meskipun satu file digunakan terutama, file yang tersisa digunakan untuk tujuan fallback dan kompatibilitas. Atau, Anda dapat menggunakan file font CSS terutama saat dimuat dari situs web Google Font.
- Mengimpor font dari file ke situs Anda. Impor font CSS populer di masa lalu dan saat ini adalah umum untuk menautkan file font eksternal di bagian header.
- Gunakan aturan CSS dalam elemen HTML untuk menyebutkan keluarga font dan properti lainnya.
Berikut adalah contoh CSS untuk menggunakan tautan file eksternal untuk menggunakan keluarga Roboto dengan bobot 400 biasa di bagian header.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Di bawah ini adalah bagaimana Anda dapat menggunakan keluarga font Roboto dengan judul H1 dalam HTML:
h1 { font-family: 'Roboto', sans-serif; }Dikatakan bahwa setiap elemen HTML di halaman Anda membutuhkan keluarga font untuk merender seperti yang dimaksudkan untuk muncul di browser.
Google Font di WordPress
Adalah umum untuk mendeklarasikan keluarga font untuk elemen tubuh HTML sehingga seluruh halaman menggunakan font yang sama. Namun, tema-tema yang terlihat bagus itu perlu menggunakan kelompok font yang berbeda untuk elemen-elemen seperti heading, blockquote, pra-format, tabel, tombol, dll. Untuk menghindari mendesain banyak font atau membayar biaya lisensi, banyak pengembang tema dan plugin WordPress menggunakan ketiga-gratis. font pesta. Di sinilah penggunaan Google Font dengan popularitas dari Google dan kapasitas CDN untuk mengirimkan file font lebih dekat ke pengunjung situs Anda.

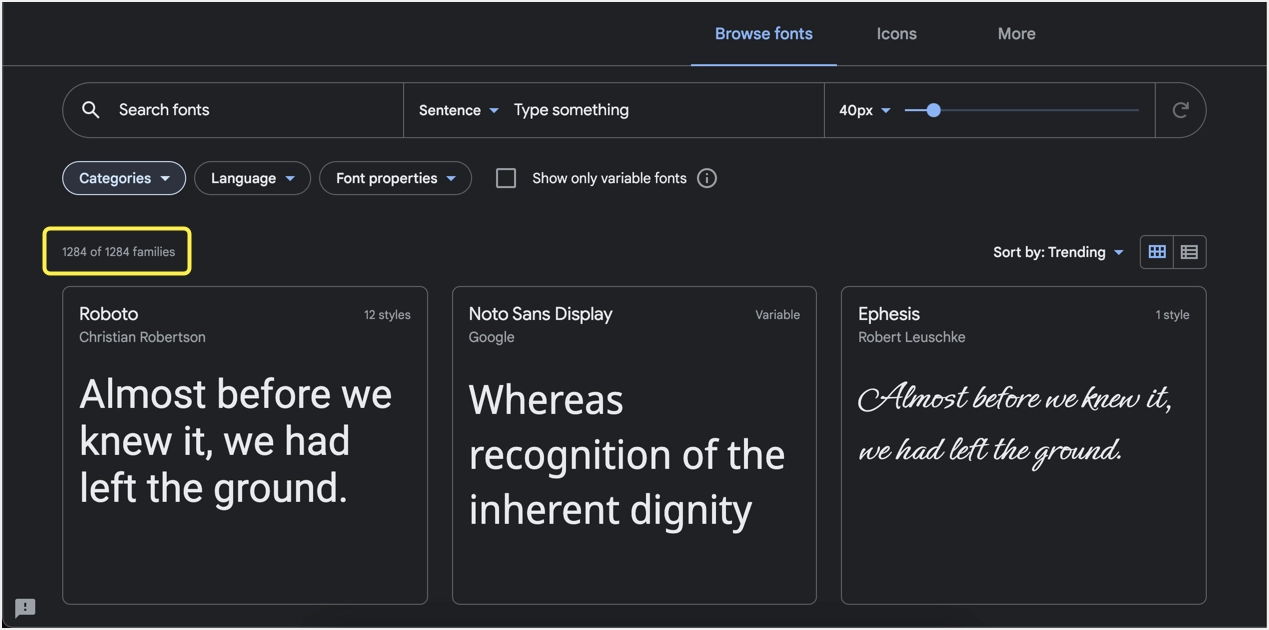
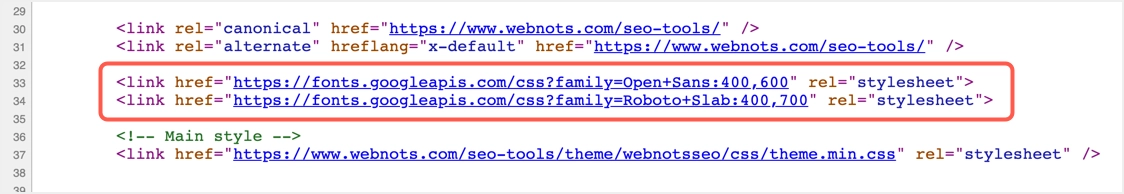
Hampir 7 dari 10 tema WordPress komersial menggunakan Google Font dan menawarkan panel tema khusus. Anda dapat memilih dari salah satu dari 1250+ keluarga font yang tersedia. Karena ada banyak variasi yang tersedia untuk penggunaan gratis, pengembang cukup menautkan file Google Font yang diperlukan dengan detail keluarga dan bobot di bagian header. Anda dapat melihat file Google Font di situs Anda dengan melihat kode sumber situs Anda.

Anda dapat melihat font dimuat dari server fonts.googleapis.com. Open Sans dan Roboto adalah keluarga font dan 400/600 menunjukkan bobot font. Terkadang Anda juga dapat melihat font dimuat dari domain Google seperti fonts.gstatic.com.
Masalah Menggunakan Beberapa Font dan Eksternal
Menggunakan Google Font di WordPress akan menimbulkan masalah berikut:
- Sumber daya pihak ketiga mana pun akan memengaruhi kecepatan pemuatan halaman situs Anda. Contohnya termasuk Google Font, pelacakan Analytics, Piksel Facebook, dll.
- Menggunakan beberapa keluarga font dan bobot font akan meningkatkan jumlah file eksternal yang dibutuhkan dari server Google. Ini akan meningkatkan jumlah permintaan HTTP yang dikirim dari situs Anda sehingga mengurangi kecepatan pemuatan halaman.
- Browser tidak akan memuat teks sampai mengunduh semua file font dari server Google. Ini mungkin memakan waktu dan pengguna akan melihat halaman kosong kosong selama waktu itu. Anda akan melihat peringatan di alat Google PageSpeed Insights untuk memastikan teks terlihat selama pemuatan font web.
- Anda mungkin perlu menggunakan preconnecting dan DNS prefetch untuk menghubungkan ke domain Google Fonts untuk mempercepat pemuatan situs Anda.
Karena kecepatan adalah salah satu faktor peringkat resmi di Google Penelusuran, Anda tidak memiliki opsi lain untuk menghindari penggunaan Google Font pihak ketiga.
Bagaimana Cara Menonaktifkan Google Font di WordPress?
Sekarang sudah jelas Anda harus menonaktifkan Google Font di WordPress untuk meningkatkan kecepatan pemuatan halaman. Tetapi pertanyaannya adalah bagaimana melakukannya dengan atau tanpa memengaruhi tampilan situs ketika tema dan plugin Anda menggunakan Google Font. Berikut ini adalah opsi yang tersedia untuk Anda.
- Nonaktifkan Google Font sepenuhnya sehingga situs Anda akan menggunakan font cadangan browser.
- Tambahkan parameter swap ke file Google Fonts dan lanjutkan menggunakannya.
- Gunakan font sistem dengan menambahkan CSS khusus atau mengubah tema Anda.
Kami akan menjelajahi semua opsi ini di bagian berikut.

#1 – Nonaktifkan Sepenuhnya Google Font di WordPress
Karena Google Font menjadi masalah kecepatan, hampir semua plugin caching dan pengoptimalan kecepatan menawarkan fitur untuk menggabungkan atau menghapus Google Font dari situs Anda. Opsi terbaik yang kami sarankan adalah menggunakan plugin Perfmatters yang juga dilengkapi dengan serangkaian opsi lengkap untuk menghilangkan kembung. Misalnya, Anda dapat menonaktifkan gaya dan skrip WooCommerce pada posting dan halaman dengan beberapa klik jika Anda menggunakan plugin WooCommerce.
- Beli dan instal plugin Perfmatters di situs Anda.
- Buka menu “Pengaturan > Perfmatters”.
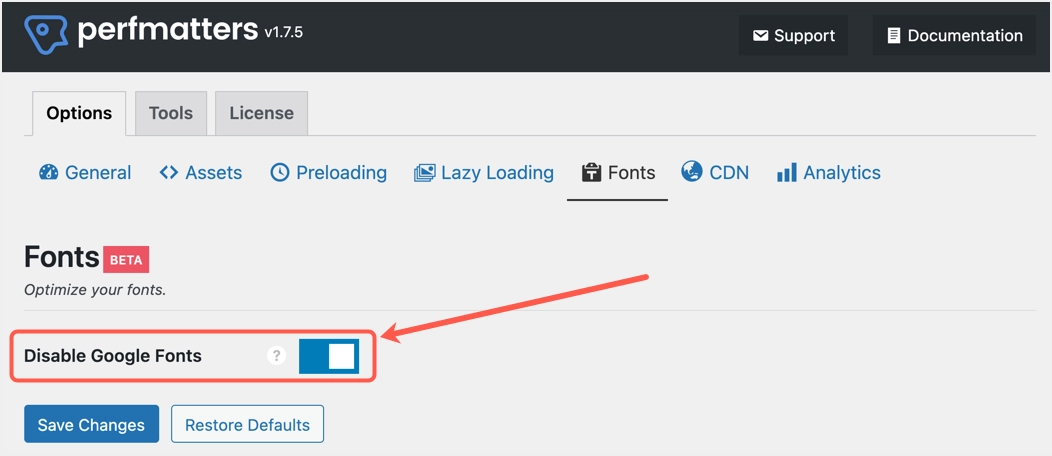
- Arahkan ke bagian "Font" di bawah tab "Opsi".
- Aktifkan tombol terhadap opsi "Nonaktifkan Google Font".
- Klik tombol "Simpan Perubahan" untuk menerapkan perubahan.

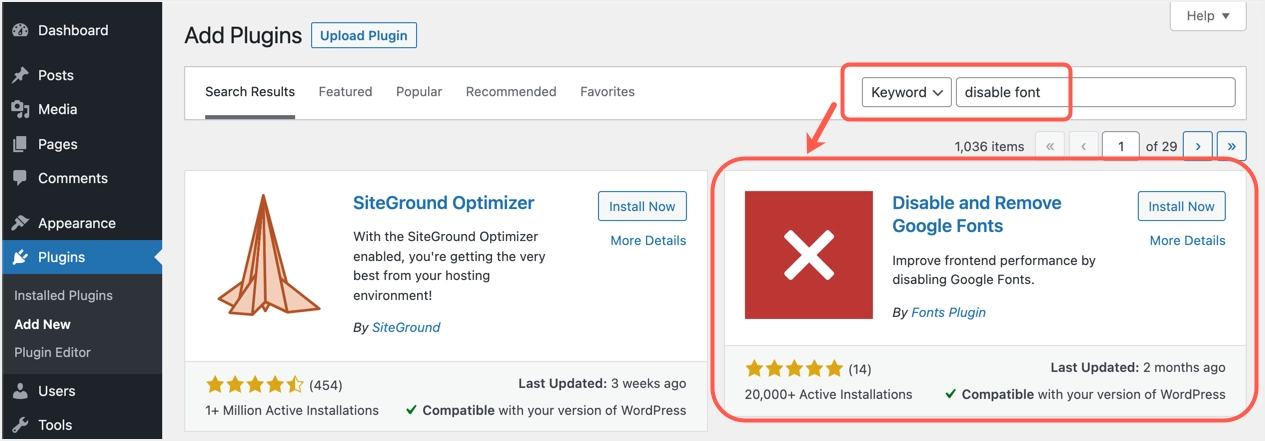
Jika Anda tidak ingin menggunakan plugin premium, buka bagian “Plugins > Add New” di dasbor Anda dan instal plugin “Nonaktifkan dan Hapus Google Font”. Ini adalah plugin gratis dan berdedikasi yang hanya berfungsi untuk sepenuhnya menghilangkan Google Font di situs Anda.

Bagian yang mengejutkan adalah plugin tidak memiliki halaman pengaturan yang mengganggu. Yang Anda butuhkan hanyalah menginstal dan mengaktifkannya di situs Anda.
Opsi gratis lainnya termasuk Autoptimize yang berguna bersama dengan opsi caching. Jika Anda menggunakan hosting SiteGround, gunakan plugin SG Optimizer untuk menggabungkan semua Google Font untuk mengurangi jumlah permintaan HTTP.
#2 – Tukar Tampilan Font Google
Seperti disebutkan di atas, salah satu alasan utama untuk tidak menggunakan Google Font adalah karena akan menunda pemuatan konten teks. Untuk mengatasinya, Anda dapat menggunakan properti CSS seperti di bawah ini:
Untuk menggunakan file font eksternal:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Untuk menggunakan dengan CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Baru-baru ini, Google memperkenalkan dukungan untuk CSS font-display: swap property dengan Google Fonts. Ini pada dasarnya berarti Anda dapat menginstruksikan browser untuk menggunakan font default browser terlebih dahulu hingga file Google Font tersedia. Ketika browser selesai mengunduh file Google Font, itu akan menukar tampilan dan menggunakan Google Font. Dengan cara ini, tidak akan ada penundaan dalam melihat konten teks. Ini akan membantu Anda memperbaiki masalah seperti memastikan teks tetap terlihat selama pemuatan font web di alat Google PageSpeed Insights.
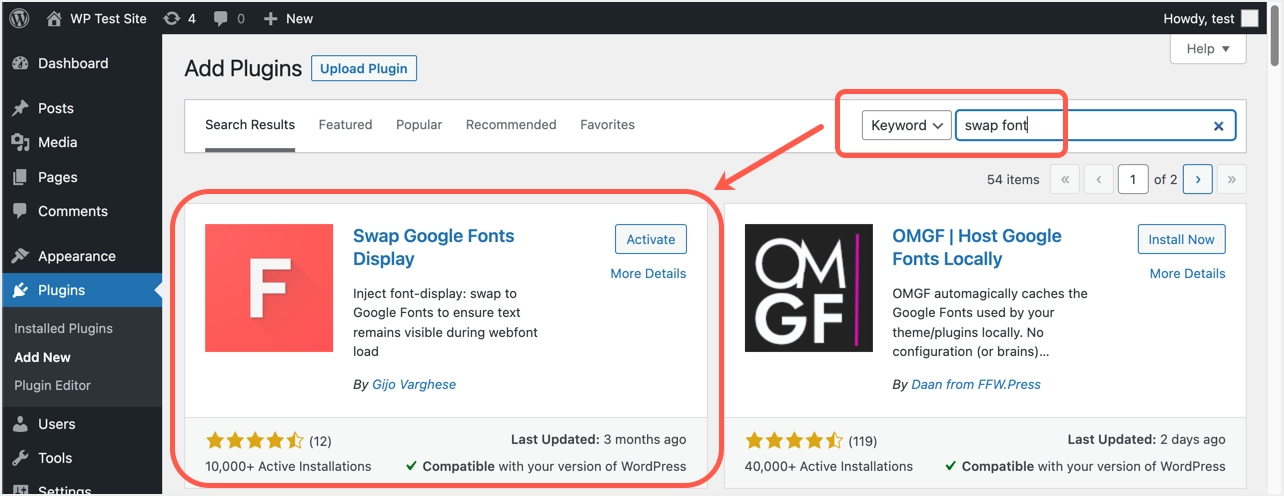
Untuk menerapkan pertukaran font, Anda dapat menggunakan plugin Swap Google Fonts Display. Plugin ini juga tidak memiliki pengaturan apa pun, yang perlu Anda lakukan hanyalah mengaktifkan plugin di situs Anda untuk menambahkan nilai display=swap di semua file Google Fonts.

#3 – Gunakan Font Sistem
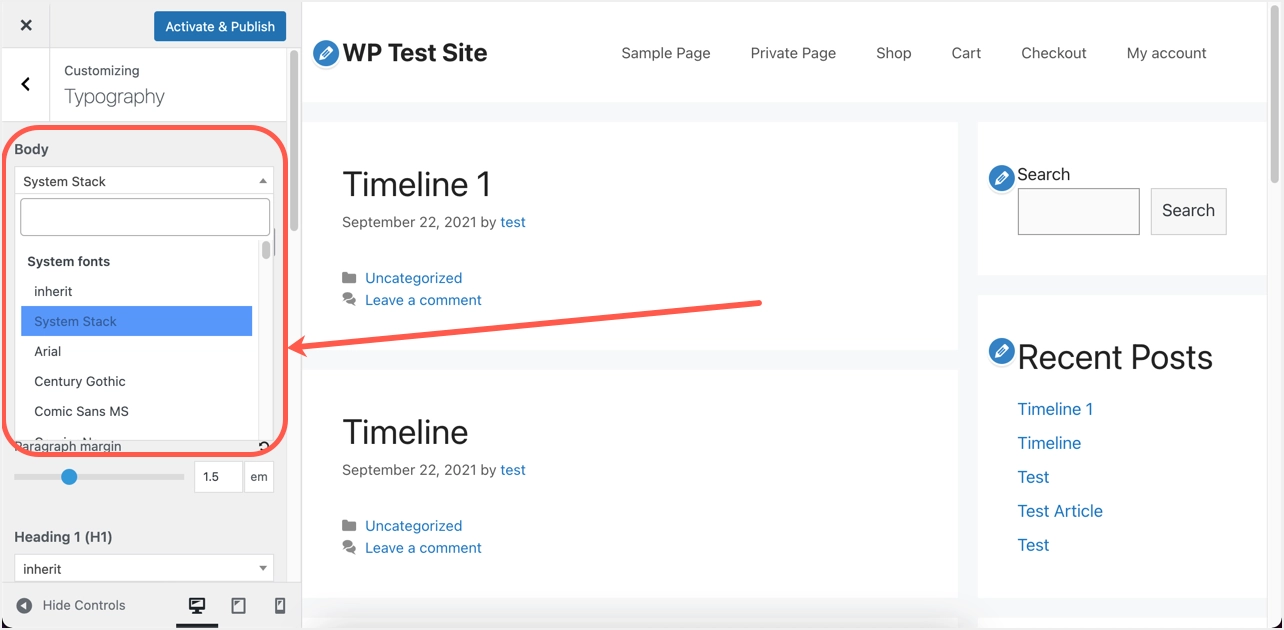
Baru-baru ini banyak tema WordPress menawarkan opsi untuk menggunakan tumpukan font sistem bersama dengan Google Font. Misalnya, Anda dapat menggunakan tema ringan populer seperti GeneratePress untuk tujuan ini. Yang Anda butuhkan hanyalah memilih opsi font sistem di pengaturan penyesuai.

Jika Anda ingin menggunakan font sistem secara manual di situs Anda, cukup tambahkan CSS berikut di bawah bagian “Penampilan > Kustomisasi > Penambahan CSS”. CSS ini hanya untuk elemen tubuh dan Anda mungkin perlu menambahkan elemen lain dalam deklarasi jika diperlukan. Selain itu, Anda harus secara manual menghapus impor CSS lain atau tautan file untuk menghindari file font tersebut juga dimuat.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Meskipun ini adalah opsi yang mudah, Anda tidak akan memiliki tampilan font tetap di semua perangkat saat menggunakan font sistem.
Kata-kata Terakhir
Apa pun metode yang Anda gunakan, pastikan untuk menguji situs yang tidak berisi file Google Font dalam kode sumber. Jika Anda menggunakan opsi swap, periksa font file CSS yang berisi properti display=swap. Selain itu, uji situs Anda dengan alat Google PageSpeed Insights untuk memastikan tidak ada peringatan terkait font.
