Bagaimana Cara Menonaktifkan Gaya dan Skrip WooCommerce di Postingan WordPress?
Diterbitkan: 2021-09-30WooCommerce adalah plugin WordPress paling populer untuk menyiapkan toko online. Karena berasal dari pengembang WordPress yang sama, ia bekerja dengan mulus untuk mendukung kebutuhan bisnis skala kecil hingga besar. Namun, masalahnya muncul dengan cara yang berbeda sehingga WooCommerce akan sangat mengurangi kecepatan pemuatan halaman situs Anda. Opsi terbaik adalah menonaktifkan gaya dan skrip WooCommerce pada posting WordPress yang tidak Anda perlukan. Dengan cara ini, Anda dapat memanfaatkan kekuatan WooCommerce serta memuat posting dengan cepat.
Skenario untuk Peningkatan
Plugin WooCommerce dimaksudkan untuk memiliki bisnis fisik yang mendukung pengiriman, perpajakan, dll. Jadi, jika Anda memiliki toko e-niaga lengkap, tidak banyak perbaikan yang dapat Anda lakukan karena setiap halaman produk di situs Anda memerlukan plugin. Mungkin Anda harus menggunakan perusahaan hosting yang dioptimalkan WooCommerce untuk mempercepat pemuatan halaman produk Anda. Anda dapat melihat artikel kami tentang cara memperbaiki kecepatan pemuatan halaman yang lambat dengan plugin WooCommerce.
Namun, dalam artikel ini kita akan membahas skenario berbeda yang dihadapi blogger. Banyak blogger menggunakan tema komersial yang dioptimalkan untuk plugin WooCommerce. Oleh karena itu, mereka akan dengan cepat cenderung menggunakan plugin untuk menjual produk digital sederhana seperti eBook tanpa mengetahui tujuan plugin tersebut. Misalnya, tidak masuk akal untuk menggunakan WooCommerce ketika Anda memiliki 10 halaman produk dan 1000 posting reguler. Apa yang terjadi dalam kasus ini adalah 1000 postingan akan memuat file CSS dan JS dari plugin WooCommerce sehingga mengurangi kecepatan situs secara keseluruhan.
Ini karena plugin WooCommerce tidak menawarkan cara untuk menonaktifkan sumber daya yang dimuat di halaman tempat Anda ingin menjual produk apa pun. Alasannya juga jelas bahwa banyak situs memiliki tombol keranjang di bilah navigasi atas sehingga membutuhkan sumber daya plugin untuk memperbarui detail pesanan secara dinamis. Kami telah menjelaskan di artikel kami sebelumnya tentang panggilan AJAX keranjang dan dampak kecepatannya. Jika Anda benar-benar ingin menggunakan WooCommerce tetapi ingin menyingkirkan CSS dan JS plugin pada posting/halaman biasa, ikuti salah satu opsi di bawah ini.
Selain itu, Google PageSpeed Insights akan memperingatkan Anda untuk menghapus CSS dan JS yang tidak digunakan pada halaman sehingga menurunkan skor kecepatan.
Gaya dan Skrip WooCommerce
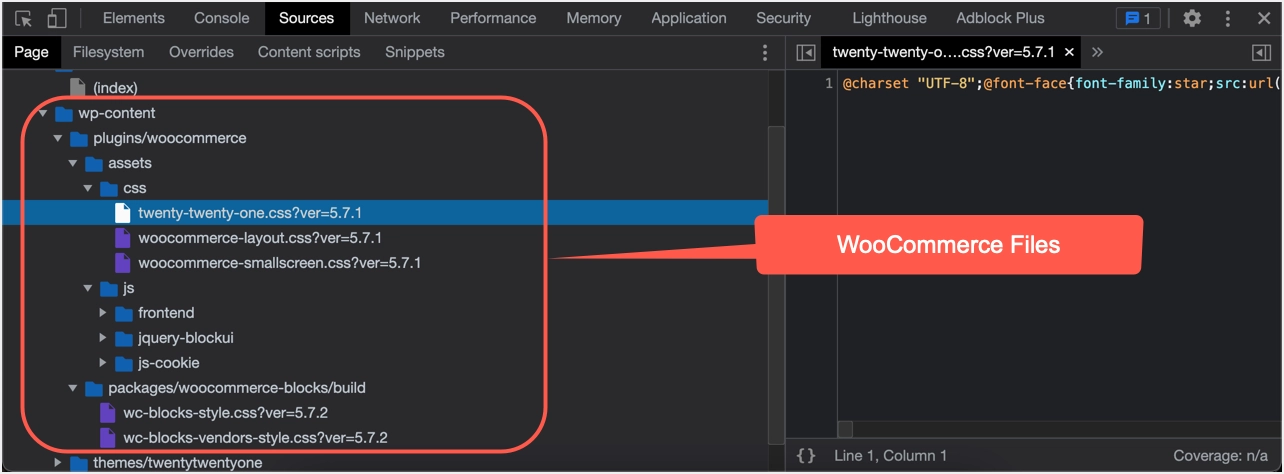
Pertama-tama mari kita periksa sumber daya yang dimuat oleh plugin. Anda cukup menonaktifkan plugin caching apa pun di situs Anda dan memeriksa kode sumber halaman langsung. Anda dapat memilih posting atau halaman di mana tidak ada keranjang, blok atau produk WooCommerce. Seharusnya terlihat seperti di bawah ini di Chrome.

Plugin memuat file CSS/JS dari /wp-content/plugins/WooCommerce/assets/ dan memblokir gaya dari /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build. Karena halaman tersebut tidak memiliki produk atau keranjang yang bermaksud untuk menjual produk, semua sumber daya di bawah ini tidak berguna.
| Sumber Daya WooCommerce | Jenis |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Catatan: File di atas ada di versi 5.7.2 dengan tema dua puluh satu. Anda mungkin melihat versi plugin yang diinstal di situs Anda dan file CSS yang berbeda tergantung pada pengaturan WooCommerce tema Anda. Selain itu, Anda juga dapat melihat font seperti woocommerce.woff dimuat oleh plugin.
Nonaktifkan Gaya dan Skrip WooCommerce
Kami akan menjelaskan opsi berikut untuk menonaktifkan gaya dan skrip WooCommerce di posting WordPress yang tidak memiliki barang terkait produk.
- Menggunakan plugin premium
- Menggunakan plugin gratis
- Nonaktifkan sumber daya WooCommerce yang tidak digunakan secara manual
Bagian baiknya adalah WordPress memiliki plugin untuk menonaktifkan CSS dan JS yang tidak digunakan di situs Anda.
Opsi #1 – Menggunakan Plugin Premium Perfmatters
Perfmatters adalah plugin premium saja yang dapat membantu Anda mengoptimalkan plugin WooCommerce. Alasan kami menyebutkan Perfmatters sebagai opsi pertama adalah karena Anda dapat menonaktifkan gaya dan skrip WooCommerce di seluruh postingan/halaman situs dengan beberapa klik. Ini sangat direkomendasikan untuk pemula yang tidak ingin mengedit kode atau menghabiskan terlalu banyak waktu dengan plugin gratis. Selain itu, Anda juga dapat menggunakan opsi Script Manager di Perfmatters untuk menonaktifkan file CSS dan JS yang tidak digunakan per pos/halaman.
Plugin ini akan dikenakan biaya $24,95 dengan pembaruan dan dukungan gratis selama satu tahun. Setelah menginstal plugin, aktifkan lisensi untuk menerima pembaruan.
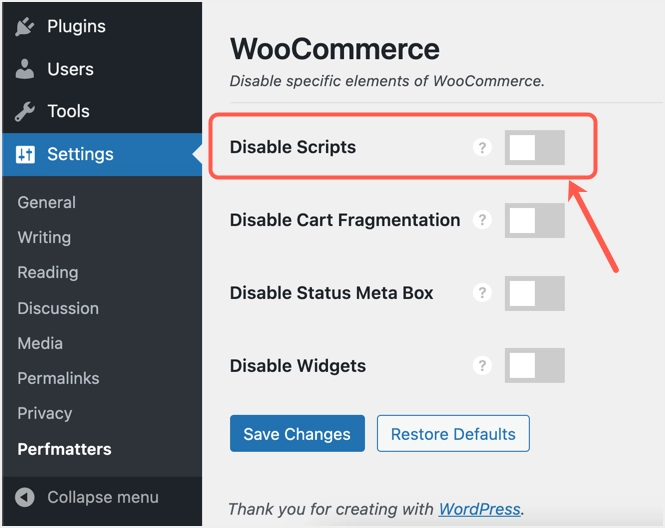
- Buka menu "Pengaturan> Perfmatters" dan navigasikan ke bagian "Opsi> Umum".
- Gulir ke bawah ke bawah dan periksa di bawah bagian "WooCommerce" yang mengatakan, "Nonaktifkan elemen spesifik WooCommerce".
- Aktifkan opsi "Nonaktifkan Skrip" untuk menonaktifkan skrip WooCommerce di seluruh situs kecuali halaman produk, keranjang, dan halaman checkout.
- Jika diperlukan, Anda juga dapat mengaktifkan opsi lain untuk menonaktifkan fragmentasi keranjang, kotak meta, dan widget.
- Klik tombol “Simpan Perubahan” untuk menonaktifkan semua skrip WooCommerce dari posting/halaman situs Anda.

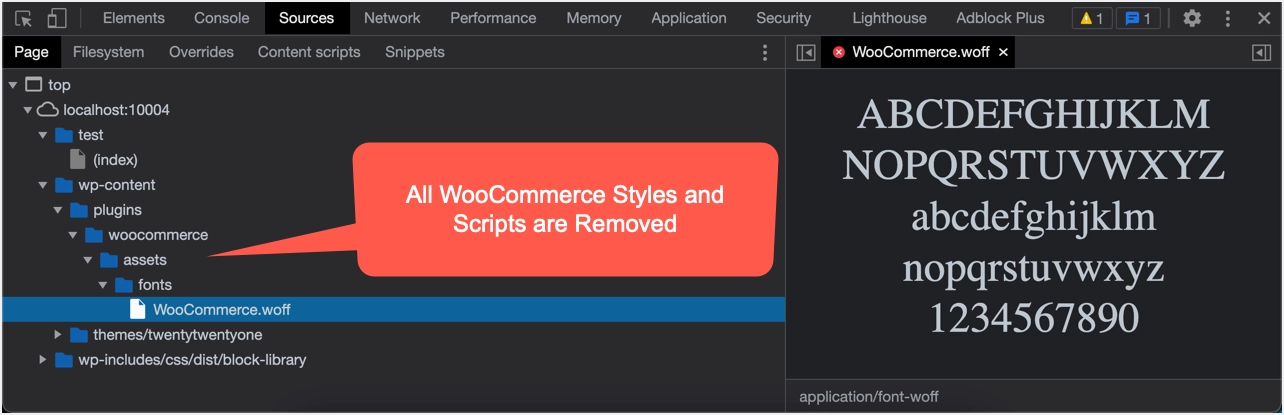
Sekarang, periksa salah satu kode sumber posting Anda. Seperti yang Anda lihat pada tangkapan layar di bawah, semua gaya dan skrip dinonaktifkan dan hanya font WooCommerce yang dimuat.

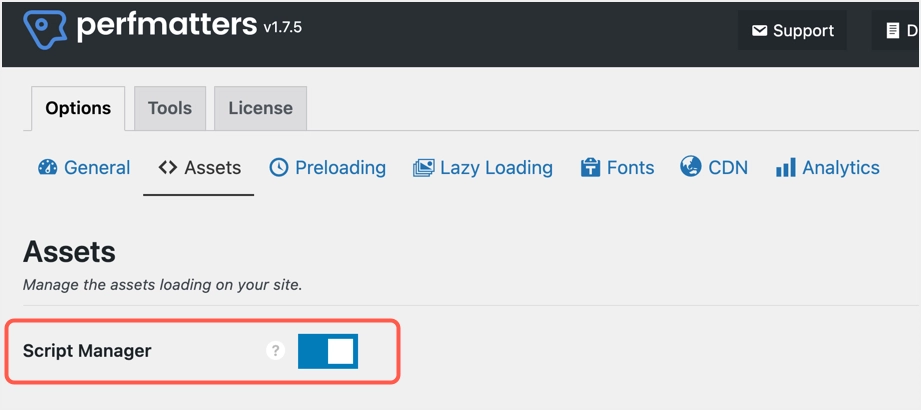
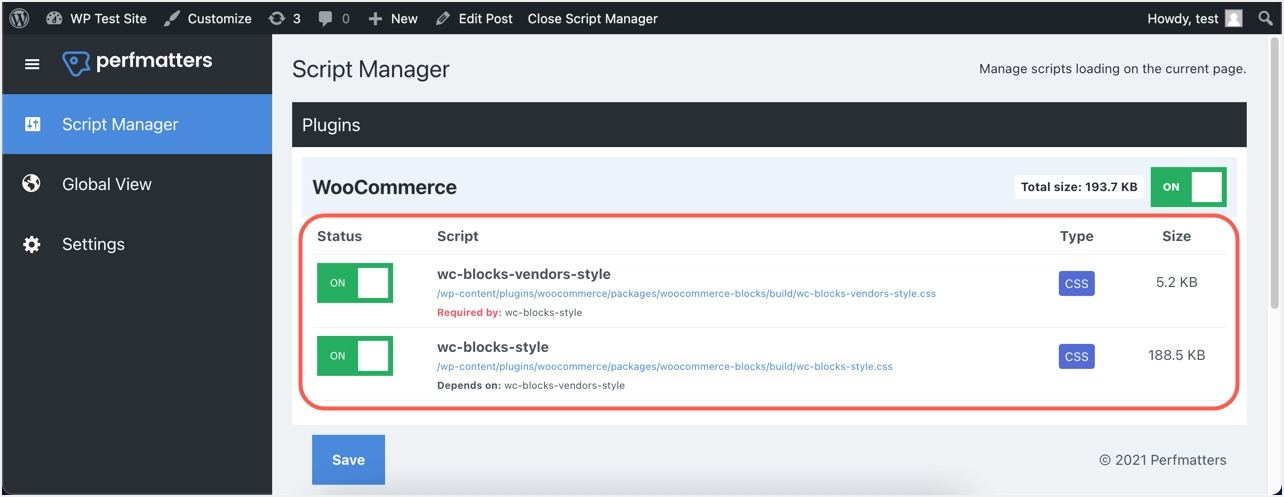
Plugin ini juga menawarkan Script Manager yang berguna ketika Anda ingin menghapus gaya/skrip per basis posting. Pertama, Anda harus mengaktifkan "Manajer Skrip" di bawah bagian "Opsi > Aset".

Saat mengedit posting, klik "Manajer Skrip" dari bilah admin atas dan nonaktifkan gaya dan skrip yang tidak perlu.


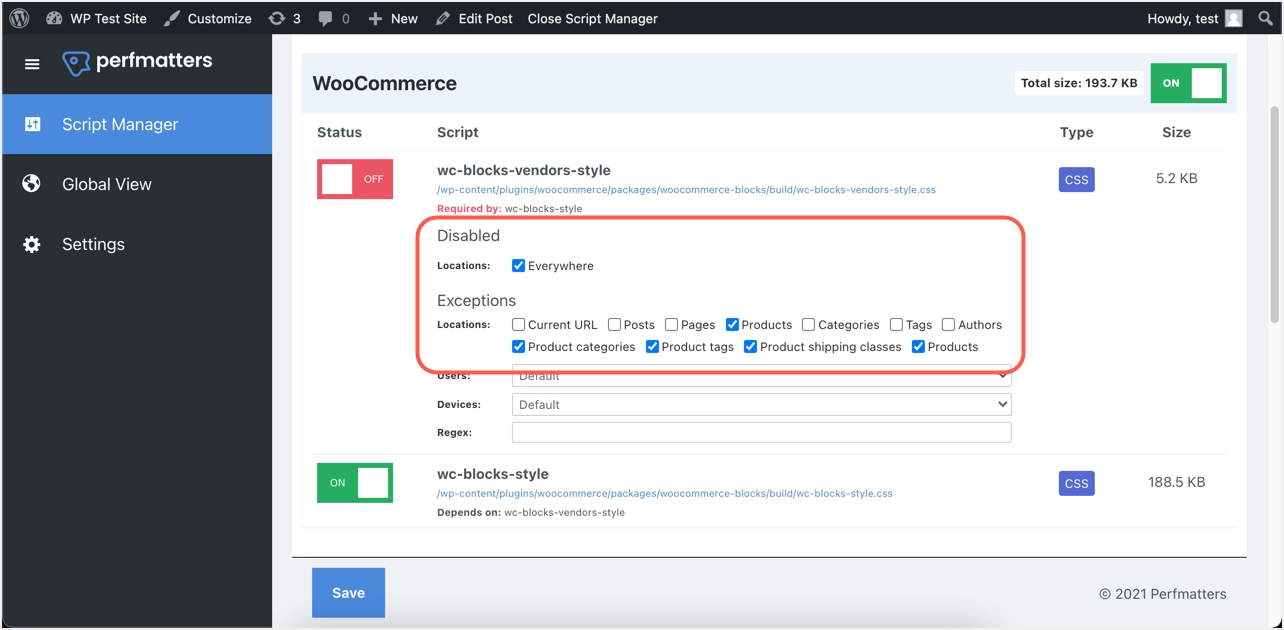
Nonaktifkan semua gaya/skrip WooCommerce dan pilih "Lokasi" sebagai "Di mana-mana". Anda dapat memberikan pengecualian sebagai produk, kategori produk, dan tag produk sehingga gaya/skrip ini akan dimuat di halaman produk jika diperlukan. Jika tidak, Anda dapat sepenuhnya menonaktifkan sumber daya WooCommerce di seluruh situs. Simpan pengaturan Anda dan tutup Script Manager dengan mengklik opsi dari bilah admin.

Sekarang, Anda dapat memeriksa sumber untuk mengonfirmasi semua gaya dan skrip WooCommerce termasuk gaya blok dihapus kecuali font. Jika diperlukan, Anda dapat memuat file font di bawah bagian “Opsi > Pramuat” untuk menghindari masalah permintaan kunci pramuat di Google PageSpeed Insights. Ingat, meskipun Anda tidak Script Manager untuk menonaktifkan WooCommerce, itu diperlukan ketika Anda ingin menonaktifkan sumber daya dari plugin lain seperti Formulir Kontak 7.
Pilihan 2. Menggunakan Plugin Pembersihan Aset Gratis
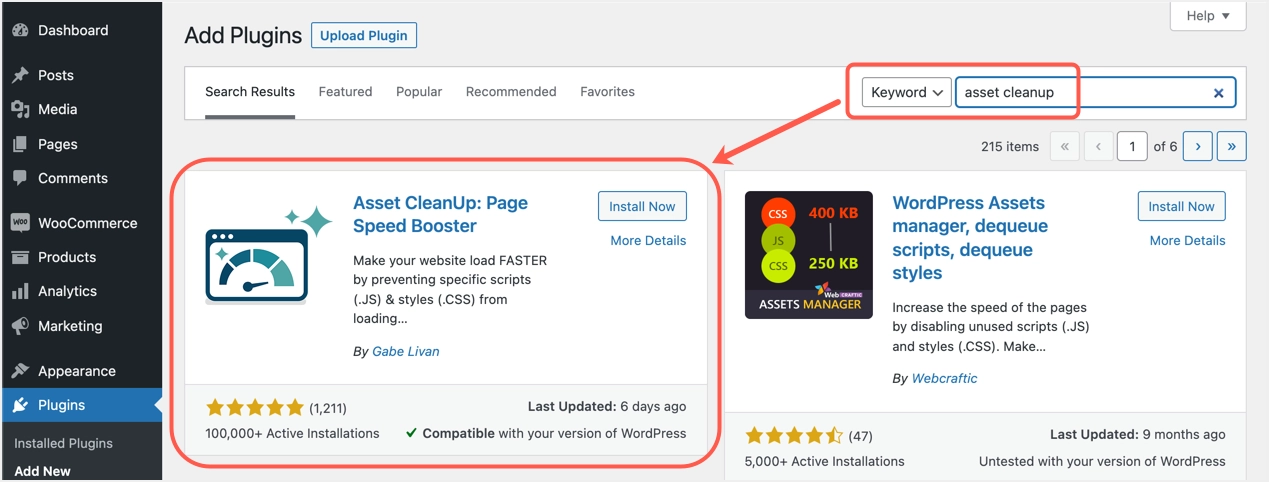
Jika Anda tidak ingin menggunakan plugin premium, Anda dapat mencoba Asset CleanUp: plugin Page Speed Booster. Ini adalah plugin gratis sebagian yang menawarkan fitur serupa seperti Perfmatters Script Manager.

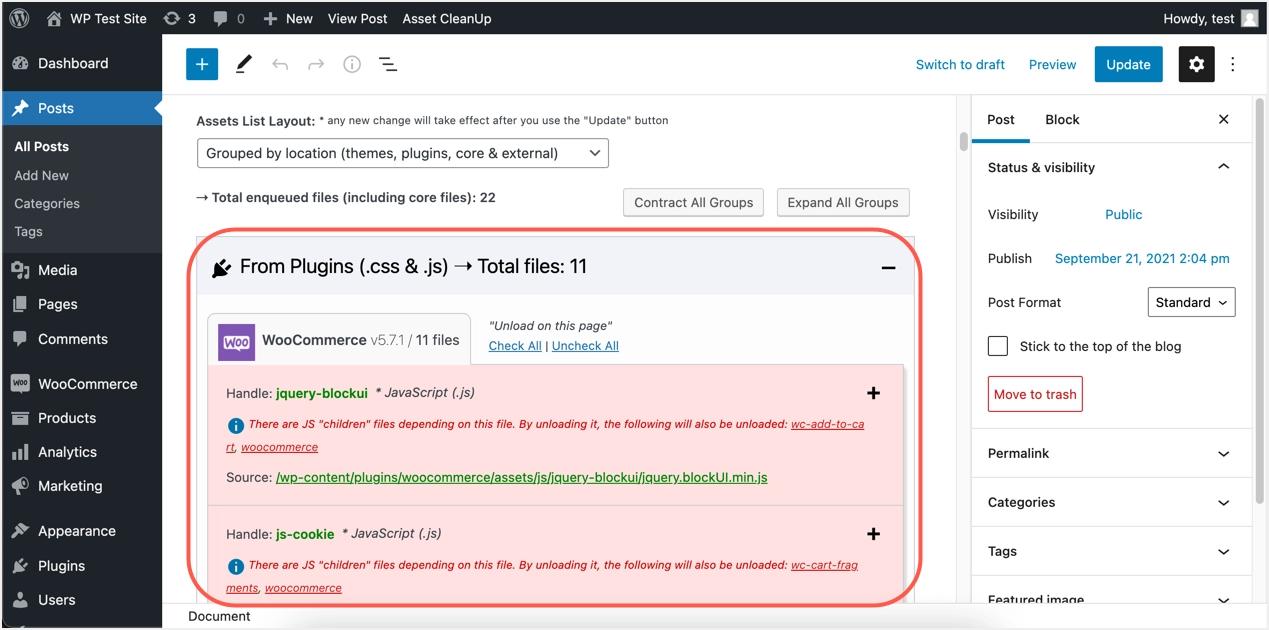
- Setelah menginstal dan mengaktifkan plugin, edit salah satu posting Anda.
- Plugin akan menunjukkan kepada Anda semua gaya dan sumber daya WooCommerce yang dimuat di pos dalam kotak meta.
- Gulir ke bawah dan klik opsi "Periksa Semua" untuk plugin WooCommerce.

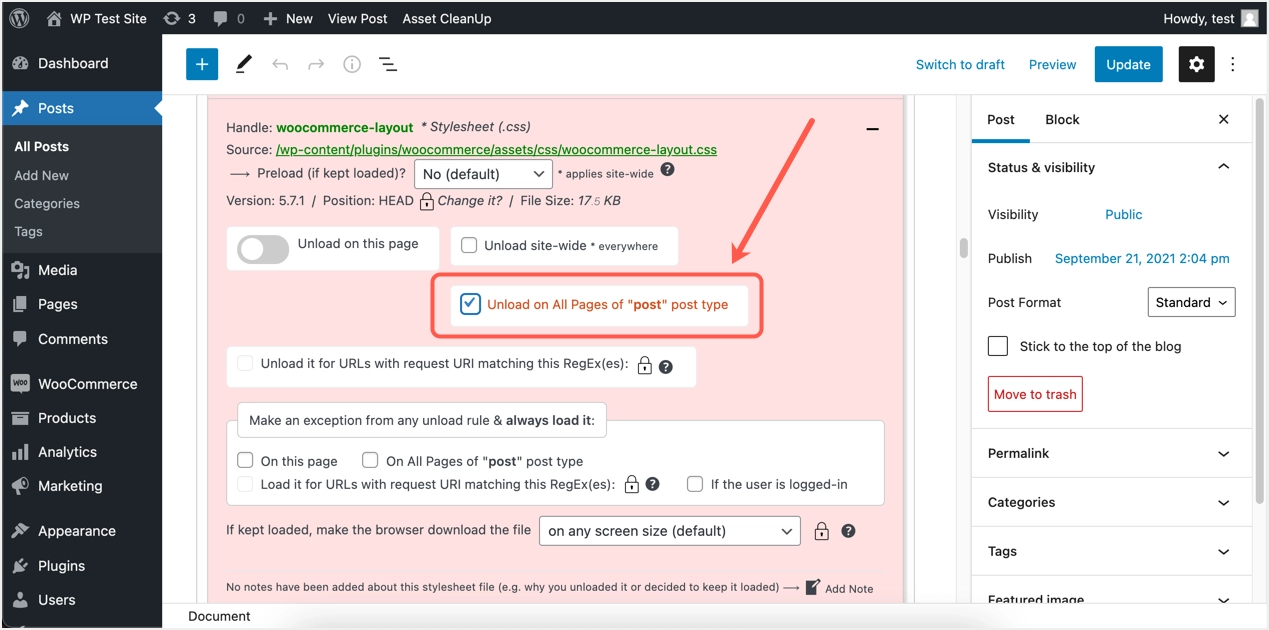
- Di mana pun tersedia, pilih opsi "Bongkar di Semua Halaman dari jenis posting" posting.

- Klik tombol "Perbarui" untuk menonaktifkan semua gaya dan skrip WooCommerce untuk posting. Jika perlu, Anda dapat melakukan hal yang sama pada halaman untuk menonaktifkan sumber daya.
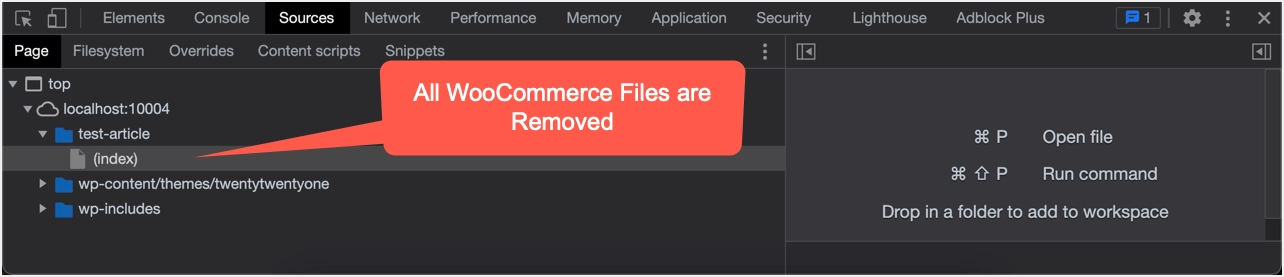
- Sekarang, buka salah satu posting Anda dan periksa konsol pengembang. Semua gaya dan skrip WooCommerce harus telah dihapus.

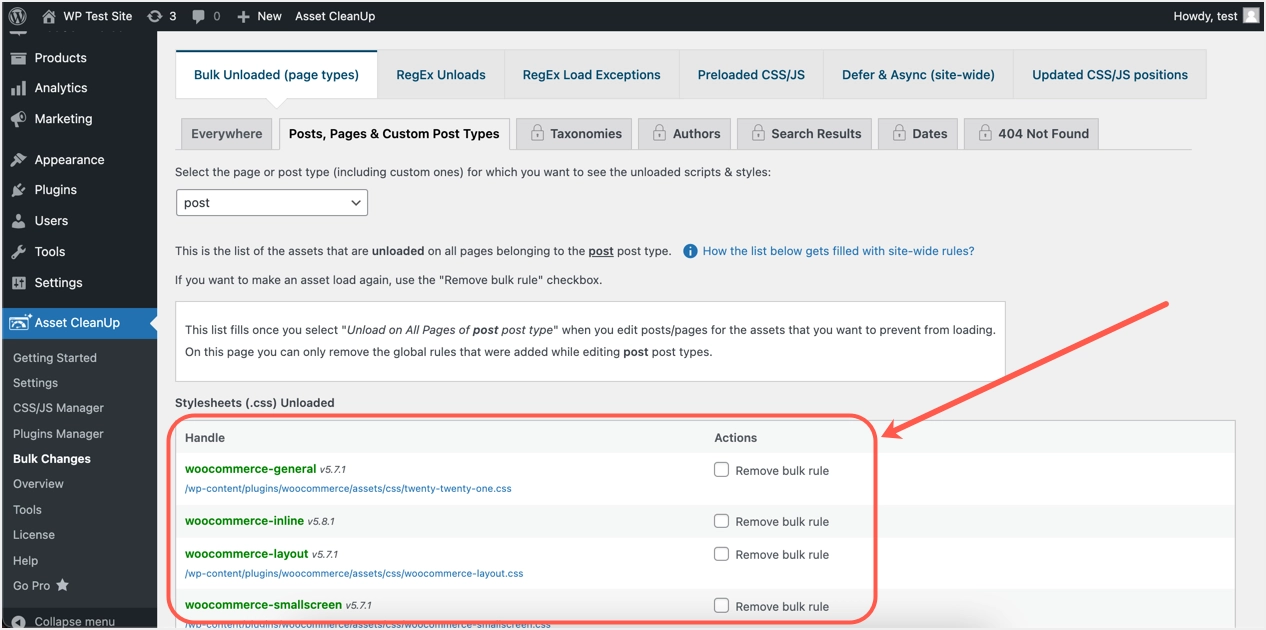
Kapan saja, Anda dapat menghapus pengaturan dengan menavigasi ke Pembersihan Aset > Perubahan Massal” di bawah tab “Postingan, Halaman & Jenis Posting Kustom”.

Opsi #3. Metode Manual
Opsi terakhir adalah o mengedit file tema secara manual untuk menonaktifkan gaya dan skrip WooCommerce. Karena mengedit file tema tidak disarankan, Anda dapat memilih untuk menggunakan tema anak.
- Saat Anda menjadi panel admin WordPress, buka “Appearance > Theme Editor”.
- Pilih tema aktif Anda (atau tema anak) lalu pilih file functions.php.
- Rekatkan kode di bawah ini yang berisi dua bagian. Satu bagian untuk menonaktifkan semua gaya/skrip default dan lainnya adalah untuk menonaktifkan blok WooCommerce di frontend.
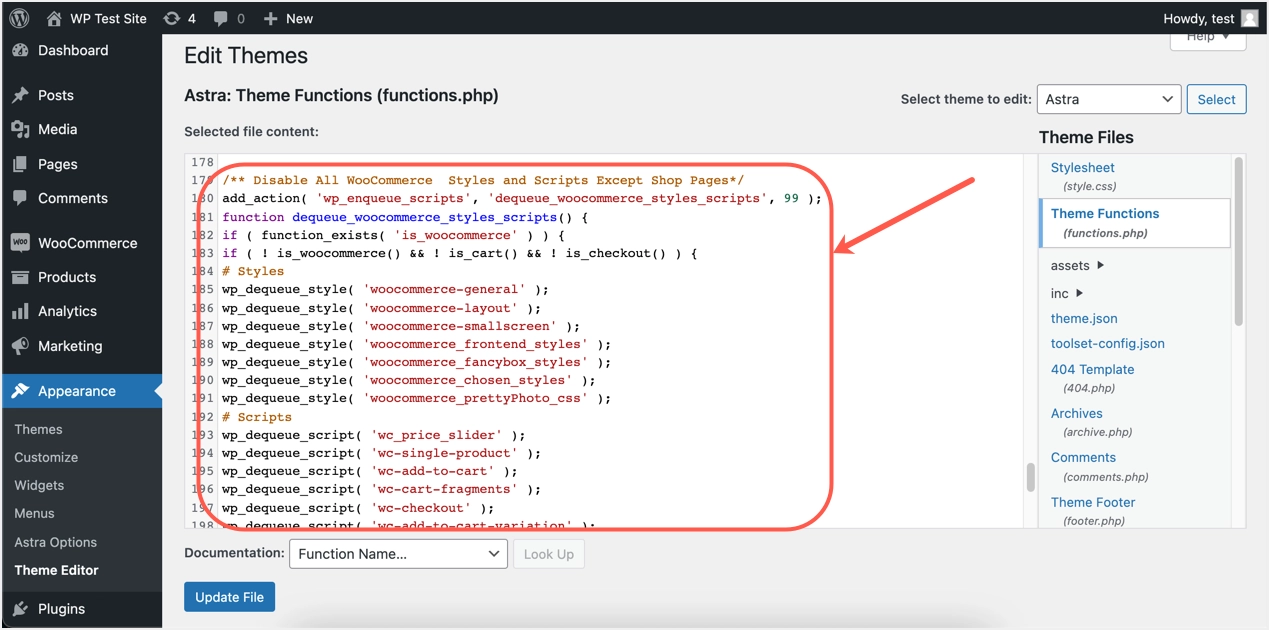
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Ini akan terlihat seperti di bawah ini pada editor tema dan klik tombol "Perbarui File" untuk menyimpan perubahan Anda.

Periksa kode sumber posting Anda untuk mengonfirmasi bahwa semua gaya dan skrip WooCommerce dinonaktifkan. Anda hanya akan melihat file font dimuat oleh plugin.
Kata-kata Terakhir
Seperti yang Anda lihat, ada beberapa cara untuk menonaktifkan gaya dan skrip WooCommerce. Meskipun menggunakan plugin Perfmatters premium itu mudah, plugin ini memuat file font woocommerce.woff secara terpisah. Plugin gratis dan opsi manual akan membantu Anda untuk sepenuhnya menghilangkan pembengkakan WooCommerce di halaman yang tidak Anda perlukan. Untuk semua opsi, Anda mungkin perlu memeriksa pengaturan / kode dengan cermat dan meninjau secara berkala karena WooCommerce secara konsisten mengubah pengaturan.
