Bagaimana Memperbaiki Masalah Minify CSS di WordPress?
Diterbitkan: 2021-12-07WordPress menggunakan perangkat lunak inti, tema, dan plugin untuk memberi bentuk pada situs web. Cascading Stylesheets atau CSS adalah tulang punggung desain tata letak Anda dan masing-masing item ini akan menambahkan CSS mereka sendiri. Anda dapat melihat file CSS yang digunakan di situs Anda dengan melihat sumber halaman di browser. Mengoptimalkan file CSS ini diperlukan untuk meningkatkan kecepatan pemuatan halaman situs WordPress.
Apa itu CSS Minify?
Memperkecil CSS adalah proses menghilangkan spasi, komentar, dan lekukan yang tidak perlu dari file CSS.
webnots.com
Ini membantu mengompresi dan mengurangi ukuran file sehingga mengurangi waktu yang dibutuhkan untuk mengunduh file-file ini dari server. Pengembang menggunakan komentar dalam file CSS untuk memahami dan melacak tujuan. Namun, komentar ini tidak diperlukan untuk fungsionalitas dan karenanya menghapusnya tidak akan memengaruhi desain kerja situs web Anda.
Mengapa Memperkecil CSS?
Pertanyaan berikutnya yang muncul di benak Anda adalah mengapa seseorang harus menghapus spasi dan komentar dari file teks untuk mengurangi ukuran hanya beberapa KB. Masalahnya adalah jika Anda tidak mengurangi ukuran file, Google PageSpeed Insights dan alat pengukuran kecepatan lainnya akan menunjukkan rekomendasi untuk mengecilkan file CSS.
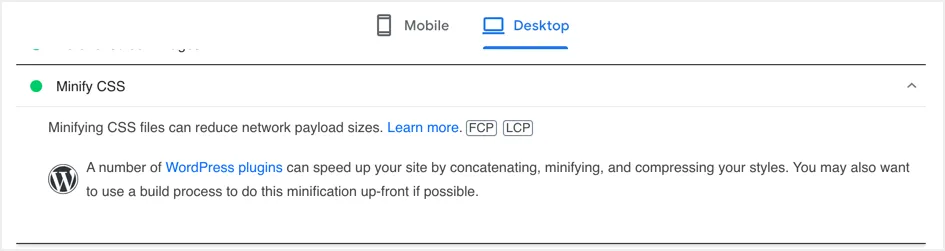
- Anda dapat menemukan masalah ini sebagai "Minify CSS" di bawah bagian "Peluang" dari alat Google PageSpeed Insights.
- Alat ini juga akan menunjukkan ukuran penghematan yang dapat Anda capai dengan minifikasi CSS.
- Masalah “Minify CSS” akan mempengaruhi First Contentful Paint (FCP) dan Largest Contentful Paint (LCP). Karena LCP adalah bagian dari Data Web Inti, pengalaman halaman Anda akan terpengaruh jika Anda tidak mengecilkan file CSS.
- Menyajikan file CSS yang diperkecil akan menyelesaikan masalah ini dan Anda dapat menemukan bahwa pemeriksaan telah lulus dan ditampilkan dalam warna hijau di bawah bagian "Audit yang Lulus".

Contoh Memperkecil Konten dan File
Di bawah ini adalah contoh potongan kecil kode CSS dengan spasi dan komentar.
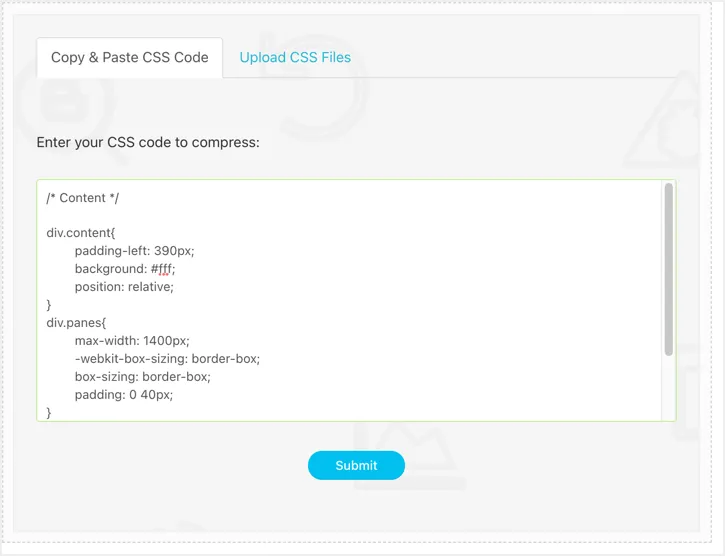
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Buka alat minify CSS kami dan rekatkan kode di atas.

Klik tombol "Kirim" untuk mendapatkan kode yang diperkecil sebagai hasilnya.

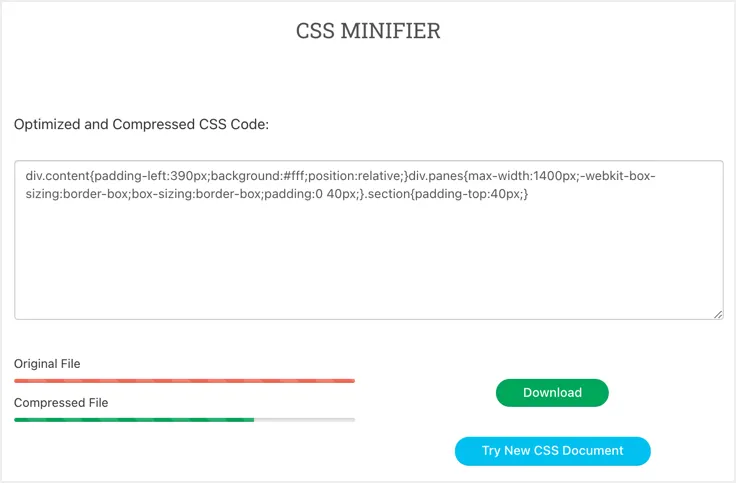
Kode yang diperkecil akan terlihat seperti di bawah ini:
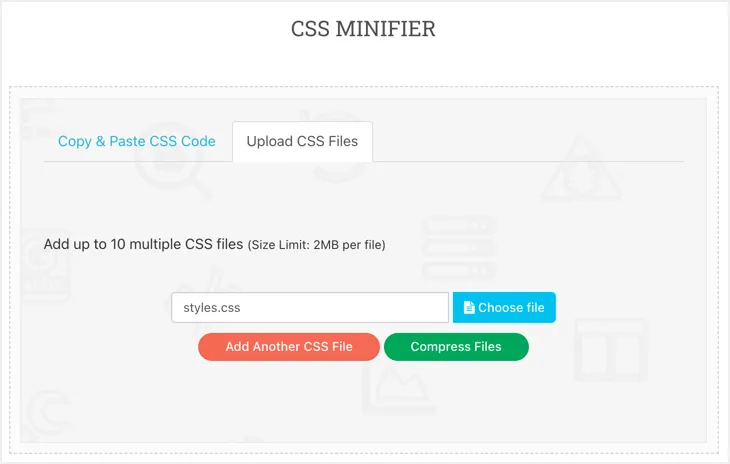
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Seperti yang Anda lihat, semua komentar dan spasi dihapus dalam output yang diperkecil. Sebagian besar tema WordPress menggunakan file style.css dan Anda dapat menggunakan alat yang sama untuk mengunggah seluruh file style.css dan mendapatkan file yang diperkecil sebagai hasilnya.

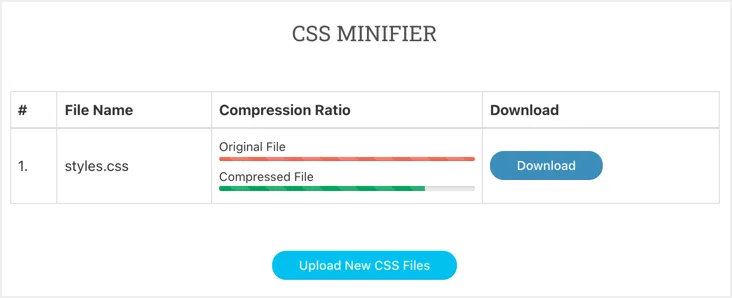
Klik tombol "Unduh" untuk mendapatkan file yang diperkecil ke komputer Anda.

File keluaran akhir akan memiliki satu baris yang menghapus semua spasi putih dan komentar dengan ukuran yang diperkecil.
Memperkecil CSS dan JS di WordPress
Sekarang setelah Anda memahami tujuan meminimalkan dan cara kerjanya. Namun, menggunakan alat online untuk mengecilkan file tidak akan berfungsi di WordPress karena alasan berikut:
- Akan ada banyak file yang digunakan oleh tema, plugin, dan inti WordPress Anda. Mengecilkan dan mengganti file asli secara manual adalah tugas yang memakan waktu.
- File akan diperbarui dengan tema, plugin, dan pembaruan inti WordPress Anda. Oleh karena itu, file yang diunggah secara manual akan diganti dengan versi normal dengan setiap pembaruan.
Untuk menghindari kerumitan manual ini, Anda dapat menggunakan plugin minify untuk melakukan pekerjaan secara otomatis dan dinamis tanpa mempengaruhi proses pembaruan. Plugin ini akan memampatkan file Anda dan disajikan dengan ekstensi .min yang menunjukkan file yang diperkecil disajikan alih-alih file asli.
| Versi File CSS | Contoh Nama |
|---|---|
| Versi Normal | style.css |
| Versi Normal dengan String Kueri | style.css?ver=123456 |
| Versi Diperkecil | gaya. min .css |
Terkadang, tema dan plugin Anda mungkin juga menawarkan versi file yang diperkecil dan Anda tidak perlu mengecilkannya lagi.
Bagaimana cara mengecilkan file CSS dan JS di WordPress?
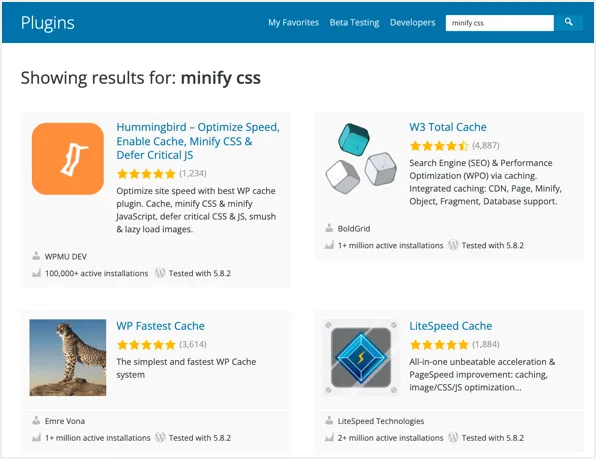
Ada banyak plugin yang tersedia untuk mengecilkan CSS dan JavaScript di WordPress. Namun, penggunaannya tergantung pada situasinya dan kami akan menjelaskan berbagai plugin yang dapat membantu Anda. Di Google PageSpeed Insights, Anda akan melihat tautan ke "Plugin WordPress" dan mengekliknya. Ini akan membawa Anda ke halaman repositori plugin WordPress dengan menerapkan filter pencarian minify+CSS.

Menghapus String Kueri
Sebelum mencoba mengecilkan file CSS Anda, sebaiknya hapus parameter string kueri yang dilampirkan ke URL file. Pekerjaan mengecilkan untuk file CSS dan JS statis terlihat seperti di bawah ini:
https://www.your-site.com/wp-content/themes/theme-name/style.cssNamun, file tema dan plugin akan memiliki parameter versi sebagai string kueri yang dilampirkan ke URL. Secara umum, akan terlihat seperti di bawah ini dan URL ini dianggap dinamis.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Agar pengecilan berfungsi lebih baik, disarankan untuk menghapus string kueri dari URL file. Ini juga akan membantu CDN dan sistem lain (server dan browser) untuk menyimpan file Anda secara efektif. Mempertimbangkan fakta ini, kami akan menjelaskan plugin yang menawarkan fitur minify serta penghapusan string kueri.
1. Burung Kolibri – Opsi Gratis
Plugin seperti W3 Total Cache memiliki ratusan opsi dan sulit diatur untuk pengguna WordPress baru. Di sisi lain, plugin sederhana seperti Autoptimize menggabungkan dan mengecilkan file tanpa melakukannya secara terpisah. Ini mungkin tidak bekerja pada semua lingkungan hosting terutama dengan server HTTP/2 yang tidak perlu menggabungkan file. Selain itu, menggabungkan dapat dengan mudah merusak tata letak dan lebih baik untuk mengecilkan dan menggabungkan opsi secara terpisah untuk mengontrol perilaku.
Hummingbird adalah salah satu plugin gratis terbaik untuk mengecilkan CSS di WordPress. Ini juga menawarkan solusi caching lengkap sehingga Anda dapat menggunakannya sebagai plugin caching untuk situs Anda.

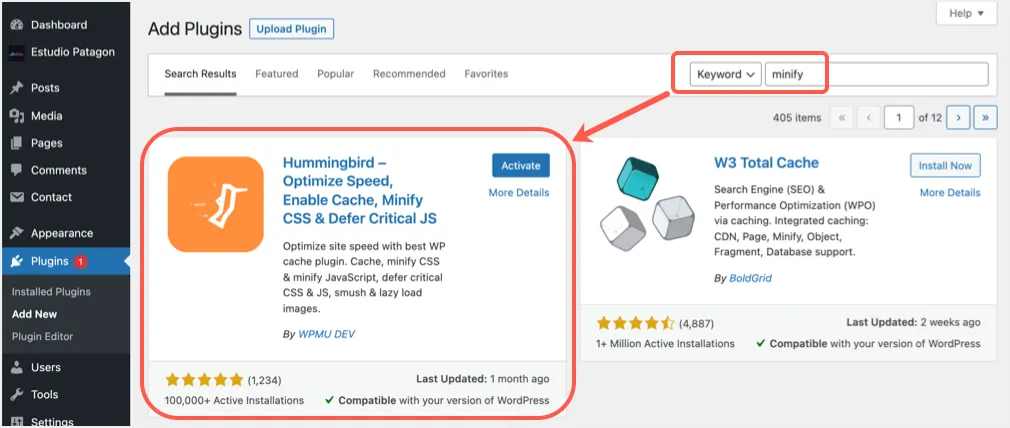
- Buka bagian “Plugins > Add New” di panel admin WordPress Anda.
- Cari “minify” untuk menemukan plugin “Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS”. Klik tombol "Instal" dan kemudian "Aktifkan" untuk mulai menggunakan plugin di situs Anda.

- Plugin akan meminta Anda untuk memindai dan merekomendasikan opsi. Namun, kami akan fokus pada pengaturan untuk menghapus string kueri dan mengecilkan CSS dalam artikel ini.
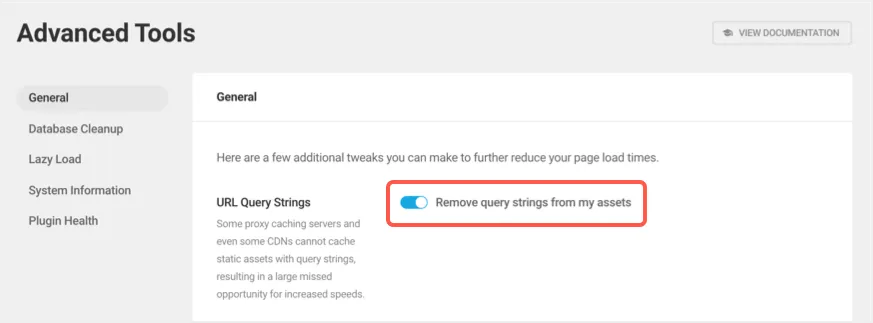
- Buka bagian "Burung Kolibri > Alat Lanjutan". Aktifkan opsi "Hapus string kueri dari aset saya" terhadap "String Kueri URL" di bawah bagian "Umum". Gulir ke bawah dan klik tombol "Simpan Perubahan".

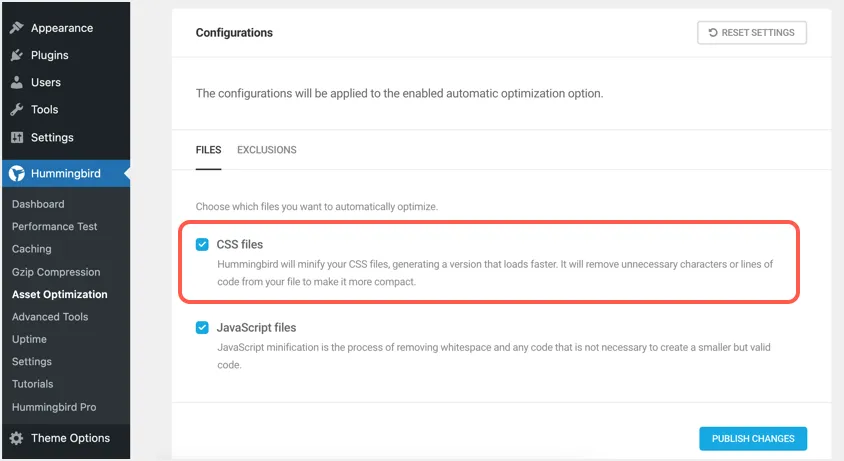
- Buka menu “Hummingbird > Pengoptimalan Aset” dan aktifkan opsi “Otomatis” di bawah bagian “Aset”.
- Gulir ke bawah dan aktifkan "File CSS" di bawah bagian "Konfigurasi". Ingat, tepat di atas bagian ini Anda memiliki opsi yang disebut "Speedy" di bawah bagian "Aset" untuk menggabungkan file CSS. Anda dapat menonaktifkan ini jika Anda menemukan tata letak rusak.

- Klik tombol “Terbitkan Perubahan” untuk menerapkan perubahan ke situs Anda.
2. WP Rocket – Plugin Premium
WP Rocket adalah satu-satunya plugin premium yang mengubah cara orang mengoptimalkan situs WordPress. Anda memiliki bagian dasbor sederhana untuk menavigasi dan beralih opsi yang diperlukan tanpa kerumitan.
- Beli WP Rocket dari situs pengembang dan instal di situs Anda.
- Anda perlu mengaktifkan kunci lisensi untuk mendapatkan pembaruan dan dukungan plugin.
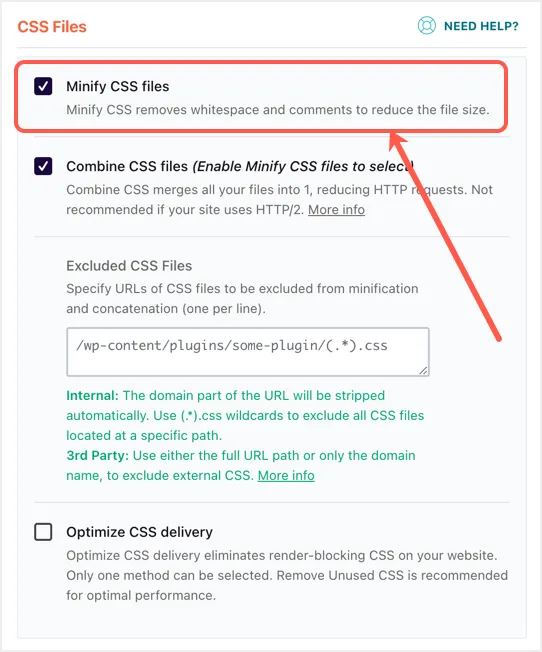
- Buka tab “Optimasi File” dan aktifkan opsi “Minify CSS files” di bawah bagian “CSS files”.

Seperti disebutkan di atas, WP Rocket menawarkan pengecilan dan penggabungan sebagai opsi terpisah untuk file CSS. Anda juga akan melihat rekomendasi untuk tidak mengaktifkan opsi kombinasikan untuk server HTTP/2. Dengan cara ini Anda dapat mengaktifkan opsi yang diperlukan untuk mendapatkan skor kecepatan halaman yang baik di Google PageSpeed Insights dan alat lainnya.
3. SiteGround Optimizer – Plugin yang Disediakan Hosting
Saat ini, tren bahwa banyak penyedia hosting menawarkan plugin pengoptimalan mereka sendiri. Ini adalah opsi terbaik karena plugin bekerja lebih baik di lingkungan hosting asli. Kami menjelaskan di sini dengan plugin SiteGround Optimizer dan Anda perlu memeriksa dengan perusahaan hosting Anda apakah mereka menawarkan plugin apa pun untuk tujuan mengecilkan.
- Plugin SiteGround Optimizer sudah diinstal sebelumnya dengan situs Anda saat Anda menginstal WordPress di hosting SiteGround.
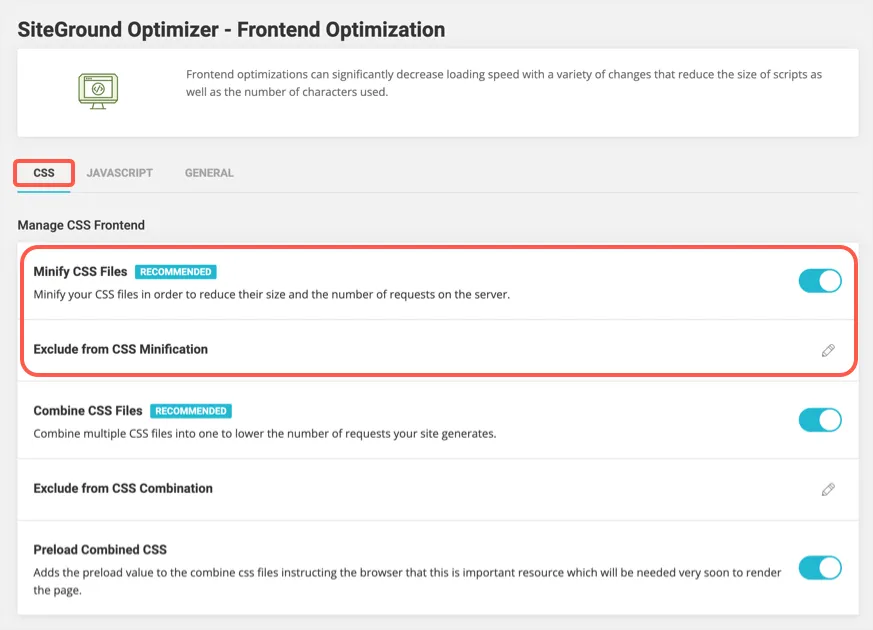
- Buka menu “SiteGround > Frontend” dan aktifkan “Minify CSS Files” di bawah bagian “CSS”.

- Pengaturan Anda akan disimpan secara otomatis dan Anda akan melihat pesan sukses yang menunjukkan "CSS Minification Enabled". Pastikan untuk mengklik opsi "Purge Cache" yang ditampilkan di bilah admin atas untuk menghapus file cache lama Anda.
- Jika ada masalah di frontend, gunakan opsi "Kecualikan dari Minifikasi CSS" untuk mengecualikan file CSS tertentu dan memperbaiki masalah.
Seperti yang Anda lihat, plugin SiteGround Optimizer juga menawarkan minify dan gabungkan sebagai dua opsi berbeda untuk mengelola hasilnya secara efektif.
4. Perkecil dengan CDN Seperti Cloudflare
Hampir setiap pemilik situs WordPress menggunakan Content Delivery Network (CDN) untuk mempercepat pengiriman file statis HTML, CSS, dan JS. Karena file-file ini statis dan tidak berubah sepanjang waktu, ini adalah pilihan yang baik untuk menggunakan fitur pengecilan di pengaturan CDN Anda daripada menggunakan plugin tambahan di situs Anda. Di sini kami akan menjelaskan mengaktifkan opsi minify di Cloudflare CDN. Anda mungkin perlu memeriksa dengan penyedia CDN Anda tentang cara mengaktifkan opsi minify.
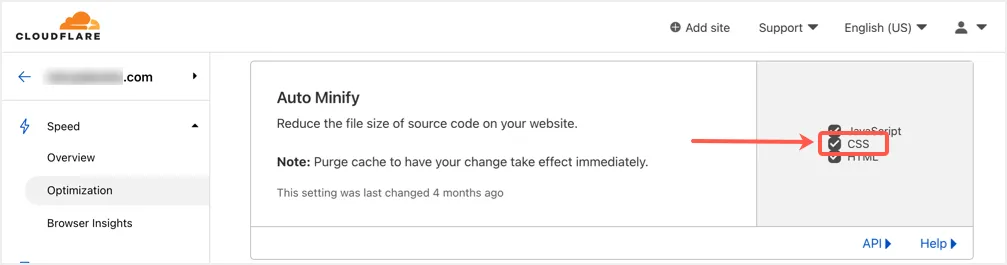
- Masuk ke akun Cloudflare dan pilih situs Anda yang ingin Anda aktifkan opsi minify CSS.
- Buka pengaturan "Pengoptimalan" di bawah bagian "Kecepatan".
- Gulir ke bawah pada panel kanan dan aktifkan opsi "CSS" terhadap "Auto Minify".
- Pengaturan Anda disimpan secara otomatis dan minifikasi CSS diaktifkan untuk situs WordPress Anda dengan Cloudflare.

Ada dua poin penting yang harus Anda perhatikan saat menggunakan fitur minify dengan pengaturan CDN Anda:
- Pastikan fitur ini tidak tumpang tindih jika Anda menggunakan plugin caching atau opsi minify sisi server. Misalnya, plugin WP Rocket menawarkan add-on untuk mengonfigurasi pengaturan Cloudflare untuk menghindari gangguan. Demikian pula, Anda dapat mengonfigurasi pengaturan Cloudflare di panel hosting SiteGround (disebut Alat Situs).
- Setiap kali Anda memperbarui sesuatu di situs Anda, buka pengaturan CDN Anda dan bersihkan cache. Ini akan menghindari penyajian file CSS dan JS lama dan mulai menggunakan versi terbaru yang diperbarui.
Bagaimana Saya Tahu Pekerjaan Meminimalkan?
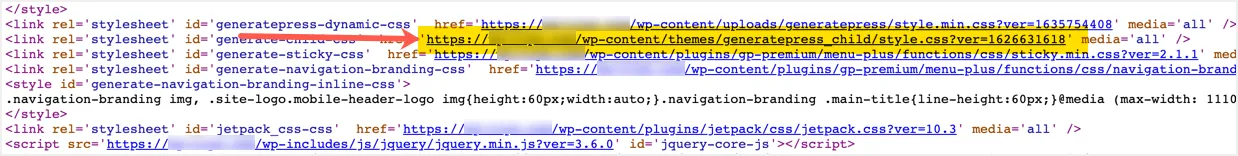
Cara mudah untuk memeriksa apakah file Anda diperkecil atau tidak adalah dengan memeriksa sumber halaman. Sebelum mengaktifkan opsi minify, buka salah satu halaman Anda di Chrome atau browser lain, klik kanan pada area kosong dan pilih opsi "Lihat Sumber Halaman". Ini akan membuka konten sumber halaman di tab baru tempat Anda dapat mencari style.css tema. Sebagai contoh, di bawah ini adalah tampilannya dengan child theme GeneratePress yang menampilkan style.css dengan nomor versi.

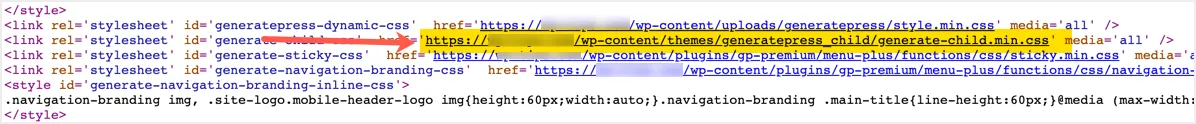
Setelah menghapus string kueri dan menerapkan minify, Anda akan menemukan semua file statis dikompresi dan diperkecil dengan versi .min.css. Dalam contoh kita, style.css tema turunan GeneratePress akan tersedia sebagai style.min.css tanpa string kueri seperti di bawah ini:

Cara lain untuk memeriksa adalah dengan menguji situs web Anda di alat Google PageSpeed Insights. Anda akan melihat item "Minify CSS" di bawah bagian "Lulus Audits" dengan warna hijau. Ini menunjukkan file dikompresi dan disajikan dengan ukuran yang diperkecil.
Kata-kata Terakhir
Memperkecil CSS di WordPress adalah tugas sederhana menggunakan plugin yang membantu mengurangi ukuran file. Anda dapat menggunakan salah satu opsi yang disebutkan di atas dan memperbaiki masalah mengecilkan CSS di alat Google PageSpeed Insights. Meskipun plugin gratis sudah cukup untuk melakukan ini, kami selalu menyarankan untuk menggunakan plugin premium seperti WP Rocket untuk mendapatkan dukungan yang tepat jika diperlukan.
