Bagaimana Cara Memperbaiki Favicon WordPress Tidak Ditampilkan di Browser?
Diterbitkan: 2021-09-13Favicon adalah ikon kecil yang muncul di bilah judul peramban. Browser menggunakan ikon ini untuk menampilkan tab saat Anda menyematkan halaman web. Beberapa mesin pencari juga menampilkan favicon di hasil pencarian sehingga menjadikannya ikon bermerek untuk situs web. Google adalah contoh yang baik bahwa kebanyakan dari kita dapat menemukan ikon G sederhana yang menunjukkan situs web Google Penelusuran. Namun, ada banyak alasan mengapa favicon WordPress Anda mungkin tidak terlihat di browser seperti Google Chrome. Jika Anda berjuang untuk memperbaiki masalah, berikut adalah beberapa masukan yang dapat Anda coba.
Favicon WordPress di Browser
Di bawah ini adalah bagaimana favicon akan ditampilkan di browser desktop Google Chrome.

Saat Anda menyematkan tab, Chrome akan menggunakan favicon untuk tab itu seperti di bawah ini.

Chrome juga menampilkan ikon dari cache di bilah alamat saat Anda mencoba membuka situs. Demikian pula, Anda dapat melihat favicon atau ikon situs di aplikasi Chrome seluler dengan melihat semua tab yang terbuka.

Hampir semua browser baik di desktop maupun mobile juga menggunakan favicon sebagai ikon shortcut di halaman tab baru. Perhatikan bahwa Google Penelusuran sebelumnya menampilkan favicon situs di halaman hasil. Namun, Google menghapus favicon dari desain hasil pencarian terbaru.
Perbaiki Favicon WordPress Tidak Ditampilkan di Google Chrome
Jika Anda tidak dapat melihat favicon situs Anda di Google Chrome atau di browser lain, ikuti solusi di bawah ini untuk memperbaiki masalah tersebut.
1. Periksa Pengaturan Favicon WordPress
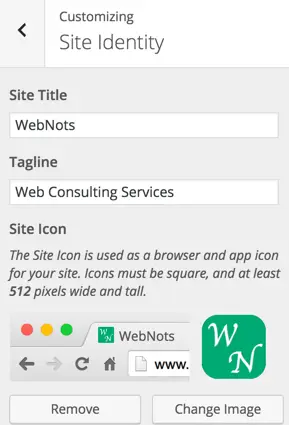
WordPress memungkinkan Anda untuk menambahkan favicon ke situs web Anda. Setelah masuk ke panel admin Anda, navigasikan ke bagian “Penampilan > Sesuaikan > Identitas Situs” dan unggah gambar favicon Anda. Tidak seperti ukuran gambar favicon standar, ikon situs WordPress harus berukuran 512 x 512 piksel.

Anda dapat mengunggah gambar .PNG untuk ikon situs Anda dan setelah mengunggah gambar, periksa apakah gambar itu ditampilkan dengan benar di browser saat Anda berada di panel admin. Jika berfungsi dengan baik, buka situs yang diterbitkan untuk melihat apakah gambar ditampilkan di bilah judul.
2. Hapus Favicon Tema Anda
Banyak tema komersial menawarkan panel tema khusus untuk mengunggah logo dan favicon. Jika Anda sudah menggunakan fitur ikon situs default WordPress, pastikan untuk menonaktifkan pengaturan tema Anda untuk favicon. Ini akan membantu menghindari tumpang tindih penggunaan fungsi yang sama di tempat berbeda yang berpotensi membingungkan browser yang tidak menampilkan ikon.
3. Gunakan Plugin Favicon
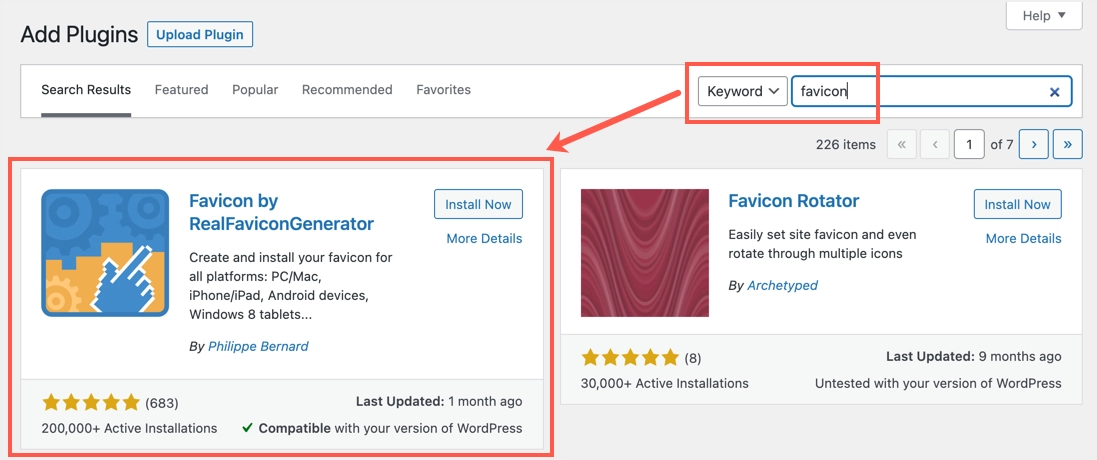
Ukuran favicon yang direkomendasikan untuk ditampilkan di bilah judul browser adalah 16 x 16 atau 32 x 32 atau 48 x 48 piksel. Namun, WordPress menyarankan menggunakan 512 x 512 piksel karena WordPress menggunakan ikon yang sama dengan ikon aplikasi seluler. Sayangnya, ukuran gambar yang lebih besar ini dapat menyebabkan masalah dalam menampilkan gambar Anda dengan benar. Karena, Anda memerlukan ukuran gambar yang berbeda untuk perangkat yang berbeda, Anda dapat mencoba plugin favicon seperti RealFaviconGenerator.
- Pertama, instal dan aktifkan plugin di situs Anda.

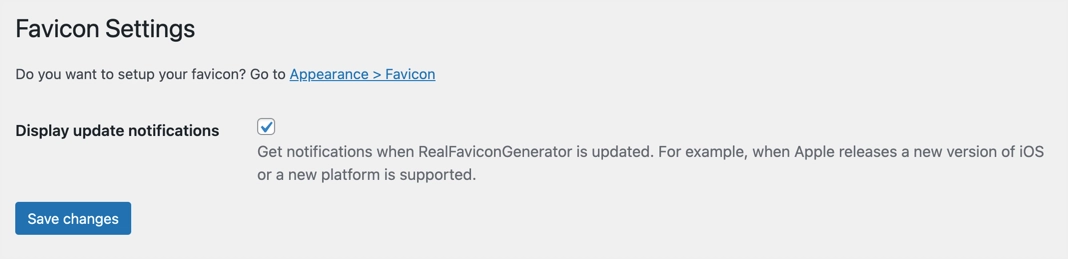
- Buka menu “Pengaturan > Favicon” dan aktifkan “Tampilkan pemberitahuan pembaruan” untuk menerima informasi saat ada pembaruan plugin.

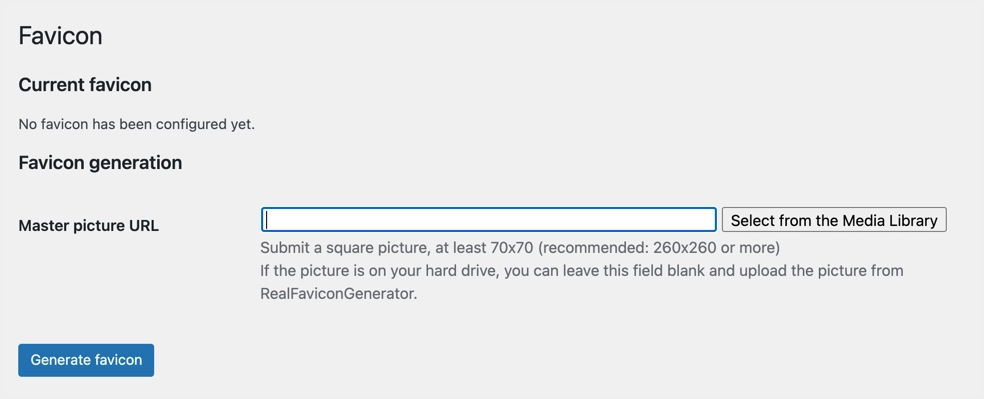
- Buka bagian “Appearance > Favicon” dan pilih favicon Anda dari Media Library. Jika Anda tidak memiliki ikon, biarkan "URL gambar utama" kosong dan klik tombol "Hasilkan favicon".

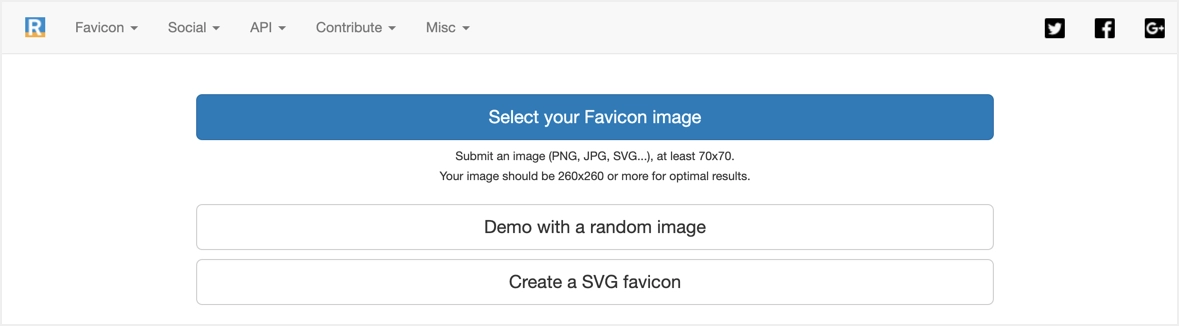
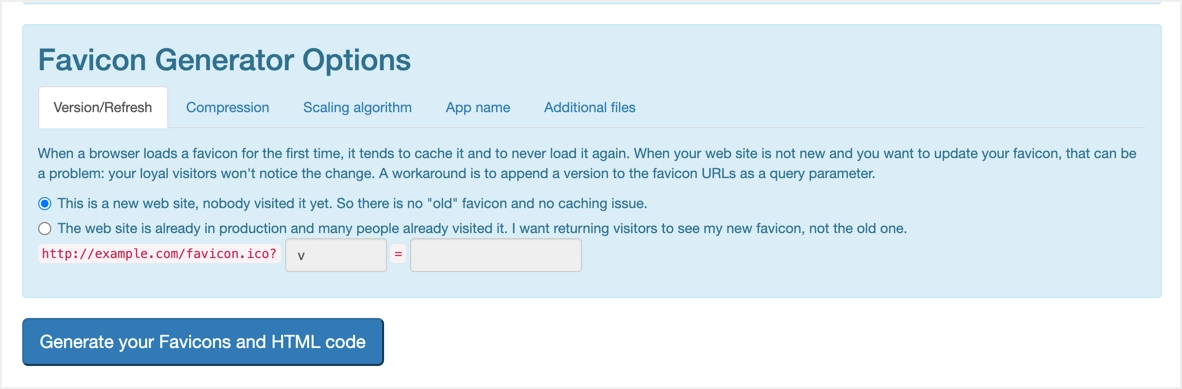
- Ini akan membawa Anda ke situs web pengembang tempat Anda dapat membuat favicon menggunakan opsi yang berbeda. Sebaiknya buat ikon dengan alat pembuat favicon gratis dan unggah menggunakannya sebagai gambar master Anda.

- Gulir ke bawah ke bawah dan klik tombol "Generate your favicon and HTML code".

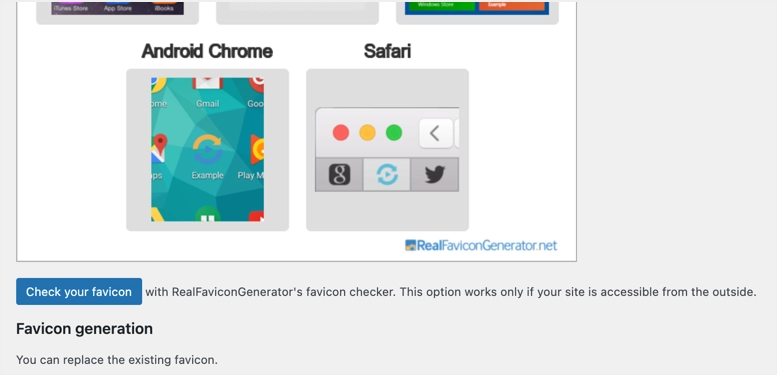
- Anda akan secara otomatis dibawa kembali ke panel admin dan melihat pratinjau gambar Anda di berbagai platform. Anda juga dapat langsung memeriksa favicon untuk melihat tampilannya di browser.

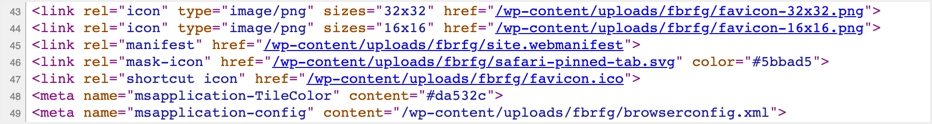
Saat Anda melihat kode sumber situs Anda, plugin akan menambahkan banyak tag meta tautan untuk mendukung perangkat yang berbeda.


Anda dapat mencoba plugin ini untuk menambahkan file favicon.ico 48 x 48 piksel jika ikon situs WordPress default tidak berfungsi di situs Anda. Selain itu, plugin akan membantu Anda menghasilkan ikon untuk berbagai perangkat seperti iOS dan macOS Safari. Satu-satunya hal adalah Anda harus menjaga plugin tetap aktif agar dapat terus menggunakan favicon di situs Anda.
Catatan: Tidak seperti semua permintaan gambar lain yang dapat Anda lihat di konsol pengembang browser, Anda tidak akan melihat permintaan gambar favicon. Oleh karena itu, Anda harus melihat sumber halaman dan menemukan gambar favicon ditautkan dalam tag meta header.
4. Mengunggah Favicon Secara Manual
Jika opsi favicon WordPress default tidak berfungsi dan Anda juga tidak ingin menggunakan plugin karena alasan apa pun, maka Anda dapat mencoba mengunggah favicon Anda sendiri secara manual.
- Siapkan gambar favicon Anda dari alat pembuat favicon gratis. Pastikan gambar dalam format .ico atau .gif atau .png dengan ukuran 16 x 16 piksel.
- Masuk ke server web Anda menggunakan FTP atau gunakan aplikasi File Manager di panel hosting dan unggah gambar favicon di direktori root instalasi WordPress Anda. Jika Anda ingin mengunggah gambar dari Perpustakaan Media di panel admin, pastikan untuk menggunakan jalur file yang benar.
- Jika Anda ragu, buka file gambar di browser. Anda harus dapat mengakses gambar yang mirip dengan gambar lain di situs Anda.
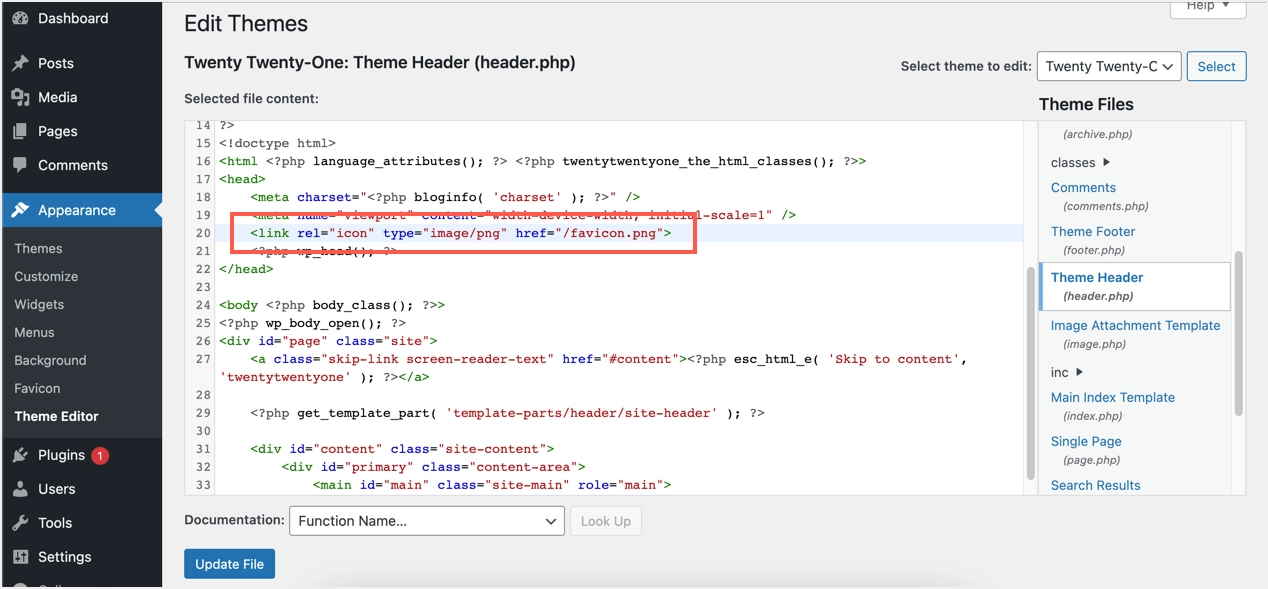
- Sekarang, buka “Appearance > Theme Editor” dan temukan file header.php dari tema Anda.
- Rekatkan kode di bawah ini di file header.php Anda bersama dengan tag meta lainnya.
<link rel="icon" type="image/png" href="/favicon.png">- Seharusnya terlihat seperti di bawah ini dan ingatlah untuk menggunakan URL yang benar untuk gambar favicon Anda.

- Klik tombol “Perbarui File” untuk menyimpan perubahan.
- Jika Anda tidak ingin mengedit file tema untuk tujuan ini, Anda dapat menggunakan plugin seperti Sisipkan Header dan Footer dan tempel kode di atas di area bagian header.
Sekarang buka situs Anda dan periksa favicon terlihat di bilah judul.
5. Hapus Favicon Hosting Default
Salah satu masalah lain dengan favicon adalah banyak perusahaan hosting seperti Bluehost dan HostGator menggunakan ikon mereka sendiri di beberapa halaman. Misalnya, saat Anda melihat gambar atau melihat kode sumber, Anda akan melihat ikon HostGator dan Bluehost alih-alih ikon situs Anda.

Ini tidak terjadi dengan SiteGround dan perusahaan hosting lainnya. Yang dapat Anda lakukan adalah memeriksa instalasi root untuk melihat apakah ada favicon yang tersedia dan menggantinya dengan ikon Anda sendiri. Jika tidak, hubungi dukungan hosting untuk memeriksa apakah ini dapat diselesaikan sama sekali.
Masalah lain yang dapat terjadi adalah karena lokasi favicon. Di situs kami, kami menggunakan subdomain terpisah untuk menyimpan semua file media. Ini dapat menimbulkan masalah jika Anda tidak memberikan jalur gambar yang benar dalam nilai href tautan meta. Oleh karena itu, pastikan untuk memberikan jalur yang benar dan uji bahwa gambar Anda dapat diakses di lokasi yang telah Anda sediakan untuk menghindari masalah apa pun.
6. Favicon di Mac Safari
Beberapa browser seperti Safari di macOS bekerja secara berbeda. Anda dapat mengaktifkan atau menonaktifkan favicon sesuai kebutuhan Anda. Lihat artikel kami tentang cara mengaktifkan favicon di Safari dan pastikan Anda telah mengaktifkan pengaturan ini jika browser Anda menawarkan fitur ini.
7. Bersihkan Situs dan Cache Browser Anda
Jika Anda mengubah ikon atau menggunakan gambar yang berbeda dengan nama file yang sama, pastikan untuk menghapus cache Anda.
- Bersihkan cache di situs Anda jika Anda menggunakan plugin caching seperti WP Rocket, W3 Total Cache, dll.
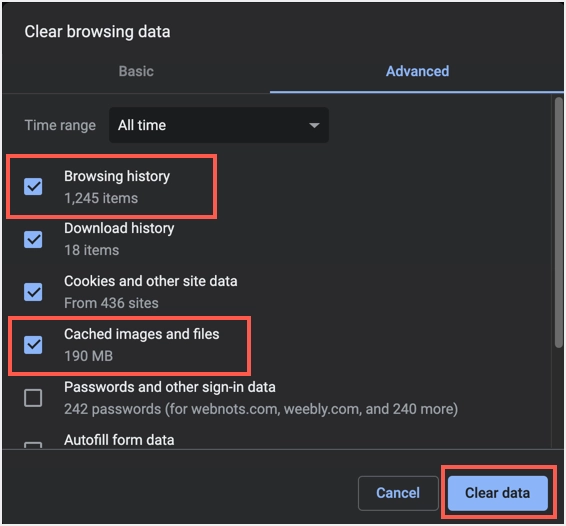
- Selanjutnya, keluar dari panel admin Anda dan tekan "Control + Shift + Delete" di Windows atau "Command + Shift + Delete" di macOS. Ini akan membuka popup riwayat penelusuran yang jelas. Pilih opsi "Riwayat penelusuran" dan "Gambar dan file dalam cache" dan hapus.
- Sekarang, buka situs Anda dan periksa apakah itu menunjukkan favicon yang benar di browser.

Pada perangkat seluler, Anda harus membuka bagian pengaturan atau riwayat dan menghapus data penjelajahan Anda.
Kata-kata Terakhir
Favicon sebelumnya hanya digunakan oleh browser. Namun, tag tautan meta yang sama digunakan untuk ikon yang berbeda seperti apple-touch-icon untuk iOS. Oleh karena itu, sebaiknya gunakan semua ikon yang diperlukan di situs Anda dan uji apakah ikon tersebut berfungsi di browser dan perangkat lain. Ikon situs WordPress default mungkin tidak cukup dalam kasus ini dan Anda perlu menggunakan tag meta Anda sendiri atau menggunakan tema atau plugin yang menawarkan fitur ini.
