Cara Meningkatkan Kecepatan Pemuatan Situs Web untuk Pengalaman Pengguna yang Lebih Baik
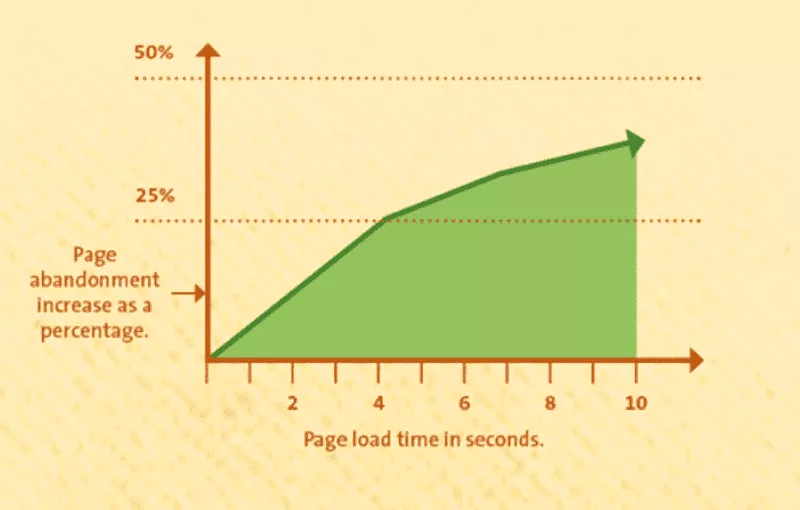
Diterbitkan: 2023-05-04Inilah fakta yang menarik: sebuah penelitian oleh Portent menemukan bahwa situs web yang memuat dalam waktu lima detik memiliki tingkat konversi terbaik. Dengan nada yang sama, seiring bertambahnya waktu muat, setiap detik tambahan akan mengakibatkan penurunan tingkat konversi rata-rata 4,42 persen.
Studi ini menunjukkan bahwa ada korelasi yang sangat besar antara kecepatan memuat situs web dan pengalaman pengguna. Itu karena orang tidak suka menunggu halaman web selesai dimuat. Mereka menjadi tidak sabar, keluar dari halaman, dan mencari situs lain yang menawarkan jenis konten yang sama tanpa harus membuat mereka menunggu.
Sayangnya, sebagian besar pemilik situs web tidak dapat menurunkan kecepatannya dari 15 detik menjadi lima detik atau kurang karena berbagai alasan. Beberapa faktor ini termasuk file CSS yang berat, konten video, dan gambar definisi tinggi.
Jika Anda kesulitan meningkatkan kecepatan pemuatan situs, lihat tips dan trik yang telah kami rangkum untuk pengalaman pengguna yang lebih baik.
1. Singkirkan plugin yang tidak perlu
Saat Anda baru membuat atau memiliki situs web, mudah terbawa suasana dan menambahkan plugin sebanyak yang Anda inginkan. Anda selalu berpikir bahwa plugin ini akan segera berguna — tetapi kenyataannya tidak demikian, bukan? Sebaliknya, plugin yang tidak perlu itu akhirnya merusak kecepatan pemuatan situs web Anda.
Jadi, hapus semua plugin yang tidak digunakan sesegera mungkin. Sebagian besar pembuat situs web akan memiliki halaman FAQ atau dukungan yang akan memandu Anda tentang cara menghapus plugin yang tidak Anda perlukan.
2. Optimalkan gambar
Mengoptimalkan gambar memiliki dua manfaat: meningkatkan skor SEO Anda dan meningkatkan kecepatan situs. Gambar yang dioptimalkan juga memuat lebih cepat, sehingga pengguna tidak akan sabar menunggu gambar muncul di layar.
Jadi, inilah cara mengoptimalkan gambar:
- Gunakan format file (misalnya, JPEG dan PNG) yang paling sesuai untuk Anda.
- Kompres gambar tanpa merusak kualitas atau kehilangan data apa pun (Kiat: pilih tingkat kompresi sedang dengan pengoptimalan tanpa kerugian).
- Ukuran gambar untuk skala.
- Cobalah alat pengoptimalan yang memungkinkan Anda membuat, menambah, mengedit, atau mengubah ukuran gambar.
3. Kompres kode
Situs web yang memuat dengan cepat memberikan pengalaman pengguna yang lebih baik, menghasilkan rasio konversi yang lebih tinggi, waktu yang dihabiskan lebih lama di halaman, dan rasio pentalan yang lebih rendah.

Sumber Gambar
Faktor-faktor ini sangat penting untuk situs e-niaga di mana tingkat konversi terkait langsung dengan kesuksesannya. Singkatnya, penundaan waktu pemuatan hanya 100 md dapat menyebabkan penurunan penjualan satu persen (sekitar $245 juta) dari Amazon. Itu penurunan besar dalam ember.
Angka-angka ini menyoroti dampak signifikan kecepatan pemuatan situs web terhadap keuntungan bisnis. Dan tak perlu dikatakan bahwa file yang lebih kecil memuat lebih cepat.
Jadi terlepas dari kode mana yang Anda gunakan — Java, HTML, atau CSS — Anda harus mengompresnya untuk meningkatkan waktu pemuatan.
Berikut adalah beberapa hal yang perlu diingat saat mengompresi kode Anda:
- Gunakan alat kompresi: Bekerja lebih cerdas, bukan lebih keras, dengan memanfaatkan kekuatan beberapa alat kompresi kode populer, termasuk Gzip dan Deflate. Alat-alat ini bekerja dengan mengompresi kode Anda dan membuat file terkompresi yang lebih kecil yang dapat dimuat browser Anda dengan cepat.
- Kecilkan kode Anda: Minifikasi menghapus karakter yang tidak diperlukan dari kode Anda, seperti spasi kosong dan komentar, untuk mengurangi ukuran file kode Anda secara signifikan.
- Gunakan nama variabel dan kelas yang lebih pendek: Saat Anda menamai variabel dan kelas Anda, gunakan nama pendek dan deskriptif. Misalnya, alih-alih menamai variabel "NumberOfItemsInShoppingCart", Anda bisa menamainya "CartItemCount".
4. Kurangi pengalihan
Pengalihan buruk untuk kecepatan muat dan SEO. Pengalihan membawa pengunjung melalui beberapa halaman untuk menampilkan konten yang mereka butuhkan. Bayangkan, jika satu halaman membutuhkan waktu lima detik untuk dimuat, maka tiga halaman akan menyebabkan periode pemuatan 15 detik, bukan?
Untuk menghindari hal ini, pindai situs web Anda secara teratur untuk melihat apakah ada pengalihan, baik di halaman situs web atau plugin, atau jika tertaut ke situs web mana pun dengan pengalihan.
Anda dapat menggunakan Google PageSpeed untuk melihat pengalihan mana yang memengaruhi situs Anda.
5. Sajikan gambar berskala
Mengembalikan poin kita sebelumnya, selalu praktik terbaik untuk menggunakan gambar yang sesuai dengan skala. Jika gambar tidak memiliki dimensi yang tepat, browser Anda harus mengunduh dan mengubah ukuran gambar, yang dapat memakan waktu beberapa detik.
Untuk mencegah hal ini, analisis situs web Anda untuk melihat apakah ada gambar yang tidak sesuai, gunakan hanya gambar yang berkualitas tinggi dan sesuai dengan ukuran tampilan Anda, dan manfaatkan plugin atau alat pengubah ukuran gambar untuk keuntungan Anda.

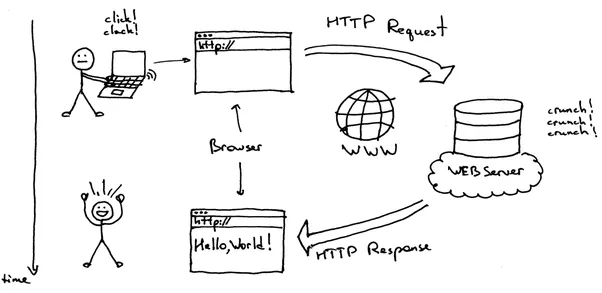
6. Minimalkan permintaan HTTP
Jika Anda menggunakan banyak file atau file besar, browser Anda akan kembali dengan beberapa permintaan HTTP atau lebih lama. Dalam kedua kasus tersebut, kecepatan pemuatan situs web Anda dapat terpengaruh, jadi tujuannya adalah untuk tetap menggunakan jumlah file yang optimal.
Idealnya, Anda harus tetap menggunakan 10 hingga 30 file, menurut manajer produk HubSpot, Jeffery Vocell.
Untuk mulai mengurangi permintaan HTTP, pertama-tama audit situs web Anda untuk melihat berapa banyak permintaan yang Anda terima dan kemudian lihat file mana yang membutuhkan waktu paling lama untuk dimuat.

Sumber Gambar
Kemudian, analisis apakah Anda ingin mengoptimalkan file-file ini atau menghapusnya sepenuhnya.
Untuk mendapatkan panduan lengkap, lihat postingan blog Cara mengurangi permintaan HTTP situs web Anda .
7. Aktifkan cache browser
Caching menyimpan data halaman web untuk akses mudah di kunjungan mendatang. Saat pengguna mengunjungi situs web Anda, browser mereka menyimpan file tertentu, seperti gambar, stylesheet, dan skrip, di cache-nya.
Dan kemudian, ketika pengguna mengunjungi kembali situs web Anda, browser dapat dengan cepat mengambil file-file ini dari cache daripada memintanya dari server lagi. Hasil? Pengurangan waktu muat yang signifikan.
Berikut adalah beberapa tip untuk mengaktifkan cache browser:
- Tetapkan tanggal kedaluwarsa untuk file Anda: Beri tahu browser pengguna berapa lama untuk menyimpan file dalam cache sebelum perlu memintanya dari server lagi.
- Gunakan tajuk Cache-Control: Tentukan waktu maksimum browser dapat meng-cache file. Browser hanya akan meminta file lagi dari server setelah waktu yang ditentukan berlalu.
- Coba ETag: ETag, atau tag entitas, adalah pengidentifikasi unik yang memungkinkan browser mengetahui kapan file telah berubah sejak terakhir kali di-cache untuk mencegah browser melakukan cache versi file yang kedaluwarsa.
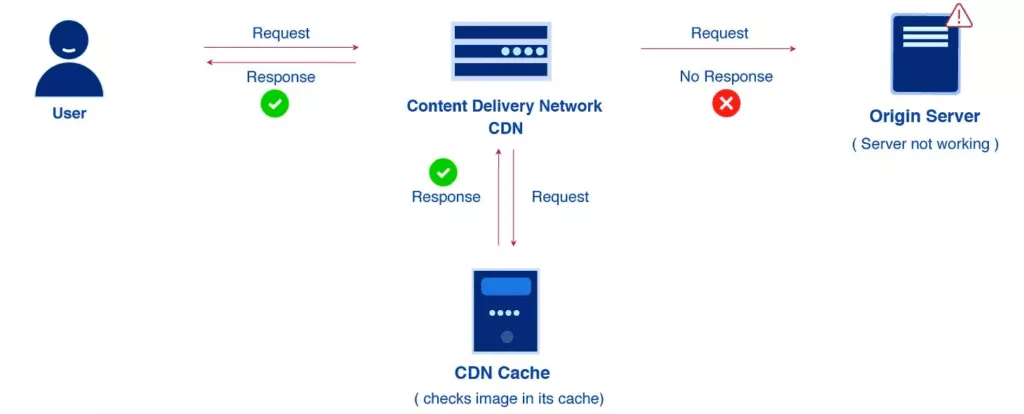
- Gunakan Jaringan Pengiriman Konten (CDN): CDN dapat menyimpan salinan file situs web Anda di server di lokasi geografis yang berbeda, memungkinkan pengiriman file tersebut ke pengguna lebih cepat.

Sumber Gambar
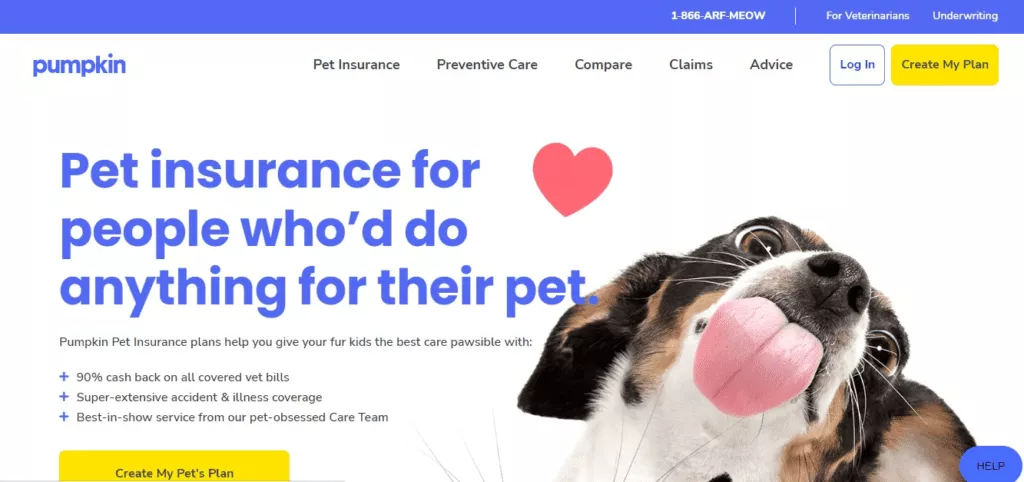
8. Pilih desain situs web yang sederhana
Desain situs web yang penuh warna dan dinamis bisa sangat menarik dan berkesan. Namun, jika Anda benar-benar ingin meningkatkan pengalaman pengguna, sebaiknya tetap berpegang pada dasar-dasarnya dan menjaga agar situs web Anda tetap sederhana.
Misalnya, perusahaan asuransi hewan peliharaan Pumpkin Care tidak memiliki sesuatu yang mewah di halaman rumahnya. Namun, situs web menyampaikan pesan dengan lantang dan jelas, mudah dinavigasi, dan memiliki desain yang menarik bagi audiens targetnya. Plus, itu memuat secepat kilat.

Sumber Gambar
9. Hilangkan 404 kesalahan
File rusak atau file Error 404 membebani server Anda, yang mengurangi kecepatan memuat. Selain itu, kesalahan 404 dapat sangat mengurangi peluang Anda untuk mengonversi pelanggan karena mereka tidak tahu di mana atau bagaimana meneruskan informasi atau perjalanan pembelian mereka.
Untuk mengurangi error 404, sebaiknya gunakan alat deteksi, seperti Google Search Central, atau plugin yang dapat mengetahui tautan mana yang tidak berfungsi lagi dan menghasilkan pesan. Dari sana, Anda dapat meninggalkan tautan (jika tidak ada lalu lintas di laman), mengalihkannya, atau menghapus seluruhnya.
Kami juga merekomendasikan penggunaan perangkat lunak layanan pelanggan untuk memecahkan masalah bagi pengguna yang menemukan tautan 404.
Situs Web Lebih Cepat = Tingkat Konversi Lebih Tinggi
Peningkatan apa pun dalam kecepatan muat situs web Anda pasti akan meningkatkan tingkat retensi lalu lintas, meningkatkan skor SEO Anda, dan mengonversi prospek. Ini adalah situasi yang saling menguntungkan bagi Anda dan pengunjung Anda.
Jika Anda ingin meraih beberapa "kemenangan" lagi seperti ini, ikuti terus blog Spiralytics karena kami secara rutin memposting tentang cara-cara Anda dapat meningkatkan kinerja situs web dan mencapai sasaran bisnis.
