Cara Melakukan Tes QA Situs Web yang Komprehensif
Diterbitkan: 2021-05-11Saat Anda membuat situs web untuk diri sendiri atau klien, Anda tidak hanya ingin terlihat bagus di permukaan, tetapi Anda juga ingin menjamin bahwa itu akan berfungsi persis seperti yang diharapkan sekarang dan di masa depan.
Melakukan pengujian QA situs web membantu Anda melakukannya dengan membiarkan Anda menguji situs Anda secara sistematis untuk mengungkap kesalahan atau masalah potensial lainnya sebelum ditayangkan.
Dalam posting ini, kami akan menunjukkan kepada Anda cara melakukan pengujian QA situs web untuk situs Anda, bersama dengan menyertakan versi daftar periksa dari posting ini yang dapat Anda gunakan untuk menguji semua situs Anda.
Daftar isi
- Apa itu Jaminan Kualitas Situs Web (QA)?
- Mengapa Anda Perlu Menguji QA Situs Web Anda?
- Cara Melakukan Tes QA Situs Web
- 1. Input dan Validasi Formulir
- 2. Validasi HTML/CSS
- 3. Pengujian Cookie
- 4. Pengujian Tautan
- 5. Keamanan Situs Web
- 6. Responsivitas Seluler
- 7. Aksesibilitas
- 8. Pengujian Fungsionalitas
- 9. Gerbang Pembayaran (Jika Berlaku)
- 10. Pengujian UI
- Unduh Panduan QA Situs Web Ini sebagai Daftar Periksa
Apa itu Jaminan Kualitas Situs Web (QA)?
Jaminan kualitas (QA) adalah proses pengujian situs web Anda untuk mengungkap kesalahan, masalah, atau kelalaian lain yang mungkin Anda lewatkan selama fase pengembangan dan desain situs web.
Hal penting tentang QA adalah bahwa itu adalah tugas yang komprehensif dan berkelanjutan, sedangkan pengujian regresi, pengujian persyaratan, pengujian pengguna, dan jenis umum lainnya lebih fokus pada masalah tunggal.
Anda juga harus melakukan pengujian QA sebelum meluncurkan situs web, sedangkan pengujian lain seperti pengujian pengguna hanya dilakukan setelah situs aktif.
Mengapa Anda Perlu Menguji QA Situs Web Anda?
Pengujian QA membantu Anda memastikan bahwa situs web Anda siap untuk prime time dan bahwa pengunjung situs Anda akan memiliki pengalaman hebat sejak hari pertama.
Jika Anda membuat situs web untuk diri sendiri, pengujian QA penting untuk memastikan pengalaman pengunjung yang baik. Tetapi jika Anda membuat situs web untuk klien, sangat penting untuk memastikan bahwa situs yang Anda tuju untuk klien berfungsi dengan baik.
Pada tingkat yang lebih spesifik, menerapkan pengujian QA situs web terperinci akan:
- Tingkatkan fungsionalitas situs web Anda dengan mendeteksi potensi masalah.
- Membantu Anda terlihat lebih dapat dipercaya dan membangun merek Anda (karena memiliki situs buggy membuat Anda terlihat buruk).
- Menghemat waktu dan uang Anda dalam jangka panjang karena Anda dapat menangkap masalah sejak dini sebelum berkembang menjadi masalah yang lebih besar.
Cara Melakukan Tes QA Situs Web
Sekarang, mari masuk ke nyali tentang cara melakukan tes QA situs web. Untuk melakukan ini, kami akan memeriksa beberapa area terpenting untuk diperiksa, bersama dengan beberapa alat yang dapat Anda gunakan untuk membantu jika memungkinkan.
Jika situs Anda belum aktif, Anda dapat melakukan pengujian ini di situs pementasan.
1. Input dan Validasi Formulir
Jika Anda memiliki formulir (yang akan dimiliki sebagian besar situs web), penting untuk menguji konfigurasi formulir Anda untuk memverifikasi input, validasi bidang, dan fungsionalitas formulir.
Misalnya, jika Anda memiliki bidang "Nama", Anda tidak ingin pengguna memasukkan angka di bidang itu (dan sebaliknya). Anda juga ingin memastikan bahwa bidang “Wajib diisi” ditandai sebagai wajib. Cek untuk:
- Validitas masukan data.
- Nilai yang diizinkan di setiap bidang.
- Apa yang terjadi ketika ada input yang tidak valid (misalnya apakah pengguna mendapatkan pesan sehingga mereka tahu apa yang salah?).
Dengan pergi ini, Anda bisa memastikan bahwa formulir mengumpulkan semua data yang dibutuhkan dan data dalam format yang tepat.
2. Validasi HTML/CSS
Membuat kode HTML dan CSS yang divalidasi penting untuk men-debug masalah, memastikan pemeriksaan di masa mendatang, menyederhanakan pemeliharaan di masa mendatang, dan secara umum mempertahankan praktik terbaik yang baik.
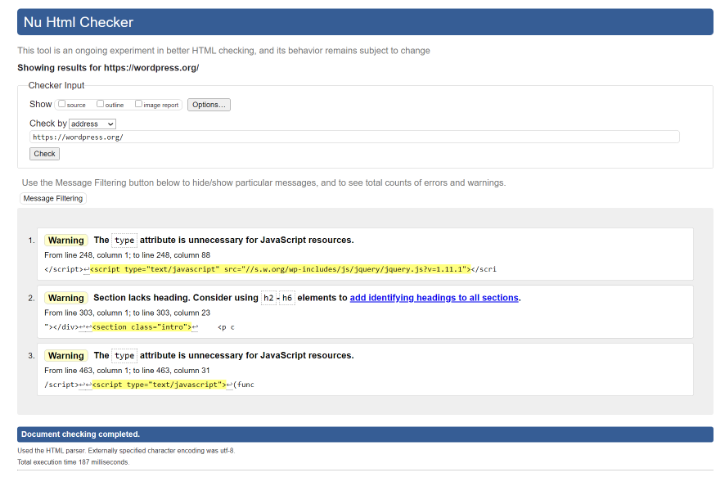
Untuk memvalidasi kode situs Anda, Anda dapat menemukan sejumlah alat online gratis yang memungkinkan Anda memvalidasi halaman dengan memasukkan URL-nya. Beberapa opsi populer adalah Layanan Validasi Markup W3C dan Layanan Validasi CSS.
Kedua alat akan memberikan daftar masalah validasi untuk Anda perbaiki:

Atau, Anda juga dapat menemukan ekstensi browser yang memudahkan untuk memvalidasi beberapa halaman. Opsi yang populer adalah ekstensi Validator HTML untuk Chrome dan Firefox. Ini memvalidasi terhadap kriteria W3C yang sama tetapi tertanam di dalam browser Anda dan tidak perlu membuat koneksi eksternal (yang berarti Anda dapat menggunakannya untuk menguji konten HTML lokal juga).
3. Pengujian Cookie
Cookie adalah file yang disimpan di browser pengunjung saat mereka mengunjungi situs Anda. Misalnya, jika Anda masuk ke suatu situs, situs itu akan menambahkan cookie untuk sesi masuk Anda.
Untuk menguji QA cookie situs Anda, Anda harus menguji situs web Anda dalam berbagai skenario, seperti pengujian dengan cookie diaktifkan dan cookie dinonaktifkan untuk memastikan semuanya masih berfungsi. Anda juga harus menguji cookie Anda untuk keamanan – alat Geekflare dapat membantu Anda menangkap potensi masalah keamanan cookie.
Catatan – jika Anda menggunakan WordPress, WordPress akan secara otomatis menangani sebagian besar masalah cookie untuk Anda.
4. Pengujian Tautan
Tautan rusak mengerikan untuk pengalaman pengguna dan juga buruk untuk SEO – pukulan ganda yang membuatnya sangat penting untuk menghindarinya.
Untuk menguji tautan yang rusak, Anda dapat menggunakan plugin gratis seperti Pemeriksa Tautan Rusak atau Anda dapat menggunakan alat berbasis cloud seperti pemeriksa tautan rusak Ahrefs gratis.
Setelah Anda menemukan tautan yang menyinggung, Anda dapat mengubah tautan atau mengatur pengalihan untuk mengirim pengguna ke tempat yang tepat jika Anda tidak dapat mengubah tautan karena alasan tertentu.
Selain menguji tautan yang rusak, Anda harus memastikan bahwa tautan utama menuju ke halaman yang tepat (meskipun tidak rusak). Misalnya, uji semua tautan di area navigasi utama untuk memastikan tautan tersebut menuju ke tujuan yang tepat.
5. Keamanan Situs Web
QA situs web untuk keamanan penting agar Anda dapat menilai situs Anda untuk potensi kerentanan keamanan dan mencegah masalah di masa mendatang.
Ada beberapa masalah berbeda untuk diperiksa di sini:
- Uji koneksi SSL/HTTPS Anda untuk memastikannya berfungsi dengan baik – Anda dapat menggunakan alat gratis Qualys untuk memvalidasi. Juga, pastikan bahwa semua lalu lintas HTTP dialihkan ke versi HTTPS situs Anda.
- Pastikan pengguna tidak dapat mengunduh file atau mengakses halaman yang seharusnya dibatasi.
- Periksa CAPTCHA untuk berfungsi dengan baik.
- Pastikan pengguna tidak dapat masuk dengan nama pengguna atau kata sandi yang tidak valid.
Untuk mempelajari lebih lanjut tentang keamanan untuk WordPress, Anda dapat menelusuri daftar periksa keamanan WordPress dan koleksi plugin keamanan WordPress kami.
6. Responsivitas Seluler
Desain responsif seluler sangat penting saat ini, terutama mengingat lebih dari setengah lalu lintas Internet terjadi di perangkat seluler dan Google telah pindah ke indeks yang memprioritaskan seluler.
Namun, desain responsif juga dapat menimbulkan beberapa masalah QA, seperti tombol/tautan yang sulit untuk diketuk.
Untuk menguji situs Anda terhadap masalah, Anda dapat menggunakan Pengujian Ramah Seluler Google. Ini akan mencantumkan masalah spesifik yang dapat Anda perbaiki.
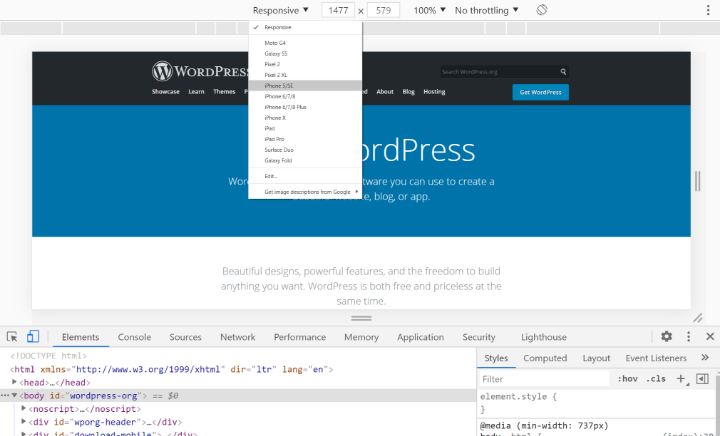
Alat Pengembang Chrome juga dapat berguna di sini karena memungkinkan Anda melihat pratinjau situs dengan cepat sebagai perangkat yang berbeda:

Untuk pengujian tugas berat lainnya, Anda dapat menggunakan alat berbayar seperti BrowserStack
Kami juga memiliki beberapa tips dalam mendesain situs web WordPress responsif dengan Elementor.
7. Aksesibilitas
Membuat situs web yang dapat diakses penting untuk menciptakan pengalaman yang lebih baik bagi semua pengunjung dan juga untuk kepatuhan hukum di beberapa yurisdiksi.
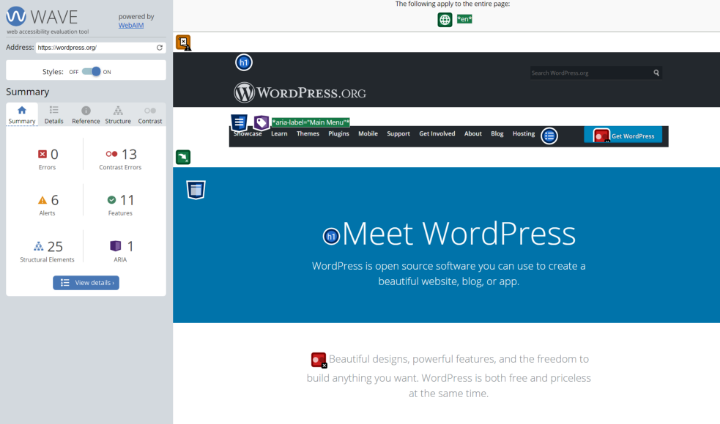
Dalam hal aksesibilitas, memvalidasi situs Anda terhadap Pedoman Aksesibilitas Konten Web (WCAG) adalah awal yang baik. W3C menyimpan daftar alat evaluasi aksesibilitas web yang dapat Anda gunakan untuk membantu Anda menguji situs Anda. WAVE (Alat Evaluasi Aksesibilitas Web) juga dapat menjadi alat yang berguna – ia memiliki ekstensi browser untuk Chrome dan Firefox sehingga Anda juga dapat dengan mudah menguji aksesibilitas di browser Anda:

Atau, untuk WordPress, Anda juga dapat menggunakan plugin seperti Accessibility Checker , yang dapat membantu Anda menguji seluruh situs Anda untuk masalah aksesibilitas dan menyediakan banyak dokumentasi untuk membantu Anda memperbaiki masalah.
Aksesibilitas situs web adalah topik yang penting dan kompleks, jadi kami juga memiliki beberapa panduan khusus untuk membantu Anda. Anda dapat mengikuti tip kami untuk mendesain aksesibilitas web dan juga panduan umum kami untuk meningkatkan aksesibilitas situs web WordPress.
8. Pengujian Fungsionalitas
Kami telah berbicara tentang beberapa pengujian fungsionalitas dengan memeriksa tautan dan formulir, tetapi penting juga untuk memeriksa fungsi utama lainnya untuk memastikan mereka berfungsi dengan benar.
Misalnya, jika Anda memiliki toko WooCommerce dengan filter produk, Anda pasti ingin memastikan bahwa filter produk berfungsi seperti yang diharapkan.
Beberapa masalah umum lainnya yang perlu diperiksa ketika menyangkut pengujian fungsionalitas meliputi:
- Drop-down.
- Tombol.
- Alur proses – dapatkah pengunjung Anda menyelesaikan perjalanan penuh yang Anda inginkan agar mereka selesaikan? Untuk toko e-commerce, ini mungkin memastikan pengunjung dapat beralih dari "produk tunggal -> tambahkan ke keranjang -> keranjang belanja -> checkout -> konfirmasi pesanan".
Untuk situs kecil, Anda mungkin dapat melakukannya secara manual. Untuk pengujian tugas berat lainnya, Anda dapat mempertimbangkan untuk menggunakan alat seperti Selenium untuk mengotomatiskan pengujian Anda.
9. Gerbang Pembayaran (Jika Berlaku)
Jika Anda memiliki toko e-niaga atau situs web lain yang menerima semua jenis pembayaran online, penting untuk menguji gateway pembayaran untuk memastikannya berfungsi.
Sebagian besar pemroses pembayaran menyertakan beberapa jenis "mode uji" yang memungkinkan Anda melakukan transaksi menggunakan data dummy. Misalnya, Stripe memelihara halaman pengujian yang memungkinkan Anda menguji kedua transaksi umum, serta berbagai situasi debug (seperti verifikasi alamat pengguna gagal). Braintree (dari PayPal) melakukan hal yang sama.
Kotak pasir uji ini sangat bagus untuk QA – ingatlah untuk mengaktifkan transaksi langsung saat situs web Anda ditayangkan.
10. Pengujian UI
Pengujian UI melibatkan pengujian desain dan antarmuka situs web Anda untuk memastikan bahwa itu konsisten dan juga terlihat benar di semua browser dan situasi. Di area ini, Anda harus menguji:
- Konsistensi desain – apakah warna, font, ukuran font, tata letak, tombol, dll. semuanya konsisten di seluruh situs Anda?
- Resolusi layar – apakah situs Anda terlihat bagus di semua resolusi? Bukan hanya resolusi kecil – banyak pengunjung sekarang memiliki layar 2K atau bahkan 4K, jadi situs Anda juga harus bekerja pada resolusi tinggi.
- Browser – apakah situs Anda terlihat benar di semua browser? Anda dapat menggunakan alat seperti BrowserStack atau CrossBrowserTesting untuk menguji variabel dengan cepat.
- Lokalisasi – jika Anda memiliki situs web multibahasa, apakah elemen antarmuka utama masih berfungsi dengan baik? Tata letak dan desain antarmuka mudah menjadi kacau saat menerjemahkan konten karena terjemahan mungkin memakan lebih banyak atau lebih sedikit ruang.
Unduh Panduan QA Situs Web Ini sebagai Daftar Periksa
Ingin versi daftar periksa dari kiat-kiat ini yang dapat Anda gunakan di masa mendatang? Cukup klik di bawah ini untuk mengunduh versi daftar periksa PDF dari posting ini:

Maksimalkan Kualitas Situs Anda Dengan Pengujian QA
Jika Anda ingin memastikan situs web Anda berfungsi penuh dan bebas kesalahan, penting untuk melakukan pengujian QA situs web. Pengujian QA tidak hanya membantu Anda memecahkan masalah saat ini, tetapi juga membangun fondasi yang kuat untuk mencegah masalah di masa depan.
Dalam posting ini, kami telah membawa Anda melalui beberapa langkah terpenting untuk menjalankan QA situs web yang sukses. Untuk memastikan Anda menerapkan ini untuk semua situs web Anda, Anda dapat mengunduh posting ini sebagai daftar periksa PDF agar mudah digunakan di masa mendatang.
Untuk beberapa kiat lain tentang menyiapkan situs web Anda untuk diluncurkan, lihat daftar periksa peluncuran situs web lengkap kami.
Apakah Anda masih memiliki pertanyaan tentang menjalankan tes QA situs web atau menerapkan prinsip-prinsip ini ke WordPress dan Elementor? Beri tahu kami di bagian komentar!
