Cara Menggunakan Figma untuk Desain Situs Web
Diterbitkan: 2022-03-03Figma adalah perangkat lunak desain SaaS UI yang membuat kolaborasi pada proyek visual lebih mudah dari sebelumnya. Berbasis cloud, ini memungkinkan pengguna untuk melanjutkan pekerjaan mereka dari perangkat apa pun dengan koneksi internet, dari mana saja di seluruh dunia.
Selain itu, pemilik proyek dapat memberikan tingkat akses yang berbeda kepada rekan satu tim sehingga mereka dapat meninjau desain, membuat perubahan, dan memberikan komentar secara real time. Alat ini intuitif untuk digunakan yang membuat orientasi kolaborator baru tidak repot dan mudah.
Berkat ini dan banyak aset lainnya, selama beberapa tahun terakhir, Figma dengan cepat menggantikan Adobe XD dan Sketch di hati banyak desainer.
Jadi bagaimana cara menggunakan Figma untuk desain web?
Dalam artikel ini, kami menyediakan alur kerja praktis yang dikembangkan oleh desainer UI kami sendiri di DevriX. Ini telah diuji dari waktu ke waktu dan efisien serta mudah diikuti.
Baca dan catat!
1. Jenis Situs Web
Sebelum kita mempelajari lebih dalam secara spesifik tentang cara menggunakan Figma untuk desain situs web, pertama-tama mari kita lihat situs web yang paling umum dan apa yang mendefinisikannya:
- Bisnis. Situs web perusahaan biasanya terdiri dari lebih sedikit halaman, atau bahkan dapat dikembangkan dalam bentuk situs web satu halaman. Jika Anda tertarik dengan opsi satu halaman, Anda dapat menemukan inspirasi dan sumber daya di komunitas Onepagelove.
- Produk. Ini mirip dengan situs web bisnis tetapi dengan tujuan pemasaran dan penjualan tambahan. Itulah mengapa kreativitas dalam tata letak dan grafik dipersilakan saat merancang situs web semacam itu. Situs web produk dapat dihubungkan ke toko eCommerce dengan banyak produk atau berdiri sendiri. Contoh yang baik dari situs web semacam itu adalah Apple's
- Berita dan Blog. Jenis situs web ini dikunjungi oleh berbagai kelompok orang setiap hari sehingga tata letak dan aturan desain harus diterapkan dengan rajin. Selain itu, portal web, seperti Wired dan Yahoo, juga termasuk dalam kategori ini, dan memerlukan pendekatan khusus. karena mereka sering mengizinkan pengguna untuk mengonfigurasi konten sesuai dengan preferensi mereka.
- Aplikasi Web dan SaaS. Situs web untuk produk semacam itu biasanya mengemas ekosistem fungsi dan aplikasi yang sangat besar. Dengan memiliki sistem desain yang terorganisir dengan baik mengikuti prinsip-prinsip desain atom, Anda dapat secara signifikan mengurangi waktu pengembangannya. Selain itu, menggunakan komponen dan perpustakaan yang dapat digunakan kembali, dan merancang struktur yang dipikirkan dengan baik sangat penting untuk kecepatan dan kualitas proses pengembangan .Situs web ini menawarkan peningkatan produktivitas dan kolaborasi, jadi sangat penting bahwa mereka dirancang dan dibangun untuk bekerja dengan sempurna. Contoh bagus dalam kategori ini adalah Facebook, Asana, Discord, Slack, dan Figma itu sendiri.
- Toko Online. Situs web eCommerce adalah salah satu jenis konten web tertua. Mirip dengan dua sebelumnya, situs web ini diisi dengan sejumlah besar informasi. Namun, mereka juga memiliki ratusan ribu halaman produk yang (hampir) persis sama. Yang benar-benar penting di sini bukanlah front-end dan desain, tetapi kode back-end yang kuat dan bersih yang menampung keseluruhan sistem. aktif dan berjalan. Contoh platform eCommerce populer adalah Amazon, Etsy, Aliexpress, dll.
2. Bagaimana Langkah-Langkah Mendesain Website?
Terlepas dari apakah Anda menggunakan Figma atau alat yang berbeda, saat mendesain situs web, tugas Anda adalah membuat ringkasan sederhana, baik itu beberapa baris atau seluruh dokumen penelitian, dan menghembuskan kehidupan ke dalamnya secara visual. Prosesnya dimulai dengan sebuah ide, yang kemudian berubah menjadi rencana struktural dan arsitektur informasi.
Anggap saja seperti dasar beton dan kolom bangunan – tanpa struktur atau “kerangka”, semuanya akan runtuh.
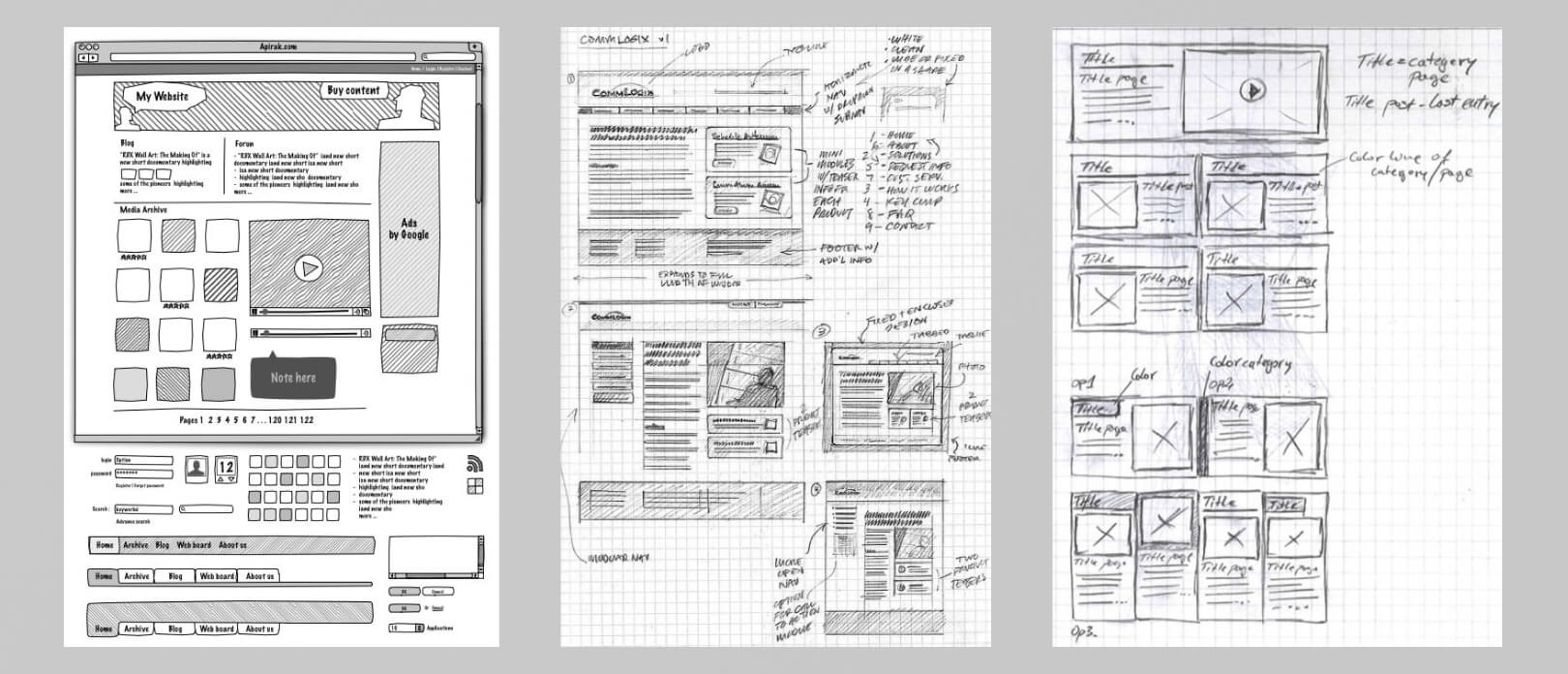
Setelah menentukan seperti apa halaman yang terpisah dan seperti apa tampilan keseluruhan konten, Anda dapat menggambar beberapa sketsa tanpa detail atau ketelitian. Itu disebut wireframe.
Di Figma, Anda dapat mendesain gambar rangka dari awal atau membuat template yang sesuai dengan desain Anda.
Apa pun masalahnya, ini akan membantu Anda melihat keseluruhan gambar sebelum membuat tangan Anda kotor dengan membuat desain baru Anda yang mengagumkan.

Setelah menyetujui tata letak dengan manajer proyek dan/atau klien Anda, Anda dapat mulai masuk ke versi yang lebih rinci dari ide-ide kasar ini dengan mentransfernya ke dalam prototipe mid-def. Jika Anda memiliki beberapa tata letak berulang, Anda hanya perlu mendesainnya sekali, dan setelah itu mengalikan dan mengubahnya sesuai kebutuhan.
Namun, perhatikan bahwa kami masih belum dalam fase dengan konten yang sebenarnya dan visual yang keren. Desain situs web perlu didefinisikan dengan baik sebelum Anda menginvestasikan waktu dalam varian akhir piksel-sempurna. Selain itu, penting untuk tidak membuang waktu pengembang dan meminta mereka mengerjakan sesuatu yang belum final.
Untuk memastikan bahwa hasilnya sesuai dengan persyaratan, selalu minta umpan balik dan ulasan dari tim Anda selama setiap langkah.
3. Kisi dan Tata Letak
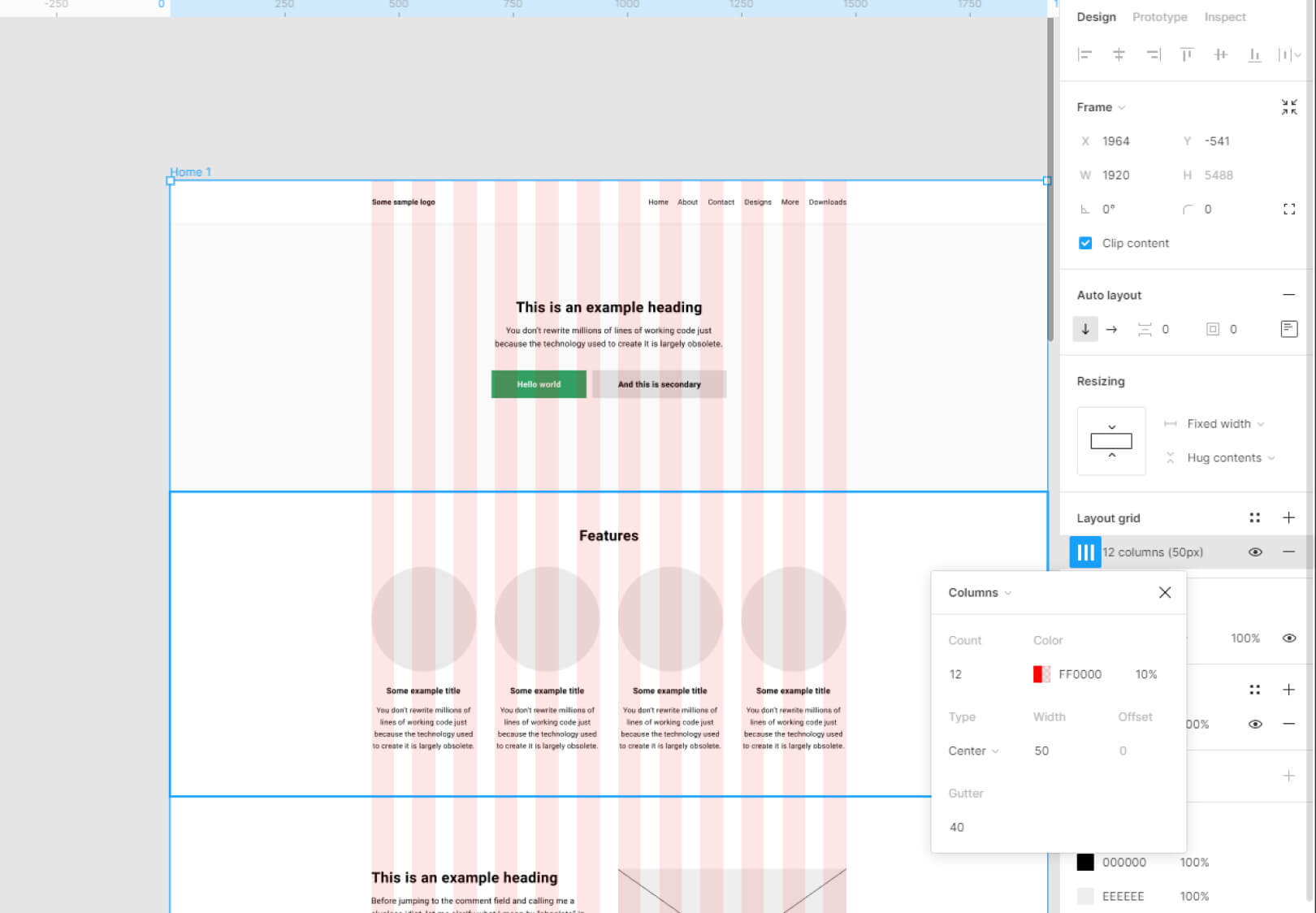
Figma memiliki fitur "snap to grid", yang sangat berguna dalam hal grid dan tata letak.
Pedoman terbaik dan paling umum digunakan untuk desain web adalah sistem grid kolom vertikal. Ini memungkinkan Anda untuk menempatkan elemen desain dalam urutan yang konsisten dan membuat tata letak lebih mudah diakses secara visual oleh kolaborator yang meninjau konten.
Praktik terbaik adalah menggunakan 12 kolom dengan lebar antara 50 dan 100 piksel. Selokan di antara mereka dapat bervariasi. Selain itu, aturan praktis yang baik adalah membagi semuanya dengan 8 atau 10.

Selalu ikuti batas grid dan padding antar elemen, sambil meninggalkan ruang kosong sehingga konten dapat dengan mudah dibedakan.
4. Apa saja Komponen Website?
Langkah selanjutnya dalam mendesain situs web di Figma adalah fokus pada komponen individu.
Pertama, atur layar Anda. Bekerja dalam bingkai dengan lebar 1920px. Kemudian Anda dapat mulai menambahkan:
Area Header atau Bilah Navigasi
Bagian header dan bilah navigasi harus sederhana dan dapat dibaca, dan selalu berukuran sama di semua halaman. Ini termasuk logo, tombol navigasi, terkadang alamat, ikon media sosial, dll.
Karena orang cenderung membaca dari kiri ke kanan, urutan yang paling umum adalah menambahkan logo terlebih dahulu, lalu elemen lainnya. Ini mungkin berbeda sesuai dengan jenis bisnis tertentu atau keinginan klien.
Anda dapat menemukan sumber daya yang berguna tentang topik ini di sini dan di sini.

Bagian "Pahlawan"
Bagian pahlawan adalah real estat dari setiap situs web yang dirancang dengan baik! Di sinilah Anda membuat kesan pertama. Biasanya, itu bisa berupa ilustrasi lebar penuh atau foto dengan deskripsi singkat yang menarik tentang bisnis.
Ingatlah untuk menyimpan semua elemen penting Anda dalam gambar pahlawan di atas "lipatan" (garis imajiner di bagian bawah layar). 800-900px sudah cukup. Pertimbangkan ukuran yang berbeda untuk gambar dan uji bagaimana itu akan dipotong atau ukurannya pada layar yang lebih kecil atau lebih besar.
Tren saat ini adalah menggunakan citra 3D, dan elemen grafis minimal interaktif yang bereaksi saat melayang. Namun, gambar apa pun yang Anda pilih untuk bagian ini, cobalah untuk menghindari stok foto dan ilustrasi diam.
Anda dapat melihat artikel ini untuk analisis mendalam tentang variasi dan praktik terbaik
Teks, Font, dan Ukuran
Salah satu elemen terpenting dari web adalah konten tertulis yang sebenarnya.
Sangat penting agar semua tipografi dapat dibaca dan terbaca. Judul bagian Anda dapat berkisar dari 40px hingga 60px untuk font yang berbeda, sedangkan teks isi Anda dapat turun menjadi 16px – 18px.
Namun, selalu ingat standarnya. Google baru-baru ini meluncurkan Pengetahuan Font mereka yang dapat membantu memperluas keahlian Anda.
Formulir dan Bidang Masukan
Formulir dan bidang masukan dirancang untuk melayani tujuan di mana pengunjung diminta untuk menulis sesuatu dan melakukan interaksi teks dengan situs.
Pastikan untuk selalu menyelaraskan kiri ini dan menggunakan maksimal dua kolom (coba untuk tetap pada satu).
Untuk pengalaman pengguna yang lebih baik, atur bidang Anda dari "lebih mudah" ke "lebih sulit" dan rancang pemberitahuan ringkasan dan kotak bantuan untuk memandu pengguna. Anda juga dapat mempertimbangkan untuk menambahkan bilah kemajuan ke formulir yang lebih panjang dengan beberapa bidang, dengan cara ini pengguna akan mengetahui seberapa jauh di dalamnya dan berapa banyak lagi langkah yang diharapkan.
Anda dapat menemukan studi lebih rinci tentang formulir di sini.
Tombol dan Kontrol
Sebuah tombol dapat mengarahkan pengguna ke halaman baru atau membuka jendela pop-up lain. Penerapan tombol bisa beragam, tetapi yang membedakannya adalah tombol itu harus selalu menarik perhatian.
Tombol paling penting untuk difokuskan adalah apa yang disebut ajakan bertindak (CTA). Ketika datang ke halaman arahan, tombol ini adalah tentang seluruh halaman. Itu harus konsisten dengan konten lainnya, dan memaksa pengguna untuk mengkliknya.
Tabel
Tabel sering dianggap sebagai tantangan besar dalam desain web, terutama dalam tata letak seluler. Mereka menampilkan data teks-berat dan, lebih sering daripada tidak, tujuannya adalah untuk memungkinkan pengguna membandingkan informasi secara berdampingan.
Di Figma, membuat tabel menjadi mudah. Anda dapat menggunakan plugin pembuat tabel untuk merancang dan memvisualisasikan informasi lebih cepat.
Untuk pengalaman pengguna yang lebih baik, pertimbangkan untuk menggunakan isian latar belakang yang sedikit berbeda untuk setiap baris lainnya, dan hindari batas karena ini menambah kekacauan yang tidak perlu ke tabel Anda.
Anda dapat menemukan tips yang lebih berguna di sini.
Kartu-kartu
Kartu paling sering digunakan di blog dan toko online.
Elemen desain biasanya mencakup gambar dan judul atau deskripsi singkat. Ini berfungsi sebagai titik masuk ke informasi lebih rinci yang ditampilkan pada halaman baru yang terpisah.
Untuk meniru interaktivitas komponen, Anda dapat menerapkan bayangan. Selain itu, selalu ingat hierarki, kelompokkan elemen Anda dengan hati-hati, dan ikuti kisi dasar Anda.
Anda dapat menemukan informasi lebih lanjut tentang mendesain kartu di sini dan di sini.
Dialog Modals atau Pop-Up
Modals dan dialog pop-up adalah jendela yang mengapung di atas jendela situs web utama. Ini bervariasi dari penafian cookie, pesan kesalahan, promosi khusus, dan sebagainya.
Saat mempertimbangkan desain, Anda harus memperlakukannya sebagai kartu mengambang dengan CTA yang sangat penting. Namun, pastikan untuk menyediakan tombol yang terlihat jelas yang memungkinkan pengguna untuk menutup pop-up dan melanjutkan ke konten utama. Jika tidak, ini membuat UX yang sangat tidak menyenangkan.

Sumber
Anda dapat membaca lebih lanjut tentang mendesain jenis komponen situs web ini di sini.
5. Tips Penggunaan Figma yang Efektif
Berikut adalah beberapa tips praktis tambahan tentang cara menggunakan Figma untuk desain situs web:
- Gunakan Tata Letak Otomatis. Upayakan untuk menggunakan tata letak otomatis sebanyak mungkin dan pertahankan bingkai Anda dalam urutan kerja dan hierarki yang baik. Dengan cara ini, pekerjaan desain Anda dapat dengan mudah diakses oleh rekan satu tim, pengembang, dan kolaborator lainnya. Juga, beri nama bingkai dan lapisan Anda sesuai dan dengan cara yang dapat dikenali sehingga setiap anggota tim dapat memahami ke mana harus pergi atau apa yang harus dilakukan selanjutnya .
- Kompres Gambar Anda. Ingatlah bahwa saat mengimpor gambar raster, Figma melakukan beberapa kompresi umum. Hindari membanjiri halaman Anda dengan screenshot dan JPG resolusi tinggi. Tentu saja moodboard dan foto sketsa kertas mungkin berguna, tetapi pikirkan juga orang-orang dengan PC yang lebih lambat dan kartu GPU yang lebih lemah.
- Gunakan Fungsi Komentar. Komentar di Figma memudahkan untuk berkolaborasi dengan rekan satu tim secara real-time. Anda dapat meninggalkan pesan untuk meminta pendapat mereka dan mendiskusikan masalah mendesak, meninjau komentar mereka tentang desain, dan menindaklanjuti setiap pertanyaan yang mungkin muncul.
- Hindari Teks Placeholder. Teks placeholder, juga dikenal sebagai LOREM IPSUM, umumnya digunakan dalam desain, terutama saat menggunakan template dan grafik stok. Namun, sisa-sisanya dalam desain akhir dapat menyebabkan pengalaman pengguna yang sangat tidak menyenangkan. Sebagai gantinya, Anda dapat menggunakan teks dari Wikipedia, yang terkait dengan topik/konteks. Jika Anda kekurangan waktu, ada plugin Figma yang memungkinkan Anda mengisi halaman dengan cepat.
Intinya
Figma adalah salah satu solusi desain UI paling intuitif dan fleksibel saat ini. Ini memungkinkan tim stasioner dan jarak jauh untuk berkolaborasi lebih efisien, dan berkontribusi pada peningkatan produktivitas dalam proses pengembangan web.
Alur kerja yang kami sajikan dapat berfungsi sebagai panduan Figma yang kuat dan mudah diikuti untuk pemula, dan memberikan gambaran umum tentang langkah-langkah yang terlibat dalam merancang proyek web. Setelah ini, Anda tidak hanya dapat merancang berbagai jenis situs web, tetapi juga meningkatkan keterampilan Anda dalam prosesnya.
