Cara Menggunakan Efek Gerak untuk Menganimasikan Gambar (Putar, Skala, Gulir & Transparansi)
Diterbitkan: 2019-05-06Mengikuti respons positif besar yang kami terima setelah tutorial Efek Gerak kami, kami memutuskan untuk mengumpulkannya ke dalam satu artikel yang akan membantu Anda membuat situs web yang lebih interaktif dengan sangat mudah.
Kami akan membahas:
- Putar, efek horizontal & skala
- Efek transparansi gambar
- Putar dan skala gambar
- TRIK BONUS: Efek tumpang tindih teks animasi
Jadi mari kita pergi…
Animasi Gambar: Putar, Gulir Horisontal, Gulir & Skala Vertikal
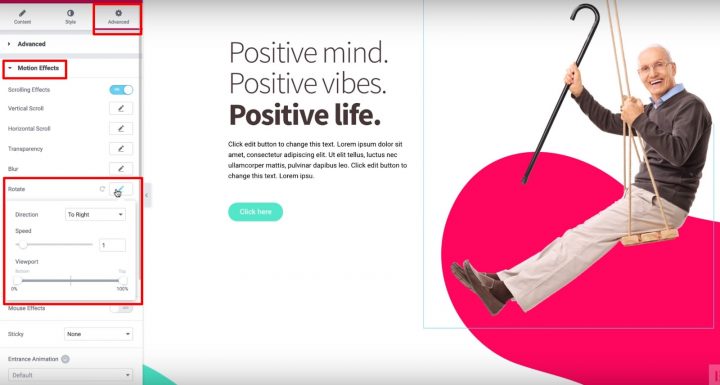
1. Putar Gambar: Membuat Gambar Berayun
Untuk membuat gambar berayun, klik Tab Lanjutan, buka bagian Efek Gerak , dan aktifkan Efek Gulir .
Kemudian, klik pada opsi Rotate dan pilih arah mana untuk memutar gambar Anda.
Untuk membuat animasi menjadi halus, atur juga penggeser Kecepatan ke 1 .
Terakhir, Anda dapat membiarkan Viewport diatur ke default – 0% dan 100%:

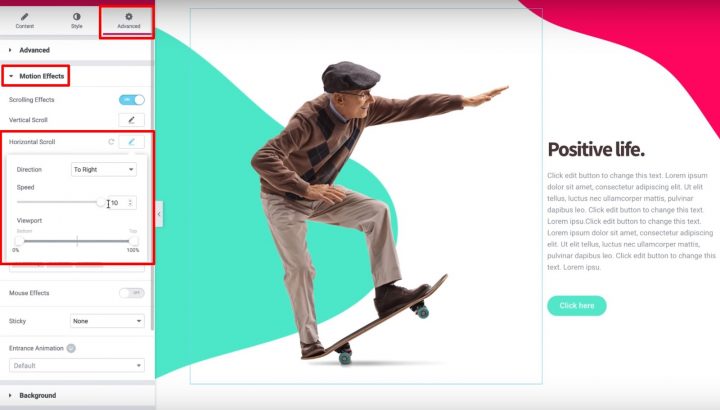
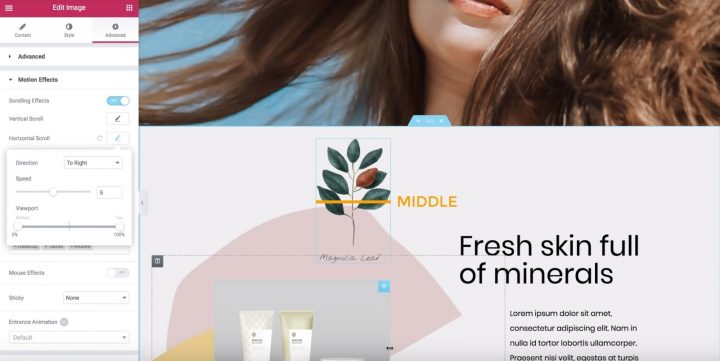
2. Gambar Horizontal Scroll: Cara Membuat Gambar Slide
- Pilih arah yang Anda inginkan untuk menggeser gambar Anda
- Atur Kecepatan ke 10

Dan itu saja! Gambar Anda akan meluncur saat pengunjung menggulir ke bawah halaman.
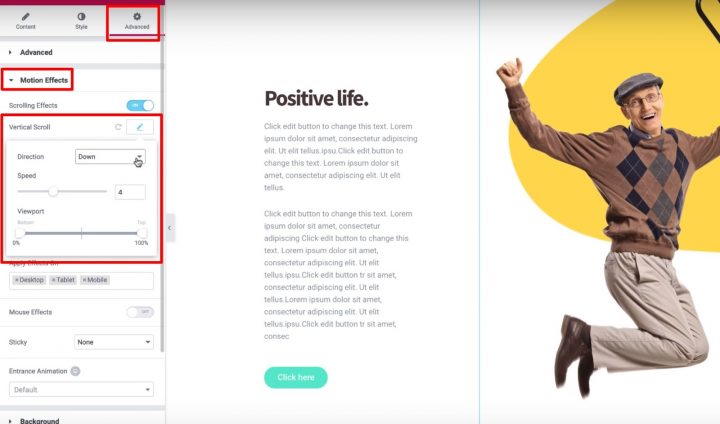
3. Gulir Vertikal Gambar: Cara Membuat Gambar Mengapung
Untuk membuat gambar mengambang, aktifkan Scrolling Effects . Kemudian, aktifkan Gulir Vertikal dan atur arahnya sama dengan Bawah

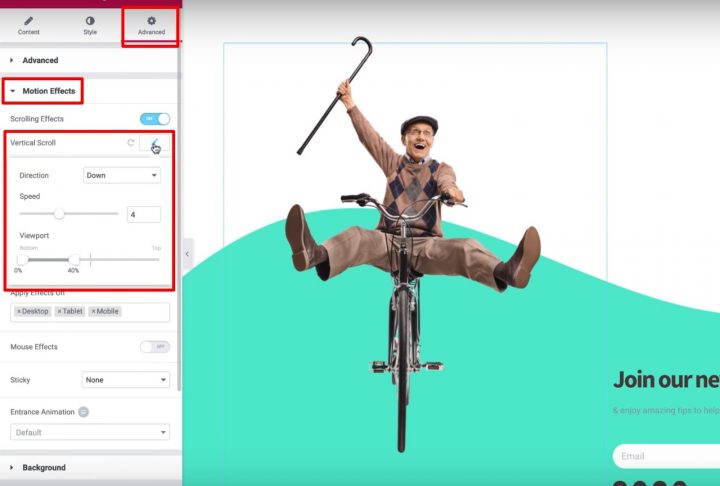
4. Skala Gambar: Cara Membuat Zoom Gambar
Dengan yang terakhir ini, akan terlihat seolah-olah gambar bergerak ke arah pengunjung saat pengunjung menggulir ke bawah. Cara lain untuk memikirkan ini adalah sebagai gambar "tenggelam".
Untuk memulai, aktifkan Scrolling Effects . Kemudian, aktifkan Gulir Vertikal dan:
- Atur arah ke Bawah
- Atur Viewport antara 0% dan 40%

Kemudian, klik opsi Scale dan atur Speed sama dengan 6 . Juga, gunakan pengaturan Viewport untuk membuat 20% terbawah dan 80% teratas .
Sekarang setelah Anda tahu cara menggunakan efek gulir, bereksperimenlah dengan desain Anda sendiri untuk membuat sesuatu yang luar biasa!
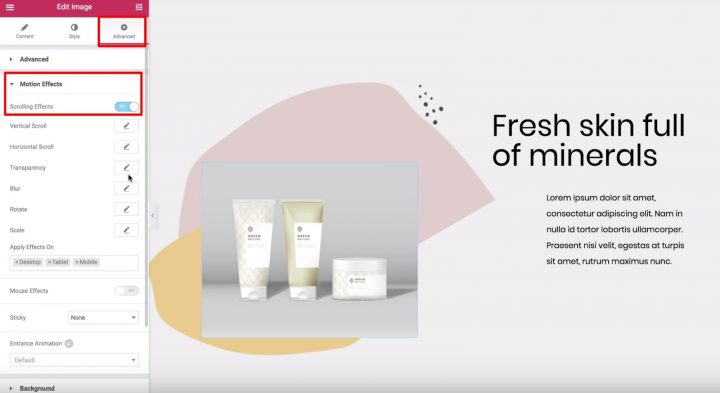
Transparansi Gambar: Membuat Gambar dan Latar Belakang Hilang di Gulir
- Pilih gambar
- Buka tab Lanjut
- Temukan bagian Efek Gerak
- Nyalakan Efek Bergulir

Selanjutnya, mari gali opsi Viewport dan lihat cara kerjanya.
Pertama, penting untuk menentukan istilah – area pandang pengunjung adalah ukuran yang terlihat dari layar perangkat pengguna .
Opsi Viewport memungkinkan Anda memilih kapan harus memulai dan menghentikan efek gulir yang Anda pilih berdasarkan viewport pengunjung:
Misalnya, jika Anda menyetel bagian bawah area pandang menjadi 0% dan bagian atas menjadi 100%, gambar akan mulai bergerak segera setelah terlihat di bagian bawah area pandang pengunjung. Terlebih lagi, gambar akan mencapai posisi “aslinya” ketika berada di tengah viewport pengunjung ( atau, 50% ), dan akan terus bergerak hingga mencapai puncak (100%).
Jadi, inilah seluruh efek secara detail:
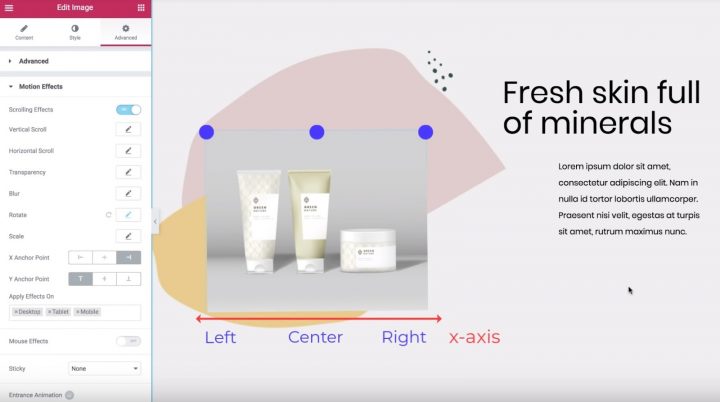
- Gambar akan mulai di sebelah kiri dari posisi semula saat pertama kali muncul di viewport pengunjung ( viewport pengunjung di 0% )
- Ini akan mencapai posisi semula di tengah viewport pengunjung ( viewport pengunjung di 50% )
- Itu akan terus meluncur ke kanan dari posisi semula karena pengunjung terus menggulir ( sampai mencapai 100%)

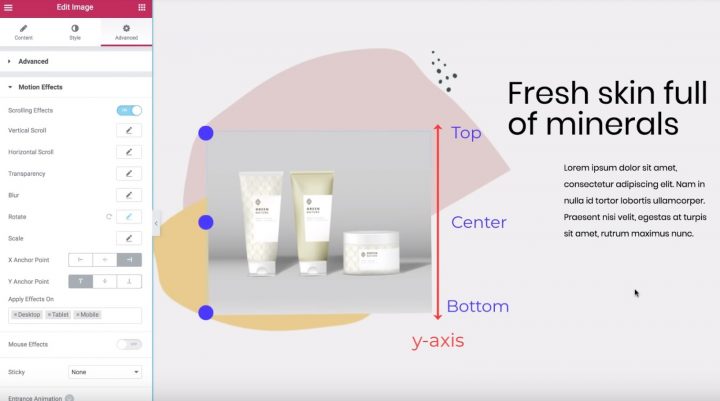
Di sisi lain, jika Anda mengatur Bagian Bawah Viewport ke 50% dan Bagian Atas ke 100%:
- Gambar akan mulai dari posisi semula.
- Setelah gambar berada di tengah viewport pengunjung (50%), gambar akan mulai bergerak ke kanan hingga gambar mencapai bagian atas viewport pengunjung (100%).
Mari kita lihat jenis efek gulir lain untuk mengarahkan pulang cara kerja Viewport …
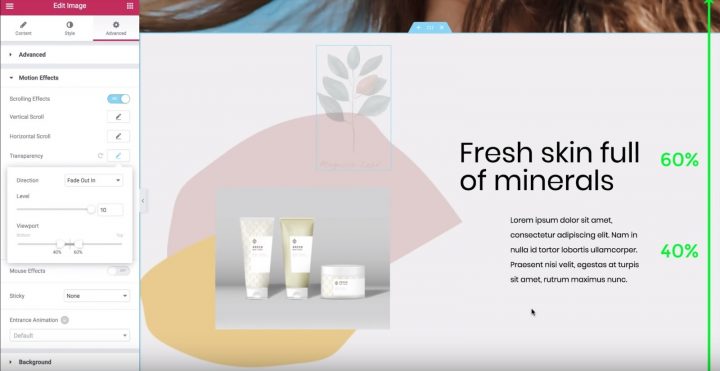
Contoh Efek Transparansi
- Atur arah ke Fade In
- Atur Level ke 10 ( ini membuat gambar sangat transparan untuk memulai )
- Gambar akan memudar dari 0% menjadi 40%
- Itu akan tetap memudar antara 40% sampai 60%
- Setelah mencapai 60%, itu akan mulai memudar lagi antara 60% dan 100%

Sekarang setelah Anda mengetahui cara kerja pengaturan Viewport , Anda dapat bermain-main dengan pengaturan yang berbeda untuk menemukan efek yang Anda sukai.

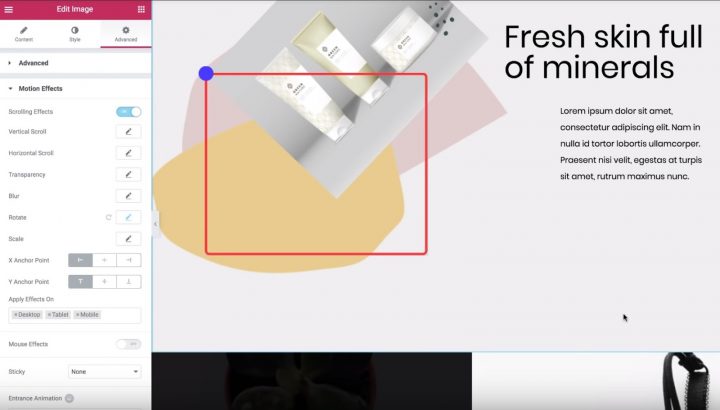
Gunakan Titik Jangkar X dan Y Dalam Efek Putar & Skala
Dalam video ini, Anda akan belajar tentang titik jangkar X dan Y untuk efek Rotate and Scale di Elementor's Motion Effects .
Pada akhirnya, Anda akan tahu cara menerapkan pengaturan ini untuk membuat beberapa efek gerakan keren di situs Anda.
Untuk memulai, pilih gambar yang ingin Anda tambahkan efek dan:
- Buka tab Lanjut
- Temukan pengaturan Efek Gerakan
- Nyalakan Efek Bergulir

Poin Jangkar dalam Efek Putar



Poin Jangkar dalam Efek Skala
Sekarang setelah Anda memahami konsep dasarnya, mari kita lihat bagaimana ide yang sama ini bekerja dengan efek Skala .
Untuk memulai, nonaktifkan efek Rotate, aktifkan efek Scale , dan:
- Atur Arah untuk Meningkatkan
- Atur Kecepatan ke -5
Secara default, X Anchor Point dan Y Anchor Point diatur ke Center , yang berarti bahwa gambar diperkecil ke arah tengah widget gambar.
Di sisi lain, jika Anda mengatur titik jangkar ke Left dan Top , gambar akan turun ke sudut kiri atas.
Ini adalah ide yang sama persis dengan efek rotasi.
Sekarang setelah Anda mengetahui cara kerja titik jangkar X dan Y, lanjutkan dan mainkan dengan pengaturan ini untuk menciptakan efek persis yang Anda inginkan.
TRIK BONUS: Efek Tumpang Tindih Teks Animasi
Dalam video ini, Anda akan mempelajari cara menggunakan fitur Horizontal Scroll di Elementor's Motion Effects untuk membuat efek teks animasi yang rapi di situs Anda.
Anda akan dapat memindahkan teks melintasi halaman saat pengunjung menggulir. Dan dengan beberapa penyesuaian, Anda bahkan dapat membuat teks berubah warna saat bergerak.
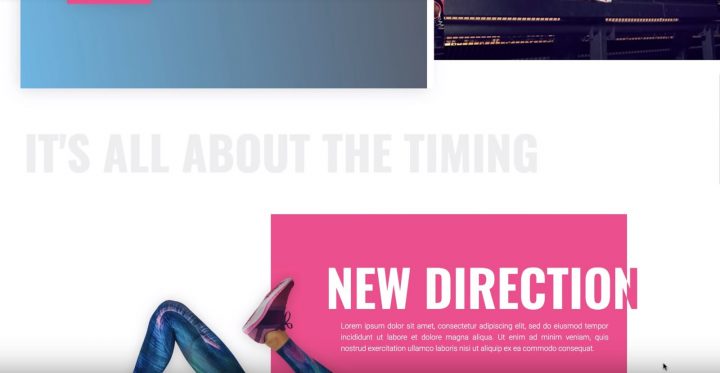
Untuk contoh ini, kami akan membahas cara membuat beberapa judul animasi:
- Judul abu-abu sederhana yang bergerak ke kanan dan tetap dengan warna yang sama
- Judul putih dan merah muda yang bergerak ke kiri dan berubah dari putih menjadi merah muda setelah melintasi latar belakang merah muda

Membuat Header Pertama - Just Motion
Mari kita mulai dengan heading abu-abu solid.
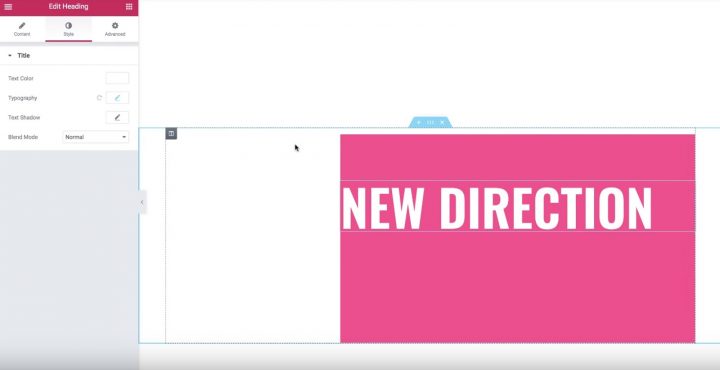
Pilih judul, lalu:
- Buka tab Lanjut
- Temukan bagian Efek Gerak
- Nyalakan Efek Bergulir
Kemudian, klik pensil di sebelah efek Horizontal Scroll untuk memasukkan pengaturannya:
- Ubah Arah ke arah yang Anda inginkan untuk menggulir teks Anda ("Ke Kanan" untuk contoh kami)
- Biarkan pengaturan Kecepatan dan Viewport sebagai default
Dan itu saja! Judul Anda akan meluncur ke kanan saat pengunjung menggulir halaman ke bawah.
Membuat Header Kedua - Gerakan dan Perubahan Warna
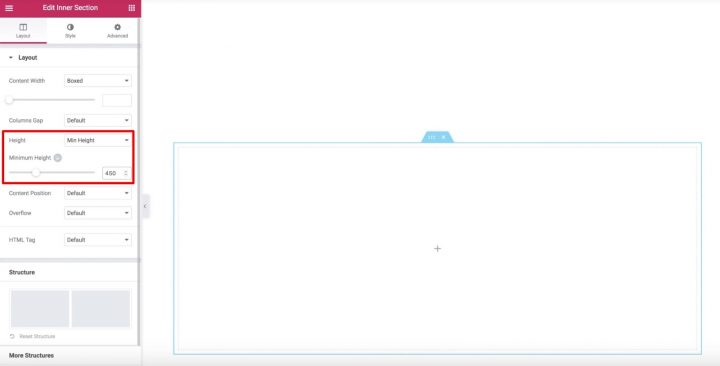
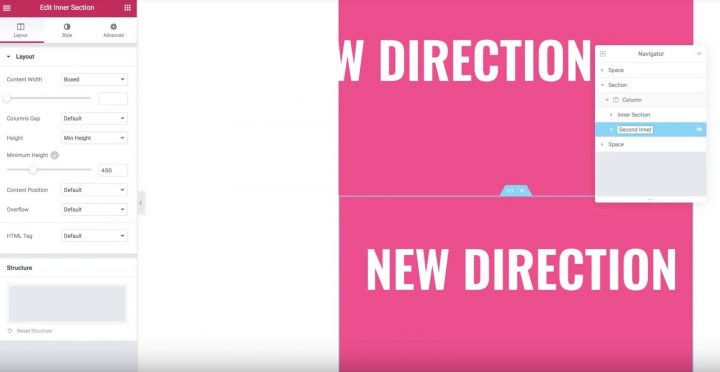
- Membuat duplikat bagian dalam
- Menggunakan opsi Overflow: Hidden untuk menyembunyikan heading dari salah satu bagian setelah melewati bagian dalam


Sekarang, edit widget Heading dan aktifkan Scrolling Effects di tab Advanced . Kemudian, aktifkan pengaturan Horizontal Scroll dan biarkan opsi sebagai default.
Sekarang, tajuk Anda akan bergerak ke kiri, tetapi belum berubah warna. Anda dapat melihat bahwa itu masih putih bahkan di latar belakang putih.
Mari kita perbaiki itu…
Selanjutnya, duplikat bagian dalam. Sekarang, Anda akan memiliki dua bagian dalam dan judul yang identik. Anda dapat menggunakan Navigator untuk mengganti nama bagian untuk membantu Anda mengingat yang mana:


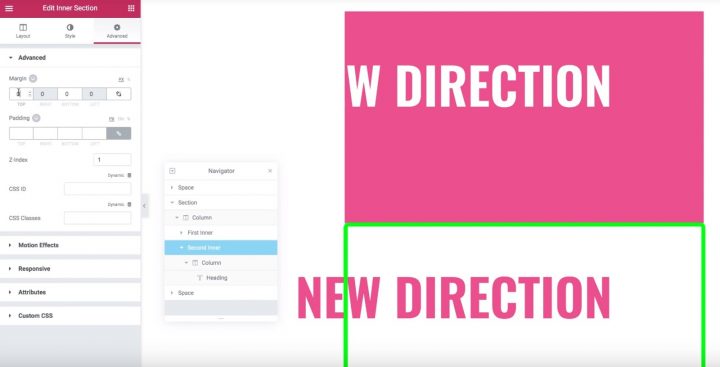
Untuk mencapai efek ini, buka pengaturan untuk bagian dalam asli . Di tab Layout , temukan opsi Overflow dan atur ke Hidden .
Dan itu saja! Sekarang, hanya judul dari bagian duplikat yang akan muncul setelah bergulir melewati bagian dalam, yang menciptakan efek teks perubahan warna yang rapi.
