Bagaimana Cara Menggunakan Prefetch dan DNS-Prefetch di WordPress?
Diterbitkan: 2021-10-07Saat ini, Anda memiliki banyak mekanisme untuk mempercepat pemuatan situs WordPress Anda. Namun, tidak cukup hanya fokus pada pemuatan konten halaman web Anda saat ini. Anda juga harus meningkatkan sumber daya yang dibutuhkan oleh halaman tertaut dan dimuat di situs Anda dari situs pihak ketiga. Anda dapat melakukan ini dengan menggunakan atribut Prefetch dan DNS-Prefetch dengan tag meta tautan di bagian header. Ini akan mengisyaratkan browser untuk memuat sumber daya secara proaktif untuk meningkatkan kecepatan pemuatan saat dibutuhkan. Pada artikel ini, kami akan menjelaskan apa itu Prefetch dan DNS-Prefetch dan bagaimana menggunakannya di WordPress.
Terkait: Apa itu Preconnect dan Bagaimana Cara Menggunakan PreConnect di WordPress?
Prefetch Vs DNS-Prefetch
Mari kita ambil contoh kasus sederhana untuk memahami hal ini dengan lebih baik. Anda memiliki posting WordPress yang berisi dua hal berikut:
- Tautkan ke halaman penting di situs Anda – halaman penting berisi gambar infografis yang ukurannya sangat besar. Anda mengharapkan hampir setiap pengguna yang mendarat di halaman saat ini akan mengklik tautan dan mengunjungi halaman penting Anda. Dalam hal ini, Anda dapat menggunakan atribut prefetch untuk menginstruksikan browser untuk mulai mengunduh gambar infografis yang diperlukan jika pengguna mengunjungi halaman penting. itu akan meningkatkan kecepatan pemuatan halaman penting karena gambar besar sudah diunduh dan disimpan di cache lokal browser.
- Tautan ke situs web eksternal – postingan Anda saat ini menggunakan Google Fonts yang umumnya dimuat dari server Google fonts.gstatic.com dan fonts.googleapis.com. Saat pengguna memuat halaman, browser perlu melakukan resolusi nama host untuk server Google dan mendapatkan alamat IP dari mereka. Ini dapat dengan mudah menunda pemuatan font terutama ketika Anda memiliki koneksi internet yang lambat. Di sini Anda dapat menggunakan DNS-Prefetch untuk mempercepat proses resolusi nama domain dari domain eksternal yang Anda butuhkan di situs Anda.
Kami berharap kedua kasus ini menjelaskan dengan jelas penggunaan Prefetch dan DNS-Prefetch. Mari kita lanjutkan dengan cara menggunakan Prefetch dan DNS-Prefetch di situs WordPress.
Menggunakan Prefetch di WordPress
Seperti yang disebutkan, menggunakan Prefetch akan memberi tahu browser untuk mengambil sumber daya yang menurut Anda diperlukan nanti sebagai bagian dari interaksi pengguna berikutnya. Ini akan memanfaatkan waktu idle browser untuk memulai pengunduhan sumber daya secara proaktif seperti CSS, JavaScript, dan gambar. Anda dapat menambahkan tag tautan berikut secara manual di bagian header situs Anda untuk menggunakan Prefetch.
<link rel="prefetch" href="my-big-important-image.png">Atau, Anda juga dapat menggunakan atribut "berikutnya" alih-alih "mengambil terlebih dahulu" untuk melakukan fungsi yang sama.
<link rel="next" href="my-next-page.html">Namun, masalahnya di sini adalah Anda memerlukan plugin seperti Sisipkan Kode di Header dan Footer untuk menyisipkan tag meta tautan. Alih-alih itu, Anda dapat menggunakan plugin Pre* Party Resource Hints khusus untuk membuat berbagai jenis petunjuk browser.
- Buka bagian “Plugins > Add New” dan temukan plugin Pre* Party Resource Hints. Instal dan aktifkan plugin di situs Anda.
- Untuk menerapkan Prefetch di situs Anda, klik menu "Pra* Pesta".
- Buka tab "Sisipkan Petunjuk" dan gulir ke bawah ke bagian "Tambah Petunjuk Sumber Daya Baru".
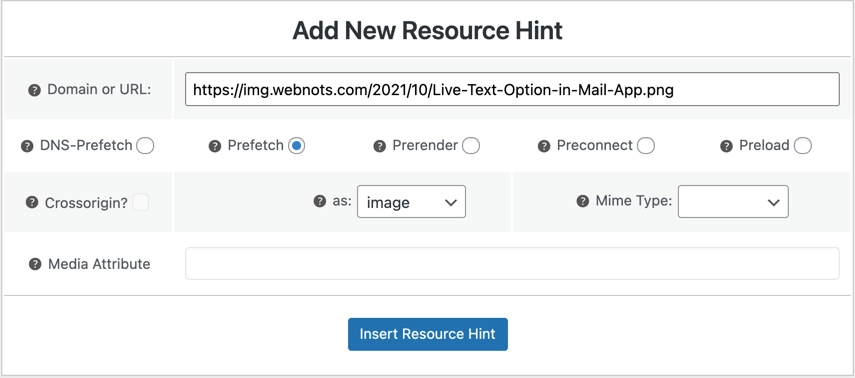
- Di kotak “Domain atau URL”, masukkan URL lengkap dari file sumber daya yang ingin Anda ambil sebelumnya.
- Pilih tombol radio "Prefetch" dan plugin secara otomatis menonaktifkan bidang bukan aplikasi untuk pengambilan. Misalnya, opsi crossorigin dan Media Attribute akan dinonaktifkan yang tidak berlaku untuk prefetching.
- Klik pada tarik-turun atribut "sebagai" dan pilih jenis file yang sesuai. Misalnya, kami memilih gambar karena kami telah menyediakan URL gambar di kotak "Domain atau URL".
- Biarkan bidang Jenis MIME kosong.
- Klik tombol "Sisipkan Tautan Sumber Daya" di bagian bawah halaman untuk menerapkan perubahan.

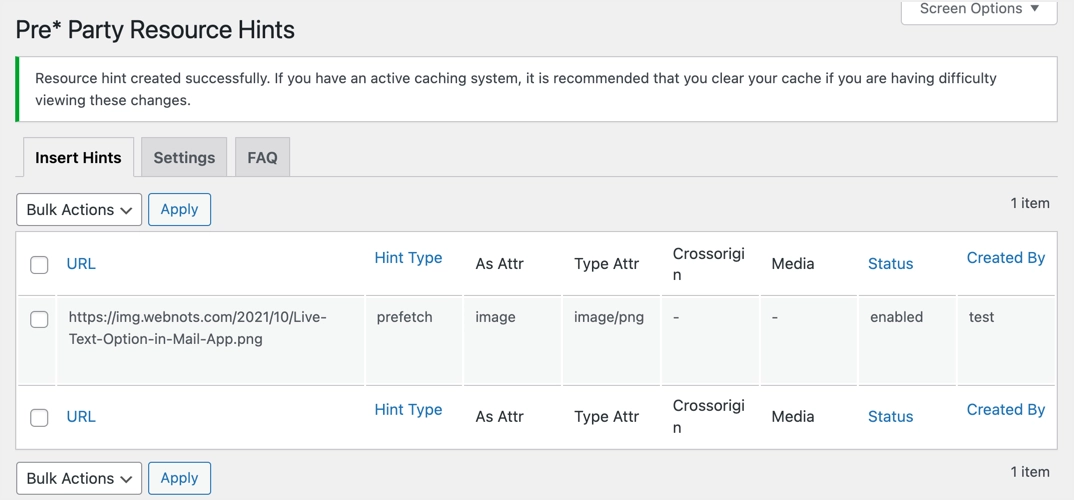
Itu saja dan plugin akan memasukkan tag tautan tajuk yang diperlukan secara otomatis di situs Anda. Anda dapat melihat semua petunjuk sumber daya yang dibuat tepat di atas bagian “Tambah Petunjuk Sumber Daya Baru” dan mengubah atau menghapusnya kapan saja nanti.


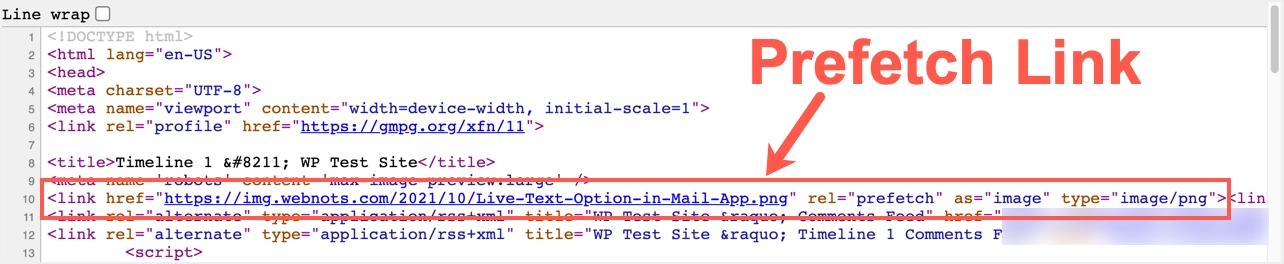
Seperti yang Anda lihat di pesan sukses, bersihkan cache Anda jika Anda menggunakan sisi server atau plugin caching di situs Anda. Buka salah satu halaman Anda di browser dan lihat kode sumber halaman. Itu harus menunjukkan tautan Prefetch di bagian header dengan sumber daya yang Anda berikan. Anda dapat melihat, meskipun Anda membiarkan Jenis MIME kosong, plugin secara otomatis menambahkan type=image/png berdasarkan input yang diberikan.

Pertimbangan Saat Menggunakan Prefetching
- Anda dapat menggunakan Prefetch untuk domain eksternal untuk menghubungkan gambar atau CSS/JS yang diperlukan di semua halaman Anda. Kasus lain adalah menggunakan subdomain Anda sendiri seperti subdomain CDN atau subdomain media jika Anda meng-host file media secara terpisah.
- Karena tag header akan dimuat di semua halaman, tautan Prefetch juga akan disisipkan pada header halaman. Jika Anda ingin menggunakan Prefetch hanya pada halaman tertentu, gunakan plugin atau tema apa pun yang menawarkan pengait untuk menyisipkan kode di header dengan filter. Misalnya, Anda dapat menggunakan tema GeneratePress Premium atau Astra Pro untuk menyisipkan kode hanya pada halaman yang diperlukan di situs Anda.
- Jika Anda mendapatkan lalu lintas yang layak dan dihosting di perusahaan hosting bersama seperti Bluehost, maka hindari menggunakan fitur Prefetch. Ini dapat memperlambat server Anda ketika beberapa permintaan prefetch dimulai yang memengaruhi lalu lintas langsung. Selain itu, browser dapat menunda pengambilan di jaringan yang lambat memuat konten halaman saat ini adalah prioritas tertinggi daripada pengambilan awal sumber daya yang diharapkan yang mungkin tidak digunakan sama sekali.
Terkait: Bagaimana Cara Memuat Font di WordPress?
Menggunakan DNS-Prefetch di WordPress
DNS-Prefetch akan menginstruksikan browser untuk menyelesaikan nama domain eksternal menjadi IP di latar belakang sebelum pengguna mengklik tautan. Saat pengguna mengklik tautan, itu akan mempersingkat waktu yang dibutuhkan browser untuk menyelesaikan domain, sehingga meningkatkan kecepatan pemuatan. Ini sangat ideal untuk terhubung secara proaktif dengan Google Font, AdSense, dan banyak sumber daya pihak ketiga lainnya. Mirip dengan Prefetch, Anda dapat secara manual menambahkan kode berikut di bagian header Anda untuk menggunakan DNS-Prefetch.
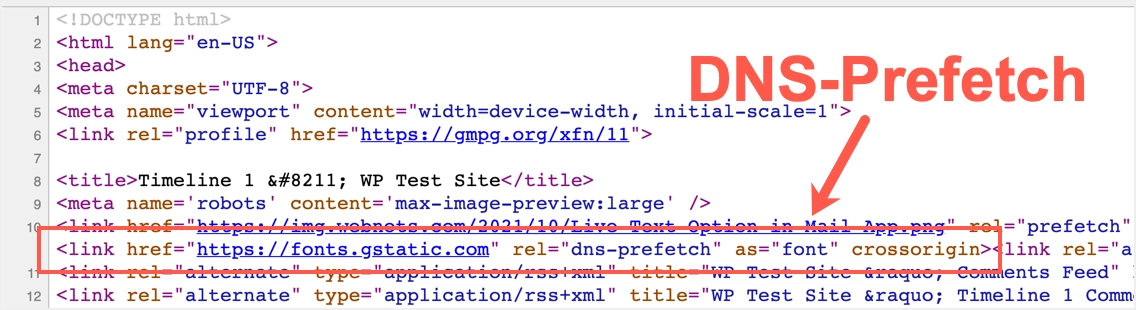
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Anda juga dapat menggunakan plugin Pre* Party Resource Hints yang sama untuk tujuan ini.
Untuk menerapkan DNS-Prefetch di situs Anda;
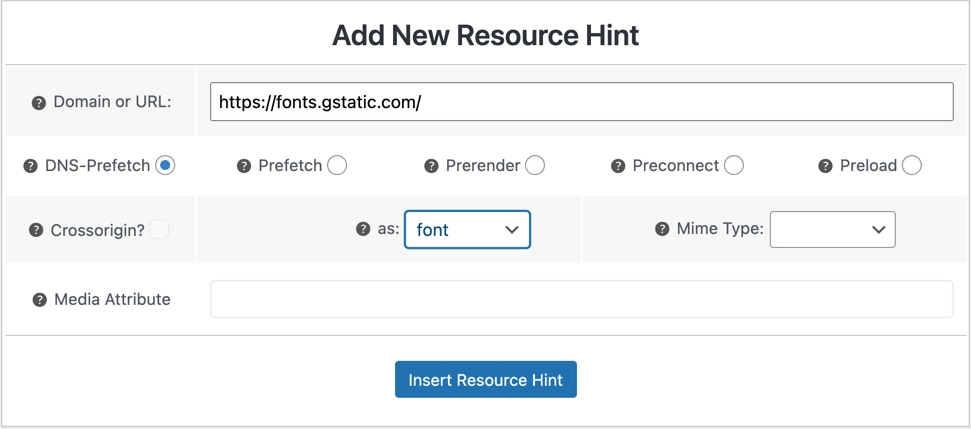
- Saat Anda berada di bagian "Tambahkan Petunjuk Sumber Daya Baru" dari plugin, masukkan URL domain eksternal di bidang "Domain atau URL".
- Pilih tombol radio DNS-Prefetch.
- Pilih atribut "sebagai" dari tarik-turun. Misalnya, Anda dapat memilih font untuk Google Font.
- Klik tombol "Sisipkan Tautan Sumber Daya" untuk menerapkan perubahan.

Anda dapat mengedit atau menghapus entri kapan saja. Periksa kode sumber halaman untuk mengonfirmasi entri DNS-Prefetch Anda ada sebagai tag tautan di bagian header.

Kata-kata Terakhir
Prefetch dan DNS-Prefetch adalah dua petunjuk bagi browser untuk meningkatkan pemuatan sumber daya eksternal. Kami telah menjelaskan keduanya dalam artikel ini untuk pemahaman yang lebih baik, meskipun keduanya dimaksudkan untuk tujuan yang berbeda. Sementara DNS-Prefetch hanya melakukan resolusi nama host, Prefetch akan menyelesaikan domain dan mengunduh sumber daya secara proaktif.
