Kapan dan bagaimana menggunakan peta situs HTML untuk SEO dan UX
Diterbitkan: 2023-03-24Advokat pencarian Google John Mueller selalu meremehkan nilai peta situs HTML. Baru-baru ini, dia mengulangi ketidakpuasannya dengan peta situs HTML, dengan mengatakan:
“Saya berubah pikiran tentang peta situs HTML selama bertahun-tahun, mereka seharusnya tidak pernah dibutuhkan. Situs kecil [dan] besar harus selalu memiliki struktur navigasi yang jelas.”
Ini adalah sikap yang sedikit lebih kuat dari apa yang dia ungkapkan di masa lalu:
“Ketika datang ke SEO … untuk situs kecil, situs Anda harus tetap dapat dirayapi (dan jika Anda menggunakan CMS umum, itu hampir selalu baik-baik saja) & untuk situs besar, mereka tidak akan berguna. (gunakan peta situs, gunakan tautan silang normal, periksa dengan perayap pilihan Anda).”
Sementara Mueller membuat poin yang bagus, menurut pendapat saya, kita tidak bisa menyerah begitu saja peta situs HTML. Tautan dan kegunaan situs web masih penting.
Saya juga menyukai apa yang dikatakan oleh mantan Googler dan sekarang pakar SEO populer Pedro Dias sebagai tanggapan atas pernyataan Mueller, yang mencerminkan realitas web:
“Sayangnya tidak mudah mengubah arsitektur pada situs web yang kompleks dan besar. Seringkali, hal seperti ini, [sic!] membutuhkan waktu bertahun-tahun untuk berubah, karena bergantung pada banyak tim. Jadi, peta situs HTML seringkali merupakan solusi yang diterima dan sementara. Saya dulu tidak menyukai mereka… Saat ini, saya melihat kasus penggunaan mereka.”
Ada kompromi antara peta situs HTML dan XML, jadi seperti biasa di SEO, "itu tergantung".
Baca di bawah mengapa, kapan, dan bagaimana menggunakan peta situs untuk menguntungkan situs web Anda dan penggunanya.
Apa itu peta situs dan mengapa itu ditemukan?
Di masa-masa awal web, banyak situs web tumbuh secara organik.
Situs web tidak direncanakan dengan tepat oleh arsitek informasi menurut praktik terbaik UX.
Mereka memulai dari awal, dan webmaster menambahkan konten kapan pun dibutuhkan dengan cara yang seringkali tidak dapat digunakan.
Itu adalah hari-hari sebelum blog, media sosial, atau sistem manajemen konten. Saat Anda membuat situs, Anda melakukannya sendiri menggunakan HTML.
Dalam kebanyakan kasus, Anda secara manual mengkodekan HTML dalam editor teks, menggunakan editor WYSIWYG yang berantakan seperti Dreamweaver atau salah satu alat CMS pertama yang sering dibuat khusus dan cukup rumit. Either way, struktur situs web dengan cepat menjadi membingungkan.
Karena kebutuhan, orang-orang mulai menambahkan peta situs ke situs web mereka untuk memahami gangguan yang semakin meningkat. Peta situs tersebut dibuat dalam HTML biasa dan terlihat seperti halaman web lainnya, bagian dari fakta bahwa mereka menampilkan peta, bukan konten tertulis.
Kemudian mesin pencari memperkenalkan apa yang disebut peta situs XML yang dimaksudkan untuk menggantikan "pengiriman mesin pencari" manual.
Lebih dari 25 tahun kemudian, peta situs HTML kurang disukai. Tapi bisakah kita benar-benar berhenti menggunakan peta situs HTML, seperti kita menjatuhkan buku tamu atau webring?
Peta situs HTML vs. XML – yang terlihat vs. yang tidak terlihat
Singkatnya dan sederhana, perbedaan utama antara peta situs HTML dan XML adalah bahwa peta situs HTML biasanya terlihat oleh pengunjung situs web sedangkan peta situs XML tidak. (Yang terakhir terutama dibuat untuk mesin pencari.)
Standar peta situs XML diperkenalkan pada akhir tahun 2007 oleh mesin pencari seperti Google, Yahoo dan Bing (sebelumnya MSN).
Secara default, mereka diformat dengan cara yang tidak ditampilkan dengan baik atau tidak dapat dibaca oleh manusia. Sebaliknya, peta situs semacam itu digunakan terutama untuk memastikan pengindeksan yang tepat dan lebih cepat oleh mesin pencari.
Di sisi lain, hanya karena sumber daya ada di peta situs XML tidak berarti Google dan Bing akan mengindeksnya, atau akan dapat ditemukan meskipun ada di dalam indeks.
Rekan SEO lainnya, Rob Watts menambahkan akun langsung ke debat dengan mengatakan:
“Saya memiliki situs yang bekerja dengan baik selama bertahun-tahun yang tidak memiliki peta situs html atau xml. Saya melepas topi kertas timah saya dan mulai menggunakan peta situs xml dan senang melihat berapa lama url muncul di serps. Saya rasa saya tidak melihat adanya peningkatan kinerja yang nyata untuk penggunaannya, tetapi hal itu membuat beberapa analisis/laporan sedikit lebih mudah.”
Jadi dengan peta situs XML hanya secara teoritis memastikan perayapan dan pengindeksan, apakah kita harus fokus pada mereka dan mengabaikan peta situs yang terlihat atau visual?
Dapatkan buletin pencarian harian yang diandalkan pemasar.
Lihat persyaratan.
Mengapa kami harus membuat peta situs hanya untuk Google?
Selama bertahun-tahun, juru bicara Google memberi tahu kami untuk membuat situs web untuk pengguna, bukan mesin telusur. Mengapa membuat pengecualian untuk peta situs dan hanya membuatnya untuk Google dan mesin telusur lainnya?
Itu membuat saya bertanya-tanya apakah taktik SEO lain yang menampilkan satu hal untuk bot pencarian dan sesuatu yang berbeda untuk pengunjung situs web mungkin juga merupakan ide yang bagus.
Bagaimanapun, Google mengatakan demikian, jadi kita harus mendengarkan, bukan? Tidak terlalu.
Pasti ada alasan mengapa Google tidak menyukai peta situs HTML dan lebih memilih XML.
Peta situs XML biasanya otomatis dan menyertakan semua konten yang dipublikasikan segera setelah online.
Di WordPress, banyak alat membuat peta situs untuk Anda. Yoast SEO juga mencakup Anda, misalnya, bahkan versi dasar gratis.
Pada tahun 2020, WordPress akhirnya menambahkan dukungan peta situs XML ke intinya, jadi Anda bahkan tidak memerlukan plugin eksternal.
Format kode XML juga dapat dibaca mesin, sedangkan HTML berantakan. HTML harus berfungsi meskipun ada kesalahan, sedangkan XML rusak saat Anda lupa karakter.
Jadi pada akhirnya, pembuatan peta situs XML sebagian besar bekerja di belakang layar tanpa campur tangan manusia yang rawan kesalahan.
Juga, kebanyakan orang tidak akan pernah melihat peta situs XML Anda, mereka bahkan tidak akan tahu di mana menemukannya karena tidak tertaut di mana pun yang terlihat di situs.
Membuat peta situs XML berfungsi untuk orang-orang
Untungnya, selalu ada jalan tengah. Anda tidak perlu membuat peta situs XML tidak terlihat.
Anda dapat memformat peta situs XML dengan stylesheet seperti yang Anda lakukan dengan halaman HTML mana pun.
Teknik ini telah bekerja selama XML telah ada. Ada tutorial di luar sana yang membantu Anda dengan itu.
Memang untuk sementara, tampaknya XML akan menggantikan HTML sebagai standar web, atau kompromi yang disebut XHTML.
Untuk alasan kompatibilitas, itu tidak terjadi. Meskipun format XHTML lebih bersih dan rawan kesalahan. Ketika terjadi kesalahan, situs web memang rusak.
Dengan diperkenalkannya HTML5, browser merangkul situs web yang dikodekan dengan sembrono untuk membuat publikasi lebih mudah tetapi dengan mengorbankan perayapan otomatis.
Sekarang Anda idealnya telah membuat peta situs XML yang dapat dibaca oleh orang-orang tanpa keahlian coding. Ingatlah bahwa ini masih merupakan daftar hambar dari semua konten yang Anda miliki.
Anda masih dapat mempertimbangkan untuk membuat peta situs HTML yang dapat dibaca untuk pengunjung situs web Anda.
Kapan menggunakan peta situs visual atau HTML
Bukan salah satu/atau. Kamu bisa:
- Putuskan untuk memisahkan peta situs yang terlihat dan tidak terlihat alih-alih membuat peta situs XML Anda terlihat oleh orang-orang.
- Buat peta situs yang terlihat (HTML) dan tidak terlihat (XML) di situs Anda untuk alasan yang berbeda.
- Memiliki lebih dari satu peta situs HTML atau XML.
Itu tergantung pada seperti apa situs Anda dan apa tujuan Anda.
Gunakan pertanyaan-pertanyaan ini sebagai panduan untuk membuat keputusan:
- Apakah Anda ingin membuat halaman ikhtisar singkat dari situs Anda? Gunakan peta situs HTML!
- Apakah Anda ingin diindeks secepat dan sedalam mungkin? Buat peta situs XML.
Yang mengatakan, ada kasus-kasus ekstrem, dan banyak situs web tidak memenuhi standar tipikal.
Berikut adalah contoh kasus penggunaan untuk peta situs visual atau HTML.
Situs lawas dan/atau hard-coded
Percaya atau tidak, masih ada situs warisan dari dekade lalu di web, dan bahkan di-hard-code situs yang dibuat secara manual dalam HTML, CSS, dan/atau JavaScript.

Bahkan, Anda mungkin sudah cukup sering menggunakannya.
Amazon.com adalah situs yang hampir sama dengan beberapa tahun yang lalu. Itu terus disegarkan selama bertahun-tahun dan ditingkatkan hingga hari ini.
Desain ulang habis-habisan akan terlalu berisiko dan mengganggu keuntungan.
Beberapa situs warisan dasar mungkin mengalami kesulitan membuat peta situs XML dengan cepat. Jadi tidak masalah jika mereka memiliki peta situs HTML yang dikodekan keras sebagai gantinya.
Apakah Anda harus menghapusnya karena Google mengatakan demikian? Tentu saja tidak.
Situs besar
Ketika Mueller mengatakan bahwa Anda memerlukan navigasi situs yang tepat, dia secara umum benar. Tapi itu tidak selalu berlaku untuk situs yang lebih besar.
Anda tidak mungkin memasukkan situs yang sangat kompleks dengan ribuan halaman ke dalam menu tanpa cepat lepas kendali.
Agar lebih mudah ditemukan, manusia dan bot penelusuran sebaiknya memiliki peta situs yang mencerminkan struktur situs secara keseluruhan.
Anda tidak perlu mencantumkan setiap halaman, karena akan membuatnya terlalu besar.
Alternatif untuk menu mega
Banyak situs berusaha menyesuaikan sebanyak mungkin ke dalam navigasi situs mereka dan akhirnya memiliki apa yang disebut menu mega.
Anda mengarahkan mouse ke navigasi, dan menu tiba-tiba menutupi seluruh situs.
Pengguna dengan cepat kewalahan secara visual dengan lusinan opsi untuk dipilih.
Selain itu, terkadang, jika pengguna tidak cukup cepat untuk menunjuk ke item menu yang tepat, item menu tersebut akan hilang saat mereka kehilangan menu level satu.
Menu mega menggoda, terutama dengan perusahaan besar di mana setiap pemangku kepentingan ingin menjadi yang teratas.
Tapi mereka sering mengalami mimpi buruk bagi pengguna, seperti yang ditunjukkan dengan jelas oleh pendiri Smashing Magazine, Vitaly Friedman.
Situs tanpa pencarian internal
Saat melakukan penjangkauan web, Anda mungkin memperhatikan bahwa banyak situs mempersulit untuk menghubungi mereka.
Seperti yang sering terjadi pada situs yang tidak memiliki fitur pencarian internal. Anda akan sering kesulitan menemukan halaman kontak mereka.
Fitur pencarian akan menjadi solusi yang logis, namun anehnya beberapa situs tidak memilikinya, bahkan yang berjalan di WordPress, yang memiliki fungsionalitas bawaan.
Beberapa pemilik tema atau situs web cukup menghapus input pencarian.
Ketika saya tidak dapat menemukan halaman standar di menu Anda dan tidak ada fitur pencarian yang tersedia, peta situs visual akan menyenangkan.
Halaman yatim piatu
Saat Anda berhasil membuat menu yang dapat digunakan tanpa menjadi terlalu besar sehingga tidak muat lagi di beberapa layar, Anda akan sering berakhir dengan halaman yatim piatu.
Halaman yatim adalah halaman web yang tidak ditautkan secara internal dari struktur menu atau di dalam konten.
Ini terjadi ketika konten dihapus dan diperbarui, dan beberapa tautan hilang.
Seringkali, halaman yatim piatu harus dihapus sama sekali.
Lainnya masih masuk akal tetapi mungkin tidak terlalu signifikan untuk ditempatkan di menu utama atau tautan footer.
Laman tanpa induk seperti itu akan baik-baik saja jika ditautkan dalam peta situs yang terlihat dan dapat dibaca sehingga orang yang mencarinya dapat menemukan dan mengaksesnya.
Pengindeksan lebih cepat
Mari jujur! Hanya karena sebuah halaman atau sumber daya lain (seperti gambar atau video) terdaftar di peta situs XML tidak berarti Google akan mengindeksnya.
Situs Anda mungkin tidak memiliki otoritas yang cukup untuk memasukkan semua kontennya ke dalam indeks Google.
Ini adalah masalah yang cukup umum untuk situs baru di masa lalu. Terutama dengan situs yang baru dibuat dan Google memiliki daya komputasi yang lebih terbatas, beberapa konten sengaja tidak dimasukkan ke dalam indeks.
Ini bukan masalah sekarang, tetapi Anda mungkin masih ingin menautkan konten secara internal untuk meningkatkan peluang mendapatkan pengindeksan.
Tautkan ke konten yang lebih penting di atas, menonjol, dan/atau lebih sering.
Ekuitas tautan yang lebih baik
Ketika kita berbicara tentang otoritas, kita mengacu pada ekuitas tautan yang masih disebut oleh beberapa SEO sebagai "jus tautan".
Peta situs HTML yang menunjukkan beberapa tautan di atas dan yang lainnya di bawah mengatur aliran ekuitas tautan sampai batas tertentu.
Halaman yang ditautkan di atas diharapkan memiliki dan menerima lebih banyak otoritas daripada halaman di bagian bawah.
Dengan peta situs XML, sejauh yang saya tahu, tidak ada hierarki seperti itu. Semua sumber daya yang tercantum di dalamnya hanya itu, item dalam daftar.
Item di atas hanyalah yang terbaru, belum tentu yang paling penting atau yang membutuhkan otoritas tertinggi.
Tidak ada hierarki yang melekat pada peta situs XML kecuali Anda mengkodekannya dengan menyatakan bahwa beberapa sumber daya lebih penting dan, karenanya, harus dirayapi lebih sering daripada yang lain.
Peta situs HTML yang terlihat memungkinkan Anda untuk menautkan sumber daya tersebut di atas yang paling penting dan dengan demikian mengirim lebih banyak pengguna dan otoritas ke arah mereka, seperti di navigasi situs Anda. Jadi ini bukan "terbaru" di atas tetapi paling penting di atas, idealnya.
Kegunaan
Saat kita berbicara tentang SEO di sini, aspek terpenting dari peta situs, meningkatkan kegunaan, ada di bagian akhir.
Ini adalah Search Engine Land dan bukan Kolektif UX. Mereka menganjurkan pembuatan peta situs UX (internal) untuk setiap proyek situs web, setidaknya sambil membangun arsitektur informasi.
Peta situs HTML meningkatkan pengalaman pengguna secara keseluruhan, terutama:
- Aksesibilitas.
- Dapat ditemukan.
- Dapat ditemukan.
- Kegunaan.
Ini masih merupakan kasus penggunaan terkuat untuk peta situs HTML, seperti di tahun 90-an, jauh sebelum Google mulai menggunakan tautan untuk pengindeksan dan pemeringkatan dan jauh sebelum peta situs XML diperkenalkan.
Pengguna yang lebih tua (saya akui saya termasuk di antara mereka) bahkan mungkin lebih suka peta situs yang jelas dan bergaya halaman daripada menu goyah yang hilang saat Anda tidak menyentuhnya atau fitur pencarian yang menampilkan item yang tidak relevan.
Beberapa orang lanjut usia tidak dapat menggunakan tindakan mouse-over dan mouse-click secara efisien.
Penyandang disabilitas, terutama tunanetra, membutuhkan gerakan mouse sesedikit mungkin. Jadi, ikhtisar satu halaman mungkin yang terbaik untuk mereka.
Contoh peta situs yang berguna di alam bebas
The New York Times
Saya sering menggunakan New York Times sebagai contoh karena hampir semua orang tahu publikasinya, dan itu otoritas yang luar biasa.
Kali ini saya ingin menunjukkan NYT sebagai contoh hanya karena mereka berhasil melakukan sesuatu dengan benar dan menonjol.
NYT menggunakan peta situs HTML yang terlihat dengan cara yang sangat membantu bagi pembaca, pengguna penelusuran, dan bot mesin telusur.
NYT memiliki beberapa peta situs yang disorot oleh sesama SEO Chris Long dari Go Fish Digital di LinkedIn. Ini adalah contoh utama penggunaan peta situs untuk menguntungkan situs web.
"SEO 60 Detik: The New York Times memiliki salah satu peta situs HTML terbaik yang pernah saya lihat. Berikut adalah contoh bagaimana sebuah artikel dari tahun 1912 hanya berjarak 5 langkah dari beranda [mereka]:"
Saya tidak ingin terlalu detail di sini, karena Long telah melakukan pekerjaan yang sangat baik.
Apple.com
Contoh bagus lainnya dari penggunaan peta situs untuk situs besar adalah Apple.com. Sitemap teks polos dan sederhana mereka berguna untuk orang-orang dan mesin pencari.
Namun, perhatikan perbedaan peta situs dari navigasi atas sebenarnya yang dimiliki situs Apple di atas konten.
"Peta situs Apple" dimulai dengan "Tentang Apple" (tidak ditautkan) dan tautan berikut:

Navigasi situs dimulai dengan toko dan produk tertentu sebaliknya:

Rupanya, tim SEO memutuskan untuk membuat toko dan produk lebih terlihat oleh pengunjung situs web dan bot pencarian. Pada saat yang sama, struktur atau pentingnya halaman yang sebenarnya tampaknya sangat berbeda.
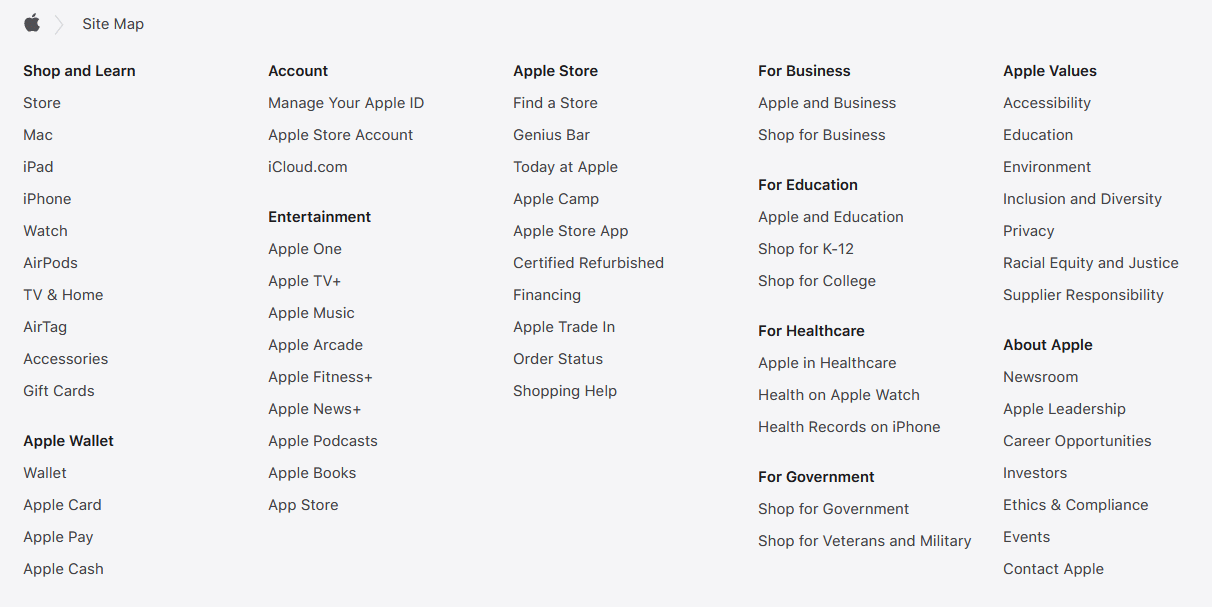
Bagaimanapun, peta situs Apple yang besar memberi pengguna gambaran umum yang baik tentang konten situs tanpa membebani halaman meskipun ada lebih dari seratus tautan.
Selain itu, mereka memiliki peta situs lain di footer yang mencerminkan struktur menu atas alih-alih "peta situs" mandiri di halaman khusus.
Ini lebih kecil baik dari ukuran font maupun jumlah tautan yang terdaftar tetapi masih sangat berguna.

Jadi, di mana pun Anda berada, Anda selalu memiliki navigasi situs atau peta situs untuk membantu Anda.
Pengalaman pengguna "semuanya mudah ditemukan" merupakan inti dari desain situs web Apple.
Pendapat yang diungkapkan dalam artikel ini adalah dari penulis tamu dan belum tentu Search Engine Land. Penulis staf tercantum di sini.
