Menguasai Desain Gambar Tanpa CSS Menggunakan Elementor
Diterbitkan: 2017-08-13Ketika pengguna datang ke halaman Anda, mereka akan memiliki semacam reaksi. Apakah itu positif atau negatif, sebagian besar ditentukan oleh apa yang mereka lihat. Karena penglihatan adalah indera manusia yang paling kuat, gambar adalah salah satu cara tercepat untuk menarik perhatian pengguna.
Gambar berbicara lebih keras daripada kata-kata
Komunikasi visual memiliki kekuatan tertinggi untuk terhubung langsung dengan pengguna dalam sekejap: gambar yang berani, grafis, dan disengaja membantu melibatkan pengguna.
Pada artikel ini, kami akan memandu Anda langkah demi langkah melalui proses penambahan, pengaturan, dan penyesuaian gambar menggunakan 2 widget yang tersedia di Elementor: Gambar dan Kotak Gambar . Juga, di bagian terakhir, kita akan menemukan cara menambahkan hamparan teks di atas gambar.
Tata Letak
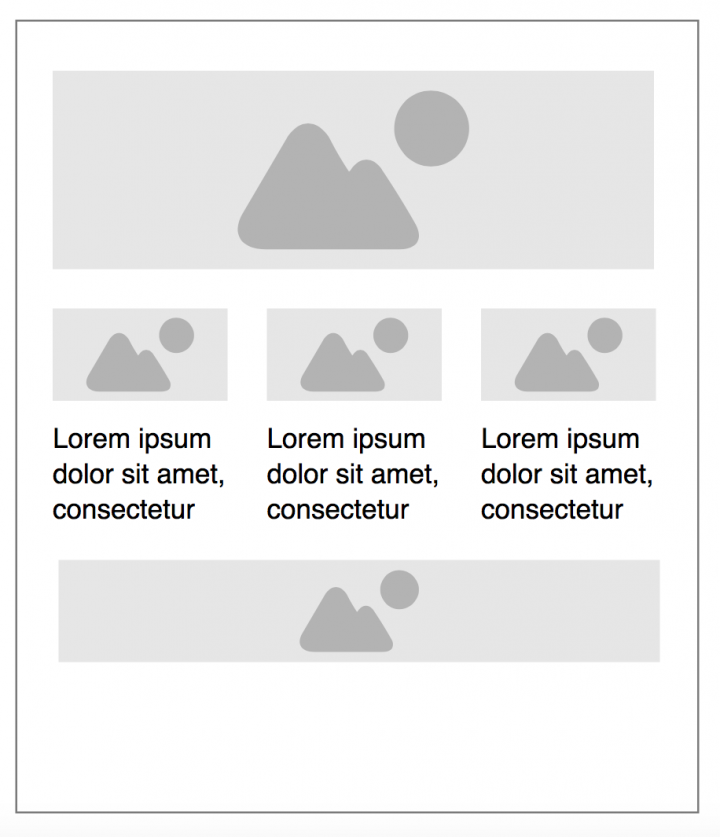
Untuk tujuan tutorial ini, kami akan membuat tata letak sederhana untuk halaman yang berisi 5 gambar:
- 1 gambar utama terletak di atas
- 3 gambar sekunder dengan deskripsi dan tautan ke bagian situs
- 1 gambar pemasaran dengan hamparan teks
Tujuan dari halaman ini adalah untuk menceritakan sebuah kisah tentang augmented & virtual reality dan mempersiapkan pemirsa untuk langkah selanjutnya. Gambar rangka untuk halaman kita akan terlihat seperti ini:

Area atas halaman didedikasikan untuk gambar utama. Gambar utama memiliki peran sebagai alat komunikasi yang kuat karena diharapkan dapat menciptakan konteks. 3 gambar pendukung menambahkan lebih banyak detail untuk konteks yang dibuat oleh gambar utama. Terakhir, gambar pemasaran yang terletak di bagian bawah halaman memiliki teks ajakan bertindak.
1. Menambahkan Gambar Utama Menggunakan Widget Gambar
Tanpa terlalu berlebihan, ada baiknya mengatakan bahwa widget Gambar sangat penting untuk desain Anda. Sulit membayangkan tata letak yang tidak menyertakan setidaknya satu gambar. Itu sebabnya ini adalah widget dasar yang kemungkinan besar akan sering Anda gunakan saat mendesain situs web Anda.
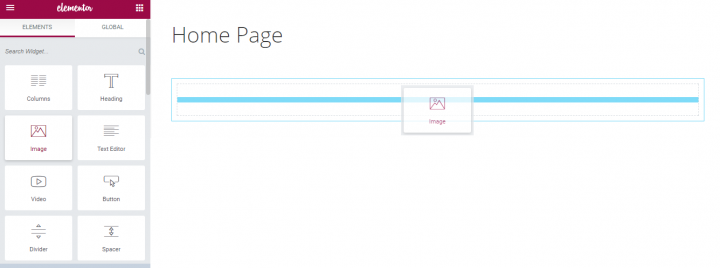
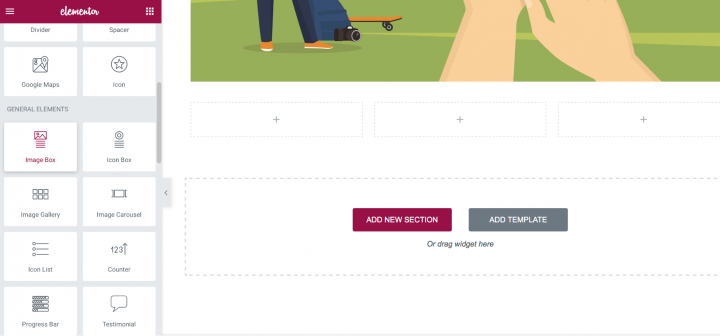
Untuk menambahkan gambar baru ke tata letak Anda, yang perlu Anda lakukan hanyalah menambahkan bagian baru dan menyeret Gambar ke dari panel widget Elementor ke bagian tersebut.

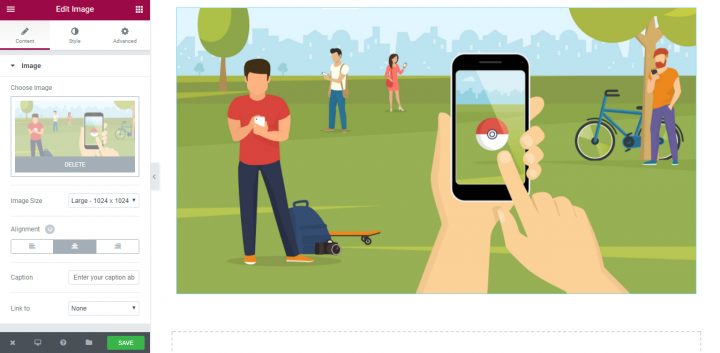
Setelah Anda drag-n-drop widget pada layout Anda, Anda akan melihat tab Content , Style dan Advanced . Klik bagian Konten dan pilih gambar dari kumpulan gambar yang tersedia di perpustakaan media WordPress. Kami akan memilih salah satu yang kami butuhkan untuk tujuan kami.


Itu saja! Sekarang kita siap untuk langkah selanjutnya.
Kustomisasi Gaya
Saat mendesain tata letak halaman, detail kecil benar-benar membuat perbedaan besar dalam Pengalaman Pengguna. Detail kecil ini mungkin termasuk ukuran gambar, opacity, atau gaya apa pun yang terkait. Elementor memberikan kemungkinan fantastis untuk modifikasi properti gambar — Anda akan memiliki kontrol yang luas atas setiap detail gambar Anda dan berkat editor WYSIWYG, Anda akan dapat segera melihat hasil penyesuaian Anda.
Meskipun kami tidak akan terlalu banyak menyesuaikan gambar utama kami, penting untuk menelusuri semua opsi penyesuaian penting agar siap menggunakannya di proyek Anda berikutnya. Di bawah ini Anda akan melihat beberapa cara populer untuk menyesuaikan gambar Anda.
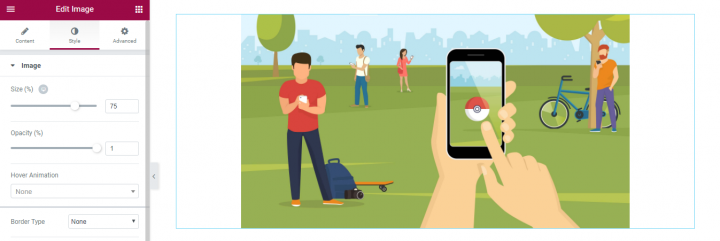
Ukuran gambar
Ini adalah salah satu fitur dasar yang memungkinkan untuk mengubah ukuran gambar. Skala ukuran mulai dari 1% dan 100% (gambar ukuran penuh).

Jika kita ingin gambar hanya terbentang melalui sebagian kolom dan tidak seluruhnya., kita dapat memainkan persentase tampilannya. Dalam kasus kita, kita ingin menjadikan gambar sebagai elemen paling menonjol di halaman (elemen pertama yang dilihat pengguna ketika mereka memasuki halaman), itu sebabnya kami akan memilih 100% untuk itu.
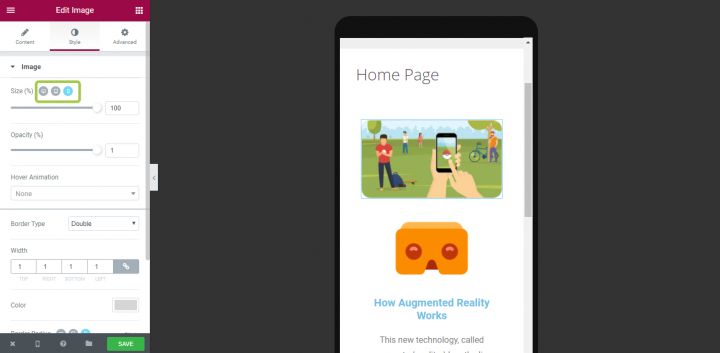
Apa yang hebat tentang fitur Ukuran di Elementor adalah memungkinkan untuk memeriksa bagaimana gambar Anda terlihat di layar yang berbeda. Saat ini pengunjung datang ke situs Anda menggunakan berbagai jenis perangkat dan penting untuk memastikan gambar Anda berukuran tepat untuk tampilan dan di seluruh platform. Hanya dengan satu klik, Anda dapat memeriksa tampilan gambar Anda di desktop, tablet, dan seluler, serta memperbaiki ukurannya jika diperlukan!

Memastikan gambar dalam rasio format yang benar akan sangat membantu meningkatkan kegunaan.
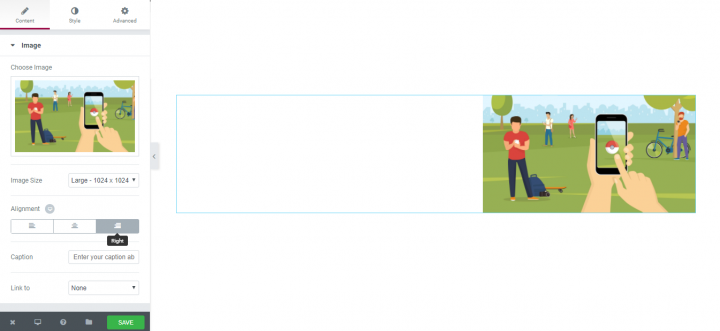
Penyelarasan
Properti perataan tersedia di tab Konten . Fitur ini penting ketika Anda memiliki beberapa elemen dan perlu membuat hierarki visual yang kuat untuk memandu perhatian pengguna di layar (seperti tata letak F atau tata letak Z). Pengunjung situs web lebih cenderung memindai layar dengan cepat daripada membaca semua yang ada di sana. Oleh karena itu, jika pengunjung ingin mencari konten atau menyelesaikan tugas, mereka akan memindai hingga menemukan tujuan yang ingin dituju. Anda dapat membantu mereka dengan merancang di mana mata mereka harus fokus pertama, kedua, dll dengan mengubah perataan gambar.

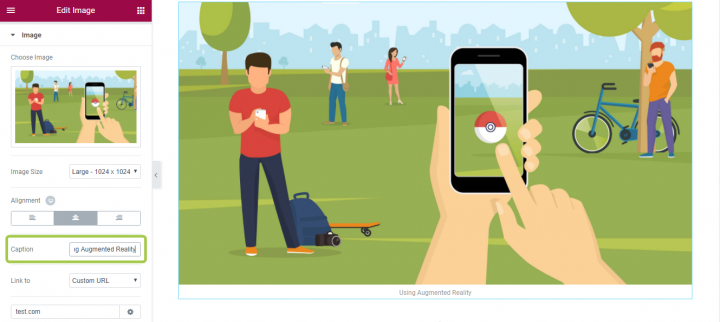
Keterangan
Patut dikatakan dengan lantang: aksesibilitas penting ! Aksesibilitas gambar sangat penting untuk membuat situs web Anda dapat digunakan oleh sebanyak mungkin orang. Itu sebabnya semua gambar yang mengandung informasi penting harus memiliki keterangan deskriptif yang menyampaikan informasi yang sama dengan gambar. Berkat Elementor, Anda dapat menambahkan keterangan pada setiap gambar yang memberikan nilai bagi pengunjung.

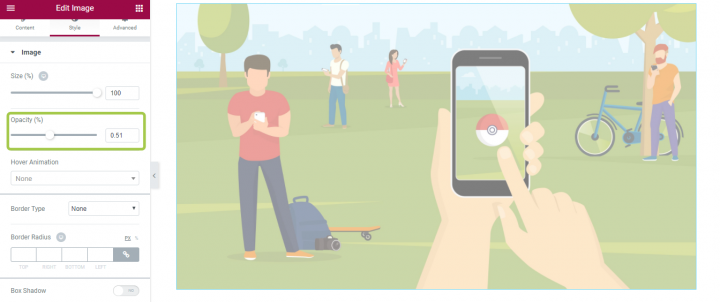
Kegelapan
Menggunakan Elementor Anda juga dapat menyesuaikan opacity untuk gambar Anda. Properti gaya ini berguna ketika Anda ingin membuat gambar tidak terlalu menonjol. Dalam kasus kami, kami akan membiarkan pengaturan ini dalam 1 (100%).

Animasi Arahkan
Jika gambar Anda adalah elemen interaktif, penting untuk memberi pengguna Anda penanda visual yang dapat diklik. Meskipun masih memungkinkan untuk memberi petunjuk kepada pengguna dengan mengubah penunjuk tetikus saat dilayangkan, kami dapat mencapai hasil yang jauh lebih baik menggunakan animasi. Berkat Elementor, Anda dapat membuat efek hover interaktif menggunakan berbagai jenis animasi. Kami akan menggunakan fitur ini untuk gambar sekunder kami (di bagian 2).
Di bagian Style Anda akan memiliki pengaturan Hover Animation yang berisi berbagai jenis efek animasi.
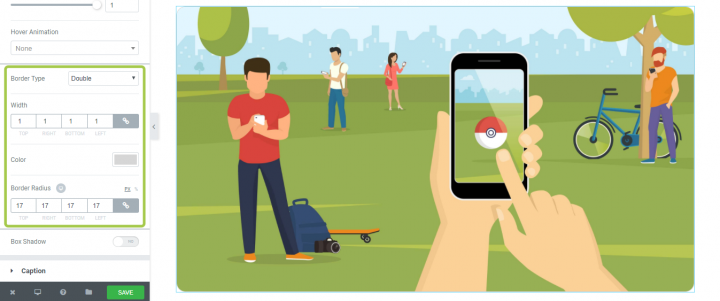
Berbatasan
Sudah diketahui fakta bahwa sudut membulat lebih nyaman di mata. Dengan menggunakan fitur Elementor's Border , Anda dapat membuat sudut membulat yang estetis untuk gambar Anda. Fitur ini memungkinkan untuk menyesuaikan warna perbatasan, serta lebar dan radiusnya.

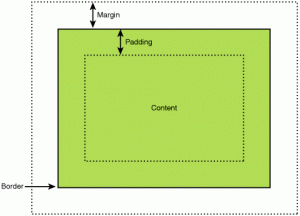
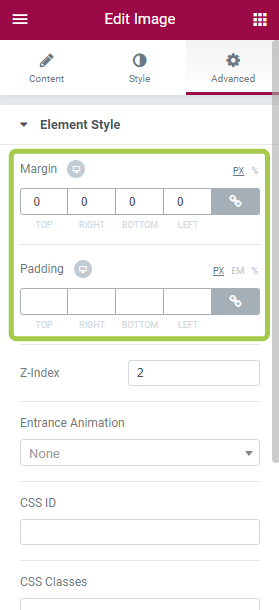
Margin dan Padding
Orang sering bertanya, “Apa perbedaan antara padding dan margin?” Jadi, sebelum kita menyelami detailnya, penting untuk menentukan perbedaannya:
- Margin memindahkan item dari item lain.
- Padding memindahkan item di dalam elemen menjauh dari batas elemen.

Menempatkan elemen dengan jumlah spasi yang tepat membuat perbedaan besar dalam UX. Ada dua cara paling populer untuk menggunakan margin dan padding untuk UI Anda menggunakan Elementor:
- Untuk membuat ritme vertikal. Ini sangat penting ketika Anda memiliki situs web dengan banyak elemen berbeda dan harus membuat ritme vertikal pemersatu yang solid untuk membuat tata letak lebih menyenangkan untuk digunakan.
- Sejajarkan elemen dalam wadah. Kita akan melihat cara kerjanya dalam praktik selama penyesuaian gambar pemasaran (bagian 3).

Z-Indeks
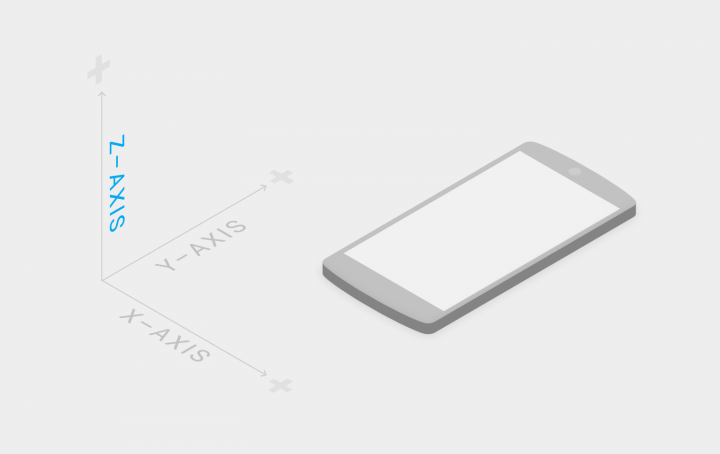
Saya yakin Anda sudah familiar dengan ruang koordinat 3D. Kami memiliki sumbu x yang biasanya digunakan untuk mewakili horizontal, sumbu y untuk mewakili vertikal, dan sumbu z digunakan untuk mewakili apa yang terjadi di dalam dan di luar halaman, atau layar dalam kasus kami.


Kami tidak benar-benar melihat sumbu z, karena layarnya adalah bidang 2D. Kami melihatnya dalam bentuk perspektif dan beberapa elemen muncul di depan atau di belakang elemen lain ketika mereka berbagi ruang dua dimensi yang sama.

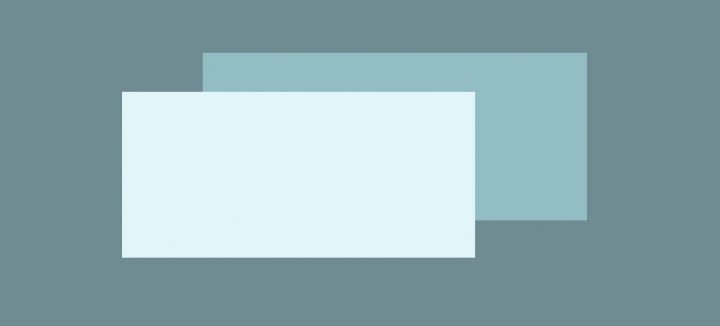
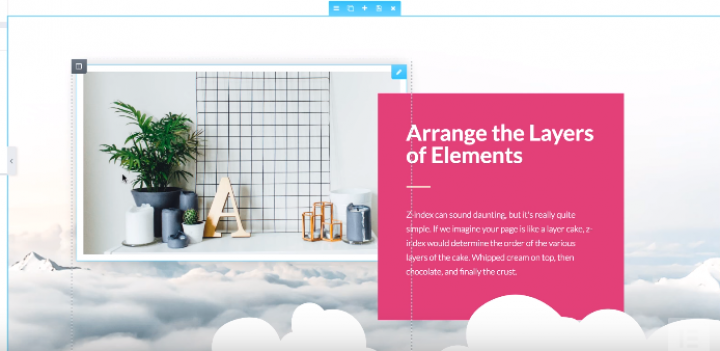
Z-index memungkinkan untuk menampilkan satu widget di atas yang lain dalam bentuk lapisan. Misalnya, kita dapat menggunakan gambar sebagai gambar latar dan menempatkan elemen overlay (seperti kartu pada contoh di bawah) untuk membuat tata letak berlapis.

Sesuaikan Opsi Visibilitas
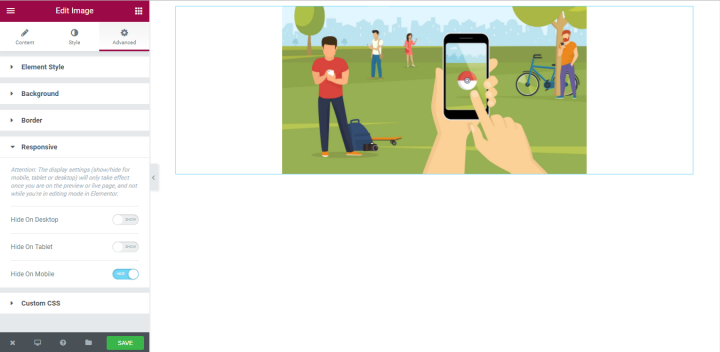
Sebagian besar dari kita mungkin akrab dengan tugas menyembunyikan elemen tertentu untuk perangkat seluler. Ketika kami perlu melakukannya, kami biasanya menggunakan pengaturan CSS khusus. Ini mengharuskan kita untuk menyelam jauh dalam pengkodean. Menggunakan Elementor Anda dapat menyembunyikan elemen hanya dalam satu klik (secara harfiah!). Berkat pengaturan Responsif, Anda dapat menyesuaikan pengaturan visibilitas untuk elemen Anda berdasarkan jenis perangkat — Anda dapat menampilkan gambar tertentu hanya di layar desktop yang lebar (seperti desktop) dan menyembunyikannya di perangkat seluler di mana screen estate terbatas.

2. Menambahkan Gambar Sekunder Menggunakan Widget Kotak Gambar
Sekarang saatnya menambahkan 3 gambar di bawah gambar heading. Mereka akan memberikan informasi tambahan tentang topik tersebut. Untuk tujuan ini, kami akan menggunakan widget Kotak Gambar. Menggunakan Widget Kotak Gambar Anda dapat menampilkan gambar di halaman Anda beserta judul dan deskripsinya dalam tata letak yang rapi.
Pertama, kita akan menambahkan bagian baru dengan struktur 3 kolom.
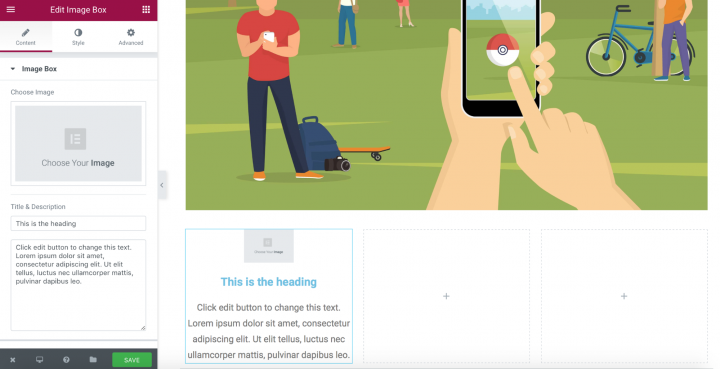
Selanjutnya, kita harus drag-n-drop widget Image Box dari panel widget Elementor ke kolom pertama.

Anda harus memiliki tata letak berikut:

Saatnya untuk menyesuaikan kotak gambar kita.
Kustomisasi Gaya
Karena sebagian besar properti widget Kotak Gambar sama dengan widget Gambar , kami hanya akan fokus pada properti yang penting untuk tata letak kami.
Gambar, Judul & Deskripsi, Posisi
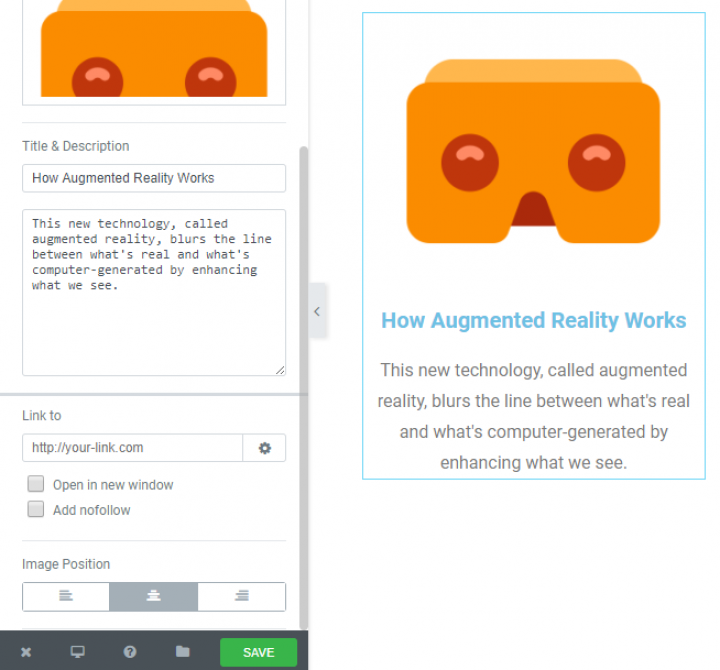
Pertama, kita perlu menentukan pengaturan terpenting untuk widget Kotak Gambar kita — pilih gambar dan tambahkan judul & deskripsi. Ini semua dapat dilakukan di satu tempat — Area konten .
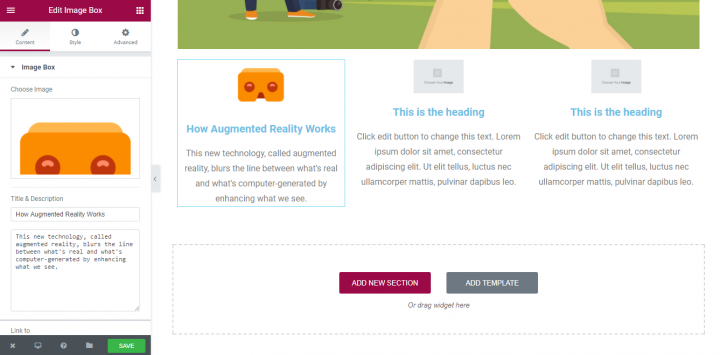
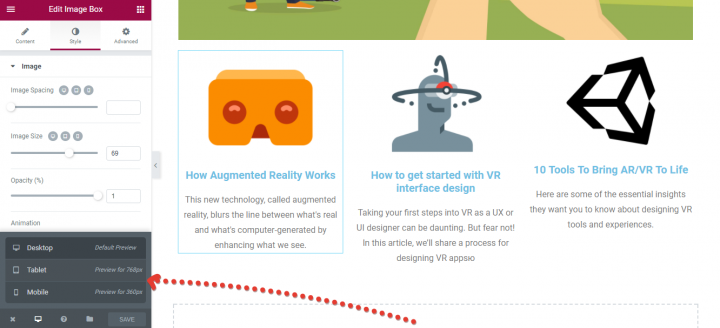
Inilah yang akan kita dapatkan setelah menambahkan data nyata.

Tautan Ke dan Arahkan Efek
Tujuan gambar sekunder kami tidak hanya informatif, tetapi juga elemen navigasi. Dengan menggunakan fitur Tautan ke Anda dapat menentukan URL yang akan digunakan sebagai tujuan target saat pengguna mengklik/mengetuk gambar.

Karena setiap Kotak Gambar adalah elemen interaktif, kita perlu menambahkan efek animasi melayang. Pergi ke bagian Style dan pilih yang paling sesuai. Saya sarankan memilih Grow animation karena ini yang paling familiar bagi pengguna.
Sekarang ketika mengarahkan kursor pada gambar, itu akan tumbuh dan dengan cara ini pengguna akan mengerti bahwa itu adalah elemen interaktif.
Jarak
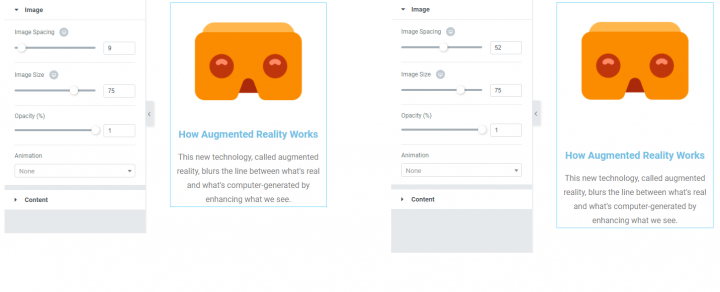
Menggunakan spasi kosong antar elemen dengan benar dapat meningkatkan pemahaman informasi secara signifikan. Anda dapat mengatur jarak antara gambar dan konten menggunakan Image Spacing .

Ukuran gambar
Anda dapat menyesuaikan properti Ukuran Gambar untuk gambar Anda. Mulai dari 5 hingga ukuran penuh gambar.
Elementor adalah alat yang sangat fleksibel yang memungkinkan untuk memilih ukuran gambar yang berbeda untuk Desktop, Tablet, dan Seluler. Pada contoh di bawah gambar memiliki ukuran 70 untuk versi Desktop (kiri), dan 31 untuk versi seluler (kanan).
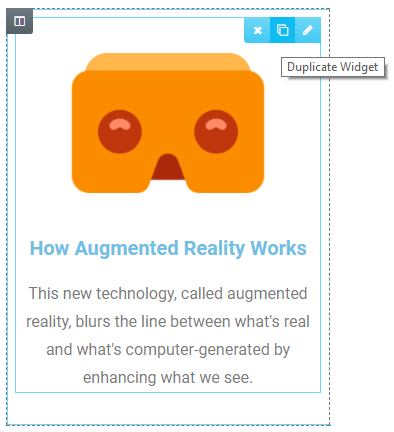
Widget Duplikat
Segera setelah Anda menyelesaikan penyesuaian widget, Anda dapat menduplikasi propertinya. Ini akan menghemat banyak waktu. Yang perlu Anda lakukan adalah memilih gambar dan klik "Duplikat Widget"

Sekarang yang perlu Anda lakukan adalah memilih gambar dan teks yang sesuai untuk setiap kotak.
3. Menambahkan Gambar Pemasaran Dengan Hamparan Teks
Terakhir, saatnya menambahkan citra pemasaran kita dengan informasi promosi. Kami akan menambahkan bagian baru di bawah bagian dengan kotak gambar kami.

Setelah bagian akan ditambahkan, kita perlu mengubah gambar latar belakang. Anda dapat melakukannya di bagian Style → Background → Classic .
Kami akan memilih gambar dari folder Media. Setelah Anda memilih gambar, Anda mungkin bertanya-tanya bahwa tidak ada yang terjadi. Tapi jangan khawatir, tidak apa-apa karena kami tidak memiliki elemen apa pun di bagian ini (kecuali gambar yang dipilih untuk latar belakang). Setelah kami menambahkan elemen, Anda akan melihat gambarnya.
Menambahkan Hamparan Teks
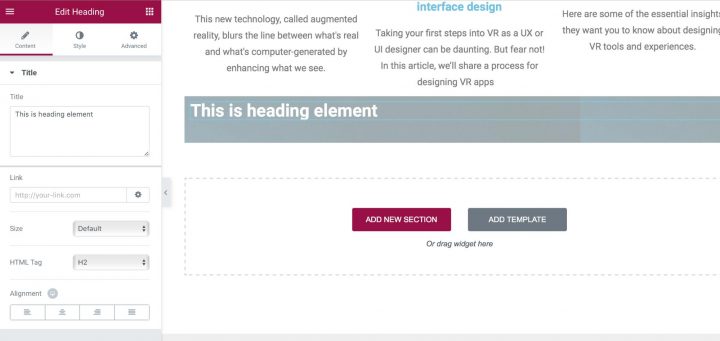
Sekarang saatnya menambahkan salinan pemasaran Anda untuk bagian tersebut. Untuk itu kita akan pergi ke panel widget dan pilih widget Heading .
Cukup drag-n-drop ke bagian tersebut dan Anda akan melihat bahwa gambar yang dipilih pada langkah sebelumnya akhirnya menjadi terlihat.

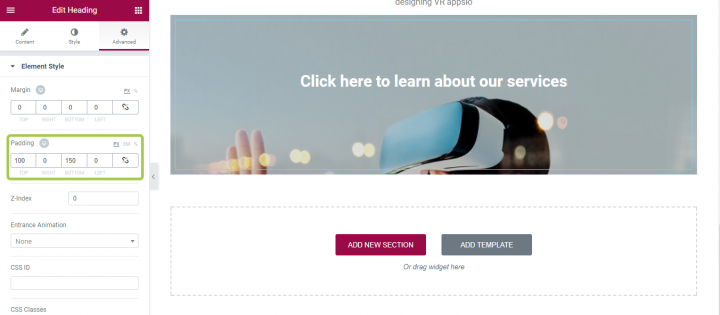
Mari kita ubah salinan teks default menjadi “Klik di sini untuk mempelajari tentang layanan kami.”
Ratakan Teks
Saatnya untuk menyelaraskan salinan teks kita. Untuk tujuan ini, kita akan menggunakan Padding. Kami akan menambahkan 150px ke atas dan ke bawah gambar. Hasil kerja kami dapat dilihat pada screenshot di bawah ini. Kami juga akan mengatur posisi konten ke kolom ke Pusat.

Meskipun hamparan teks ini mungkin terlihat bagus dari pandangan pertama, ini memiliki satu masalah serius — salinan teks putih "Klik di sini untuk mempelajari tentang layanan kami" hampir tidak dapat dibaca di perangkat seluler.
Tambahkan hamparan warna
Jika gambar aslinya tidak cukup gelap (seperti yang kami miliki), Anda dapat melapisi semuanya dengan hitam transparan. Untuk itu Anda harus pergi ke bagian teks, pilih Background → Normal dan pilih warna kembali dengan opacity 50% atau lebih. Inilah yang kita miliki sekarang:
Atau Anda dapat menambahkan overlay di atas gambar. Untuk itu Anda perlu memilih gambar latar belakang, dan menambahkan latar belakang menggunakan properti Background Overlay di bagian Style .
Kesimpulan: Pratinjau Hasil Pekerjaan Anda
Jadi Anda berhasil menambahkan semua gambar dan membuat hierarki visual sesuai dengan gambar rangka. Sekarang saatnya untuk menguji tampilan tata letak Anda dalam ukuran layar yang berbeda. Anda dapat menggunakan fitur Pratinjau Halaman untuk itu.

Fitur pratinjau halaman
Pastikan untuk menguji tata letak Anda agar sesuai dengan layar yang berbeda. Pengguna harus dapat melihat konten utama termasuk gambar tanpa memperbesar atau menggulir secara horizontal.
