SEO Gambar: 15 Tips untuk Optimasi Gambar
Diterbitkan: 2023-10-13Di dunia SEO, kita semua menghabiskan BANYAK waktu untuk mengoptimalkan konten kita.
Namun tahukah Anda bahwa mengoptimalkan gambar situs Anda juga sangat penting?
Baiklah, izinkan saya menceritakan semuanya kepada Anda.
Dalam panduan ini saya akan membahas:
- Apa sebenarnya SEO gambar itu
- Manfaatnya
- 15 tip teratas saya untuk mengoptimalkan gambar Anda
- Cara menggunakan berbagai alat untuk mengidentifikasi masalah pada gambar situs Anda
- Cara mengoptimalkan gambar Anda untuk Google Lens
Pada akhirnya, Anda harus memahami sepenuhnya mengapa SEO gambar sangat penting untuk situs Anda dan bagaimana hal itu dapat membantu meningkatkan peringkat Anda baik di SERP maupun di Gambar Google.
Pengertian SEO Gambar & Manfaatnya
Jika Anda menggunakan banyak gambar di situs Anda, bagus – Anda harus melakukannya. Manusia adalah makhluk yang berorientasi pada visual dan tidak ada yang lebih menarik perhatian kita selain gambar yang menarik. Faktanya, menurut Optinmonster, konten online yang berisi gambar menerima penayangan hingga 94% lebih banyak dibandingkan konten tanpa gambar.
Sederhananya, Anda perlu menyertakan gambar dalam konten Anda untuk melibatkan pengguna dan meningkatkan peringkat Anda.
Jadi, bagaimana Anda memastikan gambar berkontribusi pada upaya SEO Anda? Nah, di situlah peran SEO gambar.
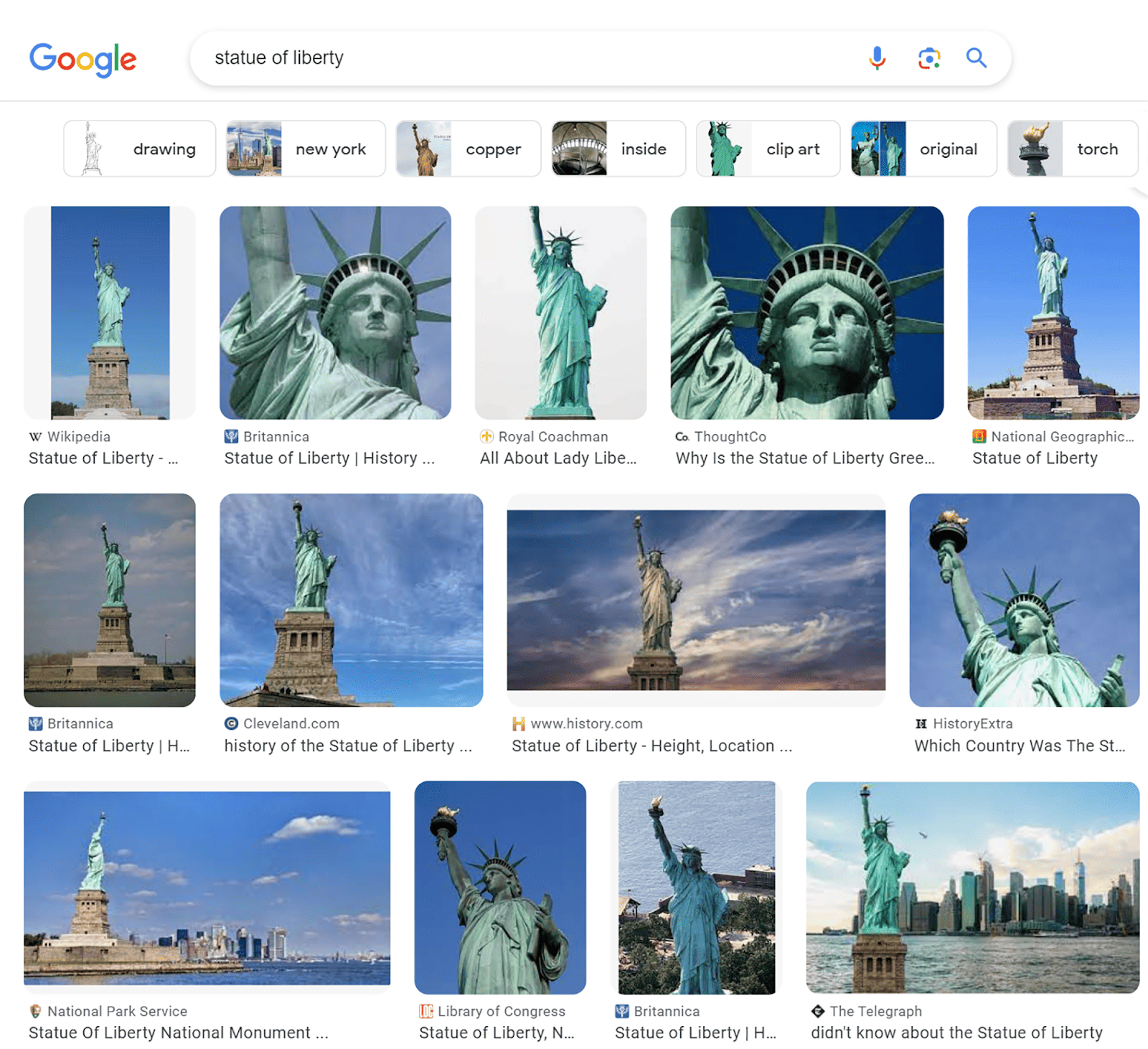
SEO Gambar melibatkan pengoptimalan gambar Anda untuk meningkatkan visibilitasnya di Gambar Google dan di SERP. Artinya, gambar tersebut berpotensi muncul di Paket Gambar Google…

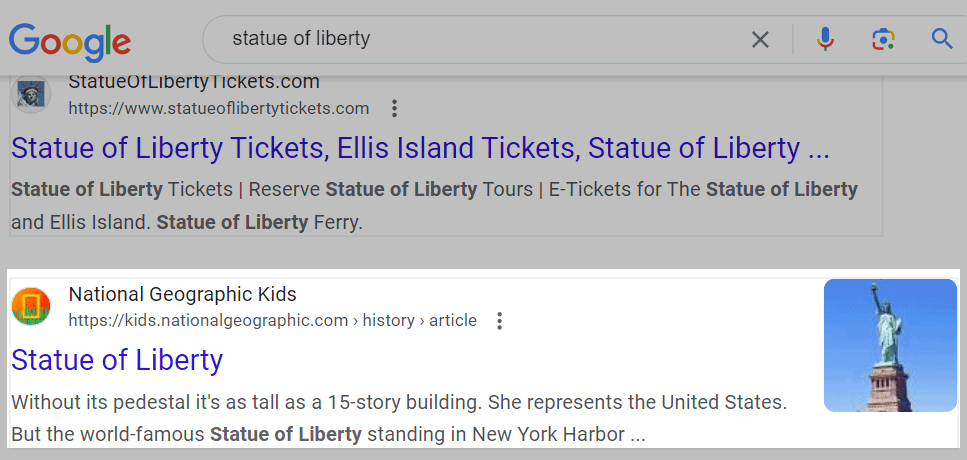
…dan sebagai versi thumbnail yang lebih kecil di samping link Anda di hasil pencarian reguler.

Ada banyak manfaat untuk mengoptimalkan gambar Anda sepenuhnya seperti:
- Peningkatan waktu tunggu : Jika laman Anda berisi gambar yang menarik, kemungkinan besar pengguna ingin mengonsumsi lebih banyak konten Anda dan menghabiskan lebih banyak waktu di sana. Hal ini menyebabkan waktu tunggu lebih lama, yang berdampak positif pada SEO Anda.
- Aksesibilitas yang ditingkatkan : Teks alternatif (teks alternatif) ditambahkan ke gambar untuk memberikan info tambahan kepada mesin pencari dan memudahkan mereka memahami konten gambar. Itu juga ditampilkan oleh mesin pencari ketika gambar tidak dapat dirender.
Selain itu, menyertakan teks alternatif meningkatkan aksesibilitas halaman bagi pengguna yang mengandalkan pembaca layar. Pembaca layar adalah aplikasi perangkat lunak atau perangkat keras yang mengubah teks digital menjadi keluaran braille atau ucapan yang disintesis untuk pengguna yang tidak dapat melihat gambar atau membaca teks alternatif itu sendiri. Ini tidak hanya berguna bagi para pengguna – ini juga baik untuk SEO Anda. - UX yang Lebih Baik : Gambar yang dioptimalkan dan dirender dengan mulus menghasilkan UX yang ditingkatkan. Ini mengurangi kemungkinan gambar berukuran besar memonopoli layar dan menutupi elemen lainnya. Gambar yang tidak dioptimalkan dengan baik, berukuran besar, atau diformat dengan buruk dapat SANGAT meningkatkan waktu pemuatan halaman Anda. Hal ini tidak hanya menyebabkan UX negatif tetapi juga dapat mulai memengaruhi peringkat Anda. Dengan mengoptimalkan gambar, Anda dapat mencapai waktu pemuatan halaman lebih cepat dan meningkatkan UX situs Anda.
15 Tip Teratas Untuk Pengoptimalan Gambar
Seperti yang Anda lihat, SEO gambar sangat penting dan memiliki banyak manfaat. Anda perlu memastikan gambar Anda dioptimalkan untuk membantu Anda dalam pencarian peringkat yang lebih baik.
Untuk membantu Anda melakukannya, berikut adalah 15 tip utama saya untuk pengoptimalan gambar.
1. Pilih jenis file gambar yang tepat
Menggunakan jenis file gambar yang tepat (juga biasa disebut format gambar) sangat penting untuk memastikan gambar Anda ditampilkan dengan benar, tidak buram, dan terlihat jelas oleh pengguna. Anda juga perlu memastikan bahwa Anda menggunakan format gambar yang dapat diindeks Google dengan benar.
Format gambar yang dapat diindeks Google adalah:
- JPEG
- PNG
- WebP
- SVG
- BMP
- dan GIF
Jadi, format gambar manakah yang terbaik untuk SEO? Sebelum membuat keputusan itu, Anda perlu memahami berbagai format:
- JPEG : Format ini kompatibel dengan hampir semua perangkat dan dapat menampilkan spektrum warna yang luas. Ini juga sangat bagus dalam mempertahankan warna gambar. Namun, ini menggunakan kompresi lossy yang berarti beberapa data hilang selama kompresi. Akibatnya, JPEG tidak ideal untuk gambar detail seperti foto digital.
- PNG : Format ini juga kompatibel secara universal. Berbeda dengan JPEG, PNG menggunakan kompresi lossless sehingga tidak ada data yang hilang selama kompresi. Kelemahan utamanya adalah ukuran file PNG cenderung lebih besar daripada file JPEG, yang berarti dapat meningkatkan waktu pemuatan halaman.
- SVG : Format ini menggunakan vektor, bukan piksel, untuk membuat gambar. Ini tidak bagus untuk foto karena filenya terlalu besar. Namun, ini ideal untuk logo, diagram, dan elemen animasi.
- WebP : Format ini menjadi semakin populer dan digunakan secara luas—dan alasannya mudah diketahui. WebP sangat bagus dalam memperkecil ukuran gambar namun tetap mempertahankan kualitas gambar. Menurut Google, file WebP lossy berukuran 25-34% lebih kecil dari file JPEG dan file WebP lossless 26% lebih kecil dari file PNG.
Satu hal negatifnya adalah WebP masih belum didukung oleh semua browser, namun hal ini pasti akan segera berubah.
Jadi yang mana yang sebaiknya Anda gunakan?
- JPEG bagus untuk hal-hal seperti tangkapan layar, gambar postingan blog, dan konten yang mengutamakan kecepatan situs.
- PNG lebih baik dalam hal kualitas dan resolusi, namun file-file ini biasanya lebih besar, sehingga dapat memperlambat waktu pemuatan halaman. Jika Anda bersedia mengorbankan sedikit kecepatan demi kualitas lebih, maka PNG bisa menjadi format yang tepat untuk Anda.
- WebP memiliki kemampuan kompresi yang lebih baik daripada dua yang pertama dan Anda tidak perlu mengorbankan banyak kualitas gambar. Ini ideal bila Anda ingin mengoptimalkan kecepatan memuat halaman Anda dan mengurangi penggunaan bandwidth. Selain itu, WebP mendukung kemampuan animasi GIF dan latar belakang transparan PNG. Anda tidak bisa salah dengan itu.
- Jika menyangkut hal-hal seperti ikon dan logo, SVG adalah pilihan yang lebih baik, karena file-file ini dapat diskalakan ke ukuran apa pun tanpa kehilangan resolusi.
Pada akhirnya, format yang sesuai untuk Anda bergantung pada preferensi Anda sendiri. Jenis gambar yang Anda gunakan di situs Anda, dan seberapa cepat serta kualitas yang ingin Anda capai, akan menentukan format yang Anda pilih.
Ngomong-ngomong, saya sangat tidak menyarankan penggunaan GIF di halaman Anda jika Anda bisa menghindarinya. Mereka mungkin terlihat keren tetapi cenderung memperlambat kecepatan pemuatan.
2. Ubah ukuran gambar untuk penggunaan web
Penting untuk diingat bahwa ukuran gambar dan ukuran file adalah dua hal yang berbeda. Ukuran gambar mengacu pada seberapa besar atau kecil suatu gambar dalam hal lebar dan tinggi (misalnya 1050 piksel kali 1000 piksel). Ukuran file adalah ruang penyimpanan yang ditempati (misalnya 350 KB).
Gambar dengan dimensi besar (lebar dan tinggi) sangat dapat memperlambat kecepatan pemuatan halaman. Ini karena browser harus memuat gambar penuh meskipun lebih besar dari lebar maksimum yang ditampilkan situs.
Misalnya, jika lebar maksimum blog Anda disetel ke 650 piksel, dan Anda mengunggah gambar dengan lebar 5.500 piksel, browser tetap perlu mengunduh gambar berukuran penuh. Ini dapat memperlambat kecepatan memuat halaman secara signifikan.
Jadi, gambar perlu diubah ukurannya agar sesuai dengan ukuran tampilan yang diinginkan.
Tentu saja, ini berarti Anda perlu memeriksa lebar dan tinggi maksimum dari ukuran tampilan yang diinginkan. Untuk mempelajari cara melakukan ini, lihat panduan bermanfaat yang saya tautkan.
Setelah Anda menentukan dimensi yang benar untuk gambar Anda, sekarang saatnya mengubah ukurannya. Salah satu alat favorit saya untuk mengubah ukuran gambar adalah Pengubahan Ukuran Foto Secara Massal.
Yang perlu Anda lakukan hanyalah membukanya di browser Anda lalu menyeret gambar Anda atau mengunggahnya dari perangkat Anda.

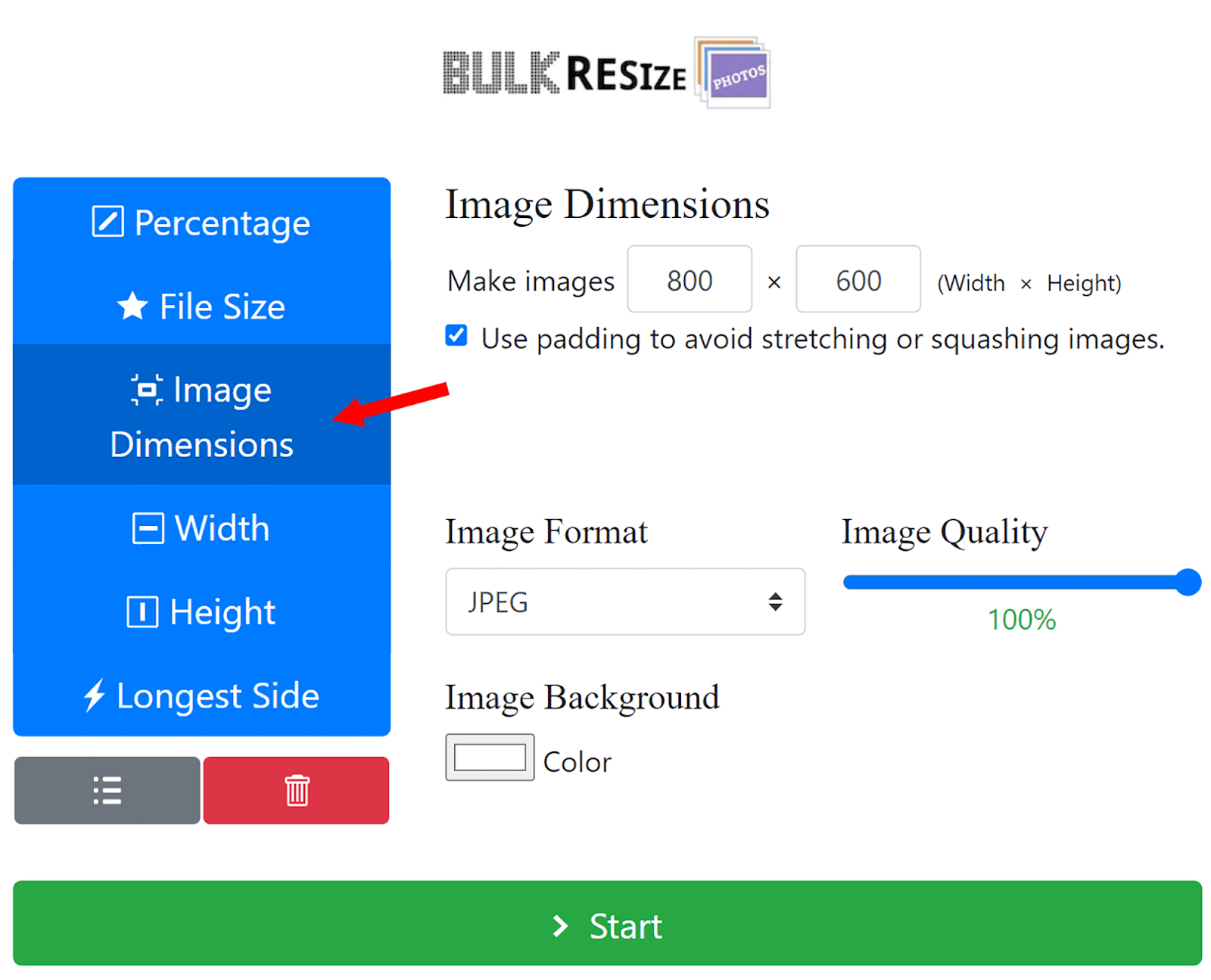
Kemudian, Anda dapat menggunakan alat tersebut untuk menyesuaikan dimensi gambar Anda. Klik "Dimensi Gambar" dan atur lebar dan tinggi Anda.

Setelah gambar Anda diubah ukurannya, Anda dapat mengunduhnya ke halaman Anda.
Gambar beresolusi tinggi juga dapat menghambat kecepatan memuat halaman. Memang benar, gambar-gambar ini terlihat bagus dan ideal untuk dicetak, namun ketika harus mengunggahnya ke halaman web Anda, Anda harus mengorbankan sedikit kualitas tersebut demi mendapatkan halaman yang lebih cepat dan responsif.
Resolusi standar untuk gambar online adalah 72 piksel per inci (PPI). Piksel (px) adalah titik-titik individual yang membentuk gambar di layar desktop dan seluler kita. PPI mengacu pada berapa banyak titik-titik yang muncul dalam jarak satu inci di layar.
Mayoritas layar seluler dan desktop menampilkan gambar pada 72 PPI sehingga menggunakan resolusi yang lebih tinggi belum tentu membuat gambar Anda terlihat lebih baik.
Singkatnya, selalu ubah ukuran gambar Anda agar sesuai dengan ukuran tampilan yang diinginkan dan pertahankan resolusi gambar Anda hingga 72 PPI atau lebih rendah.
3. Kompres gambar untuk memuat lebih cepat
Kompresi gambar mengurangi ukuran file gambar. Hal ini membuatnya lebih cocok untuk pemuatan cepat dan penyimpanan efisien di berbagai perangkat.
Ukuran file gambar secara langsung mempengaruhi kecepatan pemuatan halaman secara keseluruhan. Jadi, jika suatu halaman memiliki gambar dengan ukuran file besar maka pengguna mungkin harus menunggu lebih lama dari biasanya untuk mulai berinteraksi dengannya. Hal ini dapat membuat pengguna frustasi dan bahkan dapat membuat mereka menjauh dari situs Anda.
Gambar besar juga berkontribusi terhadap konsumsi bandwidth yang lebih tinggi. Ini adalah jumlah data yang ditransfer antara situs Anda dan penggunanya.
Jika pengguna mengakses salah satu halaman Anda dengan gambar yang lebih besar maka lebih banyak data yang perlu dikirimkan. Hal ini mengakibatkan peningkatan penggunaan bandwidth yang dapat membebani sumber daya hosting web Anda.
Karena banyak penyedia hosting web mengenakan biaya berdasarkan jumlah data yang ditransfer atau sumber daya yang digunakan, hal ini dapat menaikkan biaya hosting Anda. Ini berarti Anda harus mengompresi gambar Anda sebelum menempatkannya di halaman Anda.
Namun, mengompresi gambar dapat menyebabkan penurunan kualitas. Ini semua tergantung pada format gambar yang Anda pilih. Seperti yang saya sebutkan sebelumnya, JPEG menggunakan kompresi lossy dan PNG menggunakan kompresi lossless. Jadi, meskipun JPEG biasanya dapat dikompresi lebih dari PNG, kualitasnya akan menurun.
Di situlah WebP hadir kembali. Ingat, ini dapat dikompresi lebih dari JPEG dan PNG sambil tetap mempertahankan kualitas gambar sampai tingkat tertentu.
Sebagai aturan praktis, Anda harus mengkompres gambar hingga 100 KB atau kurang. Jika Anda mengompresi gambar yang sangat besar, mungkin tidak mungkin untuk mengecilkannya tanpa mengurangi kualitasnya secara serius. Jika demikian, kompreslah sebanyak yang Anda bisa sambil memastikan gambar masih dapat digunakan.
Salah satu alat pengoptimalan gambar gratis terbaik yang tersedia untuk kompresi gambar adalah TinyPNG. Setelah Anda membukanya di browser, Anda dapat memasukkan hingga 20 file JPEG, PNG, atau WebP ke dalamnya.

TinyPNG mengompresi gambar secara signifikan, dan setelah proses kompresi selesai, Anda dapat mendownloadnya dengan mudah.

Menggunakan gambar terkompresi adalah cara terbaik untuk mengurangi kecepatan memuat halaman dan meningkatkan UX situs Anda. Ini juga mengurangi penggunaan bandwidth dan dapat menurunkan biaya hosting.
4. Tulis teks alternatif deskriptif
Seperti yang saya sebutkan sebelumnya, teks alternatif memainkan peran penting dalam membantu Google dan mesin pencari lainnya memahami konten dan konteks gambar, terutama karena mereka tidak dapat menafsirkannya secara visual. Ini juga digunakan oleh pembaca layar untuk mendeskripsikan gambar kepada pengguna tunanetra. Jadi, ini penting untuk aksesibilitas halaman Anda dan meningkatkan UX Anda.
Selain itu, browser menampilkan teks alternatif untuk suatu gambar ketika gambar itu sendiri tidak dapat dirender.
Ini berarti teks alternatif Anda harus deskriptif, dan Anda harus menggunakan kata kunci yang relevan di dalamnya. Dengan melakukan ini, Anda memberikan konteks penting ke mesin telusur dan menyelaraskan gambar Anda dengan kueri penelusuran pengguna. Hal ini dapat meningkatkan relevansinya di SERP dan Gambar Google. Sekarang, mari pelajari lebih dalam dan jelajahi praktik terbaik untuk menggunakannya.
Praktik terbaik teks alternatif
Teknik yang baik untuk digunakan saat membuat teks alternatif adalah dengan membayangkan seseorang membacakannya untuk Anda saat Anda menutup mata. Jika Anda dapat dengan jelas membayangkan gambar di kepala Anda, maka teks alternatif berfungsi dengan baik.
Sekarang, mari kita lihat contoh teks alternatif yang buruk dan teks alternatif yang bagus.
Buruk:
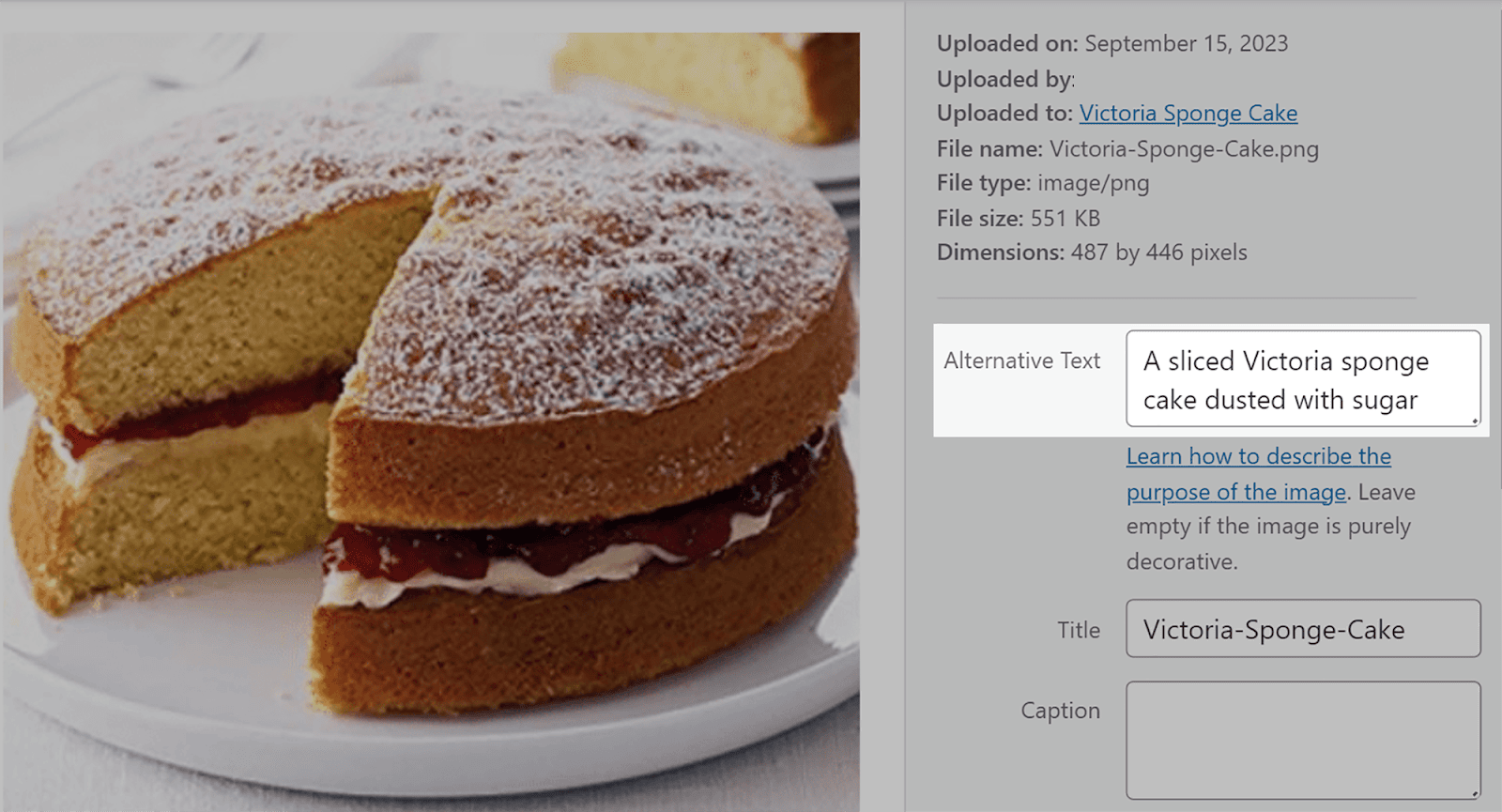
Contoh teks alternatif yang buruk untuk gambar di bawah adalah “kue bolu Victoria”.

Ya, ini memang kue bolu Victoria tetapi gambarnya tidak terlalu menggambarkan dengan baik, bukan?
Bagus:
Deskripsi teks alternatif yang lebih baik adalah “Kue bolu Victoria yang diiris ditaburi gula”. Ini melakukan pekerjaan yang jauh lebih baik dalam membayangkan gambar di benak pengguna dan mendeskripsikan gambar tersebut ke Google.
Jika Anda tidak yakin tentang kata kunci mana yang akan digunakan untuk teks alternatif Anda, maka Anda harus melakukan riset kata kunci dengan Alat Ajaib Kata Kunci Semrush.
Alat ini memiliki fitur yang dapat membantu Anda menemukan kata kunci yang akan digunakan untuk teks alternatif Anda. Untuk menggunakannya, masuk ke SEMrush dan klik “Alat Ajaib Kata Kunci” di menu sebelah kiri.

Selanjutnya, masukkan kata kunci untuk gambar Anda, misalnya, “Kue bolu Victoria” dan tekan “Cari”.

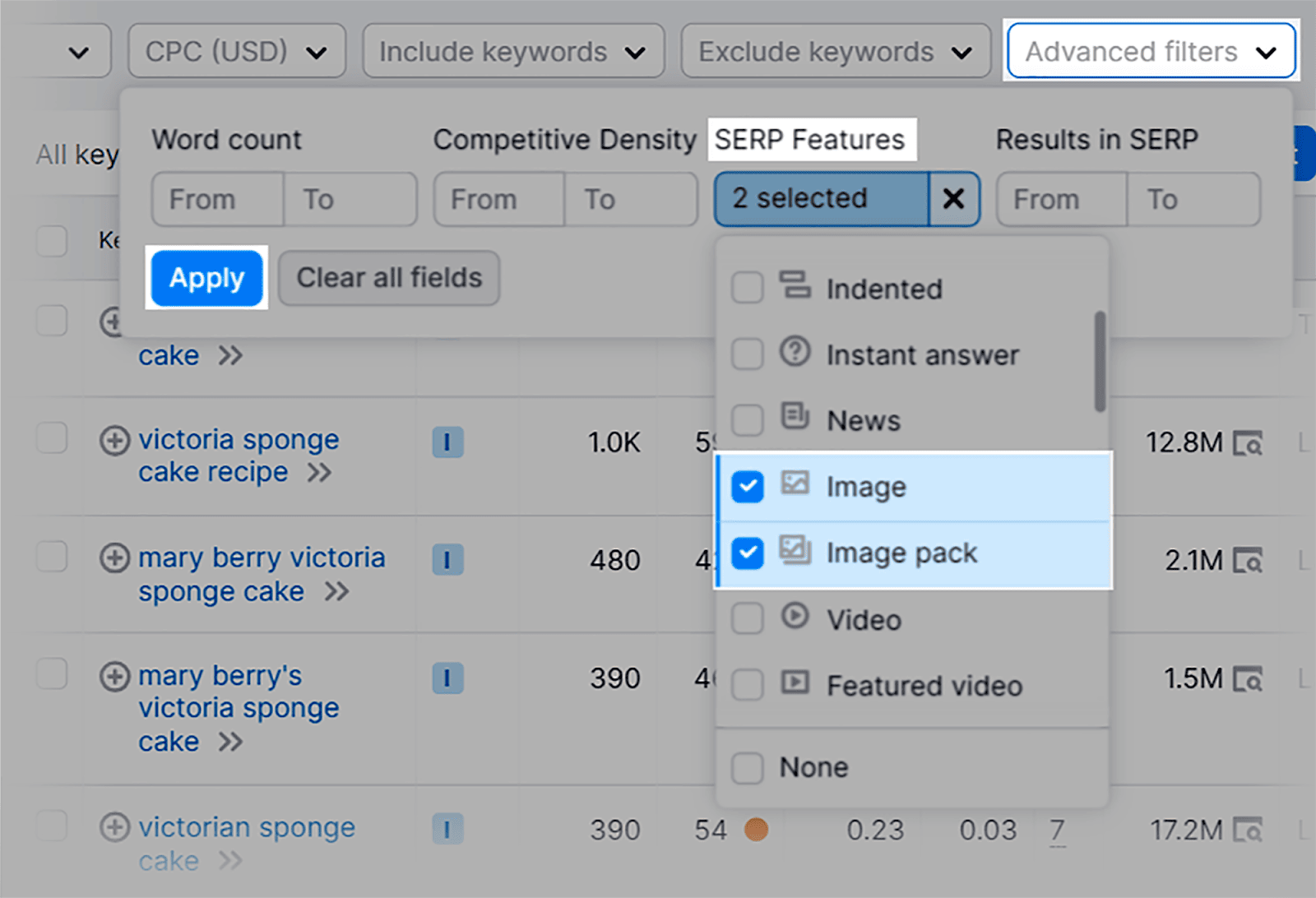
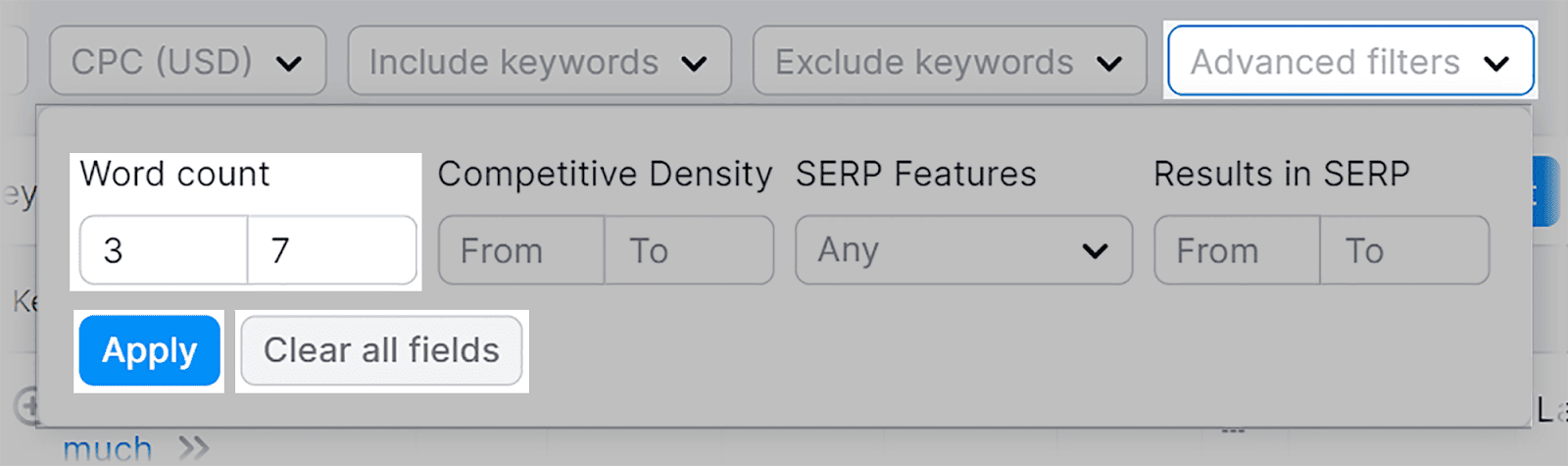
Kemudian, klik “Filter Lanjutan” dan “Fitur SERP”. Pilih “Gambar” dan “Paket Gambar” dari menu tarik-turun, lalu klik “Terapkan”.

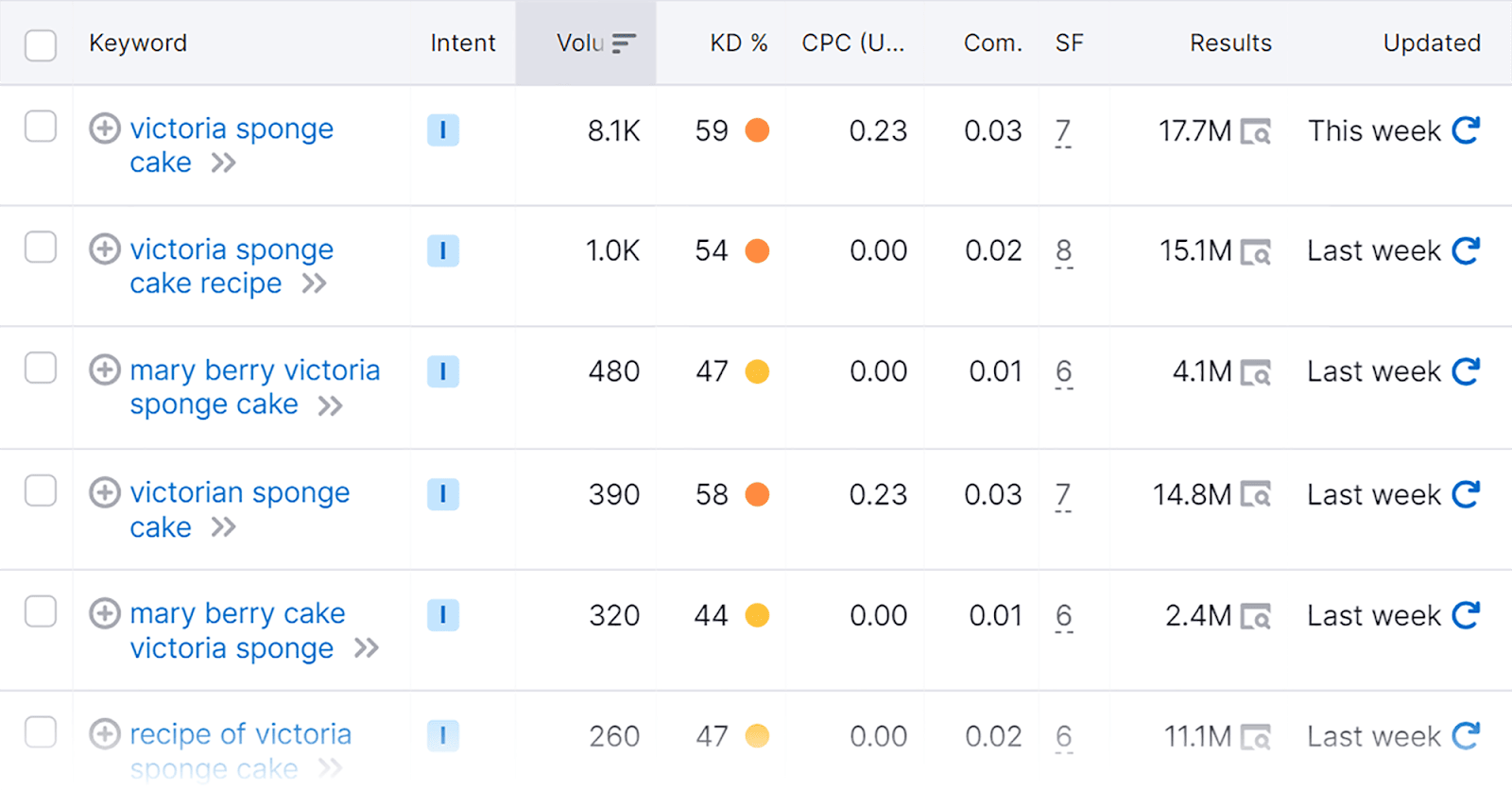
Anda sekarang akan mendapatkan BANYAK variasi untuk kata kunci yang dapat Anda gunakan untuk teks alternatif gambar Anda.

Sekarang, setelah Anda memilih kata kunci yang relevan, bagaimana cara menambahkan teks alternatif ke gambar Anda?
Jika Anda menggunakan WordPress, menambahkannya ke gambar Anda sangatlah mudah. Ada dua cara untuk melakukannya.
Metode 1:
Cukup pilih gambar dari berkas media yang Anda simpan dan Anda akan mempunyai opsi untuk menambahkannya di sebelah kanan layar.
Pertama, klik tab “Media” di menu di sebelah kiri layar.

Kemudian, pilih gambar Anda dari perpustakaan Media Anda, dan ketik teks alternatif Anda ke dalam kotak “Teks Alternatif”.

Metode 2:
Ini adalah cara yang lebih cepat untuk menambahkan teks alternatif ke gambar yang sudah diunggah ke halaman atau postingan Anda, meskipun sudah dipublikasikan.
Di menu sebelah kiri, klik “Halaman” atau “Postingan”.

Selanjutnya, pilih postingan Anda:

Klik pada gambar di postingan dan Anda akan melihat opsi muncul di atas gambar. Klik pada ikon pensil:

Selanjutnya, ketik teks alternatif Anda ke dalam kotak dan tekan “Perbarui”.
Dan ini dia. Sederhana seperti itu.

5. Gunakan nama file gambar yang relevan dan sertakan kata kunci
Nama file gambar memainkan peran penting dalam membantu mesin pencari memahami konten dan relevansi gambar Anda dengan permintaan pencarian pengguna. Jadi, Anda harus menyimpan gambar Anda menggunakan nama deskriptif daripada hanya mengunggahnya dengan nama defaultnya.
Misalnya, Anda menempatkan gambar ini di halaman Anda dan nama defaultnya adalah “IMG_785432.jpg”.

Saat Google meng-crawl halaman Anda, hal ini tidak memberikan konteks apa pun pada gambar tersebut. Ini berarti kecil kemungkinan gambar ini muncul di Gambar Google atau SERPS biasa ketika pengguna mencari kata kunci Anda.
Sebaliknya, Anda harus memberinya nama file deskriptif seperti “red-ford-mustang-1967.png”. Ingat saja, nama file gambar juga harus pendek, dan Anda harus memisahkan kata-kata dalam judul Anda dengan tanda hubung agar lebih mudah dipahami oleh Google.
Anda juga harus memasukkan kata kunci ke dalam judul dan deskripsi gambar Anda untuk memastikan gambar Anda muncul di hasil pencarian yang relevan.
Misalnya, Anda menjalankan situs e-niaga dan salah satu produk yang Anda jual adalah sweter Kashmir berwarna coklat. Tentu saja, Anda akan memiliki gambar ini di situs Anda. Daripada menamai gambar tersebut “sweater”, sebaiknya pilih nama yang lebih deskriptif, seperti “sweater Kashmir coklat”. Hal ini dapat meningkatkan peluang gambar Anda muncul untuk permintaan pencarian pengguna yang relevan.
Menulis deskripsi gambar memberikan peluang bagus untuk memasukkan kata kunci ekor panjang yang tidak dapat Anda sertakan di tempat lain dalam konten Anda.
Untuk menemukan kata kunci ekor panjang, Anda dapat menggunakan alat yang telah kita bahas—Alat Ajaib Kata Kunci Semrush.
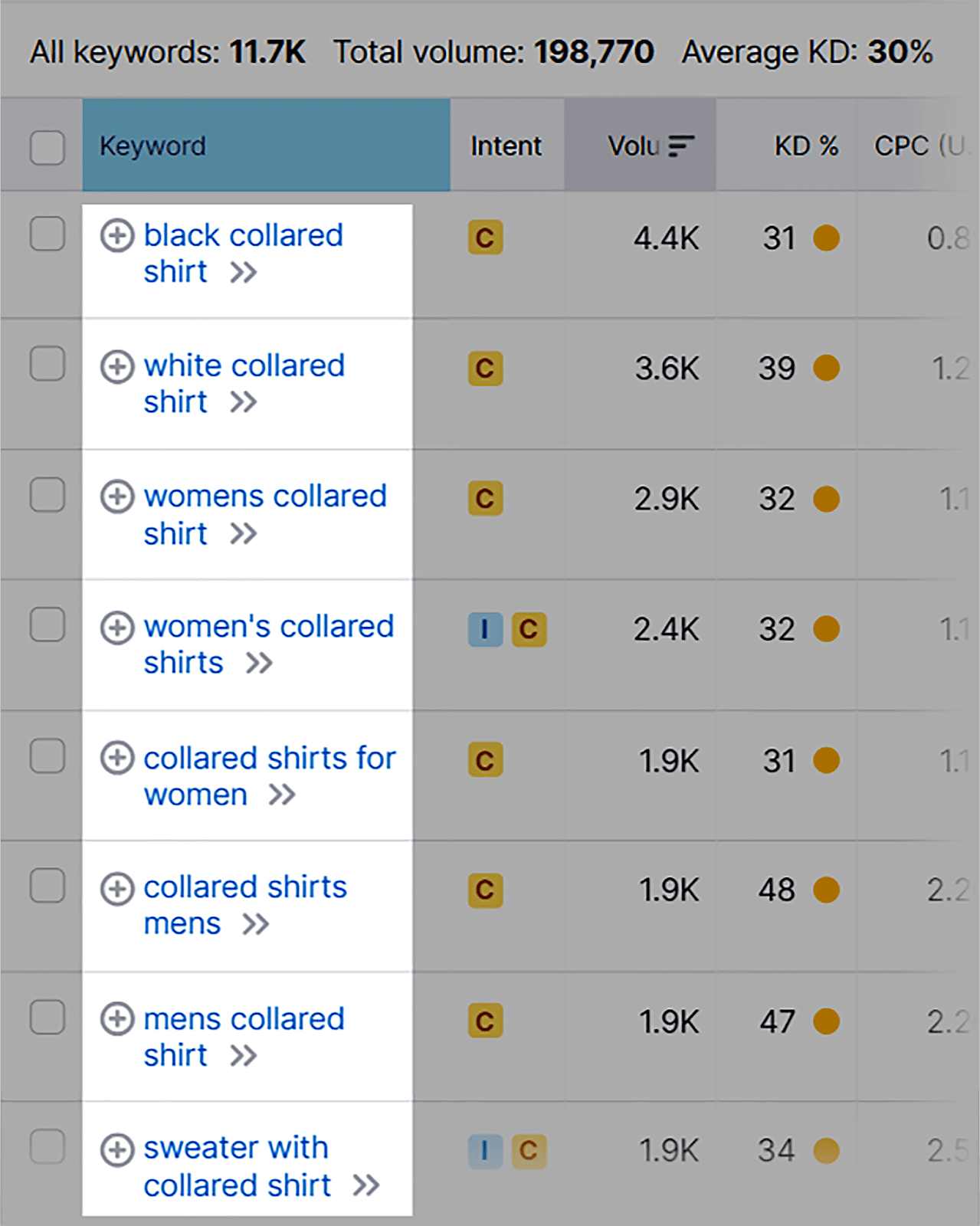
Arahkan ke alat tersebut lalu ketikkan kata kunci seed seperti yang saya tunjukkan sebelumnya. Saya akan mencari “kemeja berkerah” sebagai contoh.
Cara yang baik untuk memastikan hasil yang Anda peroleh adalah kata kunci berekor panjang adalah dengan mengeklik “Filter lanjutan” dan kemudian menetapkan jumlah kata minimum menjadi tiga atau lebih. Ini karena kata kunci ekor panjang mengandung tiga kata atau lebih.

Setelah Anda menekan “Terapkan”, Anda akan disajikan daftar saran kata kunci ekor panjang untuk dipilih.

Pilih yang relevan dengan kebutuhan Anda dan sertakan dalam deskripsi gambar Anda.
6. Gunakan gambar responsif
Saat merayapi dan mengindeks laman, Google merayapinya dari perspektif browser seluler. Itu kemudian memberi peringkat halaman berdasarkan versi seluler. Hal ini dikenal sebagai “pengindeksan yang mengutamakan seluler” dan ini terjadi karena peningkatan BESAR dalam penelusuran dari perangkat seluler selama beberapa tahun terakhir.
Faktanya, pada kuartal pertama tahun 2023 lalu lintas seluler menyumbang 58,33% dari seluruh lalu lintas internet global. Ini berarti mengoptimalkan situs Anda untuk perangkat seluler menjadi sangat penting dan itu termasuk gambar Anda.
Karena layar seluler lebih kecil dibandingkan layar desktop, penting untuk memanfaatkan teknik gambar responsif yang memungkinkan gambar Anda beradaptasi secara mulus dengan desain responsif Anda. Artinya, browser dapat menampilkan gambar dalam ukuran yang sesuai dengan perangkat yang digunakan untuk melihatnya.
Beberapa sistem manajemen konten (CMS) hadir dengan desain responsif bawaan atau menawarkan tema dan templat responsif. Ini menghilangkan kerumitan dalam memastikan situs Anda ramah seluler. Beberapa CMS tersebut antara lain:
- WordPress
- Joomla
- Drupal
- Wix
- Ruang persegi
Namun, Anda tetap harus memilih jenis file gambar dan mengompres gambar Anda, seperti yang Anda lakukan untuk situs desktop Anda.
Jika Anda menggunakan WordPress, ada banyak sekali plugin yang tersedia untuk membantu Anda mengompresi dan mengubah ukuran gambar Anda. Ini adalah 3 pilihan teratas saya:
- Smush : Ini adalah plugin pengoptimalan gambar yang banyak digunakan yang secara otomatis mengompresi dan mengubah ukuran gambar dengan tetap menjaga kualitas.
- ShortPixel : Plugin ini menawarkan opsi kompresi lossless dan lossy. Itu dapat mengompresi gambar secara massal dan bahkan menyajikan gambar WebP untuk memuat lebih cepat.
- Imagify : Ini adalah plugin pengoptimalan gambar ramah pengguna yang memungkinkan Anda mengompresi dan mengubah ukuran gambar dengan mudah.
Jika Anda berencana untuk menulis kode HTML Anda sendiri untuk membuat gambar Anda responsif, ini bisa menjadi sangat rumit, jadi saya sarankan Anda menyewa pengembang web atau lihat panduan gambar responsif Google.
7. Tingkatkan pengalaman pengguna dengan teks
Caption adalah teks yang muncul tepat di bawah gambar. Biasanya tidak hanya mendeskripsikan gambar tetapi memberikan lebih banyak konteks, seperti pada gambar di bawah:

Saya tahu apa yang Anda pikirkan: “ Seberapa pentingkah ini untuk SEO ?”
Jawabannya adalah keterangan gambar tidak secara langsung memengaruhi peringkat Anda, namun dapat meningkatkan UX Anda dengan melibatkan pengunjung dan mendorong mereka untuk menghabiskan lebih banyak waktu di halaman Anda.
Saat pengguna menghabiskan lebih banyak waktu di halaman Anda, hal ini mengirimkan sinyal ke Google bahwa halaman Anda memberikan UX yang positif, dan menyenangkan serta berharga bagi pengguna. Hal ini berpotensi menghasilkan peringkat yang lebih baik.
Berikut beberapa tip untuk membantu Anda menulis teks yang efektif:
Jaga agar tetap ringkas tetapi deskriptif
Teks Anda harus singkat, jelas, dan langsung pada sasaran. Hindari detail yang tidak perlu yang dapat membuat pengguna kewalahan.
Misalnya, Anda memiliki gambar pemandangan indah di Tuscany. Anda mungkin tergoda untuk menulis sesuatu seperti “Pemandangan lembah hijau subur dan perbukitan Tuscany, Italia yang menakjubkan dan menawan. Ini menampilkan langit biru yang indah dan desa-desa kuno di hari musim panas yang cerah”.
Namun, meskipun Anda tergoda untuk membuat adegan ini menjadi liris, Anda harus membuatnya tetap bagus dan ringkas. Sesuatu seperti ini akan lebih tepat: “Pemandangan Tuscany, Italia, pada hari yang cerah”.
Keterangan ini tidak membebani pengguna dengan detail yang tidak perlu tentang gambar tersebut.
Namun, Anda tetap harus menggunakan bahasa yang jelas dan deskriptif untuk memberikan gambaran mental yang jelas kepada pengguna. Saya tahu saya tahu. Saya baru saja meminta Anda untuk menuliskan teks secara singkat dan sekarang saya meminta Anda untuk menjelaskan secara jelas dan deskriptif.
Ya, keduanya tidak saling eksklusif. Anda tetap bisa menulis caption menarik dan tidak terlalu berbunga-bunga.
Mari kita lihat dua contoh:
- Contoh 1: “Sebuah mobil ramping berwarna perak dengan jendela berwarna dan fitur aerodinamis terlihat berjalan di sepanjang jalan raya gurun yang berkelok-kelok dan bermandikan sinar matahari. Ada hamparan bukit pasir emas yang luas di kedua sisinya dan langit biru cerah di atasnya”.
- Contoh 2: “Mobil berwarna perak meluncur melintasi pemandangan gurun yang indah”.
Melihat? Contoh kedua memberikan gambaran gambar yang jelas kepada pengguna sambil menghindari detail yang berlebihan. Contoh pertama terlalu bertele-tele dan tidak memberikan banyak nilai tambah.
Tambahkan nilai
Teks Anda harus memberikan informasi tambahan kepada pengguna yang meningkatkan pemahaman mereka tentang gambar. Hal ini dapat mencakup fakta menarik, konteks sejarah, atau anekdot pribadi.
Misalnya, “Menara Eiffel di Paris, Prancis. Dibangun pada tahun 1887-1889 sebagai pusat Pameran Dunia 1889”.
Anda tidak perlu menambahkan keterangan ke setiap gambar di halaman. Hanya tambahkan keterangan yang menurut Anda akan meningkatkan UX halaman dan memberikan nilai tambahan bagi pembaca.
Tambahkan kata kunci
Anda juga harus mengoptimalkan teks Anda dengan memasukkan kata kunci ke dalamnya. Ini membantu mesin pencari mengaitkan gambar Anda dengan kata kunci spesifik yang selaras dengan permintaan pencarian pengguna.
Ini dapat meningkatkan relevansi konten Anda dan meningkatkan kemungkinan gambar Anda muncul di SERP dan Gambar Google saat pengguna mencari kata kunci.
Untuk menemukan kata kunci untuk teks Anda, Anda dapat menggunakan Alat Ajaib Kata Kunci milik teman lama kami. Gunakan langkah-langkah yang saya jelaskan sebelumnya untuk menavigasi ke alat tersebut, ketik kata kunci Anda, dan pilih kata kunci yang paling relevan untuk dimasukkan ke dalam teks Anda.
8. Manfaatkan markup skema untuk gambar
Ada jenis markup skema tertentu yang disebut ImageObject. Ini adalah format data terstruktur yang memungkinkan Anda memberikan informasi mendetail kepada mesin telusur tentang gambar di situs Anda.
Ini membantu mesin pencari memahami konteks dan konten gambar Anda, yang dapat menghasilkan pengindeksan dan visibilitas yang lebih baik dalam hasil pencarian.
Ini berarti gambar Anda berpotensi disajikan kepada pengguna yang secara aktif mencari konten visual yang terkait dengan niche Anda.
Menerapkan markup skema ImageObject dapat menghasilkan hasil yang kaya, yang mungkin mencakup fitur seperti thumbnail gambar, keterangan, dan penyempurnaan visual lainnya.
Thumbnail gambar dihasilkan oleh mesin pencari itu sendiri berdasarkan berbagai faktor termasuk konten halaman Anda, gambar yang ada di dalamnya, dan seberapa cocoknya dengan permintaan pencarian.
Penambahan yang menarik ini dapat membuat listingan Anda lebih menarik bagi pengguna dan meningkatkan rasio klik-tayang (RKT).
Ini memungkinkan Anda untuk memberikan informasi rinci seperti:
- Nama atau judul gambar
- Deskripsi konten gambar
- URL file gambar
- URL untuk versi thumbnail gambar
- Penulis atau pencipta gambar
- Tanggal ketika gambar dibuat atau diterbitkan
Saat Anda menerapkan markup skema, jenis hasil kaya yang mungkin Anda lihat meliputi:
- Image Thumbnail : Pratinjau atau thumbnail kecil dari gambar.
- Judul : Judul atau deskripsi yang berkaitan dengan gambar.
- Penulis atau Sumber : Informasi tentang sumber atau pembuat gambar.
- Tanggal Publikasi : Jika berlaku, tanggal gambar dipublikasikan atau diunggah.
- Deskripsi : Deskripsi singkat atau keterangan yang terkait dengan gambar.
- Tautan Tambahan : Tautan ke konten atau halaman terkait di situs web.
- Peringkat dan Ulasan : Jika relevan, peringkat atau ulasan pengguna terhadap gambar.
- Informasi Lisensi Gambar : Detail tentang lisensi atau hak penggunaan gambar.
Saat ini, Gambar Google mendukung jenis data terstruktur berikut:
- Produk
- Video
- Resep
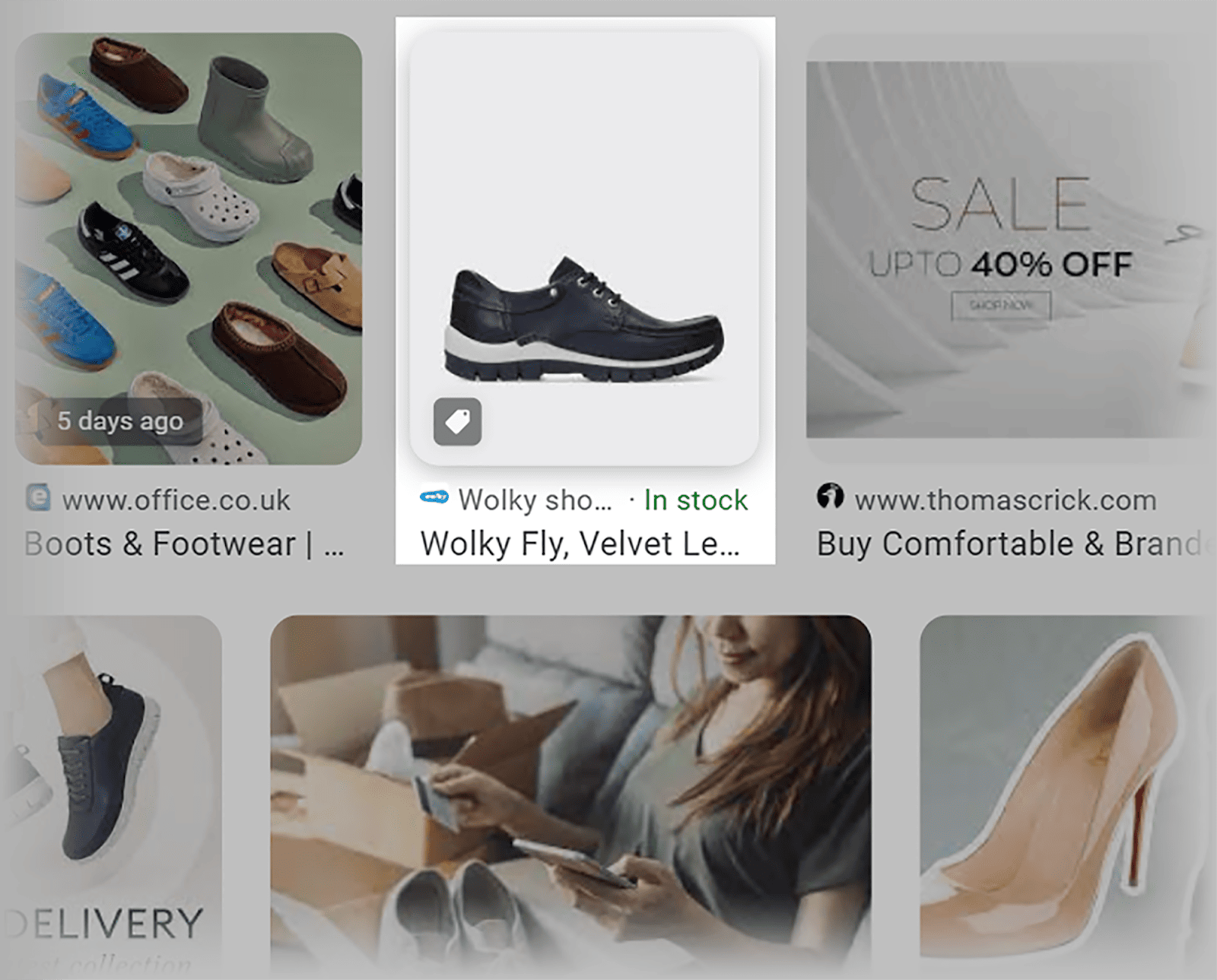
Katakanlah Anda menjalankan situs e-commerce yang menjual sepatu. Jika Anda menggunakan markup skema untuk mendefinisikan gambar sebagai produk, Google mungkin menampilkan gambar dengan ikon label harga (sering disebut sebagai “lencana”) di Paket Gambar di SERP dan di Gambar Google. Untuk melakukan ini, Anda perlu menambahkan data terstruktur produk ke halaman Anda.

Ini berarti pengguna dapat dengan cepat mengetahui apakah gambar Anda adalah jenis hasil yang mereka cari. Jika mereka berencana membeli sepatu, lencana produk akan memberi tahu mereka bahwa mereka dapat melakukan hal ini dengan mengeklik gambar Anda. Jika tidak ada lencana yang ditampilkan, mereka mungkin menganggap gambar Anda terkait dengan sesuatu seperti postingan blog tentang sepatu.
Jika Anda menjalankan situs resep, Anda dapat menambahkan markup skema resep ke halaman Anda. Saat Anda melakukan ini, gambar Anda mungkin muncul sebagai thumbnail di sebelah link ke halaman Anda.

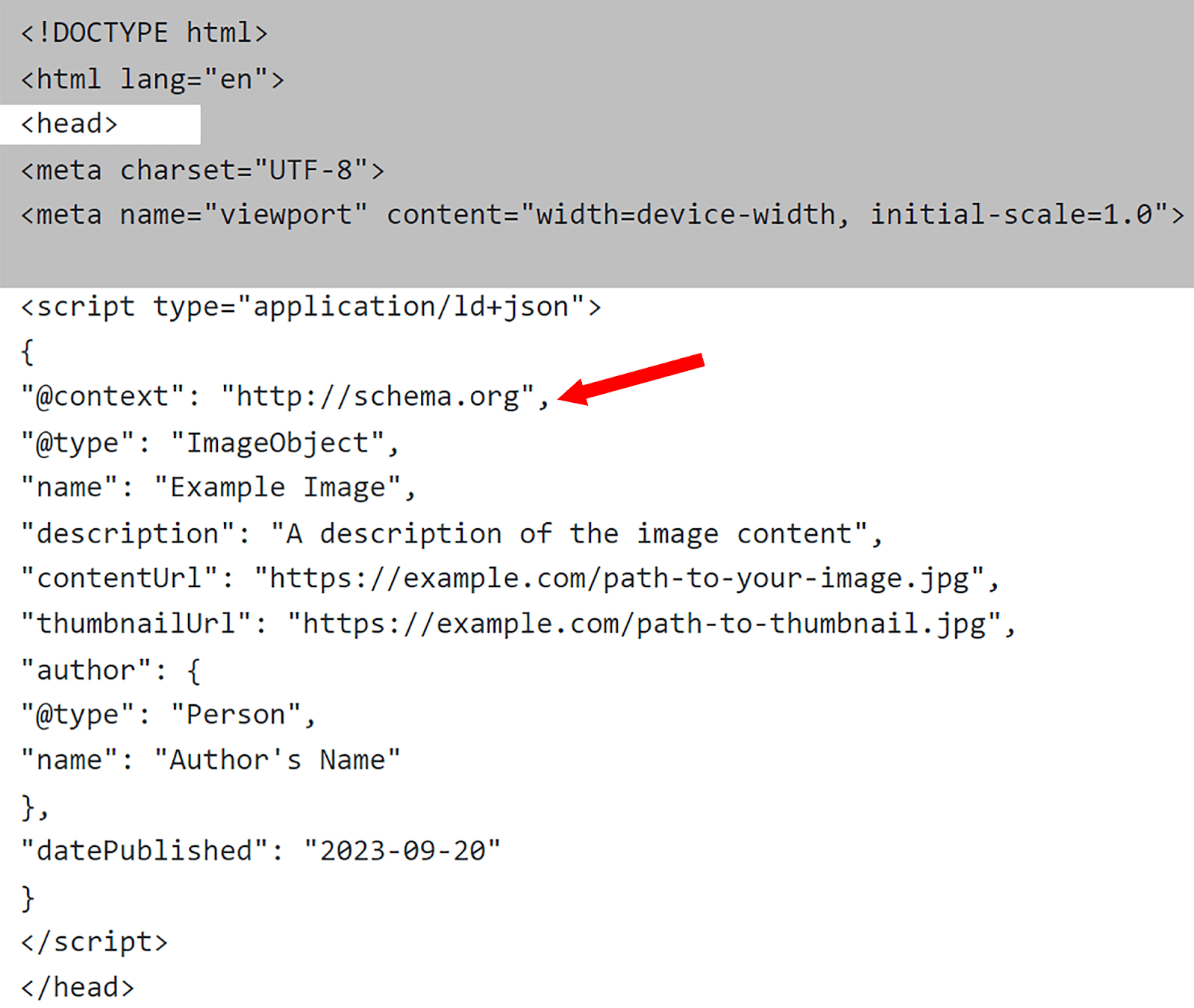
Untuk menambahkan markup skema ImageObject ke gambar Anda, Anda dapat melakukannya dengan mudah menggunakan kode data terstruktur yang tersedia di Schema.org.
Kode ini sudah terstruktur sebelumnya, artinya yang perlu Anda lakukan hanyalah memasukkan detail spesifik gambar Anda, seperti URL gambar, dimensi, dan deskripsi. Setelah selesai, Anda dapat mengintegrasikan kode ke bagian <head> pada file HTML Anda.

9. Gunakan gambar yang unik dan asli
Anda harus selalu menggunakan gambar asli, bukan gambar stok. Jika situs Anda menggunakan gambar yang sama dengan banyak situs lain dalam niche Anda, maka Anda tidak akan menonjol. Selain itu, Anda tidak akan mengirimkan sinyal EEAT yang bagus ke Google tentang kredibilitas situs Anda.
Anda harus menggunakan gambar yang sangat relevan dengan topik yang Anda diskusikan dan selaras dengan niche Anda.
Misalnya, jika blog Anda tentang perjalanan ke Paris maka sebaiknya hindari penggunaan gambar Menara Eiffel yang pernah Anda lihat di ratusan blog lain.
Pikirkanlah – apakah Anda akan lebih percaya pada postingan blog yang menggunakan stok foto Paris atau postingan dengan gambar penulis yang mengunjungi landmark paling terkenal di kota tersebut? Jelas, postingan kedua menunjukkan JAUH lebih banyak pengalaman dan kepercayaan.

Inilah cara berpikir lain tentang hal itu.
Saat Anda mencoba meningkatkan peringkat, Anda tidak akan begitu saja menyalin dan menempelkan konten dari situs lain ke situs Anda. Anda akan menghabiskan waktu membuat konten unik dan orisinal yang memberikan nilai bagi pengguna.
Demikian pula, stok gambar sepertinya tidak akan banyak membantu peringkat Anda. Di sisi lain, gambar asli berpotensi mendapatkan tautan dari situs lain yang relevan.
Misalnya, jika Anda membuat infografis yang berisi informasi berguna tentang topik tertentu, situs lain mungkin ingin menautkannya saat mereka membuat konten tentang topik tersebut. Ini membantu situs Anda meningkatkan profil backlinknya dan dapat menghasilkan peringkat yang lebih tinggi.
10. Buat peta situs gambar
Peta situs XML membantu mesin pencari menemukan halaman Anda untuk diindeks sekaligus membantu mereka memahami struktur situs Anda. Saya suka menganggapnya sebagai peta jalan untuk mesin pencari. Peta situs gambar serupa tetapi ada beberapa perbedaan utama.
Peta situs XML adalah daftar lengkap setiap halaman di situs Anda. Ini mencakup URL untuk semua jenis konten termasuk blog, artikel, dan halaman produk. Anda juga dapat menambahkan URL gambar ke peta situs XML agar Google dapat merayapi dan mengindeksnya. Ini disebut dengan menambahkan tag peta situs gambar. Jika Anda ingin mengetahui lebih lanjut tentang ini, lihat Panduan Peta Situs Google.
Peta situs gambar memberikan daftar semua gambar di situs Anda ke Google.
Artinya, ada kemungkinan lebih besar gambar tersebut muncul di hasil penelusuran khusus gambar seperti Gambar Google karena Google dapat menemukan dan mengindeksnya. Hal ini membantu memperluas jangkauan Anda ke pengguna yang secara khusus menelusuri konten visual.
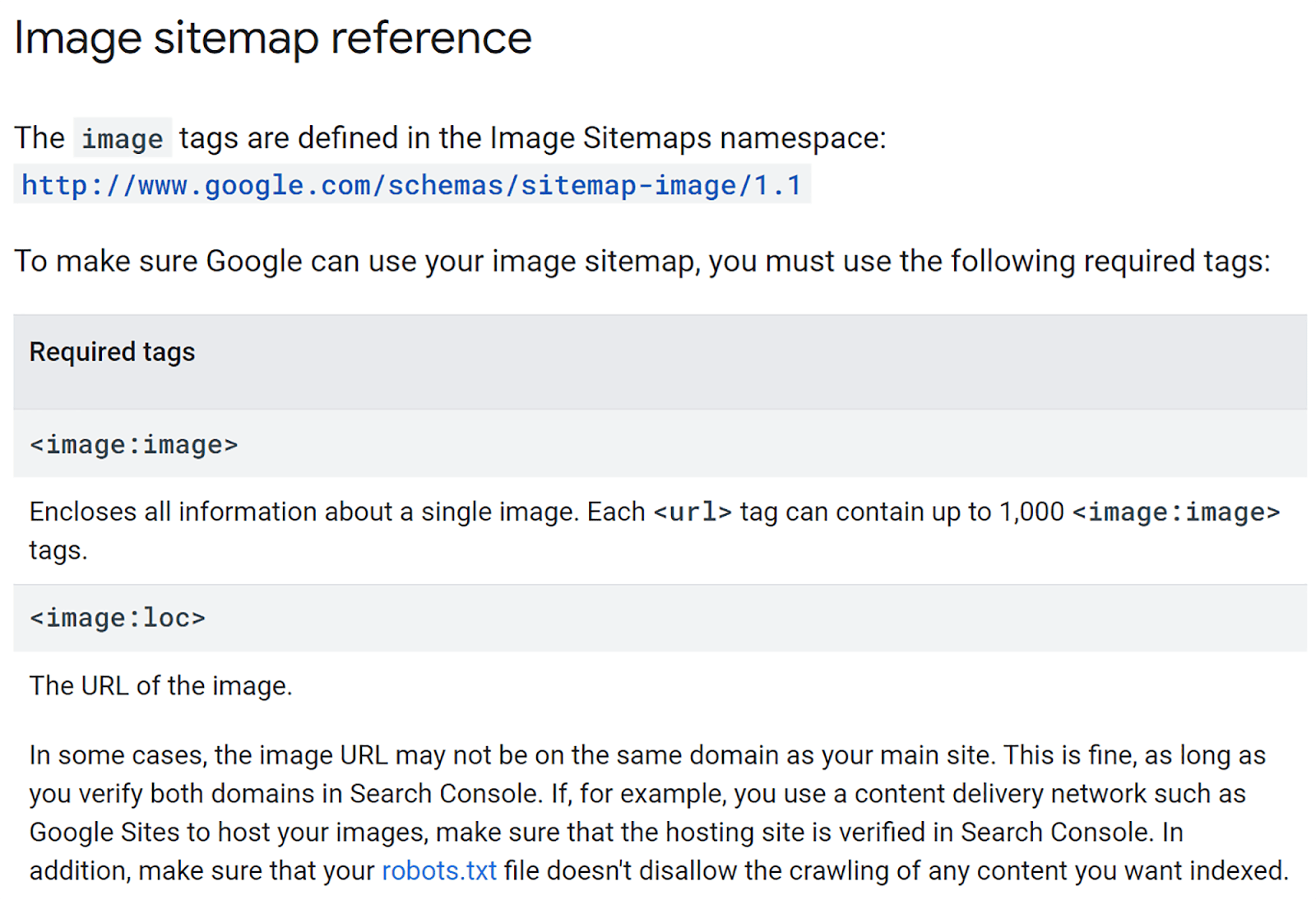
Saat membuat peta situs XML biasa yang menyertakan URL gambar atau peta situs gambar, ada tag gambar tertentu yang harus disertakan. Berikut saran langsung dari Google:

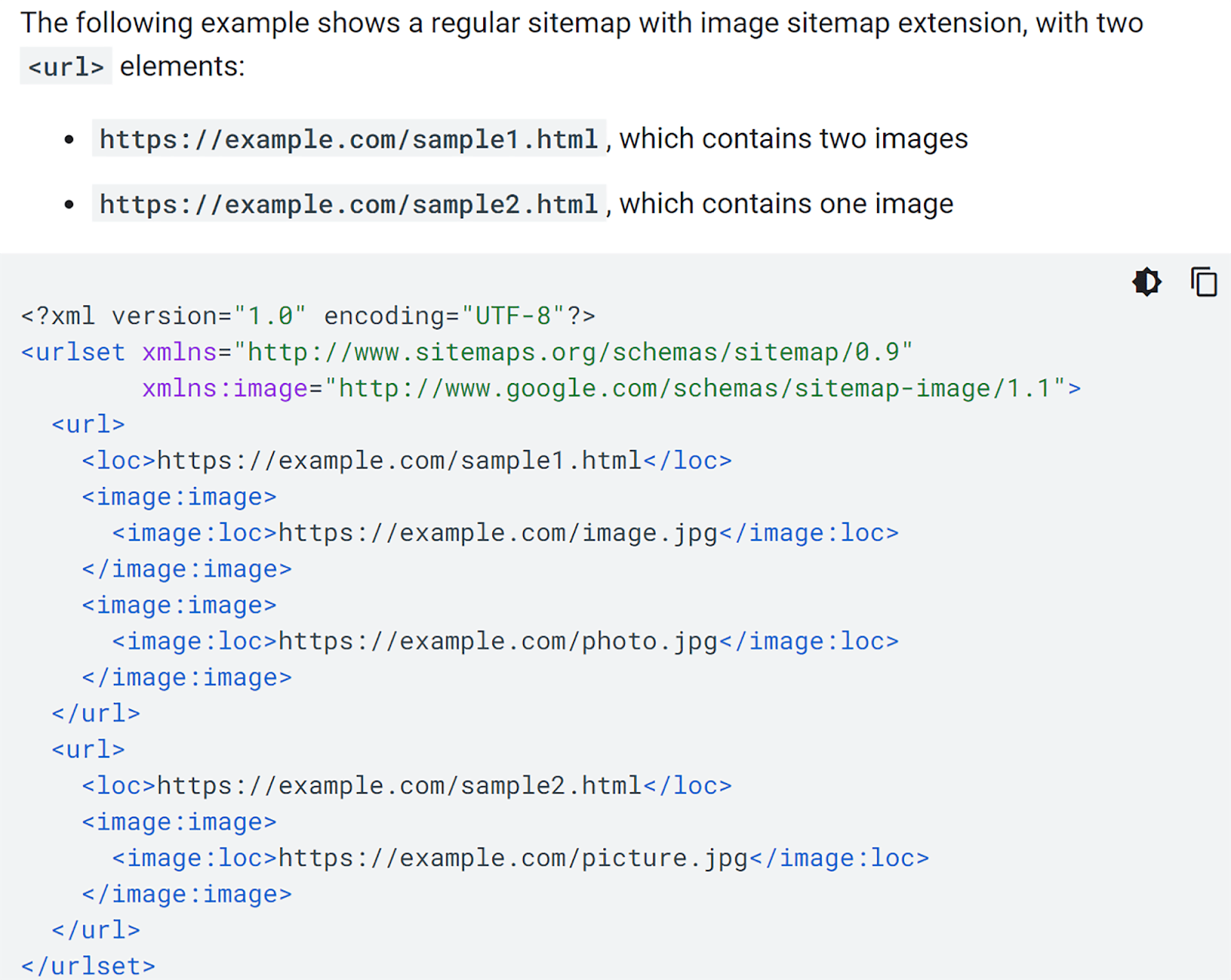
Jadi, seperti apa sebenarnya peta situs gambar itu? Berikut ini contoh dari Google:

Jika Anda ingin membuat peta situs gambar secara manual, sebaiknya ikuti petunjuk Google.
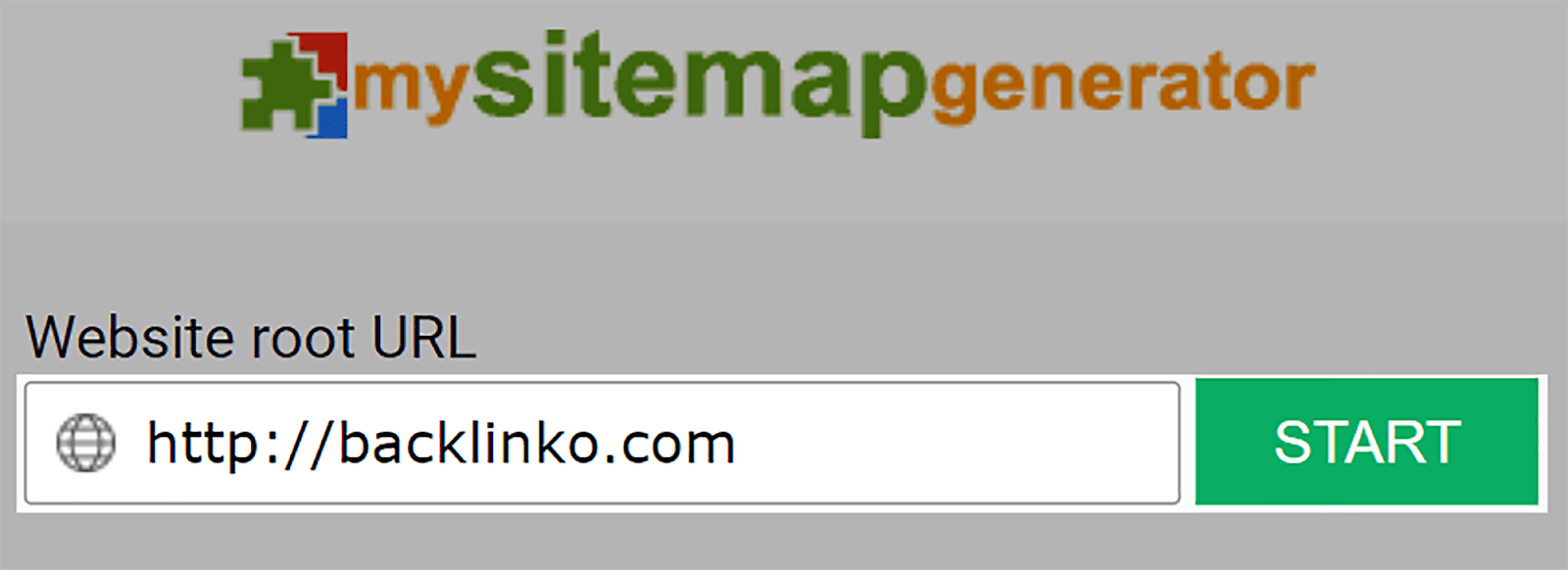
Jika Anda tidak ingin melakukannya secara manual, Anda dapat menggunakan alat seperti generator peta situs saya. Ini adalah alat online gratis yang dapat menghasilkan peta situs gambar untuk Anda. Namun, jika gambar Anda dihosting di CDN, subdomain, atau server eksternal, Anda harus mendapatkan paket berbayar agar dapat mengaktifkannya.
Untuk memulai, buka generator peta situs saya, ketik domain Anda, dan klik “Mulai”.

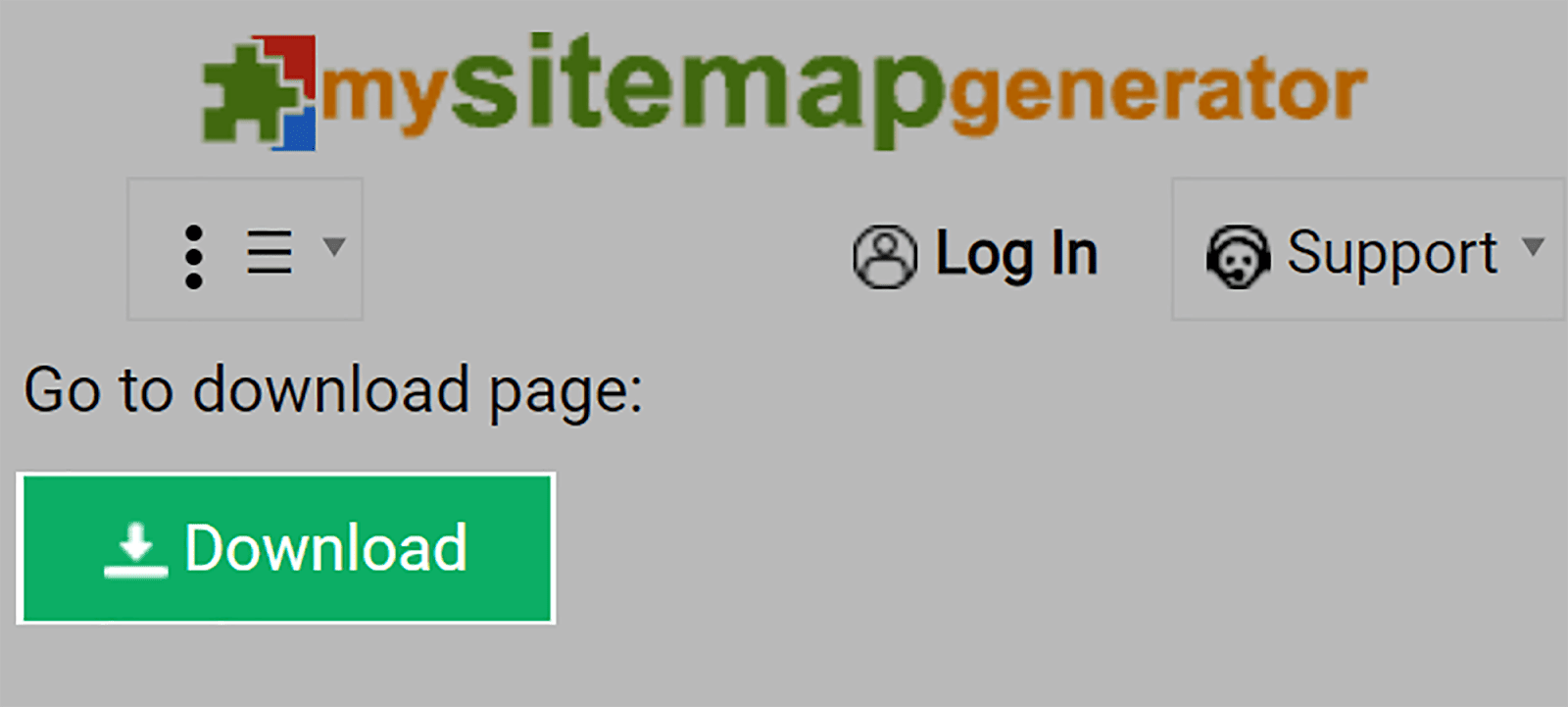
Bergantung pada seberapa besar situs Anda, mungkin diperlukan waktu beberapa saat untuk membuatnya. Setelah selesai, klik tombol "Unduh".

Kemudian, unggah file tersebut ke folder root domain Anda. Folder root domain Anda adalah direktori utama tempat folder dan file situs Anda disimpan di server. Lokasinya bergantung pada lingkungan hosting web Anda. Jika Anda tidak yakin di mana menemukannya, mungkin yang terbaik adalah menghubungi penyedia hosting web Anda.
Setelah Anda mengunggahnya ke file root, Anda siap mengunggahnya ke Google Search Console.
Jadi, masuk ke akun GSC Anda, dan klik “Peta Situs” di sisi kiri halaman.

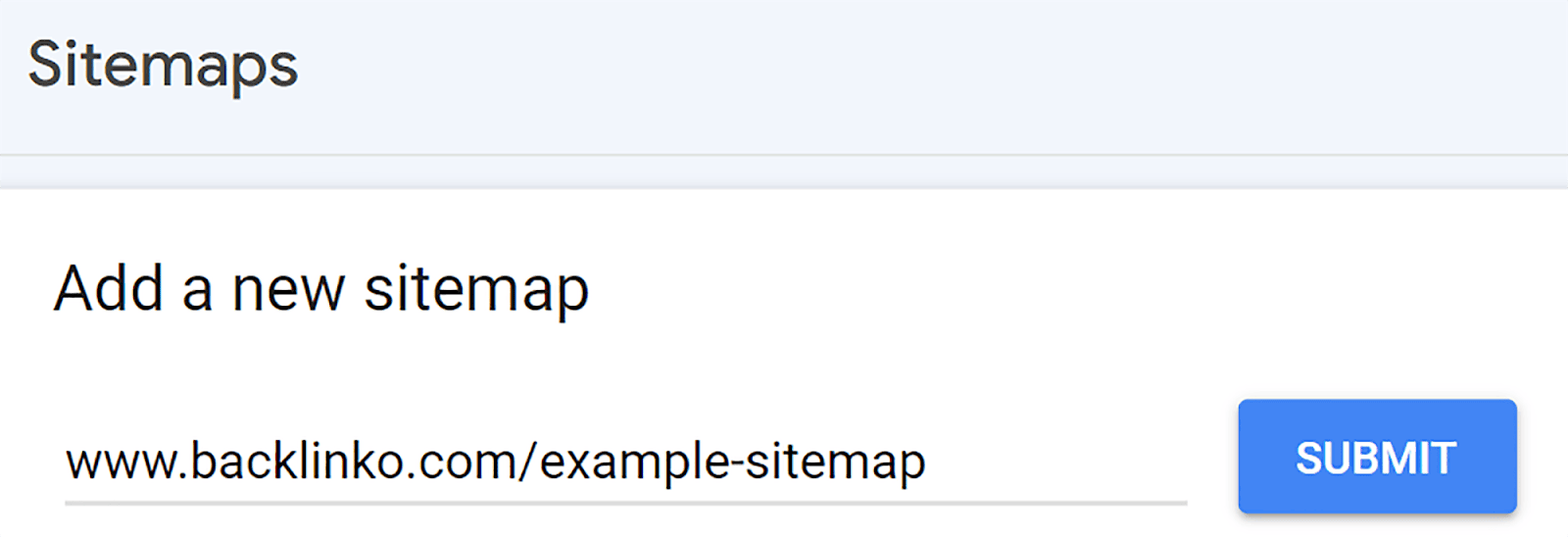
Kemudian, tempelkan URL peta situs Anda dan klik “Kirim”.

11. Gunakan tag meta Open Graph
Tag meta Open Graph (OG) adalah cuplikan kode yang mengontrol bagaimana URL ditampilkan saat dibagikan di platform media sosial seperti Facebook, LinkedIn, dan Pinterest.
Mereka dapat membuat konten yang dibagikan lebih terlihat dan dapat diklik, yang dapat meningkatkan lalu lintas ke situs Anda dari platform media sosial. Alasan utamanya adalah:
- Mereka membuat konten lebih menarik secara visual dalam feed media sosial
- Mereka memberi pengguna wawasan cepat tentang topik konten
- Mereka membantu platform media sosial memahami pokok bahasan dan konteks konten sehingga dapat meningkatkan kemampuan merek Anda untuk ditemukan di SERP
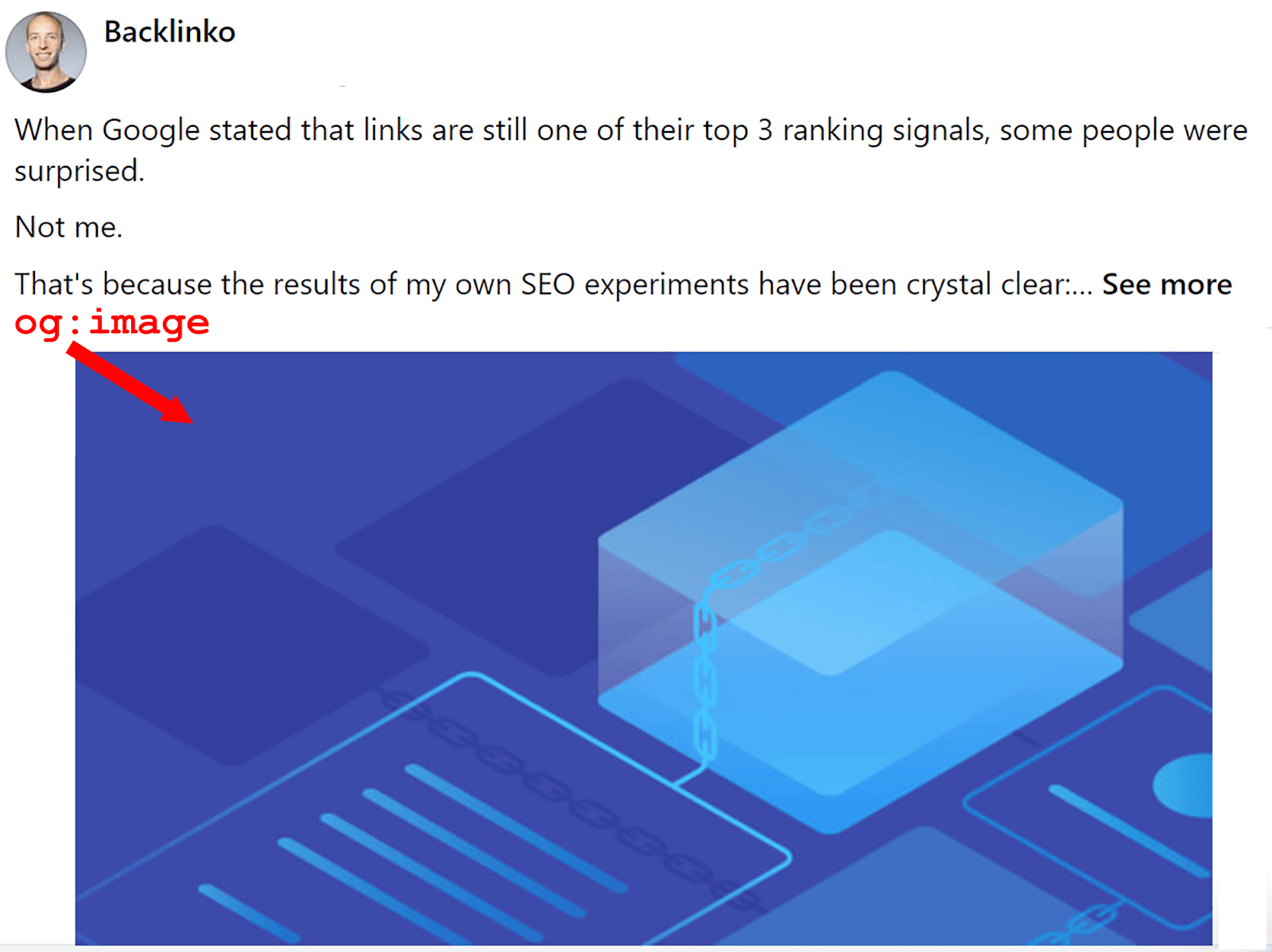
Saat Anda menerapkan tag OG, tag tersebut memungkinkan Anda menentukan gambar dan informasi mana yang harus ditampilkan secara jelas saat URL dari situs web Anda dibagikan di media sosial.

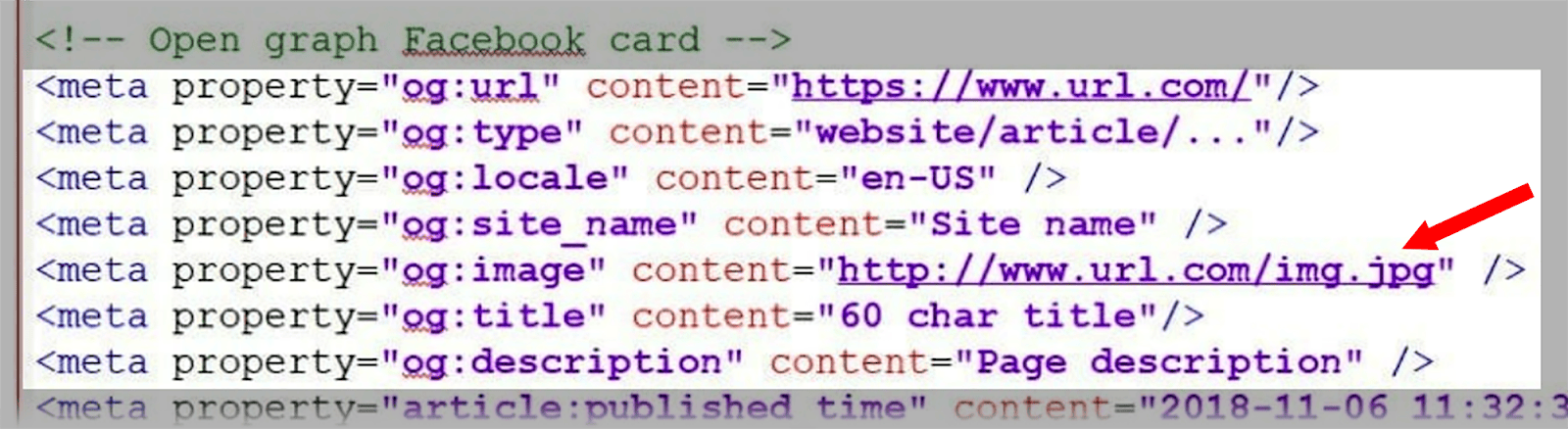
Tag meta OG biasanya terletak di bagian <head> HTML halaman dan memiliki awalan “og:” sebelum nama properti. Misalnya, seperti inilah tampilan kartu Facebook Open Graph:

Untuk memastikan gambar pilihan Anda ditampilkan dengan benar saat membagikan postingan di media sosial, pastikan untuk menyertakan tag gambar.
Untuk mulai menggunakan:
- Tag OG Facebook,
- Tag OG Pinterest,
- dan tag OG LinkedIn,
ikuti instruksi yang tercantum dalam panduan praktis yang saya tautkan.
Untuk Twitter (sekarang dikenal sebagai X), platformnya tidak menggunakan protokol Open Graph. Ia menggunakan versinya sendiri yang disebut Twitter Cards. Jika Anda ingin mempelajari cara mengaturnya, lihat Panduan Kartu Twitter ini.
Menambahkan tag OG di WordPress
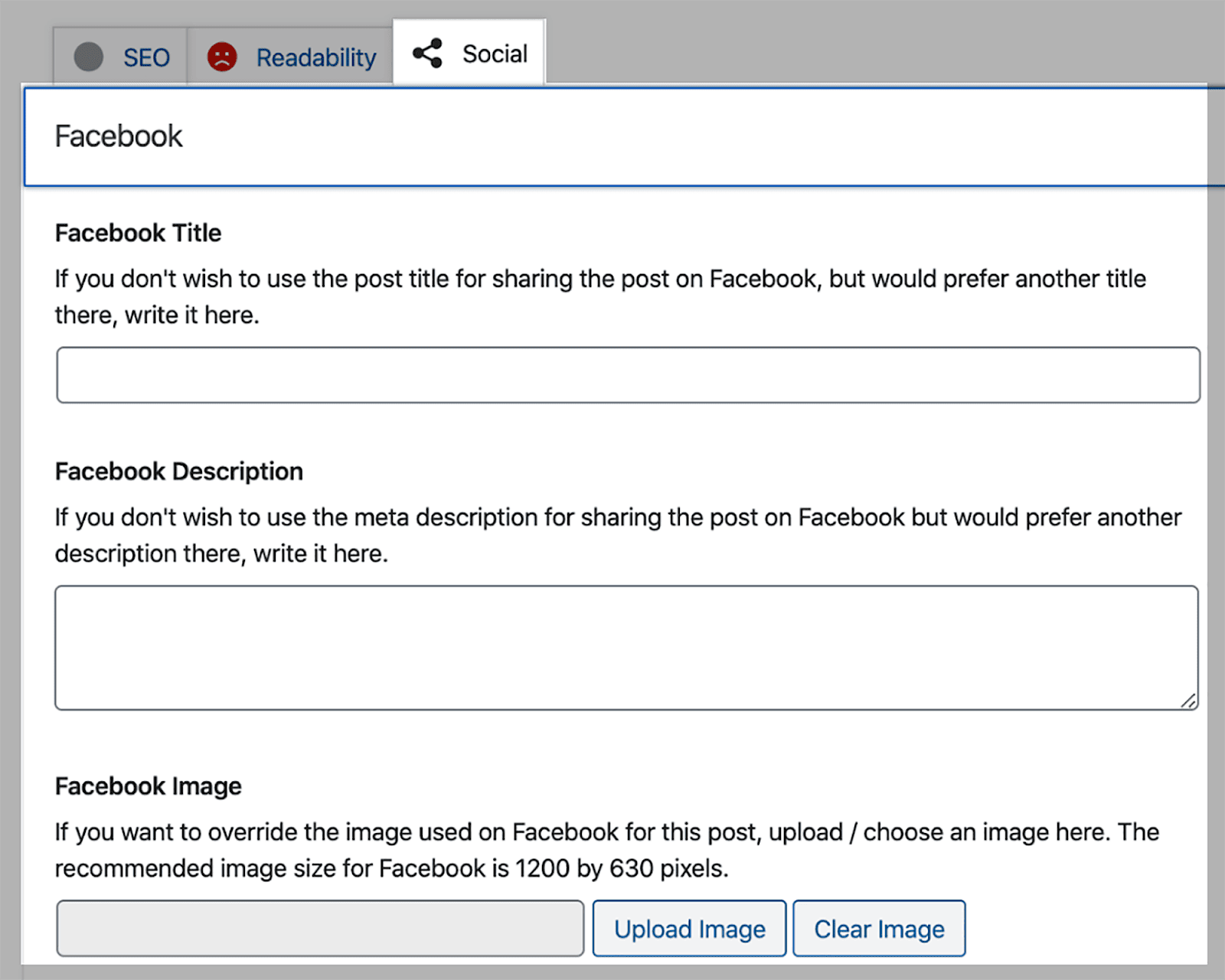
Jika Anda menggunakan WordPress, menambahkan tag OG JAUH lebih mudah. Anda dapat menggunakan plugin Yoast SEO untuk melakukan ini. Jika Anda belum menginstal plugin Yoast SEO, lakukanlah. Kemudian, klik “Postingan” di sebelah kiri layar.

Selanjutnya, klik “Edit” di bawah postingan yang ingin Anda tambahkan tag OG.

Sekarang, gulir ke bawah hingga Anda melihat kotak “Yoast SEO”. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Memanfaatkan Caching Peramban
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : Alat pengoptimalan gambar yang digerakkan oleh AI mampu menganalisis dan mengoptimalkan gambar secara otomatis. Ini termasuk menyempurnakan pengaturan kompresi dan menghapus metadata yang tidak diperlukan.
- AR (Augmented Reality) : Seiring dengan semakin banyaknya penggunaan AR, pengoptimalan gambar untuk AR juga akan menjadi lebih penting. Ini melibatkan perhatian yang cermat pada hal-hal seperti rasio aspek, penskalaan, konsistensi, dan daya tanggap.
Meskipun Anda mungkin belum perlu sepenuhnya mengetahui semua teknologi ini, teknologi ini kemungkinan besar akan memberikan dampak signifikan pada SEO gambar dalam waktu dekat. Jadi, Anda harus mengikuti perkembangan ini dengan cermat.
Cara Mengidentifikasi Masalah Pada Gambar Anda
Jadi, bagaimana Anda dapat melacak masalah apa pun terkait gambar di situs Anda dan mengidentifikasi area yang memerlukan perbaikan? Pertama-tama, ada baiknya mengetahui apa yang harus dianalisis untuk memastikan gambar Anda dalam kondisi yang baik. Beberapa hal yang perlu diperhatikan adalah:
Tautan gambar rusak
Tautan gambar rusak berarti gambar Anda tidak dapat ditampilkan karena URL-nya salah eja, sudah tidak ada lagi, atau jalur file tidak valid. Mengapa ini buruk bagi SEO Anda? Dengan baik,
- Mesin pencari cenderung menyukai situs dengan konten yang terpelihara dengan baik. Jadi, memiliki banyak link gambar yang rusak bisa menandakan bahwa situs Anda tidak terawat dengan baik dan berkualitas rendah. Hal ini berpotensi mengakibatkan peringkat yang lebih rendah.
- Tautan gambar yang rusak menghasilkan UX yang buruk. Pengunjung Anda akan menganggap situs Anda tidak profesional dan kurang dapat diandalkan, yang akan menyebabkan peningkatan rasio pentalan dan penurunan keterlibatan pengguna.
- Ketika mesin pencari seperti Google menemukan tautan gambar yang rusak, mereka mungkin tidak mengindeks gambar Anda dengan benar atau bahkan tidak mengindeksnya sama sekali. Artinya, gambar Anda mungkin tidak muncul dalam penelusuran terkait gambar.
Tapi bagaimana Anda tahu jika link gambar Anda rusak? Cara terbaik untuk mengidentifikasinya adalah dengan menggunakan alat Audit Situs Semrush.
Untuk memulai, Anda perlu menjalankan audit di situs Anda.
Jadi, masuk ke SEMrush dan klik “Audit Situs” di sebelah kiri layar.

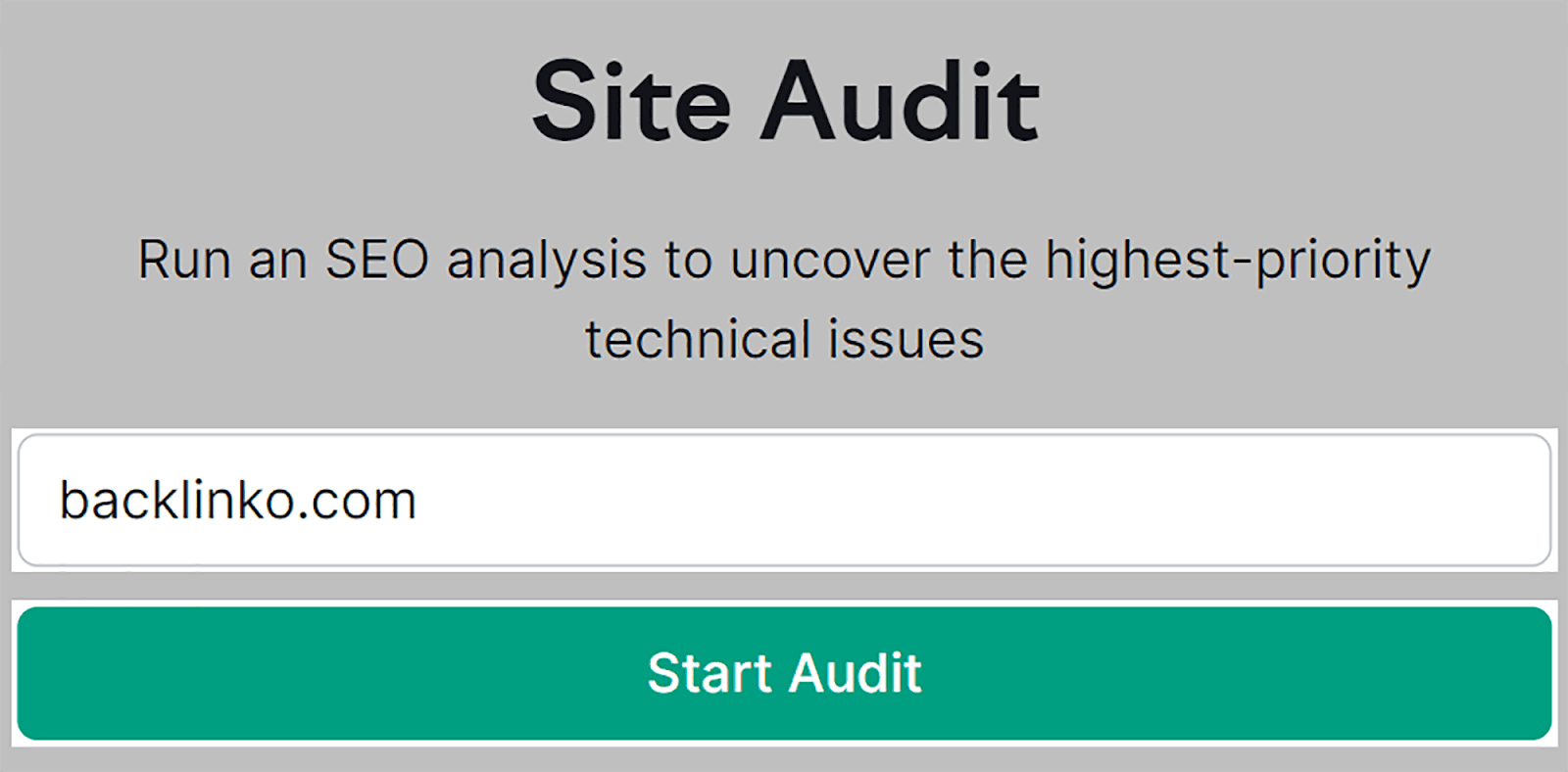
Kemudian, masukkan domain Anda dan klik “Mulai Audit”.

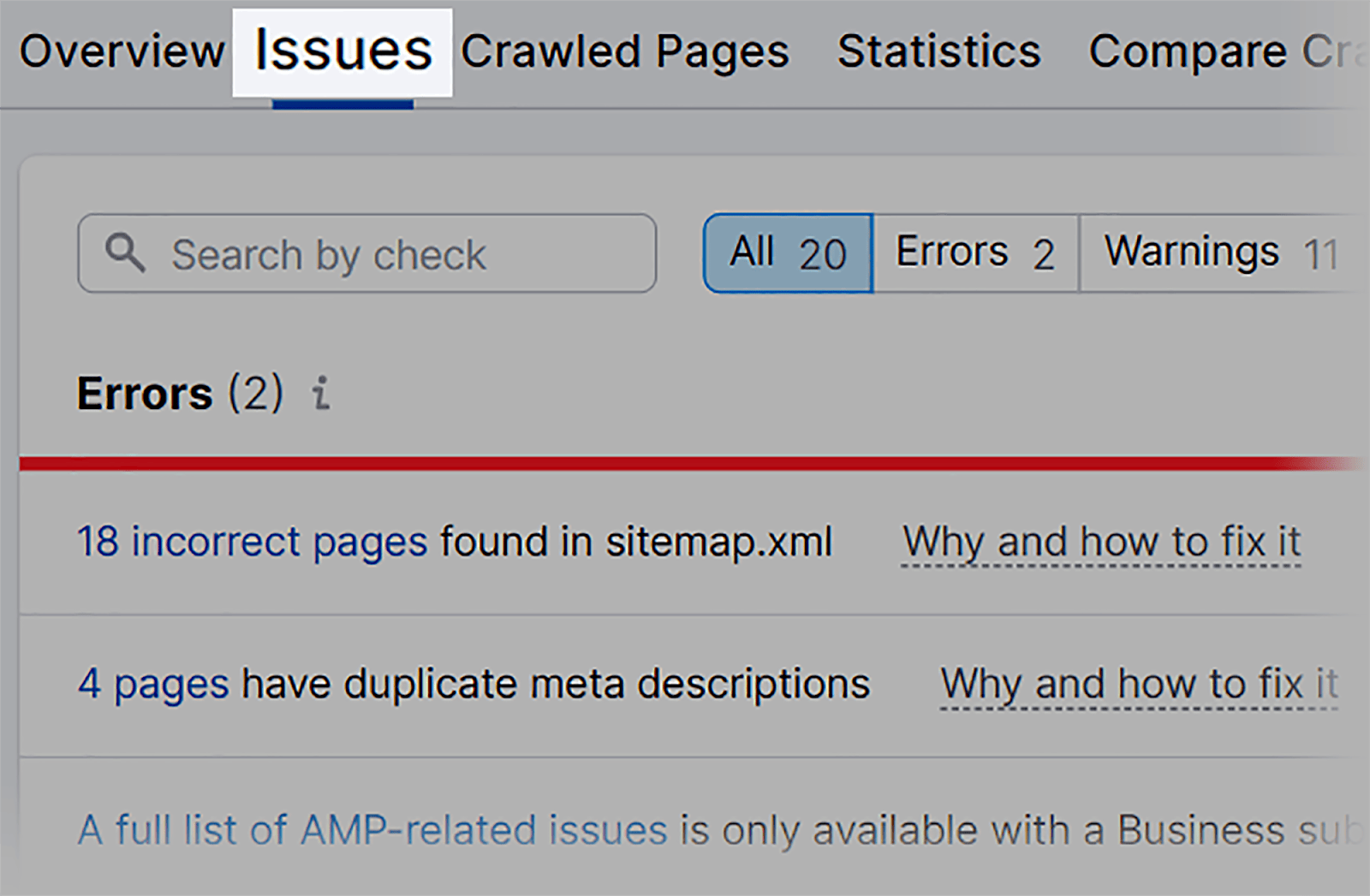
Setelah audit selesai, klik tab “Masalah” di bagian atas halaman.

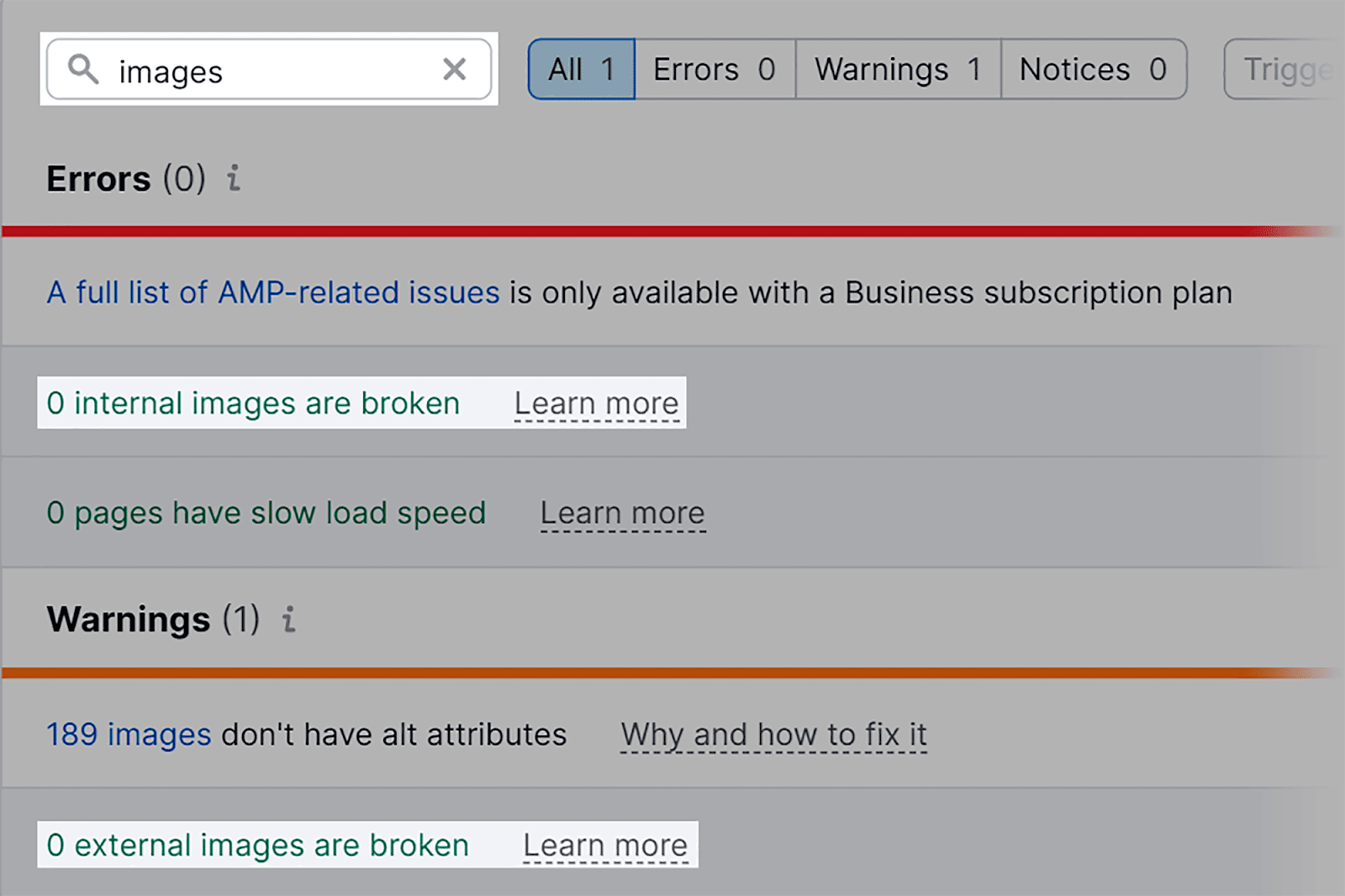
Kemudian, ketik “gambar” ke dalam bilah pencarian. Sekarang Anda akan melihat masalah apa pun terkait gambar di situs Anda.

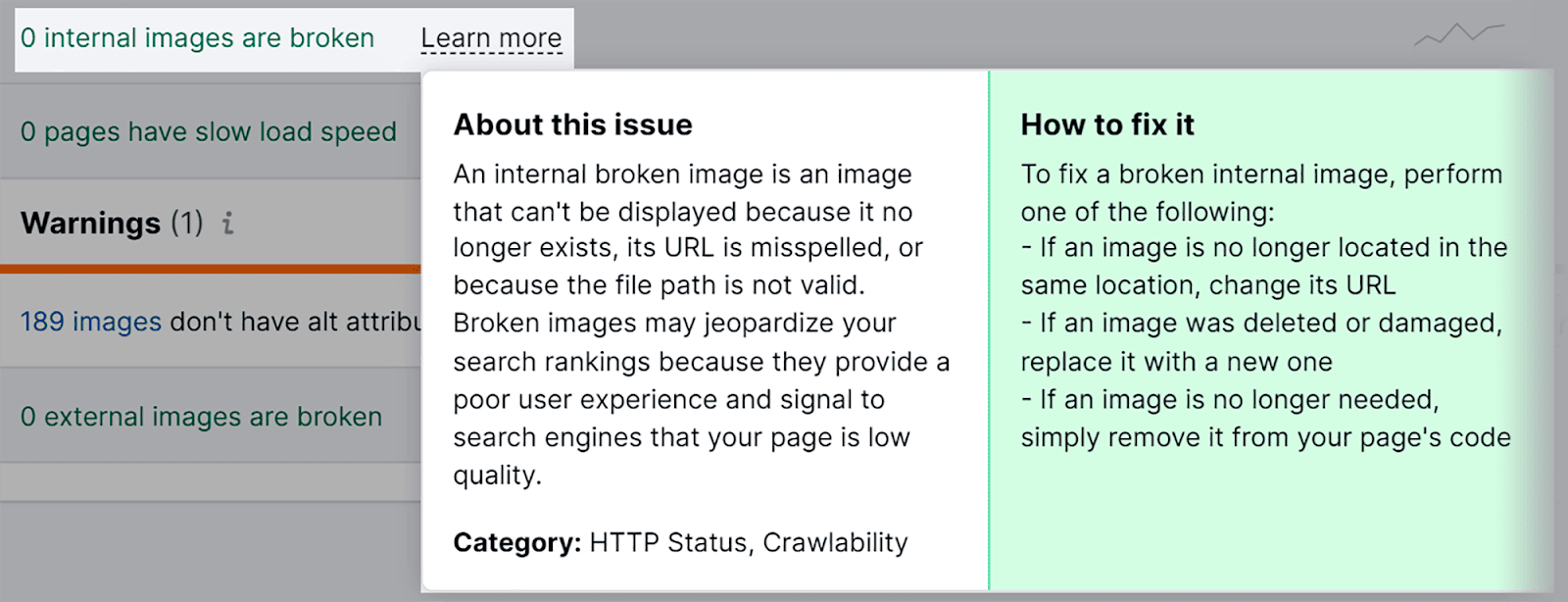
Saya dapat melihat bahwa situs saya saat ini tidak memiliki gambar internal atau eksternal yang rusak. Jika ada masalah, SEMrush akan memberi saya daftar URL untuk gambar rusak ini. Saya juga dapat mengeklik “Pelajari lebih lanjut” untuk mengetahui informasi selengkapnya tentang masalah tersebut dan cara memperbaikinya.

Teks alternatif tidak ada
Saya telah menyebutkan mengapa teks alternatif SANGAT penting, jadi saya tidak akan membuang waktu lagi untuk membicarakannya lagi. Apa yang ingin saya tunjukkan adalah bagaimana Anda dapat menemukan teks alternatif yang hilang pada gambar Anda.
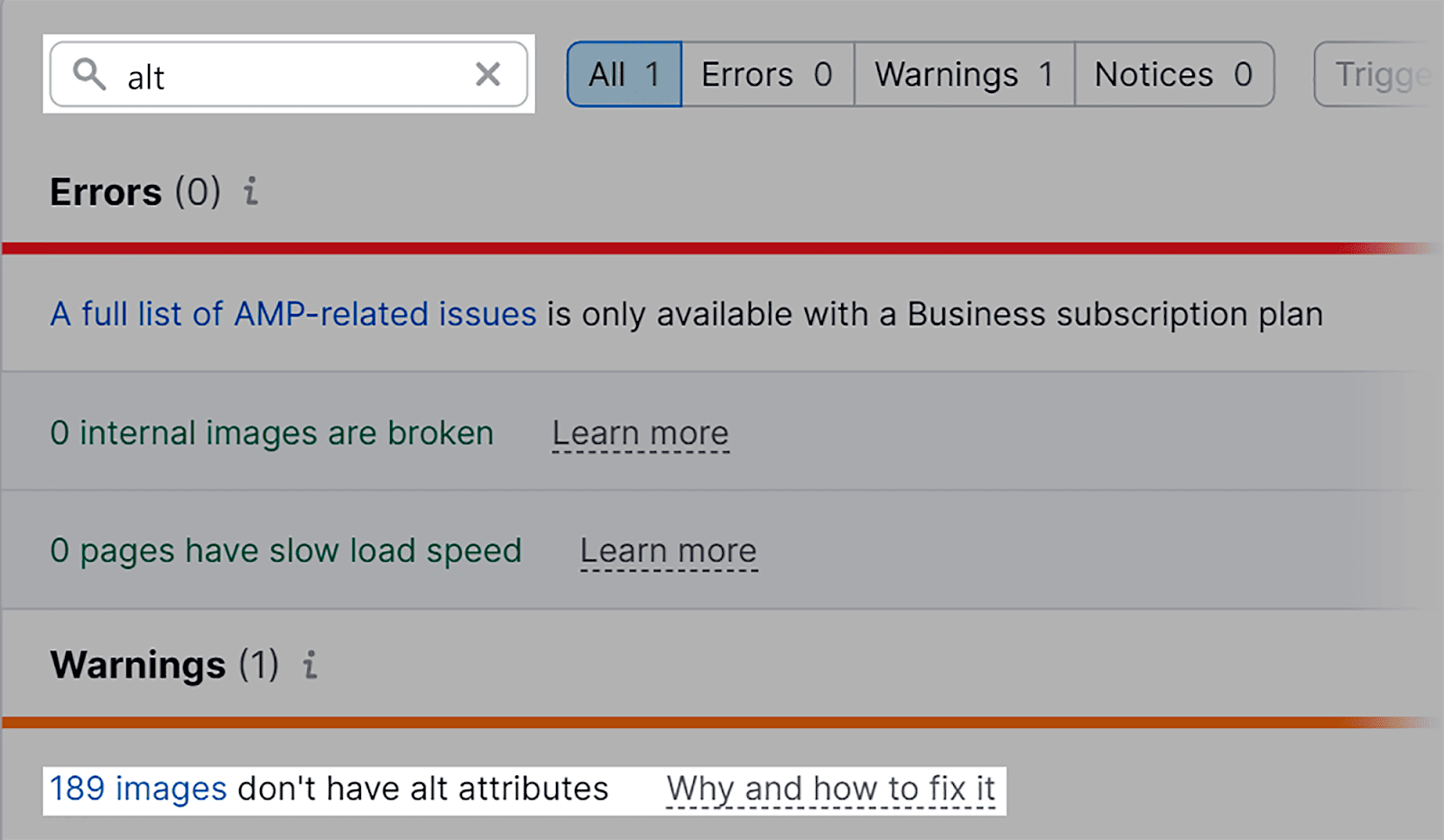
Jadi, tetap menggunakan alat Audit Situs dan tab “Masalah”, ketik “alt” ke dalam kotak pencarian.

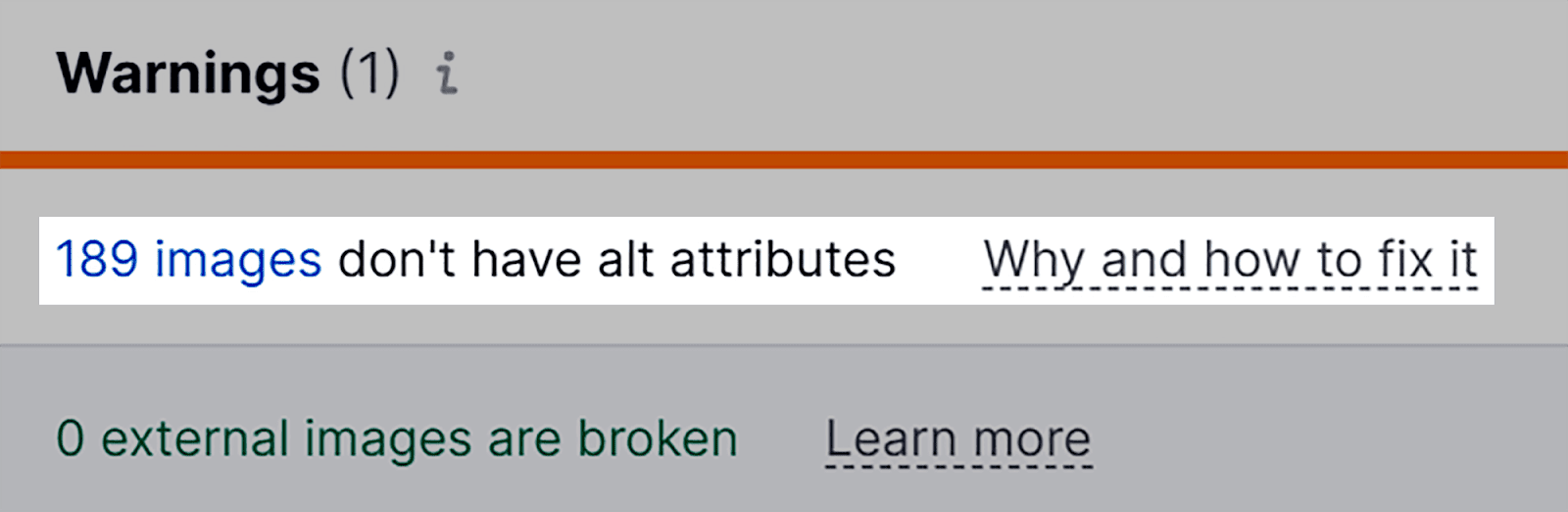
Saya dapat melihat bahwa situs saya memiliki 189 gambar dengan atribut alt yang hilang.

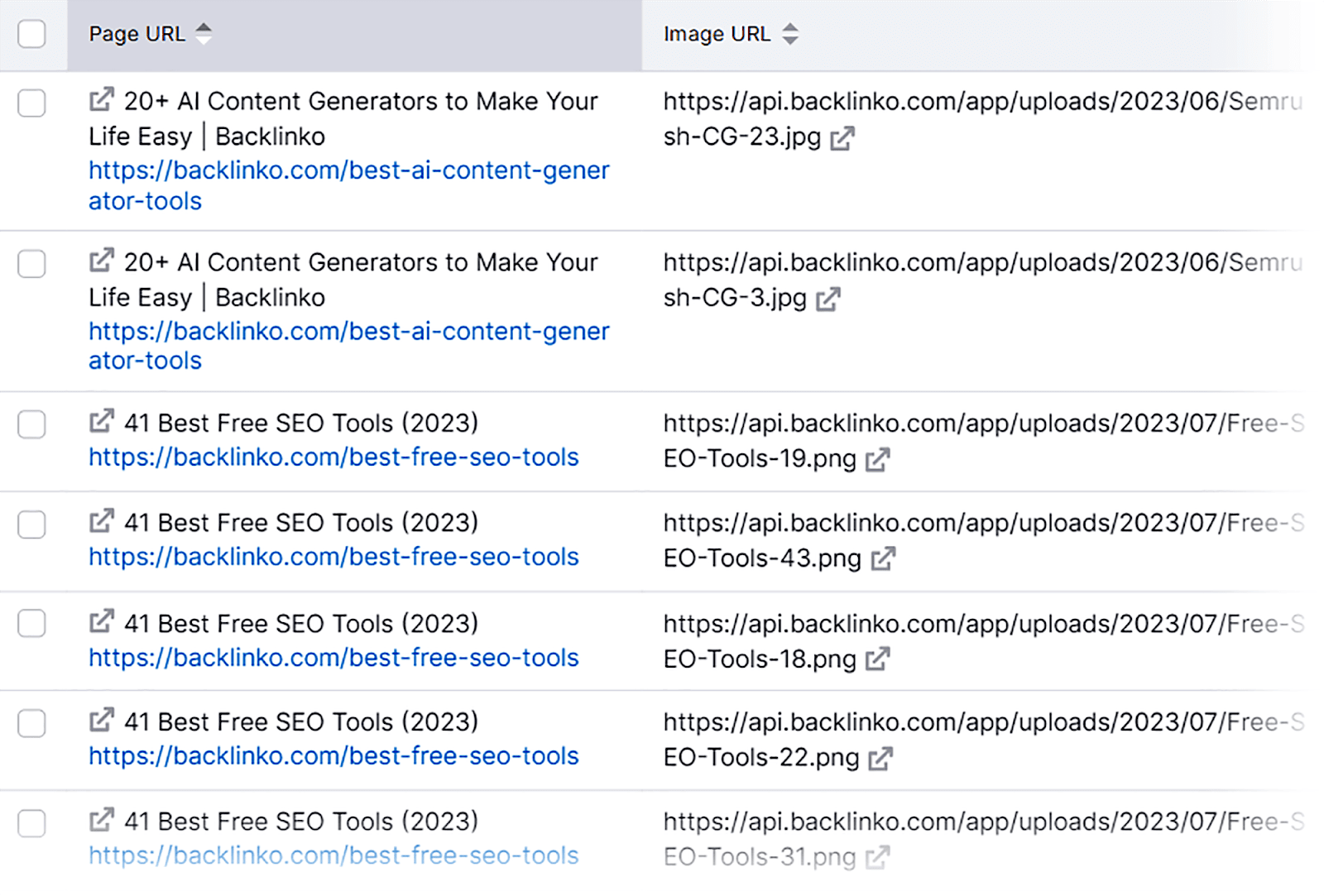
Jika Anda mengklik masalah tersebut, Anda akan melihat halaman dan URL gambar yang terpengaruh. URL halaman adalah tempat gambar berada dan URL gambar adalah gambar sebenarnya yang tidak memiliki teks alternatif. Sekarang, Anda dapat melanjutkan dan mulai menambahkan teks alternatif yang hilang ke gambar Anda.

Gambar berukuran tidak tepat
Salah satu cara termudah untuk mengidentifikasi masalah terkait ukuran gambar Anda adalah dengan menggunakan Google PageSpeed Insights.
Untuk memulai, buka di browser Anda dan ketik URL Anda. Kemudian, klik "Analisis".

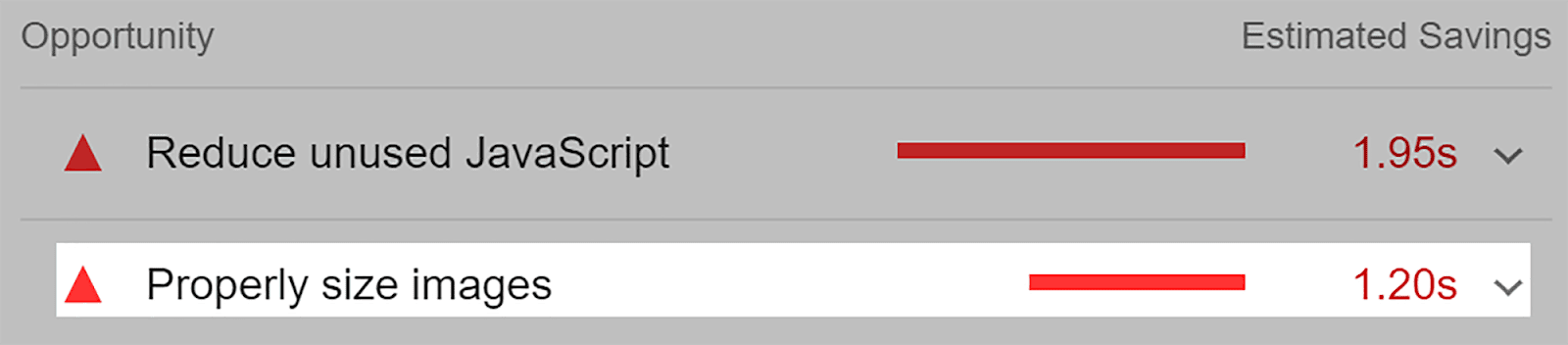
Selanjutnya, gulir ke bawah ke bagian “Peluang”. Saya dapat melihat bahwa situs saya memang memiliki masalah terkait ukuran gambar. Jika saya mengeklik "Ukuran gambar dengan benar", saya akan mendapatkan info lebih lanjut tentang masalah ini.

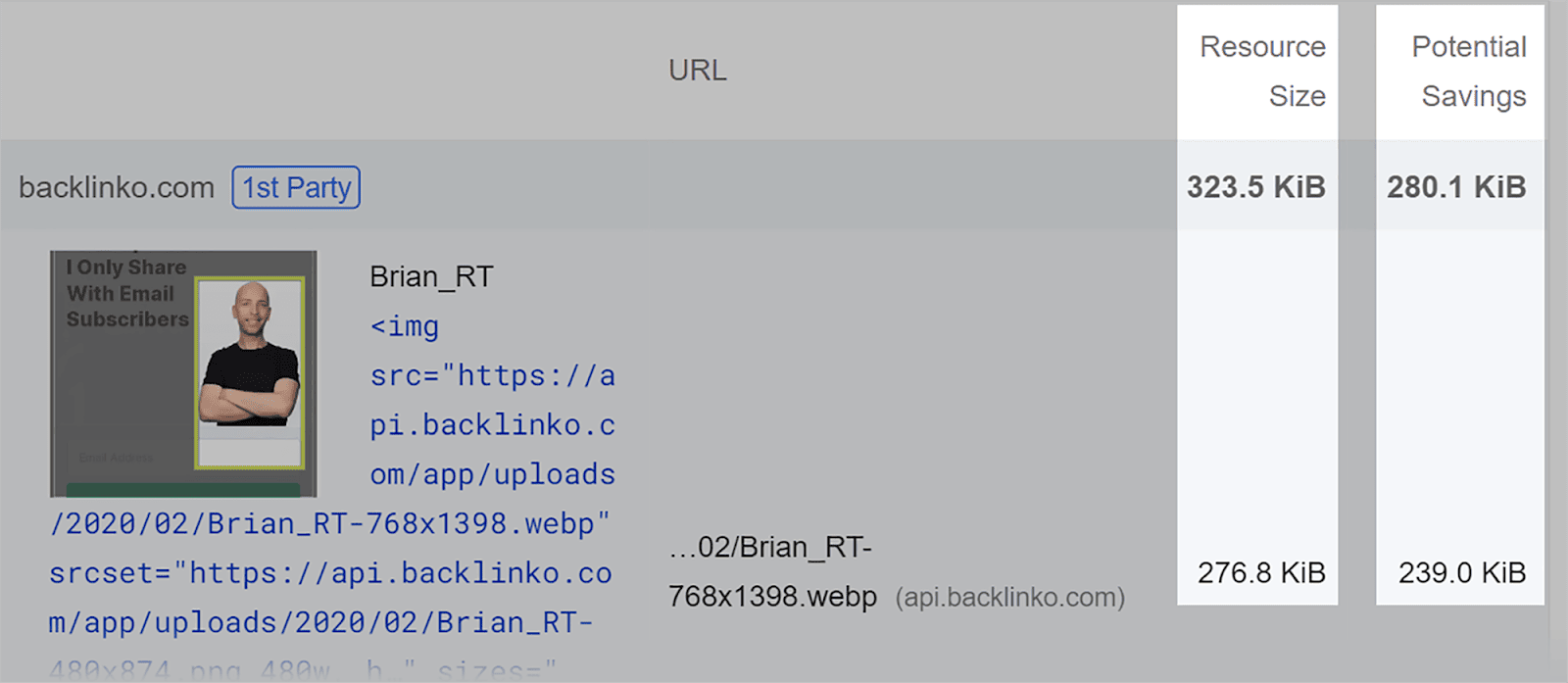
Alat ini akan menampilkan gambar tertentu yang ukurannya tidak sesuai untuk perangkat yang akan menampilkannya. Di sini, saya menunjukkan bahwa dengan mengubah ukuran gambar ini ke dimensi yang benar, saya berpotensi menghemat bandwidth sebesar 280,1 KB.

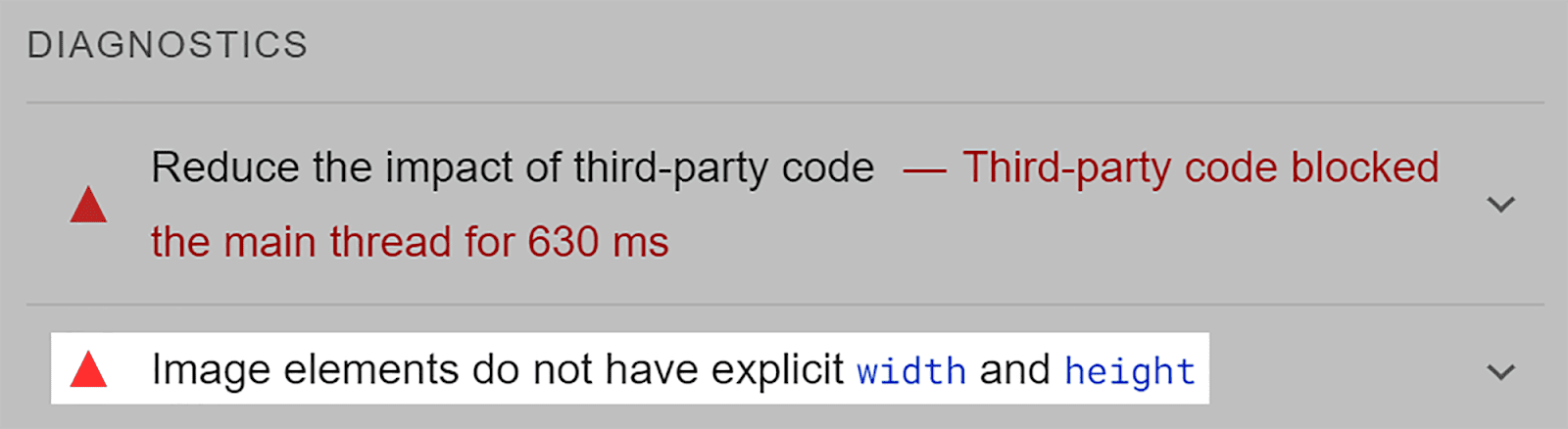
Jika Anda menggulir ke bawah sedikit lebih jauh, Anda akan menemukan bagian “Diagnostik”. Dalam laporan ini, Anda dapat mengetahui apakah ada gambar Anda yang tidak memiliki lebar atau tinggi yang jelas. Ini berarti lebar dan tinggi gambar ini tidak ditentukan dalam kode HTML situs saya.

Dengan mengklik masalah ini saya dapat melihat thumbnail dari setiap gambar yang terpengaruh dan URL-nya. Ini SANGAT membantu karena yang perlu saya lakukan sekarang adalah memastikan mengatur lebar dan tinggi gambar-gambar ini. Ini akan memastikan bahwa halaman saya dimuat secara efisien di perangkat yang berbeda, yang akan menghasilkan UX yang lebih positif, dan, pada akhirnya, peringkat yang lebih baik.

Ramah Seluler
Pengujian Situs Mobile-Friendly Google adalah cara termudah untuk memeriksa kinerja seluler situs Anda.
Alat peramban gratis ini melakukan persis seperti yang tertulis di kaleng. Ini memberi tahu Anda apakah situs Anda ramah seluler atau tidak, dan memperingatkan Anda tentang masalah terkait gambar apa pun di situs Anda yang memengaruhi kinerja selulernya.
Untuk menggunakannya, cukup buka di browser Anda, ketik URL Anda, dan klik “Uji URL”.

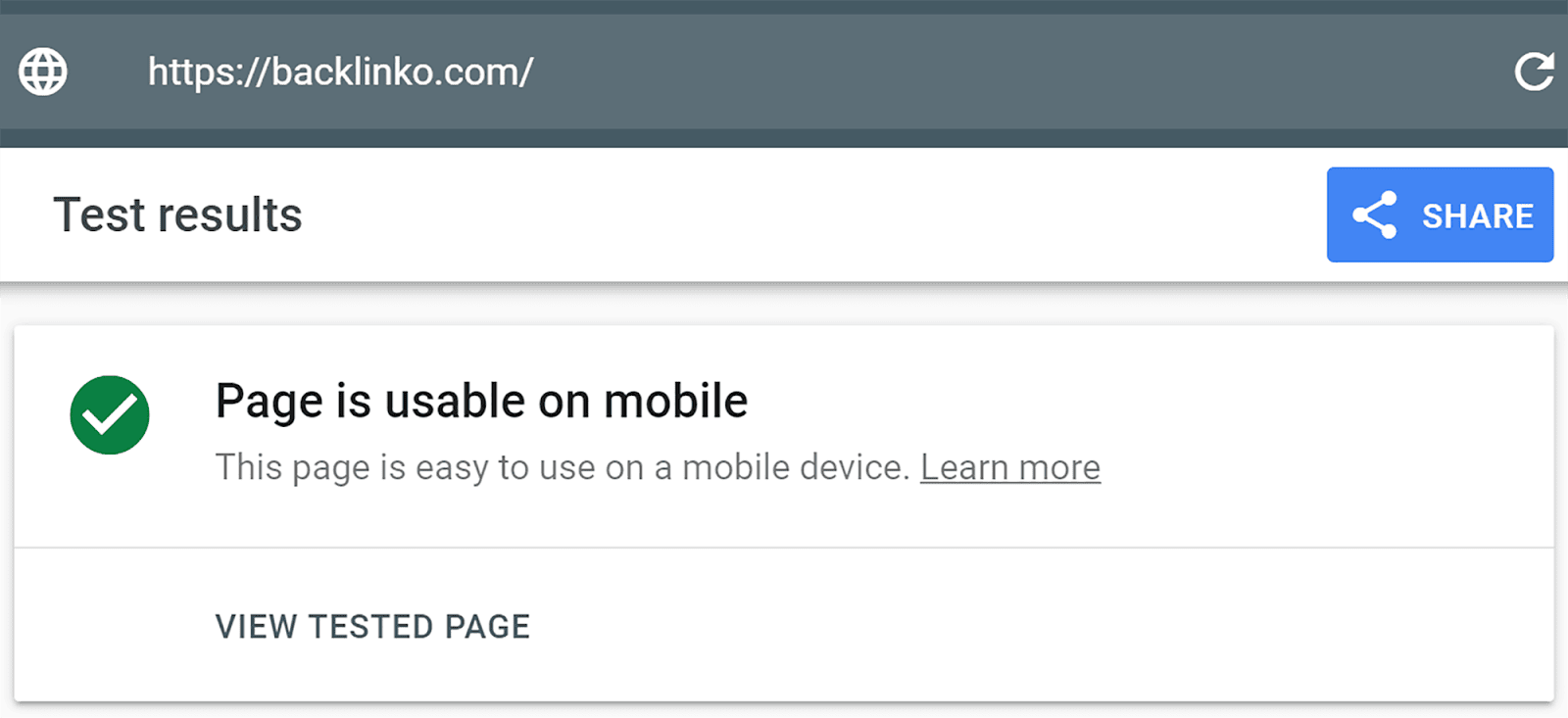
Alat tersebut kemudian akan memberi tahu Anda apakah halaman tersebut dapat digunakan di perangkat seluler.

Jika ada masalah terkait gambar yang memengaruhi kesesuaian untuk seluler pada laman Anda, Anda dapat mengidentifikasinya di sini. Untungnya, tidak ada masalah dengan gambar di halaman ini.
Total permintaan gambar dan total byte gambar
Permintaan gambar total mengukur jumlah file gambar yang coba dimuat oleh browser saat merender halaman web. Jika Anda mengurangi jumlah ini, hal ini dapat mempercepat waktu pemuatan halaman.
Total byte gambar mewakili ukuran gabungan semua file gambar yang diminta browser untuk memuat halaman. Misalnya, jika ada lima file gambar yang masing-masing berukuran 100 KB, maka total byte gambarnya adalah 500 KB. Dengan menguranginya, Anda dapat mempercepat waktu pemuatan dan mengurangi penggunaan bandwidth.
GTmetrix adalah alat browser gratis yang dapat Anda gunakan untuk mengidentifikasi kedua masalah ini.
Untuk memulai, ketik URL Anda dan tekan “Uji situs Anda”.

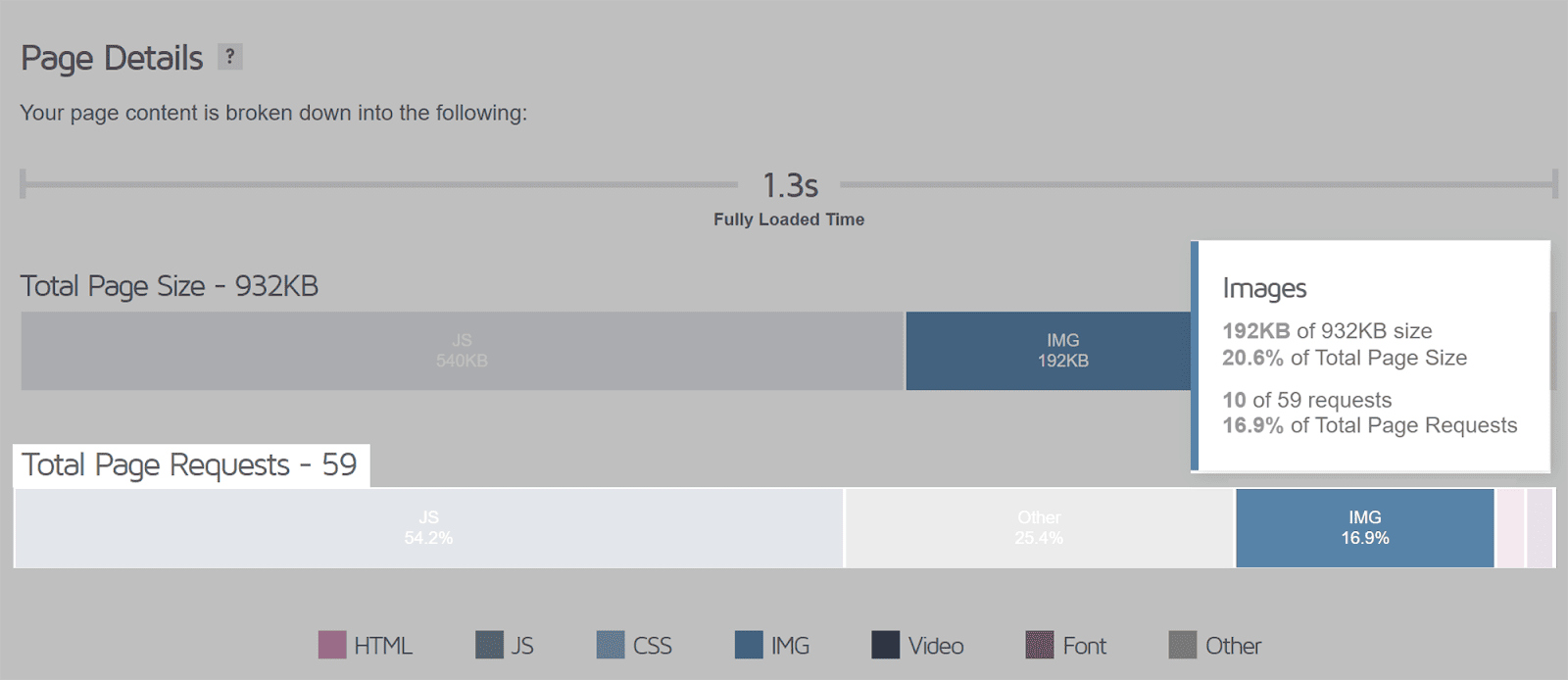
Di halaman berikutnya, gulir ke bawah ke bagian “Detail Halaman”. Di sini, Anda akan melihat bilah yang mewakili “Total Permintaan Halaman” untuk URL yang Anda ketik.
Jika Anda mengarahkan kursor ke bagian “Img” pada bilah, Anda dapat melihat jumlah permintaan gambar di antara total permintaan halaman. Anda juga dapat menentukan porsi total ukuran halaman yang terdiri dari gambar.

Salah satu cara terbaik untuk mengurangi jumlah permintaan gambar pada suatu halaman adalah dengan menggunakan pemuatan lambat sobat lama. Artinya, permintaan gambar hanya akan dibuat setelah pengguna menggulir ke bawah dan gambar terlihat di area pandang.
Anda juga sebaiknya membatasi jumlah gambar pada halaman dengan hanya menggunakan gambar yang benar-benar diperlukan. Jika gambar tidak menambah nilai atau meningkatkan UX, sebaiknya jangan disertakan.
Untuk mengurangi persentase ukuran halaman yang berisi gambar, Anda perlu memastikan bahwa Anda memilih format gambar yang tepat dan mengompresi semua gambar Anda.
FCP dan waktu muat
Metrik FCP (First Contentful Paint) mengukur waktu yang diperlukan untuk menampilkan konten pertama yang terlihat di halaman web saat pertama kali dimuat. Ini berguna jika gambar adalah konten pertama yang muncul di halaman. Jika gambar Anda tidak dioptimalkan, gambar tersebut dapat berdampak signifikan pada FCP dan menyebabkan UX negatif.
Waktu muat adalah berapa lama waktu yang dibutuhkan gambar untuk dimuat dan dirender pada suatu halaman. Seperti yang sudah Anda duga, semakin cepat semakin baik!
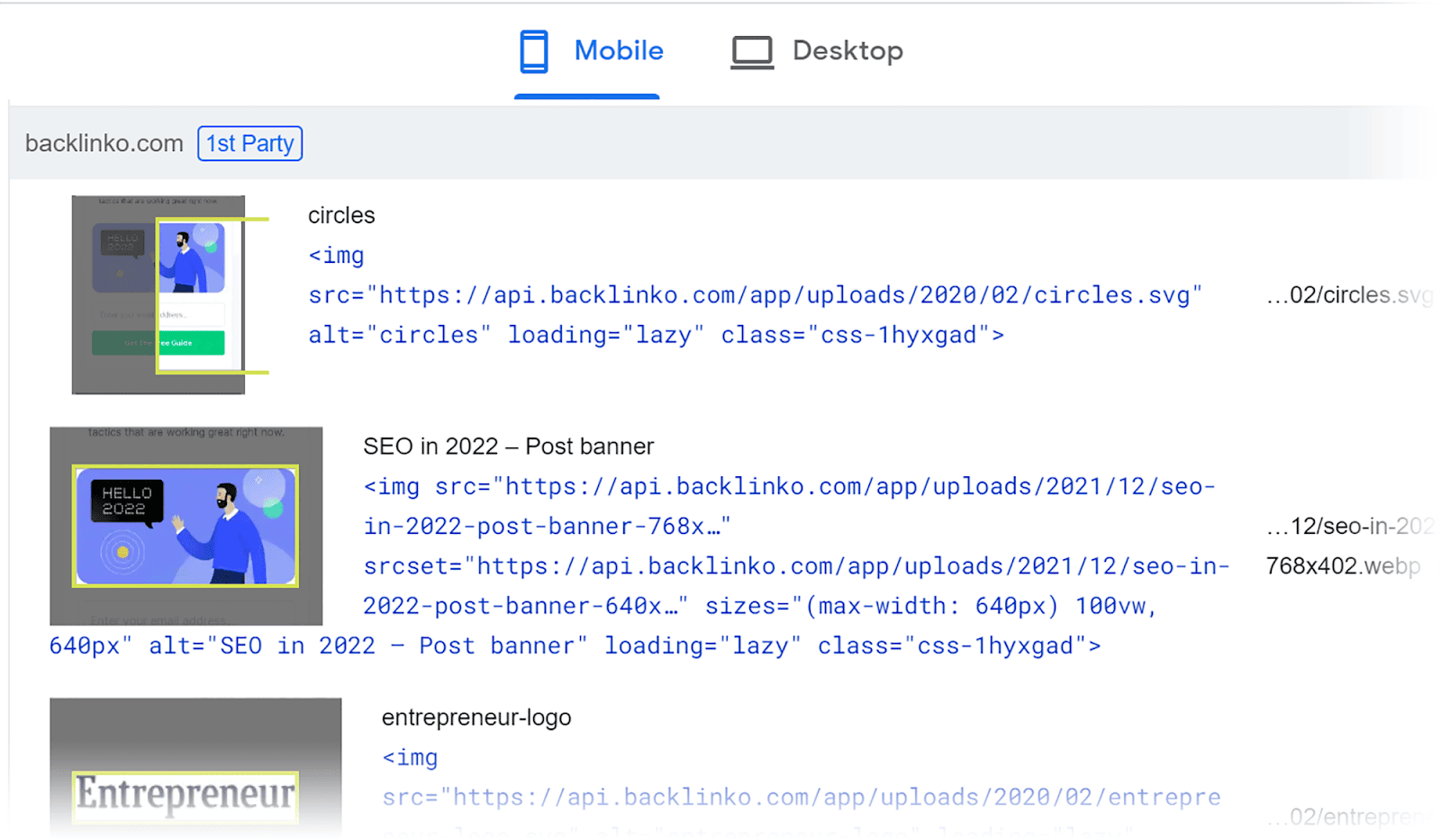
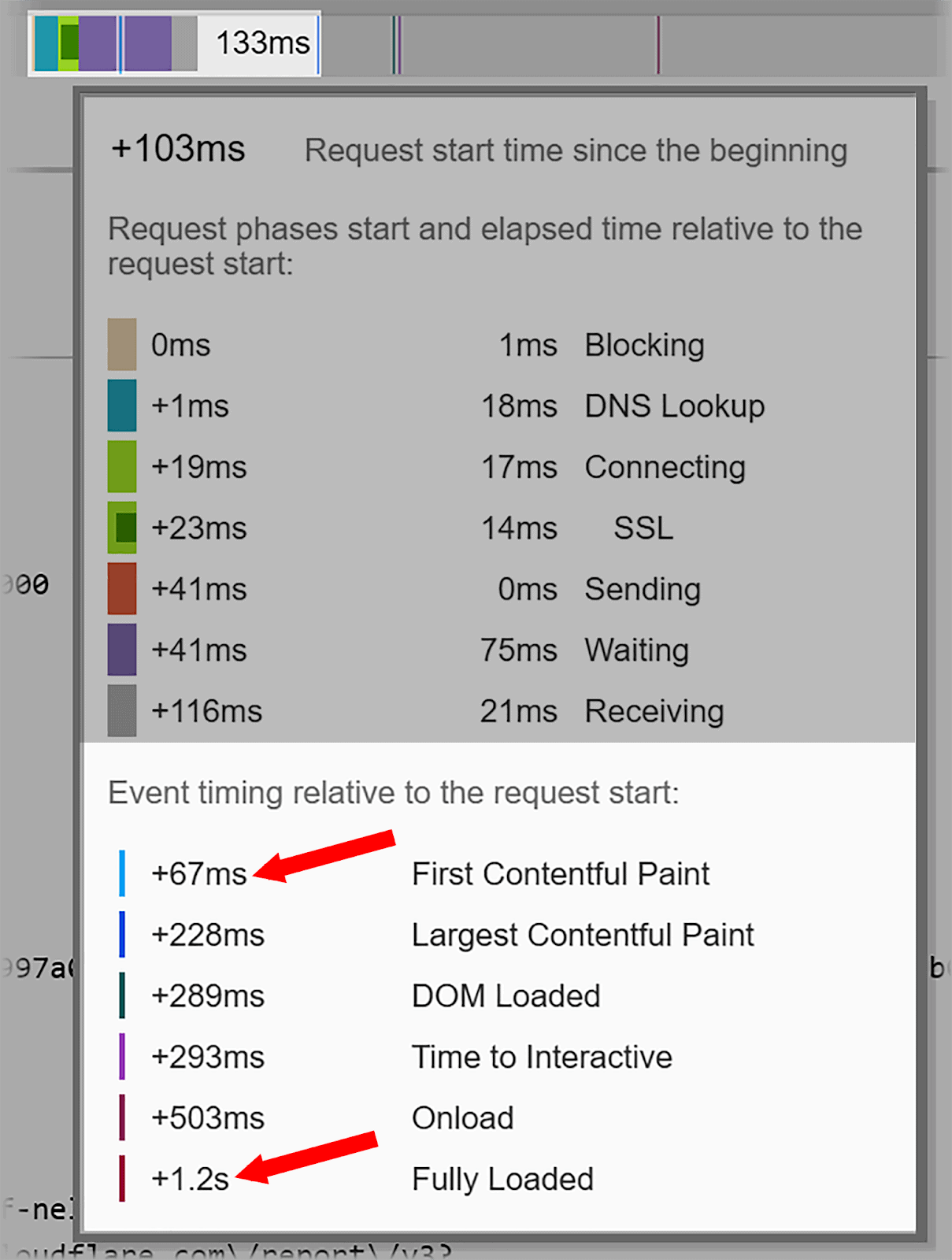
Anda dapat menggunakan GTmetrix untuk melihat FCP dan total waktu pemuatan gambar di halaman pilihan Anda. Di dekat bagian atas layar, klik tab “Air Terjun” dan pilih “Gambar”

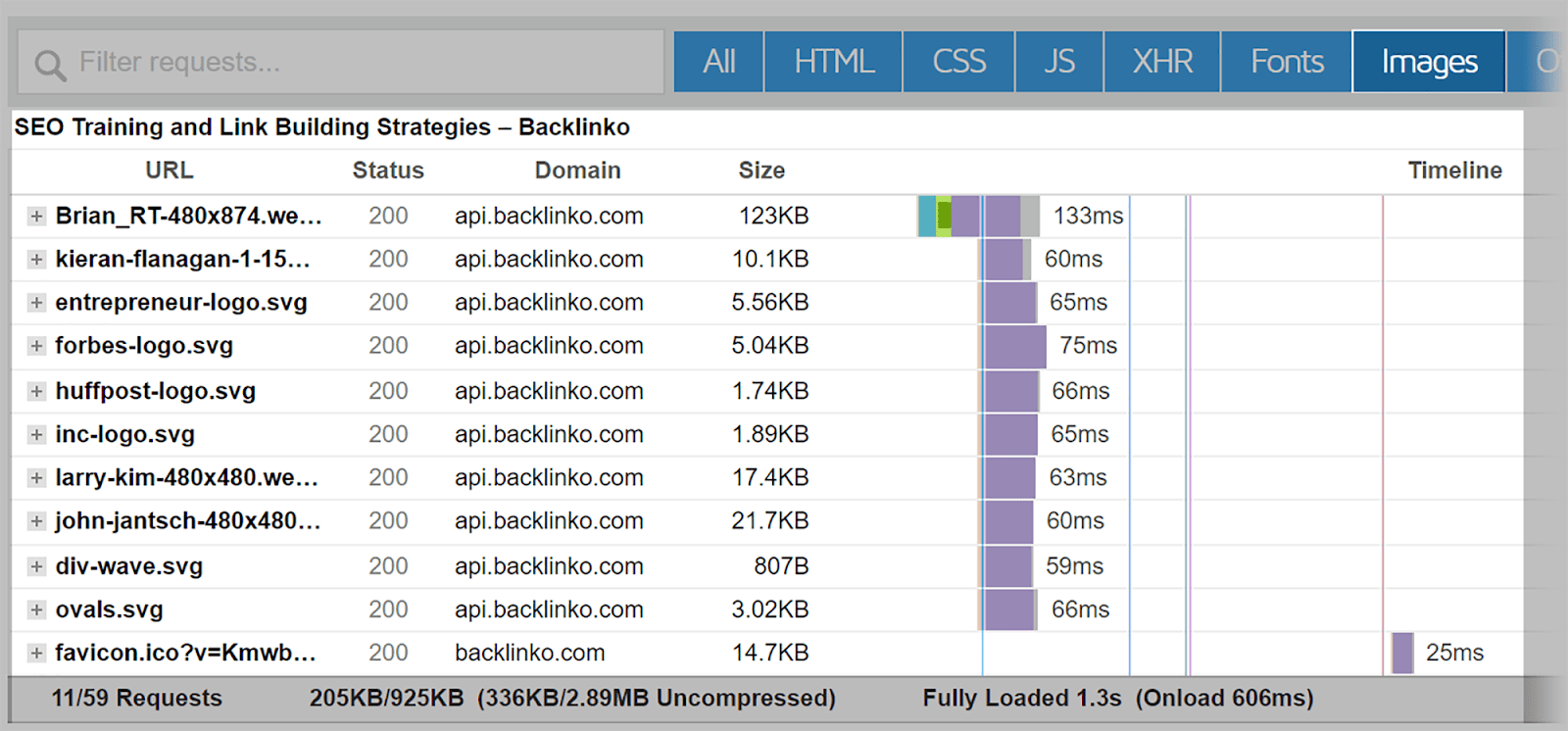
Anda kemudian akan melihat daftar gambar di halaman tersebut, beserta URL dan ukurannya.

Jika Anda mengklik blok biru, hijau, dan ungu di samping gambar, Anda akan mendapatkan informasi lebih detail termasuk FCP dan waktu "Termuat Penuh" untuk gambar tersebut. Saya dapat melihat bahwa FCP untuk gambar ini adalah “+67ms” dan waktu “Termuat Penuh” adalah “+1.2s”

Sekarang, waktu FCP yang baik dianggap sekitar 1,8 detik. Jadi, gambar ini tidak memerlukan pekerjaan apa pun karena tidak akan terlalu memperlambat kecepatan pemuatan halaman secara keseluruhan. Namun, jika lebih dari 1,8 detik, saya dapat mencoba memperbaikinya dengan mengurangi ukuran file gambar.
Umumnya, waktu optimal agar gambar dimuat sepenuhnya pada suatu halaman adalah kurang dari dua detik. Sekali lagi, jika gambar membutuhkan waktu lebih lama dari ini untuk dimuat sepenuhnya, cara terbaik Anda adalah mengurangi ukuran file.
Mengoptimalkan gambar untuk Google Lens
Google Lens adalah program pencarian visual yang inovatif. Ini menggabungkan fungsionalitas pencarian dengan AR, AI, dan visi komputer. Ia menggunakan jaringan saraf tiruan untuk menganalisis gambar dan menguraikan kontennya.
Semua ponsel Google Pixel memiliki Google Lens dan Anda juga dapat mengaksesnya melalui platform seperti Google Foto, Asisten Google, dan Google Maps. Atau, Anda cukup mengeklik ikon Google Lens di sisi kanan bilah pencarian Chrome.
Penting untuk mengoptimalkan Google Lens karena ini membantu gambar Anda muncul di Google Gambar saat pengguna melakukan penelusuran visual. Seperti halnya SEO berbasis teks tradisional, jika Anda mengoptimalkan Google Lens, hal ini dapat meningkatkan visibilitas situs Anda dan mengarahkan lebih banyak lalu lintas organik. Hal ini karena pengguna semakin mudah menemukan produk atau layanan Anda melalui gambar.

Jadi, bagaimana sebenarnya cara menggunakannya?
Katakanlah Anda sedang berada di sebuah restoran dan ingin mengetahui lebih banyak informasi tentang anggur di daftar anggur. Anda dapat memindai daftarnya dengan Google Lens dan Google akan memberi Anda detail tentang berbagai anggur yang ditawarkan.
Atau, saat menggunakan Google Maps Anda dapat memindai rambu jalan dan melihat info tentang bisnis di area tersebut.
Anda juga bisa:
- Pindai item pakaian atau produk lainnya dan Google akan memberi Anda rekomendasi barang yang akan dibeli.
- Pindai teks yang disematkan dalam gambar untuk menerjemahkannya ke lebih dari 100 bahasa.
- Ambil foto tumbuhan dan hewan, dan Google Lens akan mengidentifikasinya untuk Anda.
Google Lens menjadi semakin populer dan Anda perlu memastikan gambar Anda dioptimalkan untuk itu.
Untuk melakukan ini, Anda harus tetap berpegang pada tips yang telah saya sebutkan seperti menambahkan teks alternatif, mengurangi ukuran file gambar, termasuk teks, dan menggunakan gambar responsif.
Namun mari kita lihat juga beberapa langkah tambahan yang dapat Anda ambil untuk memastikan gambar Anda siap untuk Google Lens.
Berikan banyak gambar
Jika Anda menjalankan situs e-niaga, berikan beberapa gambar dari setiap produk. Anda perlu memastikan produk Anda dapat dilihat dari setiap sudut. Jangan hanya mengandalkan satu gambar saja.
Misalnya, jika seorang prospek menggunakan Google Lens untuk memindai bagian belakang suatu item, maka Anda ingin foto bagian belakang produk terkait dari situs Anda muncul di hasil penelusuran. Jika Anda hanya memiliki foto produk yang menghadap ke depan, Anda bisa kehilangan keunggulan.
Dengan menyediakan banyak gambar produk Anda, Anda dapat memperoleh lebih banyak prospek dan ini dapat menghasilkan peningkatan konversi.
Gunakan gambar berkualitas tinggi
Untuk memastikan Google dapat mencocokkan gambar Anda dengan penelusuran pengguna, gambar Anda harus beresolusi tinggi. Jika Anda menggunakan gambar buram dan berkualitas rendah, Google mungkin tidak mengenali bahwa gambar Anda cocok dengan item yang dipindai oleh pengguna.
Selain itu, gambar beresolusi rendah mempersulit pengguna menganalisis produk Anda dengan benar.
Jika memungkinkan, gunakan gambar beresolusi tinggi, namun ingat bahwa Anda mungkin harus sedikit berkompromi pada kualitas untuk memperkecil ukuran gambar. Anda mungkin perlu bereksperimen dengan beberapa gambar untuk melihat seberapa besar kualitas yang dapat Anda pertahankan tanpa terlalu memperlambat kecepatan memuat halaman.
Gambar beresolusi tinggi membuat pengguna tetap berinteraksi dan memberi mereka kesan terbaik terhadap produk Anda. Jadi, menemukan jalan tengah antara kualitas dan ukuran sangatlah penting.
Sertakan Metadata Foto IPTC
Metadata Foto IPTC (Dewan Telekomunikasi Pers Internasional) adalah standar yang digunakan untuk mendeskripsikan foto. Ini penting karena merupakan standar yang paling banyak digunakan secara universal untuk menyusun dan mendefinisikan properti metadata. Ini memungkinkan Anda menambahkan data yang andal dan akurat tentang gambar Anda.
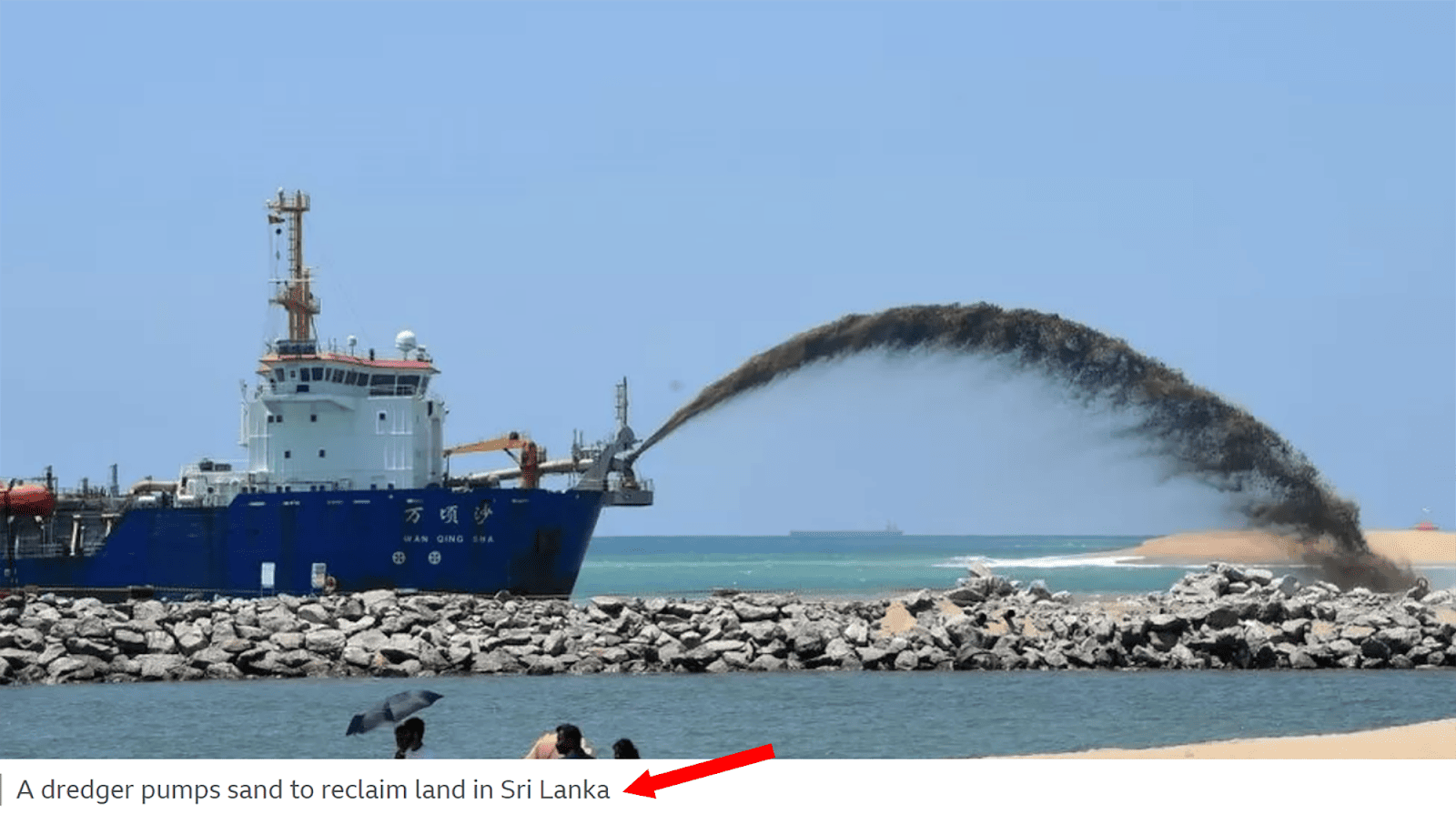
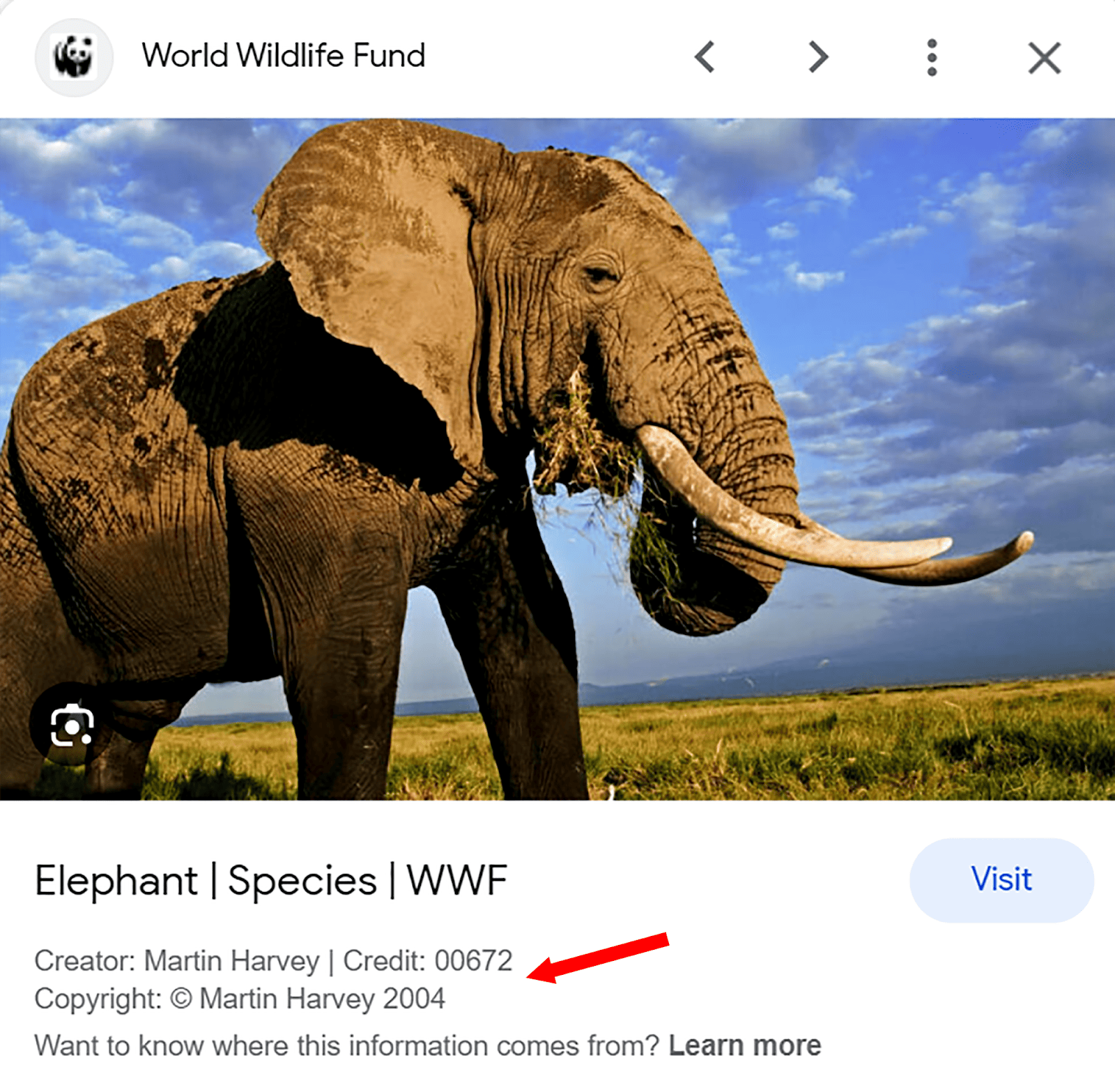
Saat gambar muncul di Gambar Google, batas kredit, pembuat gambar, dan pemberitahuan hak cipta ditampilkan di sebelah gambar saat dipilih, jika informasi ini telah disertakan. Ini terlihat seperti ini:

Metadata IPTC dapat membantu meningkatkan kredibilitas situs Anda. Ketika pengguna dapat melihat nama pembuat gambar dan informasi tanggal hak cipta, itu menunjukkan bahwa gambar tersebut asli. Ini juga memberi pengguna gambaran tentang kapan foto diambil sehingga dapat meningkatkan relevansinya dengan pertanyaan spesifik.
Cara terbaik untuk menambahkan metadata IPTC ke gambar Anda adalah dengan menggunakan Photoshop. Jika Anda ingin mempelajari cara menambahkan metadata IPTC di Photoshop, lihat panduannya.
Gunakan Google Merchant Center
Jika Anda menjalankan situs e-commerce, Anda harus memanfaatkan listingan produk gratis Google di Google Merchant Center. Dengan demikian, produk Anda akan muncul di Gambar Google saat pengguna memindai item terkait produk Anda dengan Google Lens.
Jika Anda ingin menyiapkan akun Google Merchant Center, ikuti petunjuk di dokumentasi Google Merchant Center.
FAQ
Apakah saya memerlukan izin hak cipta untuk menggunakan gambar di situs saya?
Jika Anda menggunakan gambar berhak cipta di situs Anda, penting untuk mendapatkan izin yang sesuai untuk menghindari potensi masalah hukum. Alternatifnya, Anda dapat menggunakan gambar yang tidak memiliki hak cipta atau membuat gambar asli Anda sendiri.
Apakah ada yang namanya menggunakan terlalu banyak gambar dalam satu halaman?
Sangat. Jika Anda membebani halaman dengan gambar secara berlebihan, hal ini dapat menyebabkan tata letak menjadi berantakan dan tidak menarik. Ini buruk untuk UX dan kemungkinan besar akan menyebabkan kecepatan pemuatan halaman menjadi lambat juga. Pastikan Anda memprioritaskan gambar relevan yang benar-benar menambah nilai konten Anda.
Haruskah saya membuat gambar yang dapat dibagikan untuk media sosial?
Ya, membuat gambar yang dapat dibagikan untuk platform media sosial adalah cara terbaik untuk meningkatkan visibilitas dan keterlibatan konten Anda. Gambar menarik perhatian pengguna di media sosial dan dapat membuat mereka lebih cenderung mengklik konten Anda.
Gambar yang dioptimalkan menyampaikan informasi tentang konten Anda dengan cepat dan menarik pengguna. Pastikan untuk menggunakan gambar berkualitas tinggi dan menggunakan ukuran gambar yang tepat untuk setiap platform.
