Hotspot Interaktif di Email: Panduan Langkah-demi-Langkah
Diterbitkan: 2020-03-30Interaktivitas terus menjadi salah satu tren terpanas dalam desain email—dan hotspot interaktif adalah salah satu elemen interaktif paling populer dalam perangkat pemasar. Hotspot memungkinkan pelanggan Anda menemukan informasi tambahan saat mereka mengarahkan kursor atau mengklik item di email Anda—dan memungkinkan pemasar memberikan lapisan detail tambahan ke email mereka tanpa membuat desain email Anda terasa terlalu ramai.
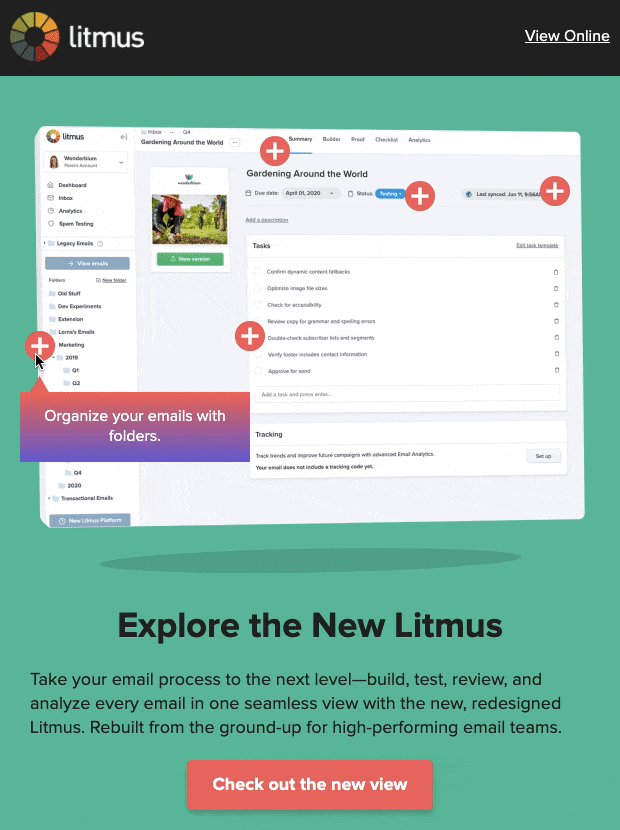
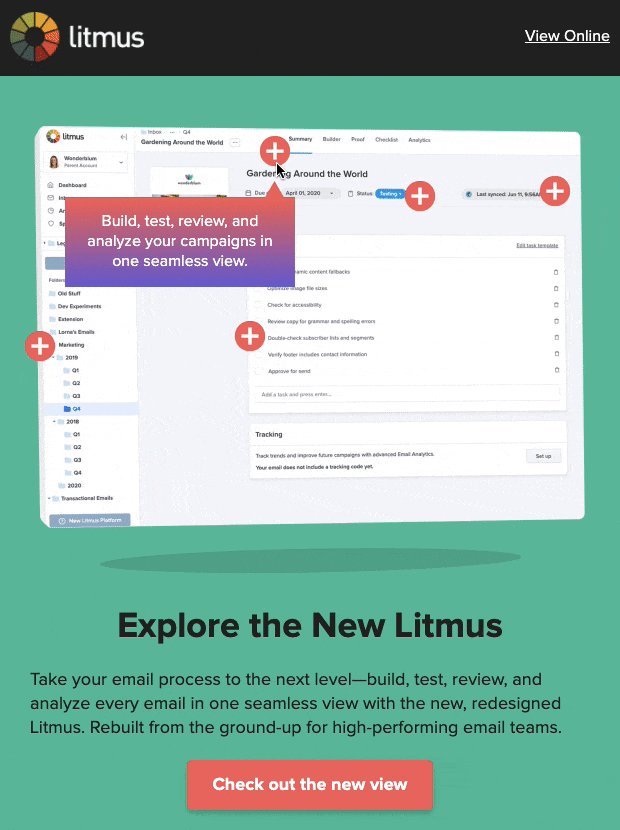
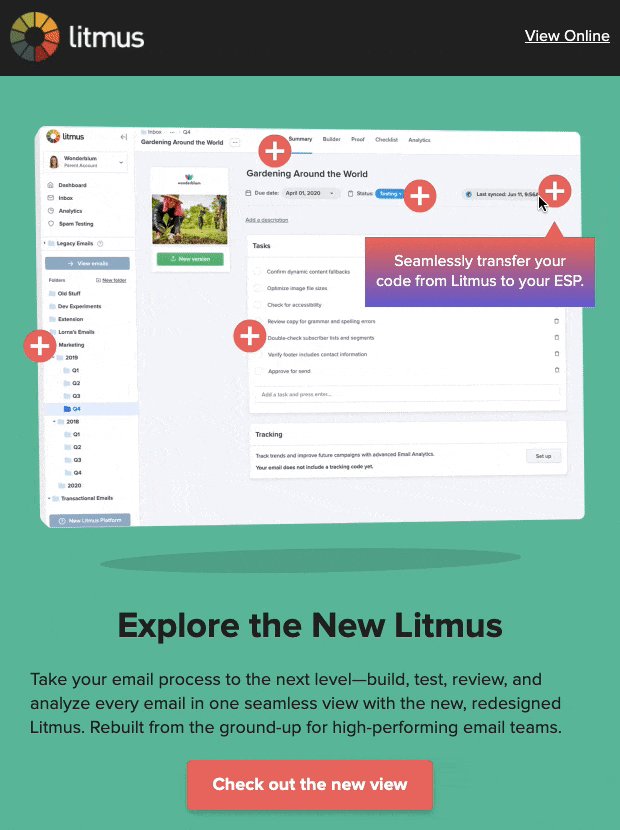
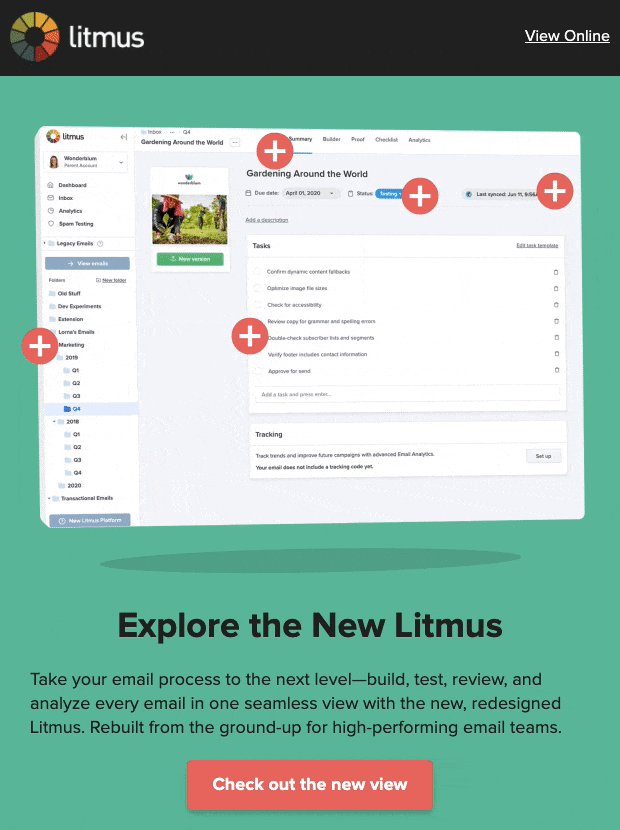
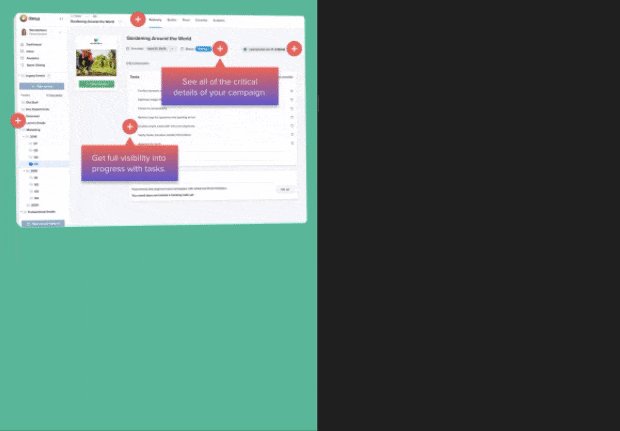
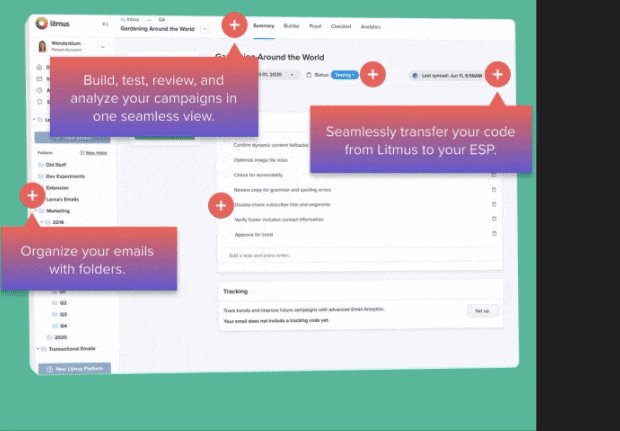
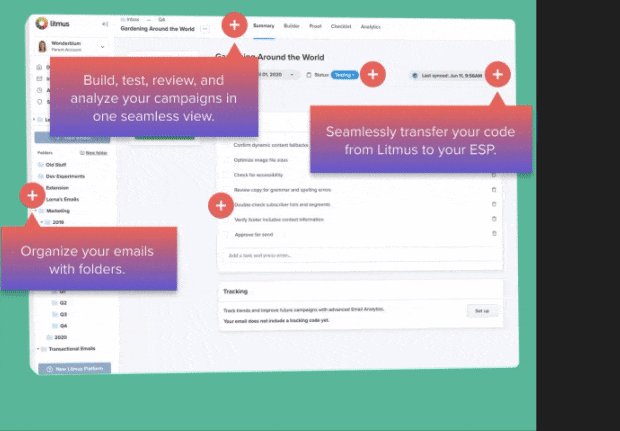
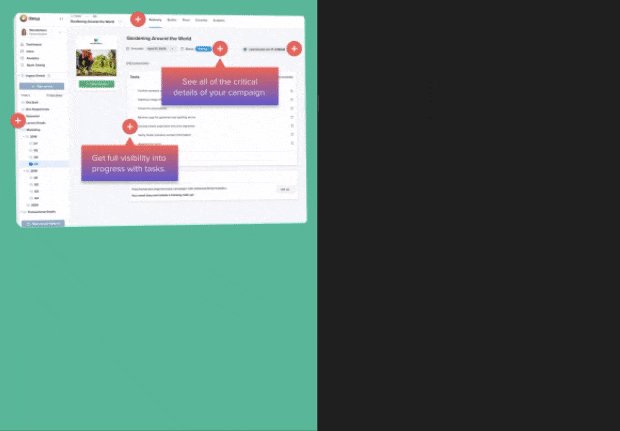
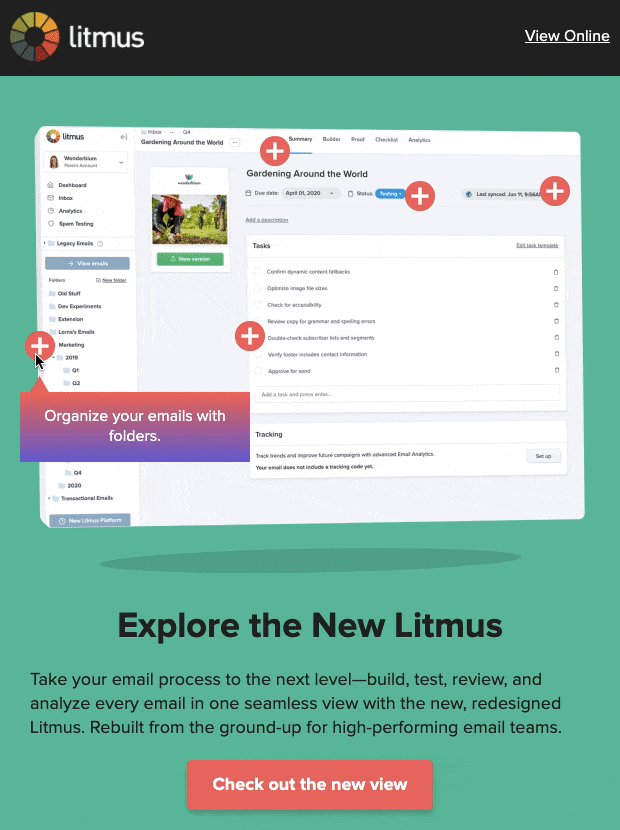
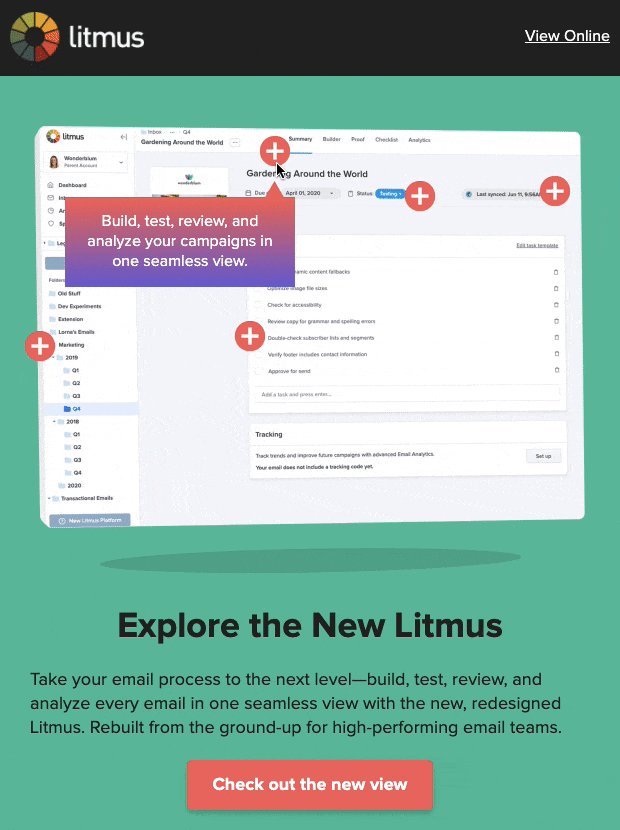
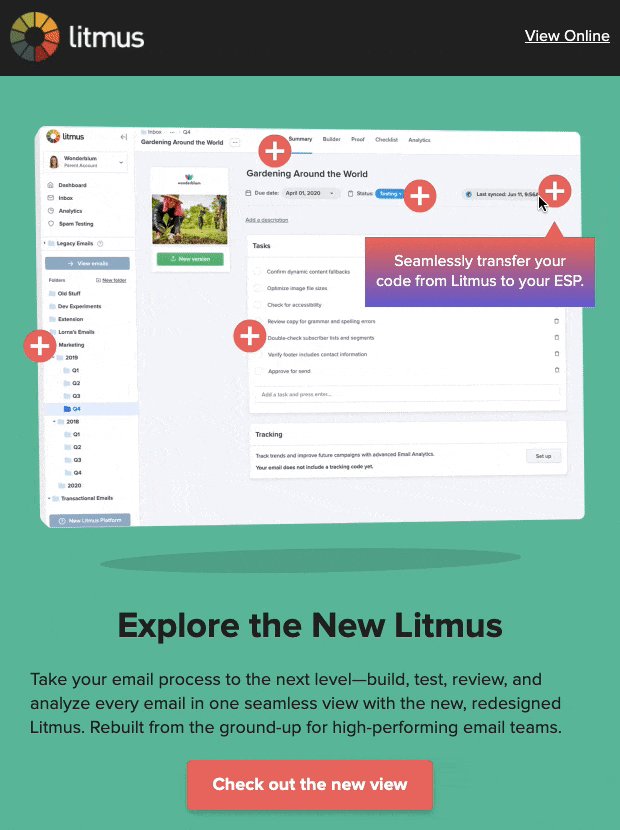
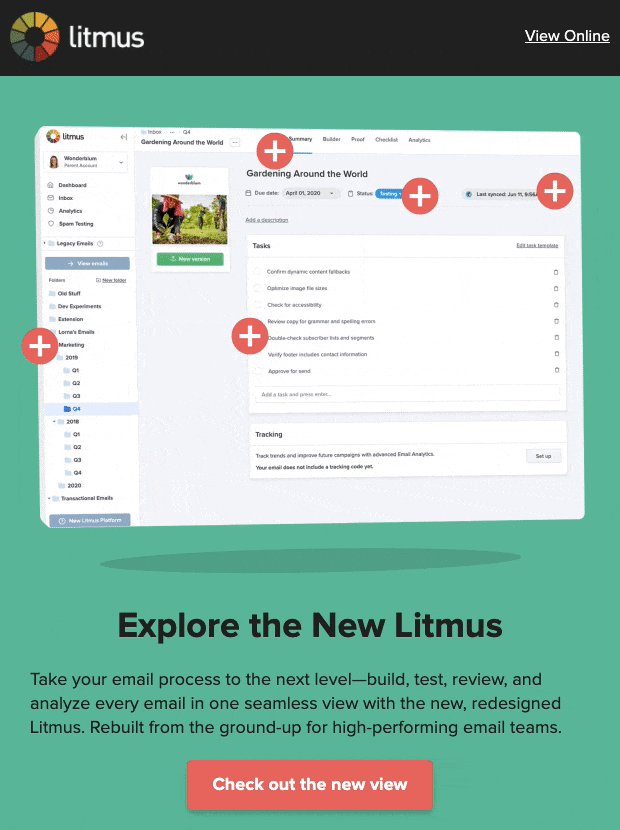
Dalam buletin bulanan edisi Februari, kami menggunakan kekuatan hotspot interaktif untuk memamerkan beberapa pembaruan menarik yang telah kami buat untuk platform Litmus:

Setelah mengirimkan kampanye, kami menerima banyak pertanyaan dari sesama ahli email tentang bagaimana tepatnya kami membuat hotspot—dan bagaimana kami membuatnya berfungsi di Gmail. Itu sebabnya kami di sini untuk membagikan panduan langkah demi langkah kami.
Baca detail tentang bagaimana kami merancang dan mengkodekan hotspot kami di bawah ini atau lihat kode hotspot di Litmus Builder — di sanalah Anda menemukan penempatan yang tepat dari semua elemen kode yang kami jelaskan di bawah.
1. Sebelum Anda memulai: Pertimbangan penting
Arahkan atau klik?
Ada banyak cara berbeda untuk membuat kode hotspot interaktif dalam email. Jika saya menginginkan hotspot yang hanya aktif dengan klik atau ketuk, saya akan mempertimbangkan untuk menggunakan Hack Kotak Centang , misalnya. Namun, kami menggunakan hotspot yang aktif saat melayang karena beberapa alasan.
Pertama, :hover didukung lebih baik di klien email daripada :checked —terutama di salah satu klien email terbesar kami, Gmail. Kedua, interaktivitas masih belum terlalu umum dalam email, jadi saya ingin membuatnya semudah mungkin bagi pengguna untuk mengetahui bahwa mereka dapat berinteraksi dengannya. Lagi pula, mengarahkan kursor ke hotspot dan melihat tooltip muncul segera membutuhkan lebih sedikit usaha daripada mengarahkan kursor dan kemudian mengklik. Karena saya ingin menemukan cara agar fungsionalitas dan dukungan yang seimbang untuk audiens seluas mungkin, hotspot melayang adalah cara yang harus dilakukan.
Dukungan klien email: Apakah hotspot efektif untuk audiens Anda ?
Hotspot interaktif adalah cara yang bagus untuk membuat email Anda lebih menarik dan efektif, tetapi—seperti banyak teknik interaktif—hotspot tidak didukung di semua klien email.
Sebelum memasukkan teknik ini ke dalam repertoar Anda, Anda pasti ingin mempertimbangkan klien email mana yang paling penting bagi Anda dan pemangku kepentingan Anda. Menurut Pangsa Pasar Klien Email , 79% dari semua klien email mendukung versi interaktif penuh dari teknik hotspot ini. Tetapi penggunaan klien email audiens Anda mungkin terlihat sangat berbeda dari rata-rata global. Perhatikan baik-baik pangsa pasar bisnis Anda untuk mendapatkan data yang paling akurat.
Di Litmus, kami menggunakan pelacakan Analisis Email untuk menentukan bahwa beberapa klien teratas kami adalah Gmail (36,8%), Apple Mail (20,0%), dan iPhone (13,2%) yang merupakan mayoritas (70%) audiens kami. Klien email yang akan menampilkan versi cadangan hanya 30% dari audiens kami.
Dengan data ini, masuk akal bagi kami untuk fokus dalam menciptakan pengalaman interaktif yang hebat bagi pengguna kami, tetapi ini mungkin tidak terjadi jika audiens Anda lebih condong ke Outlook untuk Windows. Namun, Anda harus terus melacak dan menguji untuk memastikan Anda memiliki data analitik yang paling akurat dan terkini! Pangsa pasar klien email berubah seiring waktu karena klien dan perangkat tertentu menjadi lebih populer (misalnya, banyak perusahaan telah beralih dari Outlook ke GSuite), jadi sebaiknya jangan mengandalkan pengetahuan historis tentang bagaimana segala sesuatunya selalu dilakukan.
Periksa tingkat fungsionalitas yang didukung klien email teratas Anda di bawah ini.
Sepenuhnya Interaktif – Desktop
Di sinilah hotspot berfungsi penuh di area pandang desktop.
- Apple Mail
- iPad
- Gmail
- Outlook (MacOS)
Sepenuhnya Interaktif – Seluler
Di sinilah hotspot berfungsi penuh di area pandang seluler.
- iPhone Mail
- Aplikasi Gmail (Android)*
- Samsung Mail
Fallback – PNG Animasi
Klien ini (kecuali klien dengan tanda bintang **) mendukung PNG animasi dan penargetan Mode Gelap, jadi kami menggunakan PNG animasi transparan fallback khusus yang akan dianimasikan di latar belakang apa pun.
- Outlook.com
- Aplikasi Outlook
- AOL
- Aplikasi AOL
- Yahoo
- Aplikasi Yahoo
- Outlook (Windows)**
- Surat Windows**
* Aplikasi Gmail (iOS) menampilkan hotspot tetapi tidak dapat disentuh.
** Klien ini hanya menampilkan bingkai pertama PNG animasi, dan tidak mendukung penargetan Mode Gelap. Bahkan jika kita menggunakan GIF animasi, latar belakang berwarna datar akan tidak cocok dengan tampilan Mode Gelap. Selain itu, Anda tidak dapat menukar GIF mode Terang/Gelap karena klien ini juga tidak mendukung penargetan Mode Gelap. Untuk klien ini, kami memastikan bahwa bingkai pertama dari PNG animasi masih terlihat bagus.
2. Perencanaan desain: Memetakan pengalaman pelanggan untuk semua kasus penggunaan
Apakah Anda menentukan bahwa Anda memiliki kasus bisnis yang kuat untuk menggunakan hotspot interaktif, dan bahwa sebagian besar audiens Anda akan dapat menikmatinya? Besar! Sekarang kita dapat mulai merancang tampilan potensial untuk dibangun.
Mengapa Anda membutuhkan pandangan yang berbeda, Anda bertanya? Elemen hotspot tidak akan terlihat sama di seluler dan desktop. Plus, Anda harus mendesain fallback untuk semua orang yang tidak dapat melihat versi interaktif elemen tersebut. Bagi kami, kami mengidentifikasi empat kasus penggunaan utama yang kami tangani pada tahap desain:
Interaktif: Lebar Desktop

Saat meletakkan desain untuk ini, cobalah untuk tidak terlalu tumpang tindih tooltips dengan hotspot.
Kami menggunakan PNG Animasi untuk gambar hotspot karena kami perlu mencapai transparansi saluran alfa halus yang hanya dapat diberikan oleh PNG sehingga mereka dapat melapisi gambar latar belakang, dan sedikit animasi—Anda melihat hotspot berdenyut—membawa perhatian pada fakta bahwa Anda dapat berinteraksi dengan mereka.
Fallback: Lebar Desktop dengan pengubahan ukuran yang lancar ke Lebar Seluler

Versi fallback juga menggunakan versi PNG Animasi dari seluruh bagian pahlawan untuk meniru efek dari hotspot yang dipicu.
Di Litmus, kami telah menggunakan metode cairan hibrid untuk mengubah ukuran seluler , sehingga kami dapat berharap bahwa semua gambar mundur ini akan diubah ukurannya dengan mulus hingga ke lebar layar apa pun tanpa memerlukan versi responsif seluler tertentu.
Interaktif: Lebar Seluler

Karena kami ingin agar tooltips tetap dapat dibaca di layar yang lebih kecil, kami harus mengonfigurasi ulang desain sehingga semua tooltips muncul di satu lokasi pusat setiap kali hotspot diarahkan alih-alih dilampirkan ke setiap hotspot satu per satu.
Mode Gelap

Dan tentu saja, Anda tidak ingin mengabaikan tampilan Mode Gelap .
3. Membangun kerangka kerja komponen utama Anda
Apa elemen yang kita butuhkan untuk membuat ini bekerja? Di sini, saya akan menguraikan apa yang dilakukan masing-masing kelas. (Mengapa saya menggunakan kelas daripada menargetkan pemilih CSS dengan metode lain seperti kekhususan atau rantai? Menggunakan penyeleksi yang lebih pendek mempercepat kinerja , dan tata nama kelas yang baik memudahkan untuk memahami dan memelihara sehingga Anda dapat menggunakannya lagi dan lagi!)

.wrapper-primer
- Wrapper untuk seluruh bagian interaktif.
.bgimg
- Fondasi gambar latar tempat Anda akan memposisikan semua hotspot dan tooltips Anda.
.wrapper-sekunder
- Pembungkus untuk setiap bagian, dengan peretasan posisi absolut. (Lihat penjelasan di bagian “Pemosisian” di bawah.)
.hot-tool-wrapper
- Wrapper yang berisi setiap bagian hotspot/tooltip individual, dengan gaya sebaris yang diposisikan dalam tata letak Desktop.
.hotspot-01 , .hotspot-02 , .hotspot-03 , dll…
- Gambar sebenarnya untuk ikon hotspot. Mereka memiliki penunjukan kelas individu karena mereka perlu diposisikan secara individual. Selain itu, Anda tidak perlu menggunakan gambar—Anda juga dapat menggunakan bentuk kode jika diinginkan.
.tooltip-wrapper
- Pembungkus untuk tooltip dan tanda sisipan opsional yang terpasang.
.caret (opsional)
- Ini opsional karena Anda mungkin atau mungkin tidak menginginkan tanda sisipan untuk desain Anda. Ini memiliki CSS sebaris khusus menggunakan margin untuk memposisikannya di dalam .tooltip-wrapper .
- Ini disembunyikan di bawah tampilan responsif seluler karena tidak masuk akal dengan tata letak baru.
- Seperti gambar hotspot, ini juga bisa menjadi bentuk kode CSS jika Anda mau.
.tooltip-konten
- Konten tooltip aktual yang muncul saat hotspot diaktifkan.
4. Menyatukan semuanya
Memposisikan hotspot dan tooltips
Karena hotspot dan bagian tooltip ini saling tumpang tindih, saya membutuhkan solusi untuk menempatkannya yang menyerupai posisi absolut—yang sayangnya tidak didukung dengan baik di email. Untungnya saya menemukan beberapa inspirasi dengan teknik dari Mark Robbins dan Justin Khoo (dua #EmailGeeks favorit saya!) yang menggunakan max-height:0 , max-width:0 , dan margin untuk memposisikan elemen di email!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Menyiapkan interaksi hover
Mekanisme yang menyebabkan tooltips muncul sebenarnya cukup sederhana. Tooltips ( .tooltip-wrapper ) disembunyikan secara default, dan kemudian ketika hotspot ( .hot-tool-wrapper ) diarahkan , tooltip akan terbuka. Itu dia!
Opacity dan transisi gaya menambahkan memudar sedikit untuk interaksi, membuatnya merasa lebih halus.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Mencari penyegaran tentang cara menggunakan efek hover di email? Lihat posting blog ini.
Jadikan ponsel responsif
Untuk mengubah desain desktop ke desain seluler, saya perlu:
- .wrapper-primer , .bgimg
Ubah ukuran bungkus dan gambar latar belakang - .hot-tool-wrapper
Nol pemosisian desktop asli untuk memudahkan pemisahan hotspot dan pemosisian tooltip di seluler - .hotspot-01
Posisikan ulang masing-masing hotspot agar sesuai dengan gambar latar yang lebih kecil - .tanda sisipan
Sembunyikan tanda sisipan - .hotspot-01 + .tooltip-wrapper
Ubah posisi tooltips sehingga semuanya muncul di satu area di bagian bawah
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Siapkan penggantian
Akhirnya, berikut adalah semua bagian yang memastikan versi interaktif dan fallback muncul untuk klien email yang benar. Banyak dari teknik ini dapat ditemukan di Cara Menargetkan Klien Email . Di sini, saya telah memisahkan setiap teknik penargetan berdasarkan klien email untuk mempermudah melihat apa yang terjadi. Silakan merujuk kembali ke kode asli untuk melihat bagaimana semua ini digabungkan bersama dalam produk akhir.
Menargetkan Semua Outlook (kecuali MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Menargetkan Semua Outlook (kecuali MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Menargetkan Yahoo: CSS
Ini harus bersarang di dalam tag <body> untuk menargetkan Yahoo App juga, dan Anda dapat menggunakan karakter unicode apa pun sebagai penggantinya selama karakter tersebut tidak dikonversi otomatis oleh ESP Anda. Teknik ini juga terjadi pada target AOL, yang merupakan efek samping yang disayangkan karena AOL sebenarnya mendukung interaktivitas dengan sangat baik. Tetapi karena fakta bahwa pangsa pasar AOL tidak terlalu signifikan bagi audiens kami, saya harus mengambil keputusan untuk memotongnya.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Menargetkan Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Hasil akhir

Untuk melihat bagaimana semua elemen ini disatukan dalam produk akhir, lihat kode lengkap elemen atau lihat kode lengkap buletin Februari kami untuk melihat semuanya dalam konteks email.
Sekarang, ke Anda!
Apakah Anda berencana untuk menggunakan hotspot di kampanye mendatang? Pernahkah Anda menggunakan hotspot di masa lalu tetapi membangunnya menggunakan teknik yang berbeda? Kami ingin melihat bagaimana pemasar email kreatif seperti Anda menggunakan hotspot untuk membuat email Anda lebih istimewa. Bagikan pemikiran dan ide Anda di komentar di bawah atau hubungi Twitter @litmusapp.
Kami tidak sabar untuk melihat semua email indah dan interaktif yang akan Anda buat!
