Cara Meningkatkan Desain Pengalaman Pengguna Dengan Mengoptimalkan Kecemasan Pengantara
Diterbitkan: 2018-06-30
Hari ini, kita berbicara tentang sesuatu yang membuat kita semua merasa ngeri: Kecemasan interstisial — ya, kedengarannya mengerikan, dan sejujurnya, dari sudut pandang desainer, itu tidak bagus. Namun, kami akan melakukan yang terbaik untuk membalikkan kerutan tersebut dengan mendiskusikan semua yang perlu Anda ketahui, termasuk cara Anda dapat mencapai kecemasan interstisial yang dioptimalkan selama proses desain.
Kecemasan interstisial adalah perasaan jengkel yang Anda dapatkan saat berinteraksi dengan halaman web atau desain aplikasi dan ada sesuatu yang tampak aneh. Itu tidak memuat, itu tertinggal atau tidak berfungsi seperti seharusnya. Saya akan membahas lebih detail tentang frasa ini nanti, tetapi penting untuk mengetahui apa itu dan seberapa penting itu dalam desain UX.
Dalam hal desain, merek perlu mengingat konsumen dan pengalaman digital mereka. Mereka harus membuat platform yang menarik dan menarik serta menawarkan kepada audiens apa yang mereka cari.
Ini bukan hanya dalam konten tetapi dalam tampilan dan nuansa desain. Ini tentang bagaimana pengguna berpindah dari satu halaman blok konten ke halaman berikutnya. Dan jika membingungkan atau tertinggal, saat itulah pengguna akan mulai merasakan kecemasan interstisial yang akan mematikan mereka dari halaman dan merek Anda secara keseluruhan.
Pemasar dan pemilik bisnis -- dengarkan! Panduan untuk kecemasan interstisial ini dapat membantu mengubah desain situs web dan aplikasi Anda untuk mempromosikan konversi, penjualan, dan identitas merek secara keseluruhan.
Apa Kecemasan Pengantara yang Dioptimalkan?
Pertama, sebelum kita mulai mengoptimalkannya, kecemasan interstisial mengacu pada keadaan ketegangan sesaat yang dialami pengguna antara tindakan dan respons. Misalnya, jika saya berada di situs web dan saya memilih untuk mengklik tombol (tindakan) untuk menavigasi ke halaman lain, halaman itu harus memuat (respons) sebelum saya dapat melihatnya.
Jika Anda terlahir pra-broadband, Anda akan terlalu terbiasa dengan halaman web yang memuat lambat — pembangun kecemasan utama! Itu, bersama dengan umpan balik yang lambat dan masalah latensi biasanya merupakan alasan utama di balik penundaan yang akan dialami pengguna antara tindakan mereka dan respons yang diharapkan.
Anda mungkin berpikir bahwa pikiran dan perasaan ini hanya sesaat -- tetapi mereka membuat dampak yang mendalam pada pengguna dan tetap bersama mereka meskipun secara tidak sadar. Pengguna pasti akan memperhatikan kelambatan situs Anda dan menyamakannya dengan inefisiensi dalam keseluruhan merek Anda.
Dan itu berarti bencana bagi konversi, prospek, penjualan, dan pertumbuhan di masa mendatang.
Apakah Kecemasan Pengantara yang Dioptimalkan Penting untuk Pengalaman Pengguna?
Jika Anda lebih suka memiliki orang-orang bahagia yang kembali ke situs Anda, maka ya! Memiliki desain yang berpusat pada pengguna sangat penting dalam mengurangi kecemasan desain UX dan mempromosikan merek dan bisnis Anda. Sayangnya, kecemasan interstisial dapat berdampak besar pada kinerja situs web atau aplikasi Anda.
Selama Konferensi Web 2.0 pada tahun 2006, Marissa Mayer, saat itu Wakil Presiden Google, mengungkapkan penelitian yang menunjukkan bahwa penundaan 0,5 detik dalam waktu buka mengakibatkan penurunan 20% dalam lalu lintas untuk halaman pencarian Google.
Satu dari lima pengguna meninggalkan situs karena terhenti selama setengah detik… biarkan saja.
Sekarang pikirkan tentang apa yang berpotensi berarti dalam kaitannya dengan situs web Anda. Jika Anda memilih untuk mengabaikan masalah kecepatan dan kinerja, berapa lama sebelum pengguna Anda mengalami kecemasan yang sama dan akhirnya diasingkan? Tidak lama, menurut Mayer.
Lihatlah dengan cara ini. Situs web Anda mungkin diisi dengan semua jawaban yang benar. Kampanye sosial Anda mungkin beresonansi sempurna dengan audiens target Anda. Desain kreatif Anda mungkin menarik perhatian pelanggan yang sempurna. Namun, itu tidak akan berarti apa-apa jika orang-orang itu tidak dapat mengakses informasi yang telah Anda buat selama berjam-jam di situs Anda.
Orang tidak hanya menginginkan konten yang bagus, mereka menginginkan efisiensi. Mereka menginginkan apa yang mereka inginkan, di mana mereka menginginkannya, tetapi yang terpenting, ketika mereka menginginkannya. Jika situs Anda menghasilkan penundaan dalam proses itu, konsumen kemungkinan akan mencari di tempat lain untuk informasi, produk, atau layanan yang awalnya mereka cari.
Menggunakan Kecemasan Pengantara yang Dioptimalkan Untuk Meningkatkan Desain UX
Hal terakhir yang Anda inginkan adalah desain UX yang berdampak negatif pada pengalaman yang dialami pengunjung situs web Anda. Oleh karena itu, menggunakan kecemasan interstisial yang dioptimalkan adalah cara yang bagus untuk mengurangi kemungkinan pengguna Anda mengalami kecepatan pemuatan yang lambat atau masalah transisi.
Sebelum kami benar-benar menguraikan cara Anda dapat melakukan ini, penting untuk dipahami bahwa ada dua komponen terkait yang membentuk kecemasan interstisial: kecemasan transisional dan kecemasan temporal.

Kecemasan Transisi
Pertama, mari kita pertimbangkan kecemasan transisional yang dapat dialami orang. Ini adalah langkah pertama dari urutan dan mengacu pada kecemasan yang berasal dari masa transisi ke layar atau halaman lain. Pergeseran transisi dari satu bagian situs atau langkah proses ke bagian lain harus benar-benar mulus. Jika pengguna mengalami gesekan, pada akhirnya akan menghambat proses dan merusak apa yang seharusnya menjadi pengalaman berkelanjutan.
Contoh yang bagus dari kecemasan transisional adalah selama tahap checkout dari transaksi online yang dilakukan pengguna. Katakanlah, misalnya, bahwa Anda telah menambahkan semua barang yang ingin Anda beli dari Amazon ke dalam keranjang Anda. Anda siap membayar pesanan Anda dan mulai menelusuri langkah-langkah untuk meninjau pembelian Anda.
Semua tampaknya berjalan sesuai rencana, namun, Anda melihat bahwa ketika Anda mengeklik pembelian lengkap, Anda akan diarahkan ke beranda Amazon.
"Apakah pesanan saya sudah selesai?"
"Apakah saya telah dikenakan biaya?"
“Di mana email konfirmasi pesanan saya?”
Ini semua adalah pertanyaan potensial yang mungkin Anda tanyakan pada diri sendiri dengan panik jika Anda belum menerima layar atau halaman transisi yang diharapkan. Perubahan tiba-tiba memicu peningkatan kecemasan - itu hanya naluri alami kita.
Bahkan jika ada perbaikan yang mudah -- bahkan jika itu hanya cegukan kecil sesaat -- itu cukup untuk mematikan orang dan mengisi mereka dengan hal negatif yang akan tetap bersama mereka di masa depan. Dan bahkan mungkin menyebabkan mereka meninggalkan situs Anda dan mengakhiri pembelian mereka sama sekali.
Kecemasan Sementara
Bentuk kecemasan interstisial kedua berfokus pada ketegangan yang disebabkan oleh waktu yang dibutuhkan halaman yang coba diakses pengguna untuk dimuat. Ini terjadi setelah pengguna beralih ke halaman atau layar baru, tetapi secara khusus merujuk pada waktu yang diperlukan untuk memuat semua konten halaman.
Tentu saja, semakin lama waktu yang dibutuhkan, Anda akan semakin cemas, dan dalam situasi tertentu, ini bisa sangat membuat stres — sekali lagi, pikirkan proses pembelian.
Misalnya, Anda mencoba membeli tiket untuk konser Ed Sheeran. Anda berharap akan sulit mendapatkan tiket dan situs web mungkin lebih lambat dari biasanya, tetapi Anda masih berharap untuk melalui proses pemesanan normal jika Anda cukup beruntung memiliki kesempatan untuk membeli tiket.
Anda berhasil mencapai tahap pembayaran dari proses pemesanan — Anda hampir mendapatkan tiket Anda! Namun, ketika Anda mengklik "bayar sekarang", layar beralih ke layar yang hanya terisi sekitar 25 persen. Anda tidak dapat mengetahui apakah Anda telah membayar tiket atau belum, dan layar tampak membeku.
"Haruskah saya me-refresh halaman?"
“Bagaimana jika saya harus membayar dua kali?”
“Apakah saya kehilangan tempat dalam antrian?”
Ini adalah contoh utama dari kecemasan temporal dan umum dialami pada saat itu. Anda benar-benar dalam limbo, apakah Anda telah diberikan tiket atau tidak.
Dan itu salah satu yang kita semua bisa hubungkan juga. Anda tidak yakin apa yang harus dilakukan, Anda tidak yakin apakah Anda melakukan sesuatu yang salah -- yang Anda tahu hanyalah bahwa ada penundaan dalam proses dan hasil akhir Anda mungkin tidak akan pernah tercapai.
Namun, dalam skala yang lebih kecil, kecemasan ini dapat dirasakan ketika halaman mana pun tidak dimuat. Anda tidak harus berada di tahap akhir transaksi. Jika Anda benar-benar ingin membeli gaun baru, tetapi gambar produk di pengecer online favorit Anda tidak dimuat, Anda akan terpaksa mencari di tempat lain, polos dan sederhana.
Dan merek Anda tidak menginginkan itu.
Cara Meningkatkan Pengalaman Pengguna Melalui Kecemasan Pengantara yang Dioptimalkan
Demi kesederhanaan, mari kita pecahkan ini ke dalam jenis kecemasan interstisial yang telah diidentifikasi sebelumnya lagi. Dimulai dengan…
Cara Mengurangi Kecemasan Transisi
Cara optimal untuk mengurangi kecemasan transisional adalah melalui penggunaan animasi halus dan transisi antar layar. Mengapa? Nah, ini akan membantu pengguna menyesuaikan secara bertahap dengan perubahan antara halaman atau layar yang seharusnya terlihat sangat berbeda.
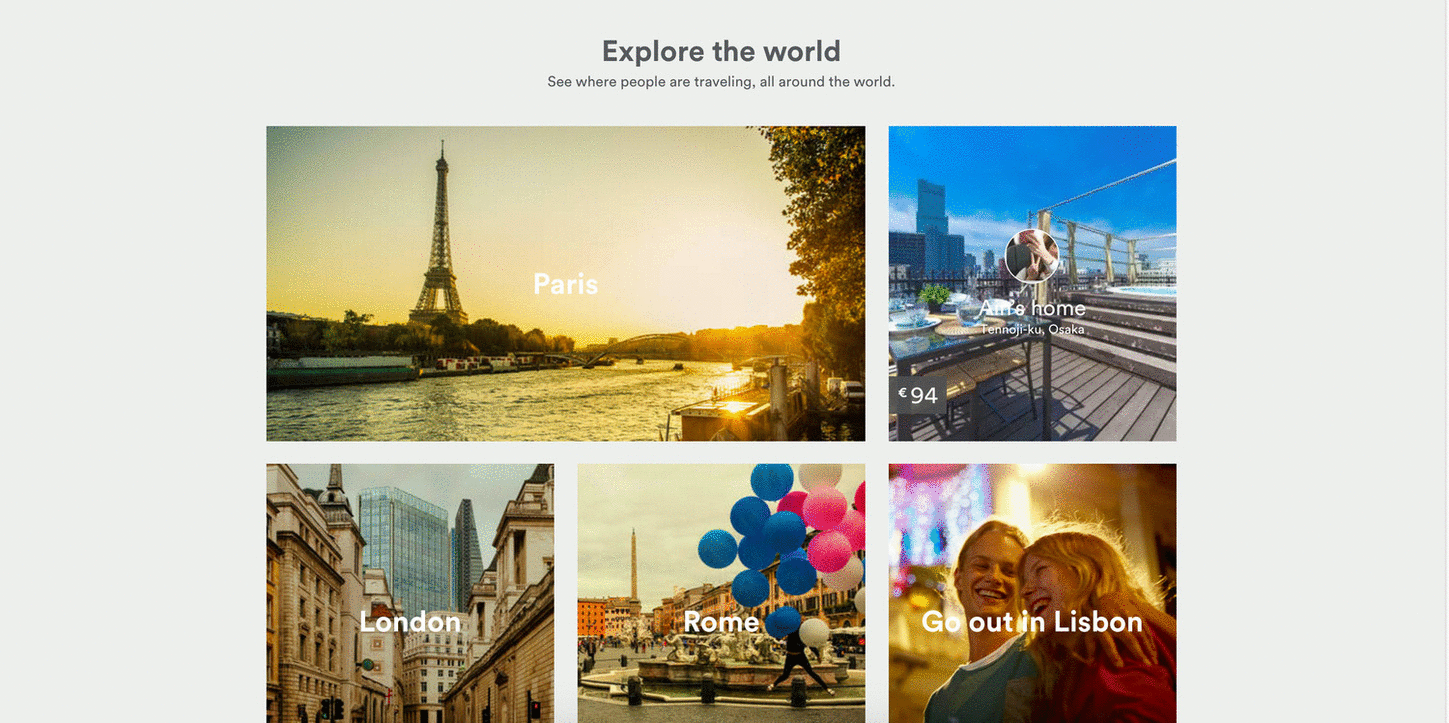
Seperti yang disadari oleh bisnis online, mempelajari cara menyalurkan kecemasan transisional untuk keuntungan mereka adalah pendekatan yang lebih baik daripada mencoba menghilangkannya sama sekali. Dengan membuat elemen transisi — seperti menawarkan pratinjau cuplikan atau sekilas tentang apa yang akan terjadi di bagian berikutnya — pengguna dapat mengantisipasi, daripada mengkhawatirkan, apa yang akan terjadi selanjutnya.
Waktu pemuatan dan kelambatan tidak dapat dihindari dalam beberapa kasus. Dan mencoba memperbaiki masalah ini mungkin membutuhkan lebih banyak waktu dan menyebabkan lebih banyak iritasi daripada yang diinginkan merek. Tetapi menggabungkan animasi ini adalah cara sederhana dan efektif untuk membuat transisi mulus yang meningkatkan kepositifan dan kegembiraan.

Menggunakan contoh praktis kehidupan nyata, bayangkan ketika Anda dibangunkan pada pukul 6:00 oleh jam alarm Anda (bukan pemikiran yang bagus, saya tahu!). Sekarang, buat pengalaman itu lebih buruk dengan membayangkan bagaimana Anda akan bereaksi jika lampu kamar tidur Anda juga menyala secara tidak terduga pada saat yang bersamaan. Anda akan terkejut, bingung, marah, kesal, dan mungkin bingung.
Namun, jika lampu kamar tidur Anda secara bertahap menyala selama waktu alarm tunda Anda menyala, maka Anda akan memiliki sembilan menit untuk menyesuaikan diri dengan cahaya, daripada lengah dan dibiarkan dalam keadaan syok. Ini adalah prinsip yang sama yang diterapkan pada transisi halaman web bertahap.
Butuh bantuan dengan tujuan online Anda? Agen desain dan pengembangan web ini dapat membantu mengubah situs Anda dari menjemukan menjadi luar biasa!
Cara Mengurangi Kecemasan Duniawi
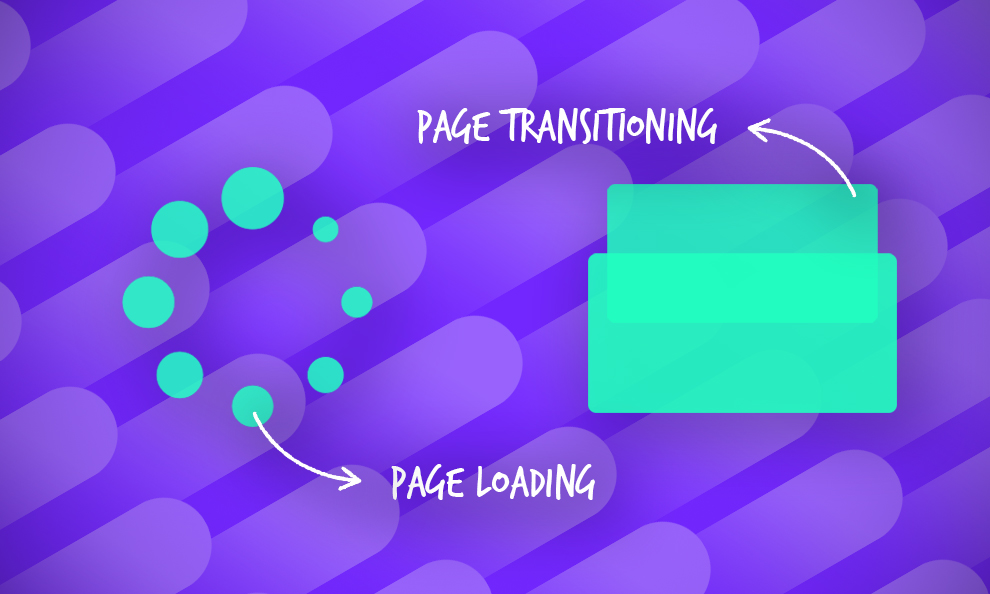
Ada dua metode utama yang dapat Anda gunakan untuk mengatasi masalah kecemasan temporal, yang keduanya berfokus pada penggunaan visual untuk menyampaikan sesuatu yang lebih menarik daripada layar kosong: animasi pemuatan dan animasi placeholder.
Memuat Animasi
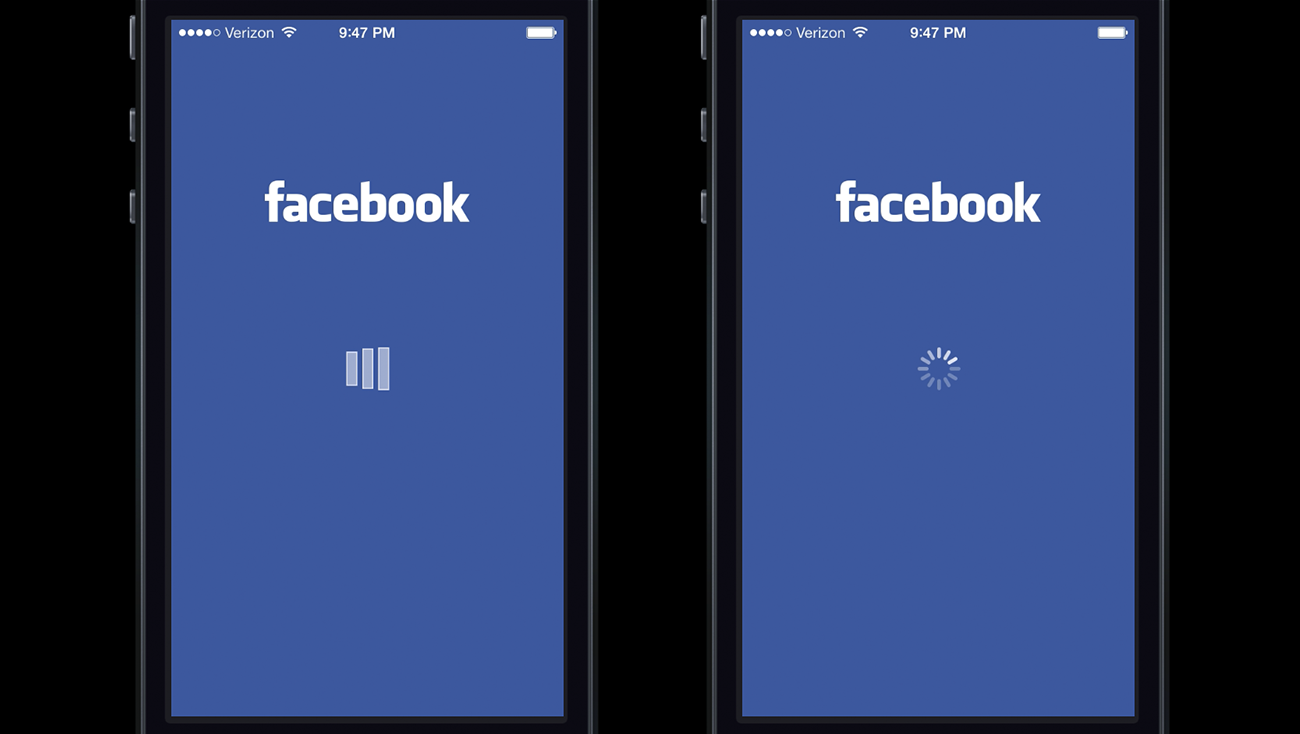
Menggunakan animasi pemuatan seperti roda pemintal atau bilah pemuatan dapat menjadi semua yang diperlukan untuk mengubah urutan pemuatan halaman yang membingungkan menjadi pengalaman pengguna yang memuaskan. Anda mungkin menyadari dan mungkin pernah mengalami, animasi pemuatan Facebook.
Apa yang mungkin tidak Anda sadari adalah bahwa berdasarkan jenis grafik yang digunakan untuk animasi, pengguna akan merasa berbeda. Misalnya, telah disarankan bahwa “ketika pengguna disajikan dengan animasi pemuatan khusus di aplikasi iOS Facebook (kiri) mereka menyalahkan aplikasi atas keterlambatan tersebut. Tetapi ketika pengguna ditunjukkan pemintal sistem iOS (kanan), mereka lebih cenderung menyalahkan sistem itu sendiri.

Sekali lagi, tempatkan teknik ini ke dalam beberapa konteks — pikirkan terakhir kali Anda berada di lift. Katakanlah Anda berada di lantai 20 dan ingin turun di lantai empat. Ketika lift mulai bergerak, Anda menyadarinya dengan jelas.
Namun, bagaimana jika Anda tidak memiliki konsep di lantai berapa Anda berada. Bagaimana Anda tahu kapan harus turun? Saat Anda menunggu di lift, Anda biasanya dapat melihat nomor lantai yang ditampilkan. Saat Anda turun menuju lantai empat, Anda tahu kapan lift akan berhenti.
Ini tidak hanya memberi Anda kesempatan untuk sedikit menguatkan diri, tetapi pada akhirnya membuat perjalanan yang menyenangkan — atau, dengan kata lain, ini adalah pengalaman pengguna yang mulus!
Dan Anda bahkan dapat memasukkan beberapa konten dan animasi bermerek di sini agar terlihat seperti semuanya dilakukan dengan sengaja! Ini dapat menambahkan keceriaan dan persona kreatif pada merek dan identitas Anda yang membuat pengguna lebih senang berinteraksi dan terlibat.
Branding itu penting, dan desain sangat mempengaruhi branding. Jika Anda memiliki masalah dengan kecemasan UX, mungkin lebih baik Anda menggunakan masalah tersebut untuk keuntungan Anda dan memperkuat identitas merek yang menarik dan inovatif sebagai tanggapan.
Animasi Placeholder
Atau, Anda dapat memilih animasi placeholder yang mensimulasikan seperti apa konten sebenarnya saat dimuat. Contoh di bawah ini adalah dari Medium, yang menggunakan gambar rangka gambar sederhana sebagai placeholder, sementara gambar sebenarnya dimuat.
Ini adalah cara yang lebih sederhana dan elegan untuk mengatasi masalah kecemasan. Dan ini sangat cocok untuk merek yang tidak membutuhkan atau menginginkan semua lonceng dan peluit yang berasal dari animasi yang kreatif dan rumit.
Ini menumbuhkan perasaan dan suasana keanggunan dan kecanggihan yang memberi merek Anda otoritas yang jika tidak akan hilang karena waktu pemuatan yang lambat dan desain yang penuh kecemasan.

Menggunakan Kecemasan Pengantara yang Dioptimalkan Untuk Membuat Desain
Sekarang setelah kita memahami apa itu kecemasan interstisial, bagaimana kaitannya dengan pengguna dan bagaimana kita dapat meminimalkannya, kita dapat mulai menyusun langkah-langkah yang dapat diambil desainer untuk memastikan bahwa desain mereka memenuhi harapan UX yang ditetapkan oleh orang-orang yang penting — pengguna!
Berdasarkan solusi potensial yang diuraikan untuk kecemasan transisional dan temporal, jelas bahwa gerakan memainkan peran penting dalam pengurangan kecemasan interstisial. Issara Willenskomer dari UX in Motion menyusun 'UX in Motion Manifesto' di mana ia menguraikan 12 peluang spesifik untuk mendukung kegunaan dalam proyek UX Anda menggunakan gerakan.
Dalam kasus kecemasan interstisial, ini berarti:
- Mengurangi waktu yang diperlukan untuk memuat halaman atau layar
- Meminimalkan jumlah layar dan halaman kosong
- Mengurangi gesekan yang disebabkan oleh transisi yang stagnan
Dan merek dapat menggunakan 12 opsi yang diuraikan ini untuk membuat desain yang dinamis dan intuitif.
Anda juga dapat memasukkan elemen dinamis ke dalam situs web perusahaan! Lihat situs web profesional teratas ini untuk mendapatkan inspirasi!
12 Prinsip UX In Motion
Dua hal muncul dalam pikiran dengan gambar di atas. Pertama, gerakannya cukup halus, dan kedua, cukup menarik bagaimana 12 gerakan sederhana dapat menjadi fondasi dari sebagian besar animasi yang dibangun.
Ini hanya dasar-dasarnya, tetapi mereka dapat dibangun dengan cara yang dinamis dan kreatif untuk membuat desain yang mempromosikan interaktivitas, keterlibatan, dan semoga bahkan penjualan.
Willenskomer membahas masing-masing elemen ini dengan sangat rinci, tetapi secara ringkas, mereka adalah sebagai berikut:
- Easing: Perilaku objek selaras dengan harapan pengguna ketika peristiwa temporal terjadi
- Offset & Delay: Mendefinisikan hubungan objek dan hierarki saat memperkenalkan elemen dan adegan baru
- Parenting: Menciptakan hubungan hierarkis spasial dan temporal saat berinteraksi dengan banyak objek
- Transformasi: Menciptakan keadaan aliran naratif yang berkelanjutan ketika utilitas objek berubah
- Perubahan Nilai: Menciptakan hubungan naratif yang dinamis dan berkelanjutan ketika subjek nilai berubah
- Masking: Menciptakan kontinuitas dalam objek antarmuka atau grup objek ketika utilitas ditentukan oleh bagian mana dari objek atau grup yang diungkapkan atau disembunyikan
- Overlay: Menciptakan hubungan spasial naratif dan objek di lahan datar visual ketika objek berlapis bergantung pada lokasi
- Kloning: Menciptakan kontinuitas, hubungan, dan narasi, ketika objek baru berasal dan pergi
- Pengaburan: Memungkinkan pengguna untuk mengorientasikan diri secara spasial dalam hubungannya dengan objek atau pemandangan, bukan dalam hierarki visual utama
- Parallax: Membuat hierarki spasial di dataran visual saat pengguna menggulir
- Dimensi: Menyediakan kerangka naratif spasial ketika objek baru berasal dan pergi
- Dolly & Zoom: Mempertahankan kontinuitas dan narasi spasial saat menavigasi objek dan ruang antarmuka
Mengingat 12 opsi gerakan ini adalah panduan yang bagus untuk memastikan desain Anda berada di puncak permainannya, menggabungkan gerakan jika diperlukan untuk mengurangi kecemasan dan menumbuhkan perasaan gembira di situs web dan desain aplikasi Anda.
Semua yang Perlu Diketahui Bisnis Online Tentang Kecemasan Pengantara yang Dioptimalkan
Singkatnya, kami telah melihat kecemasan interstisial, apa itu dan bagaimana hal itu dapat memengaruhi UX situs web dan aplikasi. Dan itu bukan sekadar tren desain yang lewat.
Sebagai rangkuman singkat, berikut adalah beberapa poin penting yang perlu diingat saat Anda meninjau topik di masa mendatang:
- Kecemasan interstisial adalah keadaan ketegangan sesaat yang dialami pengguna antara tindakan dan respons, seperti mengklik tombol dan menunggu halaman dimuat
- Ada dua tahap kecemasan interstisial: transisional dan temporal
- Transisi berhubungan dengan perpindahan dari satu layar atau halaman ke yang lain
- Temporal adalah waktu yang diperlukan halaman atau layar untuk memuat dan bagaimana hal itu memengaruhi perilaku pengguna
- Memperkenalkan transisi halaman bertahap dan memuat animasi layar akan membantu Anda mencapai kecemasan interstisial yang dioptimalkan, dan dengan demikian, desain UX yang berkinerja lebih baik
- 12 prinsip UX dalam gerakan menentukan cara Anda dapat menggunakan animasi untuk meningkatkan kegunaan
Kecemasan interstisial sering diabaikan, dan baru-baru ini menjadi topik diskusi di dunia desain, branding, dan pemasaran. Tapi itu adalah konsep penting untuk dipahami dan diperbaiki dalam desain Anda sendiri.
Pengguna membuat penilaian berdasarkan desain web dan aplikasi. Mereka sampai pada kesimpulan mereka sendiri tentang merek Anda sebagai tanggapan terhadap bagaimana desain Anda membuat mereka merasa. Dan jika mereka membuat frustrasi, bingung, atau jengkel, mereka tidak akan kembali.
Mudah-mudahan, Anda akan memiliki pemahaman konsep yang lebih baik setelah membaca artikel ini. Jika menurut Anda kami melewatkan poin penting, atau jika Anda ingin mengajukan pertanyaan tentang kecemasan interstisial yang dioptimalkan, Anda selalu dapat membagikannya di komentar.
Ingin lebih banyak wawasan desain? Mendaftar untuk Dosis Harian DesignRush!
Pengalaman pengguna juga penting dalam desain aplikasi. DesignRush memiliki daftar perusahaan desain dan pengembangan aplikasi hebat yang dapat membangun tujuan seluler yang efektif untuk merek Anda.
