Memperkenalkan Fitur Text Path & Mask Layer!
Diterbitkan: 2021-04-22WIDGET JALAN TEKS
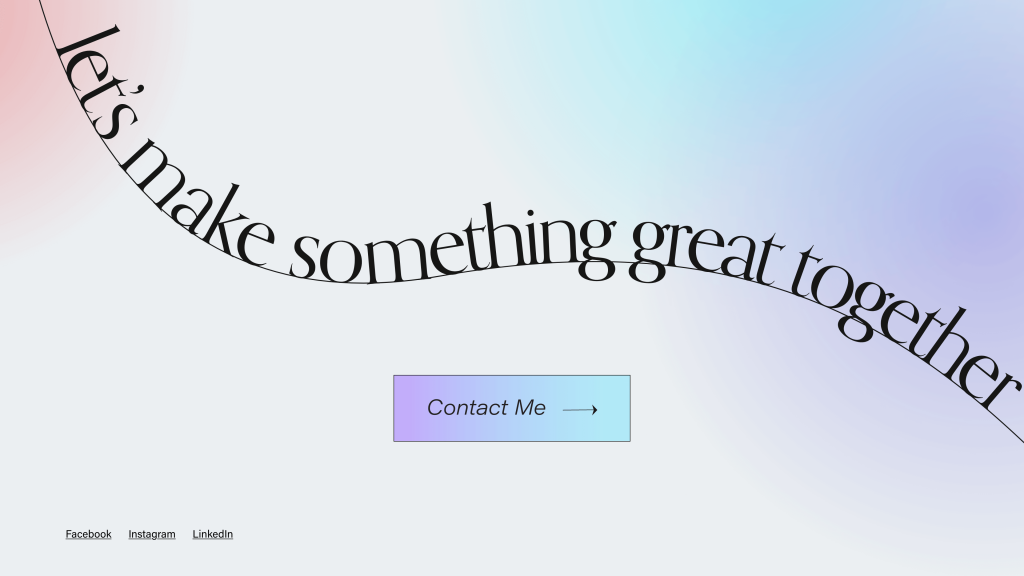
Buat Desain Teks Unik untuk Situs Web Anda


Kami selalu mencari lebih banyak cara untuk membantu Anda menghasilkan desain yang profesional, kreatif, dan indah untuk situs web Anda. Ini berarti menambahkan lebih banyak alat desain yang mengurangi kebutuhan akan plugin pihak ketiga dan memberi Anda kekuatan untuk membuat desain kreatif piksel sempurna tanpa satu baris kode pun. Dengan Widget Jalur Teks baru, Anda dapat membuat desain teks unik, seperti teks bergelombang atau slogan berputar, dengan melampirkan teks ke bentuk yang telah ditentukan atau disesuaikan.


Tambahkan Dimensi Baru ke Situs Web Anda

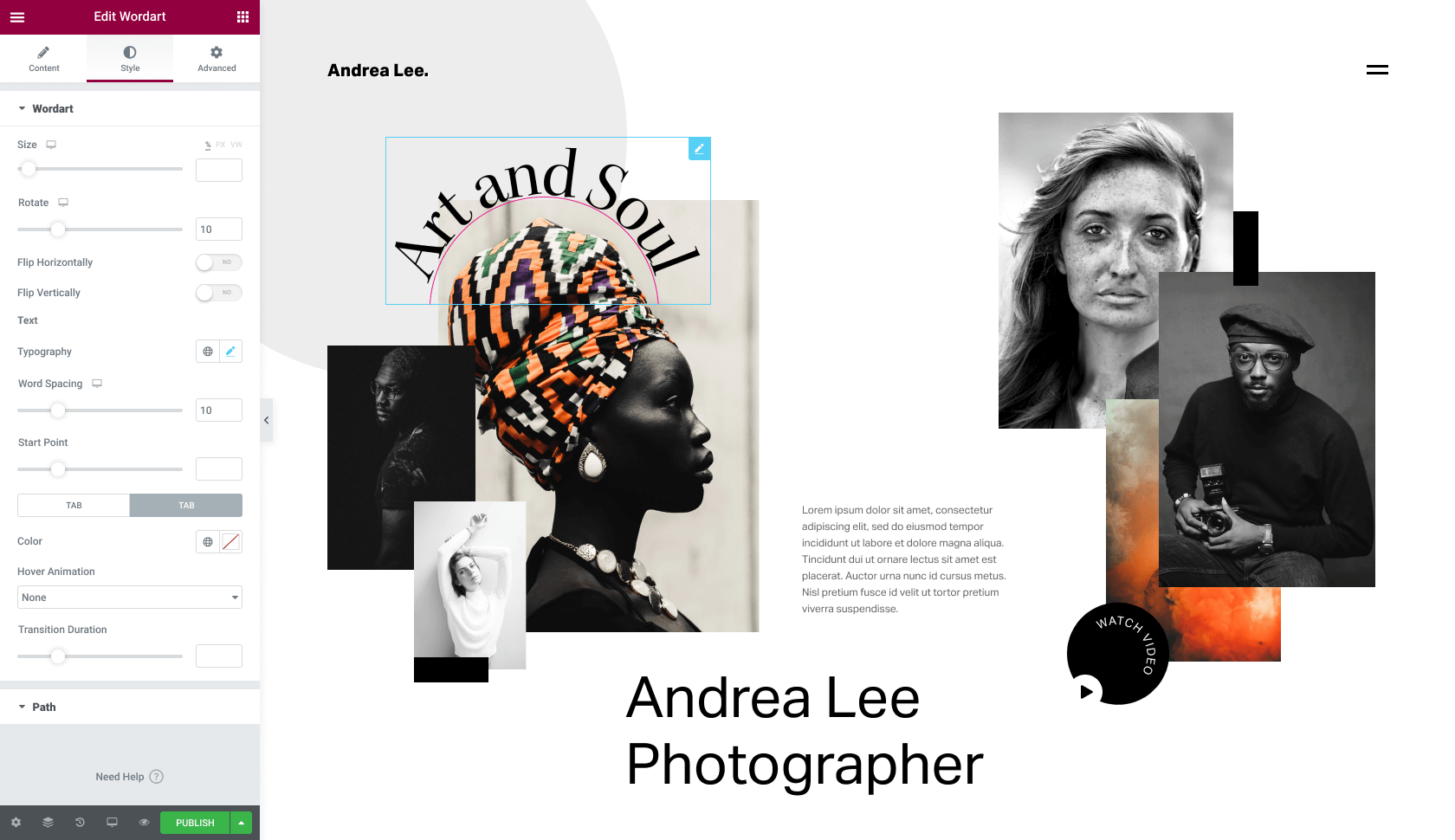
Widget Jalur Teks memungkinkan Anda membuat desain unik dengan mulus dengan teks apa pun di situs web Anda. Alat ini memberi Anda lebih banyak kontrol dan fleksibilitas atas opsi kreatif Anda, dan sepenuhnya dapat disesuaikan agar sesuai dengan visi desain Anda.
Terlepas dari apakah Anda seorang desainer profesional atau tidak, Anda dapat mencapai desain yang terlihat profesional hanya dengan menyeret widget Jalur Teks ke editor. Setiap fitur teks dapat disesuaikan sehingga Anda dapat mencapai hasil sempurna yang sesuai dengan tema situs web Anda.
Bentuk Teks Anda, Dengan Cara Anda

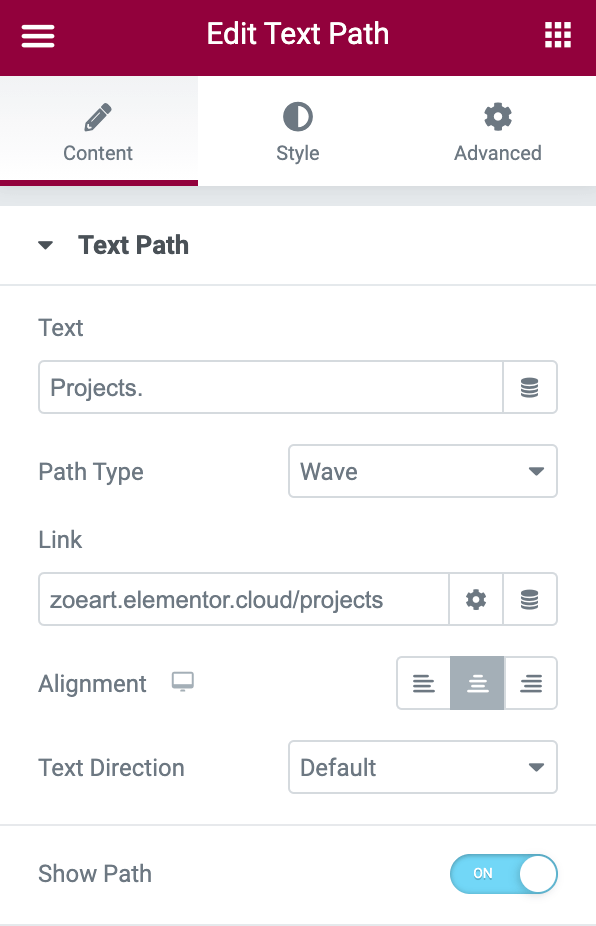
Saat menggunakan widget Jalur Teks, Anda dapat memilih dari pilihan bentuk seperti: Gelombang, Busur, Oval, Lingkaran, atau Spiral. Memiliki visi tertentu dalam pikiran? Unggah bentuk SVG Anda sendiri dan hidupkan imajinasi Anda. Kirim teks Anda di sepanjang jalur yang cocok dengan tema situs web Anda, gunakan untuk menarik perhatian ke bagian tertentu, dan banyak lagi. Apakah Anda ingin teks Anda dalam bentuk bintang agar sesuai dengan situs web astrologi Anda, atau muncul dalam panah untuk menunjuk ke produk baru, Widget Jalur Teks memberi Anda kebebasan berkreasi sepenuhnya. Bentuk Anda, cara Anda, Anda yang memutuskan. Kami juga menawarkan opsi penyesuaian tambahan untuk membantu Anda menyesuaikan gaya jalur teks Anda.
Anda dapat memilih untuk menampilkan atau menyembunyikan jalur teks Anda, dan mempersonalisasi semuanya termasuk ukuran, bentuk, warna, posisi, arah, dan jarak. Sesuaikan teks Anda agar sesuai dengan tema warna situs web Anda, sorot area tertentu, dan gunakan Jalur Teks untuk membuat kedalaman dan dimensi ke halaman Anda semua dari dalam Elementor.
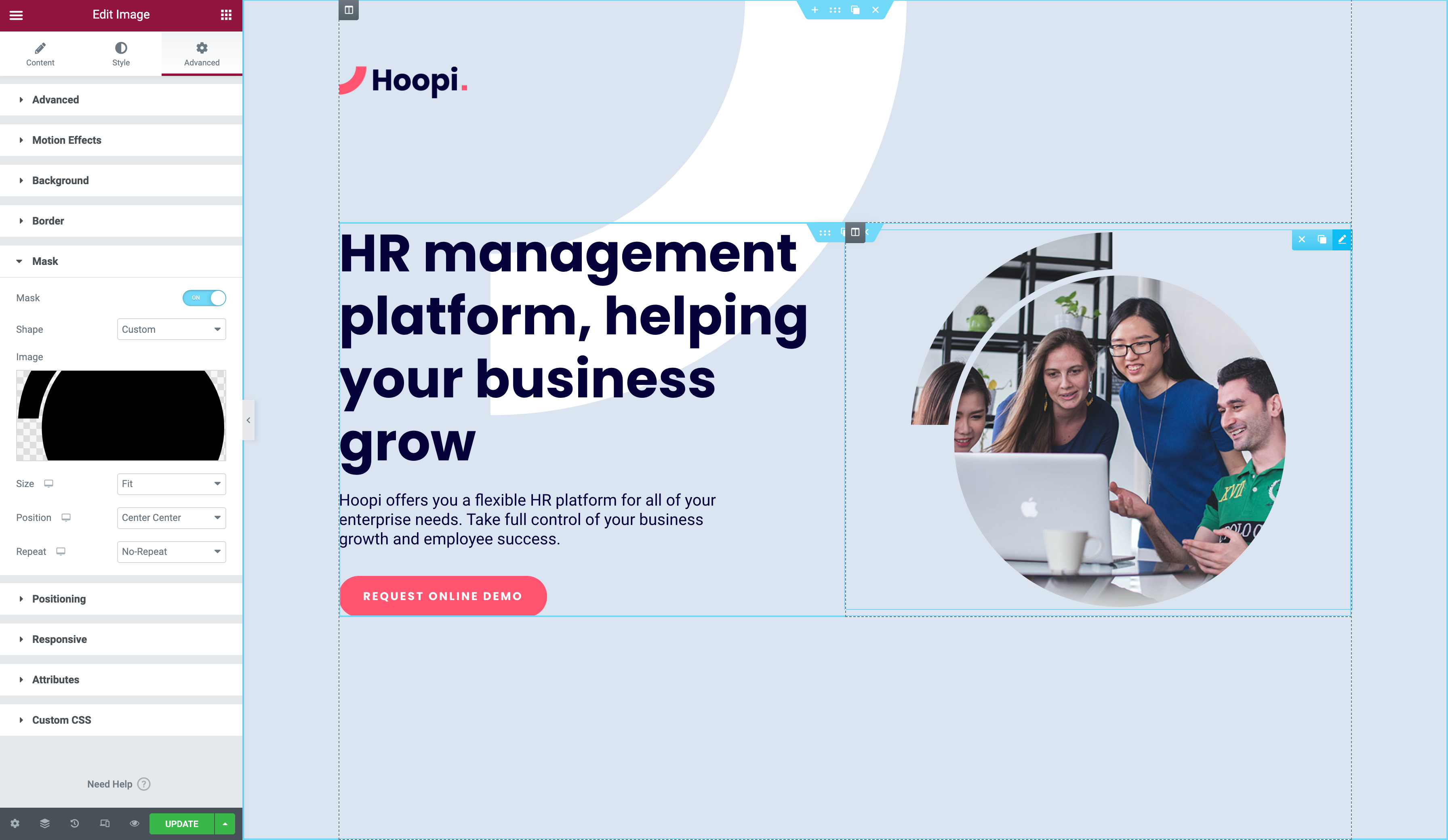
PILIHAN MASKER
Pangkas Elemen Apa Saja Menjadi Bentuk Apa Pun

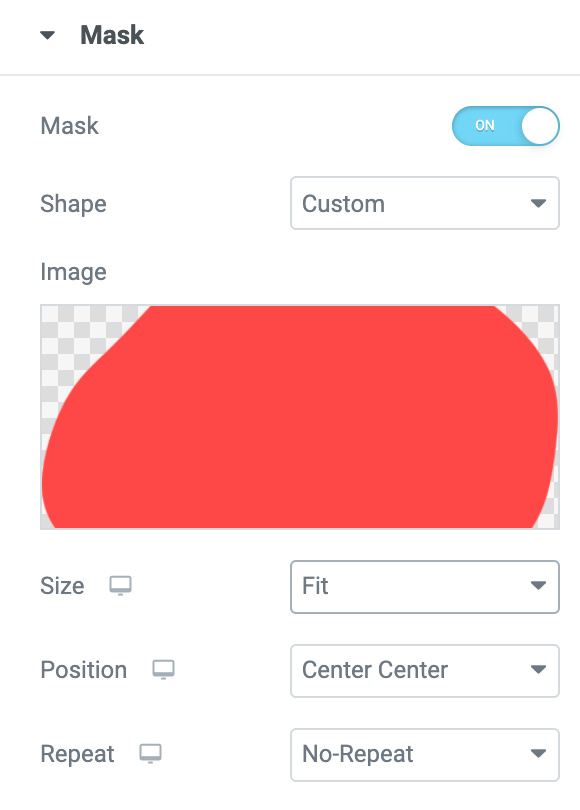
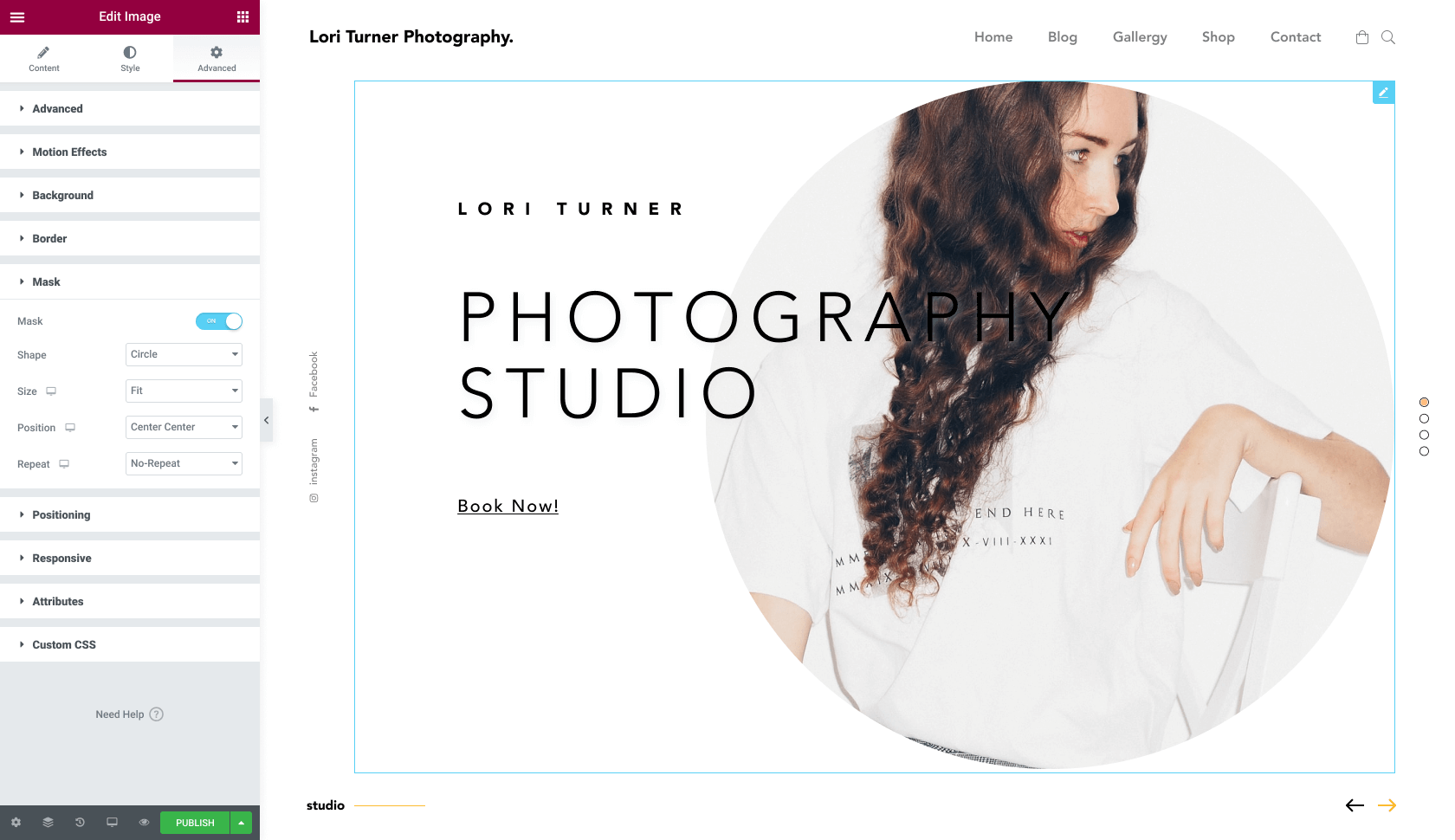
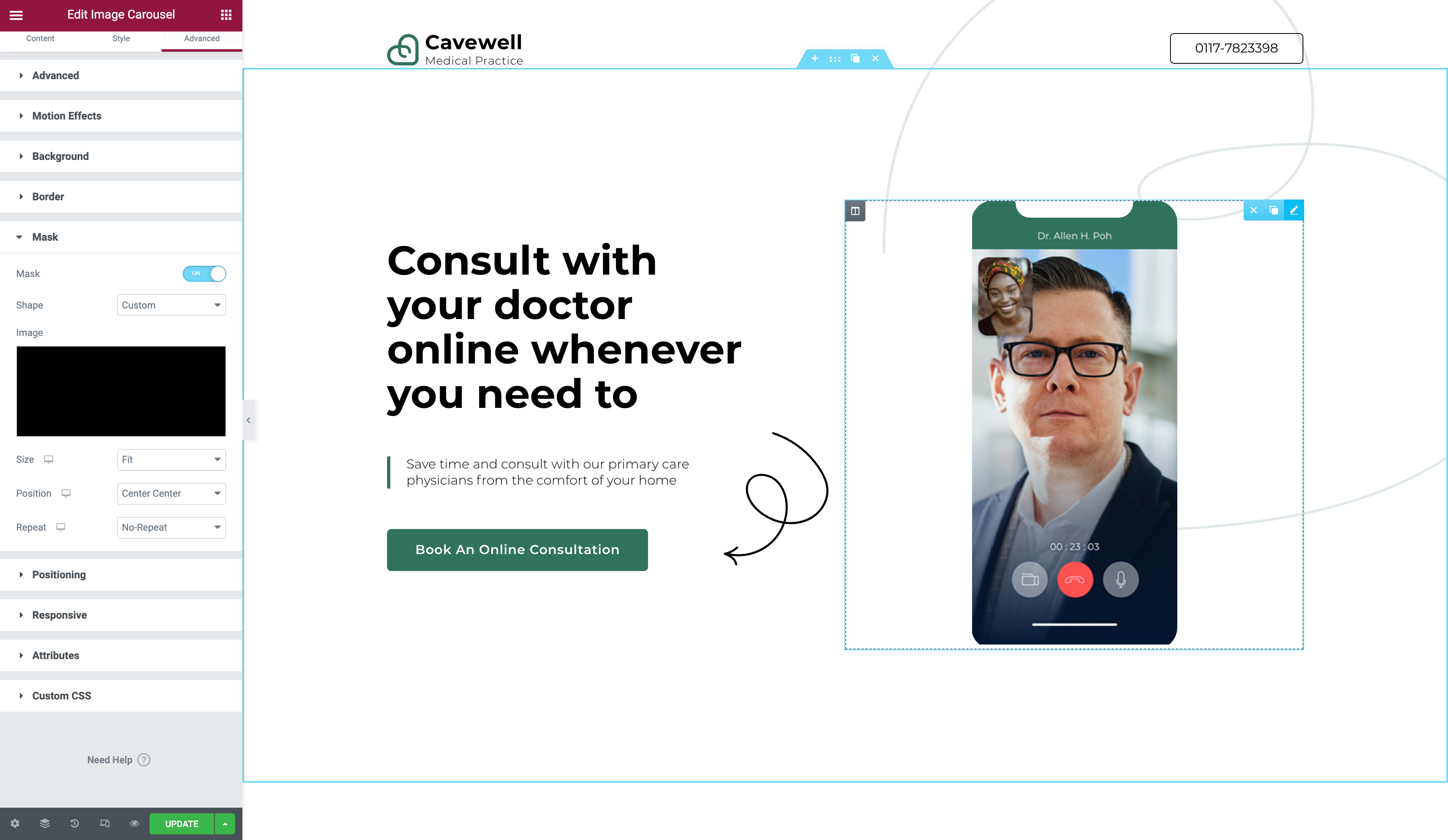
Tambahkan topeng ke elemen apa pun di situs web Anda dengan Opsi Topeng baru, dan buat desain menarik yang sesuai dengan visi kreatif Anda. Ubah elemen apa pun di situs web Anda menjadi objek berbasis topeng dan ubah objek menjadi bentuk yang Anda pilih untuk menciptakan hasil yang menakjubkan.
Dengan menggunakan opsi Masking baru, Anda dapat menyembunyikan bagian dari elemen berdasarkan bentuk yang Anda pilih. Mirip dengan memotong gambar, masking memungkinkan Anda untuk menampilkan hanya bagian dari objek yang ingin Anda lihat. Memiliki toko tanaman dan ingin menampilkan gambar produk yang berbeda dalam bentuk bunga? Tidak masalah! Gunakan topeng untuk menutupi sisa gambar, hanya memperlihatkan bagian yang Anda inginkan dalam bentuk. Anda juga dapat menggunakan topeng untuk menambahkan lapisan unik di atas video, gambar, dll. menciptakan efek dan dimensi unik pada gambar Anda.

Nikmati Kebebasan Kreatif Lengkap

Opsi Mask baru memungkinkan Anda membuat desain kompleks untuk elemen apa pun yang Anda inginkan, seperti gambar, video, Google Maps, dan lainnya dengan menggunakan gambar SVG atau PNG.
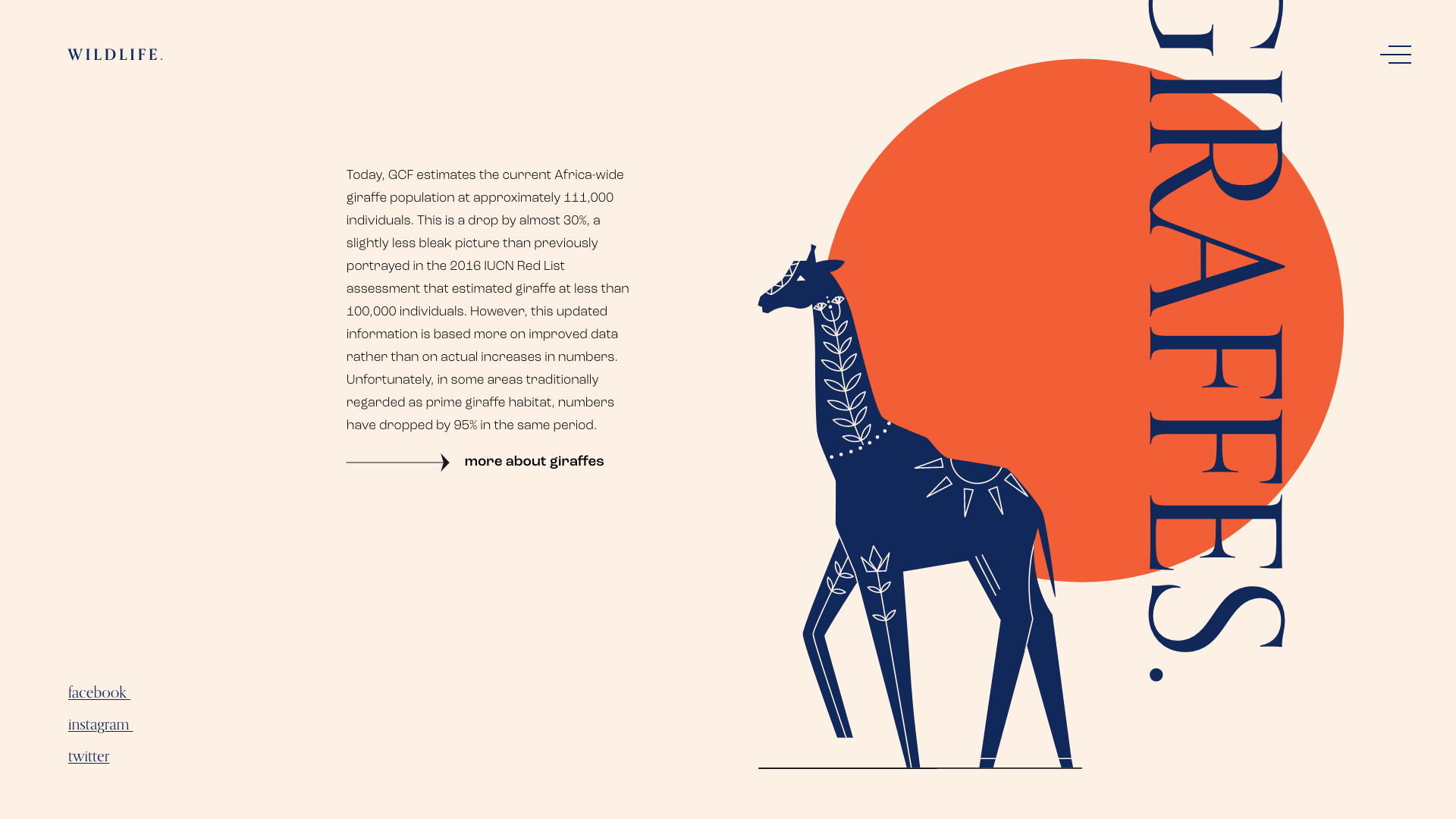
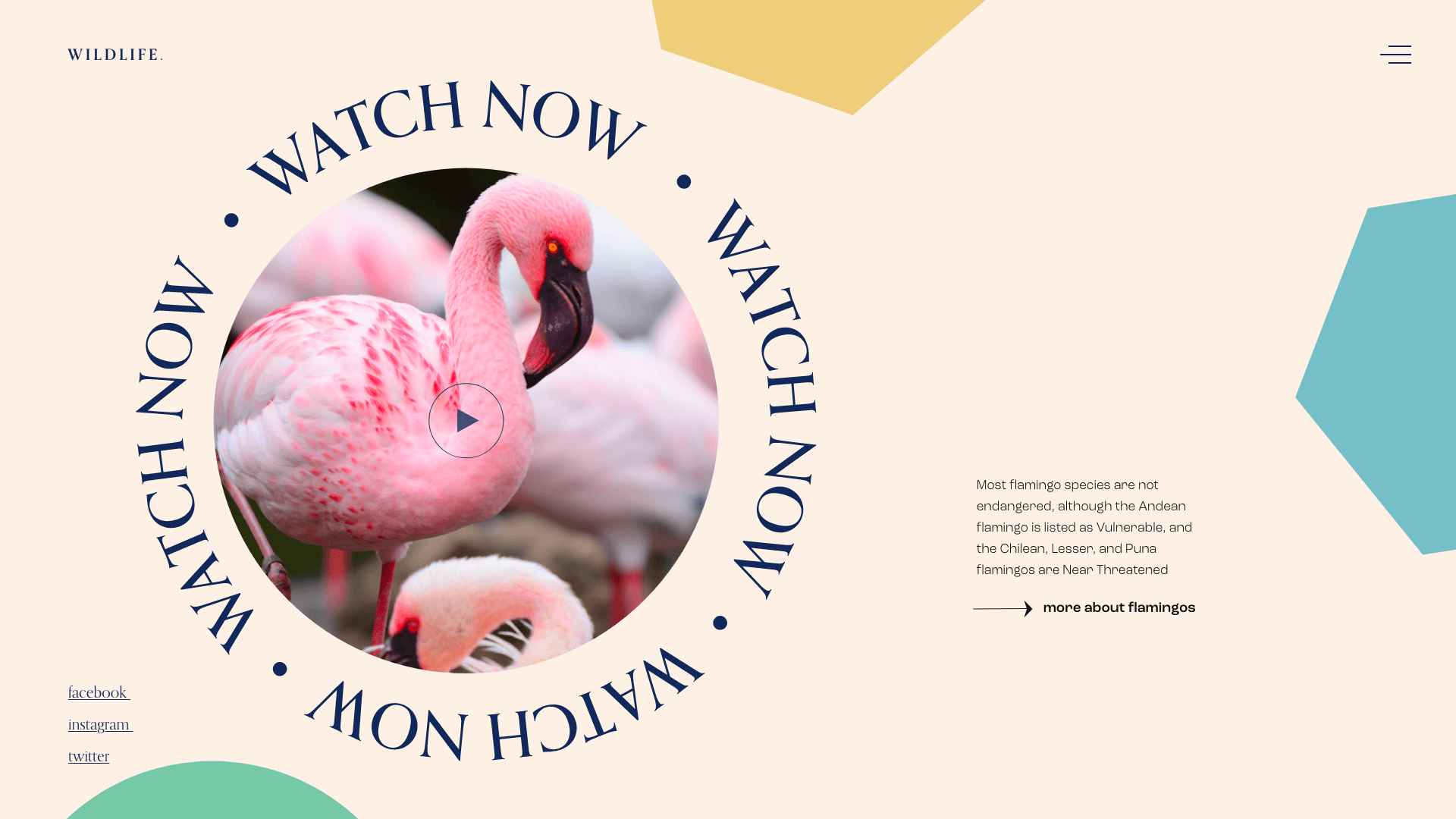
Kami menawarkan pilihan bentuk untuk dipilih seperti lingkaran, persegi, segitiga, panah, dan banyak lagi! Pilihannya tidak berakhir di situ. Unggah bentuk Anda sendiri untuk desain yang sepenuhnya orisinal. Membuat website tentang konservasi satwa liar? Unggah gambar berbentuk binatang dan sembunyikan video Anda agar sesuai dengan bentuk itu, buat desain unik yang akan menarik perhatian pengguna dan membuat situs web Anda menonjol.

Anda akan memiliki kebebasan penuh untuk menyesuaikan desain dan dapat menentukan ukuran, skala, dan posisi bentuk topeng Anda, atau membuat bentuk yang berulang dengan opsi kontrol Ulangi kami. Biarkan imajinasi Anda menjadi liar dan gunakan fungsi desain baru ini untuk menghidupkan ide kreatif Anda. Kami tidak sabar untuk melihat apa yang Anda hasilkan.

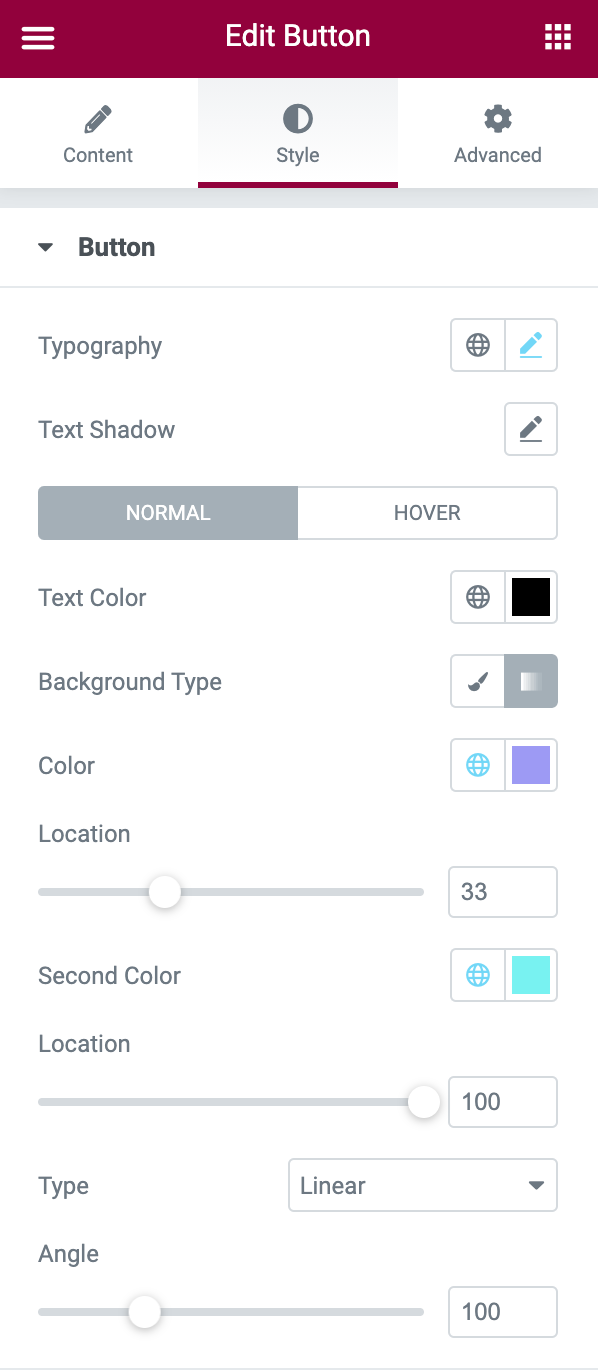
TOMBOL GRADIEN
Buat Desain Tombol yang Menarik


Anda bertanya, kami menjawab! Memiliki kemampuan untuk menambahkan warna gradien ke tombol telah menjadi fitur yang sangat diminta oleh banyak desainer kami, dan kami dengan senang hati memenuhi permintaan itu, memberi Anda lebih banyak lagi, fleksibilitas desain.
Sekarang, saat menambahkan tombol ke situs web Anda, Anda akan memiliki opsi untuk menambahkan warna gradien yang indah dan menarik yang cocok dengan tampilan dan nuansa situs web Anda dan menarik perhatian pengunjung Anda. Tidak perlu kode, solusi, atau plugin pihak ketiga! Tambahkan kehidupan ke desain tombol Anda dan buat mereka menonjol, pengunjung Anda tidak akan memiliki pilihan lain selain mengklik ;).
PENINGKATAN KINERJA
Pemuatan Halaman Lebih Cepat Dengan Eksperimen Pemuatan Aset Bersyarat
Kami telah berbicara tentang fitur desain, sekarang mari kita bicara tentang kecepatan. Salah satu tujuan utama kami untuk tahun 2021 adalah menggandakan pengoptimalan kinerja. Dalam versi ini, kami mengurangi hingga 50KB pada setiap pemuatan halaman dengan menambahkan eksperimen aset pemuatan bersyarat kami. Selain itu, kami membagi pustaka CSS e-ikon yang menguranginya secara drastis, dan menambahkan kemampuan untuk membuat penyesuaian pemuatan font, memungkinkan Anda untuk mengubah cara default Elementor memuat Google Font.
Ingin mempelajari lebih lanjut tentang mengoptimalkan kinerja situs web Anda? Tonton kursus kami tentang pengoptimalan kinerja. Pastikan untuk terus mengikuti pembaruan kinerja lainnya di rilis kami berikutnya.
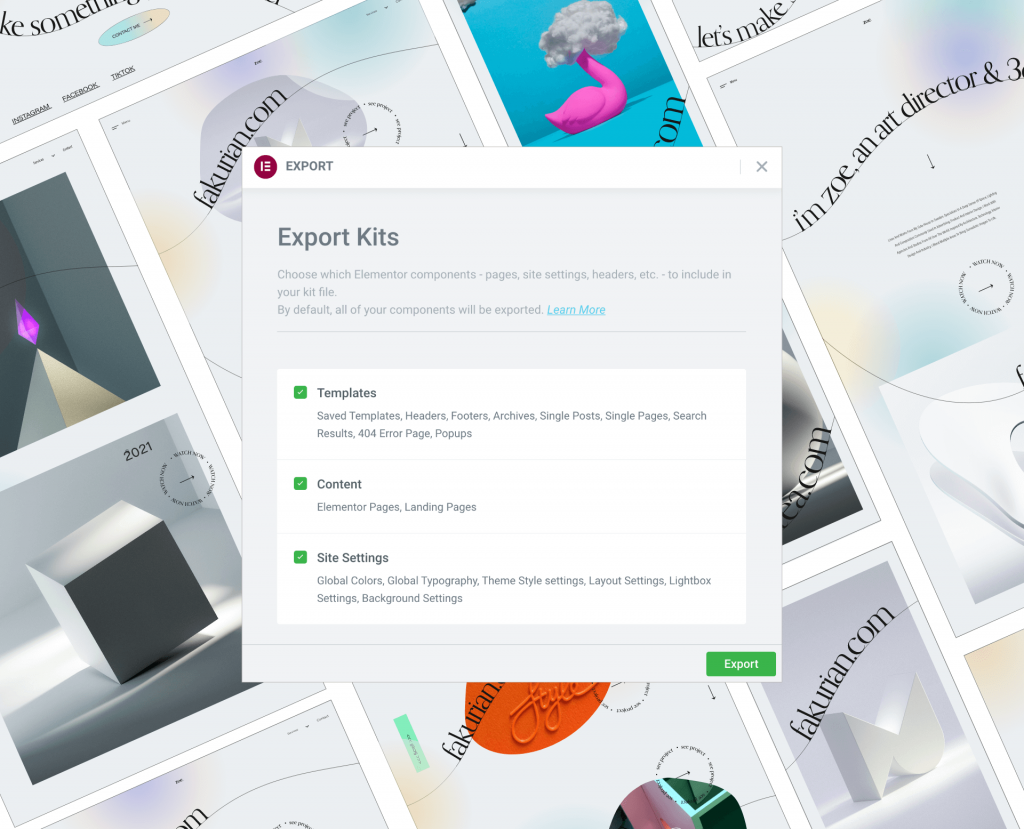
EKSPERIMEN IMPOR/EKSPOR
Buat Situs Web, Lebih Cepat

Kami selalu berusaha membantu membuat proses pembuatan web Anda lancar dan efisien. Sebagian besar dari itu adalah menemukan cara baru untuk menghemat waktu Anda sehingga Anda dapat fokus membuat situs web profesional. Sekarang, Anda dapat membuat situs web lebih cepat dengan mengimpor dan mengekspor konten Elementor yang ada dari satu situs ke situs lain dengan Eksperimen Impor/Ekspor baru kami.
Bekerja Lebih Cepat, Bukan Lebih Keras
Dengan eksperimen Impor/Ekspor baru kami, Anda akan dapat mendesain situs web Anda lebih cepat dan lebih efisien. Ekspor konten Elementor seperti warna dan font global, templat, elemen Pembuat Tema, pop-up, Halaman arahan, dan Elementor membuat halaman dari satu situs web dan mengimpornya ke situs lain. Fitur ini sangat berguna untuk freelancer dan agensi yang bekerja di banyak situs web atau proyek skala besar dan harus dapat memobilisasi dan memanfaatkan desain yang ada. Hemat waktu dengan membuat "cetak biru" item penting situs web Anda, dan gunakan kembali elemen Elementor tertentu yang ada dalam proyek baru untuk membuat beberapa situs web dengan mudah.
UI RESPONSIF
Visualisasikan Desain Web Anda di Setiap Perangkat
Kami tahu betapa pentingnya bagi Anda untuk dapat membuat desain yang responsif. Saat mendesain untuk beberapa perangkat, Anda memerlukan UI yang sederhana, ramah, dan mudah digunakan. Itu sebabnya kami telah memberikan perubahan pada UI Responsif kami. Sekarang, saat menggunakan Mode Responsif kami, Anda akan dapat dengan cepat menavigasi dan menelusuri perangkat responsif Anda, dan melihat seperti apa desain Anda nantinya. Anda juga dapat menyeret dan mengubah ukuran pratinjau Anda berdasarkan pengaturan titik henti sementara, memberi Anda lebih banyak kontrol.
Kesimpulan
Elementor 3.2 adalah tentang melengkapi Anda dengan alat yang Anda butuhkan untuk membuat situs web yang dirancang secara profesional lebih cepat dan lebih efisien. Kami harap Anda menikmati dan ingat untuk tetap mengikuti pembaruan lainnya!
Pastikan untuk terus mengunjungi blog untuk tetap mendapatkan pembaruan dengan fitur dan pembaruan terbaru kami. Belum menjadi anggota Elementor Pro? Daftar sekarang untuk memulai.
