Memperkenalkan Debugger Adobe DTM
Diterbitkan: 2023-03-21Di Disruptive Advertising, kami menyukai Adobe DTM. Ini benar-benar (menurut saya) pengelola tag terbaik untuk analitik pemasaran di luar sana. Saya telah menggunakan hampir semua yang ada di luar sana dan, ketika saya menggunakan alat lain, saya terus berharap itu menggunakan Adobe DTM.
Sehebat DTM, tidak mungkin untuk mengetahui apa yang sebenarnya diaktifkan tanpa menggunakan alat pengembang (Alat Pengembang Chrome, Firebug, Inspektur Firefox, dll). Saya tahu mungkin ada cara yang lebih baik untuk men-debug dengan mudah dan melihat apa yang terjadi dengan Adobe DTM di halaman mana pun, jadi saya akhirnya membuat alat kecil yang rapi untuk membantu.
Temui Debugger Adobe DTM! Sebelum kita membahas detailnya, mari kita instal! Jika Anda pernah menggunakan Adobe DigitalPulse Debugger, cara menggunakannya sangat mirip. Buat bookmark baru di browser favorit Anda, dan atur lokasi bookmark tersebut ke kode berikut:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Apakah Anda melihat apa yang saya lakukan di sana? Saya meng-host alat di Adobe DTM yang membantu Anda men-debug DTM!
Sekarang, ke fitur:
Pengaturan
Di bagian paling atas aturan ada beberapa pengaturan dasar. Anda akan melihat yang berikut:
Cukup mudah. Menunjukkan kepada Anda lingkungan DTM mana yang dimuat (produksi atau pementasan), dan itu akan memberi Anda tombol untuk diklik yang akan memuat ulang halaman dan memuat lingkungan baru. TAPI TUNGGU, MASIH ADA LAGI!
Satu hal yang bisa membingungkan adalah jika Anda berada di lingkungan pengembangan yang pustaka pementasannya sudah dimuat di halaman. Anda tidak dapat memuat pustaka produksi melalui pustaka pementasan; jadi, untuk menghindari kebingungan, Anda tidak akan melihat opsi untuk memuat pustaka produksi.
Aturan
Metode sebelumnya untuk mengetahui apakah aturan diaktifkan di halaman Anda adalah dengan mengaktifkan mode debug DTM dan menjelajahi konsol di browser Anda. Jika kalimat itu bahkan tidak masuk akal, jangan khawatir, ketahuilah bahwa cukup sulit untuk melihat apa yang terjadi di halaman tersebut.
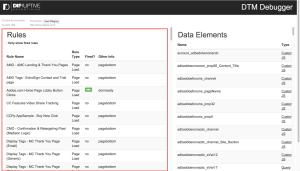
Sekarang, saat Anda membuka debugger DTM, Anda akan melihat daftar SEMUA aturan Anda, jika aturan tersebut ada di halaman saat ini, apakah aturan tersebut telah diaktifkan atau tidak, dan jenis aturannya.

Tidak hanya menunjukkan kapan aturan telah diaktifkan atau tidak; namun, jika aturan tersebut aktif setelah pemuatan halaman awal, seperti aturan berbasis peristiwa atau aturan panggilan langsung, aturan tersebut akan disorot saat diaktifkan dan menampilkan tag hijau kecil yang telah diaktifkan.
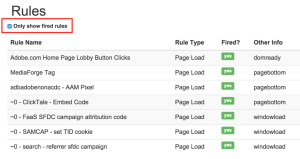
Melihat semua aturan Anda bisa membuat kewalahan dan melibatkan banyak pengguliran, jadi kami juga menyertakan fitur bagus untuk hanya menampilkan aturan yang telah diaktifkan. Cukup centang kotak itu dan aturan Anda akan difilter secara otomatis. Aturan baru yang diaktifkan setelah pemuatan halaman awal bahkan akan muncul setelah diaktifkan.

Itu saja untuk saat ini, tetapi ada beberapa rencana untuk memperluas fungsinya, termasuk:
- Buat daftar berbagai kondisi dan detailnya.
- Daftar alat yang dikonfigurasi untuk aturan, dan apa pengaturannya.
- Cantumkan tag pihak ke-3; dan, jika memungkinkan, tautkan atau tunjukkan kode untuk setiap tag agar mudah diakses.
Elemen Data
Jika sebelumnya Anda pernah menggunakan DTM, Anda harus menggunakan konsol browser untuk memeriksa nilai elemen data. Ini melibatkan:
- Menggunakan use _satellite.getVar di konsol
- Mengetahui nama pasti dari elemen data, termasuk jika ada yang huruf besar atau kecil
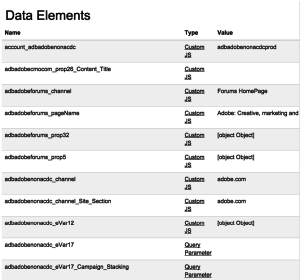
Kelihatannya cukup mudah, tapi itu tugas yang cukup berat. Alat ini akan secara otomatis menampilkan daftar semua elemen data Anda, serta nilai saat ini dari elemen data tersebut!

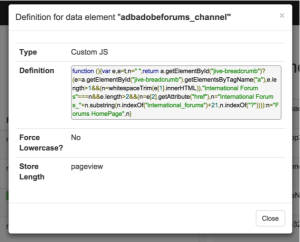
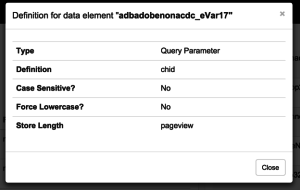
Anda bahkan dapat mengeklik "tipe" elemen data yang digarisbawahi, dan ini akan menampilkan definisi elemen data.



Sehebat menampilkan nilai elemen data secara otomatis, kami berencana menjadikannya opsional di mana Anda dapat mengeklik untuk mendapatkan nilai, karena mungkin ada beberapa implementasi yang membuat elemen data melakukan lebih dari sekadar mengembalikan nilai.
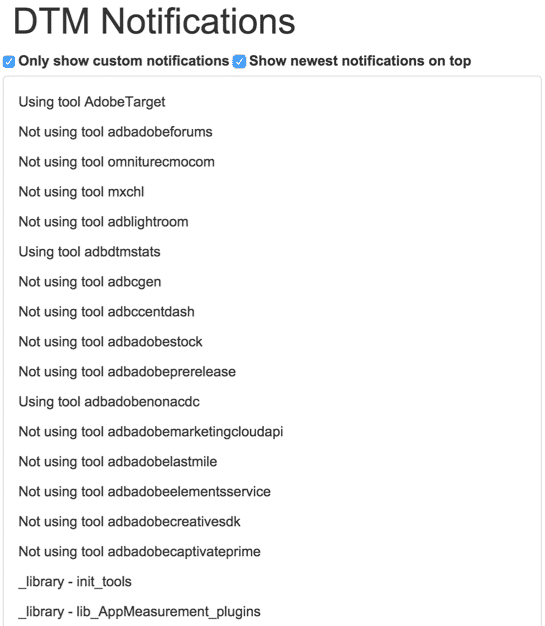
Notifikasi DTM
Sebelumnya, cara men-debug DTM adalah dengan mengaktifkan mode debug dan melihat di konsol browser Anda. Sekarang, DTM secara otomatis memasukkan informasi ke dalam debugger saat alat dimuat, aturan diaktifkan, dan di banyak peristiwa lainnya.
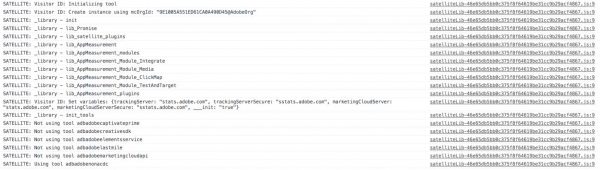
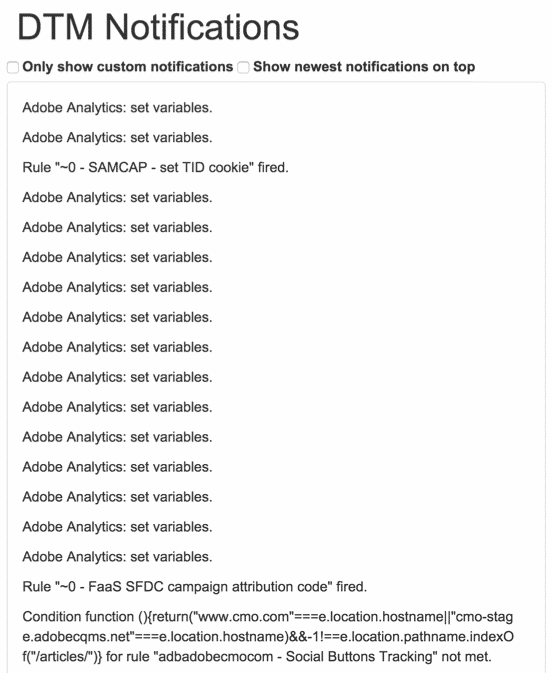
Anda juga dapat menggunakan fungsi _satellite.notify untuk memasukkan konten Anda sendiri ke dalam debugger. Berikut adalah tampilan tipikal pesan debug dan notifikasi Anda:

Karena saya menjalankan contoh saya dari adobe.com, ada BANYAK informasi di sini, jadi ini hanya pratinjau.
Dalam debugger DTM, Anda dapat melihat daftar yang sama ini tanpa harus membuka konsol dan Anda mengecualikan "SATELLITE:" yang diawali pada pesan serta pesan non-DTM apa pun yang dicetak ke konsol.

TAPI TUNGGU, MASIH ADA LAGI! Daftar ini akan diperbarui secara otomatis saat item baru dicetak ke halaman, dan memiliki 2 kotak centang yang sangat berguna.
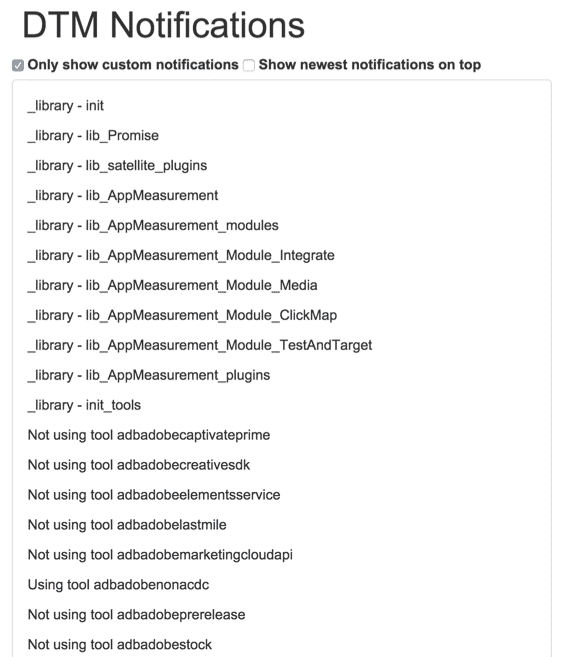
1. Hanya tampilkan pemberitahuan khusus
Jika Anda menggunakan _satellite.notify dalam kode Anda, dan pesan Anda tidak cocok dengan pesan DTM default mana pun, pesan tersebut akan menjadi satu-satunya yang muncul.
Ini sangat berguna untuk melihat apa yang sengaja Anda kodekan tanpa mengarungi banyak notifikasi. Lihat perbedaan antara tangkapan layar di atas dan seperti apa setelah memfilter notifikasi khusus.

2. Tampilkan notifikasi terbaru di atas
Dengan mencentang kotak ini, Anda tidak perlu menggulir ke bagian paling bawah untuk melihat apa yang baru di halaman, notifikasi terbaru akan dicantumkan di bagian atas. Membuat ini sangat mudah untuk di-debug!

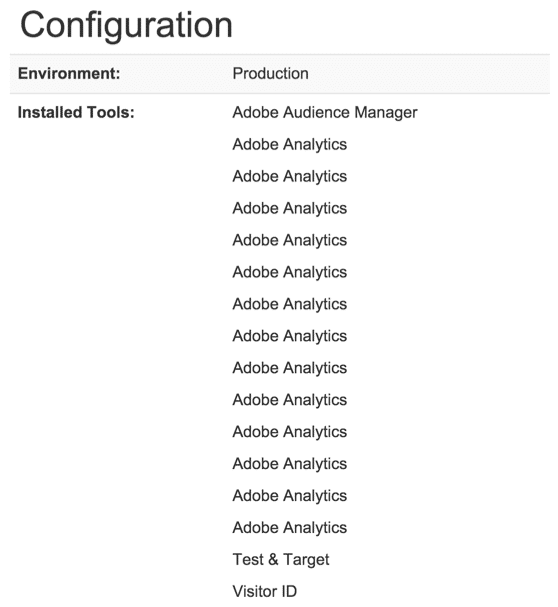
Konfigurasi
Fitur terakhir dari debugger DTM adalah konfigurasi. Ini menunjukkan lingkungan yang dimuat (ya, itu juga menunjukkannya di bagian atas). Saat ini hanya menampilkan lingkungan dan alat yang diinstal. Dalam kasus adobe.com, ada banyak alat analitik yang terpasang. 
Rencana untuk ini adalah untuk dapat mengklik alat dan melihat konfigurasi / pengaturan alat tersebut.
DTM Tidak Terpasang?
Ini mungkin bagian favorit saya. Pada Adobe Summit 2015, tim DTM mengenakan kaos ini yang merupakan plesetan dari logo Run DMC bertuliskan “RUN DTM”. Mereka jenius. Sebagai penghargaan untuk kaos ini (yang masih belum saya miliki), jika Anda membuka debugger DTM di situs yang belum memasang DTM, ini akan menampilkan ini:

Menyumbang! (Waktu dan ide Anda, bukan uang)
Sehebat apa pun alat ini, mungkin ada beberapa bug yang muncul, serta fitur yang lebih baik yang akan membuatnya semakin keren. Tolong, tolong kirimkan bug atau rekomendasi apa pun dengan cara kami! Ada tautan di bagian paling bawah debugger DTM yang akan membuat email secara otomatis, tetapi Anda juga dapat mengirim komentar di pos ini.
