Panduan Pemula untuk Aplikasi Web Progresif
Diterbitkan: 2020-04-21Saat ini Internet tidak terbagi antara seluler dan desktop. Dengan munculnya smartphone, semakin banyak pengguna mulai menjelajahi web di perangkat seluler.
Aplikasi seluler segera melampaui situs web dalam hal penggunaan media digital. Bisnis mulai mengalihkan fokus mereka dari situs web ke aplikasi, karena aplikasi memungkinkan mereka menawarkan lebih banyak konten dan terlibat lebih baik dengan penggunanya.
Menurut sebuah penelitian, dengan setiap perpindahan antara interaksi pertama pengguna dengan aplikasi hingga pengguna mulai menggunakan aplikasi, aplikasi kehilangan 20 persen dari jumlah pengguna.
Tetapi penting untuk dicatat bahwa menurut Cisco Annual Internet Report yang menilai transformasi digital di berbagai segmen bisnis, perangkat seluler global akan tumbuh dari 8,8 miliar pada 2018 menjadi 13,1 miliar pada 2023.
Oleh karena itu, cukup jelas bahwa internet saat ini bersifat mobile. Dan tidak mengherankan jika Anda ingin memiliki kehadiran pasar di dunia digital saat ini, inilah saatnya untuk beralih ke seluler.
Sementara aplikasi seluler asli adalah salah satu solusi paling populer, aplikasi web Progresif mengumpulkan banyak perhatian dan memang demikian. Perusahaan yang menggunakan PWA melihat lonjakan besar dalam tingkat keterlibatan dan angka pendapatan mereka.
Aplikasi Web Progresif adalah hal besar berikutnya untuk web seluler, karena menggabungkan yang terbaik dari aplikasi web dan seluler. Itu sebabnya orang mencari panduan untuk membangun PWA reaksi yang kuat. Awalnya diusulkan oleh Google pada tahun 2015, PWA telah mengumpulkan banyak perhatian karena pengembangan yang relatif sederhana dan kemenangan yang hampir instan untuk pengalaman pengguna aplikasi.
Aplikasi Web Progresif bertujuan untuk menggabungkan fungsionalitas perangkat seluler dengan aksesibilitas, kemampuan untuk ditemukan, dan keramahan pengguna yang membentuk fondasi Internet modern.
Apa itu Aplikasi Web Progresif?
Aplikasi web progresif adalah situs web yang berfungsi seperti aplikasi asli. Ini memiliki semua fungsi aplikasi asli dan masih berhasil memberikan kegunaan situs web.
PWA dimaksudkan untuk mengatasi berbagai masalah mulai dari jaringan yang tidak memadai hingga obstruksi data atau kurangnya konektivitas.
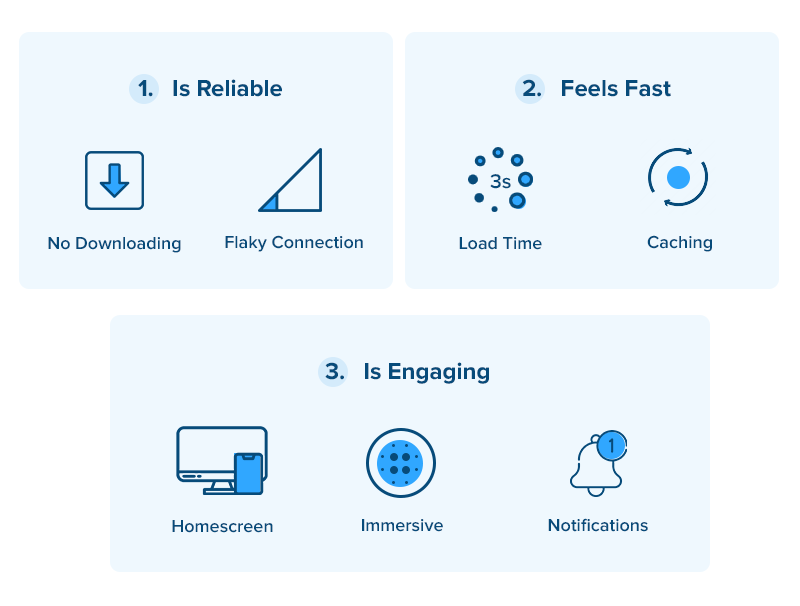
Google menggambarkan PWA sebagai pengalaman web yang:

- Andal: Memuat secara instan dan tidak pernah menunjukkan situs web sedang down, bahkan dalam kondisi jaringan yang tidak terduga.
- Cepat: Merespons interaksi pengguna dengan mudah, dengan animasi yang halus seperti sutra dan tanpa scrolling yang tersendat-sendat
- Menarik: Terasa seperti aplikasi biasa, dengan pengalaman pengguna yang intuitif.
Aplikasi web progresif memanfaatkan teknologi terbaru untuk memadukan yang terbaik dari aplikasi online dan seluler. Pengembangan aplikasi web progresif semakin menjadi norma untuk masa depan . Untuk bisnis yang mencoba mengoptimalkan pengalaman pengguna, PWA sesuai dengan persyaratan dalam hal anggaran, fitur, waktu pengembangan, dan lainnya.
Di Appinventiv, kami mengembangkan aplikasi web Progresif berkualitas yang memberikan pengalaman yang sangat konsisten dan mulus, sehingga pengguna tidak dapat membedakan antara PWA dan aplikasi seluler Asli.
PWA menawarkan pengalaman pengguna yang ditingkatkan melalui peningkatan progresif. Solusi PWA yang kuat berguna dalam mempercepat kemampuan teknologi, memberdayakan perusahaan, dan menambah keseimbangan bisnis yang tepat.
Sejak munculnya PWA, banyak bisnis telah memanfaatkan kekuatan platform ini untuk menjangkau pasar baru dan meningkatkan pengalaman pengguna mereka. Lagi pula, aplikasi web Progresif mudah dikembangkan, diuji, dan dipelihara, pasca penerapan.
Apa arti PWA bagi Bisnis ini
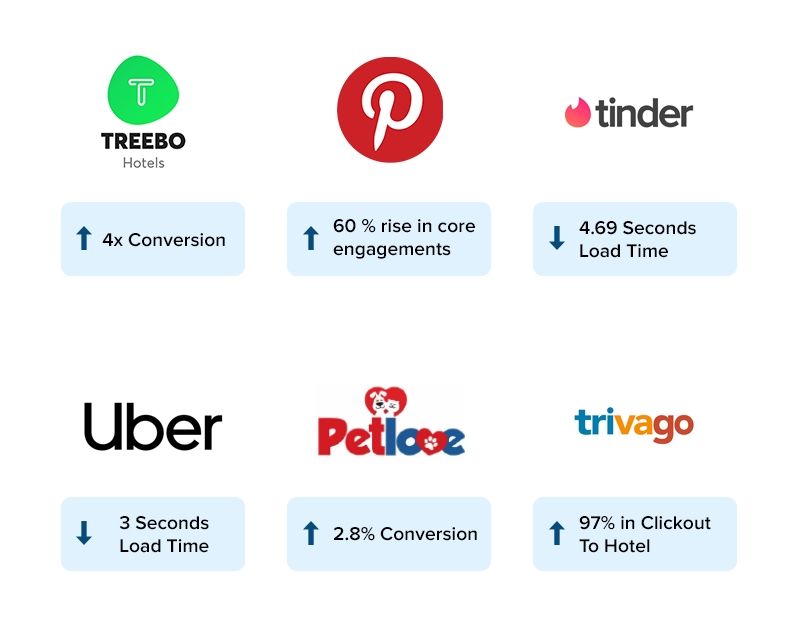
Kesenjangan antara PWA dan aplikasi asli menyusut dari hari ke hari. Berikut adalah beberapa statistik menarik yang menggambarkan bagaimana PWA mengubah cara bisnis terlibat dengan pelanggan mereka.

- PWA Treebo membantu mereka 4x tingkat konversi dari tahun ke tahun jika dibandingkan dengan aplikasi ponsel cerdas mereka. Mereka juga menyaksikan peningkatan 3x dalam rasio konversi mereka untuk pengguna berulang, yang selanjutnya menunjukkan seberapa aman, cepat, dan menarik PWA jika dibandingkan dengan aplikasi seluler asli.
- Pinterest sebenarnya membangun kembali dan meluncurkan kembali seluruh situs seluler mereka sebagai PWA. Jaringan sosial visual yang terkenal menyaksikan lonjakan 60 persen dalam keterlibatan inti dan mendapat peningkatan 44% dalam pendapatan iklan yang dibuat pengguna. Contoh Pinterest selanjutnya menunjukkan bagaimana dengan solusi PWA Anda dapat memberi pelanggan Anda konten yang mereka inginkan, tanpa memperlambat mereka.
- Contoh aplikasi web progresif lainnya adalah Tinder. Tinder memangkas waktu muatnya dari 11,91 detik menjadi 4,69 detik. PWA saat ini 90% lebih kecil dari aplikasi Android asli.
- PWA yang diterapkan Uber dirancang agar cepat bahkan di jaringan 2G. Aplikasi utama hanya 50rb zip dan membutuhkan waktu kurang dari 3 detik untuk memuat di jaringan 2G. Ini menggambarkan bagaimana kecepatan PWA dapat membantu bisnis menarik pengguna dengan paket data seluler yang lamban.
- Menurut Google, spanduk instalasi PWA mengonversi 5-6 kali lebih sering daripada yang asli.
Baca selengkapnya: Bagaimana PWA mendorong bisnis untuk UKM

Apa yang membuat aplikasi menjadi Aplikasi Web Progresif?
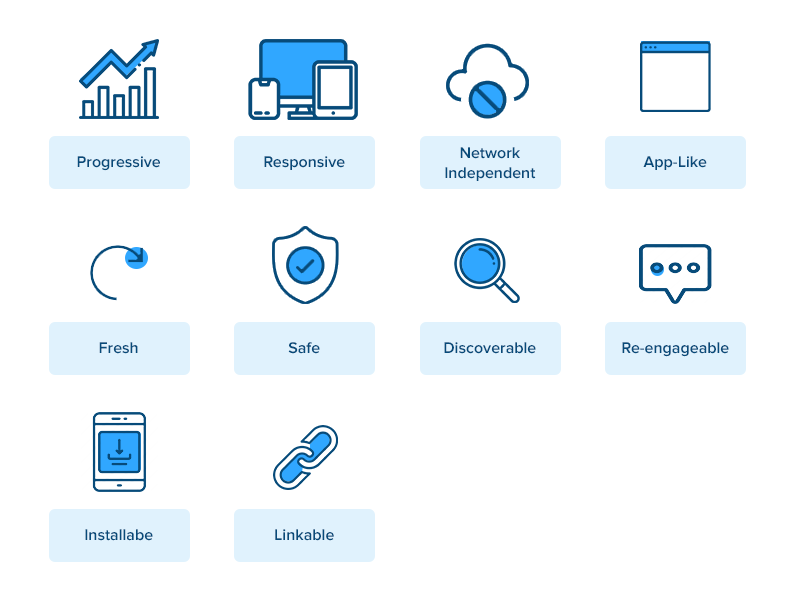
Ada beberapa karakteristik dan atribut khusus yang membuat aplikasi menjadi PWA . Disebutkan di bawah ini adalah beberapa fitur aplikasi web progresif yang mencolok:

1. Progresif:
Aplikasi web progresif harus berfungsi di perangkat dan sistem operasi apa pun. Aplikasi ini meningkat secara progresif dengan memanfaatkan fitur apa pun yang tersedia di perangkat dan browser pengguna. Metode peningkatan bertahap adalah prinsip dasar bagaimana PWA beroperasi.
2. Responsif
UI PWA harus sesuai dengan faktor bentuk dan ukuran layar apa pun. Aplikasi web progresif terlihat bagus terlepas dari perangkatnya, memiliki tampilan dan nuansa yang mendekati asli dan menawarkan pengalaman yang mulus di semua perangkat.
3. Konektivitas Independen
PWA semakin ditingkatkan dengan pekerja layanan yang memungkinkannya berjalan offline.
4. Interaksi Seperti Aplikasi
Aplikasi web progresif terlihat dan terasa seperti aplikasi asli dan dibangun di atas model shell aplikasi dengan penyegaran halaman nominal.
5. Segar
Ini menyiratkan bahwa setiap kali konten baru diterbitkan di aplikasi, itu harus dapat diakses oleh pengguna setelah pengguna terhubung ke Internet. Berkat proses pekerja layanan, PWA secara transparan up-to-date.
6. Aman
Karena aplikasi web progresif memberikan pengalaman pengguna yang lebih intim, jadi untuk mencegah spoofing dan intersepsi data, aplikasi dihosting melalui HTTPS.
7. Dapat ditemukan
Karena PWA adalah situs web, itu harus dapat diidentifikasi oleh mesin pencari berkat W3C Manifests dan pendaftaran ruang lingkup pekerja layanan yang memungkinkan mesin pencari menemukannya. Ini adalah keuntungan utama dibandingkan aplikasi asli.
8. Dapat terlibat kembali
PWA juga mengingatkan pengguna untuk lebih terlibat dengan aplikasi melalui pemberitahuan push.
9. Dapat dipasang
Aplikasi web progresif dapat diinstal di layar beranda perangkat sehingga mudah diakses.

10. Dapat Ditautkan
PWA tanpa gesekan, tanpa pemasangan, dan mudah dibagikan.
Jalan Memutar Cepat: Aplikasi Web Asli Vs Progresif (PWA) Siapa yang Menang?
Mengapa Anda harus membangun Aplikasi Web Progresif?
Ada banyak alasan mengapa Anda harus membangun PWA. Beberapa dari mereka terdaftar di bawah ini:
Respon Cepat ke Pengguna
PWA sangat responsif dan kompatibel dengan setiap perangkat karena mereka menyesuaikan tata letak sesuai perangkat. PWA menawarkan pengguliran yang mulus dan juga memberikan respons yang cepat saat pengguna berinteraksi dengannya.
Dapat diandalkan meskipun ada kekurangan Jaringan
Studi mengatakan bahwa lebih dari 65% dunia menggunakan koneksi internet 2G. Jadi, bahkan ketika jaringan buruk, seseorang dapat mengandalkan Aplikasi Web Progresif, karena dapat berfungsi secara offline. Itu semua mungkin karena tipe pekerja web-pekerja layanan.
PWA segera memuat data dari cache dan berjalan mulus pada kondisi jaringan 2G dan 3G.
Aman
PWA lebih aman daripada aplikasi web konvensional, karena selalu dilayani melalui HTTPS. Ini menyiratkan bahwa aplikasi tersebut tidak dapat dirusak dan tidak dapat dirusak.
Terlibat seperti Aplikasi Asli
Sulit untuk menemukan perbedaan antara PWA dan aplikasi asli. Lagi pula, PWA benar-benar terlihat dan terasa seperti aplikasi asli dan bahkan menyediakan fitur serupa seperti pemberitahuan push, integrasi dengan sistem, ikon tampilan di layar beranda, dll. Ini memungkinkan pengguna untuk terlibat seperti aplikasi asli.
Instalasi Mudah
Membuat pengguna mengunduh aplikasi Anda bisa sangat merepotkan. Seringkali, pengguna mencopot pemasangan tepat setelah mengunduhnya. Tetapi PWA, memungkinkan pengguna untuk menginstal aplikasi dengan satu ketukan. Instalasi tanpa gesekan ini memungkinkan pengguna menikmati layanan dengan sangat mudah.
Pembaruan Mudah
Salah satu kualitas PWA yang paling mengesankan adalah mudah diperbarui. Karena tidak ada toko aplikasi yang bertindak sebagai mediator, pengguna dapat memanfaatkan versi yang diperbarui segera setelah Anda memperbaruinya dari pihak Anda.
Ringan
Sementara PWA hadir dengan fitur spektakuler, mereka sangat ringan. PWA Tinder 90% lebih kecil dari aplikasi aslinya dan memotong waktu muat dari 11,91 detik menjadi 4,69 detik.
Pengalaman Pengguna yang Menarik
PWA menawarkan layar beranda yang luar biasa dan memanfaatkan peringatan push untuk memberikan keterlibatan pengguna yang tinggi. PWA memberikan pengalaman yang hampir asli dengan memberikan wilayah kerja layar penuh.
Situs Web Berkinerja Tinggi
Pernah bertanya-tanya berapa lama pengguna menunggu untuk mengklik tombol 'Tutup X' jika situs web terlalu lamban? 3 detik.
Pemuatan situs web yang buruk adalah masalah umum. 53% pengguna meninggalkan situs web jika terlalu lambat. Memanfaatkan kekuatan PWA, kinerja situs web dapat ditingkatkan secara signifikan.
Terbaik dari kedua dunia
PWA menawarkan yang terbaik dari kedua dunia. Mereka adalah rekan online dari aplikasi seluler asli yang dapat berjalan offline, mengirim pemberitahuan push, dan memberikan pengalaman kualitas yang hampir asli.
Berkat fungsinya sebagai situs web, mereka dapat dikembangkan lebih cepat daripada aplikasi asli atau web dan diterapkan secara instan.
PWA memudahkan pengembang untuk menyebarkan dan memelihara aplikasi dan secara bersamaan juga memungkinkan pengguna untuk mengakses semua fitur aplikasi asli dengan mulus.

Komponen teknis dari PWA
Untuk menyebut aplikasi web sebagai PWA, ada beberapa komponen teknis yang pada dasarnya harus dimiliki yang mengubah kinerja reguler aplikasi web.
Komponen-komponen ini merupakan prasyarat untuk mengembangkan PWA yang sukses:

1. Pekerja Layanan
Service Worker adalah teknologi di balik Progressive Web App yang memfasilitasi kemampuan offline, pemberitahuan push, dan caching sumber daya. Service Worker terletak di jantung aplikasi web progresif. Pengembang web dapat membangun halaman web yang cepat secara konsisten dan interaksi offline dengan pekerja layanan.
2. Manifes Aplikasi Web
Tujuan dari file manifes aplikasi adalah untuk menentukan sumber daya yang dibutuhkan aplikasi Anda. Ini mencakup ikon, nama tampilan aplikasi Anda, warna latar belakang, tema, dan detail lain yang diperlukan yang mengubah situs web menjadi format seperti aplikasi.
File JSON mengontrol tampilan aplikasi Anda kepada pengguna dan memastikan bahwa aplikasi web progresif dapat ditemukan.
3. Konteks aman (HTTPS)
Service Worker dapat mencegat permintaan jaringan dan mengubah respons. Mereka menyadari semua tindakan di sisi pelanggan, sehingga Progressive Web App memerlukan protokol HTTPS yang aman.
Aplikasi web harus dilayani melalui jaringan yang aman. Sebagian besar fitur yang terkait dengan PWA seperti geolokasi dan bahkan pekerja layanan hanya tersedia setelah aplikasi dimuat menggunakan HTTPS.
Kesimpulan
Konsumen semakin bergantung pada perangkat seluler untuk aktivitas sehari-hari. Pergeseran dari komputer ke perangkat seluler terjadi lebih cepat daripada yang bisa disiapkan oleh banyak bisnis. Situs web responsif telah mencapai umur simpan dan pemikiran ulang total diperlukan untuk menangkap kehadiran seluler dan meningkatkan pendapatan. Membangun aplikasi web Progresif adalah solusi yang bagus. Ini dioptimalkan untuk kinerja dengan hasil yang tercermin dalam pengalaman pelanggan yang ditingkatkan, tingkat retensi dan konversi.
FAQ tentang Aplikasi Web Progresif
T. Bagaimana aplikasi web progresif akan mengubah e-commerce seluler pada tahun 2020
Progressive Web Apps sepenuhnya didasarkan pada pendekatan mobile-first. PWA dapat membantu bisnis Anda menjangkau audiens yang lebih luas baik di web maupun seluler dengan waktu, pengeluaran, dan usaha yang minimal.
Saat ini pengecer tidak harus menghadapi dilema memilih antara membangun situs web atau aplikasi seluler untuk bisnis mereka guna mendapatkan lebih banyak lalu lintas, karena PWA memberikan yang terbaik dari keduanya.
Salah satu contoh aplikasi web progresif paling terkenal adalah Alibaba . Mereka menyaksikan peningkatan luar biasa dalam kesuksesan bisnisnya dengan tingkat konversi mencapai 76% di berbagai browser.
PWA akan mengubah wajah e-commerce seluler. Ini memberikan manfaat berikut:
- Jangkau audiens yang lebih luas
- Kecepatan dan aksesibilitas
- Adopsi pengguna yang lebih baik dengan menginstal di layar beranda
- Tingkatkan keterlibatan pengguna dengan pemberitahuan push
- Konversi yang lebih baik
T. Bagaimana membangun aplikasi Web Progresif
Disebutkan di bawah ini adalah langkah-langkah tentang cara berhasil membangun aplikasi web progresif:
- Sajikan melalui HTTPS
- Buat shell aplikasi
- Daftarkan Service Worker
- Tambahkan pemberitahuan Push
- Tambahkan Manifes Aplikasi Web
- Konfigurasikan prompt penginstalan
- Analisis kinerja aplikasi
- Audit aplikasi
Di Appinventiv, kami menyediakan layanan pengembangan aplikasi web progresif ujung ke ujung dan kami telah berhasil menerapkan ratusan solusi progresif secara global di semua vertikal industri utama.
T. Apakah aplikasi web progresif berfungsi di iOS?
Ya, aplikasi web progresif berfungsi di iOS. Setiap browser dan platform utama memiliki dukungan untuk pekerja layanan dan menggunakan file manifes web dalam beberapa bentuk, yang mencakup iPhone dan iPad Apple menggunakan iOS Safari.
