Android vs iOS: Perbedaan dan Perbandingan Desain UI Aplikasi {Infographic}
Diterbitkan: 2020-01-22Dua trendsetter domain seluler – Android dan iOS juga merupakan dua rival terbesar dalam hal desain UI aplikasi seluler .
Keingintahuan yang meningkat tentang Android vs iOS dalam hal pangsa pasar, popularitas, dan demografi, antara lain telah mencapai bagian depan desain UI seluler .
Jadi, inilah kami dengan piring penuh perbedaan desain sederhana antara Android dan iOS.
Melalui infografis ini, kami menilai dan menganalisis bahkan perbedaan kecil dalam aplikasi yang dirancang untuk kedua platform . Ini akan membantu kita dalam mencari tahu bagaimana satu berbeda dari yang lain. Ini juga akan membantu kami mendapatkan kejelasan tentang apa yang membedakan biaya pengembangan aplikasi Android dari biaya perusahaan pengembang aplikasi iOS USA .
*Karena fragmentasi, ada sedikit perbedaan dalam desain aplikasi untuk Android.

Mari kita mulai dengan memahami perbandingan pola desain iOS vs Android sehubungan dengan Flat Design dan Material Design .
Perbedaan Desain Android vs iOS
Desain antarmuka datar/manusia vs desain material- perbedaan antara apple dan android
Flat Interface Design alias Pedoman Antarmuka Manusia terutama didasarkan pada tiga prinsip: Kejelasan, Kehormatan, dan Kedalaman. Dengan kata sederhana, pendekatan ini mendukung minimalis, menggunakan elemen yang tajam, dan berfokus pada tipografi dan warna datar.
Aturan desain untuk iOS dikenal sebagai pedoman Flat Design . Apple sebagian besar menggunakan desain datar yang memberikan lebih sedikit bayangan yang selanjutnya memberi elemen perasaan lapisan di atas satu sama lain.
Singkatnya, Desain Material Android diyakini sebagai versi yang ditingkatkan dari desain Flat dengan sedikit skeuomorphism. UI terbaik untuk Android, aturan desain disebut bahasa Desain Material . Desain Material untuk android berfokus pada bayangan dan gerakan elemen untuk memudahkan navigasi bagi pengguna.
Dalam kata-kata Matias Duarte , Wakil Presiden Desain Google adalah –

Komponen desain Material Android dapat diperlakukan sebagai versi desain datar yang disempurnakan dengan sentuhan skeuomorphism (konsep desain populer untuk membuat item yang direpresentasikan menyerupai rekan-rekan mereka di dunia nyata).
Dengan menyingkirnya dasar-dasar ini, mari selami lebih dalam perbedaan antara kedua platform – aplikasi desain UI Android vs UI iOS , karena desain UI/UX dalam sebuah aplikasi tidak kalah pentingnya.
Perbandingan iOS vs Android: Navigasi
Navigasi layar atas
Berbicara tentang aturan desain untuk Android , aplikasi umumnya menampilkan judul di sudut kiri atas setelah menu laci atau tombol kembali (yang opsional). Pindah lebih ke kanan atas, selalu ada item tindakan seperti ikon pencarian (bisa lebih dari satu juga seperti ikon favorit), diikuti oleh menu luapan.
Dalam kasus aplikasi iOS, nama tab sebelumnya selalu disebutkan di pojok kiri atas tepat di sebelah opsi tombol kembali. Di tengah, nama tab saat ini disebutkan sementara di sudut kanan ekstrem opsi "Edit" atau "Selesai" (tombol Kontrol), dalam beberapa kasus, diberikan.
Navigasi utama
Dalam aplikasi iOS, pola navigasi utama dalam aplikasi selalu mengikuti latar depan dan menu hamburger yang digunakan secara khusus untuk menyimpan fungsi yang digunakan sesekali. Padahal, ketika Anda membandingkan desain UI Android vs iOS, Anda akan melihat navigasi utama di menu hamburger atau tersebar di seluruh antarmuka dalam bentuk bilah pencarian, tombol tindakan mengambang, antara lain di yang pertama.
Navigasi sekunder
Laci navigasi adalah menu yang terbuka dari kiri ke kanan setelah ikon menu hamburger ditekan. Semua tab ditempatkan tepat di bawah judul layar, memungkinkan pengguna untuk beralih antara tampilan, kumpulan data, dan aspek fungsional aplikasi.
Panduan Antarmuka Manusia Apple menyatakan bahwa tidak ada kontrol navigasi standar yang serupa dengan menu navigasi laci. Sebagai gantinya, Anda akan menemukan navigasi global di bilah tab di semua aplikasi iOS, yang ditempatkan di bagian bawah layar aplikasi, menyediakan kemampuan untuk berpindah dengan cepat di antara bagian utama aplikasi. Anda akan menemukan navigasi sekunder di bawah tab "Lainnya".
Navigasi kembali
Ada empat cara untuk menggunakan tindakan "kembali" di aplikasi iOS -
- Gerakan menggesek kiri-ke-kanan dalam aplikasi untuk membuka layar sebelumnya.
- Cukup menekan "kembali" seperti tindakan.
- Menekan opsi "Selesai" untuk tampilan modal non-pengeditan
- Menggesek layar ke bawah untuk tampilan modal dan layar penuh
Dalam beberapa kasus, tindakan seperti mundur diberikan dalam desain aplikasi Android yang akan digunakan untuk membuka tab sebelumnya. Namun, cara paling umum dan termudah adalah dengan menggunakan tombol kembali desain Material di bilah navigasi (yang sekarang opsional di Android 10).

Perbandingan iOS vs Android: Tombol
Perbedaan paling mendasar antara desain aplikasi Android dan iOS untuk gaya tombol adalah bahwa tombol di aplikasi iOS mengikuti pola desain datar, jadi sebagai akibatnya, mendukung huruf besar/kecil. Namun, desain aplikasi Android terbaik mengikuti Desain Material sehingga secara inheren mereka memiliki huruf besar dengan tombol yang ditata dengan bayangan.
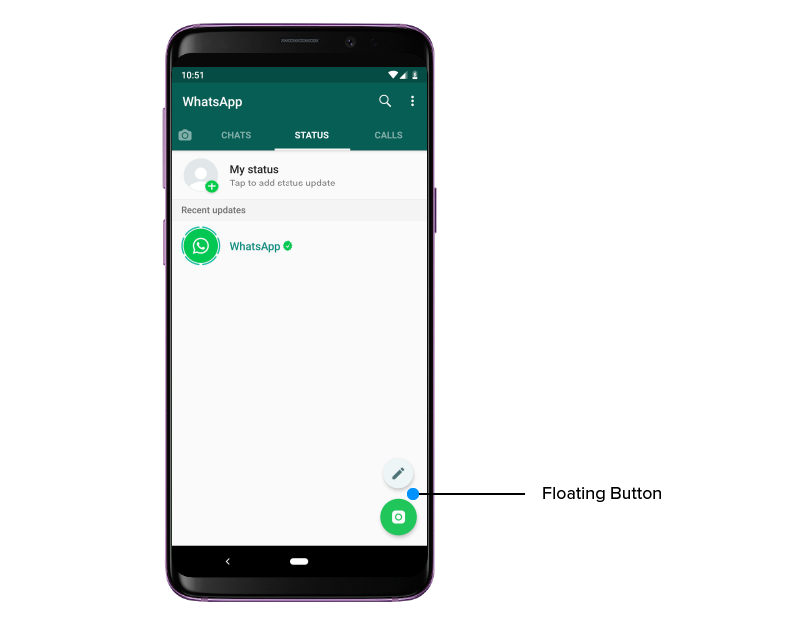
Tombol lain yang agak trendi adalah tombol tindakan Mengambang (berfungsi sebagai tombol ajakan bertindak) yang digunakan oleh Android dan iOS. Misalnya, tombol tulis di Gmail di Android, dan tombol untuk posting baru di aplikasi media sosial di iOS.

iOS vs Android: Ikon aplikasi dan Resolusi layar
Kedua sistem menggunakan kisi 8dp untuk membangun struktur layar, sedangkan margin yang paling umum adalah 16dp.
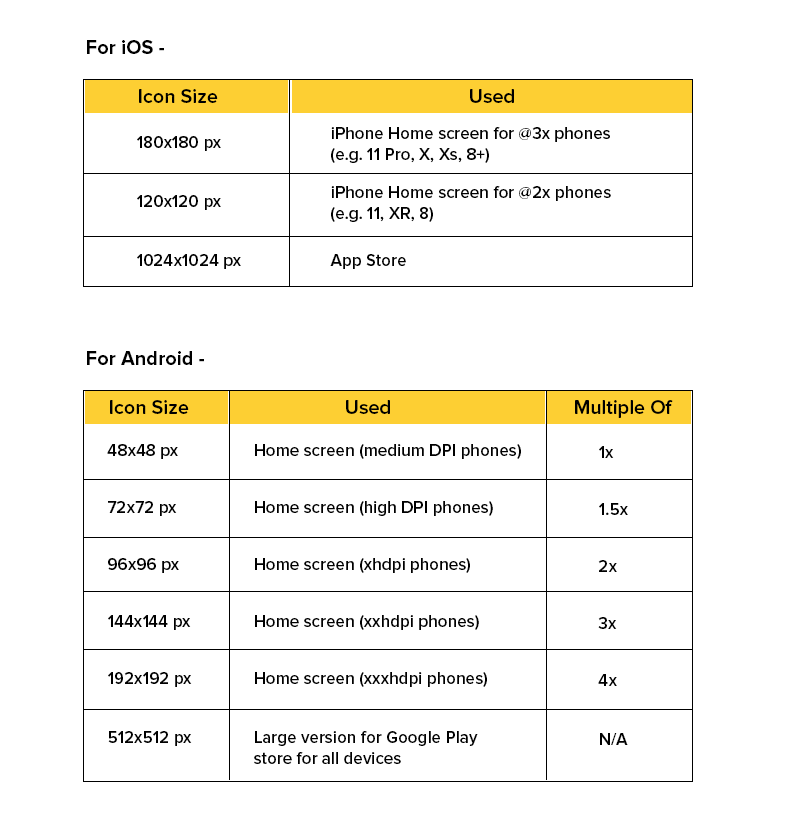
Tabel ini menunjukkan ukuran ikon yang dirancang untuk aplikasi iOS dengan resolusi layar yang berbeda.

Dapat dimengerti bahwa tabel ini mungkin tampak sedikit berlebihan pada awalnya, namun, jika Anda mengetahui ukuran dasarnya dan dapat memeriksa dan mengekspor pada banyak kelipatan yang lebih besar, semuanya menjadi lebih sederhana.
Ikon aplikasi adalah gambar unik untuk setiap aplikasi, ditemukan di iOS dan Android. Pengguna biasanya memilih apakah dia perlu menemukan lebih banyak tentang aplikasi sehubungan dengan ikon aplikasi. Ikon yang layak menciptakan minat dan merupakan alasan utama di balik mengapa seseorang mengunduh/membeli aplikasi.
Setiap ikon iOS dicetak dalam bentuk persegi dan kemudian dibulatkan di sudut-sudutnya. Apple mengonfirmasi gambar datar tanpa transparansi dan latar belakang dasar, menghindari komponen yang berlebihan seperti kata, gambar, dan elemen antarmuka.
Ikon Android di sisi lain dapat transparan di latar belakang dan dapat memiliki bentuk apa pun yang sesuai dengan wilayah ikon.

iOS vs Android: Tipografi
Selama bertahun-tahun, Apple adalah penggemar font Helvetica Neue, namun pada tahun 2015, font tersebut membuat perubahan dinamis dan beralih ke San Francisco , yang lebih hemat ruang dan sangat cocok untuk ponsel, desktop, dan iOS Watch.
Android, sejak lama, telah menggunakan Roboto sebagai jenis huruf sistem standar. Dan tidak ada rencana dari Google untuk mengubah elemen tercinta ini di masa mendatang.
Ukuran dasar kedua teks serupa, tetapi desain material Android vs iOS memiliki perbedaan besar dalam ukuran font dan tata letaknya. Sementara iOS terutama menggunakan huruf tebal untuk membangun hierarki teks, Android menggunakan lebih banyak ruang putih di antara teks.
iOS vs Android: Desain Kontrol
Mencari

Fungsionalitas pencarian sangat penting untuk kedua platform, sesuatu yang terbukti dari penyertaan "Bilah pencarian" baru-baru ini di iMessage oleh Apple.
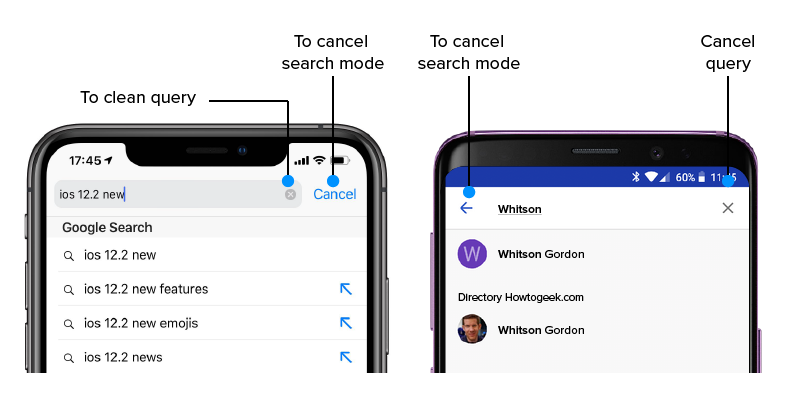
Di Apple, ada dua jenis opsi pencarian – menonjol dan tersembunyi. Biasanya, ikon pencarian ditampilkan di tab atas sementara terkadang Anda perlu menyeret layar dari atas ke bawah untuk membuka bilah pencarian. Selain itu, untuk membatalkan permintaan pencarian, Anda dapat menekan 'Batal' dan untuk menghapusnya, gunakan "X".
Di Android, tidak ada bilah pencarian tersembunyi dan Anda selalu dapat menemukannya di tab atas. Untuk membatalkan pencarian, Anda cukup mengklik ikon “←” dan untuk menghapus kueri, itu sama seperti di iOS.
Ajakan bertindak utama
FAB, tombol tindakan mengambang berperan sebagai tombol ajakan bertindak utama di Android dan dapat muncul di bilah aplikasi atas atau tepi beberapa komponen. Padahal, tombol ajakan bertindak utama di aplikasi iOS selalu muncul di sudut kanan atas halaman.
Namun, melihat beberapa pengecualian, beberapa aplikasi iOS mungkin menampilkan CTA di bilah alat bawah, dan aplikasi Android di bilah alat atas.
Kontrol pemilihan
Jika Anda perlu menampilkan beberapa opsi, Anda dapat menggunakan kontrol pemilih di platform iOS. Picker dapat muncul berlabuh di bagian bawah (seperti yang ditunjukkan dalam infografis desain aplikasi Android vs iOS ).
Untuk menampilkan beberapa opsi pada platform Android, biasanya, menu tarik-turun, muncul di tempat, atau dialog modal, yang muncul di tengah dan menggelapkan latar belakang aplikasi, digunakan untuk mencantumkan opsi.
tab
Apa yang diamati adalah bahwa iOS tidak memiliki kontrol yang secara visual menyerupai "tab". Sebagai gantinya, ia meminta Anda untuk menggunakan tombol tersegmentasi. Sebaliknya, Android menggunakan pendekatan yang lebih "desain datar" untuk tampilan yang sama seperti yang Anda lihat di infografis desain aplikasi Android vs iOS .
Menu tindakan
Menu tindakan adalah opsi untuk mengambil tindakan untuk konten yang relevan di telepon. Misalnya saat melihat pesan, Anda mendapatkan opsi untuk mengarsipkan, menandai sebagai belum dibaca, menghapus, dan sebagainya.
Di menu tindakan iOS dipicu oleh tombol apa pun yang mencoba mengambil tindakan apa pun. Menu meluncur ke atas dari bawah karena berada dalam jangkauan ibu jari. Tren terbaru di iOS memiliki menu konteks yang menunjukkan tindakan terkait saat Anda mengetuk dan menahan konten atau elemen. Latar belakang kabur saat menu konteks ditampilkan.
Di Android, menu muncul ketika ikon tiga titik (kebanyakan di sisi kanan konten yang dikenal dengan "opsi lainnya") diketuk. Opsi muncul dengan kotak pop up kecil.
iOS dan Android: Kartu
Kartu adalah kumpulan gambar, teks, film, dan juga termasuk tombol dan komentar.
Di iOS, kartu memiliki – tidak ada bayangan, lebar penuh, dan tidak ada sudut bulat. Padahal, di Android, kartu adalah aplikasi yang dirancang terbaik dengan fitur seperti bayangan, selokan, dan sudut bulat.
iOS vs Android: Desain UX
Desain pengalaman pengguna Android vs iOS bergantung pada elemen yang berbeda. Jika kita ambil contoh LinkedIn maka ada perbedaan antara iOS dan android di tampilan.
Misalnya , untuk dengan mudah mengakses elemen penting dan mengelola jaringan, komponen seperti kontak, kontak baru, dan di dekat Anda, dll. ditempatkan di bagian atas layar di android. Di iOS, sebuah kotak hadir di mana mengklik membawa kita ke layar berikutnya dengan semua opsi. Ada juga tombol mengambang di iOS di mana kami memiliki opsi untuk menambahkan kontak melalui akses cepat di tombol.
Gulir konten
Saat menggulir konten di iOS, Lebar Bilah Navigasi menyusut, dan Bilah Alat menghilang. Tetapi secara umum, pengembang iOS dapat menyelaraskan segala jenis perilaku untuk konten dan bilah selama pengguliran.
iOS dan Android: Peringatan
Peringatan Android menggunakan gaya tombol datar, sesuatu yang dimensinya dapat ditemukan dalam pedoman desain material . Tombol tindakan ditempatkan di kanan bawah peringatan. "Tombol" sepenuhnya berbasis teks (huruf besar semua), sehingga lebih mudah dipahami pengguna.
Adapun peringatan iOS, tindakan dipisahkan oleh pembagi. Mereka pada dasarnya dalam kalimat atau kasus judul, mendapatkan struktur mereka dari blok yang terpisah. Mereka ditempatkan di tengah dan di akhir popup.
Pertanyaan yang Sering Diajukan
T. Mengapa aplikasi terlihat berbeda di iOS dan Android?
Perbedaan antara merek dan ideologi mereka telah beriak hingga bagaimana sistem operasi mereka beroperasi. Desain UI dari kedua platform telah menjadi simbol dari merek tersebut.
T. Bagaimana cara mendesain aplikasi asli?
Saat merancang aplikasi asli, seseorang harus selalu mematuhi pedoman desain UI iOS dan pedoman desain Material. Ini akan membuat aplikasi sinkron dengan platform yang dimaksudkan untuk ditargetkan. Selain itu, platform ini memiliki persyaratan yang berbeda, sehingga aplikasi Anda harus memenuhinya agar dapat dipublikasikan di app store .
T. Apakah iOS lebih ramah pengguna daripada Android?
Jawaban atas pertanyaan ini murni subjektif. Ini didasarkan pada preferensi pribadi pengguna. Beberapa mungkin menganggap iOS lebih praktis sementara beberapa mengkhotbahkan Android dalam segala hal.
Menyimpulkan
Infografis desain aplikasi Android vs iOS ini telah membahas semua perbedaan awal untuk membantu Anda memulai dalam layanan perancangan Produk . Ada semua perbedaan yang kami temukan antara aplikasi iOS vs Desain UI Android, sesuatu yang akan membantu Anda saat merancang aplikasi seluler untuk iOS atau Android . Selalu ada iterasi yang dibuat untuk pedoman, jadi pastikan untuk selalu memperbarui diri Anda untuk merancang aplikasi dengan peluang lebih tinggi untuk dipilih di platform ini.
Keputusan antara iOS dan Android bergantung pada item yang ingin kami tawarkan kepada pelanggan kami. Karena masing-masing dari mereka memiliki bahasa desainnya sendiri, yang memungkinkan perancang antarmuka pengguna iOS atau Android untuk membuat fungsionalitas serupa untuk pengguna dari dua tahap. Sulit untuk memilih salah satu dari mereka karena masing-masing memiliki manfaatnya dan dalam pertemuan pengguna tertentu, itu akan menjadi keputusan yang paling ideal.
Butuh bantuan untuk merampingkan proses pengembangan aplikasi Anda? Hubungi team kami android app Development Company USA dan jasa pengembangan aplikasi iOS kami akan melayani anda dengan kualitas terbaik dimanapun anda berada.
