Apakah Situs Web Anda Musuh Terburuk Anda Sendiri?
Diterbitkan: 2021-10-23Salah satu hal favorit saya adalah bahasa sehari - hari asing yang tidak jelas yang secara akurat menggambarkan emosi atau tindakan biasa, yang menentang definisi bahasa Inggris. Saat ini, kata Denmark Hygge adalah semua kemarahan yang nyaman dan menggambarkan perasaan kepuasan hangat yang berasal dari menikmati kesenangan sederhana dalam hidup. Schadenfreude, tindakan mengambil kesenangan dari kemalangan orang lain, adalah contoh lain, yang membuat saya berpikir: harus ada kata ketika situs web Anda menyebabkan Anda kehilangan pelanggan.
Situs cantik dan mahal yang Anda investasikan beberapa tahun yang lalu berkonspirasi melawan upaya SEO dan PPC Anda dan dalam posting ini, kami akan menyelidiki bagaimana Anda dapat membatalkan beberapa pengkhianatan. Secara khusus, kita akan melihat area pengkhianatan berikut:
- Kecepatan situs
- Konten gambar & media
- Kode rusak atau berlebihan
- Pengalaman seluler
Kecepatan Situs & Waktu Muat
Kecepatan situs adalah lamanya waktu yang dibutuhkan browser web untuk mengunduh konten situs web dari situs hosting. Sedangkan waktu buka mengacu pada lamanya waktu setelah pengguna mengklik atau memasukkan URL agar konten situs web dimuat dan terlihat. Pada tahun 2010, Google menjadikan kecepatan situs sebagai faktor peringkat dalam algoritme SERP mereka, selain banyak faktor lain, seperti relevansi halaman arahan, tautan eksternal ke halaman, dan jumlah foto bayi hewan.
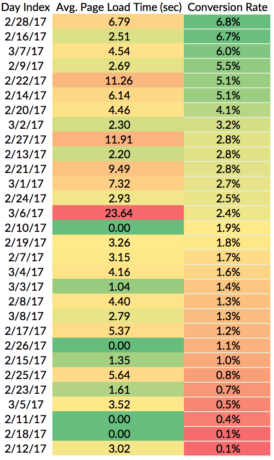
Kecepatan situs dan waktu buka merupakan faktor penting dalam kinerja online untuk bisnis gen utama dan bisnis e-niaga. Misalnya, perusahaan manajemen kinerja digital, Soasta, menerbitkan analisis yang menunjukkan bahwa pengurangan waktu pemuatan halaman bahkan 1 detik dapat setara dengan peningkatan tingkat konversi sebesar 27%.
Jadi, apa yang dianggap sebagai "waktu yang baik"? Jawaban paling umum di sebagian besar penelitian adalah sekitar 2 – 6 detik, tetapi ini mungkin bukan jawaban yang universal. Produk Anda mungkin tidak elastis terhadap waktu . Ini adalah twist pada istilah ekonomi, harga tidak elastis, biasanya mengacu pada barang atau jasa yang memiliki sedikit perubahan permintaan ketika harga berfluktuasi. Dalam adopsi istilah ini, tidak elastis waktu berarti Anda mungkin memiliki masa tenggang waktu buka karena Anda memiliki produk unik yang tidak tersedia di tempat lain, atau audiens Anda dikondisikan untuk waktu tunggu yang lama, atau Anda memiliki konten yang secara konsisten berkualitas tinggi dan sepadan dengan waktu untuk memuat. Misalnya, saya memiliki klien yang memperbaiki mesin tugas berat dan situs web mereka menunjukkan jendela waktu buka yang lebih besar masih dianggap dapat diterima oleh audiens pengguna yang sangat membutuhkan layanan tersebut.

Namun, teori ini hanya berlaku untuk sebagian kecil bisnis. Ada banyak statistik yang menunjukkan konsumen semakin tidak sabar: 40% orang meninggalkan situs web yang membutuhkan waktu lebih dari 3 detik untuk memuat, 52% pembeli online menyatakan bahwa kecepatan situs yang cepat merupakan faktor loyalitas merek, dan 79% pembeli online tidak akan kembali ke situs untuk membeli lagi jika mereka memiliki pengalaman situs web yang buruk.
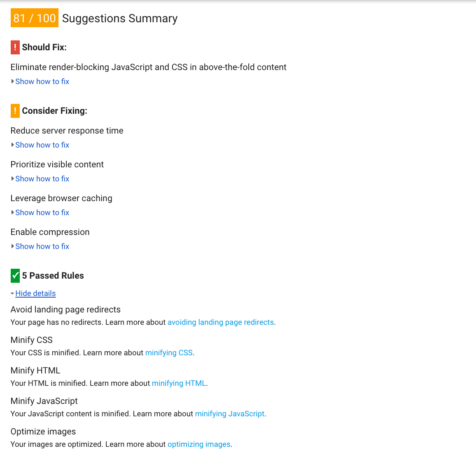
Untungnya, Google memiliki alat yang kuat dan gratis yang akan mengidentifikasi banyak cara situs Anda menahan Anda dan tips tentang cara mengatasi masalah tersebut.

Alat lain termasuk Pingdom dan WebPageTest.
Pengembang web akrab dengan masalah yang sangat teknis dari skrip kompleks, alat pihak ketiga, dan plugin yang menyebabkan penundaan. Selain itu, mungkin ada masalah dengan daya tanggap host web Anda. Secara umum, ada beberapa perbaikan yang dapat dilakukan pada situs jika Anda memiliki pengetahuan tentang bahasa pemrograman. Namun demikian, kami akan fokus pada beberapa sumber penipuan kecepatan situs yang lebih mendasar dan umum yang sedikit lebih mudah dipahami.
Optimalkan Gambar & Media Lainnya
Ini adalah topik sensitif bagi pemilik bisnis karena situs web adalah media visual yang sulit untuk menahan godaan untuk membebani halaman dengan sebanyak mungkin gambar yang menakjubkan dan berwarna-warni. Gambar dan video yang indah ini membutuhkan banyak bandwidth untuk memuat banyak piksel dan ukuran file besar, yang menambahkan detik yang berlebihan ke kecepatan situs. Solusinya adalah dengan mengompresi ukuran file gambar Anda dan mengevaluasi kembali kebutuhan semua visual di situs Anda.
Ada banyak situs web kompresi gambar gratis yang tersedia online, seperti Compressor.io, tetapi berhati-hatilah bahwa Anda mengunggah gambar milik Anda ke alat online gratis, tidak ada jaminan bahwa gambar Anda tidak akan menjadi bagian dari database stok gambar. Jika Anda ingin menginvestasikan sejumlah uang untuk sesuatu yang sedikit lebih pribadi, Anda dapat mencoba Kraken.
Potong Kode Kekacauan
Ada banyak alat dan plugin luar biasa yang dapat membantu membuat situs web terlihat lebih baik atau membuat berbagi sosial lebih mudah. Ada alat yang dapat membantu Anda menargetkan file apa yang terbesar dan oleh karena itu, membutuhkan waktu muat paling banyak, seperti Timer Situs OctaGate.
Jika Anda menggunakan beberapa plugin ini dan menganggapnya berharga, silakan lanjutkan! Namun terkadang, kami menambahkan fitur baru dan mengkilap, tetapi tidak mengevaluasi hasil akhirnya. Audit semua widget, plugin, dan fitur khusus situs Anda dapat menjadi latihan yang sehat setiap tahun untuk memastikan situs Anda tidak memuat kode yang tidak perlu.
Jenis kekacauan lain yang dapat menghambat kinerja situs, adalah iklan afiliasi. Kode yang diperlukan untuk meluncurkan iklan dapat menambah waktu pemuatan untuk pelanggan Anda, tetapi juga dapat menurunkan pengalaman di situs itu sendiri. Pendapatan yang dihasilkan dengan menampilkan iklan afiliasi harus dievaluasi dengan kemungkinan hilangnya pendapatan karena navigasi situs web yang lebih lambat.
Kurangi Jumlah Pengalihan
Ingat selama Oscar ketika LaLa Land diumumkan sebagai Film Terbaik, tetapi pemenang sebenarnya adalah Moonlight dan saat drama dibuka, kami para penonton bingung, bingung dan lelah setelah pertunjukan 3+ jam? Itu seperti apa yang terasa seperti pengalihan ke browser Anda.

Pengalihan adalah saat situs Anda memberikan instruksi untuk membawa Anda secara otomatis membawa Anda ke alamat web lain. Alasan umum untuk pengalihan termasuk saat Anda mengubah URL, atau Anda ingin mengalihkan orang yang lupa mengetikkan "www." ke bilah URL, atau jika Anda memiliki beberapa domain untuk melindungi merek Anda. Namun demikian, pengalihan dapat memerlukan waktu tambahan untuk dibaca dan diproses oleh browser. Rekomendasi termasuk menghapus rantai pengalihan, mengurangi volume tautan internal yang mengarah ke URL lain (yang banyak Anda lihat di sini hari ini!), dan menghilangkan pengalihan yang tidak diperlukan. Panduan lebih lanjut untuk menerapkan rekomendasi ini dapat ditemukan di sini.
Buat Halaman Ramah Seluler
Pada tahun 2015, saat kami masih mencoba memulihkan dari beberapa pemutaran album Adele, Google mengubah algoritme penelusuran mereka untuk memberikan perlakuan istimewa ke situs yang ramah seluler.

Dorongan lembut dari Google diperlukan karena 65% warga AS memiliki perangkat seluler dan pengalaman seluler yang baik membuat massa senang. Situs ramah seluler perlu diperkecil ke ukuran layar perangkat seluler, semua formulir dan widget harus lebih mudah digunakan tanpa melibatkan pengguliran, pembesaran, atau cubitan. Ada banyak faktor di balik layar yang membuat pengalaman seluler yang baik, seperti, memperkecil kode, menggunakan cache browser, dan memiliki lebih sedikit gambar di situs seluler. Beberapa rekomendasi ini dapat ditemukan dalam laporan yang dibuat oleh Google yang menguji kecepatan situs seluler, yang dapat ditemukan di sini.
Kesimpulan
Situs web Anda sering kali merupakan interaksi pertama pelanggan Anda dengan merek Anda dan tidak ada yang mau menunggu untuk mempelajari lebih lanjut. Ini berlawanan dengan intuisi, tetapi pengguna lebih suka meninggalkan situs yang lambat dengan konten yang tepat untuk memeriksa situs lain yang memberikan kualitas lebih rendah tetapi dengan kecepatan yang lebih cepat. Percakapan dengan pengembang web Anda dapat membuat situs Anda lebih efisien dan lebih mudah diakses, yang pada akhirnya akan menghasilkan lebih banyak keterlibatan pelanggan.
