Bukan Anda, ini Outlook: Panduan lengkap untuk pemasar email
Diterbitkan: 2019-02-22Hampir setiap pemasar email telah ada di sana: email Anda ditampilkan dengan indah di iPhone, perangkat Android, atau Gmail Anda, tetapi meledak saat dibuka di Outlook. Betapa frustasinya menginvestasikan energi yang cukup besar untuk membuat kampanye email yang luar biasa, hanya untuk dibanjiri dengan pesan seperti "tautan tidak berfungsi" dan "tidak dapat melihat gambar" alih-alih kotak masuk yang penuh dengan pesanan!
Diinstal di jutaan perangkat di seluruh dunia, klien email Microsoft yang bertahan lama telah menjadi duri di sisi pemasar dan desainer selama lebih dari dua dekade – dan rekan kontemporernya Windows Mail tidak jauh lebih baik. Keduanya merender HTML menggunakan Microsoft Word (meskipun beberapa versi Outlook yang lebih lama menggunakan Internet Explorer), dan keduanya mengabaikan konvensi kode yang berfungsi sempurna di klien email lainnya.
Kami pernah ke sana, kami telah belajar cara menjinakkan binatang buas yaitu Outlook, dan kami di sini untuk membantu. Berikut ini daftar beberapa masalah paling umum dengan Outlook dan bagaimana Anda bisa menyelesaikannya.
CATATAN: Artikel ini ditujukan untuk pembuat kode tingkat menengah hingga tingkat lanjut yang dapat menulis dan membaca HTML tanpa antarmuka grafis. Jika Anda bukan ahli coding – dan Anda tidak ingin membayarnya – Anda dapat mengambil rute yang mudah dengan seperangkat alat dari VerticalResponse. Selain pembuat email populer kami, kami juga menawarkan Email Test Kit, yang menunjukkan kepada Anda seperti apa email Anda nantinya di hampir 60 aplikasi, browser, dan perangkat yang berbeda sebelum Anda menekan "kirim". Dengan begitu Anda tahu bahwa email Anda akan ditampilkan dengan sempurna di semua platform dan perangkat, termasuk Outlook. Anda juga dapat menggunakan alat Pelaporan Lanjutan kami untuk mendapatkan wawasan tentang perilaku pelanggan, termasuk perangkat dan browser yang mereka gunakan sehingga Anda dapat merancang email yang ditampilkan dengan benar di platform tersebut.

Masalah Outlook umum terpecahkan
Berikut cara mengatasi beberapa masalah rendering email paling umum di Outlook.
Gambar latar belakang tidak ditampilkan
Outlook tidak akan menampilkan gambar latar belakang yang diterapkan dengan HTML biasa. Jika Anda menggunakan gambar latar berulang, pertahankan agar tetap monokromatik dan terapkan warna latar belakang sebagai cadangan. Atau, Anda dapat menggunakan Vector Markup Language (VML) untuk memaksa gambar latar belakang ditampilkan di Outlook.

Tautan ditampilkan dengan warna yang salah
Outlook secara otomatis membuat semua tautan menjadi biru (atau ungu, jika telah diklik), yang mungkin berbenturan dengan desain email yang Anda maksudkan. Selesaikan masalah ini dengan menentukan warna font tautan Anda sebaris.
Gambar tidak ditampilkan dengan benar
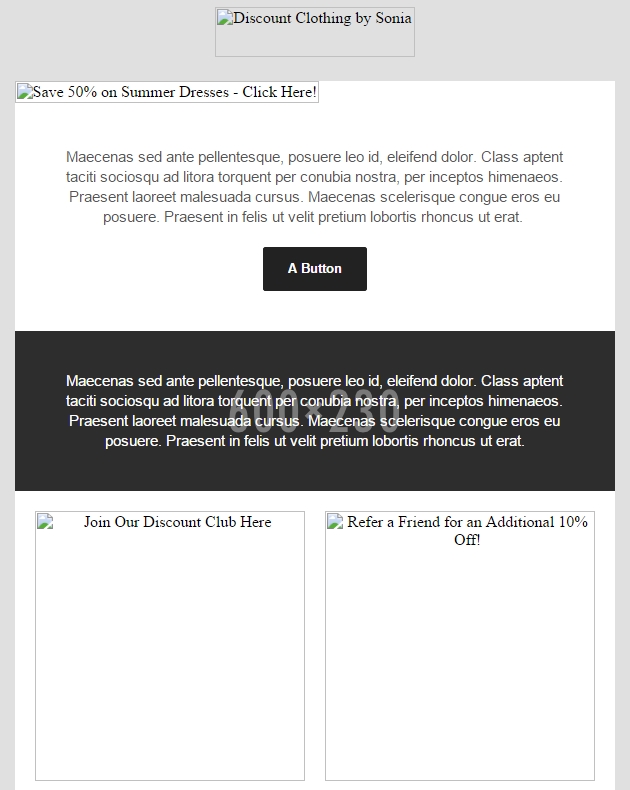
Anda tidak dapat mengontrol apakah penerima memblokir atau mengizinkan gambar email secara otomatis, tetapi Anda dapat memastikan gambar Anda seefektif mungkin – bahkan jika gambar tersebut tidak ditampilkan. Pastikan untuk menambahkan teks alternatif deskriptif ke semua gambar. Teks Alt ditampilkan meskipun gambar tidak dan memberi tahu orang-orang tentang gambar Anda. Ini dapat berfungsi sebagai ajakan bertindak yang memotivasi klik dan bahkan menciptakan keinginan yang memengaruhi penerima untuk mengizinkan gambar Anda.
Anda juga harus memperhitungkan tampilan retina dengan menggunakan gambar dua kali dimensi yang dimaksudkan. Ini akan membantu menghindari masalah penskalaan yang dapat menyebabkan gambar Anda tampak berbintik.

Font yang salah ditampilkan
Outlook hanya akan menampilkan font yang terinstal di komputer pengguna, jadi sebaiknya gunakan font universal seperti Arial, Times, Helvetica, Verdana, dan Trebuchet. Jika Anda ingin menggunakan font unik, pastikan untuk menentukan font fallback yang masih berfungsi dengan desain Anda.
Tautan tidak berfungsi atau ditampilkan dengan benar
Saat Anda membuat tautan, pastikan untuk menggunakan URL lengkap – termasuk http:// atau https:// – untuk memastikan tautan berfungsi dan ditampilkan dengan benar di Outlook.
GIF animasi tidak berfungsi
GIF animasi membeku pada bingkai pertama di Outlook. Sayangnya, tidak banyak yang dapat Anda lakukan, jadi jika audiens Anda terdiri dari pengguna Outlook, sebaiknya hindari menggunakannya. Perhatikan bahwa Windows Mail versi modern mendukung GIF animasi.
CSS tidak merender dengan benar
Seperti banyak klien email, Outlook berjuang untuk membuat kode CSS di dalam tag <head>. Selesaikan ini dengan menata elemen HTML Anda sebaris.
Tombol sudut membulat tidak akan ditampilkan dengan benar
CSS dapat digunakan untuk menampilkan tombol dengan sudut membulat melalui properti border-radius; namun, Outlook tidak mengenali properti ini dan akan menampilkan tombol bulat sebagai tombol persegi. Sayangnya, ini adalah batasan tanpa solusi saat ini.


Masalah padding tabel
Padding-top akan diterapkan ke semua tag <td> berturut-turut, meskipun Anda hanya menambahkan padding ke satu <td>. Perbaikan paling sederhana adalah menghindari penggunaan padding atas pada baris dan sebagai gantinya menambahkan margin ke elemen yang terkandung dalam sel tabel untuk mengontrol spasi. Pastikan untuk menulis singkatan margin (margin: 0 0 0 0) daripada tulisan tangan (margin-top: 0px); jika tidak, Anda berisiko mengalami bug lain. Solusi lain yang kurang elegan adalah menambahkan tabel bersarang satu sel, lalu menambahkan padding-top ke dalamnya.
Bug 1.800 piksel
Email panjang seperti buletin dapat pecah dengan panjang sekitar 1.800 piksel. Ini adalah kesalahan atau bug Outlook yang berasal langsung dari penggunaan Microsoft Word sebagai mesin rendering HTML: email panjang diperlakukan sebagai dokumen Word multi-halaman dan Outlook mencoba menambahkan jeda halaman. Perbaikannya? Jauhkan email Anda di bawah 1.800 piksel.
Tata letaknya rusak
Jika Anda membuat email menggunakan div dengan properti CSS seperti float dan position, Anda mungkin akan menemukan bahwa tata letak Anda benar-benar tidak aktif di Outlook. Itu karena Outlook tidak mengenali properti tersebut, jadi sebaiknya gunakan tabel untuk menyusun tata letak Anda.
Bug sel tabel
Untuk sel tabel dengan gambar yang lebih pendek dari 12px, pastikan untuk menerapkan tinggi pada mereka atau menghadapi kemarahan Outlook. Anda harus tetap menentukan tinggi tabel.
Sapuan tabel tidak ditampilkan dengan benar
Jika Anda menambahkan goresan ke tabel yang berisi elemen lain, Outlook dapat menambahkan spasi/padding ekstra. Hindari menggunakan guratan jika memungkinkan.
Disparitas ketinggian garis
Outlook dapat mengalami masalah dengan tinggi garis, terutama jika Anda menentukan tinggi garis menggunakan angka seperti 1,3 atau jika Anda mengatur tinggi garis kurang dari satu, dalam hal ini Outlook akan memotong tipografi Anda dengan cara yang aneh. Referensi panduan ini untuk menghindari masalah ketinggian garis.
Cara mendesain email untuk semua platform
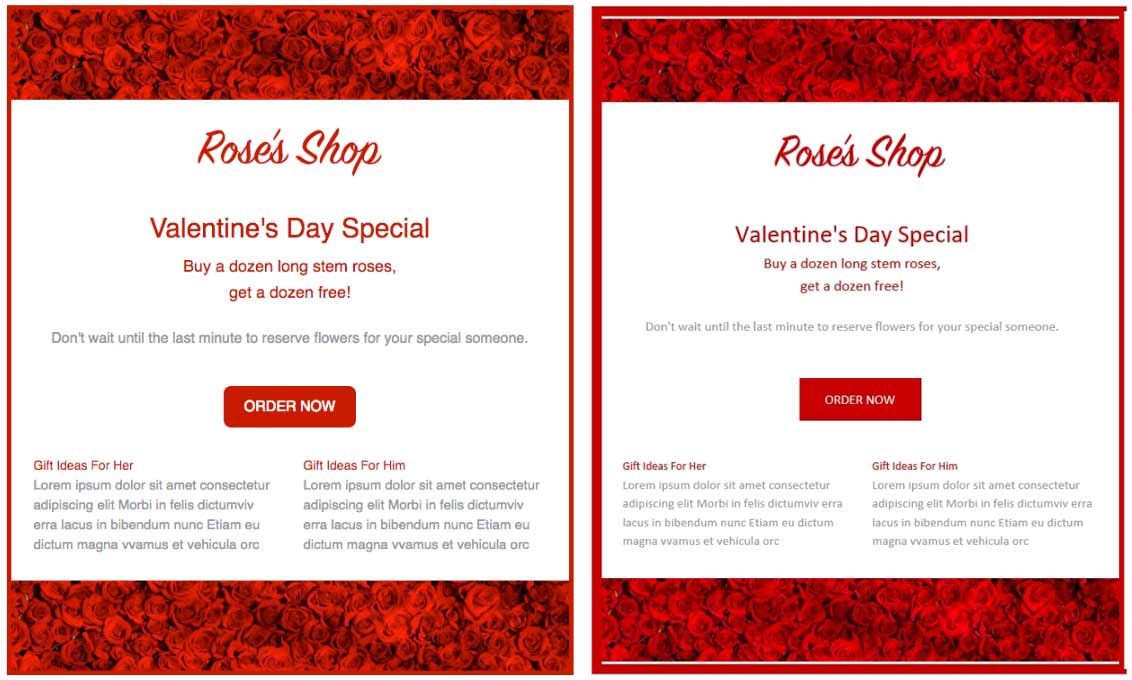
Memecahkan masalah Outlook bisa menjadi sakit kepala bahkan untuk coders berpengalaman. Anda tidak hanya perlu mengatasi masalah Outlook, tetapi Anda juga perlu memastikan bahwa setiap perubahan yang Anda buat tidak berdampak negatif terhadap cara email Anda ditampilkan di klien email populer lainnya seperti Gmail, Apple Mail, dan Yahoo.
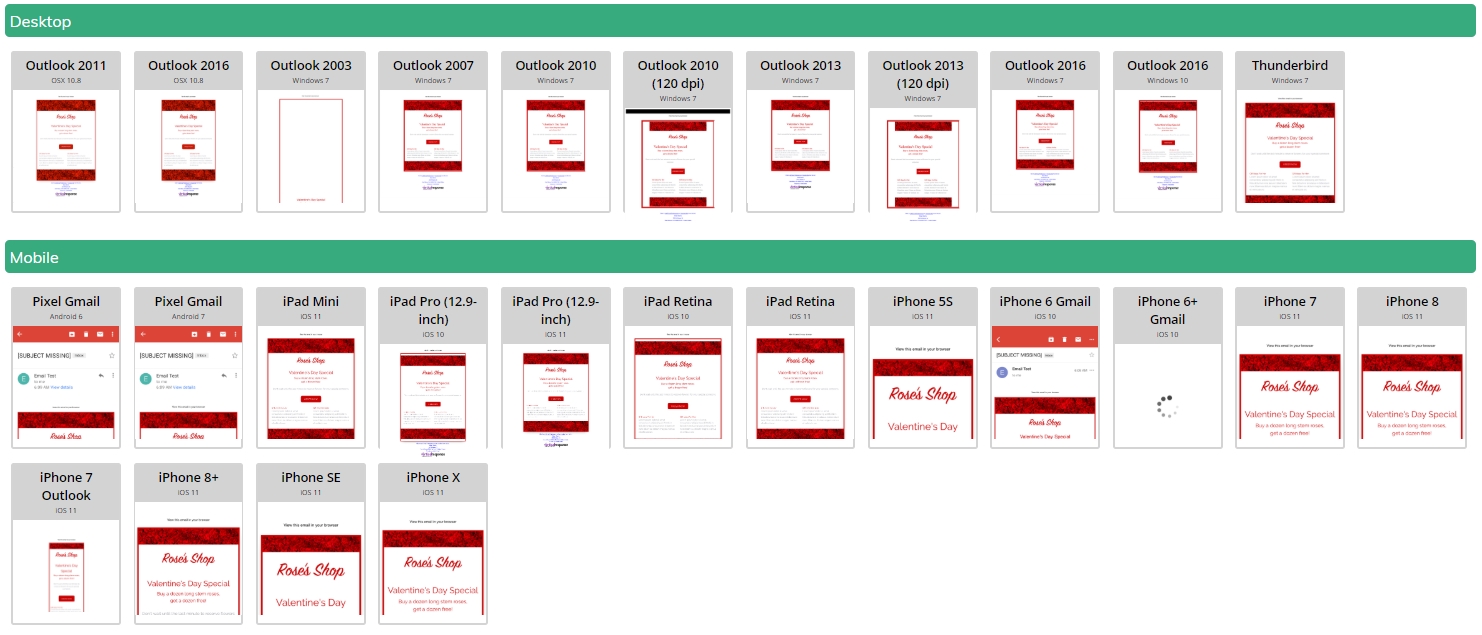
Kabar baiknya adalah Anda dapat menghindari sakit kepala dan dengan cepat mendesain email yang berfungsi di semua platform dengan Email Test Kit. Cukup buat email baru di pembuat email Respons Vertikal dan klik "Jalankan Tes" untuk memeriksa hal berikut untuk hampir 60 platform email yang berbeda:
- Pratinjau kotak masuk
- Pratinjau baris subjek
- Tautan
Jika Anda menemukan masalah, Anda dapat membuat perubahan tanpa harus meninggalkan editor email – dan mengirim email dengan percaya diri karena mengetahui bahwa email tersebut akan ditampilkan dengan sempurna di semua platform dan perangkat.

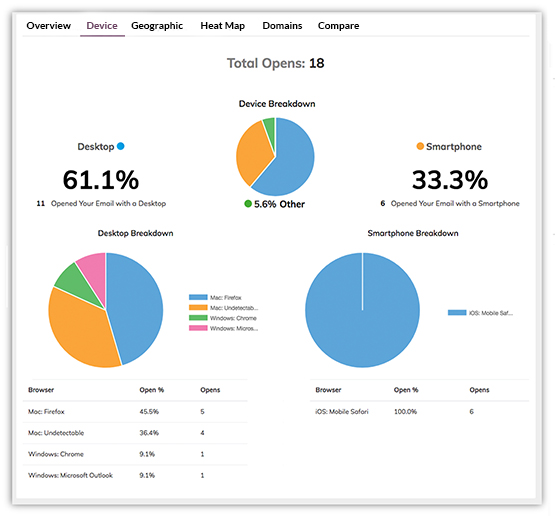
Anda juga dapat menghemat waktu dengan alat Pelaporan Lanjutan VerticalResponse, yang menunjukkan kepada Anda browser dan perangkat mana yang digunakan klien pelanggan Anda sehingga Anda dapat memastikan email Anda ditampilkan dengan sempurna di platform tersebut.
Dengan alat seperti ini, apa yang dulunya merupakan aspek pemasaran email yang sangat membuat frustrasi menjadi cepat dan sederhana. Jika Anda tidak ingin repot dengan pengujian yang membosankan dan bolak-balik antara editor HTML Anda dan berbagai klien email, Anda dapat menghemat waktu, uang, dan sakit kepala dengan membuat dan menguji email Anda dengan VerticalResponse.
Buat, kirim, dan lacak email yang terlihat bagus di perangkat apa pun
 MULAI UJI COBA GRATIS ANDA
MULAI UJI COBA GRATIS ANDACatatan editor: Panduan ini awalnya diterbitkan pada tahun 2012 dan telah diperbarui dan direvisi untuk akurasi dan relevansi.
