Kit Templat Bulanan #11: Kit Templat Situs Web Restoran
Diterbitkan: 2020-06-17Desain website terinspirasi oleh budaya Jepang, yaitu gayanya yang ramping dan canggih. Templat situs web restoran ini melayani restoran dan bisnis online yang ingin membangun kehadiran online mereka dengan situs web modern yang dipoles. Kesederhanaan dan kelugasan struktur dan tata letak template pada dasarnya serbaguna, memungkinkan semua jenis bisnis untuk menggunakannya dan menyesuaikannya dengan kebutuhan unik mereka.
Kami memilih desain yang bersih dengan latar belakang minimalis yang menonjolkan warna yang dalam dan kejernihan gambar yang ditempatkan di seluruh template. Dengan itu, kami merangkul dunia seni kuliner, menampilkan foto-foto yang sangat detail dari hidangan makanan yang disajikan di restoran. Dalam posting ini, kami akan mengeksplorasi pilihan desain dan pemikiran desain yang kami gunakan saat membuat template, seperti pendekatan fotografi, bagaimana kami merancang skema warna dan tata letak situs web untuk melengkapi gambar, dan banyak lagi.
Beranda: Mengatur Nada

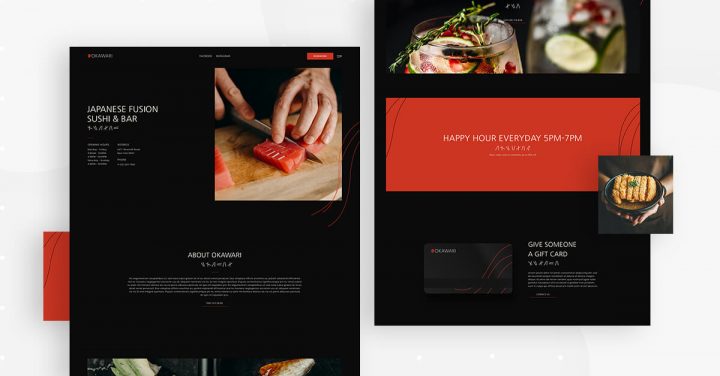
Beranda template menciptakan suasana ketenangan, keintiman, dan minimalis yang canggih — semua berkat skema warnanya. Kami memilih warna gelap seperti hitam untuk menggambarkan palet warna tradisional Jepang dari warna gelap, serta putih dan nuansa merah. Tujuan dari keseluruhan desain adalah untuk menciptakan suasana yang sama seperti yang dilakukan pelanggan ketika mereka memasuki restoran Jepang, dengan perabotan dan dekorasi modern.
Salah satu elemen desain yang paling unik dan dapat ditindaklanjuti di Beranda (dan header) adalah menu hamburger, dan ini sebenarnya adalah salah satu hal favorit kami tentang template ini. Kami telah menggunakan ikon sumpit kecil untuk mewakili hamburger, yang dapat kami lakukan dengan mengunggah file SVG. Anda juga akan melihat bahwa ketika Anda mengklik pada sumpit horizontal, pop up terbuka dan ikon keluarnya juga merupakan ilustrasi sumpit, tetapi diposisikan sebagai X. Gambar sumpit adalah salah satu dari banyak penggunaan desain seperti garis di seluruh situs web.
Yang unik dari skema desain yang digunakan di sini adalah seluruh palet warna template didasarkan pada detail gambar utama beranda: irisan salmon mentah berwarna merah-oranye tua. Warna merah yang tepat ini digunakan untuk tombol 'Reservasi' dan pada logo Okawari di sudut kiri atas.
Anda juga akan melihat bahwa grafik merah logo memiliki garis tipis dan halus yang melewatinya, yang dimaksudkan untuk mencerminkan garis yang diiris melalui potongan salmon pada gambar. Kami mengambil konsep desain ini satu tingkat lebih jauh, yang akan Anda perhatikan di seluruh situs web, di mana kami menempatkan garis vertikal melengkung merah ke bawah halaman, yang juga menunjukkan bahwa ada lebih banyak konten setelah Anda menggulir ke bawah paro bawah.
Secara keseluruhan, mengingat bahwa skema warna yang kami gunakan dibangun di sekitar warna merah-oranye salmon, palet warna akhir kami adalah kompilasi analog dari warna merah-oranye, hitam, putih, dan putih pudar yang dikenal sebagai “Musim Semi Kayu." Kami menikmati suasana mengundang dan bersahaja yang diciptakan oleh palet ini, yang merupakan cara yang baik untuk mengekspresikan keramahan restoran dan suasana mengundang bagi orang-orang yang mencari makanan lezat.
Saat Anda memilih untuk menyisipkan templat beranda ke situs web Anda, perhatikan bahwa templat ini adalah 'Halaman', yang Anda unduh dari:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
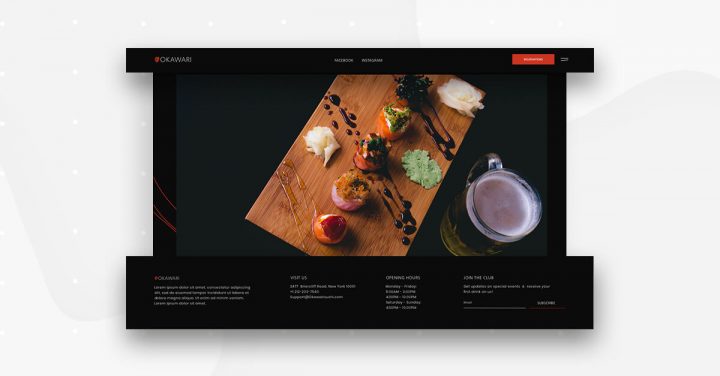
Header dan Footer: Keindahan Kontras

Mirip dengan apa yang kita diskusikan tentang beranda, kombinasi warna yang akan Anda temukan di header dan footer menciptakan kontras yang halus, terutama antara merah dan hitam, yang merupakan representasi jelas dari suasana restoran: menggabungkan masakan tradisional dengan restoran modern dan trendi.
Dalam hal kegunaan, kontras ini membantu pengunjung situs web melihat tombol 'Reservasi' menarik yang menonjol dengan berani di header. Pada akhirnya, salah satu tujuan utama situs web adalah mendorong pengunjung untuk melakukan reservasi, dan tombol ajakan bertindak yang cerah dan mengundang adalah cara yang bagus untuk mewujudkannya.
Faktanya, visibilitas adalah salah satu faktor terpenting saat Anda mendesain tombol ajakan bertindak. Tombol Anda menonjol di antara latar belakang dan sekitarnya sangat penting untuk keberhasilannya.
Desain footer yang minimalis ditandai dengan pilihan font yang unik untuk teks di masing-masing dari empat kolom — Poppins, jenis huruf sans-serif yang bulat dan tipis. Dalam template, kami sebenarnya memilih dua tipografi yang berbeda, keduanya adalah sans-serif: Poppins dan Nanum Gothic. Keduanya tipis, ringan, font minimalis, sedangkan Nanum Gothic sedikit kurang bulat dan lebih lurus dan linier. Gaya ini sesuai dengan citra garis tipis berulang di seluruh template.
Saat Anda memilih untuk menyisipkan Templat Header dan Footer ke situs Anda, Anda bisa melakukannya dengan melakukan hal berikut:
Judul:
WP panel kiri > Template > Pembuat Tema > Tambah Baru > Pilih “Header” > Pustaka popup > gulir halaman dan temukan atau cari “Restoran Jepang”
Catatan kaki:
WP panel kiri > Template > Pembuat Tema > Tambah Baru > Pilih " Footer" > Pustaka popup > gulir halaman dan temukan atau cari "Restoran Jepang"
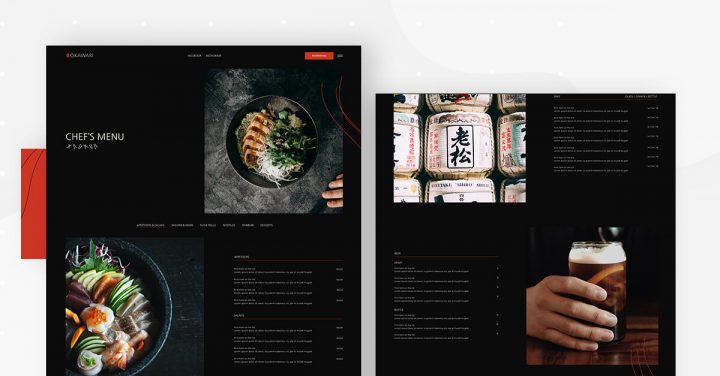
Menu dan Bar Koki: Memulai Makanan Anda

Halaman Menu dan Bar Koki menonjolkan warna, tekstur, dan keunikan bahan-bahan yang digunakan dalam kreasi makanan Jepang otentik Okawari. Mematuhi tata letak kotak yang rusak, latar belakang hitam di balik fotografi makanan dan minuman yang detail dan kaya memberi pengunjung pengalaman "begitu nyata sehingga Anda dapat menyentuhnya".
Saat Anda menggulir ke bawah, bagian Pembuka dan Salad terdiri dari dua kolom lebar, dengan widget gambar di samping widget Daftar Harga di sisinya masing-masing. Karena gambar bagian diberi ukuran besar 514×795 px, detail setiap bahan benar-benar hidup, mulai dari tekstur salmon hingga ketepatan irisan mentimun, hingga permen batu yang dingin dan renyah.
Mereka yang menjelajahi menu dan mempertimbangkan untuk memesan meja di restoran mendapatkan contoh visual yang cerdik dari jenis makanan dan minuman yang akan mereka nikmati.
Gaya citra yang jelas ini berlaku untuk setiap gambar di halaman, dan seperti yang kita lihat di Beranda, teks putih ringan yang menjelaskan setiap item menu adalah taktik desain yang efektif untuk meningkatkan keindahan fotografi makanan menu.
Baik halaman Menu dan Bar Koki adalah templat Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
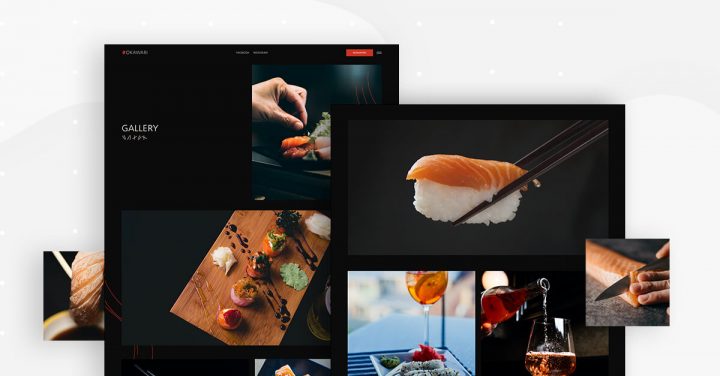
Galeri: Menampilkan Karya Anda

Halaman Galeri dalam kit template ini membawa keindahan seni kuliner ke tingkat berikutnya. Ini juga memaksimalkan potensi yang ditawarkan widget Galeri. Mempertahankan tata letak kisi yang rusak, halaman galeri mencampuradukkan sedikit dengan menambahkan gambar lebar penuh, bergantian antara tata letak dua kolom dan satu kolom saat Anda menggulir ke bawah.
Teknik lain yang kami gunakan untuk setiap gambar di halaman Galeri adalah lazy load, yang merupakan salah satu taktik desain paling favorit kami di Elementor. Pemuatan lambat tidak hanya mengoptimalkan waktu pemuatan halaman serta kinerja situs Anda secara keseluruhan, tetapi juga membuat pengguna tetap terlibat saat mereka menggulir layar ke bawah. Pada dasarnya, lazy load berarti konten gambar tidak dimuat pada waktu buka halaman, melainkan hanya ketika pengunjung situs telah menggulir ke bagian konten tersebut di layar.
Ini mempercepat proses pemuatan halaman, dan merangsang keterlibatan pengguna karena gambar secara aktif muncul di layar saat dia menggulir ke bawah, menciptakan interaksi visual yang dinamis.
Citra warna-warni digunakan lagi di setiap foto hidangan, tema 'makan penuh warna' yang semarak hadir di setiap sudut. Ini adalah pengalaman yang mencakup segalanya, sampai pada titik di mana Anda bisa membayangkan bagaimana rasanya menggigit setiap gulungan sushi atau nigiri.
Halaman Galeri adalah template Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
Pelajari Cara Membuat Situs Web Restoran Dengan Elementor
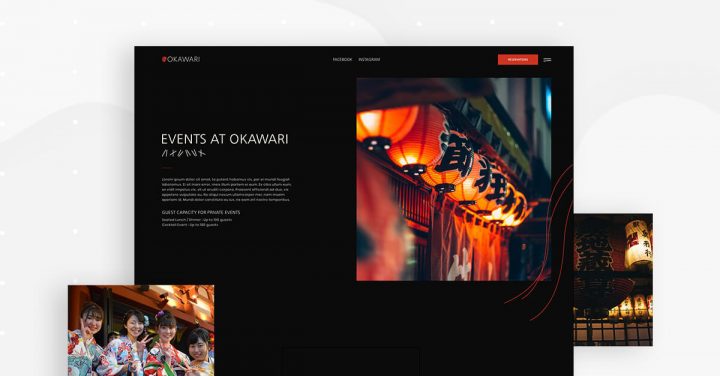
Acara: Memancarkan Keramahtamahan

Halaman Acara menggunakan sikap 'mengutamakan orang' dengan menampilkan gambar wanita Jepang yang mendetail dan tajam dengan pakaian asli. Ekspresi bahagia mereka menciptakan suasana yang ramah dan ceria, seperti yang ingin dirasakan oleh tamu restoran atau acara mana pun saat berjalan ke pintu masuk restoran atau ruang acara.
Menampilkan lentera dan dekorasi tematik restoran juga menyampaikan pesan bahwa menghadiri acara atau pesta di Okawari adalah pengalaman perayaan tradisional Jepang yang sesungguhnya, dengan skema pencahayaan ramah yang membuat pengguna bersemangat berjalan melewati pintu.
Seperti pada semua halaman lainnya, kami menggunakan citra sumpit sebagai pemisah antara badan teks yang berbeda serta tema garis merah yang cocok dengan skema warna salmon dan tampilan situs web secara keseluruhan.
Halaman Acara adalah template Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
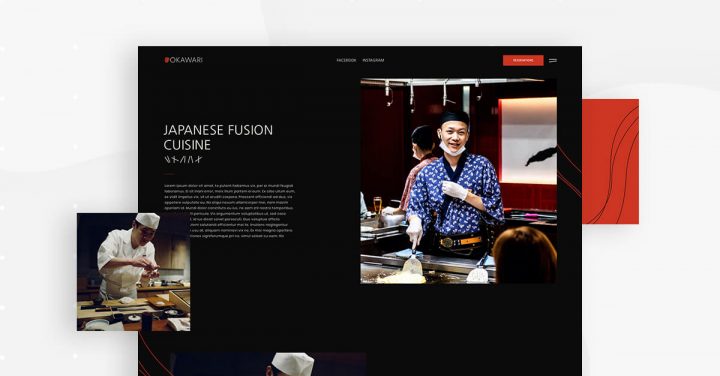
Tentang: Orang-orang di Okawari

Halaman Tentang mengambil konsep desain konten 'orang-pertama' lebih jauh. Gambar pertama koki sushi melakukan kontak mata dengan pengunjung situs web saat sedang mengerjakan kerajinannya, menambahkan koneksi pribadi ke halaman Tentang kami. Tanpa mengunjungi restoran fisik, calon pelanggan mendapatkan rasa otentik dan nyata tentang dengan siapa mereka akan berinteraksi di restoran.
Lebih jauh ke bawah, pandangan akrab dari Koki Eksekutif Okawari yang mengerjakan keahliannya di telapak tangannya menyampaikan jenis pengalaman "di balik layar" bagi pengunjung situs web. Seluruh ruang kerja dapurnya terlihat, menggambarkan suasana profesional yang prestisius namun tetap rendah hati.
Menempatkan desain garis merah ikonik di atas gambar menghubungkan pekerjaan dan kontribusi Chef Eksekutif terhadap branding restoran dan pengalaman situs web secara keseluruhan.
Halaman Tentang adalah template Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
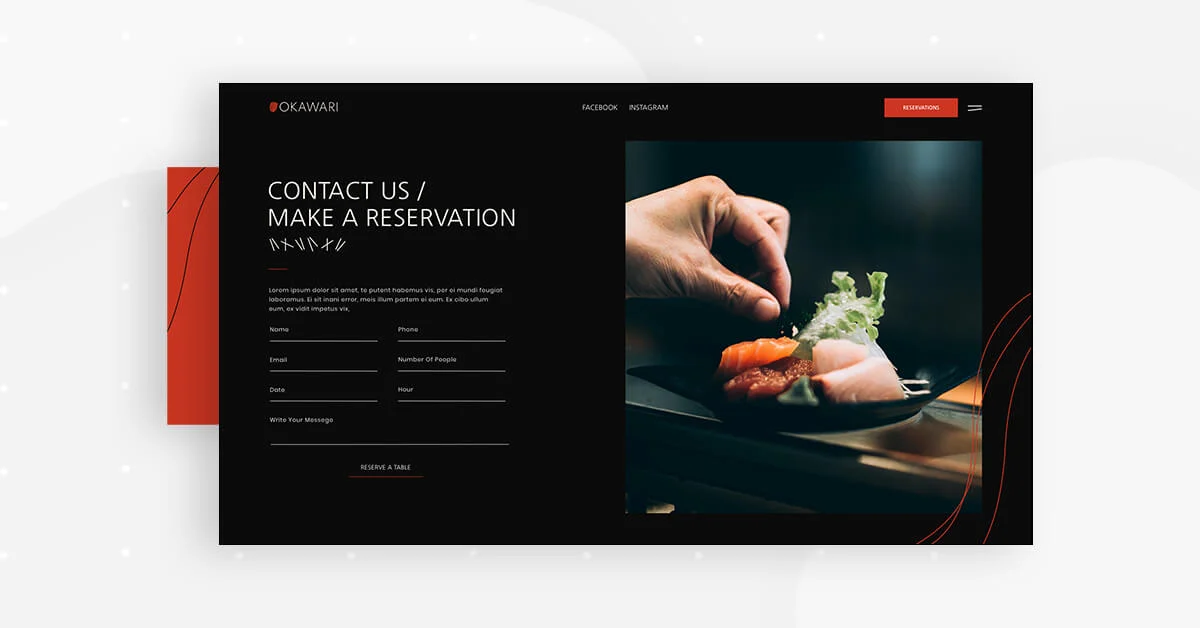
Reservasi: Menghubungi

Halaman Reservasi menggunakan pembuat formulir untuk membuat formulir yang sederhana dan mudah digunakan. Pilihan foto di sebelah formulir menambah signifikansi karena tangan menambahkan 'sentuhan manusia' pada desain halaman. Implikasi yang mendasarinya di sini adalah bahwa pengunjung situs web memulai kontak manusia dengan restoran dan selangkah lebih dekat untuk mencicipi makanan lezat mereka. Ini hanyalah awal dari hubungan yang positif.
Widget lain yang kami gunakan di halaman Reservasi adalah widget Google Maps. Pelanggan pasti akan mencari cara menuju ke restoran Anda, dan tidak ada yang lebih mudah dinavigasi selain Google Maps yang bagus. Dan dengan cara yang sama seperti Anda memudahkan pelanggan untuk menemukan Anda, Anda sendiri akan merasa mudah untuk menambahkan widget Google Maps ke situs Anda. Setelah Anda memasukkan lokasi yang ingin Anda tampilkan, Anda memiliki kendali penuh atas seberapa besar peta diperbesar ketika pengunjung pertama kali melihatnya, berapa ukurannya, dan Anda memiliki kebebasan penuh untuk menata peta Anda sesuai keinginan Anda.
Halaman Reservasi adalah template Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Restoran Jepang”.
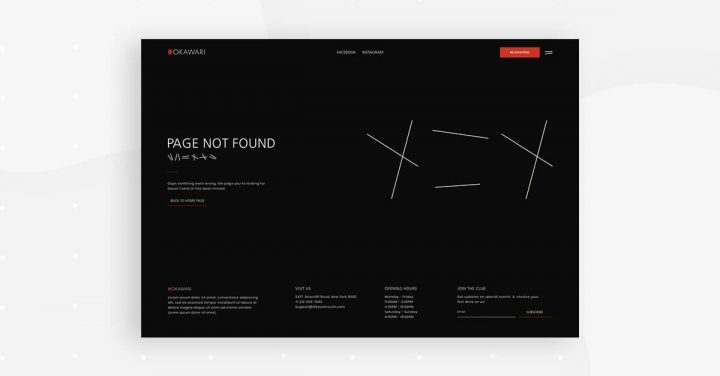
404: Kembali ke Jalur

Halaman 404 memanfaatkan keindahan desain hitam dan putih untuk menekankan hanya beberapa kata singkat. Less is more dalam hal ini, karena perhatian kami langsung tertuju pada pesan 404, meskipun ukuran font-nya kecil dan kalimatnya pendek.
Prioritas utama kami ketika pengguna berakhir di halaman 404 kami adalah mengarahkannya kembali ke situs web sesegera mungkin dan untuk menghilangkan kemungkinan gangguan atau navigasi yang membingungkan. Oleh karena itu, menggunakan pesan minimalis, pesan singkat dan skema visual adalah cara terbaik untuk memfasilitasi itu.
Halaman 404 adalah template 404. Anda dapat memasukkan ini dengan melakukan hal berikut:
Panel kiri WP > Template > Pembuat Tema > Tambah Baru > Pilih “Single – 404 Page” > Library popup > gulir halaman dan temukan atau cari “Japanese Restaurant”.
Menu Navigasi dan Pop-up Happy Hour: Tindakan yang Jelas

Popup menu navigasi adalah perpanjangan dari skema warna merah-oranye template yang elegan. Kontras antara latar belakang merah dan hitam serasi di sini, dan pewarnaan merah tua memungkinkan teks item menu yang halus dan ringan menonjol dan benar-benar terlihat meskipun tipis dan ukurannya sederhana.

Pop up Happy Hour mengikuti skema warna dan gaya yang sama dari popup menu navigasi, namun mengemas ulang konten ke dalam bentuk vertikal. Apa yang kami fokuskan di sini adalah hierarki informasi yang tepat, mengingat kami menghadirkan penawaran diskon yang mungkin mendorong pengguna untuk datang dan mencoba restoran lebih cepat dari yang mereka rencanakan sebelumnya.
Terakhir, latar belakang merah-oranye adalah cerminan cerdas dari apa yang diwakili oleh happy hour: pengalaman yang menyegarkan dan energik yang dimaksudkan untuk mengangkat semangat Anda. Tidak ada keraguan bahwa satu jam sushi dan koktail akan berhasil.
Halaman Reservasi adalah template Halaman. Anda dapat memasukkan ini dengan melakukan hal berikut:
WP panel kiri > Template > Popup > Tambah Baru > Pilih “popup” > Pustaka popup > gulir halaman dan temukan atau cari “Restoran Jepang”.
Ini Semua Tentang Presentasi
Foodies seperti kami tahu betapa pentingnya agar makanan Anda terlihat sebagus rasanya. Hal yang sama berlaku untuk situs web restoran Anda. Setelah Anda membuat situs web yang menyajikan hidangan khas dan bisnis Anda secara keseluruhan dalam format online yang menarik dan menyenangkan secara visual, tamu restoran masa depan Anda akan bersemangat untuk minum anggur dan bersantap bersama Anda.
Untuk melihat Kit Template Restoran Jepang lengkap, lihat demo ini.
Jika Anda memiliki Elementor Pro, yang harus Anda lakukan untuk menikmati kit mutakhir ini adalah masuk ke Elementor, buka perpustakaan template, dan cari 'Restoran Jepang'.
Berikut gif singkat yang menunjukkan cara mencari kit:
Template apa yang ingin Anda lihat selanjutnya? Beri tahu kami di komentar di bawah.
