Ulasan JetMenu (2001) | Bagaimana Cara Membuat Menu Mega Di Situs WordPress?
Diterbitkan: 2019-11-17JetMenu adalah plugin yang membantu Anda dalam membuat dan menata menu mega. Dengan itu, Anda dapat membuat dan menyesuaikan konten dan tampilan menu, menambahkan lencana dan ikon, dan mengubah latar belakang item menu. Dalam ulasan JetMenu ini, saya akan menunjukkan betapa mudahnya menggunakan plugin JetMenu dan antarmuka intuitifnya.
JetMenu memungkinkan Anda menata item menu menggunakan berbagai font dan warna. Ini memiliki beberapa pengaturan untuk mengubah dan memodifikasi hal-hal seperti bayangan item menu dan menyesuaikan mode aktif dan hoover, dll.
Plugin JetMenu bekerja bersama-sama dengan pembuat halaman Elementor (lihat perbedaan antara Elementor gratis dan Elementor pro), memungkinkan untuk menambahkan item ke menu dengan fungsi drag & drop . Plugin JetMenu memiliki beberapa sifat yang sama dengan Elementor dan JetElements, termasuk mode Menu Kustom dari Elementor. Ini memungkinkan Anda untuk menambahkan menu ke tata letak halaman apa pun yang Anda suka.
JetPlugin
JetMenu adalah bagian dari toolkit all-in-one Crocoblock. Untuk info lebih lanjut, periksa ulasan Crocoblock saya dan pustaka popup interaktif Crocoblock & elemen dinamis.
Anda dapat membeli plugin JetMenu secara terpisah, atau menggabungkannya dengan plugin Jet lainnya. Suite JetPlugin dilengkapi dengan serangkaian plugin yang dapat digunakan bersama dengan Elementor:
- JetElements : Berisi lebih dari 40 widget yang dirancang untuk memenuhi semua kebutuhan WordPress Anda.
- JetMenu : Memungkinkan Anda menyesuaikan dan menata item menu Anda, serta menambahkan item menu mega tambahan.
- JetTabs : Sesuaikan tata letak tab agar sesuai dengan preferensi Anda, baik secara vertikal maupun horizontal.
- JetBlog : Sebuah widget yang memungkinkan Anda untuk menampilkan posting blog dalam berbagai gaya.
- JetReviews : Menyediakan alat untuk membuat bilah peringkat yang menarik dan bagian ulasan yang menarik.
- JetWooBuilder : Bekerja bersama-sama dengan widget WooCommerce untuk membuat template halaman produk yang unik dan menarik.
- JetTricks : Menyediakan opsi efek visual tambahan untuk konten WordPress.
- JetThemeCore : Menyediakan blok konten dan widget premade untuk membuat halaman web yang lebih menarik dan bergaya.
- JetBlocks : Memungkinkan Anda menyesuaikan atau menambahkan logo Anda, mengedit login, formulir pencarian, hamburger, dan menu navigasi, antara lain.
- JetEngine : Plugin yang kuat untuk mengedit dan mengimplementasikan konten dinamis
- JetPop-up : Menyediakan alat untuk membuat larik pop-up dengan kemampuan drag-and-drop, ditambah penyesuaian pemosisian, dan pemicu acara untuk pop-up Anda.
- JetSmartFilters : Menyediakan filter Ajax yang mudah digunakan untuk membuat istilah, posting, dan produk WooCommerce khusus.
- JetProductGallery : Menyediakan segalanya untuk menyorot gambar dan video produk Anda sebagai jangkar, galeri, atau penggeser.
- JetSearch : Untuk menambahkan kotak pencarian ke Elementor untuk pencarian cepat.
- JetCompareWishList : Ini memberi Anda pilihan untuk menambahkan perbandingan item dan daftar keinginan ke situs Anda.
- JetStyleManager : Sesuaikan dan kendalikan pengaturan gaya widget di Elementor, buat dan terapkan skin widget, dan tingkatkan kinerja situs Anda.
- JetBooking : Terapkan fungsionalitas pemesanan ke situs Anda menggunakan plugin Elementor dan JetBooking.
Anda dapat membeli plugin Jet dari CodeCanyon (sepertinya Anda tidak dapat membeli dari CodeCanyon lagi), situs web Template Monster, dan dari situs web Crocoblock. Mereka bahkan dibundel dengan beberapa tema.
Harga Template Monster dan Crocoblock untuk JetPlugin adalah sama ($15 masing-masing jika dibeli secara terpisah, tetapi JetMenu adalah $17), sedangkan di CodeCanyon harganya sedikit lebih mahal ($22 masing-masing).
Crocoblock memberi Anda opsi untuk membeli semua JetPlugin dalam bundel (lihat ulasan JetPlugins). Ada beberapa paket di situs Crocoblock dan semua JetPlugin tidak termasuk dalam setiap paket.

Sayangnya, Template Monster tidak mengizinkan Anda membeli JetPlugins sebagai bundel. Anda harus membelinya satu per satu. Tetapi Anda bisa mendapatkan semuanya sebagai bagian dari layanan ONE by Template Monster. Untuk informasi lebih lanjut, lihat ulasan One by Template Monster.
Ulasan JetMenu
Jika Anda sedang membangun situs web WordPress menggunakan Elementor dan ingin menambahkan menu mega ke dalamnya, maka JetMenu adalah plugin yang sempurna untuk Anda.
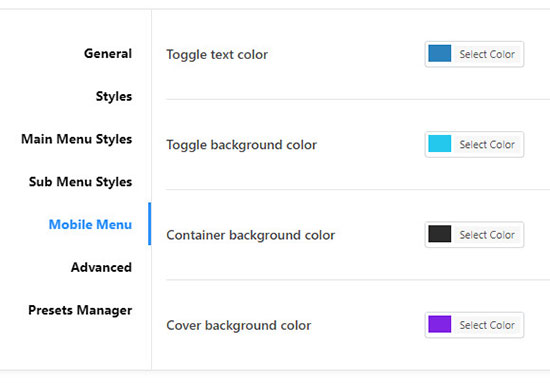
JetMenu adalah addon premium yang ramah pengguna, sangat dapat disesuaikan, untuk Elementor. Dengan itu, Anda dapat mengubah warna, warna latar belakang, font, menerapkan bayangan, menambahkan ikon dan lencana, dan banyak lagi!

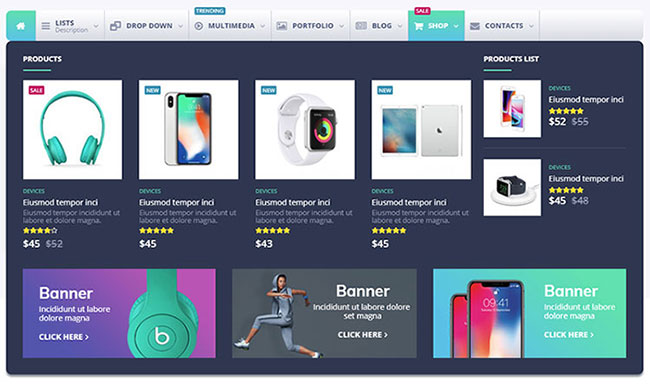
Anda dapat membuat menu mega hanya dengan menarik dan melepas widget Elementor ke dalamnya, seperti yang Anda lakukan saat membuat halaman biasa. Ini berarti Anda dapat membuat menu mega agar sesuai dengan preferensi Anda, termasuk jumlah kolom, bagian, dan, tentu saja, widget apa pun yang Anda inginkan.
Fitur JetMenu
User-friendly : Dengan JetMenu, Anda tidak perlu lagi khawatir belajar HTML atau coding untuk membuat menu yang menarik. JetMenu memberi Anda kemampuan ini tanpa jargon teknis. Fungsionalitas plugin sangat seimbang dengan kesederhanaannya.
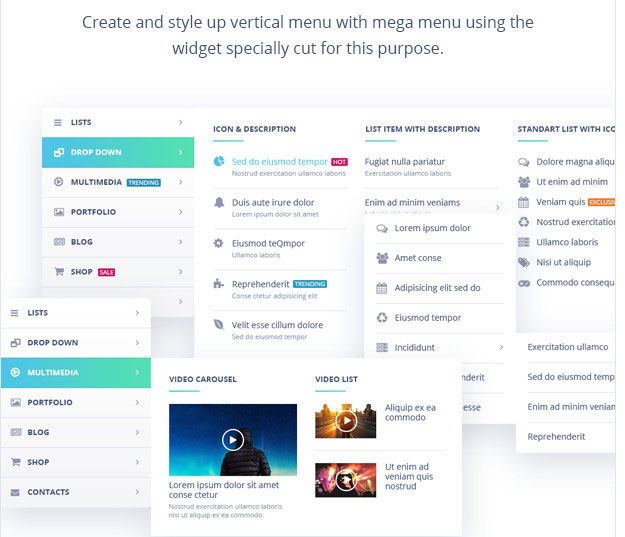
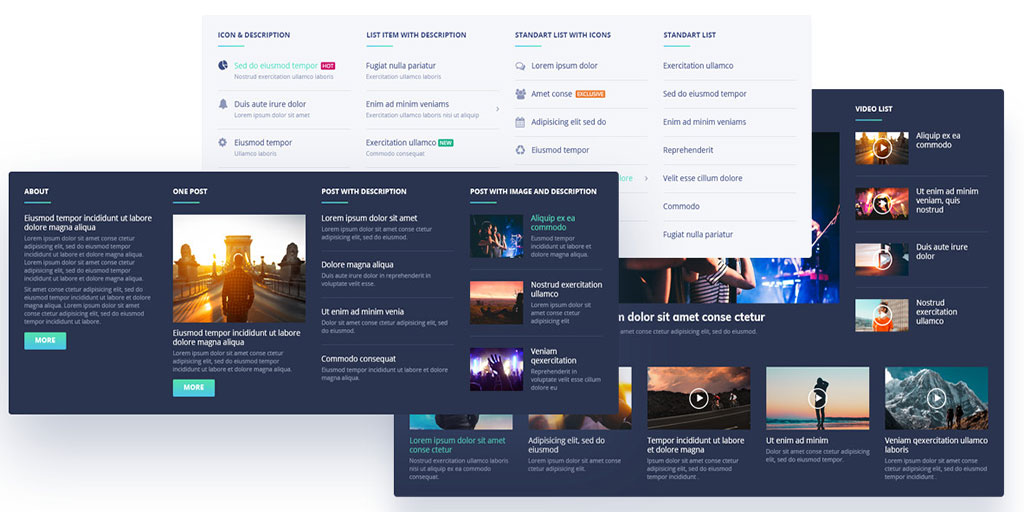
Konten Kaya : Menyediakan banyak pilihan modul konten, yang dirancang khusus untuk membantu pembuatan menu Anda. Ini memberi Anda kebebasan untuk membuat item menu yang menarik, memodifikasinya dengan elemen yang menarik, dan menambahkan berbagai konten multimedia.
Fully Responsive : JetMenu bersifat responsive, artinya menu Anda akan terlihat sempurna saat ditampilkan di perangkat apapun, baik itu smartphone, tablet, atau laptop.

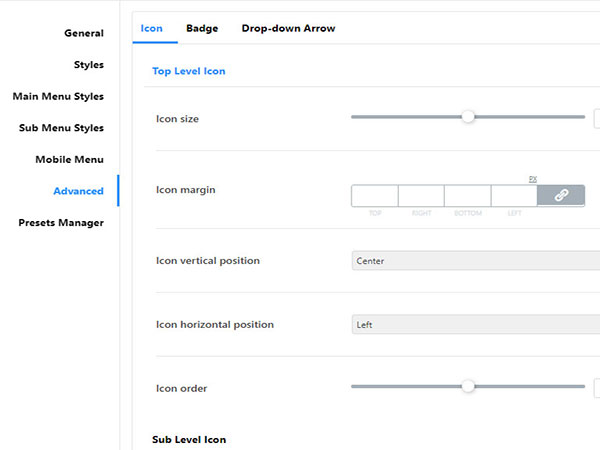
Lencana Indah : Jadikan menu Anda lebih menarik dengan menambahkan lencana yang menarik. Tetapkan item menu sebagai tren, panas, atau baru. Ini akan membantu pengunjung Anda menavigasi situs web Anda dengan mudah dan membuatnya lebih menarik.

Beragam Warna : Ingin membuat menu Anda menonjol dari yang lain? Gunakan palet warna bawaan untuk memilih warna eksotis yang akan menggemparkan menu mega Anda.
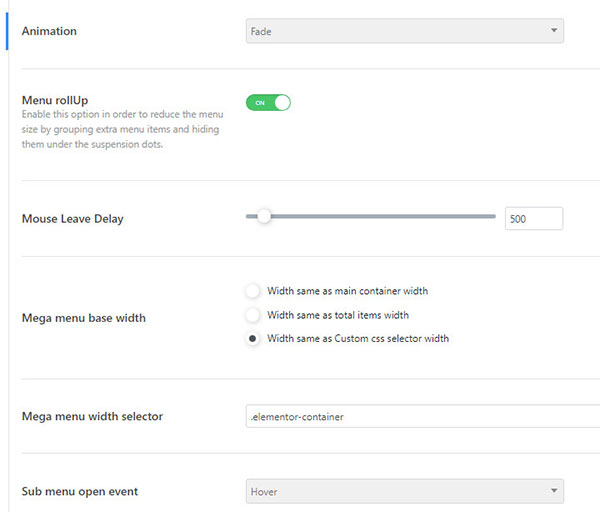
Latar Belakang yang Dapat Disesuaikan : Latar belakang serbaguna JetMenu memungkinkan Anda bereksperimen dengan berbagai opsi. Atur lebarnya, dan mainkan dengan warna dan opsi lain sampai Anda mencapai efek menakjubkan yang Anda inginkan.
Modul Mega Menu : Rasakan betapa mudahnya menambahkan modul mega menu ke halaman web Anda sambil menyesuaikannya sesuai keinginan Anda.

Opsi Impor/Ekspor : Perlu mengatur ulang pengaturan menu Anda ke default? Atau, ekspor pengaturan gaya Anda untuk digunakan di tempat lain? Cukup gunakan opsi Impor/Ekspor.
Kompatibel dengan Tema ThemeForest : Plugin JetMenu sepenuhnya kompatibel dengan tema ThemeForest seperti Avada (lihat perbandingan Avada vs X Theme vs Enfold), BeTheme, dan Enfold, jadi Anda tidak perlu khawatir jika menggunakan tema tersebut.
Kompatibel Dengan Tema Gratis : Jika Anda menggunakan tema gratis (apa perbedaan antara tema WordPress gratis vs berbayar), dan berniat membuat menu mega, jangan khawatir. JetMenu kompatibel dengan sebagian besar tema gratis.
Penyesuaian JetMenu
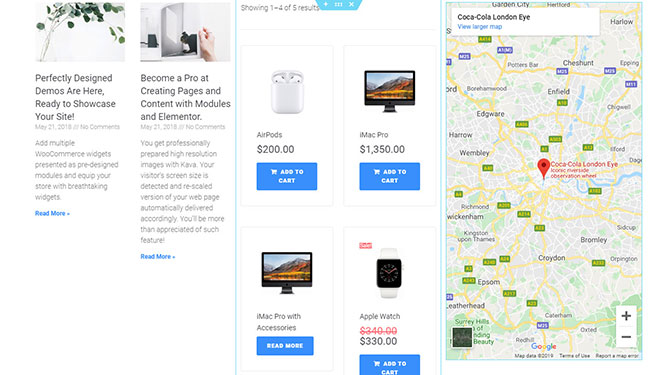
JetMenu sangat ideal untuk digunakan dengan toko-toko. Ini memungkinkan Anda untuk menambahkan produk terlaris ke menu Anda menggunakan widget WooCommerce. Item multimedia juga dapat dikelola serta peta dan formulir kontak lanjutan.
Menambahkan feed terbaru ke menu Anda tidak pernah semudah ini. Bayangkan bisa menambahkan posting blog yang berbeda ke menu Anda. Hal ini memudahkan pengunjung untuk menavigasi blog Anda tanpa tersesat.

Penyesuaian JetMenu memberi Anda potensi tak terbatas. Salah satu yang paling sederhana, namun efektif, alat untuk kustomisasi adalah orientasi ruang. Anda dapat mengatur menu dalam blok vertikal klasik , atau memberikan orientasi vertikal yang lebih ramah seluler.


Dengan mengubah warna, sorotan, atau transparansi, Anda dapat memperoleh perasaan dan emosi yang berbeda dengan memanipulasi ketajaman visual. Lebar, tinggi, padding, margin, dan variabel global semuanya memainkan peran penting.
Tapi bagaimana dengan bersarang? Bersarang tersedia dengan JetMenu. Anda dapat menggunakannya untuk menyematkan satu menu mega ke menu lain atau menyisipkan seluruh halaman dengan satu menu mega ke menu lain. Ini mungkin salah satu alat paling inovatif yang tersedia di JetMenu dan yang paling tidak biasa.
Bagaimana Cara Membuat Menu Mega Dengan Plugin JetMenu?
Navigasi yang ramah adalah kekuatan setiap situs web. Selama bertahun-tahun, gaya yang berbeda diperkenalkan, seperti menu footer dan menu hamburger. Tetapi tidak ada yang terbukti lebih menarik daripada konsep mega menu.
Membuat menu dengan kompleksitas ini adalah proses yang memakan waktu, bahkan untuk para profesional. Tetapi beralih ke Elementor membuka serangkaian peluang baru saat digunakan dengan plugin lain. Salah satu plugin tersebut adalah JetMenu dari Crocoblock.
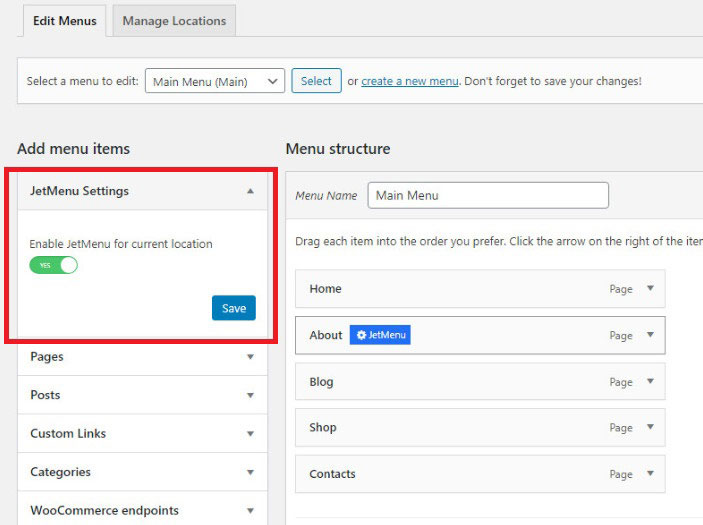
Untuk membuat menu mega menggunakan plugin Elementor dan JetMenu, masuk ke Dashboard WordPress Anda, navigasikan ke Appearance > tab Menus . Pilih salah satu menu yang ada untuk diedit, atau buat yang baru.
Tetapi pertama-tama, pastikan JetMenu diinstal dengan benar dan berfungsi di situs web Anda. Jika Anda melihat blok Pengaturan JetMenu, maka Anda akan tahu bahwa itu aktif. Alihkan Aktifkan JetMenu untuk opsi lokasi saat ini, lalu klik Simpan.

Pilih item yang ingin Anda tambahkan ke menu mega. Arahkan kursor ke atasnya dengan mouse Anda dan klik tombol opsi JetMenu biru saat muncul. Daftar opsi lain akan ditampilkan.
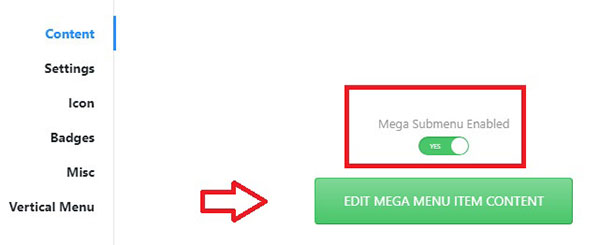
Alihkan opsi Mega Submenu Diaktifkan ke Ya. Kemudian klik Edit opsi konten item menu mega untuk melanjutkan ke editor Elementor.

Ketahuilah bahwa ketika Anda mengaktifkan menu mega untuk satu item, sub item lainnya tidak akan lagi terlihat secara otomatis.
Buat menu mega menggunakan widget apa pun. Header, slider, portofolio, tata letak posting, video, semuanya dapat diterapkan. Terapkan gaya yang sesuai dengan preferensi Anda. Setelah selesai, klik tombol Perbarui , dan arahkan kembali ke tab Menu.

Anda dapat mengubah menu apa pun dengan cara yang sama. Setelah semuanya disesuaikan dengan keinginan Anda, klik tombol Simpan Menu dan buka salah satu halaman situs Anda di Elementor, di mana menu mega akan ditampilkan.
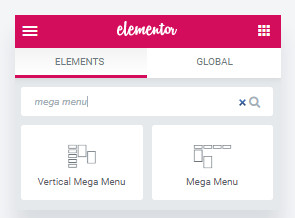
Kemudian di mana Anda berada di halaman di mana Anda ingin menambahkan menu mega, di panel Elementor, temukan widget Menu Mega Vertikal atau Menu Mega dan seret ke tempat Anda ingin ditampilkan di halaman.

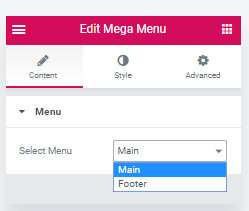
Kemudian pilih menu mega yang dibuat dari blok Konten dan terapkan pengaturan gaya yang disukai.

Setelah selesai, klik tombol Perbarui dan nikmati seberapa efektif tampilan menu mega baru Anda di situs web Anda.
Bagaimana Cara Membuat Menu Mega Dengan Beberapa Kolom Menggunakan JetMenu?
Langkah 1 – Buka Dashboard WordPress > Appearance > Menus , lalu klik link create a new menu di bagian atas halaman. Beri nama menu Anda dan klik tombol Create Menu. Halaman kemudian akan dimuat ulang, dan menu Anda akan muncul di menu tarik-turun.
Langkah 2 – Di bawah Tampilan lokasi, terapkan menu baru Anda ke salah satu lokasi yang ditawarkan. Klik Simpan, dan halaman akan diperbarui.
Langkah 3 – Kemudian, aktifkan opsi JetMenu untuk lokasi saat ini. Kemudian klik Simpan.
Langkah 4 – Tambahkan item menu. Perlu diketahui, jika Anda ingin membuat menu mega dengan banyak kolom, Anda harus membuat beberapa menu terlebih dahulu. Cukup ulangi langkah sebelumnya untuk membuat lebih banyak menu.
Langkah 5 – Setelah mengklik tombol Simpan, Anda akan melihat tab Anda di blok struktur Menu. Anda juga akan melihat nama menu Anda.
Langkah 6 – Anda dapat mengubah posisi item menggunakan drag-and-drop.
Langkah 7 – Arahkan kursor ke item dan tombol JetMenu akan terlihat. Klik itu.
Langkah 8 – Di sini, Anda dapat mengubah beberapa pengaturan seperti posisi menu Vertikal/Mega, ikon, lencana, dan label navigasi. Ingatlah untuk menyimpan setiap perubahan yang Anda buat. Klik Mega Submenu Enabled , lalu klik tombol Edit Mega Menu Item Content .
Langkah 9 – Anda kemudian akan diarahkan ke editor Elementor. Kemudian tambahkan seleksi dengan beberapa kolom.
Langkah 10 – Seret dan lepas setiap widget menu mega ke kolom masing-masing. Pilih template yang sesuai dari tab Konten > Menu . Ulangi langkah ini untuk setiap kolom tambahan.
Langkah 11 – Sesuaikan tampilan menu sesuai selera Anda.
Dan voila! Sekarang Anda tahu cara membuat menu mega dengan banyak kolom menggunakan plugin JetMenu. Jika Anda bingung dan tidak tahu bagaimana melakukannya, periksa video ini.
Kesimpulan Tinjauan JetMenu
JetMenu adalah plugin yang memungkinkan Anda membuat dan menata menu mega . Dengan itu, Anda dapat membuat konten untuk item menu dan menyesuaikan tampilannya, menambahkan lencana dan ikon, mengubah latar belakang item menu, dll.
JetMenu bekerja dengan pembuat halaman Elementor, yang memungkinkan Anda menambahkan konten menggunakan fungsionalitas seret dan lepas. Plugin ini juga menyertakan widget Vertikal Mega Menu dan Mega Menu untuk Elementor sehingga Anda dapat menambahkan menu ke bagian halaman mana pun. Perkaya halaman Anda dengan menu mega yang menakjubkan dan menarik yang menarik perhatian pengunjung.
Jika Anda tertarik dengan tambahan Elementor lainnya, periksa Master Addons untuk ulasan Elementor, dan Plus Addons untuk ulasan Elementor.
JetMenu

kelebihan
- Harga terjangkau
- Jaminan uang kembali 30 hari
- Mudah digunakan
- Buat menu mega vertikal dan horizontal
- Kompatibel dengan sebagian besar tema
- Responsif
Kontra
- Tidak ada versi gratis
- Anda harus memiliki setidaknya versi gratis Elementor untuk bekerja
