Desain Halaman Arahan: Cara Membuat Halaman Lebih Baik yang Mengonversi
Diterbitkan: 2022-03-10Uang yang Anda masukkan ke dalam iklan berbayar tidak berguna jika Anda mengirimkan lalu lintas yang bagus ke halaman arahan yang buruk. Seseorang yang pengalaman pertamanya dengan bisnis Anda berada di halaman arahan yang membingungkan atau dirancang dengan buruk mungkin tidak akan pernah kembali. Itu berarti Anda menghabiskan uang untuk mendapatkan perhatian yang tertuju pada produk Anda, hanya untuk menghabiskan prospek tersebut dan harus memulai dari awal.
Faktanya adalah bahwa bahkan beberapa bisnis terbesar di dunia memiliki satu atau dua halaman arahan yang buruk—ini adalah masalah umum, tetapi kami dapat menyelesaikannya dengan halaman arahan yang diinformasikan oleh pemahaman yang lebih dalam tentang audiens target Anda.
Desain halaman arahan terdiri dari elemen-elemen, baik visual maupun tertulis, yang membentuk halaman web yang dioptimalkan untuk mengonversi pelanggan baru dan mendorong pembelian berulang. Kesederhanaan dalam tata letak visual, salinan berdasarkan manfaat, dan gambar produk berkualitas tinggi adalah tiga dari banyak pilar pemandu untuk desain halaman arahan yang menarik.
Kami telah membawa beberapa ahli untuk membantu Anda membuat desain halaman arahan yang lebih baik yang memelihara prospek menjadi pelanggan.
Jalan pintas
- Temui para ahlinya
- Membangun halaman arahan di sekitar kebutuhan audiens Anda
- Elemen desain halaman arahan yang menarik
- Cara membuat kotak pembelian yang lebih baik
- Menyusun sisa desain halaman arahan produk Anda
- Contoh desain halaman arahan
Temui para ahlinya
Kami telah mengumpulkan pakar pemasaran, direktur agen konversi, spesialis riset konversi, dan konsultan halaman arahan untuk mendukung Anda dalam perjalanan Anda menuju pembuatan desain halaman arahan yang menjual.
- Ezra Firestone , Pendiri Smart Marketer dan Co-Founder dan CEO BOOM oleh Cindy Joseph : Ezra telah menyempurnakan halaman arahan berdasarkan eksperimen dan pengujian pada halaman produk toko Shopify yang sangat sukses milik BOOM sendiri. Keahliannya dalam pemasaran berasal dari pengalaman pemasaran digitalnya sendiri yang telah dicoba dan benar, yang menginformasikan kursus yang diajarkan di perusahaannya yang lain, Smart Marketer.
- Ben Labay , Managing Director/CRO & Eksperimen di Speero oleh CXL: Ben adalah peneliti terampil dan ahli pengoptimalan inkonversi. Keahliannya didukung oleh lebih dari 10 tahun di Academia.
- Michael Aagaard , Konsultan CRO dan Mantan Pengoptimal Konversi Senior di Unbounce: Michael telah bekerja dalam pengoptimalan konversi sejak 2008. Dia ahli dalam penelitian konversi, menggunakan hasil uji coba nyata untuk mendukung pembelajaran dan rekomendasinya.
- Nik Sharma , CEO Sharma Brands : Nik telah membantu menghasilkan lebih dari $100 juta pendapatan online. Sharma Brands menggunakan inisiatif strategis untuk menumbuhkan pendapatan digital bagi bisnis. Kami mengambil wawasan dari tulisannya di halaman arahan untuk menginformasikan rekomendasi yang dibagikan dalam artikel ini.
Membangun halaman arahan di sekitar kebutuhan audiens Anda
Meskipun kami membagikan rekomendasi template untuk desain halaman arahan dengan konversi yang lebih tinggi, rekomendasi tersebut dimaksudkan untuk menjadi titik awal berdasarkan audiens target Anda dan kebutuhan unik mereka.
Melakukan riset konversi untuk mendapatkan wawasan dasar, menurut Michael, adalah bagian penting dari menyiapkan halaman arahan Anda agar berhasil. Riset konversi biasanya mencakup hal-hal seperti pengujian pengguna, menganalisis sumber lalu lintas web, pengujian salinan, dan survei.
“Orang sering lupa bahwa halaman arahan adalah bagian dari perjalanan pengguna yang lebih besar,” kata Michael. “Akibatnya, mereka akhirnya membakar karet dan membuang waktu untuk mengutak-atik hal-hal mengkilap yang tidak terlalu penting. Ada banyak faktor selain laman landas itu sendiri yang memengaruhi proses pengambilan keputusan pengguna—mulai dari sumber iklan dan perangkat hingga tingkat kesadaran dan motivasi. Semakin baik Anda memahami aspek-aspek ini, semakin tinggi peluang Anda untuk membuat keputusan yang tepat dan membuat halaman arahan yang benar-benar membuat lebih banyak pengguna berkonversi.”
Menganalisis lalu lintas dan sumber perangkat: salah satu elemen penelitian CRO
Membangun halaman arahan berdasarkan perangkat yang digunakan seseorang untuk berbelanja adalah salah satu cara untuk memulai riset konversi Anda. Google Analytics adalah mitra yang hebat untuk membantu Anda menemukan dari mana lalu lintas Anda berasal dan mempelajari jenis perangkat yang paling disukai browser Anda untuk berbelanja.
Jika sebagian besar pelanggan Anda mengunjungi situs web Anda di perangkat seluler, Anda pasti ingin mengoptimalkan laman landas Anda untuk pengalaman seluler yang luar biasa. Atau, jika Anda mengetahui bahwa pembeli Anda lebih suka desktop, Anda akan lebih siap untuk membuat halaman arahan yang meningkatkan pengalaman desktop. Dalam Formula Halaman Landingnya, Nik merekomendasikan untuk melihat lebih dalam ke lalu lintas itu untuk memahami dari platform apa orang-orang itu berasal, apakah itu TikTok, Facebook, posting blog, dll.
Seperti yang ditulis Nik, “Tidak membuat halaman Anda kontekstual dengan platform asalnya akan menyebabkan rasio pentalan Anda meroket dan ROAS platform Anda secara keseluruhan (laba atas belanja iklan) tetap rendah.”
Mendengarkan kontekstual semacam ini mendorong pengalaman pelanggan yang lebih baik secara keseluruhan dan menyiapkan praktik terbaik di bawah ini untuk kesuksesan yang lebih baik.
Praktik terbaik gagal ketika mereka keluar dari konteks dengan strategi bisnis.
Kapan praktik terbaik gagal?
Kiat dalam artikel ini telah berhasil bagi para ahli yang telah menguji dan mengulanginya. Namun berhati-hatilah untuk menerapkan elemen desain ini tanpa memahami bagaimana elemen tersebut terhubung dengan tujuan Anda secara keseluruhan. Ben memperingatkan bahwa "praktik terbaik gagal ketika mereka keluar dari konteks dengan strategi bisnis."
Praktik terbaik juga gagal tanpa konteks, dan mengetahui apa yang diinginkan dan dibutuhkan audiens target Anda adalah dasar untuk membangun halaman arahan dengan konversi tinggi.
Michael berbagi, “Semakin baik Anda memahami audiens target Anda, semakin baik halaman arahan yang dapat Anda buat. Jangan dibutakan oleh tren desain terbaru. Alih-alih, pastikan Anda mendapatkan semua dasar-dasarnya dan melakukan riset pengguna yang mendalam sehingga Anda membuat keputusan berdasarkan informasi yang memengaruhi perilaku, daripada hanya mengubah tata letak halaman.”
Perlu disebutkan bahwa tidak semua saran desain halaman arahan yang tercantum di sini akan bekerja untuk pelanggan Anda. Apa yang Anda pilih sangat tergantung pada audiens target Anda dan kebutuhan mereka. Pilih elemen yang Anda butuhkan untuk menjadi paling sukses—Anda tidak harus menggunakan semuanya!
Elemen desain halaman arahan yang menarik

Anda telah menarik perhatian calon pelanggan, dan sekarang Anda memiliki beberapa detik untuk membagikan apa yang membuat merek dan produk Anda unik. Ini adalah permintaan yang cukup besar untuk menyampaikannya dalam beberapa kata atau gambar, dan bahkan lebih sulit ketika prospek memiliki sedikit konteks tentang merek Anda.
Sementara kinerja akan bergantung pada banyak faktor, seperti audiens target Anda dan jenis produk yang Anda jual, menjaga keseluruhan desain halaman tetap sederhana dapat membantu mengarahkan orang ke informasi yang paling Anda ingin mereka lihat. Jika mereka tidak mengambil apa-apa lagi, apa satu hal yang ingin Anda renungkan?
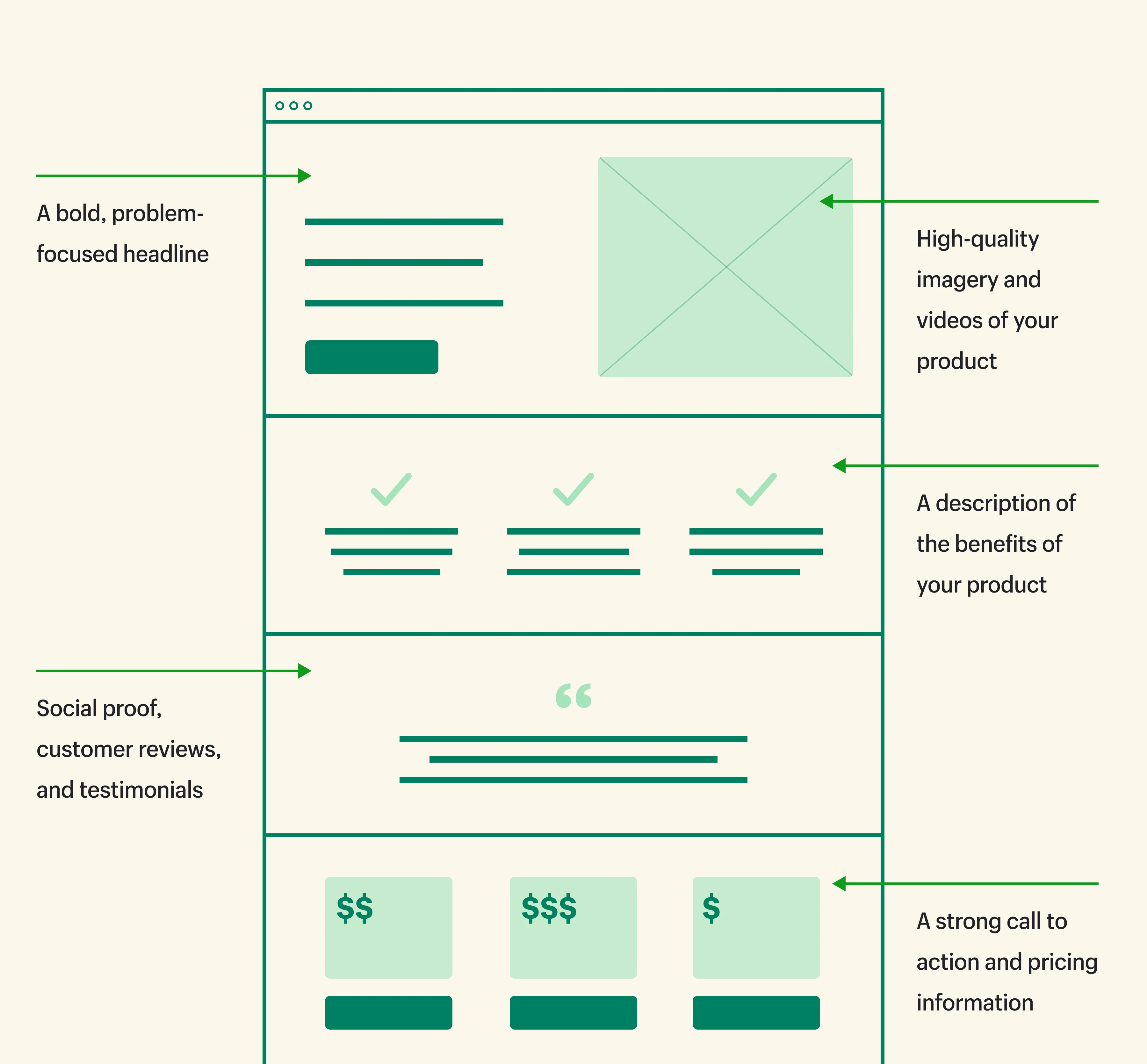
Ada beberapa elemen templat yang memberi ruang bagi salinan dan gambar Anda untuk benar-benar bersinar. Desain halaman arahan yang sangat dioptimalkan mencakup apa yang disebut Ezra sebagai “ penumpukan aset konversi ”. Dasar dari desain halaman arahan Anda kemudian terdiri dari:
- Kotak beli yang dioptimalkan untuk konversi (lebih lanjut tentang ini di bawah)
- Gambar produk yang fantastis
- Video atau gambar testimoni pelanggan tentang produk Anda dalam kehidupan nyata
- Salinan penjualan berdasarkan manfaat
- Gambar dan salinan yang berbicara dengan proposisi penjualan unik Anda
- Ulasan pelanggan nyata
- Bagian tentang mengapa pelanggan harus membeli produk Anda
- Bukti sosial dan liputan pers
Berikut ini contoh tampilannya di desktop:

Bergantung pada industri dan jenis produk yang Anda jual, halaman arahan tempat Anda mengirim lalu lintas mungkin terlihat mirip dengan halaman produk, atau itu bisa menjadi penawaran yang jauh lebih efisien.
Apakah mendesain untuk paruh atas dan bawah penting?
Anda harus fokus pada aliran informasi di seluruh halaman daripada hanya mendesain untuk paro atas dan bawah. Tapi ada lebih dari itu. Berikut ini sedikit lebih banyak konteks tentang mitos "lipatan" dalam desain halaman arahan Anda dan mengapa begitu banyak orang merekomendasikan untuk memasukkan hal-hal penting di bagian atas.
Mayoritas pengunjung situs tidak akan menggulir ke bawah
Lipatan adalah ruang di halaman web yang terlihat tanpa menggulir, dan ini berbeda berdasarkan perangkat yang digunakan seseorang, apakah itu monitor, tablet, atau perangkat seluler, yang semuanya berbeda dalam ukuran layar dari model ke model. Umumnya , lipatan adalah 600 piksel dari bagian atas jendela browser.
Tidak semua pengunjung halaman arahan Anda akan menggulir melewati paruh halaman di desktop atau seluler. Stat sebenarnya cukup rendah — kami telah mendengar di mana saja dari 50% hingga 85% orang tidak menggulir. Karena persentase pemirsa yang benar-benar melewati paro atas sangat rendah, banyak orang merekomendasikan strategi desain berdasarkan dua bagian: apa yang Anda sertakan dalam konten paro atas dan apa yang Anda sertakan setelahnya.
Ini bukan tentang flip, lebih banyak tentang hierarki informasi
Apa pun yang paling cocok untuk pelanggan Anda, Anda harus selalu mempertimbangkan jenis salinan dan konten yang Anda letakkan di bagian atas halaman arahan mana pun. Namun, seperti yang diungkapkan Michael, “Mencoba menjejalkan banyak konten ke dalam layar pertama sering kali menjadi bumerang dan menghasilkan pengalaman yang sangat berantakan yang membuat pengguna kewalahan dengan terlalu banyak informasi.”
Sebaliknya, Michael mengatakan "pemasar seharusnya tidak terlalu memikirkan 'over the fold' dan lebih banyak lagi tentang hierarki informasi secara keseluruhan dan aliran konten di halaman arahan."
Aagaard merekomendasikan untuk merenungkan pertanyaan-pertanyaan berikut saat Anda membangun halaman arahan Anda. Namun, ada satu peringatan: jawabannya akan bergantung pada pemahaman Anda tentang keseluruhan perjalanan pengguna target audiens Anda dan peran yang Anda inginkan dari halaman arahan untuk dimainkan.
- Apakah Anda menjawab pertanyaan yang tepat dan mengatasi hambatan yang tepat?
- Apakah Anda mengelola ekspektasi dan menindaklanjuti "janji" yang dibuat di sumber iklan?
- Apakah Anda menyampaikan konten dalam urutan yang benar dan membangun momentum menuju sasaran konversi?
Jika Anda bertanya-tanya tentang penempatan CTA, itu juga tergantung pada apa yang dibutuhkan audiens Anda. Anda akan menentukan ini berdasarkan pengujian penempatan itu untuk melihat apa yang mendorong tingkat konversi yang lebih baik.
Daftar Bacaan Gratis: Taktik Copywriting untuk Pengusaha
Apakah konten situs web Anda membebani penjualan Anda? Pelajari cara meningkatkan salinan situs web Anda dengan daftar artikel berdampak tinggi gratis kami yang dikuratori.
Dapatkan daftar bacaan Taktik Copywriting kami dikirimkan langsung ke kotak masuk Anda.
Hampir sampai: silakan masukkan email Anda di bawah ini untuk mendapatkan akses instan.
Kami juga akan mengirimi Anda pembaruan tentang panduan pendidikan baru dan kisah sukses dari buletin Shopify. Kami membenci SPAM dan berjanji untuk menjaga alamat email Anda tetap aman.
Cara membuat kotak pembelian yang lebih baik
Ezra Firestone menyebut kotak pembelian sebagai bagian terpenting dari halaman arahan produk Anda. Ini adalah kotak literal pada halaman dengan kumpulan aset konversi yang sangat dioptimalkan yang menyertakan tombol beli.
Apa itu kotak beli?
Kotak beli adalah mesin konversi halaman arahan Anda. Umumnya, jika Anda melihatnya di desktop, kotak beli menyertakan carousel gambar dengan foto produk di sebelah kiri dan rekap Anda, salinan penjualan, harga, bintang ulasan, tombol Beli atau tombol Bayar Toko, dan penjualan unik proposisi di bawah tombol di sebelah kanan. Di bawah ini adalah salah satu contoh buy box di desktop.

Bagaimana mengoptimalkan desain kotak pembelian Anda untuk lebih sukses
Kotak pembelian adalah bagian kecil dari setiap halaman arahan yang perlu memberi dampak besar.
Seperti yang dikatakan Ezra kepada kami, “Kebanyakan bisnis tidak memiliki salinan penjualan di kotak pembelian, mereka tidak memiliki bukti sosial di dalam kotak, mereka tidak memiliki proposisi penjualan yang unik dan format gambar di bawah tombol Tambahkan ke Keranjang, dan carousel produk menampilkan gambar yang tidak terlihat bagus. Kotak pembelian adalah segalanya.”

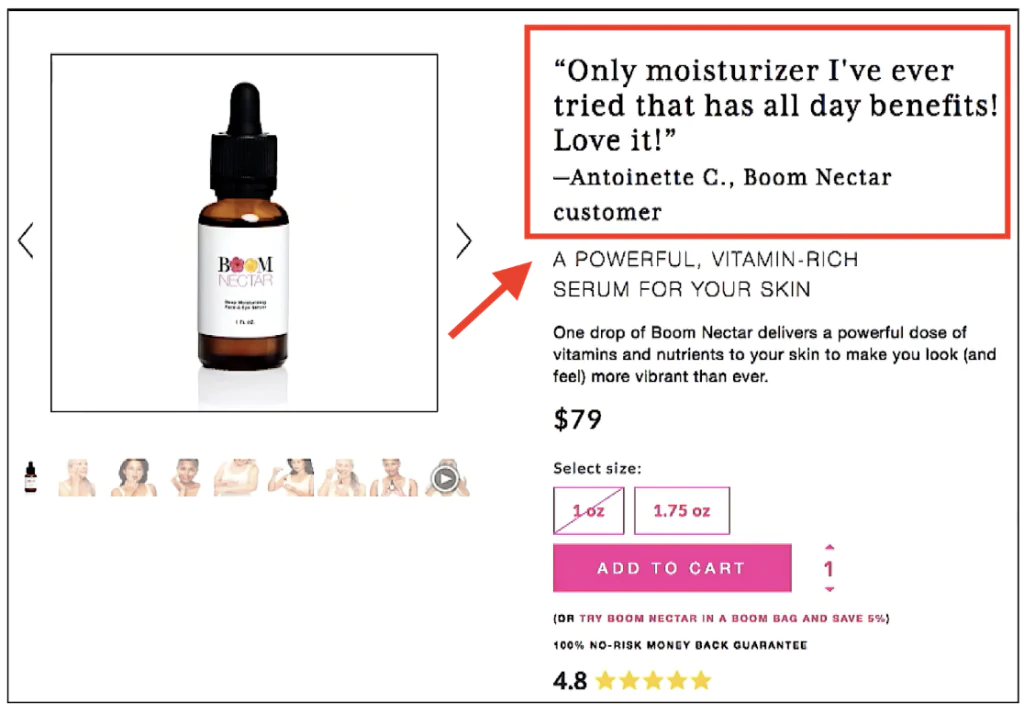
1. Tambahkan testimoni pelanggan di atas
Salah satu perubahan terkecil dan paling berpengaruh yang dilakukan Ezra pada kotak pembelian di toko Shopify miliknya adalah dengan menambahkan bukti sosial di bagian atas kotak sebagai pengganti nama item. Berikut tampilannya:

Menyertakan kutipan di atas akan membangun kepercayaan, tidak membuat orang mencari ulasan, dan memungkinkan pelanggan Anda berbicara mewakili Anda. Pastikan Anda memilih kutipan yang secara langsung menunjukkan manfaat atau titik sakit yang dipecahkan oleh setiap produk.
2. Sertakan peringkat bintang
Jika Anda memiliki ulasan positif, tambahkan peringkat bintang ke kotak beli untuk membangun kepercayaan. Jika Anda memiliki lebih dari 50 ulasan, pertimbangkan untuk menambahkan jumlah ulasan di sebelah bintang juga.
3. Ambil foto produk yang bagus
Gambar yang Anda sertakan tentang produk Anda kemungkinan merupakan satu- satunya hal yang dimiliki calon pembeli saat mereka mempertimbangkan untuk membeli produk Anda, terutama jika Anda adalah merek langsung ke konsumen. Gambar adalah bagaimana pembeli menggambarkan suatu barang tanpa dapat memegangnya sendiri. Jika Anda memposting fotografi yang tidak sepenuhnya menangkap betapa menakjubkan produk Anda, sangat sulit bagi pelanggan untuk melakukan hal yang sama.
Pelajari lebih lanjut: Cara Mengambil Fotografi Produk untuk E-niaga
4. Optimalkan untuk kecepatan dan kompatibilitas
Kancingkan detail yang lebih kecil untuk memastikan pengalaman yang lebih lancar. Gunakan kompresor gambar seperti TinyPNG untuk menurunkan ukuran gambar untuk waktu pemuatan yang lebih cepat. Tambahkan batas gambar dan salinan kontekstual yang menunjukkan manfaat, bukan fitur, produk Anda. Gunakan pembuat situs web Anda untuk memeriksa bagaimana carousel gambar dan CTA dirender di desktop dan seluler untuk memastikan keduanya dioptimalkan untuk keduanya.
Menyusun sisa desain halaman arahan produk Anda
Sisa konten di halaman arahan Anda ada untuk mendukung konversi. Pikirkan deskripsi produk yang mendalam, ulasan pelanggan, dan bagian yang berfokus pada mengapa pelanggan harus membeli produk Anda.
Bagaimana memanfaatkan ruang yang Anda miliki?
Dalam kolomnya di blog Shopify, Nik membagikan beberapa cara untuk lebih mengoptimalkan desain halaman arahan Anda untuk konversi. Inilah cara menerapkan sarannya untuk bagian bawah halaman arahan Anda.
1. Perluas deskripsi produk Anda
Deskripsi produk yang mungkin Anda sertakan dalam kotak pembelian Anda kemungkinan akan menjadi salinan ringkas yang segera menjelaskan produk Anda sebenarnya . Anda memiliki lebih banyak ruang di bagian bawah halaman untuk memberikan detail yang secara langsung menangani keberatan apa pun yang mungkin menghalangi pelanggan menyelesaikan pembelian mereka.
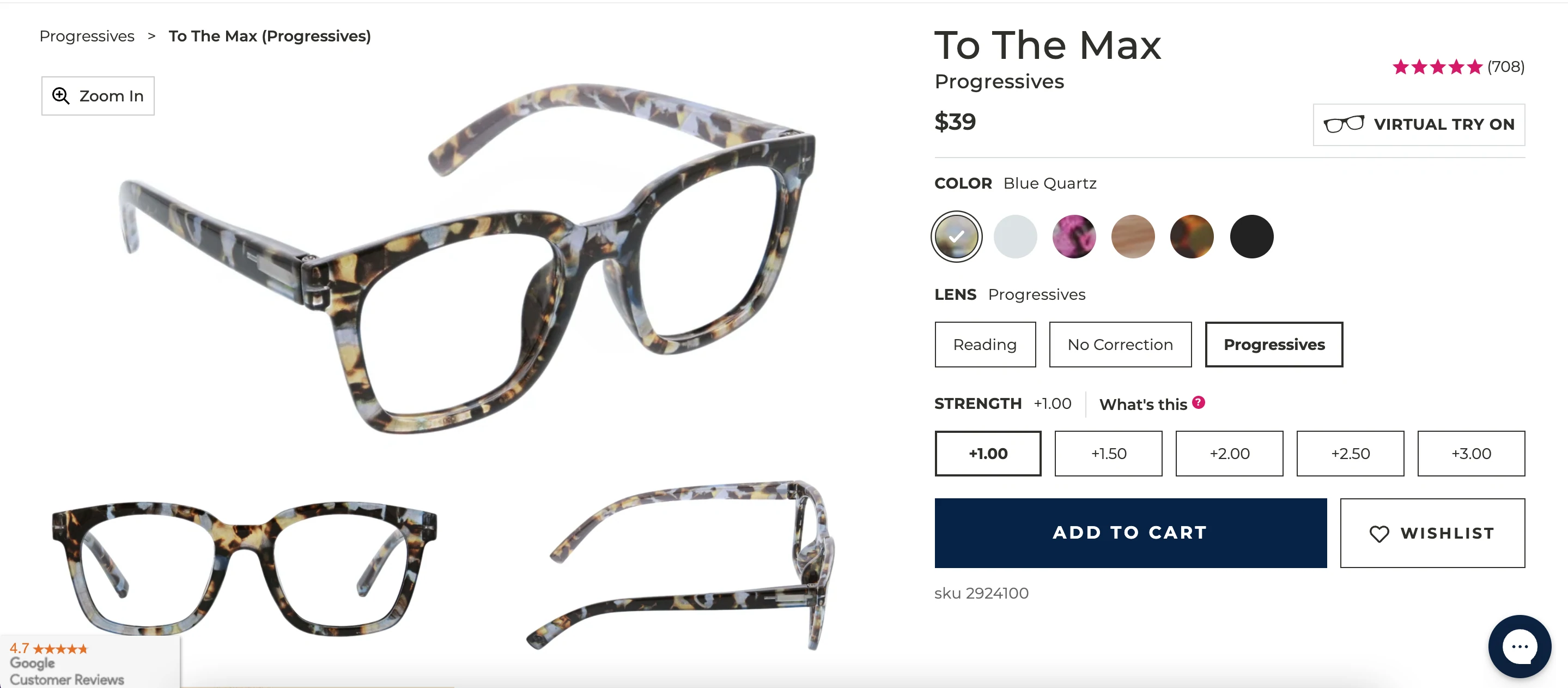
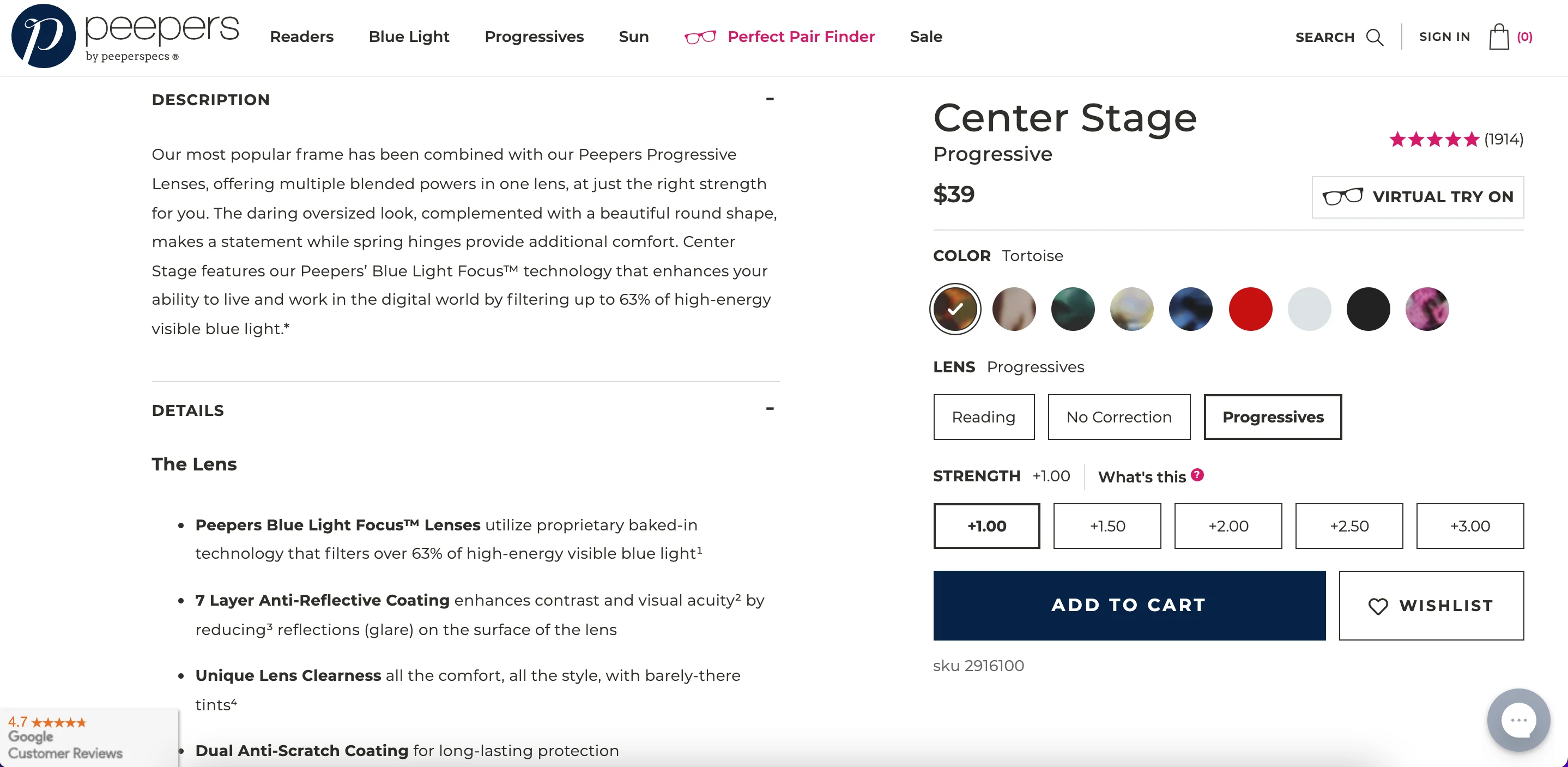
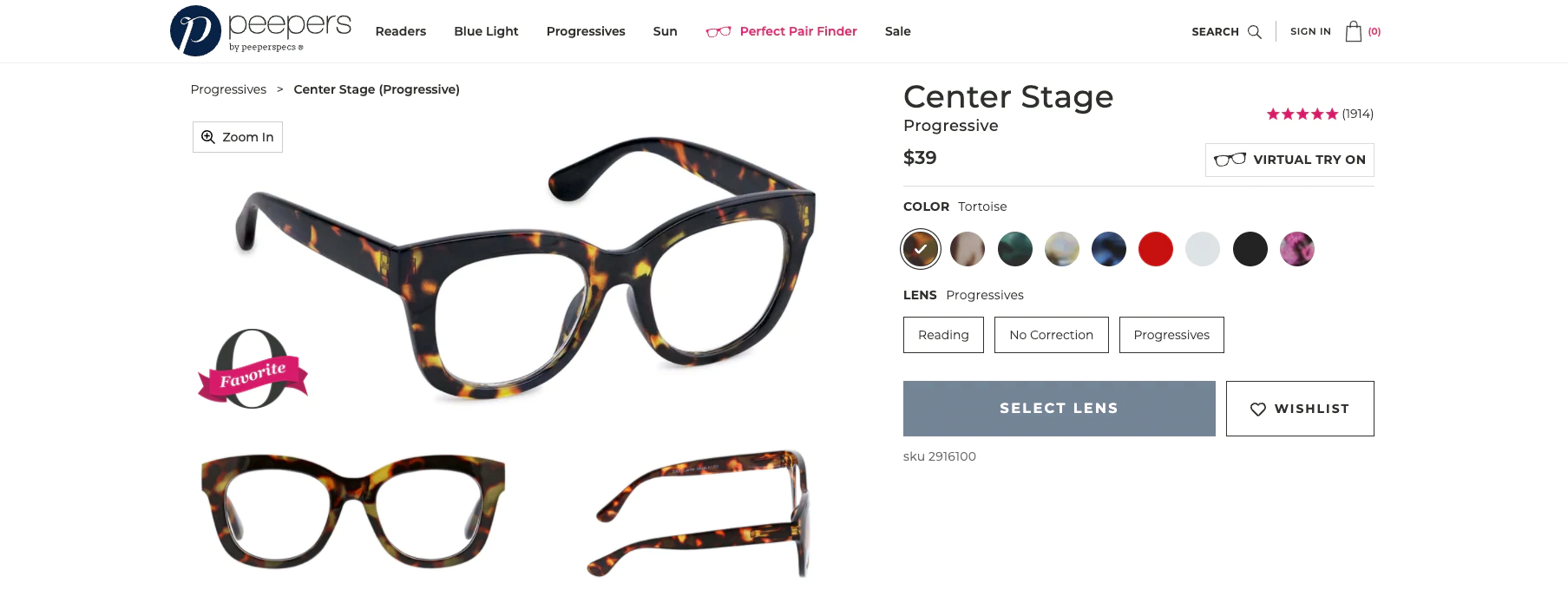
Bisnis kacamata Peepers ahli dalam hal ini: di atas flip adalah kebanyakan gambar produk, dan di bawah ini Anda akan menemukan detail dan deskripsi yang mencantumkan semua manfaat menggunakan lensa Peepers.

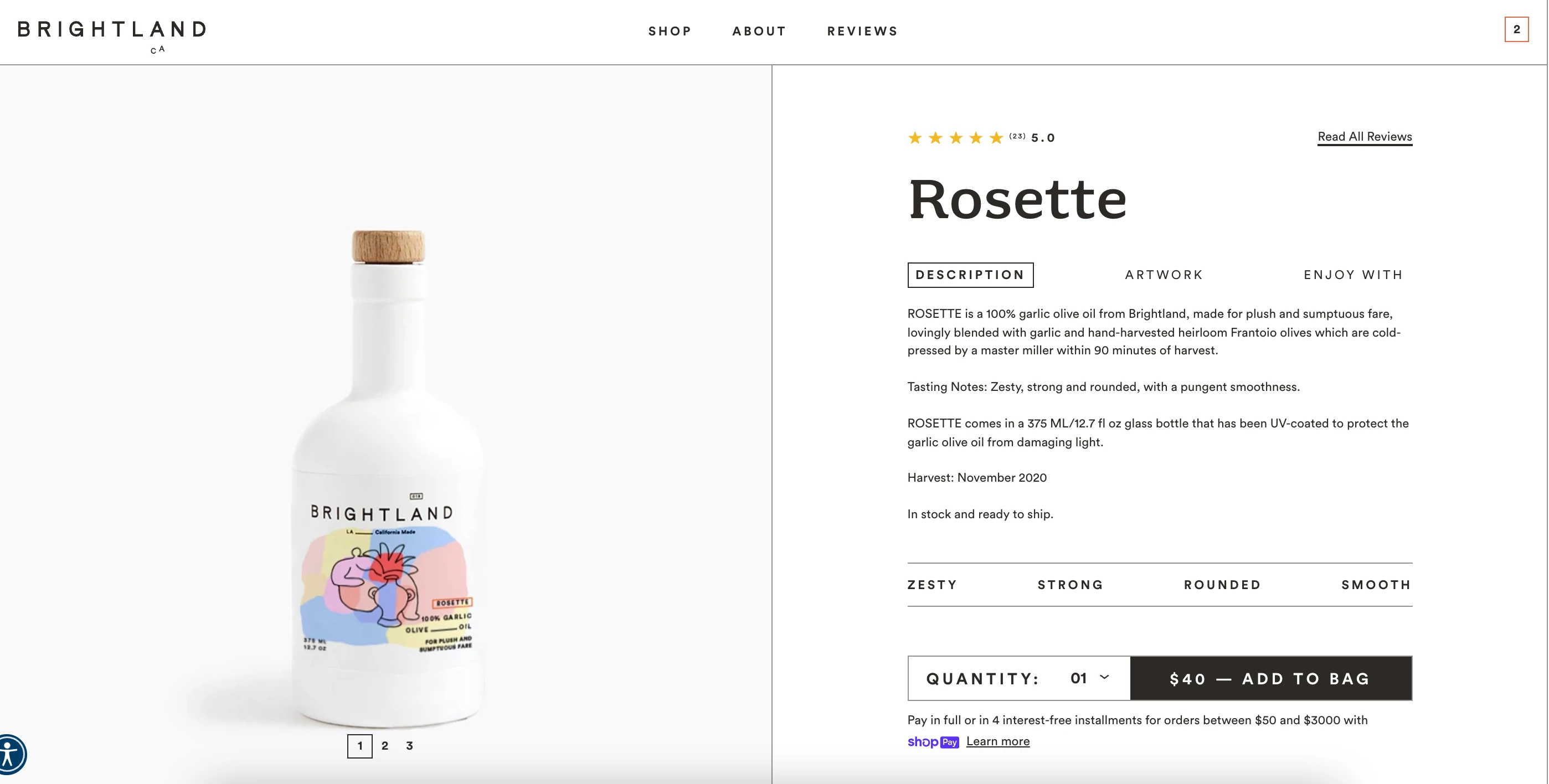
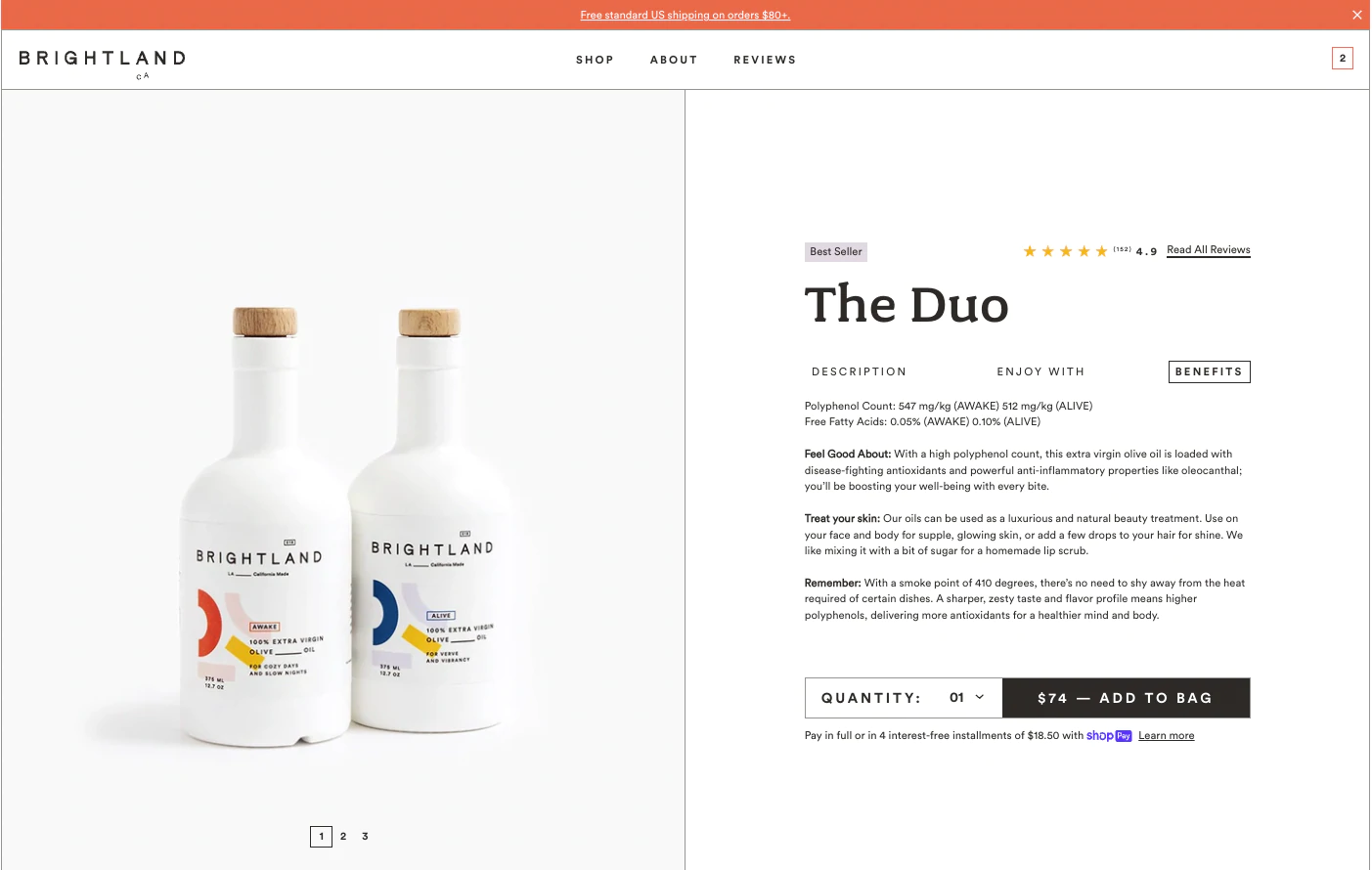
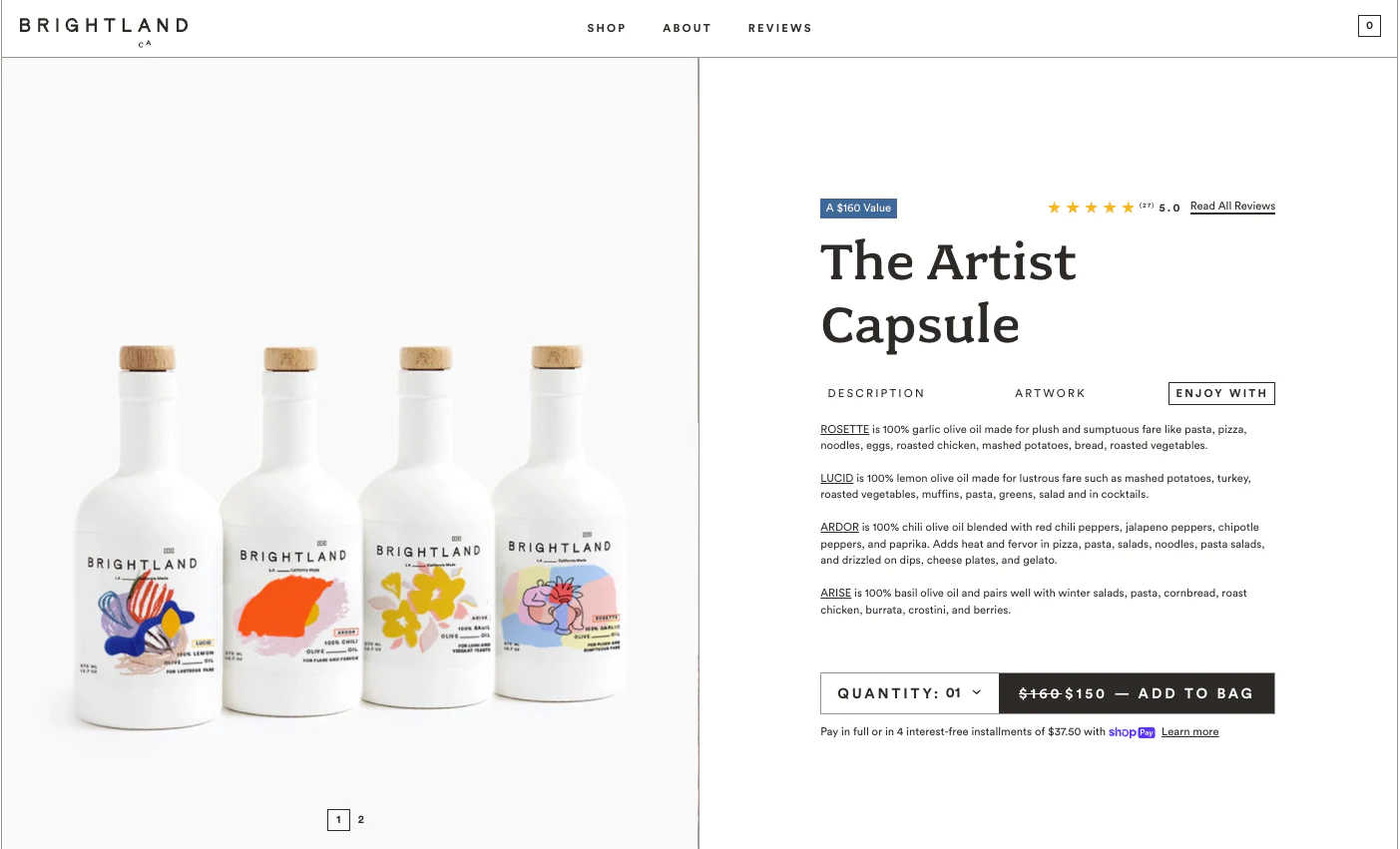
Saat Anda mengembangkan salinan detail produk Anda, pertama-tama tuliskan apa produk Anda dan apa fungsinya. Kemudian, sebutkan manfaat uniknya, yang dapat menunjukkan masalah yang ingin Anda pecahkan atau celah yang ingin Anda isi di pasar. Memilih untuk memasukkan semuanya ke dalam kotak pembelian? Pertimbangkan untuk menambahkan opsi sakelar, seperti yang dilakukan Brightland untuk minyak zaitunnya, dan jelajahi lebih lanjut manfaat produk di sana.

2. Sertakan sertifikasi dan proposisi penjualan yang unik
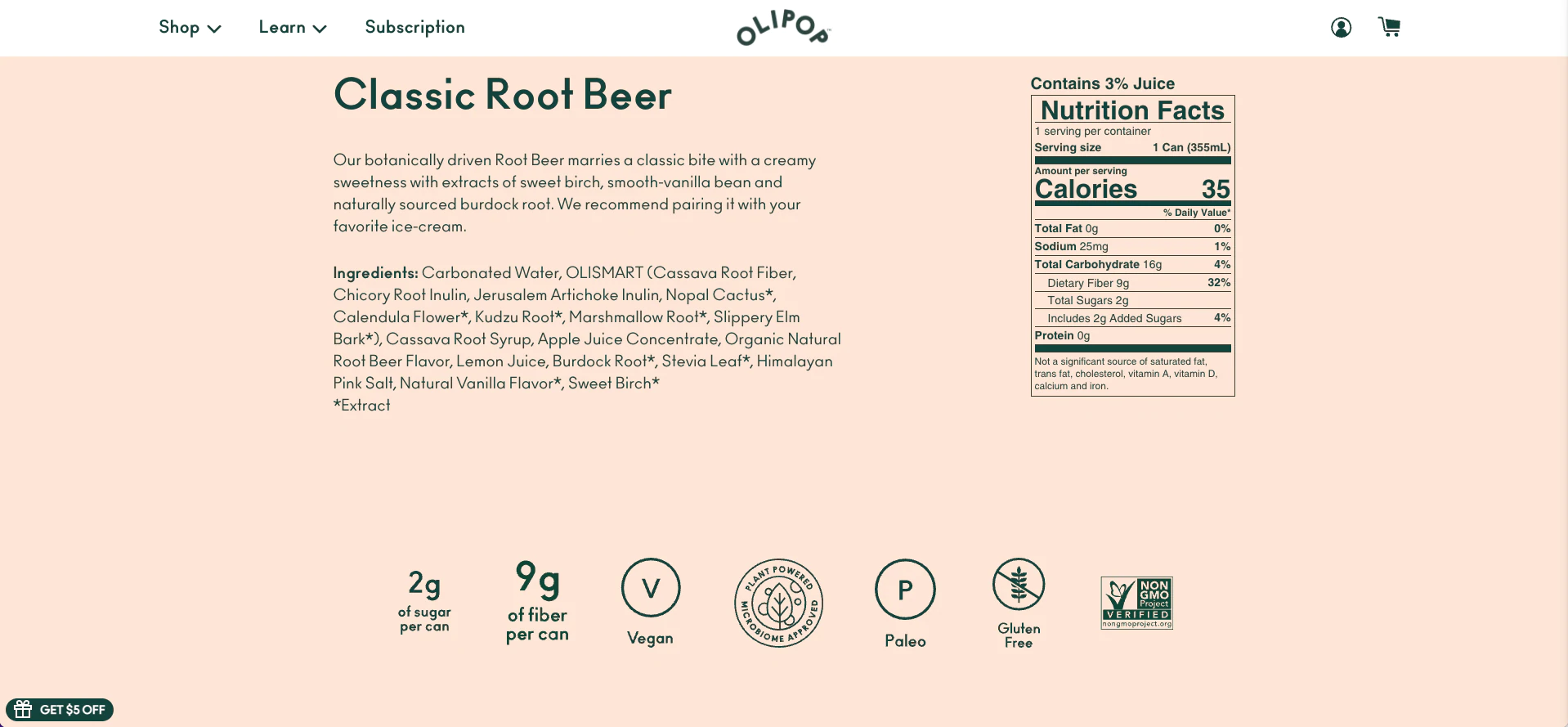
Sertifikasi sangat membantu pembeli, dan beberapa tidak akan melakukan pembelian tanpa mereka. Kelinci yang melompat, non-GMO, atau B Corp bersertifikat adalah tiga contohnya. Jika Anda telah disertifikasi untuk apa pun, letakkan di halaman arahan Anda.

Anda juga mungkin memiliki beberapa proposisi penjualan unik (USP) yang luar biasa untuk produk Anda. Jika Anda belum menulisnya, luangkan waktu untuk mengembangkan apa yang membuat produk Anda berbeda dari pesaing. Latihan ini membutuhkan waktu, tetapi salinan USP Anda akan menginformasikan bagaimana Anda memposisikan merek Anda secara keseluruhan di pasar dan bagaimana Anda menyusun halaman arahan Anda.
Baca lebih lanjut: Contoh Proposisi Unique Selling dan Video Cara Membuat Proposisi Anda
3. Ulasan pelanggan yang berbicara tentang manfaat
Pembeli menggunakan ulasan untuk membantu menentukan apakah suatu produk tepat untuk mereka. Sertakan seluruh bagian yang dikhususkan untuk ulasan pelanggan Anda sehingga pembeli dapat membaca perspektif orang-orang nyata yang benar-benar membeli produk Anda. Pastikan untuk menunjukkan setidaknya beberapa ulasan buruk dan ulasan menengah sehingga orang lain dapat memahami sepenuhnya apa yang disukai dan tidak disukai orang.
4. Bagian Upsell/cross-sell dengan saran produk lainnya
Anda mendapatkan perhatian dari seorang pembelanja, jadi mengapa tidak menyarankan produk tambahan yang akan mereka sukai? Jika mereka melihat sesuatu yang mereka sukai, Anda menyediakan cara cepat dan mudah untuk menambahkannya ke keranjang. Anda dapat menambahkan plug-in ke toko Anda untuk melakukan ini. Jika Anda menggunakan Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell, dan One Click Upsell - Zipify OCU adalah aplikasi yang bagus untuk dicoba.
Pelajari lebih lanjut : Cara Meningkatkan Penjualan kepada Pelanggan dan Meningkatkan Pengalaman Berbelanja
5. Bilah sesumbar dan bagian mengapa
Pernahkah Anda ditampilkan dalam publikasi berita seperti Forbes , The New York Times , atau Wired ? Menampilkan logo-logo itu di halaman arahan Anda dengan kutipan dari artikel adalah apa yang disebut Nik sebagai “bilah sesumbar.” Publikasi tersebut menambah kredibilitas merek Anda dan menyebutkannya sangat membantu pembeli mencari informasi lebih lanjut.
Bagian halaman arahan lain yang telah dirintis Nik adalah bagian "mengapa". Daripada hanya menjelaskan mengapa seseorang harus membeli produk Anda di seluruh salinan di halaman arahan Anda, Nik merekomendasikan untuk menyebutkannya dengan jelas di bagiannya sendiri. Judulnya cukup terbaca “Mengapa [Nama Bisnis Anda]?” dengan paragraf manfaat di bawahnya. Atau, Anda dapat memilih beberapa ikon yang mewakili pembeda utama merek Anda dan menulis salinan untuk menyertai masing-masing ikon tersebut.
Jika Anda menguji, Anda tidak ingin menguji untuk membuktikan pendapat, melainkan untuk menantang strategi atau menguji hipotesis yang terkait langsung dengan masalah pelanggan atau peluang bisnis.
Menguji desain halaman arahan
Setelah halaman arahan Anda naik dan beberapa lalu lintas yang berarti masuk ke situs Anda, Anda dapat mulai menguji A/B bagian yang berbeda dari desain halaman arahan Anda untuk memastikan konversi pada tingkat setinggi mungkin.
Pelajari lebih lanjut: Konversi Lebih Tinggi, Penjualan Lebih Banyak: Panduan Memulai Pengoptimalan Tingkat Konversi Anda untuk tahun 2021
Namun, ini bukan hanya tentang menemukan tagline berkinerja terbaik. Ben mencatat, "Jika Anda menguji, Anda tidak ingin menguji untuk membuktikan pendapat, melainkan untuk menantang strategi atau menguji hipotesis yang terkait langsung dengan masalah pelanggan atau peluang bisnis."
Pengujian harus berbanding lurus, kata Ben, dengan faktor-faktor yang terkait dengan model pertumbuhan bisnis Anda. Jika Anda ingin mendapatkan lebih banyak pelanggan, memonetisasi Instagram Anda, atau mempertahankan pelanggan yang sudah ada, pengalaman halaman arahan dan hipotesis pengujian perlu diubah.
Siap untuk membuat bisnis Anda? Mulai uji coba Shopify gratis selama 14 hari—tidak perlu kartu kredit.
Contoh desain halaman arahan
Kacamata
Peepers menjual kacamata baca yang terjangkau dan bergaya. Dari memasukkan penempatannya dalam daftar hal-hal favorit Oprah hingga menggunakan salinan positif dan bahasa yang didorong oleh manfaat, Peepers membuat halaman arahan yang berbicara langsung dengan apa yang diinginkan audiens targetnya.

Desain halaman arahan produknya di desktop dan seluler bersih, jelas, dan mudah dinavigasi. Kotak pembelian mencakup banyak gambar produk, membangun bukti sosial dengan label barang favorit Oprah, dan menawarkan peringkat bintang lima yang mencantumkan jumlah aktual ulasan yang diberikan. Ini juga mencakup fitur uji coba virtual sehingga pelanggan dapat melihat bagaimana sepasang bingkai baru benar-benar terlihat di wajah mereka. Saat menggulir, pengunjung melihat deskripsi produk yang mencantumkan fitur dan manfaat, dan bagian detail yang komprehensif dengan pengukuran yang tepat untuk memastikan kesesuaian yang baik.
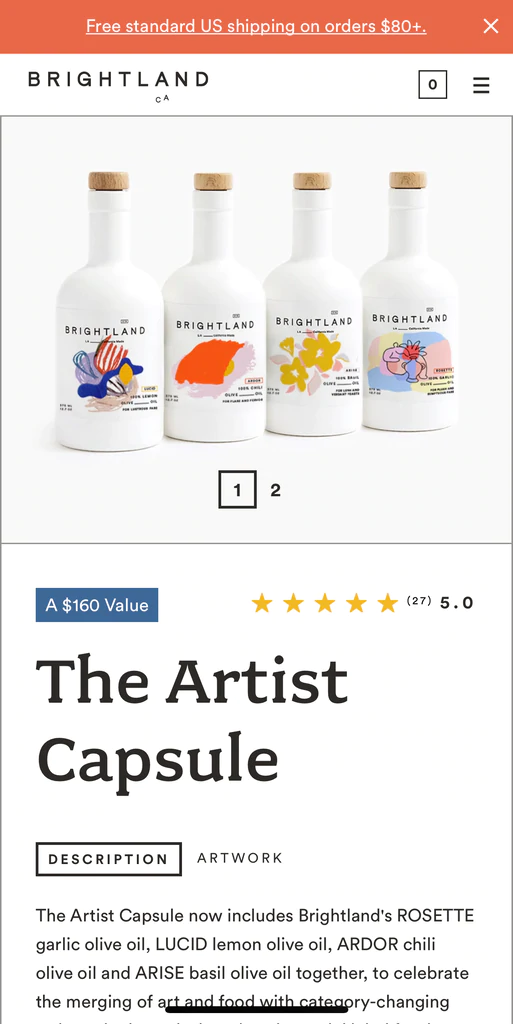
Brightland
Brightland menjual minyak zaitun extra virgin dari California. Halaman arahannya mengambil pendekatan modular, dengan garis yang ditentukan, warna yang menonjol, manfaat yang diartikulasikan dengan jelas, dan bagian Cara Menggunakan yang menampilkan pasangan resep.

Desain halaman arahan produk Brightland berbeda di desktop dan seluler. Halaman arahan desktop (seperti halaman Kapsul Artis) menyertakan bagian Nikmati Dengan tambahan yang mencantumkan opsi pemasangan yang paling cocok untuk setiap oli individual. Bagian bonus ini tidak ada di ponsel, di mana pelanggan hanya dapat beralih antara deskripsi produk dan informasi lebih lanjut tentang karya seni.
Pertimbangkan untuk mengoptimalkan desain halaman arahan desktop dan seluler Anda berdasarkan kebutuhan atau perilaku yang berbeda dari pelanggan yang berkunjung di desktop versus perangkat seluler mereka. Cara yang bagus untuk mengetahui apa yang bekerja dengan baik adalah dengan menguji variasi halaman arahan satu sama lain untuk mengidentifikasi pemenang di desktop dan pemenang di seluler.

Bahkan untuk melihat tombol beli di pengalaman seluler, pelanggan harus menggulir ke bawah ke bagian deskripsi produk, yang mendorong mereka untuk membaca lebih lanjut. Kemenangan lainnya termasuk bagian Manfaat Kesehatan (siapa yang tahu minyak zaitun memiliki begitu banyak?), salinan nyata yang membuat lidah tergelitik, pembeda produk (zaitun yang diperas dingin oleh penggilingan ahli), resep khusus untuk setiap produk, dan ulasan bagus dari pelanggan nyata .
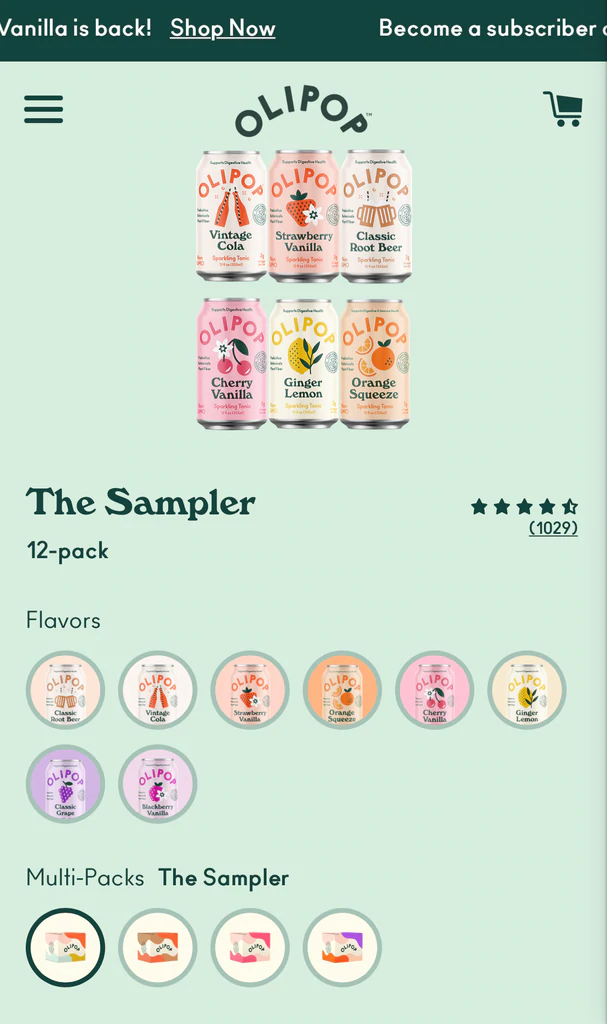
Olipop
Olipop menjual soda sehat yang dikemas dengan bahan nabati dan pra-biotik untuk mendukung mikrobioma yang sehat. Desain halaman arahannya cerah, menyenangkan, bersih, dan sederhana—semua penyewa identitas merek visual Olipop.
Olipop menggunakan salinan yang didorong oleh manfaat untuk secara langsung menangani keberatan ("Tapi berapa banyak gula yang dimiliki soda?") Dan memposisikan minuman sebagai obat keinginan untuk peminum soda yang mencari cara untuk berhenti.

Halaman arahan, seperti The Sampler, yang ditunjukkan di atas, menggunakan warna cerah dan funky yang sama, desain bersih yang digunakan merek untuk produknya. Elemen lain yang menonjol: teks yang jelas dan tebal, informasi produk yang mendalam (saat menggulir), bintang dengan jumlah ulasan aktual untuk kredibilitas, tajuk kecil yang tidak mendominasi halaman, intuitif, tata letak yang mudah dinavigasi, dan fotografi produk yang bagus.
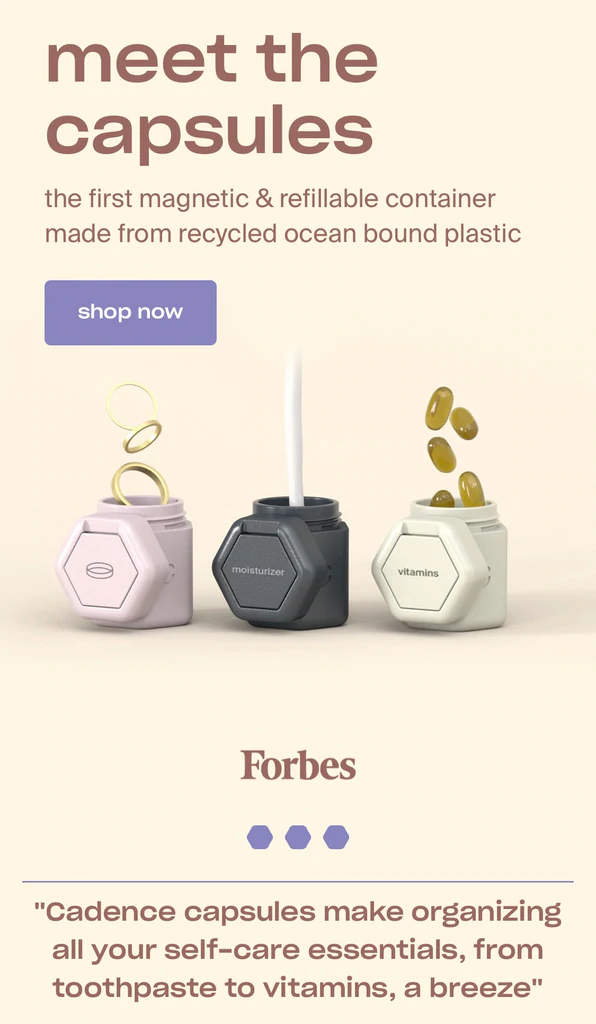
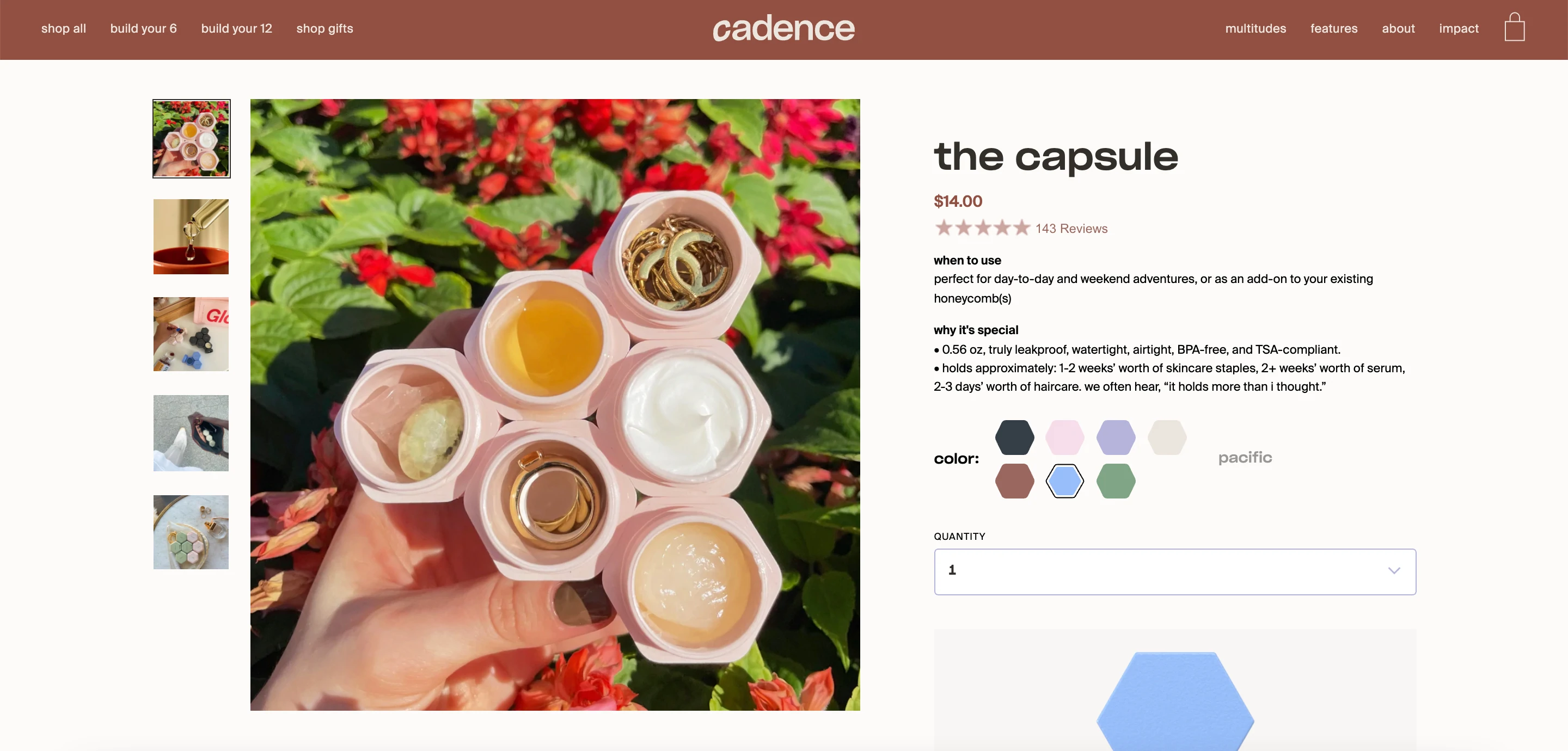
Irama
Cadence menjual travel container isi ulang yang bersifat magnetis dan kedap air.
Desain halaman arahannya sederhana, jelas, dan memposting manfaat produknya di awal. Irama juga menyertakan bar sesumbar dengan kutipan dari setiap outlet di bawah ini untuk beberapa bukti sosial cepat sebelum pelanggan menyelam lebih dalam.

Karena merek menawarkan produk visual seperti itu, halaman arahan menampilkan lebih banyak gambar dan video daripada salinan. Dan dengan desain deskriptif visual yang begitu sederhana, Cadence berhasil membuat kesan besar dengan cepat.

Desain halaman arahan produk seperti kapsul di atas, menunjukkan cara kerja produk dalam tindakan. Copy berbicara tentang keberlanjutan dan manfaat produk lainnya, seperti segel anti bocor dan kapsul yang dapat disesuaikan.
Pengalaman seluler menampilkan lebih sedikit di paro atas—pelanggan harus menggulir ke bawah untuk membuat paket yang dapat disesuaikan atau melihat info produk lebih lanjut.
Gunakan halaman arahan Anda untuk membuat narasi
Saat Anda mengembangkan blok desain yang berbeda, ingatlah bahwa masing-masing blok adalah bagian dari cerita halaman arahan yang lebih besar. Anda tidak akan membaca bab sebuah buku tanpa memahami bagaimana kaitannya dengan narasi yang lebih besar. Sama halnya dengan setiap halaman arahan di situs Anda: Anda membawa pembeli melalui perjalanan produk Anda, dan Anda ingin alurnya mencerminkan hal itu.
Saat Anda membangun setiap elemen di halaman arahan, lakukan pemeriksaan kohesi saat Anda menyatukannya. Apakah alur halaman terasa seperti terbungkus menjadi satu narasi lengkap yang menceritakan kisah produk Anda? Atau apakah elemen-elemennya terasa terputus-putus? Pemeriksaan usus terakhir ini akan memungkinkan Anda untuk memindahkan blok atau men-tweak salinan sebelum Anda meluncurkan halaman ke dunia.
