Elemen Halaman Arahan yang Mengoptimalkan Pengalaman Pasca-Klik
Diterbitkan: 2021-10-23Hanya satu klik.
Itulah yang membedakan iklan dari elemen halaman arahan yang sesuai, namun sebagian besar iklan dan halaman arahan yang terhubung dengannya tampaknya tidak memiliki kesamaan.
Sebagian besar pemasar sering mengabaikan informasi penting dalam hal pengoptimalan, dan inilah yang menghasilkan rasio pentalan 70-90% untuk halaman arahan.
Apa yang diabaikan oleh banyak pemasar adalah kenyataan bahwa klik pra-iklan sama pentingnya dengan apa yang terjadi setelahnya, yaitu, pengalaman pra-klik sama pentingnya dengan pengalaman pasca-klik.
Memang benar bahwa gambar iklan yang menarik, salinan persuasif, dan tombol CTA yang kontras memiliki kekuatan untuk memotivasi pengunjung untuk mengklik. Tapi apa yang meyakinkan mereka untuk tinggal cukup lama untuk mempelajari tentang penawaran (dan memenuhi tujuan konversi dengan mengklik tombol CTA), tergantung pada elemen halaman arahan yang mereka lihat setelah klik iklan.
Tidak ingin membayar untuk klik iklan yang gagal dikonversi saat menjalankan kampanye PPC? Optimalkan pengalaman pasca-klik untuk konversi.
Apa itu optimasi pasca-klik?
Pengoptimalan pasca-klik adalah proses memastikan bahwa klik iklan menghasilkan konversi dengan mengarahkan pengunjung ke halaman arahan yang cocok dengan pesan iklan.
Saat Anda mengoptimalkan pengalaman pasca-klik, Anda memotivasi pengguna yang telah mengeklik iklan untuk juga mengeklik tombol CTA laman landas.
Namun sebelum kami menjelaskan cara mengoptimalkan elemen halaman arahan untuk pengalaman pasca-klik yang lebih baik, mari bandingkan pengalaman pasca-klik yang dioptimalkan dengan pengalaman pasca-klik yang tidak dioptimalkan.
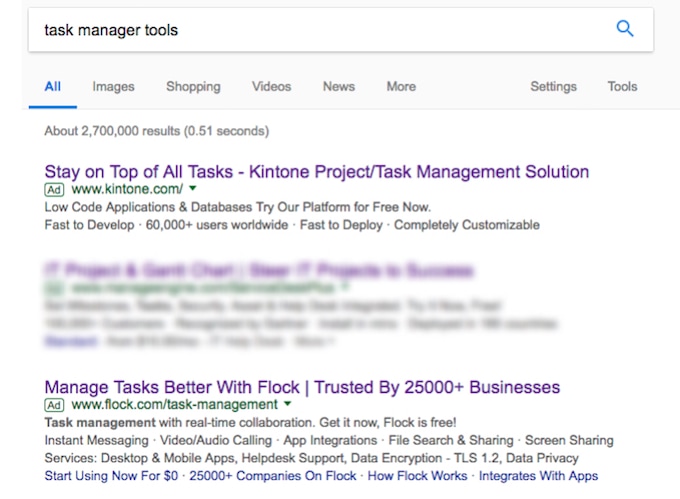
Misalkan Anda ingin berinvestasi dalam platform manajemen tugas. Anda melakukan pencarian Google cepat:

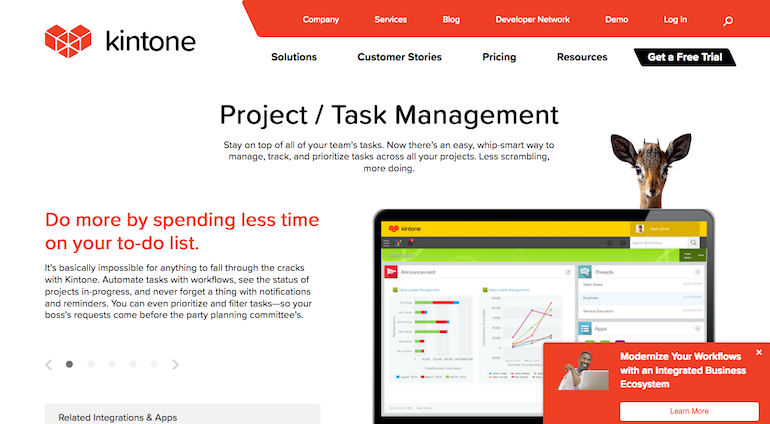
Iklan Kintone berbicara tentang proyek dan manajemen tugas, uji coba gratis, dan bahwa platform tersebut cepat digunakan. Ini adalah halaman arahan yang dibawa iklan untuk Anda pasca-klik:

- Bilah navigasi penuh dengan banyak elemen yang tidak selalu dicari pengunjung.
- Judul 'manajemen proyek/tugas' terhubung dengan judul iklan tetapi tidak cukup persuasif untuk membuat pengunjung tetap berada di halaman.
- Tombol CTA 'Dapatkan Uji Coba Gratis' yang seharusnya menjadi titik fokus halaman bersembunyi di sudut kanan atas.
- Pop-up yang menawarkan pengunjung untuk 'Pelajari Lebih Lanjut' tentang ekosistem bisnis terintegrasi mengalihkan mereka dari lokasi uji coba gratis.
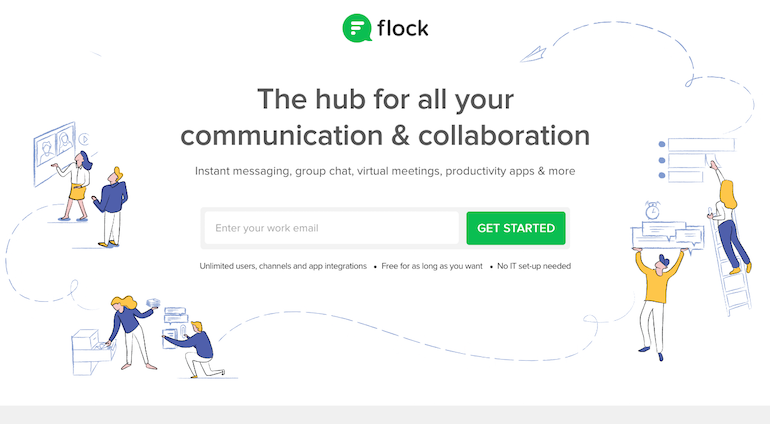
Sekarang, mari kita lihat iklan Flock. Ini berbicara tentang mengelola tugas dengan lebih baik, pesan instan, dan fakta bahwa 'kawanan itu gratis'. Ini adalah halaman arahan tempat Anda tiba setelah klik iklan:

- Judul halaman arahan terkait dengan pesan iklan, fakta bahwa Flock adalah pusat kolaborasi dan komunikasi.
- Sub-judul menampilkan berbagai layanan platform, juga disebutkan dalam iklan seperti pesan instan, obrolan grup, rapat virtual, dll.
- Gambar-gambar tersebut menunjukkan komunikasi dan kolaborasi tim.
- Tombol CTA adalah bintang halaman, di bagian depan dan tengah dengan warna yang kontras.
- Tidak ada gangguan di halaman, tidak ada elemen tambahan, dan tidak ada tautan navigasi yang memungkinkan pengunjung keluar tanpa konversi terlebih dahulu.
- Teks di bawah formulir dan CTA mengingatkan pengunjung bahwa Flock gratis selama yang mereka inginkan, yang merupakan sesuatu yang disoroti oleh iklan.
Jadi, tombol CTA halaman arahan mana yang lebih cenderung Anda klik?
Elemen halaman arahan yang mengarah pada pengalaman pasca-klik yang dioptimalkan
Menulis iklan yang menarik hanyalah setengah dari pertempuran konversi. Untuk memastikan bahwa prospek, yang klik iklannya baru saja Anda bayar, akan menindaklanjuti dengan konversi, Anda harus mengoptimalkan elemen halaman arahan berikut untuk pengalaman pasca-klik yang sempurna.
Pencocokan pesan
Pencocokan pesan mengacu pada proses pencocokan pesan utama iklan dengan halaman arahan yang sesuai. Ini tidak terbatas pada judul iklan dan halaman arahan, tetapi juga mencakup citra (untuk iklan bergambar), dan warna pencitraan merek utama.
Yang terpenting, dalam pengalaman pasca-klik yang cocok dengan pesan, tawaran yang dipromosikan di iklan harus merupakan tawaran yang disorot di laman landas.
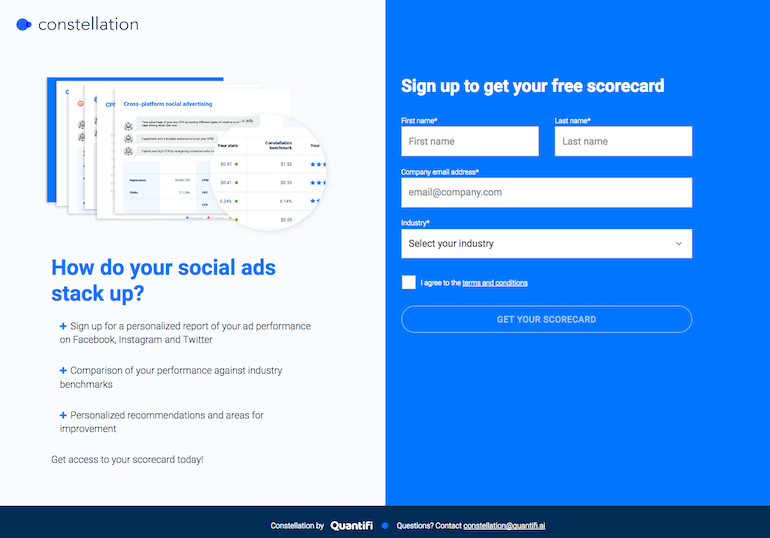
Iklan bergambar Constellation dan halaman arahan mempertahankan kecocokan pesan, memotivasi pengunjung untuk mengklik. Berikut iklannya:

Berikut halaman arahan yang sesuai:

- Judul iklan dan judul halaman arahan berbicara tentang tolok ukur iklan sosial.
- Penawaran 'kartu skor konstelasi' gratis disorot dalam iklan dan ditampilkan di halaman arahan.
- Salinan tombol CTA dipersonalisasi ("milik Anda").
- Gambar di iklan dan halaman arahan serupa memastikan pengunjung bahwa mereka akan mendapatkan apa yang dijanjikan iklan.
Pencocokan pesan sangat diperlukan untuk kampanye penargetan ulang. Sekitar 97% dari lalu lintas situs web Anda pergi tanpa konversi, dengan menargetkan pengunjung sebelumnya dengan iklan yang cocok dengan pesan dan halaman arahan, Anda meningkatkan kemungkinan mereka akhirnya berkomitmen di halaman Anda.
Ketika iklan dan halaman arahan Anda mempertahankan kecocokan pesan, Anda memenuhi harapan pengguna yang dimulai dengan klik iklan, membuat konversi menjadi lebih mudah.
Rasio konversi 1: 1
Halaman arahan adalah halaman mandiri dari situs web Anda yang dibuat untuk mempromosikan satu penawaran dan, karenanya, memenuhi satu tujuan konversi. Rasio konversi mengacu pada jumlah elemen yang dapat diklik pada halaman dibandingkan dengan jumlah sasaran konversi.
Dengan mengingat definisi laman landas tersebut, semua laman landas harus mempertahankan rasio konversi 1:1, yaitu, satu elemen yang dapat diklik untuk satu sasaran konversi. Elemen yang dapat diklik ini biasanya adalah tombol CTA.
Halaman arahan dengan lebih dari satu elemen yang dapat diklik mengalihkan pengunjung dari tujuan konversi dengan memungkinkan mereka untuk mengklik dari halaman sebelum mengonversi. Pada akhirnya, ini merutekan ulang perjalanan pelanggan secara tidak menguntungkan, dan membuang-buang uang yang dihabiskan untuk klik iklan.
Untuk menjaga fokus pengunjung pada tujuan konversi, tidak boleh ada gangguan di halaman arahan. Ini hanya terjadi ketika tombol CTA adalah satu-satunya elemen yang dapat diklik.
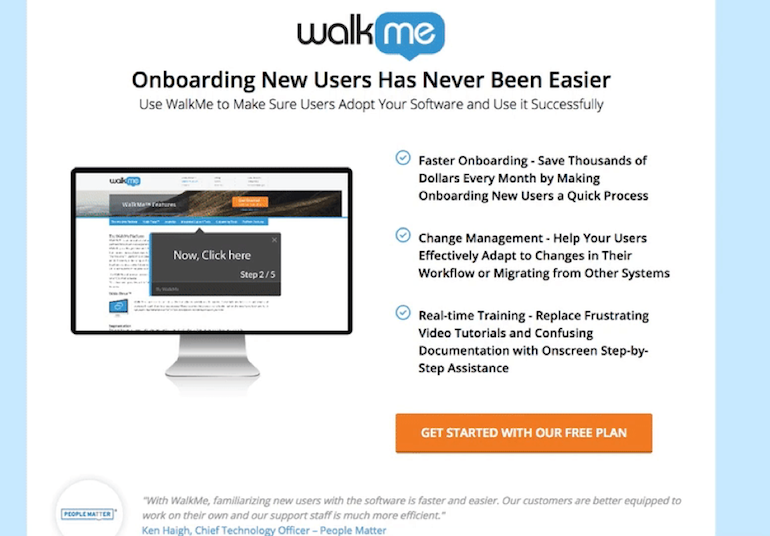
Mari kita lihat halaman arahan WalkMe sebagai contoh:

- 'Paket gratis' adalah satu-satunya hal yang dipromosikan di seluruh halaman.
- Baik tombol CTA merah dan oranye membuka formulir pengambilan prospek.
- Tidak ada tautan navigasi di luar halaman yang ada di halaman yang dapat menjauhkan pengunjung dari halaman sebelum mengonversi.
Buat pengunjung Anda tetap fokus hanya pada penawaran yang Anda promosikan di halaman arahan dengan mempertahankan konversi 1:1 dan mengecualikan semua tautan navigasi di luar halaman.
Tombol CTA yang kontras
Tugas utama tombol CTA adalah untuk menarik perhatian pengunjung dan membujuk mereka untuk mengklik. Bagaimana Anda mendesain tombol ajakan bertindak halaman arahan menentukan apakah mereka akan melakukan hal itu.
Tidak ada warna tombol CTA ajaib yang dapat Anda gunakan secara membabi buta di semua halaman Anda. Alih-alih yang paling penting, adalah tombol CTA kontras dengan latar belakang halaman. Karena setiap latar belakang halaman berbeda, setiap tombol CTA harus dirancang sesuai dengan itu.
Perhatikan hierarki visual saat mendesain warna tombol, warna mana yang paling menonjol? Jawaban atas pertanyaan itu adalah warna yang harus Anda pilih untuk tombol. Pandangan sekilas pada roda warna dapat membantu Anda mendesain tombol warna kontras (misalnya latar belakang biru dengan tombol oranye).
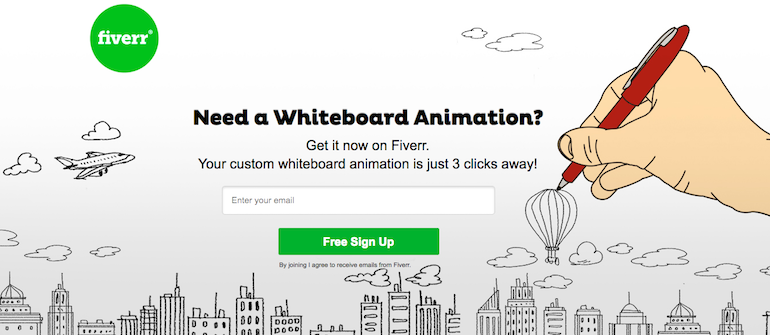
Tombol CTA hijau Fiverr sangat kontras dengan halaman yang membantu menarik perhatian pengunjung:

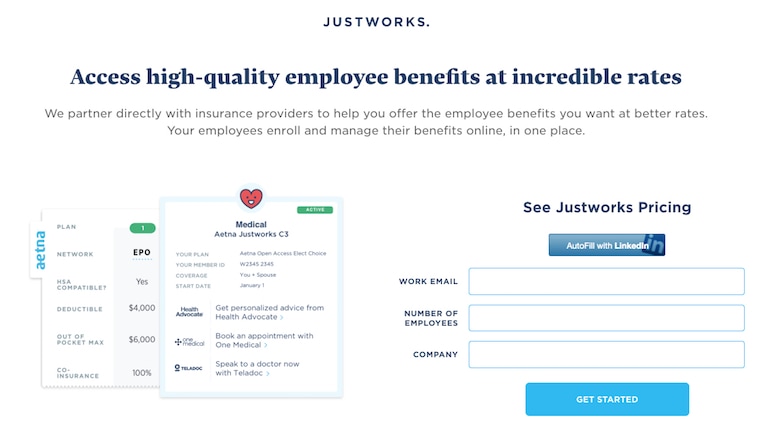
Tombol CTA biru Justwork juga kontras dengan latar belakang halaman, dan terkait dengan hierarki visual halaman:

Membujuk pengunjung untuk mengklik dengan mendesain tombol CTA dalam warna yang terlihat estetis dan menonjol di halaman.
Ruang putih
Ruang putih, juga disebut ruang negatif atau ruang kosong, adalah area kosong di antara dan di sekitar elemen halaman arahan. Spasi membantu menarik perhatian ke elemen halaman arahan tertentu, seperti tombol CTA.
Bertentangan dengan namanya, ruang putih tidak harus putih. Ini hanya ruang negatif yang dirancang untuk pengalaman pengguna berkualitas lebih tinggi dengan mengurangi kekacauan dan menciptakan lebih banyak ruang bagi elemen halaman untuk bernafas.
Menggunakan ruang putih yang cukup menawarkan keuntungan sebagai berikut:
- Meningkatkan pemahaman : Hal ini terutama berlaku untuk salinan karena ketika Anda memberikan cukup ruang untuk bernafas, pengunjung dapat membaca dan memahaminya dengan lebih mudah.
- Memisahkan elemen : Ini mengarah pada pengalaman visual yang lebih baik.
- Memusatkan perhatian : Dengan menyebarkan elemen satu sama lain, Anda menarik lebih banyak perhatian pengunjung ke masing-masing elemen.
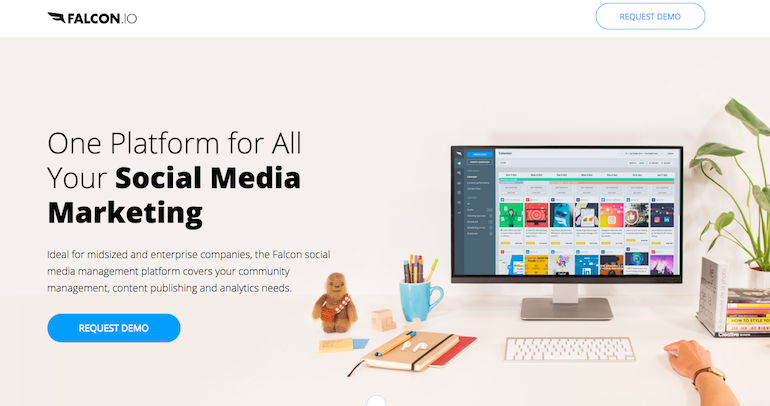
Untuk mendemonstrasikan, halaman arahan Falcon menampilkan ruang putih yang cukup membantu meningkatkan pemahaman halaman dan memusatkan perhatian pada tombol CTA:

Pengalaman pasca-klik yang dioptimalkan meningkatkan rasio konversi
Mengubah pengunjung menjadi prospek, dan pada akhirnya pelanggan tidak hanya bergantung pada cara Anda membuat iklan. Di mana Anda mengarahkan pengunjung pasca-klik sama pentingnya dengan tahap pra-klik.
Optimalkan pengalaman pasca-klik bagi pengunjung dengan merancang elemen halaman arahan yang sesuai dengan pesan iklan, tidak mengalihkan perhatian mereka dari halaman, dan membuat mereka memperhatikan elemen yang paling penting dalam memenuhi tujuan konversi.
