11 Tren Laman Landas yang Dapat Ditindaklanjuti untuk Melonjak pada tahun 2023
Diterbitkan: 2023-01-12Tahun baru, sasaran pemasaran baru untuk bisnis kecil Anda. Tahun lalu, kami mengumpulkan tren halaman arahan yang sangat dapat ditindaklanjuti untuk membantu Anda mulai mencoba beberapa desain baru, salin, dan taktik pengoptimalan tingkat konversi segera. Dan kami melakukannya sekali lagi tahun ini.
Berikut adalah tren laman landas yang kami harapkan tahun ini yang dapat Anda mulai gunakan sekarang.
Daftar Isi
- Video produk yang luar biasa
- Salinan dan desain halaman arahan terintegrasi
- Desain sederhana dan ramping
- Latar belakang monokromatik
- Hijau tua
- Tombol yang menyenangkan
- Animasi mikro
- Font dan elemen seperti tulisan tangan
- Salinan tebal dan ringkas
- Uji coba gratis "tanpa risiko".
- Bagian cara
11 tren laman landas untuk diperhatikan dan dicoba pada tahun 2023
Sekarang, ada banyak tren laman landas yang kami harapkan tahun ini—desain yang dihasilkan AI, animasi 3D imersif, ChatGPT beraksi. Tetapi tidak setiap tren dengan teknologi terbaru akan bekerja untuk audiens Anda (atau, jujur saja, anggaran Anda). Jadi inilah 11 tren halaman arahan yang mudah diterapkan sehingga Anda dapat segera memulai.
1. Video produk yang luar biasa
Daftar ini tidak diberi peringkat, tetapi ini adalah tren pertama yang jelas karena suatu alasan: video produk Anda harus menjadi aset pemasaran dengan prioritas tinggi. Salah satu yang Anda gunakan berulang kali. Tidak heran kami melihat bagian depan dan tengah ini di lebih banyak halaman arahan.
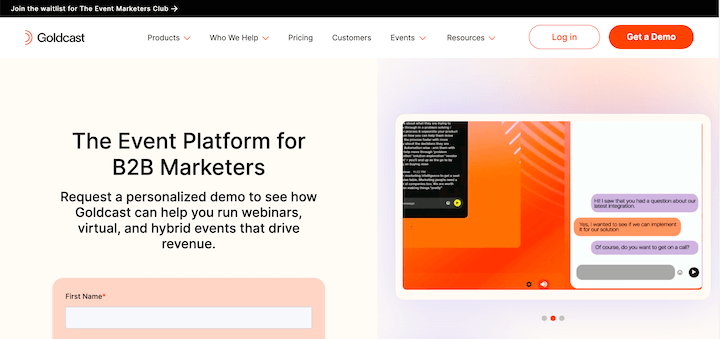
Video produk Anda seharusnya sudah ramping dan cukup untuk melabuhkan halaman ini. Kunci untuk menggunakannya secara efektif adalah memilih bagian yang paling relevan atau menarik dan memisahkannya. Goldcast, perangkat lunak pemasaran acara, melakukan ini dengan sangat baik.

Sumber gambar | Klik untuk menonton video
Video yang ditampilkan di sini memamerkan berbagai kemampuan produk dalam waktu singkat, dan penyiapan galeri memungkinkan pengguna merujuk kembali jika mereka mau.
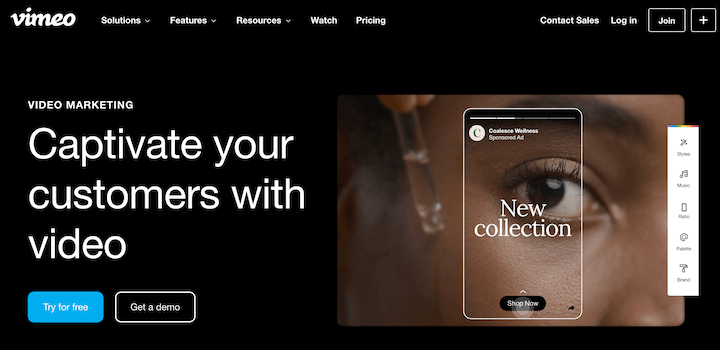
Vimeo juga berhasil mengintegrasikan video produk dalam desain halamannya dan menggunakan aset untuk mendorong konversi secara lebih halus.

Sumber gambar | Klik untuk menonton video
Ini terlihat bagus, dan menyoroti kemampuan pengeditan video Vimeo tanpa panduan produk yang kikuk. Plus, videonya sangat menawan, seperti janji salinannya.
Dan ini membawa saya ke tren laman landas berikutnya untuk diterapkan sekarang.
Panduan gratis:
Cara Membuat Halaman Arahan yang Bagus (dengan Contoh!)
2. Salinan dan desain halaman arahan terintegrasi
Baik Anda adalah tim pemasaran yang terdiri dari seorang desainer juggling dan topi copywriter atau bekerja di departemen dengan grup desain dan konten, mudah bagi visual dan kata-kata Anda (semoga itu kata-kata yang kuat) untuk memulai dalam silo. Tahun ini, Anda mungkin ingin mengubahnya.
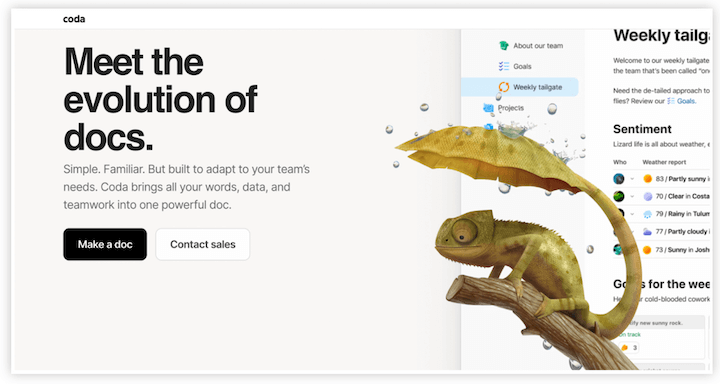
Lihat contoh hebat ini dari Coda, alat mirip Notion untuk pembuatan dokumen dan daftar kolaboratif. Visual kartun yang realistis dari kadal dengan ekor payung sangat kontras dengan halaman netral dan modern lainnya—dan judulnya membuat salinan/desain yang kecil.

Sumber gambar
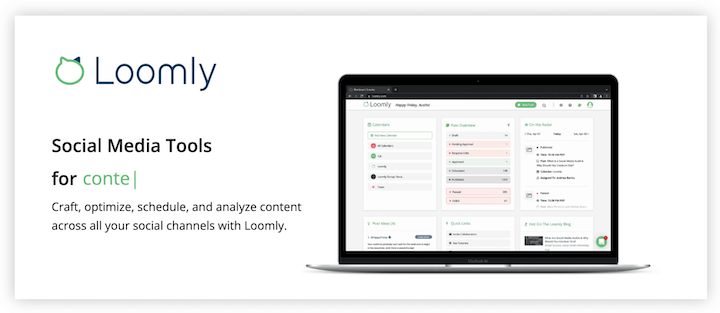
Dan Anda tidak terbatas pada grafik statis. Lihat gif di halaman arahan Loomly untuk alat media sosial.

Sumber gambar | Tonton videonya
Sederhana, efektif, dan patut dicoba dengan audiens Anda.
3. Sederhana, desain ramping
Desain bersahaja untuk halaman arahan adalah bagian dari tren branding yang lebih besar yang kontra-intuitif: anti-branding. Pikirkan kemasan monokromatik, skema warna yang bersih dan sederhana, serta elemen merek yang minimal.
Sementara gaya desain telah ada untuk sementara waktu, itu menjadi lebih populer seiring meningkatnya daya beli Gen-Z. Penelitian menunjukkan bahwa generasi ini, secara keseluruhan, skeptis terhadap merek. 73% Gen-Z hanya membeli dari merek yang mereka yakini.
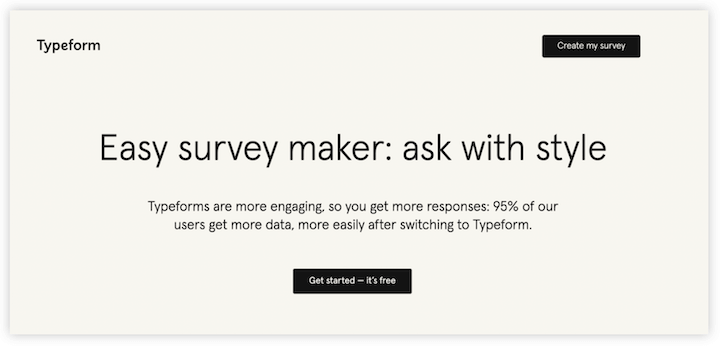
Berikut adalah contoh yang bagus dari laman landas Typeform untuk survei yang mudah dibuat. Latar belakangnya berwarna krem (dan, eh, bla), dan tombol serta font keduanya berwarna hitam standar.

Sumber gambar
Efeknya? Halaman langsung ke poin yang membuat alat ini tampak mudah. Desain sederhana tetaplah desain, dan anti-branding tetaplah branding.
4. Latar belakang monokromatik
Jika anti-merek tidak cocok dengan kepribadian merek Anda—atau, dalam hal ini, audiens target Anda—Anda masih dapat membuatnya tetap sederhana di tahun 2023. Latar belakang situs web monokrom sedang menjadi tren, dan gaya ini cocok untuk semua halaman arahan Anda. Lagi pula, Anda ingin halaman arahan Anda skimmable dan fokus pada konversi.
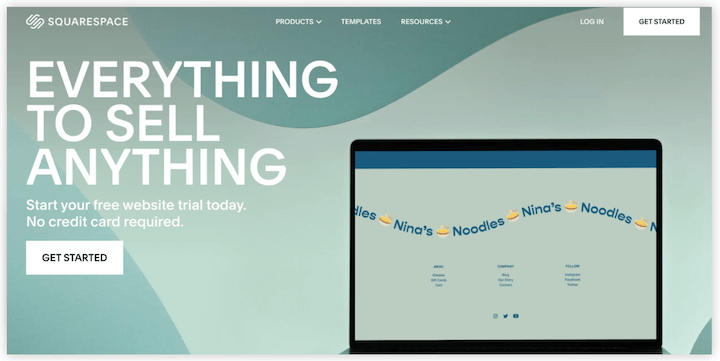
Lihatlah Squarespace.

Sumber gambar
Kurva alami dalam desain menambah kedalaman, tetapi palet monokromatik membuatnya tetap sebagai latar belakang. Dan tentu saja pembuat situs web swalayan mengambil skema warna dan memperluasnya ke halaman arahan di halaman arahan. Anda suka melihat perhatian terhadap detail.
5. Sayuran hijau tua
Psikologi warna penting. Warna Pantone untuk tahun ini adalah Viva Magenta merah muda tua, dan kita akan melihatnya dalam beberapa contoh hari ini (jangan lewati saja, perhatikan saja tombol di tren berikutnya). Tapi rona yang kita lihat di mana-mana ada di sisi lain roda warna. Sayuran hijau.
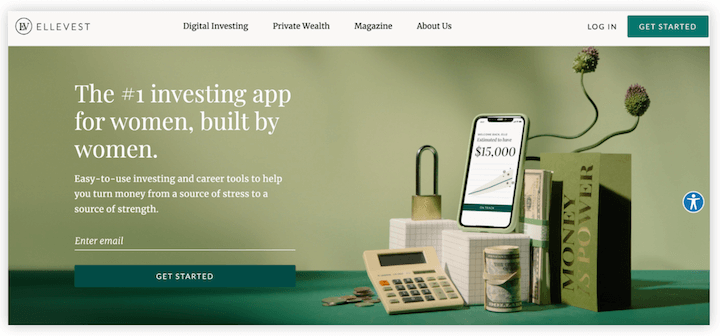
Hijau telah menjadi tren dalam desain interior selama beberapa tahun sekarang, dan itu selalu menjadi warna merek yang populer untuk perusahaan kesehatan dan kesehatan pada khususnya. Baru-baru ini, warna hijau ada di mana-mana—lihat latar belakang Squarespace di atas, dan contoh Ellevest di bawah.

Sumber gambar
Perhatikan bahwa tanaman hijau ini kaya, apakah berwarna permata atau bersahaja. Saat Anda menyegarkan laman landas, pertimbangkan untuk menambahkan beberapa rona hijau tua untuk tampilan yang diperbarui untuk tahun 2023.

6. Tombol yang menyenangkan
Tren dalam desain atau salin adalah inspirasi yang bagus untuk bereksperimen, tetapi pada akhirnya halaman arahan terbaik adalah halaman arahan dengan konversi tinggi.
Tapi itu tidak berarti tombol Anda harus "kirim" asal-asalan atau, dalam hal ini, besar dan oranye. Bahkan, Unbounce menemukan bahwa semakin spesifik dalam tombol ajakan bertindak dapat meningkatkan tingkat konversi hingga 90%. Mengubah CTA Anda adalah cara yang bagus untuk mulai bermain-main dengan tombol halaman arahan Anda
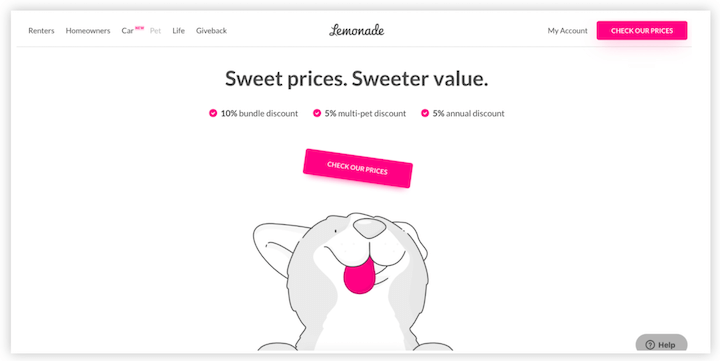
Anda dapat tetap berpegang pada copywriting kreatif, atau Anda menguji desainnya. Lemonade, sebuah perusahaan asuransi hewan peliharaan, melakukannya dengan sangat baik. Desain halaman arahan menampilkan desain minimal hitam, putih, dan abu-abu dengan gerakan kucing dan anjing yang digambar garis, ditambah aksen dan tombol merah muda cerah dari merek tersebut. Dan beberapa elemen ini berinteraksi di halaman—termasuk salah satu hewan peliharaan kecil dan tombol.

Sumber gambar
7. Animasi mikro
Animasi pada halaman arahan Anda sangat bagus untuk menjaga perhatian pengguna Anda dan membuat waktu di halaman mudah diingat. (Hewan peliharaan dari halaman Lemonade? Menggemaskan.) Namun animasi juga dapat membantu mengarahkan pengguna untuk berinteraksi dengan halaman Anda. Animasi mikro adalah alat desain UX yang memandu pengguna untuk bergerak lebih jauh ke bawah halaman atau mengambil tindakan. Ini adalah sesuatu yang ingin Anda coba di tahun 2023.
Ini bisa sesederhana tautan yang berubah warna saat pengguna mengarahkan kursor ke tautan tersebut sebagai dorongan halus untuk mengeklik, atau serumit sesuatu seperti tombol kirim ini.

Lihat animasinya di sini.
Either way, saya akan terkejut jika desain UX ini tidak mendorong beberapa konversi tambahan untuk Anda tahun ini.
8. Font dan penekanan seperti tulisan tangan
Ini masih awal, tetapi kami sudah melihat beberapa tema dalam tren desain untuk tahun ini: visual yang menyenangkan dengan kepribadian, branding bersahaja yang hampir tidak ada, dan pemasaran minimalis. Benang merah di sini bukanlah hal baru: Ini memanusiakan merek untuk menciptakan interaksi yang lebih pribadi antara pelanggan potensial dan materi pemasaran.
Tren desain halaman arahan lain yang terkait dengan ini? Font dan elemen seperti tulisan tangan.
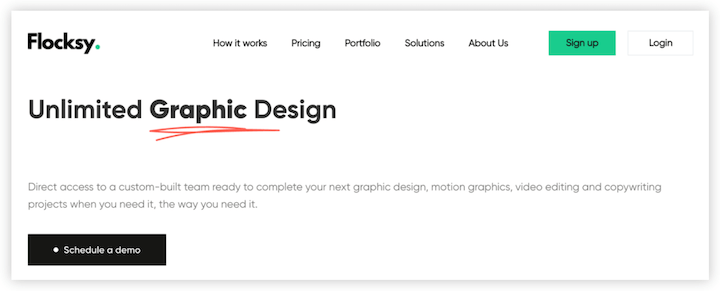
Berikut adalah contoh halus yang bagus dari Flocksy, sebuah perusahaan langganan desain grafis.

9. Salinan tebal dan ringkas
Salinan pemasaran minimalis ada di mana-mana, tetapi kebanyakan dari kita masih membutuhkan salinan di halaman arahan kami. Jadi tahun ini, pilih kata-kata Anda secara selektif dan buatlah itu berarti. Jaga agar tetap pendek dan buat itu berani.
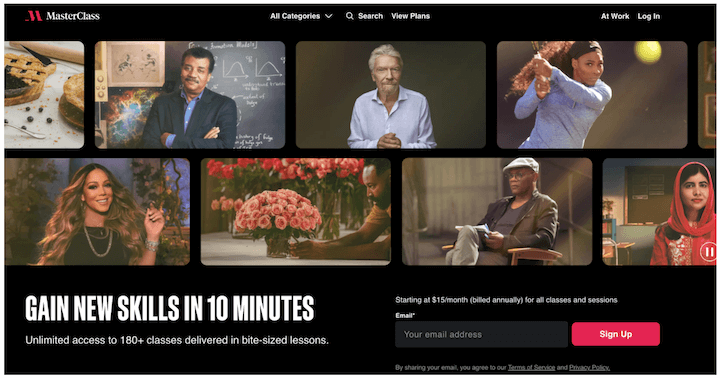
MasterClass melakukan ini dengan sangat baik. (Tidak mengherankan, mengingat nama merek yang sangat sederhana.)

Sumber gambar
Judulnya adalah proposisi nilai: Belajar dari master di keahlian mereka dengan cepat.
Ada sangat sedikit salinan di sisa halaman, karena itulah gambar yang besar dan tebal.
Panduan gratis: 36 Frasa Ajakan Bertindak Terbaik (Pernah)
10. Tidak ada uji coba bebas risiko
Kami dapat mengakuinya: Bahkan sebagai pemasar yang mengetahui tujuan uji coba gratis dan pentingnya taruhan untuk mendorong pengujian produk nyata dan mengonversi pelanggan, memasukkan informasi kartu kredit Anda untuk alat yang ingin Anda coba itu menjengkelkan. Itu benar!
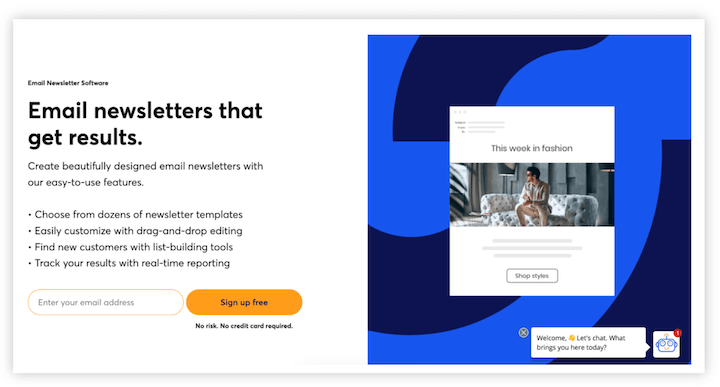
Itu sebabnya merek yang dapat menghindarinya melakukannya. Kami telah melihat sejumlah penafian "tidak ada risiko" atau "tidak diperlukan kartu kredit" seputar formulir alamat email untuk jejak baru-baru ini, dan menurut kami ini akan terus menjadi lebih populer. (Karena itu menarik, tentu saja!)

11. Bagian petunjuk
Sementara tujuan dari setiap halaman arahan adalah untuk mengonversi pengunjung, kontennya akan bervariasi. Ini bisa menjadi promo uji coba gratis. Pendaftaran acara atau webinar. Tinjauan produk untuk memesan demo.
Semua ini bisa mendapatkan keuntungan dari bagian bagaimana-untuk.
Orang-orang menyukai visual dan daftar untuk memecah topik yang lebih besar. Faktanya, Semrush menemukan bahwa halaman dengan daftar setiap 500 kata mendapatkan lalu lintas 70% lebih banyak. Meskipun halaman arahan Anda bukan artikel atau posting blog, itu adalah halaman yang Anda cari untuk mengarahkan lalu lintas. Peningkatan trafik yang signifikan patut dicoba.
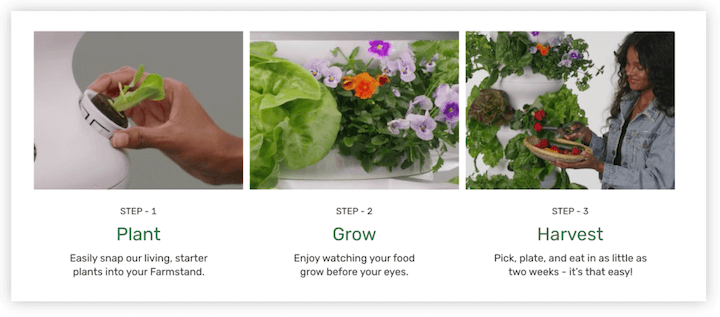
Lihatlah contoh ini dari Lettuce Grow.

Sumber gambar
Gambar-gambarnya menarik dan menampilkan produk meskipun saya tidak mencari panduan mendalam. Salinannya sangat skimmable. Dan itu membuat produk terlihat mudah diakses dan mudah digunakan.
Mengelompokkan produk atau layanan Anda dalam langkah-langkah yang tajam ini dengan visual yang menarik dan salinan yang dapat dibaca sekilas akan membantu mengomunikasikan kepada pengunjung halaman arahan Anda apa yang Anda tawarkan dan seberapa baik kerjanya—bahkan ketika mereka tidak perlu mencari langkah demi langkah .
Uji tren halaman arahan ini pada tahun 2023
Ini adalah tren halaman arahan yang akan bernilai saat Anda. Mudah diterapkan, hemat biaya, dan efektif untuk meningkatkan konversi. Ini untuk memulai tahun 2023 dengan benar—dengan banyak kreativitas, dan semoga banyak konversi. Kami membahas banyak hal di sini, jadi mari kita rekap tren laman landas:
- Video produk yang luar biasa
- Salinan dan desain halaman arahan terintegrasi
- Desain sederhana dan ramping
- Latar belakang monokromatik
- Hijau tua
- Salinan tebal dan ringkas
- Tombol yang menyenangkan
- Animasi mikro
- Font dan elemen seperti tulisan tangan
- Uji coba gratis "tanpa risiko".
- Bagian cara
Dan ingat, meskipun tren itu penting, jangan langsung mengikutinya dengan mengikuti praktik terbaik halaman arahan mendasar. Gunakan panduan laman landas kami untuk memastikan Anda juga melakukannya!
