Pembaruan Adobe XD Terbaru Termasuk Kit UI Gratis Untuk Meningkatkan Desain UX Di Mana Saja
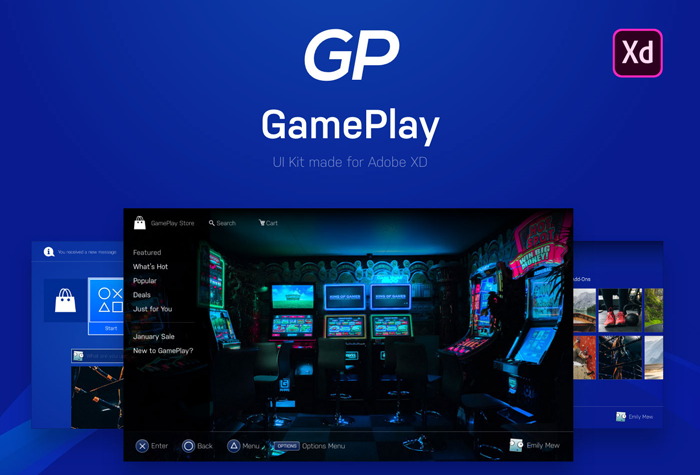
Diterbitkan: 2018-03-02Adobe tahu pentingnya pengalaman pengguna. Sebagai produsen dari begitu banyak alat desain papan atas, mereka menghabiskan hari-hari mereka untuk menemukan cara membuat desain yang indah menjadi mudah dan dapat dicapai. Jadi tidak mengherankan hari ini ketika Adobe XD CC merilis lima kit UI gratis untuk menginspirasi desainer di seluruh dunia dan memfasilitasi desain inovatif di seluruh papan dan menambah pengalaman Creative Cloud Adobe.
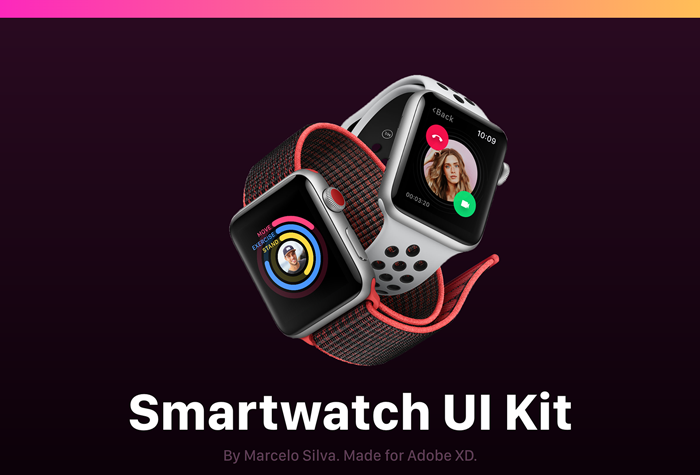
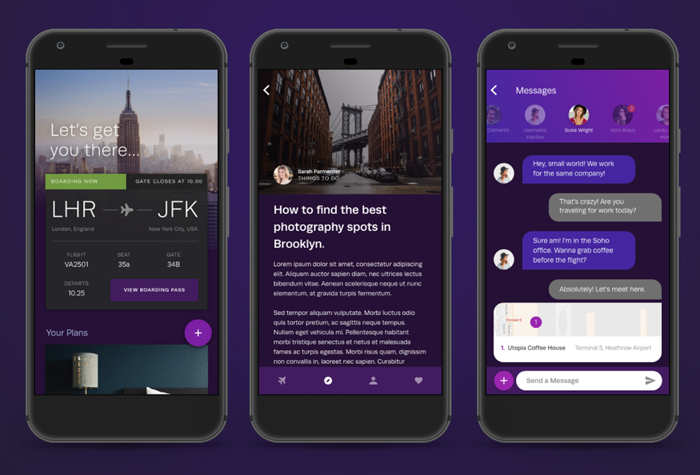
Kit Adobe UI mencakup opsi untuk desain game, jam tangan pintar, Dasbor Apple, serta aplikasi transportasi dan perjalanan. Mereka dirancang dalam kemitraan dengan berbagai desainer terkenal dan dapat diunduh secara gratis di sini.

Apa itu kit desain antarmuka pengguna?
Kit antarmuka pengguna (UI) adalah file (biasanya PSD) yang didistribusikan untuk membantu desainer dengan alur kerja pada proyek dan elemen desain seperti slider dan avatar. Mereka pada akhirnya memberikan panduan untuk menciptakan pengalaman yang mulus, mulai dari memecahkan masalah umum hingga menentukan navigasi intuitif. Pikirkan kit UI sebagai lembar contekan untuk desain antarmuka pengguna.
Ingin lebih banyak berita industri desain dikirim langsung ke email Anda?
Mendaftar untuk Dosis Harian DesignRush Anda!
Jadi, apa perbedaan antara desain UI dan desain UX?
Desain pengalaman pengguna dan desain antarmuka pengguna adalah dua kacang polong. Pada akhirnya, desain pengalaman pengguna secara langsung memengaruhi perasaan pengguna saat mereka menjelajahi situs web, aplikasi, atau desain interaktif lainnya.
Desain UX penting di aplikasi web dan seluler. Anda ingin proses menavigasi aplikasi di iPhone dan perangkat Android Anda menjadi mudah dan menyenangkan.
Sementara itu, desain antarmuka pengguna menyempurnakan pengalaman yang dibuat oleh seorang desainer UX, menangani estetika dan memastikan pengalaman itu menyenangkan untuk dilihat — tidak hanya digunakan — juga. Di satu sisi, desain antarmuka pengguna sedikit lebih mirip desainer grafis daripada desainer web, karena desainer UI harus memastikan bahwa tata letak desain material mereka menyenangkan secara estetika.

Bagaimana kit UI dapat meningkatkan pengalaman pengguna secara keseluruhan?
Ketergantungan pada pengalaman pengguna secara keseluruhan (alias UX dan UI) dalam desain situs web sedang meningkat. Menurut Adobe, ini adalah bidang industri teknologi yang paling cepat berkembang dan diproyeksikan akan tumbuh dalam permintaan hingga 73 persen — itulah sebabnya mereka begitu cepat menambahkannya ke penawaran Creative Cloud-nya. Peningkatan drastis ini membutuhkan proses yang lebih ramping yang tetap menghasilkan desain menakjubkan yang dinikmati konsumen, sehingga membuat kit UI yang dikurasi menjadi anugerah bagi desainer di mana pun.
Seperti apa pun, kit UI memiliki pro dan kontra yang menyertainya. Kemampuan Anda untuk mempersonalisasi dan menyesuaikan lebih terbatas daripada jika Anda memulai dari awal, seperti halnya template apa pun. Selain itu, semakin populer kit UI, semakin besar kemungkinan merek lain memiliki estetika yang sama dengan Anda.
Namun, terlepas dari kekurangan di atas, kit UI membawa banyak nilai bagi komunitas desain, itulah sebabnya mereka semakin populer. Karena dikembangkan oleh desainer dan perusahaan besar — seperti kumpulan kit UI Adobe — mereka biasanya memiliki kesalahan terbatas dan sering diperbarui.
Memanfaatkan kit UI juga memungkinkan Anda untuk menjelajahi elemen desain yang mungkin belum pernah Anda coba sendiri dan, karena ini merampingkan banyak alur kerja ke dalam template, membebaskan banyak waktu dan kekuatan otak Anda untuk fokus pada komponen terpenting dari sebuah desain , seperti interaksi dan alur pengguna.
Apalagi? Kit UI juga dapat digunakan oleh desainer UX, membuatnya sangat membantu untuk tim kecil, anggaran terbatas, atau desainer yang ingin memperluas keahlian mereka.
Apa yang dikatakan desainer tentang desain UX, desain UI, dan peningkatan popularitas kit UI?
Untuk mendapatkan pemahaman yang lebih baik tentang bagaimana semua elemen desain ini bekerja bersama, dan bagaimana kit UI ini dapat membantu memperluas proses desain, kami berbicara dengan Marcelo Silva, direktur desain di Live Planet yang membuat kit UI Apple Watch Adobe.

Permintaan desainer UX sedang meningkat. Menurut Anda, mengapa ada penekanan seperti itu pada pengalaman pengguna?
"Hal tentang teknologi adalah hal-hal yang mewah beberapa tahun yang lalu sekarang standar. Seperti mobil misalnya. Beberapa tahun yang lalu, memiliki layar sentuh adalah kemewahan, sekarang bahkan beberapa model dasar memiliki semacam sistem layar sentuh yang keren. Karena produk yang memukau secara visual menjadi lebih dan lebih standar daripada kemewahan, perusahaan perlu menemukan cara baru untuk membedakan dari pesaing mereka. Pengalaman pengguna adalah pembeda itu. Tidak cukup hanya membuat sesuatu yang terlihat bagus, Anda harus membuat sesuatu yang mulus untuk digunakan dan itu akan membuat orang terus menggunakannya."
Bagaimana teknologi memengaruhi desain UX dan ke mana arah pengalaman pengguna dalam beberapa tahun ke depan?
"UX dulu berfokus pada bagaimana orang berinteraksi dengan tampilan, tetapi seiring kemajuan teknologi dan produk menjadi semakin "tidak terlihat", semakin fleksibel kita sebagai desainer untuk beradaptasi. Tetapi prinsip UX harus tetap sama - bagaimana kita memastikan interaksi antara manusia dan teknologi (apa pun bentuk atau bentuk yang diambil teknologi) semulus mungkin? Sulit untuk memprediksi ke mana teknologi akan membawa kita (desainer UX) tapi saya pikir seperti yang sudah kita lihat ada fokus besar pada realitas virtual dan kecerdasan buatan. Media yang berbeda, tetapi konsep yang sama - membuat interaksi menjadi lancar, menyenangkan, dan menarik."
Bagi kita yang belum tahu, apa itu UI kit?
"Ada berbagai cara untuk melihat kit UI. Saya pribadi melihatnya hanya sebagai serangkaian komponen yang digunakan sebagai titik awal untuk aplikasi atau desain web Anda. Kit UI sangat berguna jika Anda memiliki tenggat waktu yang ketat atau membutuhkan dorongan kreatif untuk memulai proyek Anda. Saat saya membuat kit UI jam tangan pintar untuk Adobe XD, saya mencoba membuat komponen/layar sebanyak mungkin untuk memastikan saya membahas banyak kasus penggunaan. Anda memiliki segalanya mulai dari berbagai jenis bagan hingga sekumpulan daftar gaya dan hal-hal lain."

Apakah mereka ditujukan untuk desainer muda, desainer berpengalaman, atau keduanya?
"Saya akan mengatakan keduanya, untuk alasan yang berbeda. Ini bagus untuk desainer muda karena satu kit setara dengan menonton berjam-jam video YouTube tentang cara mendesain. Terutama untuk pelajar visual, ketika Anda melihat desain yang seorang desainer yang lebih berpengalaman membuat dan melihat bagaimana mereka melakukan sesuatu, ini seperti pergi ke sekolah desain. Anda dapat belajar banyak hanya dengan membedah desain tersebut. Jika Anda sudah menjadi desainer berpengalaman, kit ini dapat membantu menghemat waktu. Ini memungkinkan Anda fokus pada detail yang lebih bernuansa yang akan membuat desain Anda menonjol dengan menghilangkan beban berat awal. Saya baru-baru ini menggunakan kit UI untuk proyek klien karena kami tidak punya waktu untuk memulai desain dari awal. Terutama jika Anda bekerja untuk startup perubahan haluan sangat penting."

Apakah kit UI menguntungkan desainer yang dikontrak di perusahaan tertentu, atau lebih baik untuk pekerja lepas?
"Mereka dapat membantu dalam kedua situasi, tetapi saya akan mengatakan secara umum desainer penuh waktu memiliki lebih banyak waktu yang mereka miliki daripada pekerja lepas. Jadi, meskipun bermanfaat untuk keduanya, pekerja lepas dapat mengambil manfaat dari kit UI karena waktu yang Anda hemat. dalam satu proyek akan memungkinkan Anda untuk mengerjakan proyek lain (dan itu berarti mengirimkan lebih banyak faktur manis itu)."

Beri tahu kami tentang proses brainstorming dan merancang kit UI pribadi Anda untuk Adobe XD CC?
"Orang-orang di Adobe terus mencari cara untuk memberikan nilai kepada komunitas desain (Adobe XD CC itu sendiri adalah contoh dari upaya tanpa henti untuk memberdayakan). Mereka mendekati saya dengan ide untuk membuat kit UI untuk komunitas dan kami bekerja sama dalam sebuah tema. Saya mengambilnya dari sana dengan desain itu sendiri. Kami memulai kit UI pertengahan Desember dengan pensil dan kertas wireframing setiap layar. Saya ingin kit memiliki aplikasi yang sangat praktis dan bukan hanya banyak komponen yang tidak berguna (seperti banyak kit UI di luar sana, sayangnya)."
Bagaimana desainer dapat menggunakan kit UI untuk meningkatkan alur kerja atau desain mereka?
"Anda dapat meningkatkan alur kerja Anda dengan menghemat waktu dan biaya mental. Ada kemungkinan besar bahwa jika Anda merancang aplikasi jam tangan pintar, Anda akan menemukan komponen dalam kit ini yang berlaku untuk aplikasi Anda. Anda memiliki awal yang besar jika Anda memiliki kit UI smartwatch yang Anda inginkan (ini juga gratis, jadi Anda benar-benar tidak akan rugi). Cara terbaik untuk menggunakan kit ini adalah menjadi gila dengannya. Gunakan sebagai titik awal bagi pikiran kreatif Anda yang luar biasa untuk membuat sesuatu yang ajaib. Bersenang-senang membedah komponen dan membuat desain unik Anda sendiri."
Bisakah desainer membuat kit UI mereka sendiri?
"Ya! Begitulah cara sistem desain dibuat (yang merupakan subjek lain secara keseluruhan). Jika Anda memperlakukan desain produk Anda sebagai kit UI kecil, Anda dapat menyimpan komponen tersebut, sehingga tim dapat menggunakannya kembali saat perusahaan tumbuh dan produk berkembang. Saya pikir itu hal paling keren tentang kit UI. Berikan komponen yang dapat digunakan kembali kepada tim produk Anda dan mereka akan mencintai Anda selamanya."
Apa lagi yang termasuk dalam pembaruan Adobe XD?
Kit Adobe UI yang belum pernah ada sebelumnya ini bukan satu-satunya item yang ditawarkan Adobe XD Creative Cloud kepada pengguna minggu ini. Pembaruan program terbaru mereka, juga dirilis hari ini, mencakup beragam fitur baru, salah satunya adalah integrasi dengan hosting file dan program berbagi Dropbox.
Kemitraan program dengan Dropbox ini mendukung pratinjau file XD asli di seluler, web, dan desktop. Untuk mengakses fitur ini, pengguna cukup menyimpan file XD ke Dropbox. Secara otomatis, pratinjau akan terlihat oleh semua orang yang memiliki akses ke Dropbox tertentu, memastikan klien dan desainer dapat berkolaborasi dan menciptakan pengalaman bersama lebih cepat.
“Adobe XD adalah alat all-in-one yang inovatif untuk desainer UX, dan kami bersemangat untuk menghadirkan kekuatan Dropbox, Adobe XD, dan Creative Cloud kepada pengguna bersama kami,” kata Daniel Wagner, engineering lead Dropbox Previews. “Tujuan kami adalah untuk melepaskan energi kreatif melalui ekosistem mitra yang berkembang, dan menghubungkan alat desain seperti Adobe XD dengan produk inti seluler, web, dan desktop Dropbox.”

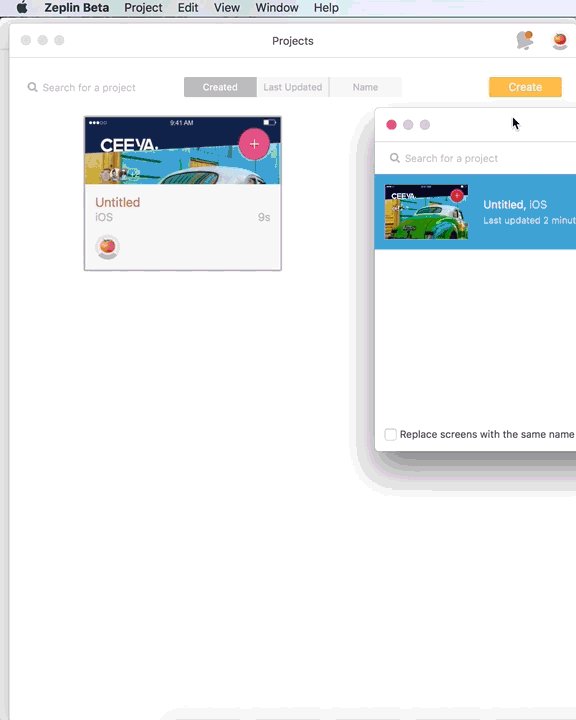
Dropbox bukan satu-satunya alat yang ditambahkan Adobe XD ke fitur program. Pengguna juga dapat mengekspor proyek ke program pihak ketiga, seperti Zeplin, Avocode dan Sympli. Meskipun bukan bagian dari ekosistem Adobe, program lain tersebut sering digunakan oleh desainer. Mengintegrasikannya ke dalam XD memungkinkan alur kerja yang lebih ramping — jelas, topik minggu ini — dengan memastikan desainer dapat menyelesaikan proyek desain di berbagai status produksi dengan lancar.
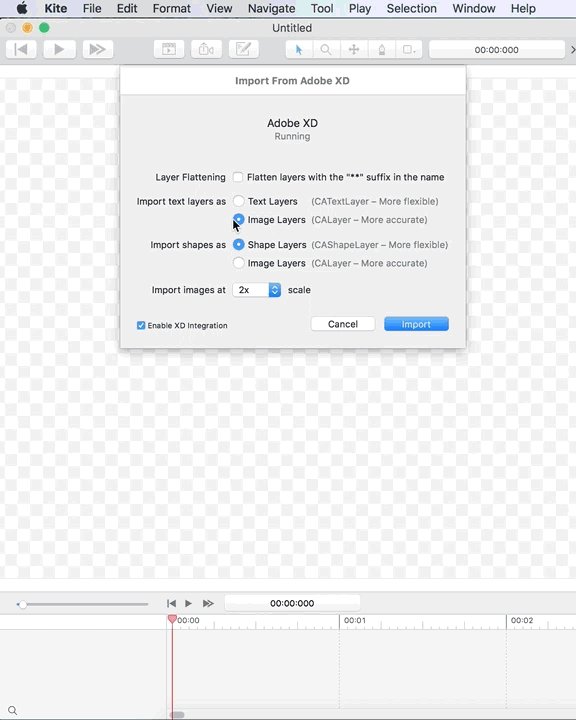
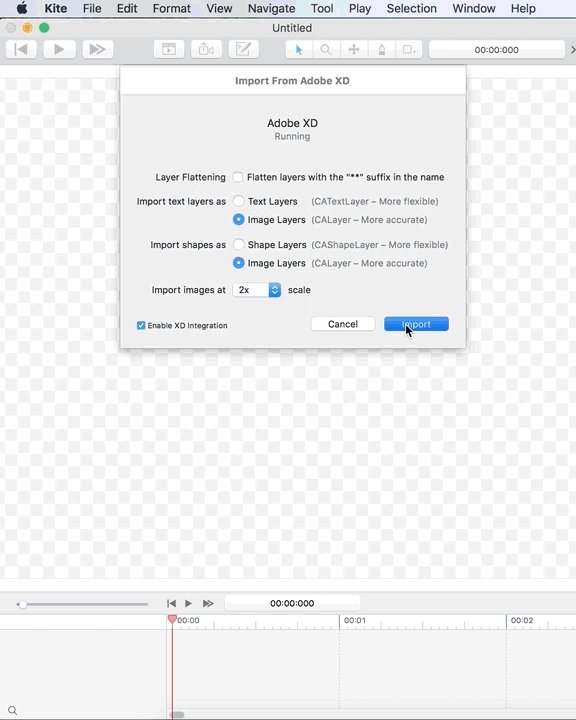
Apalagi? Adobe XD telah meningkatkan elemen animasi tingkat lanjut dengan berkoordinasi dengan ProtoPie dan Kite Composer dan menambahkan peningkatan ini ke program:
- Peningkatan kegunaan untuk Spesifikasi Desain (Beta), sehingga memudahkan pengguna untuk menavigasi spesifikasi desain di browser dan bekerja dengan mudah dengan lapisan bertopeng.
- Kemampuan untuk beralih antara HEX, RGB, HSB di Color Picker. Pengguna dapat memilih salah satu opsi yang disebutkan di atas dari menu tarik-turun, membuatnya mudah untuk beralih di antara model warna dalam desain layar.
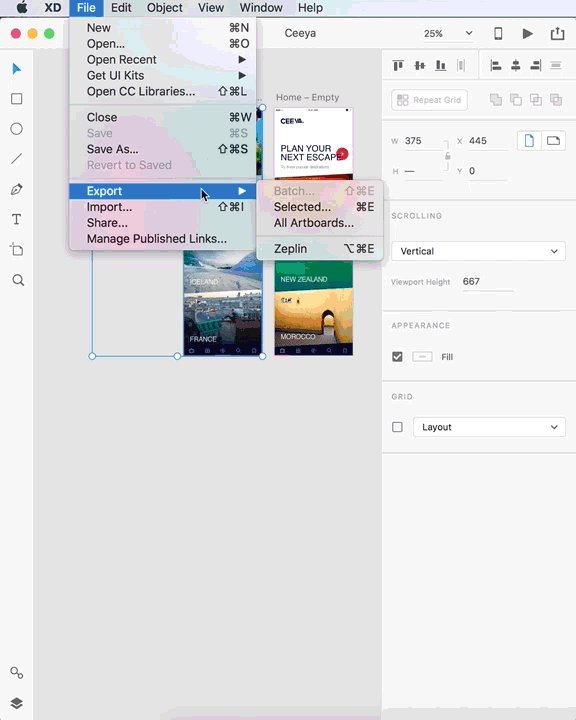
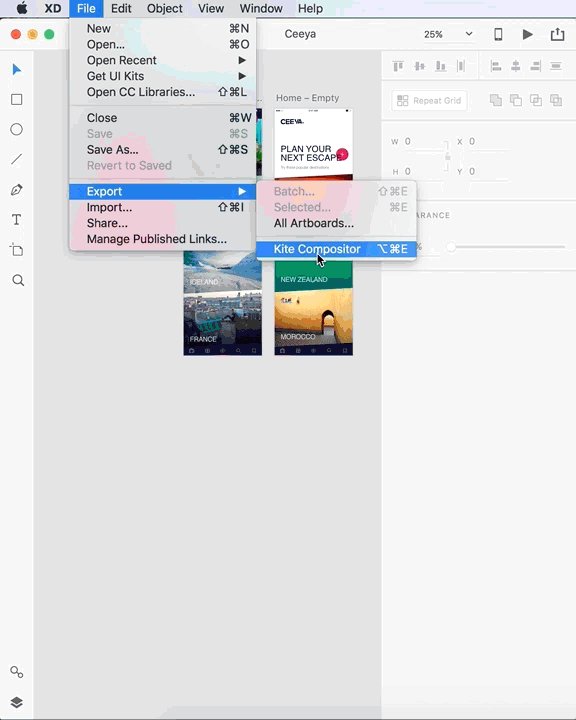
- Ekspor batch, opsi ekspor baru yang dapat diakses melalui menu file. Pengguna cukup mengklik kanan di panel Layers untuk menandai objek apa pun yang harus disertakan dalam ekspor batch.

Kesimpulan
Secara keseluruhan, banyak pembaruan Adobe XD yang digabungkan dengan lima kit UI gratis menjadikan versi ini yang terbaik. Pembaruan Adobe UX baru menawarkan:
- Lima kit UI gratis
- Integrasi Dropbox
- Integrasi aplikasi pihak ketiga tambahan termasuk Zeplin, Avocode dan Sympli
- Peningkatan kegunaan untuk Spesifikasi Desain
- Kemampuan untuk beralih antara HEX, RGB, HSB di Color Picker
- Ekspor batch yang mudah dan efisien
Melalui integrasi sempurna dengan program eksternal dan alur kerja yang lebih baik, desainer dekat dan jauh pasti akan dapat memaksimalkan waktu mereka dan menciptakan desain inovatif, menempatkan mereka pada posisi yang sempurna untuk permintaan besar mereka di masa depan.
Ingin lebih banyak berita desain? Mendaftar untuk buletin kami!
