Cara Mengoptimalkan Tata Letak Situs Web Anda Dengan Elementor
Diterbitkan: 2021-05-05Pengoptimalan kinerja situs web adalah salah satu aspek terpenting dari pengalaman penggunanya. Situs web yang memuat lambat dapat membuat pengguna frustrasi, sering kali menghasilkan rasio pentalan tinggi yang dapat merusak kesuksesan bisnis kita.
Performa situs web dapat dipengaruhi oleh banyak faktor, misalnya: ukuran gambar yang besar, konfigurasi server, terlalu banyak plugin, tema yang membengkak, di antara faktor lainnya.
Performa situs web adalah salah satu nilai terkuat kami sebagai pembuat web. Inilah mengapa kami membuat kursus 5 bagian ini: Pengoptimalan Kinerja di Elementor.
Sekarang, Anda dapat mempelajari cara membuat tata letak halaman dan posting menggunakan teknik yang optimal. Pengetahuan ini akan memastikan bahwa situs web Anda tidak akan menyertakan bagian, kolom, atau widget yang tidak diperlukan secara berlebihan. Kami juga akan menjelajahi beberapa fungsi widget bawaan untuk meningkatkan waktu pemuatan.
Di akhir tutorial ini, Anda akan sepenuhnya siap untuk mengoptimalkan kinerja setiap situs web Elementor yang Anda buat, dan langsung menuai hasilnya.
Kursus lengkap 5 bagian terdiri dari lima pelajaran video:
- Pelajaran 1: Praktik Terbaik Pengoptimalan Tata Letak
- Pelajaran 2: Mengoptimalkan Gambar Anda
- Pelajaran 3: Peningkatan Performa Tambahan
- Pelajaran 4: Memilih Host Web yang Cocok
- Pelajaran 5: Pengoptimalan Dengan Alat Pihak Ketiga
Daftar isi
- Pelajaran 1: Praktik Terbaik Pengoptimalan Tata Letak
- Menguji Praktik Buruk
- Menguji & Melihat Hasil Kinerja
- Mengoptimalkan Elemen Halaman
- Menguji Ulang Kinerja Situs
- Percayakah Anda dengan Skor Performa Baru Kami?
Pelajaran 1: Praktik Terbaik Pengoptimalan Tata Letak

Dalam pelajaran pertama kami, kami akan membahas cara paling efisien untuk membuat halaman dan posting Anda di Editor Elemen. Kita sering melihat penggunaan terlalu banyak bagian, kolom, bagian dalam, dan widget, ketika tata letak yang sama dapat dicapai dengan menggunakan elemen yang jauh lebih sedikit.
Menggunakan elemen dalam jumlah berlebihan memperlambat kinerja situs web Anda, jadi mari selami dan pelajari cara membuat situs web dengan Elementor dengan cara yang paling efisien.
Kami akan membahas topik berikut:
- Melihat lebih dekat pada struktur halaman yang benar
- Melihat dan menguji kinerja situs web Anda
- Mengoptimalkan konten header, footer, dan halaman Anda
- Contoh tata letak situs web praktik yang baik dan buruk
- Penggunaan widget, pemosisian, dan gaya global yang benar
- Kiat untuk mencegah pergeseran beban, meningkatkan SEO, dan meningkatkan waktu pemuatan
- Mengoptimalkan Aksesibilitas
- Meminimalkan jumlah Elemen DOM
- Dan banyak lagi!
Untuk lebih memahami tata letak yang optimal di Elementor, kita akan menjelajahi template Elementor yang menyajikan beberapa bagian umum, kolom & penyalahgunaan widget. Pada akhir pelajaran ini, kita akan sepenuhnya membangun kembali seluruh halaman ini dengan mengurangi jumlah kolom dan widget. Halaman awal kami terdiri dari sembilan bagian, 31 kolom, lima bagian dalam, dan 44 widget.
Di akhir tutorial, halaman kami yang dioptimalkan akan diminimalkan menjadi enam bagian, tujuh kolom, dan 16 widget.
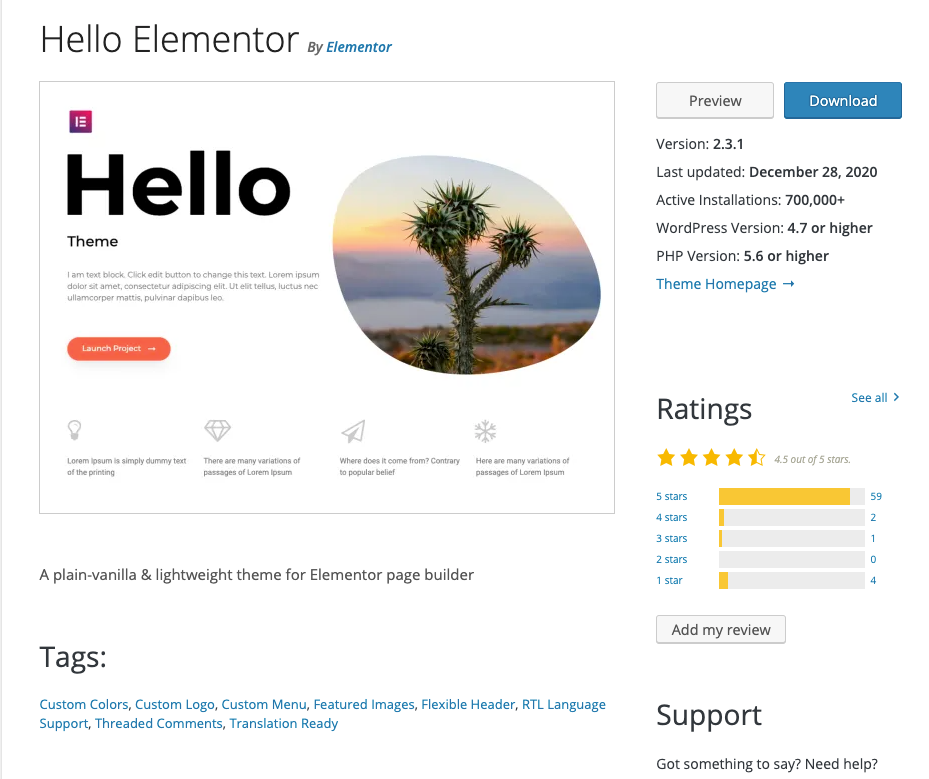
Kami akan menggunakan tema Hello gratis dan ringan dan kami akan membuat ulang setiap bagian dari template, dan meningkatkan kinerja situs web secara keseluruhan dengan menggunakan teknik praktik terbaik.

Menguji Praktik Buruk
Sebelum kami menggali untuk mengoptimalkan tata letak situs web, kami akan menjalankan tes di halaman kami untuk memahami sepenuhnya apa yang terjadi ketika seseorang mengunjungi situs web kami. Setelah semua pengoptimalan dilakukan, kami akan mengulangi pengujian dan membandingkan hasilnya.
Langkah 1: Periksa Situs Anda di Jendela Penyamaran
- Buka jendela baru di "Mode Penyamaran" dan ketik URL halaman web yang Anda uji.
Langkah 2: Verifikasi Bahwa Anda Menggunakan Jalur URL Langsung

Jika Anda tidak yakin apa tautan halaman Anda, Anda dapat dengan mudah menemukannya dengan menavigasi ke Dasbor WP Anda:
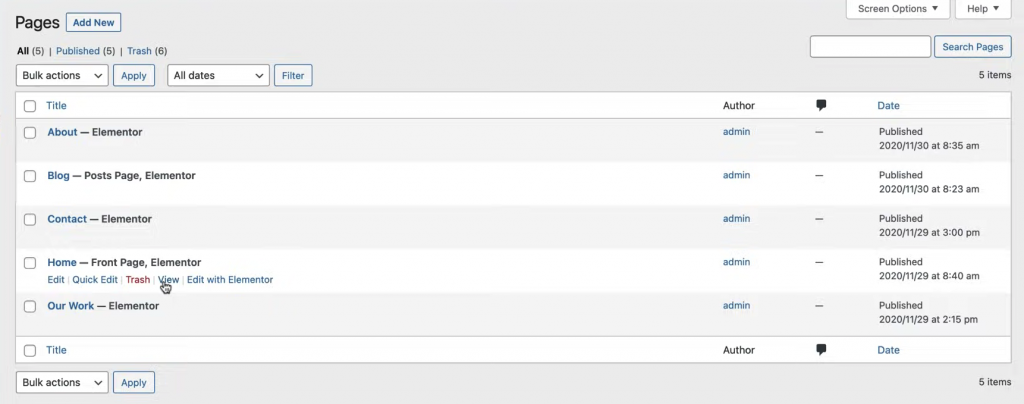
- Klik "Halaman" untuk melihat semua halaman situs web Anda.
- Arahkan kursor ke halaman Anda dan klik opsi "Lihat". Ini akan membawa Anda langsung ke halaman Anda.
- Salin dan tempel URL ini ke jendela penyamaran dan setelah situs dimuat, Anda siap untuk mengujinya!
Menguji & Melihat Hasil Kinerja
Langkah 1: Uji Hasil Kinerja

Anda mungkin pernah menggunakan Alat Pengembang Chrome sebelumnya.
Jika tidak, untuk memeriksa dan melihat konten HTML & CSS halaman Anda:
- Klik kanan di mana saja di halaman Anda dan klik pilih "Periksa".
Anda akan melihat beberapa tab tempat Anda dapat membaca HTML dan CSS, menemukan kesalahan, mendapatkan hasil SEO, dan melakukan berbagai pengujian.
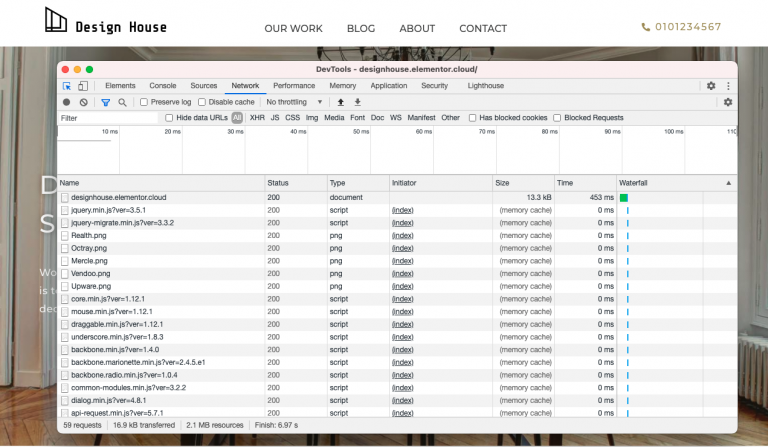
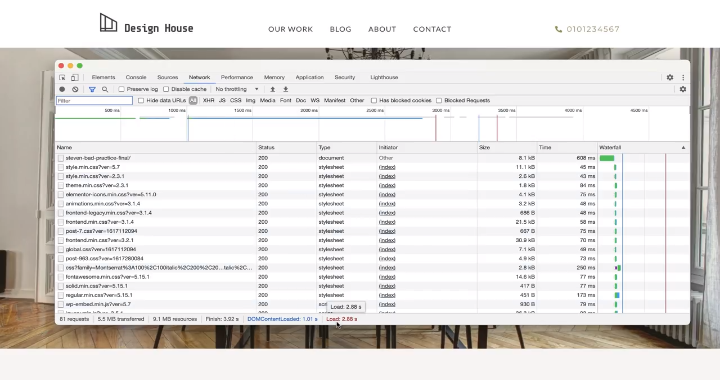
- Pilih Tab Jaringan dan tekan tombol cmd atau ctrl + R untuk memuat hasilnya.
Seperti yang Anda lihat, tata letak halaman kami saat ini membutuhkan waktu 2,88 detik untuk memuat dan menjalankan 81 permintaan.
Langkah 2: Lihat Hasil Kinerja

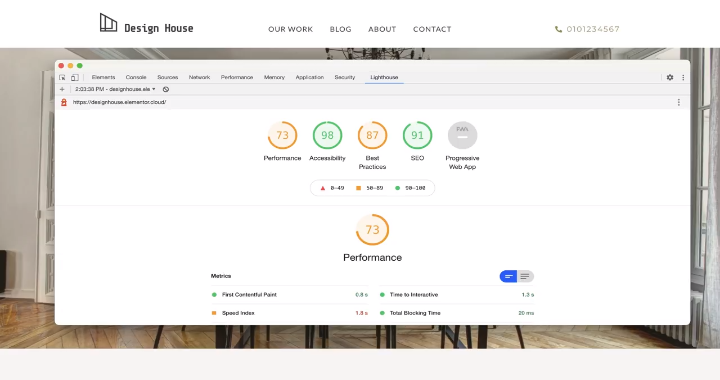
- Beralih ke tab Mercusuar, tempat kami dapat menjalankan laporan audit di halaman kami.
Ini akan memberi kami lebih banyak wawasan tentang kinerja laman saat ini.
- Pilih 'Buat Laporan'. Setelah beberapa saat, laporan Anda akan muncul.
Kami saat ini menerima skor Performa 73/100, yang pasti bisa kami kerjakan.
Idealnya, kami ingin semua angka ini berwarna hijau. Sekarang mari kita mulai mengoptimalkan halaman kita dan meningkatkan statistik kita.
Ingatlah bahwa setelah setiap langkah pengoptimalan yang kami lakukan, kami dapat memperoleh praktik terbaik tertentu dari perubahan tersebut, dan mengingatnya untuk situs web yang kami buat di masa mendatang.
