Litmus Builder Essentials: Praktik Terbaik untuk Membuat Template Email HTML di Builder
Diterbitkan: 2021-06-25Litmus Builder adalah pembuat email khusus yang kuat untuk email HTML. Kami telah merinci cara menggunakan Builder sebelumnya di edisi sebelumnya dari seri Litmus Builder Essentials kami (bagian satu, dua, dan tiga). Hari ini, kami akan menunjukkan cara menggunakan fitur tersebut saat membuat template HTML Anda sendiri.
Seperti yang kita lihat di Bagian 1, Anda dapat menggunakan sejumlah template HTML yang telah dibuat sebelumnya dan yang telah diuji sebelumnya untuk kampanye Anda sendiri. Masing-masing berfungsi sebagai dasar yang baik, memungkinkan Anda menghemat waktu dan fokus pada apa yang penting: konten. Template juga memungkinkan pemasar atau desainer yang tidak membuat kode untuk membuat kampanye email yang hebat sendiri.

Namun, jika Anda mencari lebih banyak fleksibilitas dan penyesuaian dalam desain email Anda, membuat template Anda sendiri dari awal adalah cara yang tepat.
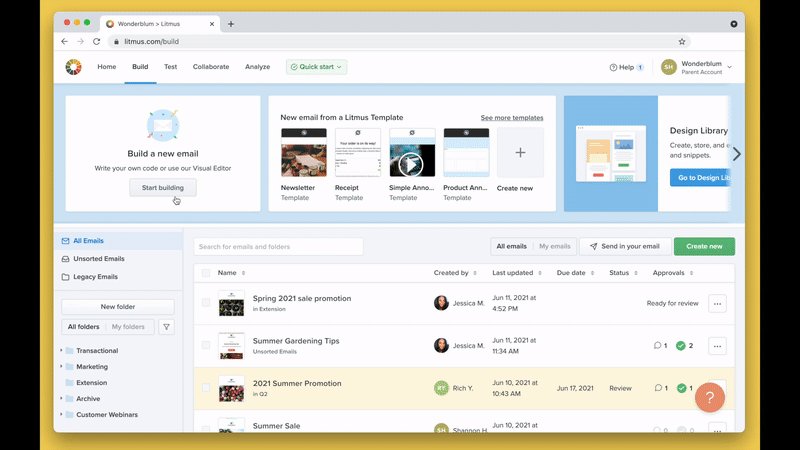
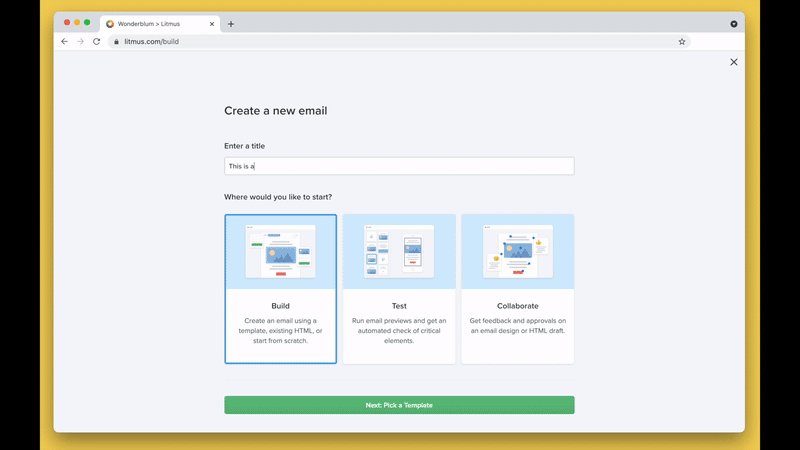
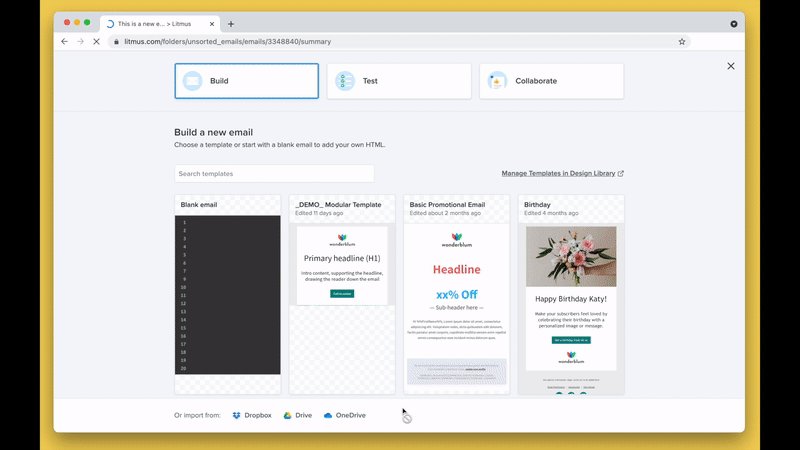
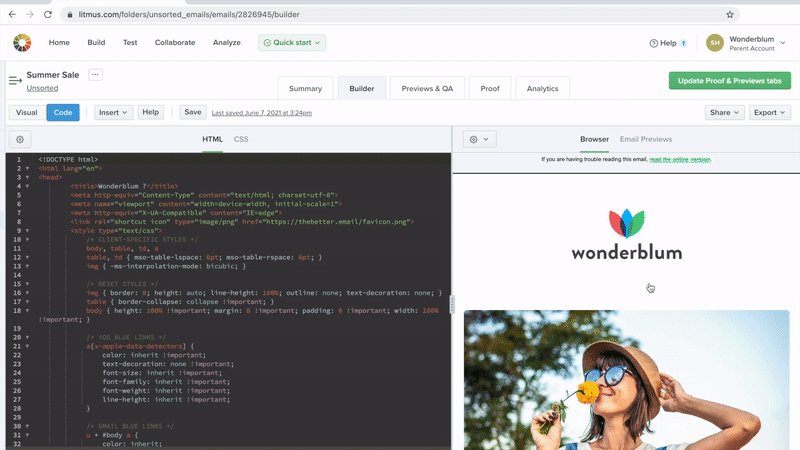
Saat Anda berada di Builder, klik tombol Mulai membangun di dekat kiri atas atau tombol Buat baru di sisi kanan, beri judul proyek Anda, pilih Bangun , lalu klik tombol Berikutnya . Dari layar Bangun email baru , pilih opsi pertama: Email kosong . Builder akan membuat proyek email baru dan memasukkan Anda ke antarmuka Builder.
Berikut adalah fitur Pembuat Litmus yang membuat pembuatan template Anda sendiri menjadi jauh lebih mudah:
- CSS sebaris
- Cuplikan dan sebagian
- Garis kisi
- Pratinjau Email
- Membagikan
Gunakan CSS sebaris
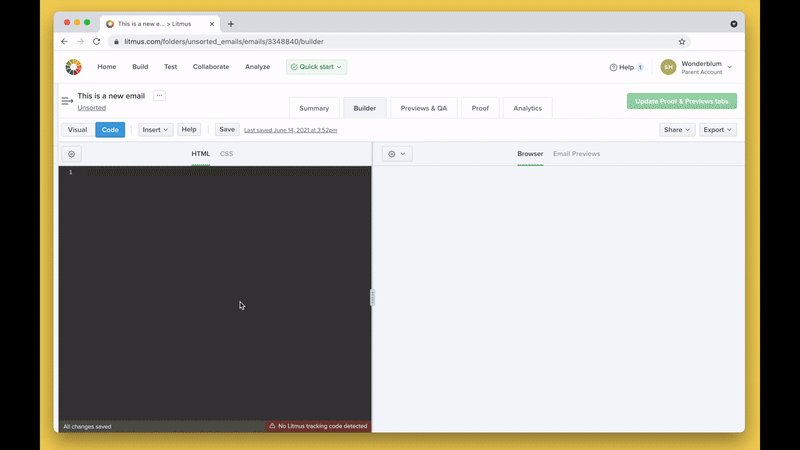
CSS inliner memberi Anda kemampuan untuk memisahkan HTML dan CSS Anda ke dalam tab yang berbeda di antarmuka. Ini memastikan bahwa kode Anda sebersih dan sedapat mungkin dibaca, memungkinkan Anda menavigasi dan memperbarui kode template dengan cepat. Ini sempurna untuk pengembang yang perlu menyerahkan kepada anggota tim yang kurang teknis juga.
Untuk mengaktifkan inlining CSS, klik ikon roda gigi di sisi kiri layar Builder Anda dan alihkan opsi yang disebut Inline CSS . Anda dapat beralih antara editor HTML dan CSS menggunakan opsi di bilah alat editor.

Inliner CSS Builder dirancang untuk benar-benar memahami email. Misalnya, itu tidak menghapus komentar bersyarat Outlook atau pemilih semu, dan mempertahankan entitas karakter dan memiliki banyak alat yang memungkinkan Anda untuk meningkatkan alur kerja Anda.
Saat Anda siap untuk memindahkan template Anda dari Litmus Builder dan ke penyedia layanan email (ESP) Anda sendiri, klik tombol Ekspor . Dari sini, Anda dapat menyinkronkan email ke ESP, menyalin HTML yang dikompilasi, atau mengunduh HTML yang dikompilasi. Semudah itu!
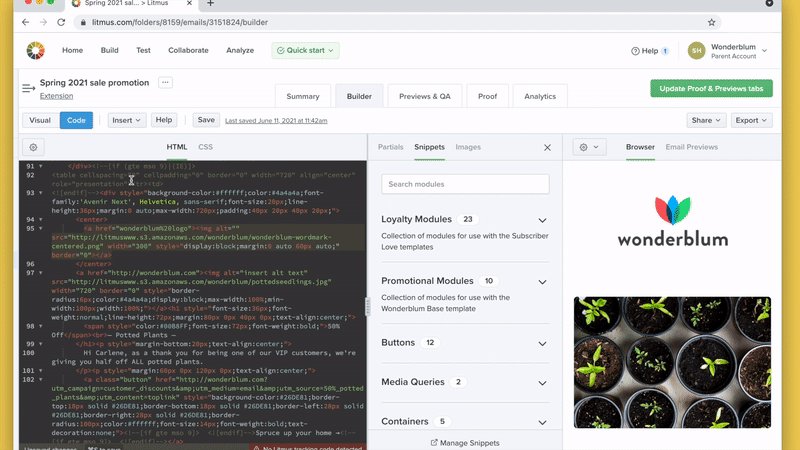
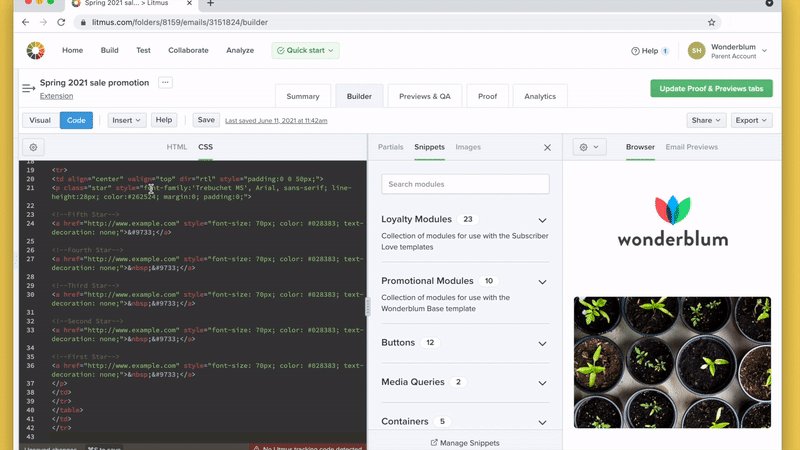
Manfaatkan cuplikan dan sebagian
Litmus Builder memiliki dua alat yang dirancang khusus untuk membuat dan menggunakan template lebih cepat dan lebih mudah: snippets dan partials . Mari kita lihat lebih dekat bagaimana mereka dapat membantu Anda membuat template yang lebih baik.
Cuplikan
Cuplikan memungkinkan Anda untuk menyimpan dan menggunakan kembali bit kode di semua proyek Builder Anda. Anda dapat mengakses cuplikan Anda menggunakan tombol Sisipkan .

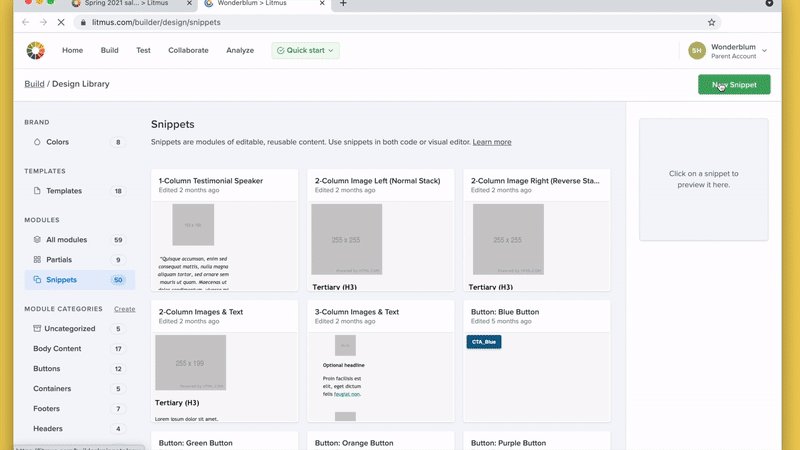
Jika Anda belum pernah menggunakan cuplikan sebelumnya, Anda akan melihat perpustakaan kosong. Untungnya, membuat cuplikan baru mudah dilakukan!
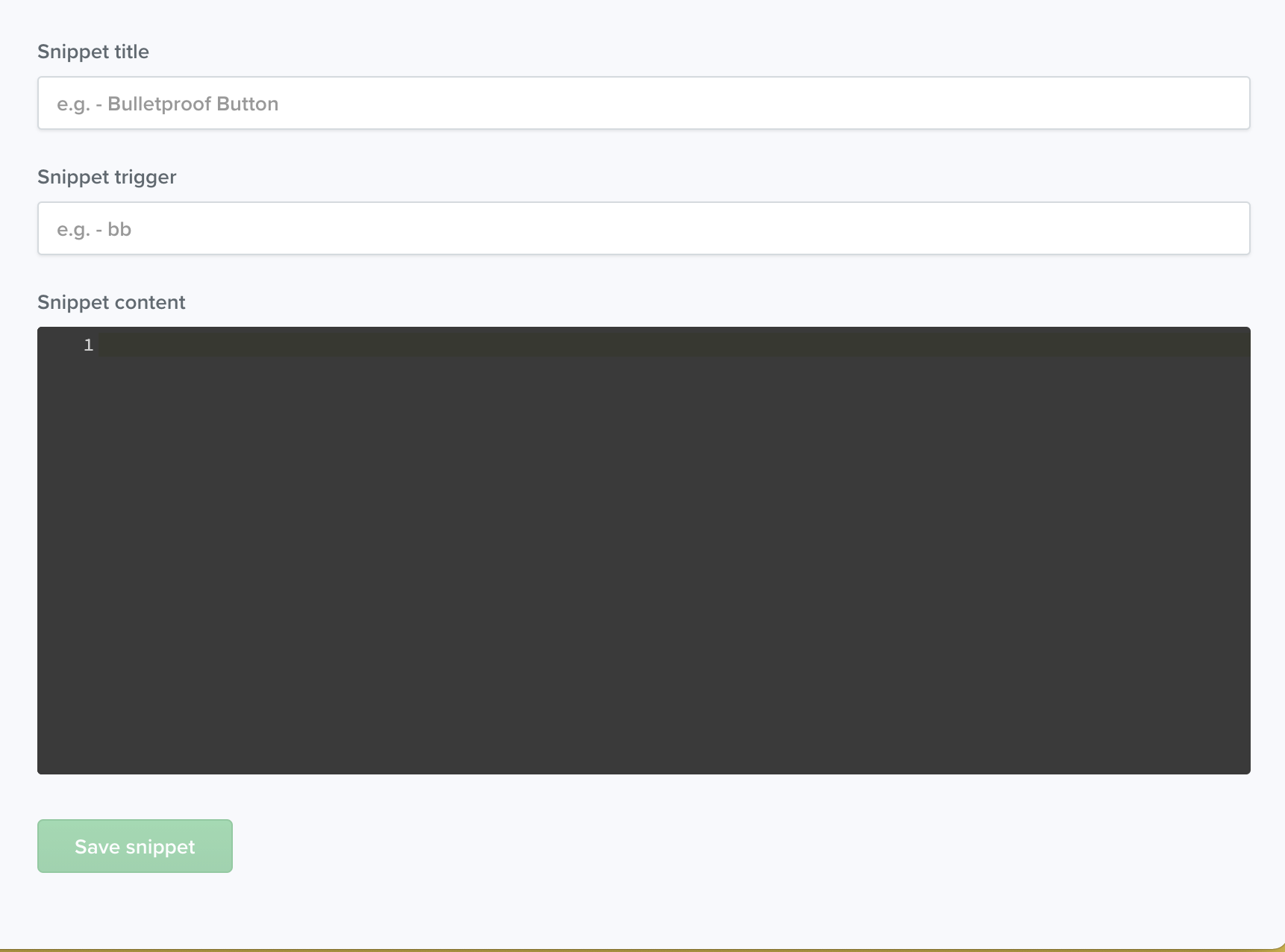
Di dalam pustaka Cuplikan, klik Kelola cuplikan. Dari sini, Anda akan memilih Cuplikan Baru . Layar baru akan muncul, tempat Anda dapat memberi nama cuplikan, membuat pemicu cuplikan untuk menyisipkan cuplikan tersebut, dan menulis atau menempelkan HTML dan/atau CSS yang ingin Anda sertakan dalam cuplikan.
Kunci untuk menggunakan cuplikan secara efektif adalah membuatnya untuk komponen yang umum digunakan dalam email dan mengandalkan pemicu cuplikan untuk menyisipkannya.
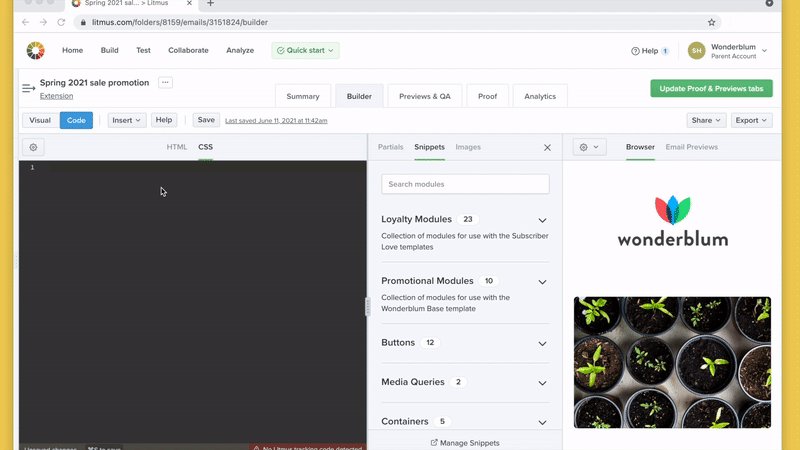
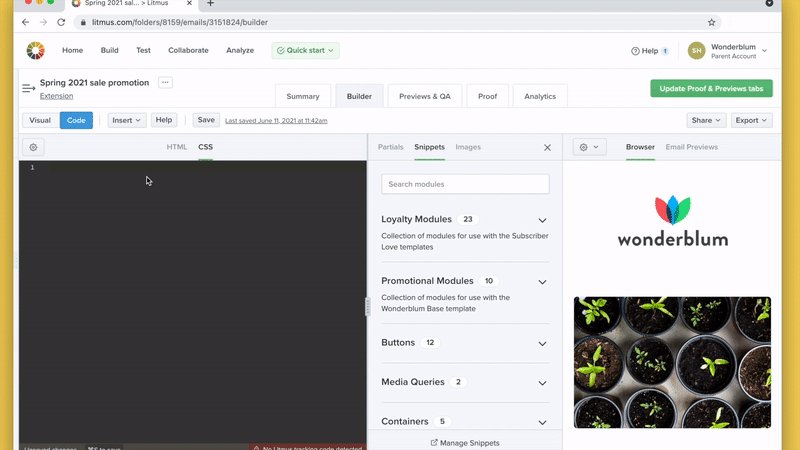
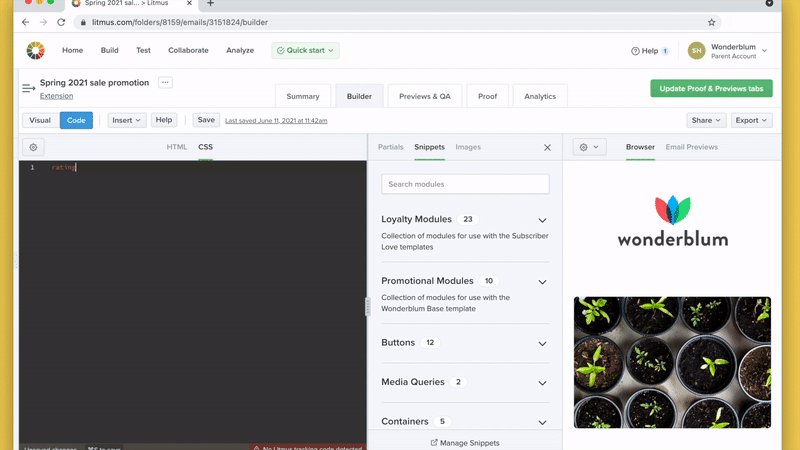
Misalnya, sebagian besar kampanye email mengandalkan teks pratinjau untuk mendorong pelanggan membuka email. Alih-alih mengetikkan komponen teks pratinjau baru untuk setiap email yang Anda buat, Anda dapat menyimpan komponen tersebut sebagai cuplikan dan memicunya langsung di editor Builder. Dalam hal ini, kita dapat memasukkan kode dalam cuplikan baru, memberinya nama, dan menyetel pemicunya ke sesuatu seperti pvt .

Sekarang, kapan pun Anda perlu memanggil cuplikan itu di editor, cukup ketik pvt , segera diikuti oleh tombol tab , dan Builder akan memasukkan kode ke dalam template Anda.
Anda bahkan dapat menyertakan titik edit/lompatan dalam cuplikan Anda dengan membungkus teks dalam kurung kurawal. Cuplikan yang memiliki titik edit/lompat akan secara otomatis memposisikan kursor Anda pada titik tersebut saat Anda menyisipkan cuplikan, memungkinkan Anda mengedit konten cuplikan dengan cepat.

Tidak yakin cuplikan mana yang akan disertakan di perpustakaan Anda sendiri? Lihat Panduan Utama kami untuk Menggunakan Cuplikan dalam Desain Email untuk mendapatkan inspirasi.
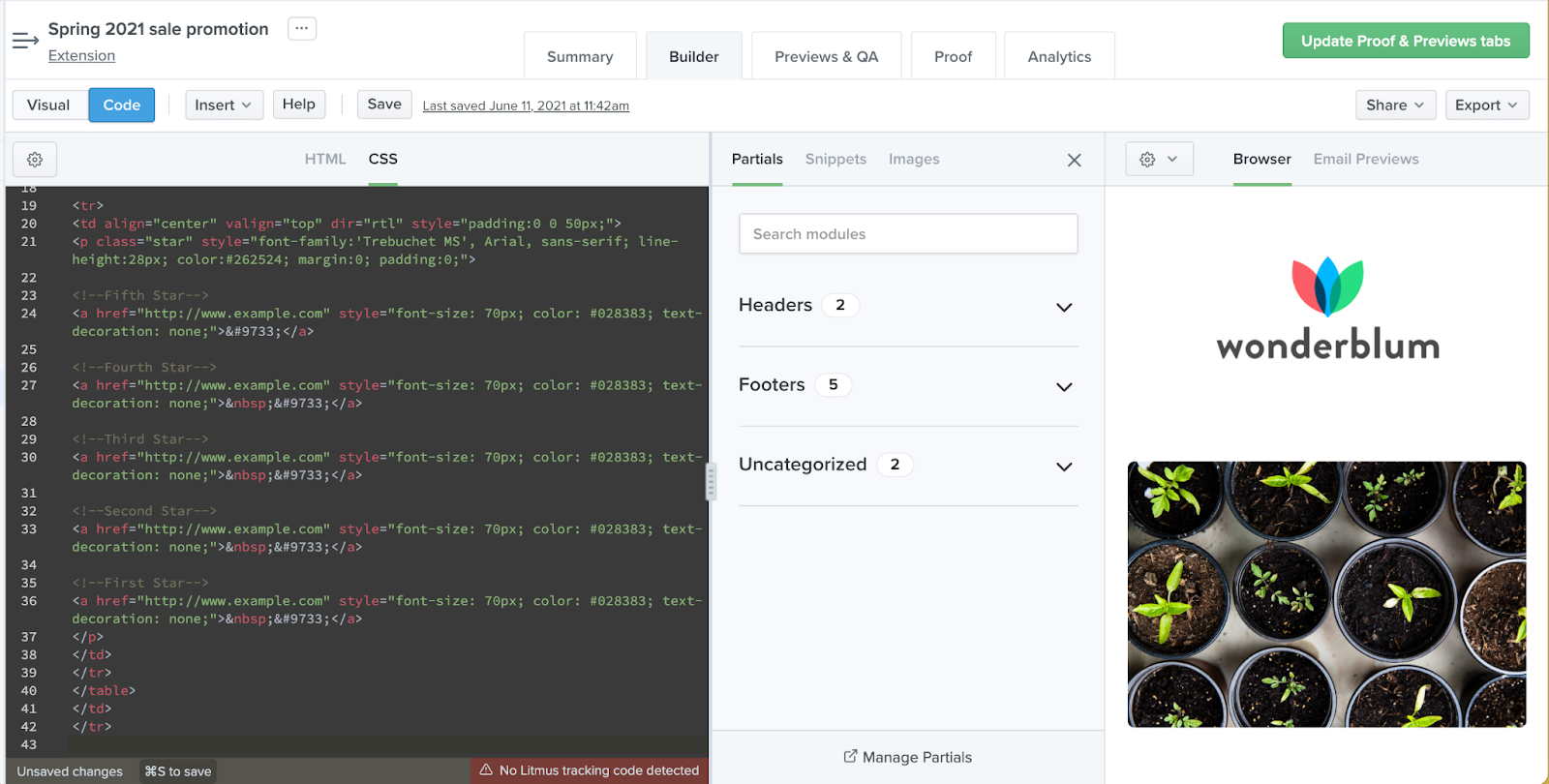
Sebagian
Mirip dengan cuplikan, parsial memungkinkan Anda mengumpulkan komponen kode untuk digunakan di seluruh proyek Builder. Perbedaan utama antara cuplikan dan sebagian adalah bahwa cuplikan berakhir dengan kode keras ke dalam template Anda, sedangkan Builder menarik sebagian ke dalam template Anda setiap kali Anda melihat pratinjau, mengompilasi, atau mengunduh template Anda.
Parsial dapat diakses dengan mengklik Sisipkan , lalu Parsial.

Untuk membuat sebagian baru, klik Kelola Sebagian . Builder akan membuka sebagian Anda di jendela baru. Dari sini, pilih Parsial Baru untuk membuat sebagian baru. Setiap parsial diidentifikasi dengan judul dokumen dan dapat dimasukkan dalam template Anda sendiri dengan membungkus judul parsial dalam kurung kurawal ganda. Misalnya, jika kita memiliki sebagian bernama header , kita dapat memanggilnya dalam dokumen Builder dengan mengetik {{header}} . Editor kode hanya menampilkan blok teks pendek itu sementara sebagian secara dinamis ditarik ke email Anda.


Anda mungkin bertanya-tanya, “Mengapa Anda menggunakan sebagian daripada cuplikan?” Itu pertanyaan yang bagus.
Sementara cuplikan sangat berguna, fitur pembunuh sebagian adalah mereka ditambahkan ke template Anda secara dinamis. Karena kode tidak benar-benar ditambahkan ke editor sampai Anda mengompilasi, mempratinjau, mengunduh, atau membagikan template Anda, Anda dapat memperbarui sebagian di satu tempat dan membuat perubahan itu menetes ke semua template yang menggunakan sebagian itu.
Pikirkan tentang footer email. Seringkali, perusahaan perlu memperbarui informasi di footer beberapa email setiap kali departemen hukum mereka membuat perubahan. Daripada harus memperbarui lusinan email satu per satu secara manual, Anda dapat memperbarui sebagian {{footer}} yang ditarik ke semua email tersebut. Memperbarui sebagian itu secara otomatis memperbarui semua templat, menghemat banyak waktu Anda.
Ini bisa sangat membantu bagi desainer dan pengembang yang merupakan bagian dari tim yang lebih besar. Mereka dapat mengontrol sebagian sambil memberi pemasar akses ke template yang berisi konten email. Pemasar dapat memperbarui konten itu, sambil menjaga elemen seperti header dan footer tidak tersentuh—mengurangi kesalahan dan memastikan email yang lebih baik untuk pelanggan.
Gunakan garis kisi untuk navigasi cepat
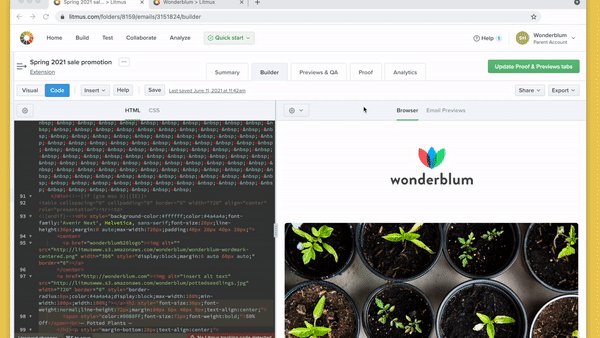
Meskipun inlining, snippet, dan parsial CSS dapat membantu mempercepat pengembangan dan mempermudah navigasi kode, sebagian besar email masih berisi banyak kode yang sulit dibaca. Alih-alih menggulir ratusan baris kode untuk menemukan satu bagian yang perlu diedit, garis kisi Builder memungkinkan Anda menemukan dan memilih elemen email untuk fokus dengan cepat.

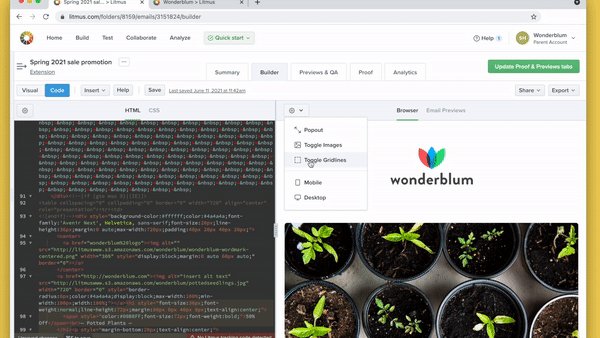
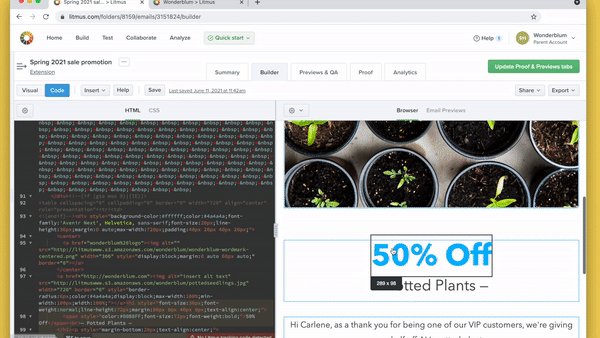
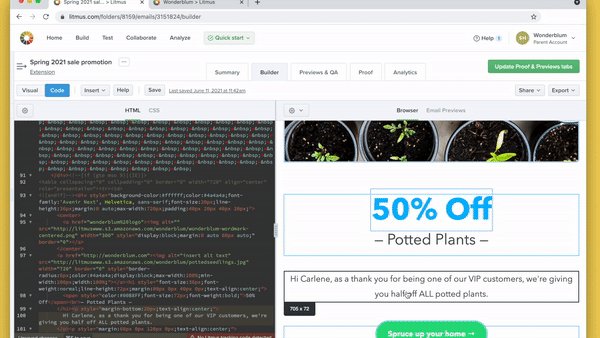
Untuk mengaktifkan garis kisi, tekan ikon roda gigi di bilah alat pratinjau, lalu klik Toggle Gridlines . Garis kisi akan melapisi kotak biru pada email Anda di panel pratinjau, menyoroti setiap elemen individu dalam template email Anda. Dengan mengaktifkan garis kisi, cukup pilih elemen apa pun, dan editor kode akan secara otomatis menavigasi ke blok kode itu, sehingga Anda dapat membuat pembaruan apa pun yang diperlukan.
Pratinjau di 100+ klien email
Setelah Anda mulai membuat template di Litmus Builder, langkah selanjutnya adalah memastikan template Anda dirender dengan benar di semua klien email yang diperlukan. Pratinjau Email Lakmus membuat ini cepat dan mudah. Di panel pratinjau pembuat email, alihkan antara pratinjau Browser default dan Pratinjau Email . Memilih Pratinjau Email memulai serangkaian tes yang memberi Anda kemampuan untuk melihat bagaimana template Anda terlihat di 100+ klien email.
Jika Anda tahu audiens Anda hanya membuka kampanye Anda di klien email tertentu, Anda dapat memilih klien mana yang ingin Anda uji dengan mengklik tombol Pilih klien di tampilan Pratinjau Email. Ini akan membuka daftar semua klien yang tersedia yang dapat Anda aktifkan dan nonaktifkan. Tidak yakin klien email mana yang digunakan pelanggan Anda? Coba Litmus Email Analytics untuk melihat secara mendalam perilaku pelanggan Anda.
Bagikan template dengan tim Anda
Langkah terakhir untuk mengembangkan template di Litmus Builder adalah membagikan template tersebut dengan anggota tim dan pemangku kepentingan.
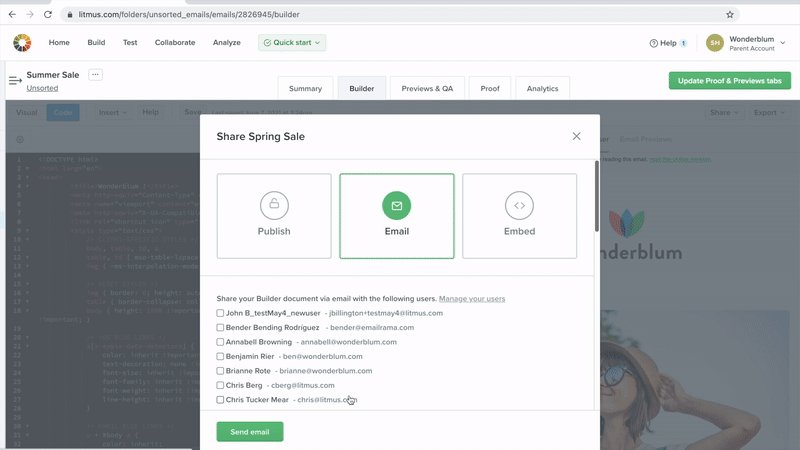
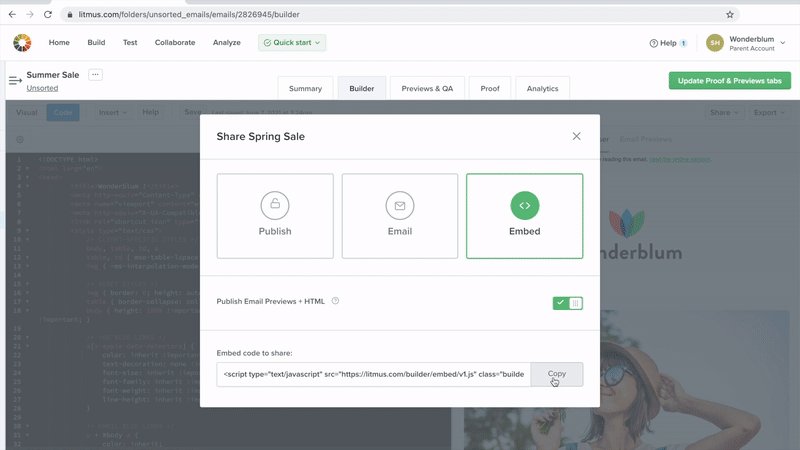
Alih-alih menyalin kode dan gambar ke ESP Anda, menyiapkan daftar pengujian, dan secara manual mengirim kampanye ke daftar itu, Litmus Builder memiliki seluruh panel berbagi yang ditujukan untuk mendapatkan umpan balik tentang kampanye Anda.

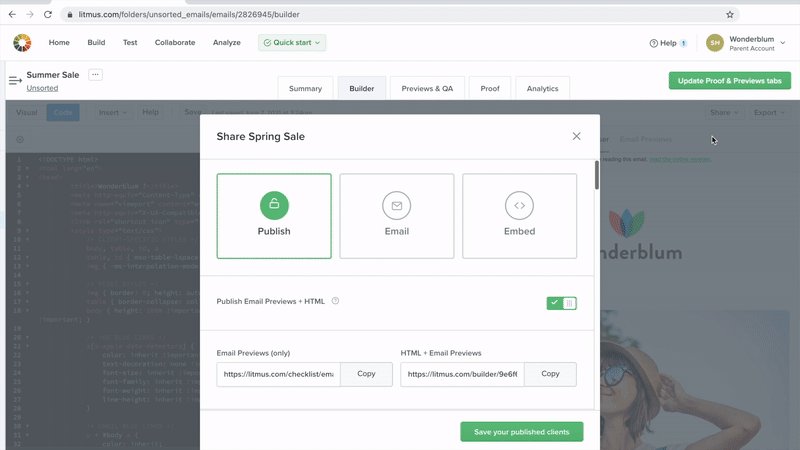
Di dalam panel berbagi, Anda memiliki opsi untuk Publikasikan , Email , dan Sematkan template Anda. Jika Anda memublikasikan email, Anda dapat memilih untuk hanya membagikan Pratinjau Email di klien yang Anda pilih atau HTML dan Pratinjau Email secara bersamaan.
Dengan cara ini, Anda dapat memilih apa yang Anda bagikan dengan setiap pemangku kepentingan. Jika Anda hanya membutuhkan pemangku kepentingan untuk menandatangani desain, bagikan Pratinjau saja agar mereka tidak bingung dengan HTML. Mengirim template ke pengembang lain untuk ditinjau atau dipecahkan? Bagikan HTML dan Pratinjau.
Opsi Email memungkinkan Anda dengan cepat mengirim email percobaan langsung ke kotak masuk Anda tanpa perlu mengunggah ke ESP Anda.
Jika Anda ingin membagikan template Anda di blog atau di Komunitas Litmus, gunakan fitur Sematkan untuk menyematkan pratinjau langsung dari template Anda di situs web mana pun. Orang-orang bahkan dapat membuka kode dan mulai mengedit di akun Builder mereka sendiri, memungkinkan anggota tim dengan cepat menemukan ide tanpa memengaruhi template Anda sendiri. Pratinjau Builder kedaluwarsa 60 hari setelah pembuatan.
Mulailah dengan Builder hari ini
Sekarang setelah Anda tahu cara membuat templat, cuplikan, dan sebagian di Builder, mengapa tidak mencobanya? Ini adalah salah satu cara paling ampuh untuk mempercepat alur kerja Anda, sekaligus memastikan standar kualitas tertinggi dalam kampanye Anda sendiri.
Sudah menjadi pelanggan Lakmus? Langsung masuk. Jika tidak, coba Litmus gratis selama 7 hari dan lihat bagaimana Builder dapat meningkatkan proses pengembangan Anda hari ini.
 | Litmus Builder lebih dari sekadar membuat email Bangun dan uji QA dengan cepat pada klien email yang paling penting bagi audiens Anda, dan manfaatkan modul dan template email yang dapat digunakan kembali untuk mengurangi kesalahan dan menjaga konsistensi merek. Lihat semua fasilitasnya → |
Pelajari lebih lanjut di seri Litmus Builder Essentials kami
- Dasar-dasar Pembuat Litmus, Bagian 1: Kenali Pembuat Email Kami
- Litmus Builder Essentials, Bagian 2: Buat di Pembuat Email Kami
- Litmus Builder Essentials, Bagian 3: Bagaimana Tim Dapat Menggunakan Pembuat Email Kami
- Anda di sini: Litmus Builder Essentials, Bagian 4: Praktik Terbaik untuk Membuat Template Email HTML di Builder
