Dasar-dasar Pembuat Litmus: Buat di Pembuat Email Kami
Diterbitkan: 2021-06-11Dalam posting terakhir dalam seri Litmus Builder Essentials kami, kami melihat-lihat antarmuka Builder, mempelajari semua bagian yang berbeda dari Builder, beberapa menu dan opsi pengaturan, dan apa sebenarnya ikon kecil di sudut kanan atas itu. . Sekarang setelah Anda merasa nyaman dengan apa yang terjadi di Builder, saatnya untuk menggali beberapa fitur yang membuat pengembangan email di Builder menjadi pengalaman yang luar biasa.
Dalam angsuran kedua dari Litmus Builder Essentials ini, kita akan melihat lebih dalam pada kode Builder dan editor visual, beberapa fitur yang dirancang khusus untuk pengembangan email, dan cara menggunakan Builder untuk mempercepat alur kerja pengembangan Anda.
Temui editor email kami
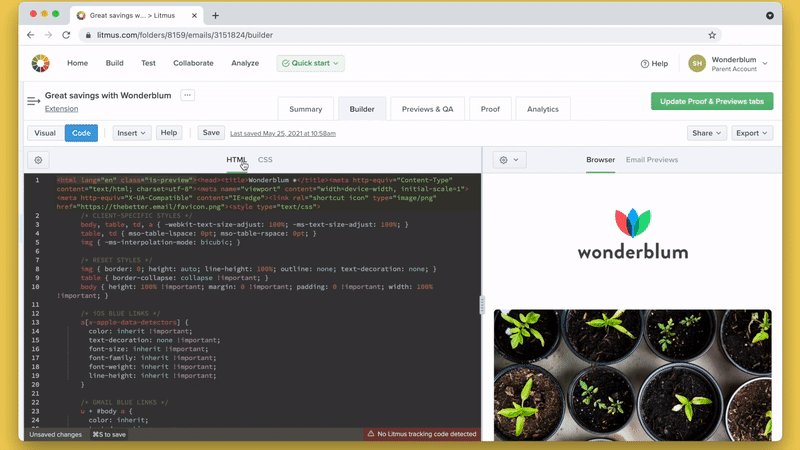
Litmus Builder dibagi menjadi tiga bagian utama: editor kode, editor visual, dan panel pratinjau.
Untuk sebagian besar, pekerjaan utama di Builder akan terjadi baik dalam kode atau editor visual.
Editor kode
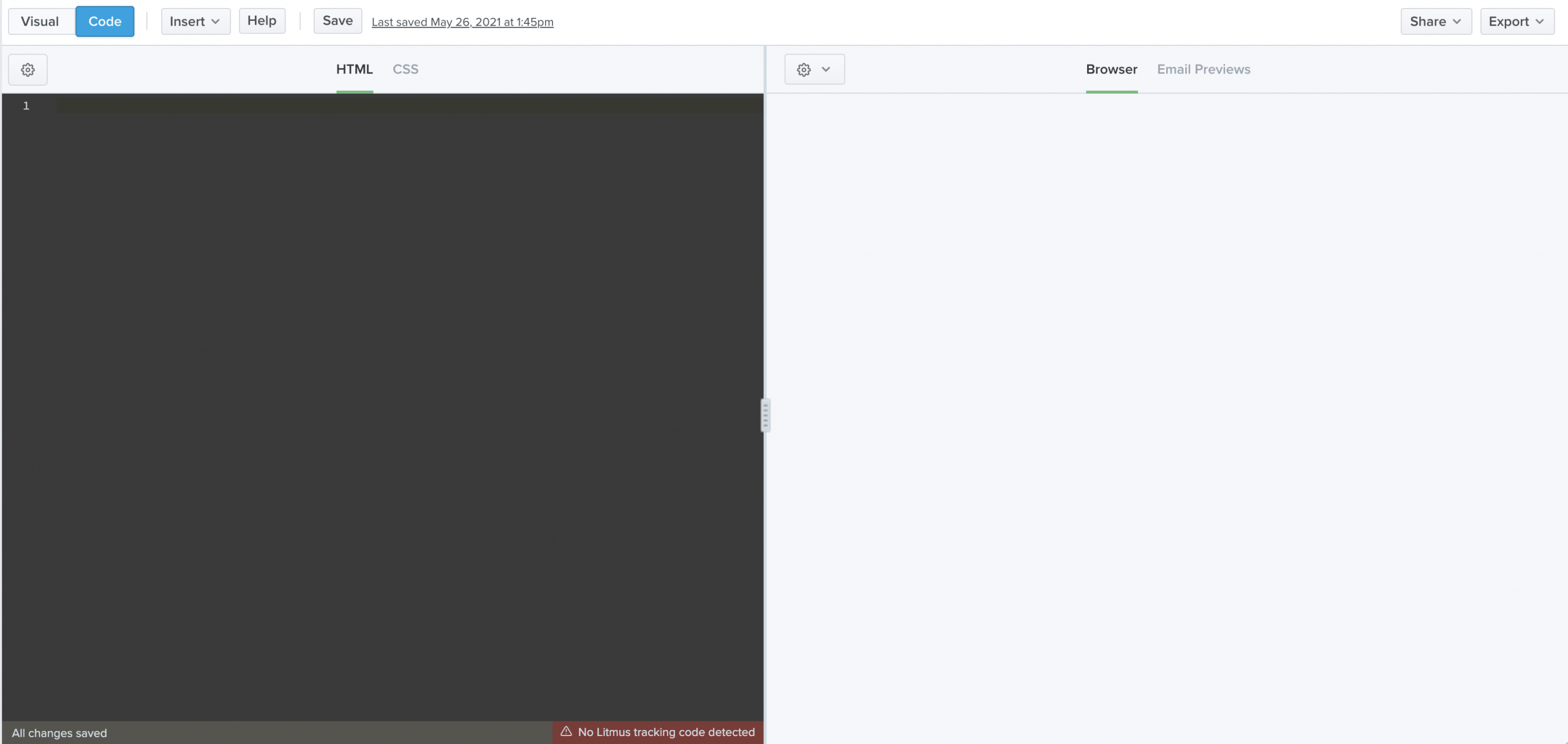
Editor kode adalah tempat Anda menulis HTML dan CSS untuk email Anda.
Kecuali Anda telah memulai dengan template baru atau menyalin dan menempelkan kode Anda sendiri ke dalam proyek Builder, editor kode akan kosong secara default.

Jika Anda berpengalaman dengan pengkodean email, Anda dapat mulai menulis kode Anda langsung di editor—atau menyalin dan menempelkan email dari file lokal atau editor teks pilihan Anda.
Jika Anda memulai dokumen kosong baru tetapi kemudian memutuskan bahwa Anda memerlukan templat untuk dibuat, buka bilah menu untuk mengklik Sisipkan , lalu . Ini akan membuka Galeri Template, di mana Anda dapat memilih dari salah satu template tersimpan Anda sendiri atau dari perpustakaan template elegan yang telah diuji sebelumnya untuk berbagai kasus penggunaan yang dapat Anda sesuaikan untuk kampanye berikutnya. Pilih template baru, dan Builder akan memuat template itu—gambar dan semuanya—ke dalam editor kode.
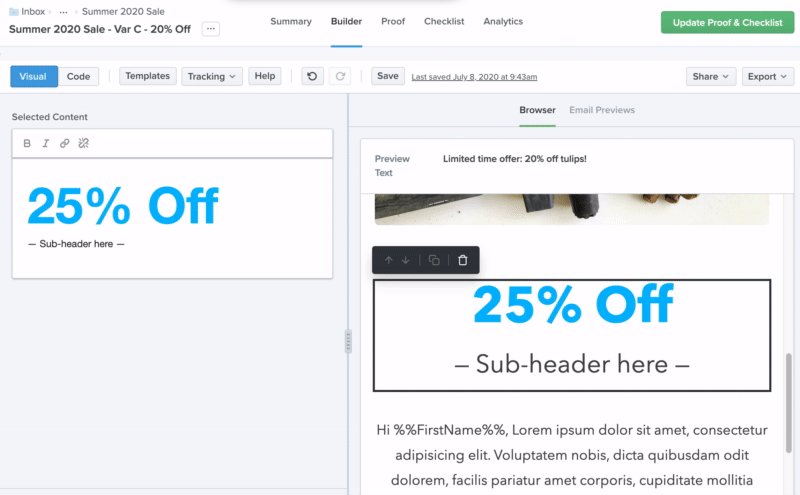
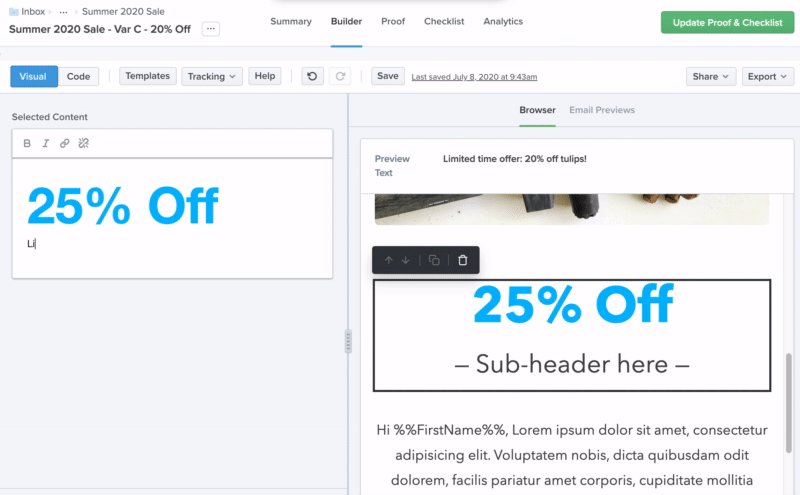
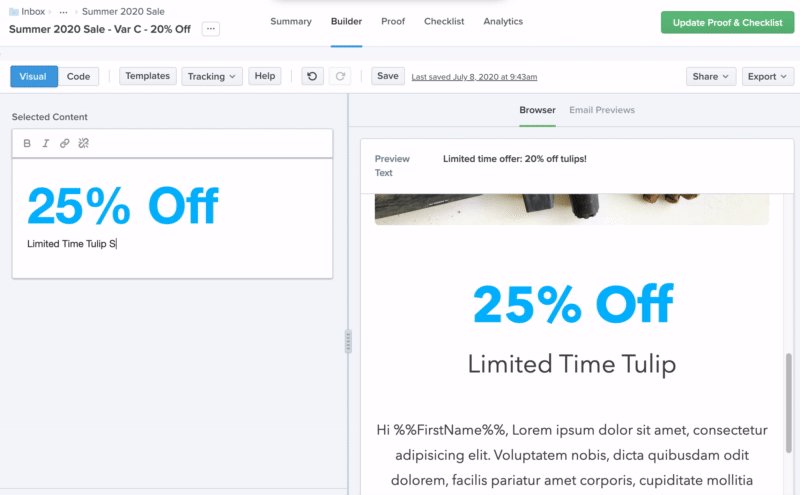
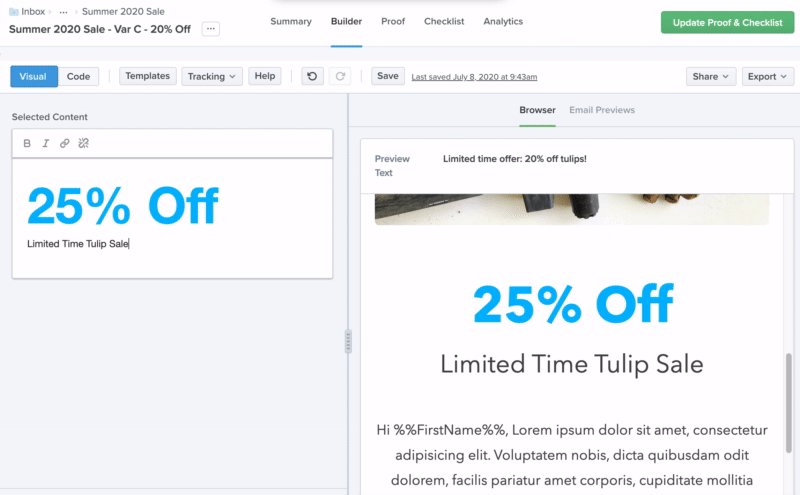
Editor visual
Editor visual memungkinkan pembuat kode dan non-pembuat kode dengan cepat dan mudah membuat email merek menggunakan templat dan modul. Membuatnya untuk Editor Visual berfungsi dengan HTML apa pun—dan tidak memerlukan penyiapan yang panjang atau sintaksis kepemilikan yang rumit untuk dipelajari. Itu juga tidak menambahkan apa pun ke kode Anda.
Untuk memulai, buka email yang ada di akun Litmus Anda, atau mulai email baru menggunakan template. Anda dapat melakukannya saat pertama kali membuat email baru atau dengan membuka email yang ada dan mengklik tombol Template di menu Visual Editor.
Maka itu hanya masalah memilih elemen dari email Anda di panel pratinjau untuk diedit di Editor Visual di sisi kiri.

Untuk detail lebih lanjut tentang cara membuat email menggunakan Editor Visual, lihat posting blog ini: Bangun Lebih Banyak Email Berkualitas, Lebih Cepat dengan Editor Visual Litmus.
Dan jika Anda adalah pelanggan Litmus Enterprise, Anda juga memiliki fleksibilitas untuk menarik dan melepas modul atau blok konten untuk menjadikan setiap email miliknya sendiri tanpa mengorbankan kualitas.
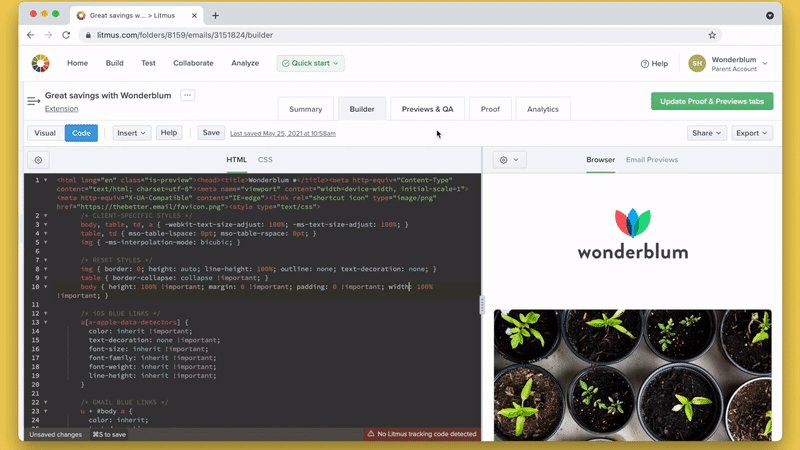
Tampilan pengkodean: HTML dan CSS
Builder memungkinkan Anda mengedit dalam HTML dan CSS. Secara default, editor kode di Builder membuka dokumen dalam tampilan HTML , karena inilah yang paling dikenal oleh sebagian besar desainer dan pengembang email. Dalam tampilan HTML, Anda dapat menulis HTML dan CSS untuk membangun email Anda. Semua perubahan yang Anda buat pada kode Anda ditampilkan di sebelah kanan di panel pratinjau secara real time.
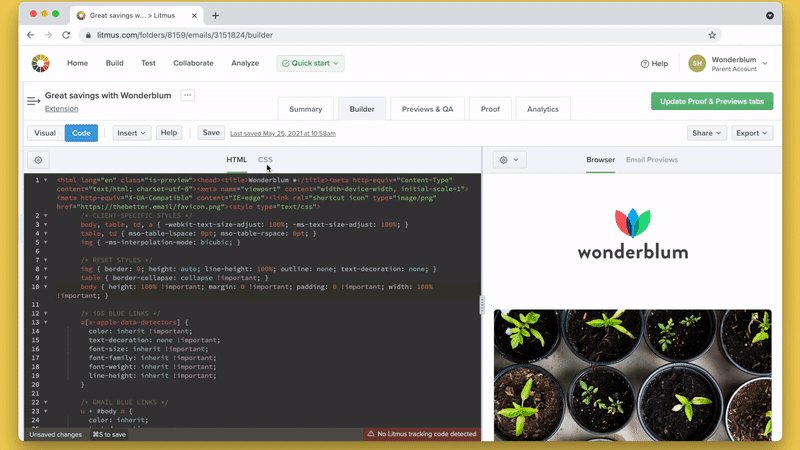
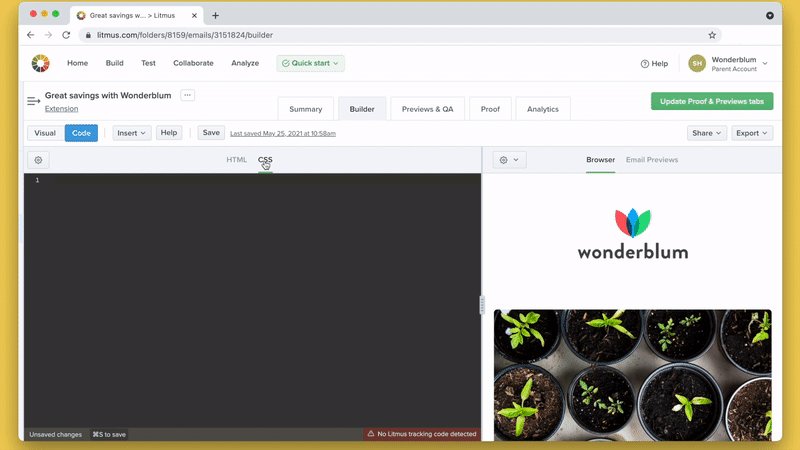
Editor kode Builder memiliki pandangan kedua. Tampilan CSS memungkinkan Anda untuk membagi HTML dan CSS sehingga Anda dapat mengerjakannya secara terpisah.

Meskipun memisahkan HTML dan CSS membuat proses pengkodean menjadi lebih mudah, banyak klien email tidak mendukung lembar gaya eksternal—atau bahkan CSS—di bagian atas email. Sebaliknya, mereka membutuhkan gaya untuk diterapkan langsung ke elemen HTML di setiap baris HTML.
Menyejajarkan CSS Anda secara manual adalah proses yang rumit: Setiap kali Anda membuat perubahan pada tag gaya, Anda harus memperbaruinya di setiap baris kode Anda. Litmus Builder mengotomatiskan langkah itu untuk Anda. Pisahkan HTML dan CSS Anda saat membuat email dan biarkan proses menyisipkan CSS Anda ke alat inliner CSS otomatis Builder.
Anda dapat mengaktifkan inlining CSS di Builder di menu Pengaturan , diakses dari ikon roda gigi di panel editor kode. Setelah diaktifkan, Builder akan secara otomatis menambahkan CSS Anda ke dokumen HTML Anda—baik saat Anda mendesain dan saat menguji kampanye Anda menggunakan Pratinjau Email.
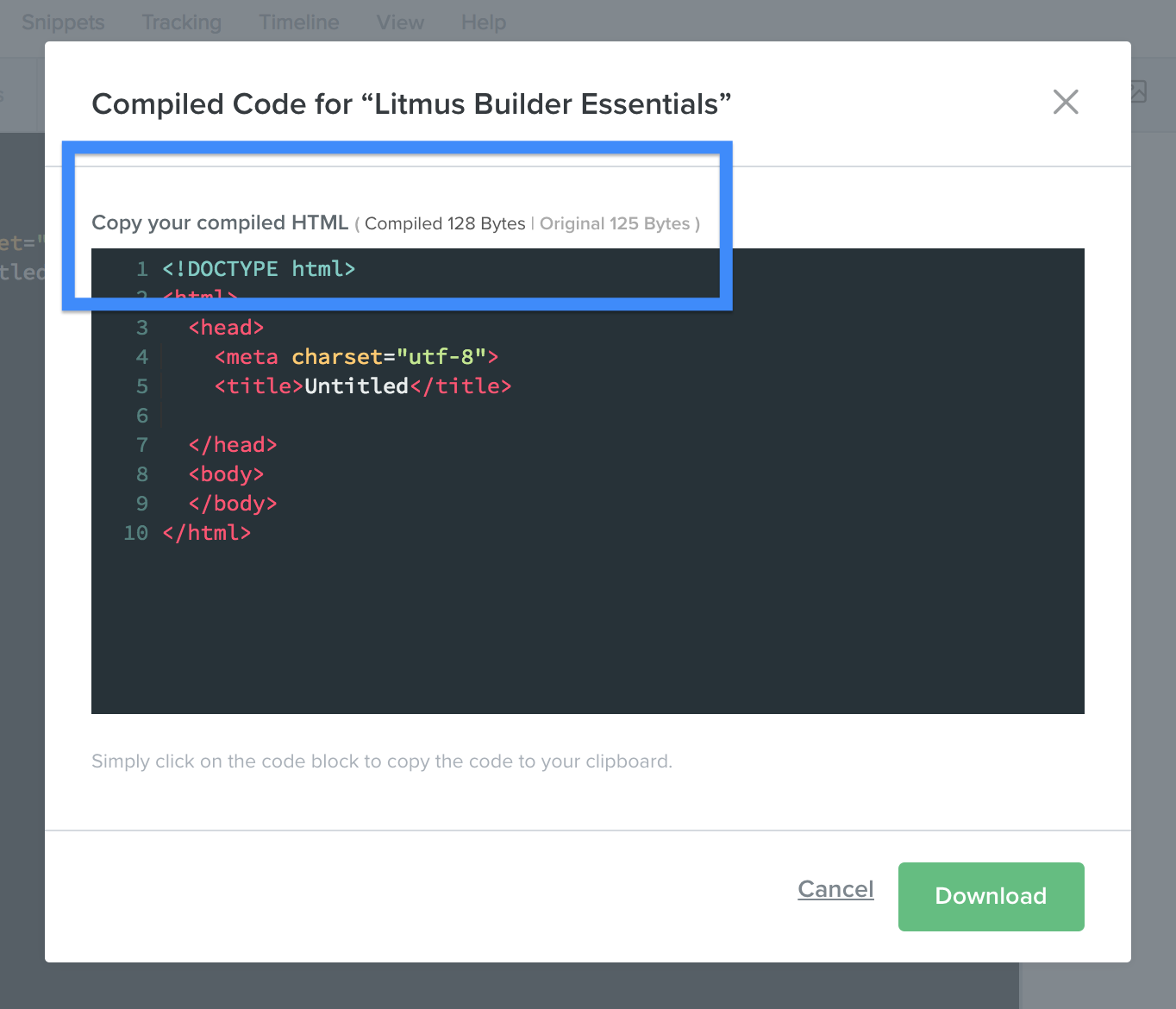
Setelah kampanye email Anda selesai, Builder mengkompilasi HTML dan CSS Anda bersama-sama untuk disalin dan ditempelkan ke ESP Anda. Ambil kode yang dikompilasi dengan mengklik Ekspor , lalu pilih Salin HTML atau Unduh HTML, yang akan mengunduh email dan aset yang diunggah langsung ke komputer Anda.
Saat menyalin HTML, Anda akan melihat ukuran email yang dikompilasi. Ini dapat memberi Anda wawasan tentang seberapa besar pengaruh penggunaan parsial, CSS inlining, dan fitur lainnya terhadap bobot total markup Anda. Gunakan ini untuk melihat apakah berat email Anda dapat memengaruhi kecepatan pemuatan—dan pastikan Anda berada di bawah batas tampilan 102KB Gmail untuk mencegah email Anda terpotong atau terpotong.

Meskipun mengandalkan inliner CSS Builder adalah salah satu cara untuk mempercepat pengembangan email, Builder memiliki beberapa trik lagi.
Anda mungkin ingat dari Bagian 1 bahwa menu Pengaturan memiliki dua sakelar lain selain CSS Sebaris: Pelengkapan otomatis dan Tutup tag . Kedua opsi ini, saat diaktifkan, memungkinkan Anda membuat kode kampanye yang lebih andal dengan lebih cepat.
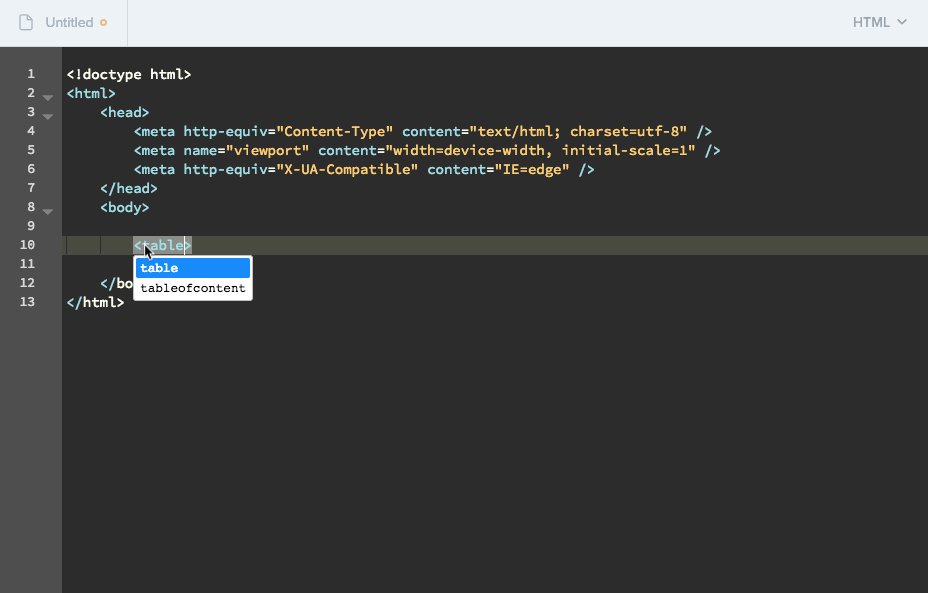
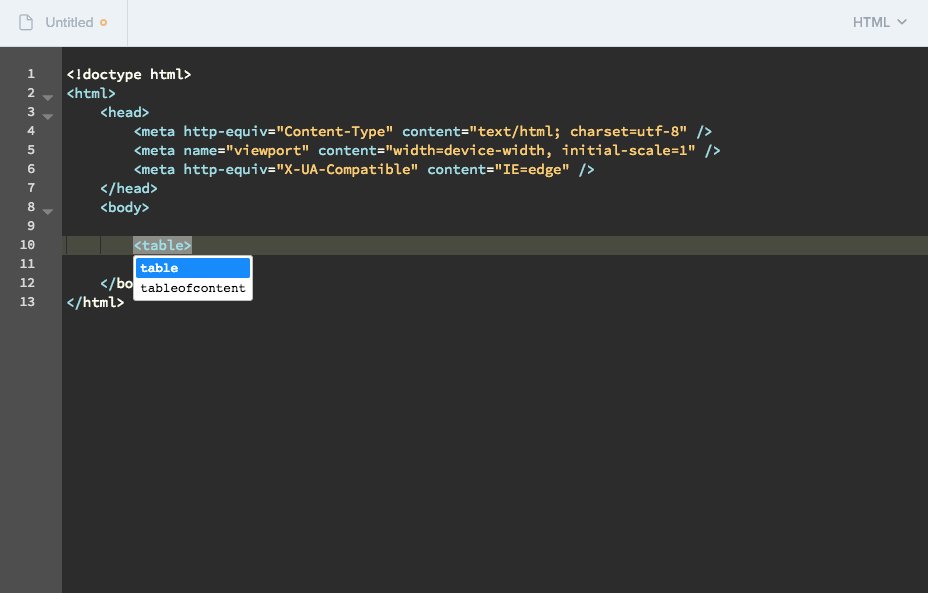
Pelengkapan otomatis memungkinkan Anda melihat daftar opsi untuk elemen HTML saat mengetik di editor kode. Ini dapat membantu saat Anda lupa elemen HTML tertentu. Mulailah mengetik dan Builder akan menampilkan daftar elemen yang dapat Anda pilih untuk dimasukkan ke dalam kode Anda.

Bosan menulis baris kode yang sama berulang-ulang? Percepat proses pengembangan Anda dengan penambahan dukungan pelengkapan otomatis untuk CSS dan gambar yang sudah ada sebelumnya. Untuk CSS yang sudah ada sebelumnya (baik yang disematkan di blok gaya, di tab CSS, atau sebagian), nilai akan tersedia sebagai opsi pelengkapan otomatis saat menggunakan atribut class atau id.
Selain itu, setiap gambar yang diunggah ke Builder akan memiliki nama file gambar yang tersedia sebagai opsi pelengkapan otomatis untuk atribut sumber, bersama dengan dimensi lebar/tingginya untuk atribut lebar/tinggi dan properti CSS.
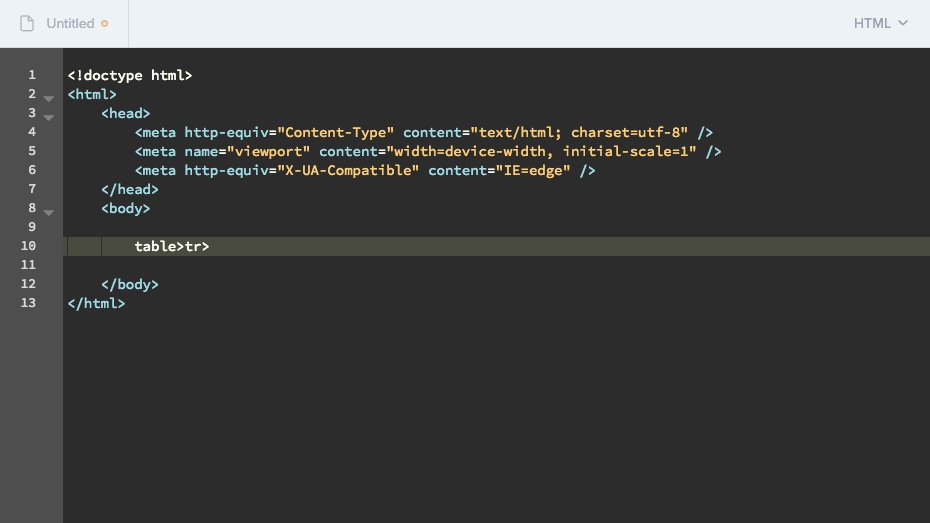
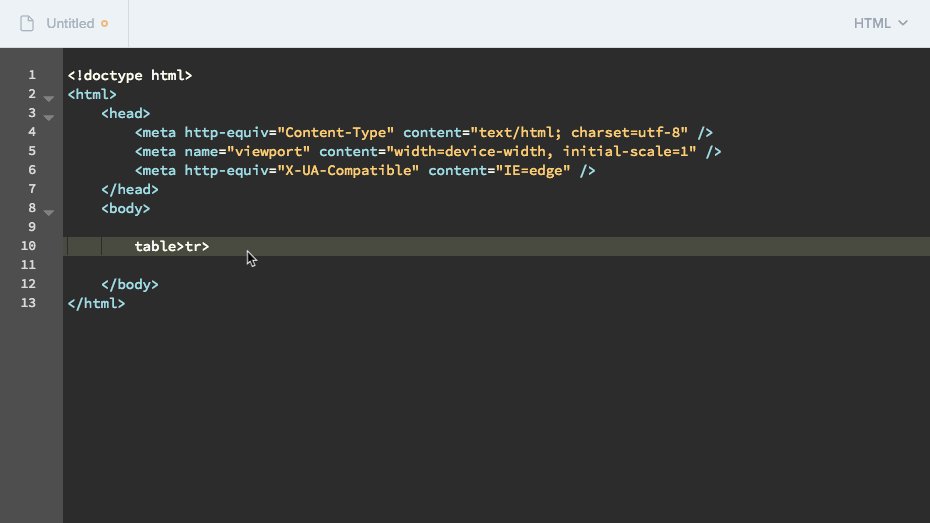
Opsi Tutup tag secara otomatis menutup tag HTML saat pengkodean. Tag HTML penutup yang hilang dapat menyebabkan berbagai masalah dalam email, jadi tag Tutup adalah cara yang baik untuk memastikan Anda tidak mengalami masalah rendering karena tag terbuka yang nakal.
Salah satu fitur favorit saya dari editor kode Builder adalah integrasi Emmet bawaannya . Emmet memungkinkan Anda mengetik pintasan yang kemudian diperluas menjadi cuplikan kode lengkap. Meskipun Emmet awalnya dibuat sebagai plugin untuk editor teks desktop, kami telah membuat Emmet langsung ke dalam editor kode—memungkinkan Anda memanfaatkan kekuatan Emmet tanpa harus mengunduh atau menginstal apa pun sendiri.

Kami telah menyusun panduan cepat untuk membantu Anda memulai menggunakan Emmet di email Anda sendiri.
Ada beberapa fitur Builder lagi yang memungkinkan Anda mempercepat alur kerja pengembangan, termasuk menggunakan Cuplikan dan Parsial serta Manajer Pelacakan . Kami akan melihat lebih dalam pada mereka di posting terakhir kami dari seri Litmus Builder Essentials.

Uji email Anda
Setelah Anda mulai membuat email dalam kode Builder atau editor visual, Anda dapat melihat pratinjau dan mengujinya di klien email yang sebenarnya. Di situlah panel pratinjau berperan. Panel pratinjau Builder memungkinkan Anda untuk melihat pratinjau, menavigasi, dan menguji kampanye Anda di 90+ klien email, perangkat, dan browser yang berbeda menggunakan Pratinjau Email.

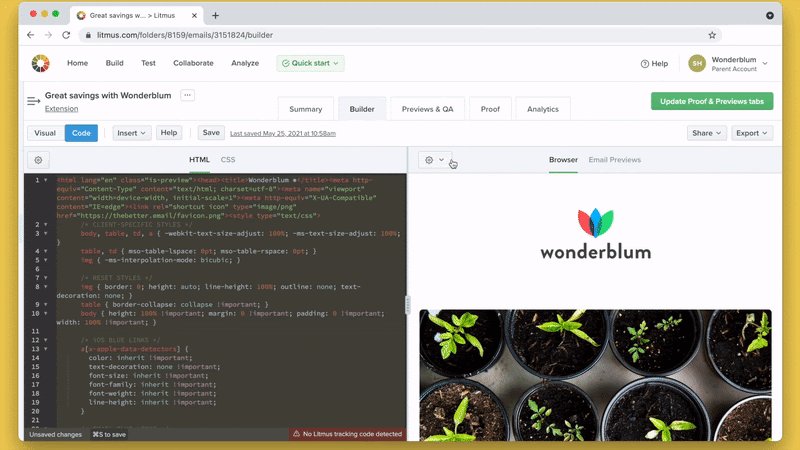
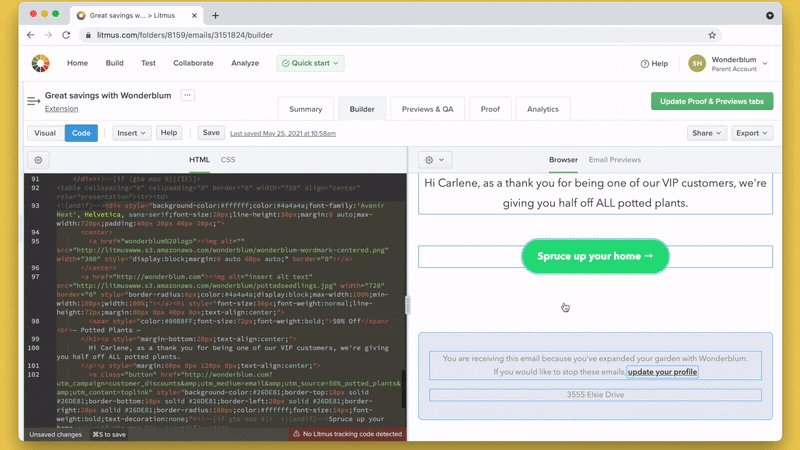
Secara default, panel pratinjau memuat tampilan Browser email Anda. Tampilan ini menggunakan mesin rendering browser web Anda untuk menampilkan email Anda dan memungkinkan Anda melihat dengan cepat perubahan pada email saat Anda membuatnya. Anda bahkan dapat menguji hal-hal seperti tautan dan interaktivitas dalam email Anda.
Tampilan Browser di editor kode juga memungkinkan Anda menggunakan beberapa alat di bilah alat panel pratinjau.
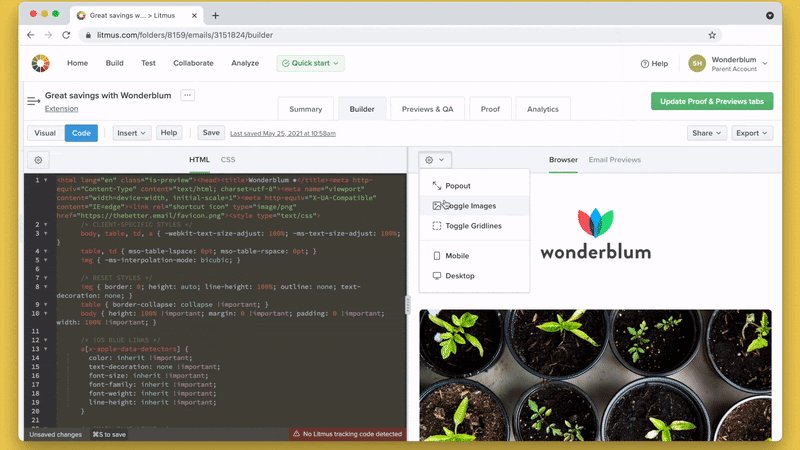
Di bilah alat panel pratinjau, Anda akan melihat ikon roda gigi. Saat Anda mengklik roda gigi, menu tarik-turun muncul dengan opsi berikut:
- Popout: Membuka seluruh panel pratinjau ke jendela terpisah, yang berguna jika Anda ingin melihat lebih banyak kode di editor kode atau memanfaatkan beberapa tampilan.
- Beralih gambar: Mengaktifkan dan menonaktifkan gambar di email Anda, yang berguna untuk mensimulasikan klien email yang memblokir gambar secara default. Anggap ini sebagai pengingat ramah Anda untuk menggunakan teks ALT untuk gambar apa pun yang, jika hilang, akan mengurangi pesan Anda.
- Alihkan garis kisi : Mengalihkan kisi biru di sekitar semua elemen individual di email Anda, memungkinkan Anda mengekliknya dan menavigasi langsung ke bagian kode itu di editor kode. Di sini melihat Anda, pengguna Dreamweaver.
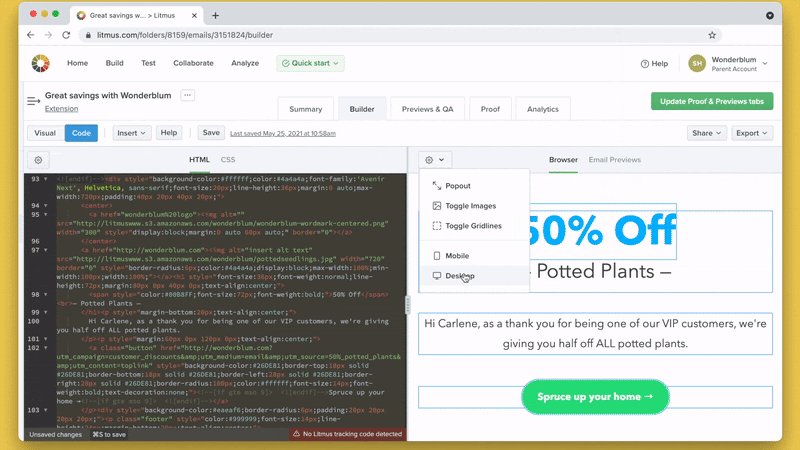
- Seluler: Mengalihkan lebar panel pratinjau dengan cepat untuk meniru ukuran layar perangkat seluler yang lebih sempit.
- Desktop: Mengalihkan lebar panel pratinjau dengan cepat untuk meniru ukuran layar perangkat desktop yang lebih lebar.

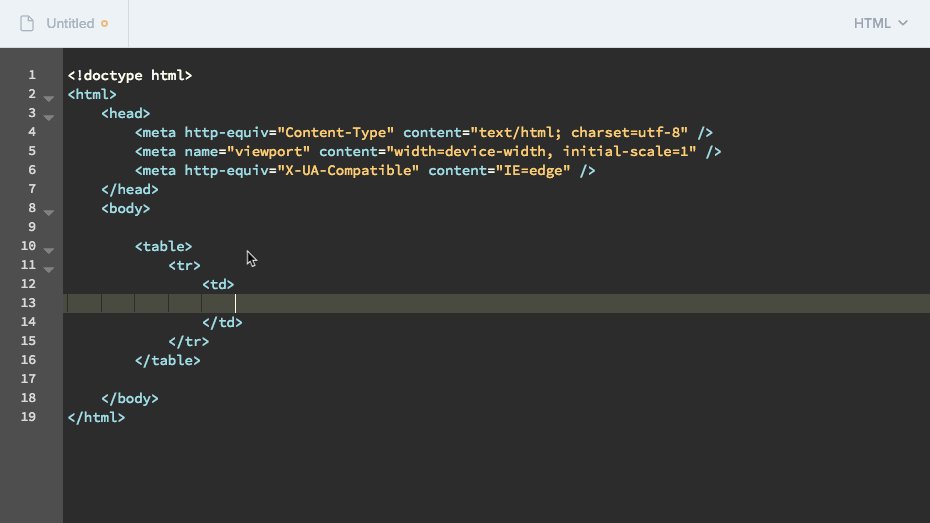
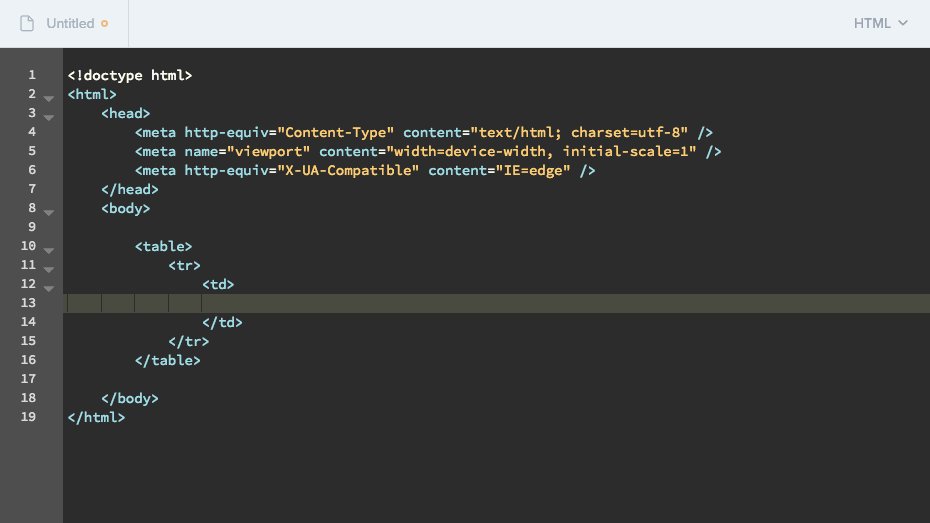
Butuh dimensi elemen di email Anda? Lihat dimensi elemen tertentu dengan mudah, seperti sel tabel atau gambar, dengan kursor sederhana.

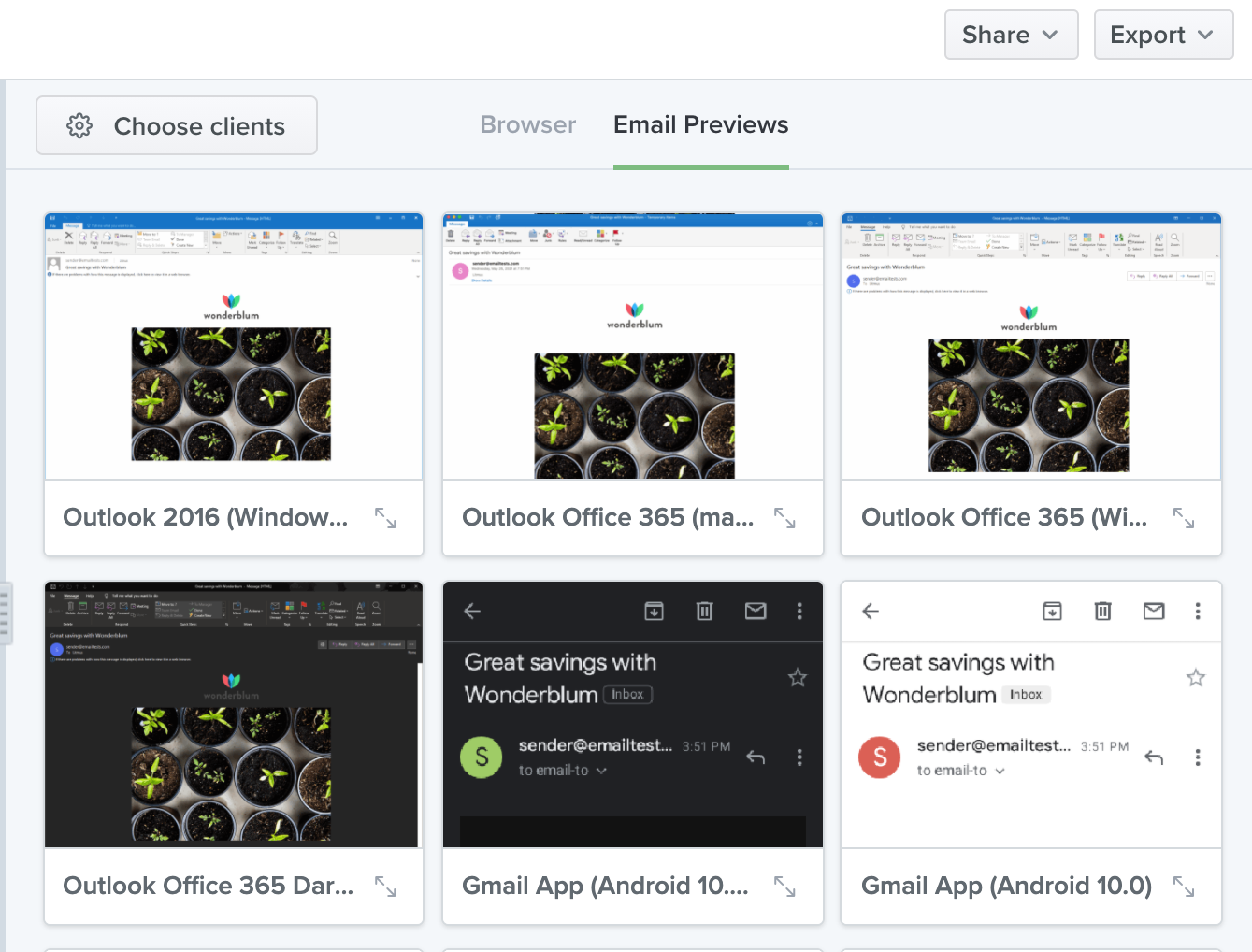
Tampilan kedua di dalam panel pratinjau adalah Pratinjau Email . Tampilan ini memungkinkan Anda melihat tampilan kampanye email Anda di 90+ klien email, perangkat, dan browser yang berbeda. Klik Pratinjau Email di bilah alat panel pratinjau untuk mengakses.

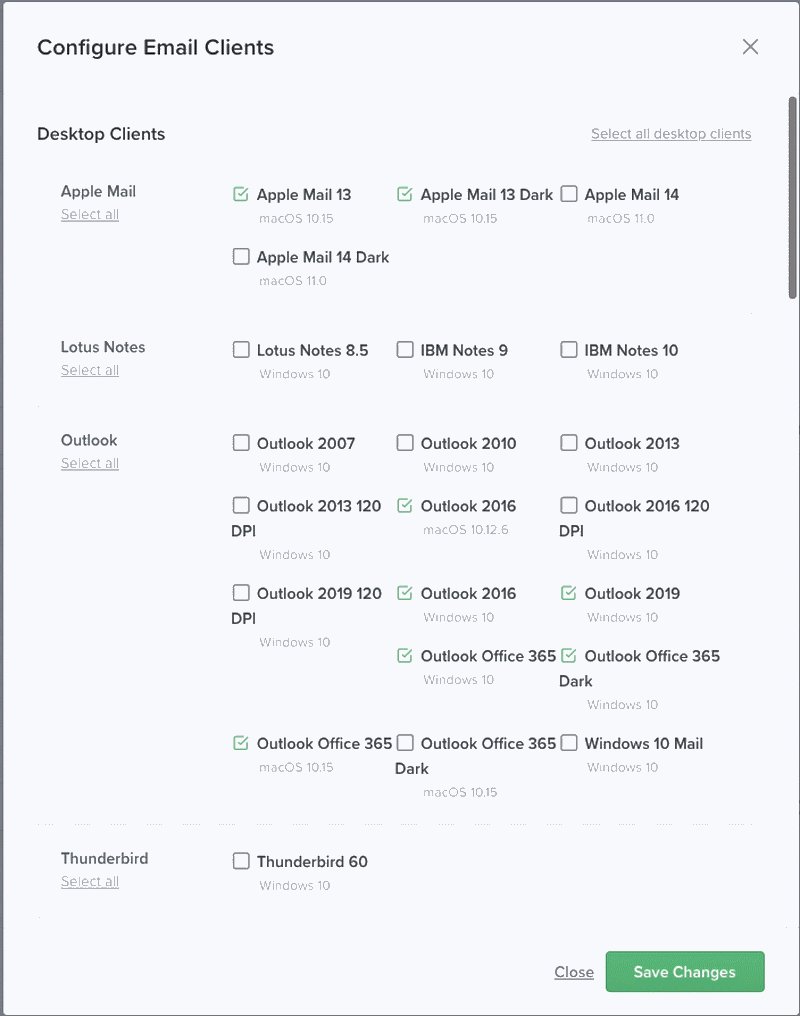
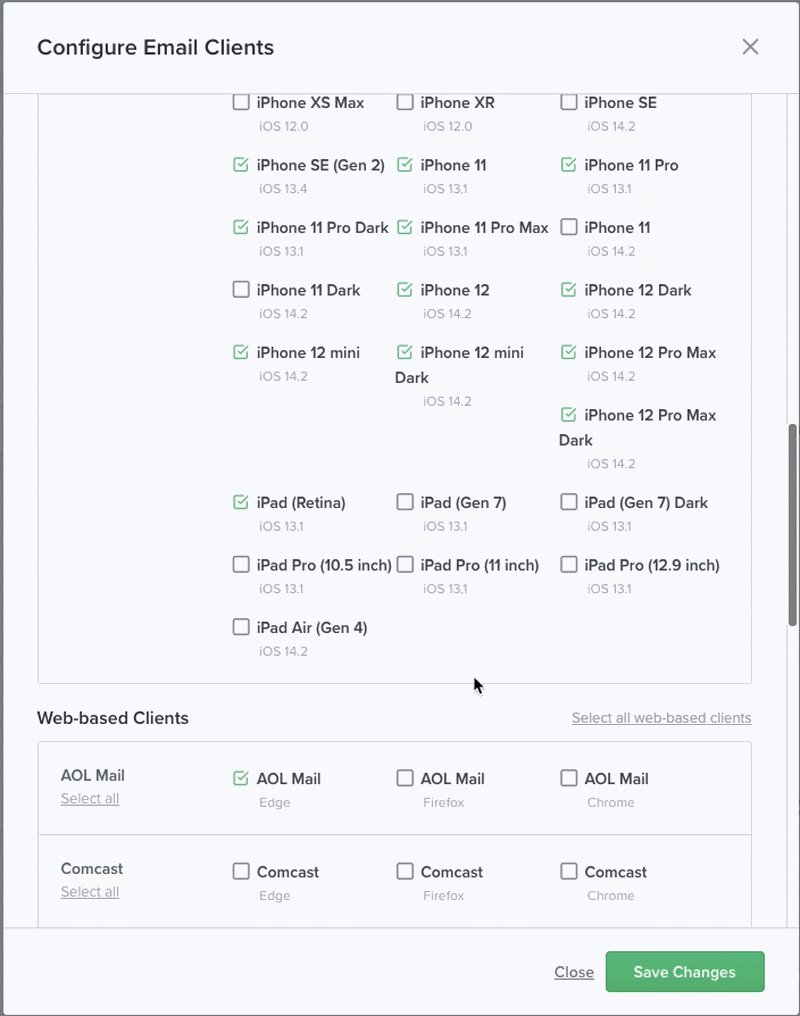
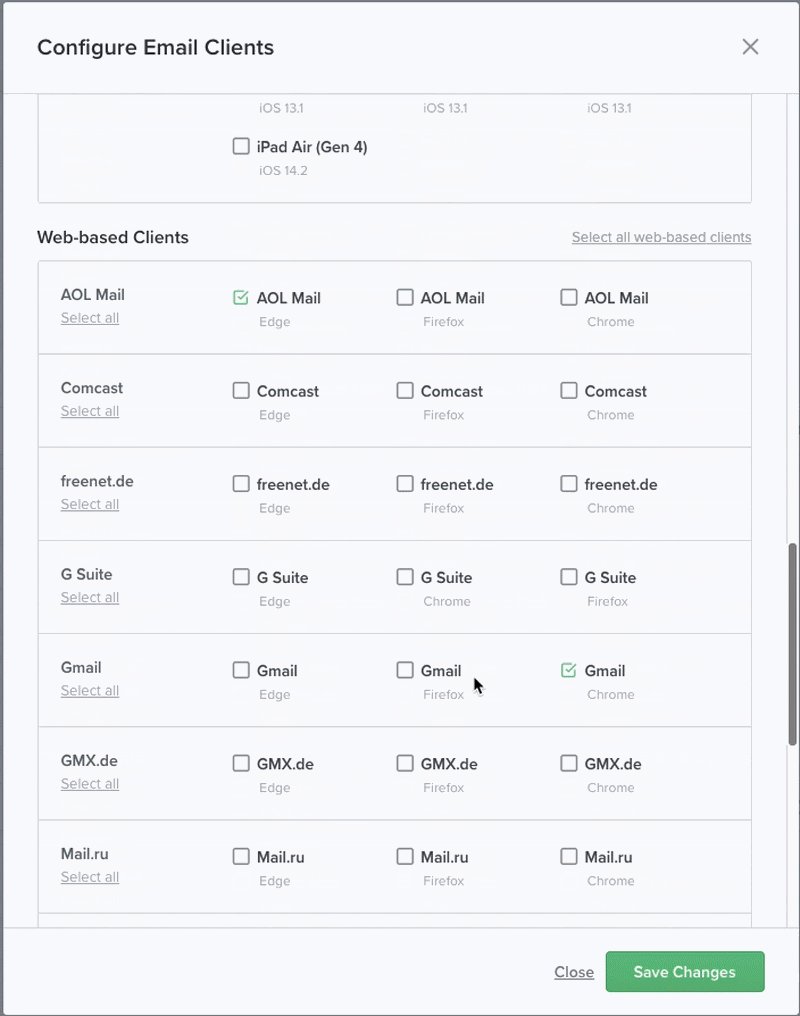
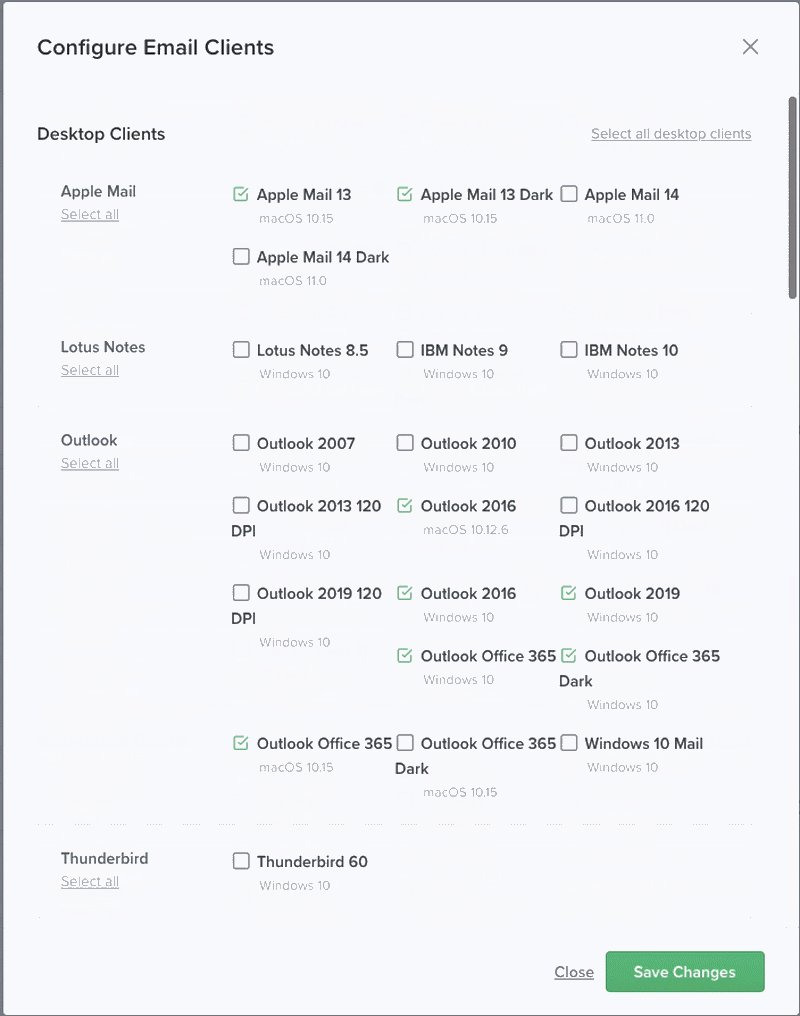
Dalam tampilan Pratinjau Email, Anda akan melihat ikon di bilah alat panel pratinjau diganti dengan tombol yang bertuliskan Pilih klien . Ini membuka modal di mana Anda dapat memilih klien email mana yang ingin Anda uji. Perhatikan bahwa ada opsi untuk memilih semua klien berdasarkan platform (desktop, web, tablet/seluler) atau memilih semua klien berdasarkan vendor atau perangkat (Microsoft Outlook, Gmail, klien iOS, dll.). Ini memungkinkan Anda dengan cepat memilih grup klien tertentu untuk pengujian alih-alih pengujian di semua klien secara default.

Setelah klien email Anda dipilih, pengujian perubahan pada kode Anda menjadi mudah. Pratinjau Email berjalan setiap kali Anda menyimpan perubahan ke email Anda di Builder. Cukup perbarui kode Anda, tekan Command + S (di Mac) atau CTRL + S (di PC), dan saksikan saat Litmus mengembalikan tangkapan layar terbaru dari kampanye email Anda di klien email pilihan Anda.
Dalam tampilan Pratinjau Email, Anda dapat memilih klien email individual untuk memperluas klien tersebut, memungkinkan Anda untuk melihat tangkapan layar penuh email Anda di klien tersebut.
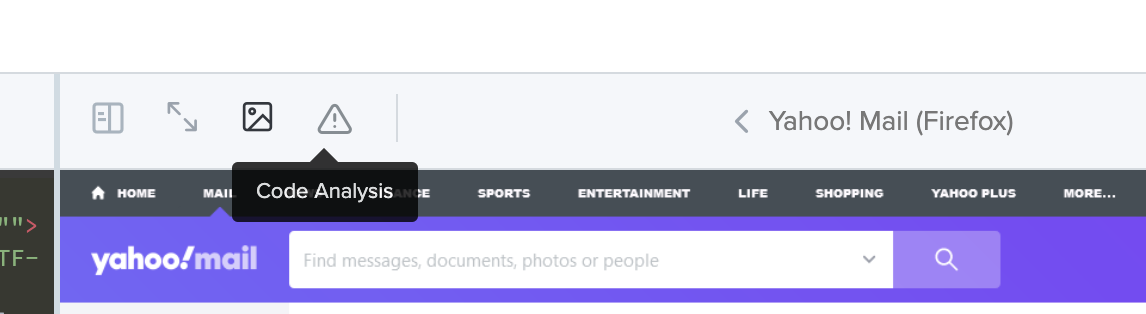
Untuk beberapa klien email, Anda dapat mengaktifkan dan menonaktifkan gambar di Pratinjau. Anda juga dapat melihat analisis kode untuk beberapa klien. Analisis Kode menampilkan informasi tentang potensi masalah dalam kode Anda untuk klien tertentu, biasanya menyoroti HTML dan CSS yang tidak sepenuhnya didukung di klien tersebut. Baik Gambar Beralih dan Analisis Kode dapat diakses melalui bilah alat panel pratinjau. 
Selain itu, Anda dapat mengaktifkan tampilan perangkat seluler pada 40 klien seluler, memungkinkan Anda melihat dengan tepat bagaimana email Anda ditampilkan di perangkat yang sebenarnya.
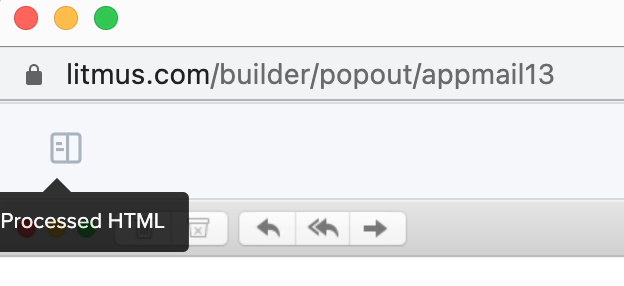
Berbicara tentang bagaimana klien membuat email Anda, Anda juga dapat melihat versi HTML Anda yang diproses. Banyak klien email akan memanipulasi kode yang Anda kirim, membuat perubahan bermasalah pada HTML dan CSS Anda. Anda dapat melihat dengan tepat bagaimana kode Anda diubah dengan melihat tombol HTML yang diproses, yang dapat ditemukan dengan mengklik ikon di popout pratinjau (lihat di bawah). Editor kode Anda akan menampilkan HTML yang diproses, membuat pencarian bug rumit menjadi lebih mudah dari sebelumnya.

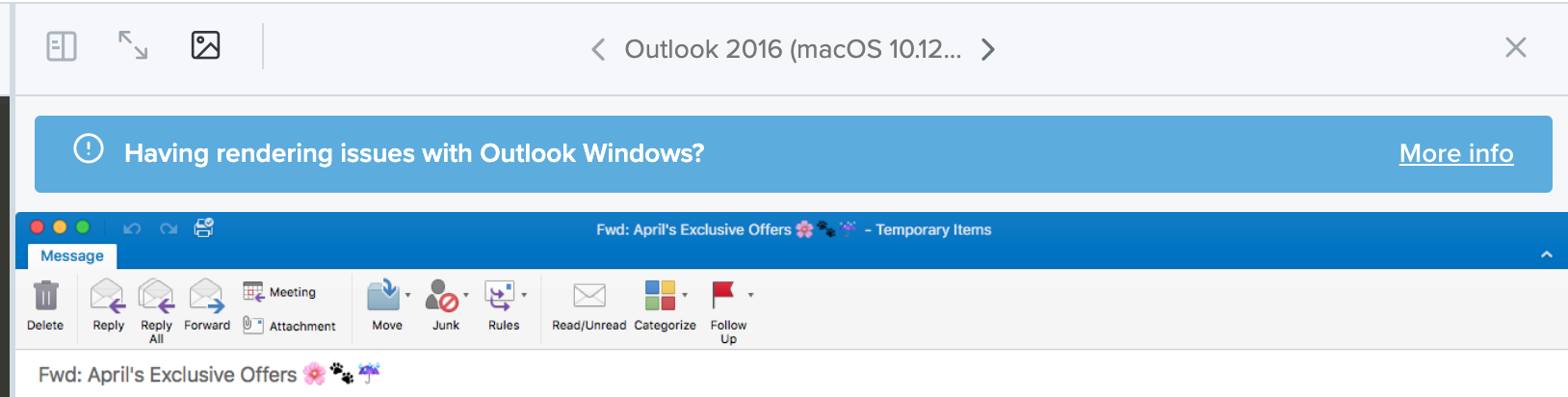
Banyak klien email juga memiliki bantuan kontekstual. Jika tersedia, Anda akan melihat peringatan di atas Pratinjau Email Anda. Klik Info Selengkapnya untuk menampilkan penjelasan masalah umum di klien email tersebut—bersama dengan tautan ke artikel yang menjelaskan cara memperbaikinya.

Terakhir, Anda dapat dengan cepat beralih antar klien menggunakan ikon panah di kedua sisi nama klien email di bilah alat panel pratinjau. Anda juga dapat menggunakan panah pada keyboard Anda.
Setelah Anda selesai melihat email Anda di klien tertentu, tutup pratinjau penuh itu, yang akan mengembalikan Anda ke kisi Pratinjau Email.
Mulai coding dengan Builder hari ini
Sekarang setelah Anda mengetahui jalan di sekitar Builder, mengapa tidak mencobanya? Apa pun teknik pengkodean yang Anda gunakan, Litmus Builder dapat membantu Anda mengembangkan kampanye yang lebih andal lebih cepat dari sebelumnya. Dan, jika Anda adalah bagian dari tim, lihat angsuran berikutnya dari Litmus Builder Essentials untuk melihat bagaimana Builder dapat meningkatkan alur kerja di seluruh tim dan organisasi.
Sudah menjadi pelanggan Lakmus? Langsung masuk. Jika tidak, coba Litmus gratis selama 7 hari dan lihat bagaimana Builder dapat meningkatkan proses pengembangan Anda hari ini.
 | Litmus Builder lebih dari sekadar membuat email Bangun dan uji QA dengan cepat pada klien email yang paling penting bagi audiens Anda, dan manfaatkan modul dan template email yang dapat digunakan kembali untuk mengurangi kesalahan dan menjaga konsistensi merek. Lihat semua fasilitasnya → |
Pelajari lebih lanjut di seri Litmus Builder Essentials kami
- Dasar-dasar Pembuat Litmus, Bagian 1: Kenali Pembuat Email Kami
- Anda di sini: Dasar-dasar Pembuat Litmus, Bagian 2: Buat di Pembuat Email Kami
- Litmus Builder Essentials, Bagian 3: Bagaimana Tim Dapat Menggunakan Pembuat Litmus
- Litmus Builder Essentials, Bagian 4: Praktik Terbaik untuk Membuat Template Email HTML di Builder
