Tips SEO Lokal Bisnis Anda Perlu Dilakukan Saat Ini
Diterbitkan: 2020-04-14SEO lokal selamanya menjadi tantangan bagi usaha kecil. Seiring berkembangnya industri pemasaran internet, semakin banyak bisnis kecil hingga menengah yang mencari agen pengoptimalan mesin telusur (SEO) untuk meningkatkan keterpaparan online mereka.
Meningkatnya kebutuhan akan SEO di pasar bisnis lokal telah menyoroti masalah-masalah seperti agensi yang terlalu menjanjikan dan kurang memberikan hasil serta strategi topi hitam baru yang ikut bermain.
Ini adalah kenyataan yang menyedihkan bahwa bagi sebagian besar pemilik usaha kecil, industri pemasaran mesin pencari telah berubah menjadi salah satu hasil yang sedikit atau tidak sama sekali dan pergantian klien yang tinggi.
“Sayang sekali bisnis mempercayai agensi ini untuk menyediakan layanan yang tidak pernah terkirim,” kata Brodey Sheppard dari sitecentre. “Ini enam sampai 12 bulan sebelum pelanggan buta menyadari bahwa mereka telah menjadi korban.”
Namun untungnya, apa yang ditawarkan 90 persen agensi, dapat dilakukan sendiri oleh pemilik bisnis mana pun dengan sedikit atau tanpa pengalaman.
Strategi DIY ini telah terbukti memberikan hasil yang cepat dan efektif dan kecil kemungkinan pesaing Anda akan menggunakannya. Lebih penting lagi, Anda dapat meningkatkan lalu lintas Anda hingga 30-40 persen dalam seminggu.
Markup Skema
Memperkenalkan schema.org yang luar biasa, tambang emas mutlak untuk bisnis lokal yang ingin mendapatkan sedikit peningkatan peringkat. Pada dasarnya, skema dirancang untuk membantu membantu dalam pemahaman internet.
Dirancang untuk membantu “menyusun data” dalam format yang mudah dibaca di mana mesin telusur dapat mengidentifikasi konten halaman dengan sangat cepat.
Secara teknis, ini adalah "kode" tetapi jangan biarkan hal itu membuat Anda takut, kode kecil yang mudah dimodifikasi ini ditambahkan dengan cepat ke situs web mana pun dan menawarkan hasil yang tidak nyata secara instan .
Untuk membuat hidup Anda lebih mudah, saya bahkan telah menambahkan contoh yang dapat Anda modifikasi dengan mudah untuk bisnis Anda. Jika itu terlalu sulit, saya akan menambahkan beberapa sumber di bagian akhir tempat Anda dapat membuat kode serupa menggunakan formulir.
Meskipun ada banyak skema tersedia yang didukung oleh Google, kami telah melaporkan peningkatan paling signifikan dengan menggunakan yang berikut ini:
- Bisnis Lokal
- FAQ
- Produk
Saya akan membahasnya satu per satu, dan menunjukkan cara menggabungkannya, dan terakhir, mengujinya sebelum diterbitkan.
1. Bisnis Lokal
Skema Bisnis Lokal adalah bisnis fisik atau cabang organisasi. Secara teknis, jika Anda adalah toko ritel fisik atau bisnis berbasis layanan, skema ini cocok untuk Anda. LocalBusiness dikategorikan ke dalam jenis bisnis yang lebih spesifik seperti tukang ledeng, tukang listrik, dan toko bunga. Berikut adalah daftar lengkap jenis LocalBusiness .
Saya akan menggunakan struktur florist dalam contoh saya, jika Anda tidak dapat menemukan industri spesifik Anda dalam daftar, pilih salah satu yang paling cocok atau mainkan dengan aman dan LocalBusiness asli.
<script type=”application/ld+json”>
{
“@konteks”: “https://schema.org”,
“@type”: “Toko Bunga”,
“nama”: “Tempat Stacy”,
"alamat": {
“@type”: “Alamat Pos”,
“streetAddress”: “123 Jalan Palsu”,
“addressLocality”: “Kota New York”,
"addressRegion": "NY",
"kode pos": "212"
},
“gambar”: “https://contoh/gambar.jpg”,
“email”: “[email dilindungi]”,
“Telepon”: “123 456 464”,
“url”: “https://example.com/”,
“pembayaranDiterima”: [“tunai”, “kartu kredit”, “faktur” ],
“openingHours”: “Mo,Tu,We,Th,Fr 09:00-17:00”,
“Spesifikasi jam buka”: [ {
“@type”: “Spesifikasi JamBuka”,
"hari dalam seminggu": [
"Senin",
"Selasa",
"Rabu",
"Kamis",
"Jumat"
],
"terbuka": "09:00",
“tutup”: “17:00”
} ],
"geo": {
“@type”: “GeoKoordinat”,
“lintang”: “40,712775”,
“bujur”: “-74.005973”
},
"Rentang Harga":"$$"
}
</skrip>
Di mana saya memiliki kata "Florist" di sebelah @type, Anda cukup mengganti dengan jenis industri yang paling cocok dengan Anda. Sisanya sederhana. Perbarui nama, alamat, email, situs web, dan gambar serta jam buka Anda dalam format di atas.
Lintang, dan bujur bisa sulit ditemukan. Jadi di sini adalah alat untuk itu .
PriceRange sederhana dalam skala 1-5 dari terjangkau menjadi $, hingga mahal menjadi $$$$$.
2. Tanya Jawab
Skema FAQ jauh lebih mudah, ini adalah pertanyaan dan jawaban. Anda dapat menemukan contoh kode di sini jika kami tidak memberikan informasi yang cukup.
{
“@konteks”: “https://schema.org”,
“@type”: “Halaman FAQ”,
"MainEntity": [{
“@type”: “Pertanyaan”,
“nama”: “Berapa lama bunga bertahan di bawah sinar matahari?”,
“acceptedAnswer”: {
“@type”: “Jawab”,
“teks”: “Hal ini sangat bergantung pada sejumlah faktor mulai dari ras, hingga seberapa banyak air yang dirancang untuk dimiliki oleh bunga.”
}
}, {
“@type”: “Pertanyaan”,
“nama”: “Apa itu karangan bunga”,
“acceptedAnswer”: {
“@type”: “Jawab”,
“teks”: “Buket bunga adalah kata mewah untuk seikat bunga.”
}
}
]
}
Hal utama yang perlu diperhatikan di sini adalah bersikap umum, jangan mengiklankan diri sendiri atau membuatnya promosi. Jika Anda melakukannya, skema tidak akan ditampilkan. Jika Anda membuatnya tetap umum, Anda akan mendapatkan lebih banyak klik dan mereka akan berakhir di situs web Anda dengan semua informasi Anda ada di ujung jari mereka. Penting untuk diperhatikan, skema ini harus unik untuk setiap halaman dan tidak boleh ditambahkan ke setiap halaman.
Kami merekomendasikan melakukan antara empat hingga delapan pertanyaan dan jawaban seputar industri Anda.
Lihat skema beraksi:
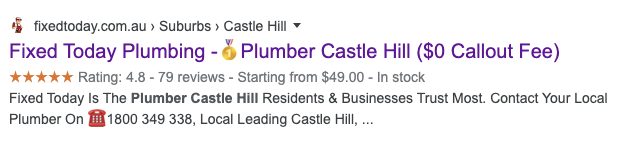
3. Produk
Skema produk mungkin tidak masuk akal untuk bisnis Anda, tetapi kami akan menggunakannya sejak Februari 2020. Ini satu-satunya cara untuk mendapatkan peringkat bintang di bawah hasil organik Anda.
Seperti inilah skema produk jika diatur dengan benar:

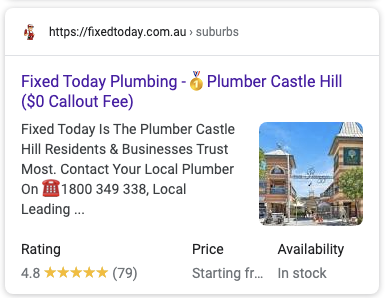
Ini terlihat lebih baik di ponsel:

Real estat tambahan yang diperoleh dengan menambahkan skema ini memiliki nilai yang sangat besar, semakin banyak real estat yang dapat Anda gunakan pada hasil pencarian, semakin baik rasio klik-tayang Anda.
Skema terlihat seperti ini:
{
“@type”:”Produk”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“nama”:”Castle Hill Plumbing”,
“deskripsi”:”Tetap Saat Ini Adalah The Plumber Castle Hill Yang Paling Dipercaya Penduduk & Bisnis. Hubungi Tukang Ledeng Lokal Anda Di 1800 349 338, Castle Hill Terkemuka Lokal, 2154 Tukang Pipa.”,
“kategori”:”Pipa ledeng”,
“gambar”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"merek":{
"@type": "Benda",
“nama”:”Perbaikan Pipa Hari Ini”
},
“aggregateRating”:{
“@type”:”AggregateRating”,
“Nilaiperingkat”:”4.8″,
“reviewCount”:”79″,
“Peringkat Terburuk”:”1″,
“peringkat terbaik”:”5″
},
"penawaran":{
“@type”:”Penawaran Agregat”,
"url":"https://fixedtoday.com.au/suburbs/castle-hill",
“priceCurrency”:”AUD”,
“harga”:”Dari $49″,
“Harga Rendah”:”49″,
“priceValidUntil”:”2022-12-31″,
"ketersediaan":"https://schema.org/InStock",
"penjual":{

“@type”:”Organisasi”,
“nama”:”Perbaikan Pipa Hari Ini”
}
}
}
Itu adalah skema persis yang terlihat pada tangkapan layar. Ini akan membuang peringatan dalam pengujian. Namun, itu adalah peringatan jangan disamakan dengan kesalahan. Peringatan ini baik-baik saja.
Penting untuk diperhatikan: Harga hanya boleh berupa angka, simbol mata uang salah format. Pastikan URL dan peringkat Anda semuanya akurat. Jangan memalsukan peringkat Anda, gunakan ulasan nyata atau Anda dapat menghadapi tindakan manual.
Kiat Pro : Agar gambar ditampilkan di perangkat seluler, pastikan gambar terlihat di paro atas setelah satu atau dua paragraf teks dan pastikan gambar berukuran 16:9, 4:3, atau 1:1 — Anda dapat menghitungnya di sini . Penting juga untuk menambahkan tautan ke dalam skema.
Menggabungkan Beberapa Skema pada Halaman
Anda akan pamer ke agensi SEO lokal yang mencoba bersaing dengan Anda dengan permata ini.
Jika Anda menggunakan beberapa skema pada satu halaman, penting untuk tidak menggunakan <script type=”application/ld+json”> untuk setiap skema. Mereka dapat digabungkan menggunakan grafik. Agar kode ini berfungsi, disarankan untuk memasukkannya ke dalam <head> kode Anda. Jika Anda menggunakan WordPress, Anda bisa menambahkan ini ke konten halaman Anda dan itu akan berfungsi juga.
Anda harus membungkus kode dalam tag ini:
<script type=”application/ld+json”></script>
Untuk menjadi comebine, Anda akan melakukan hal berikut:
<script type=”application/ld+json”>
{
“@konteks”: “https://schema.org”,
“@grafik”: [
{
“@type”: “Toko Bunga”,
…
…
}, {
“@type”: “Halaman FAQ”,
…
…
}, {
“@type”:”Produk”,
…
…
}
]
}
</skrip>
Memperhatikan skema terakhir tidak diakhiri dengan koma dan @context tidak diulang untuk masing-masing karena disertakan di atas grafik.
Pengujian dan Pemecahan Masalah
Menguji skema Anda mudah. Cukup buka di sini dan rekatkan kode Anda ke editor dan klik uji. Itu tidak bisa lebih mudah tetapi kesalahan yang dihasilkan bisa jadi kurang membantu. Lebih atau kurang, itu mengidentifikasi di mana masalahnya, bukan apa itu.
Untuk membantu Anda mengidentifikasi alasannya, lihat di bawah ini.
Jika Anda mengalami masalah dengan pengujian, masalah yang paling umum adalah:
- Anda telah menggunakan tanda kutip ganda dalam teks Anda — Jika Anda perlu menggunakan tanda kutip ganda, hilangkan terlebih dahulu. Lihat: Beginilah cara saya \"memotong\" tanda kutip ganda. Ini membuatnya bisa digunakan.
- Instance terakhir dari sesuatu memiliki koma — Perhatikan instance item terakhir dalam kode, jika memiliki koma. Kemungkinan besar akan menimbulkan kesalahan.
- Anda lupa memperbarui nilai dari cuplikan kode yang diberikan sehingga menghasilkan data yang salah.
Tingkatkan Istilah Pencarian Bermerek
Tidak diragukan lagi merek cinta Google dan Bing. Tugas mesin telusur adalah menunjukkan hasil terbaik untuk kueri yang diajukan, jika Anda dapat menjawab kueri dengan cara terbaik, pada akhirnya Anda akan mendapatkan posisi pertama.
Ketika sebuah merek sering dicari dan paling sering menjawab maksud pengguna, itu meningkatkan otoritas kepercayaan merek tersebut. Ini kemudian diteruskan ke semua halaman dalam situs web dan memengaruhi peringkat kata kunci.
Metode ini sangat kuat, tetapi jauh lebih sulit untuk dicapai.
Metode yang kami temukan berhasil dengan sangat baik adalah menjalankan iklan TV atau radio dan alih-alih menyuruh orang mengunjungi situs web kami, ajakan bertindak kami adalah “Google _____ kami hari ini”. Percaya atau tidak, iklan TV dan Radio tidak mati; mereka masih memainkan peran besar dalam pemasaran dan menghasilkan hasil yang mengesankan.
Ini dapat diimplementasikan ke dalam strategi media sosial Anda. Minta pelanggan Anda untuk memberikan ulasan hanya dengan Googling nama bisnis Anda dan mengklik 'berikan ulasan'. Anda akan memiliki tingkat drop-off yang sedikit lebih tinggi sehingga menghasilkan lebih sedikit ulasan, tetapi Anda mendapatkan kueri penelusuran bermerek.
Performa Situs Web
Peningkatan dan pengoptimalan kinerja situs web bukanlah ide baru; ada dorongan besar-besaran dari mesin pencari untuk mendorong pengembang mencari cara untuk memberikan kinerja yang lebih baik. Google telah memimpin banyak pengembangan dalam ruang ini dari proyek AMP mereka ke pengoptimalan kecepatan halaman mercusuar mereka dan, baru-baru ini, pengenalan webp .
Sitecentre mulai menerapkan peningkatan kinerja ke semua situs klien dan memperhatikan korelasi langsung antara kinerja dan peringkat. Semakin cepat kami mendapatkan konten di situs web, semakin baik peringkat kami. Hal ini mendorong kami untuk merestrukturisasi proses pengembangan kami dan menemukan cara baru untuk menurunkan waktu muat halaman.
Meskipun sebagian besar sangat teknis, sebagian besar tindakan penting dapat diselesaikan dengan mudah. Tiga penyebab paling signifikan untuk lambat memuat situs web adalah gambar, caching, dan skrip yang tidak dioptimalkan.
Optimalkan Gambar
Mengoptimalkan gambar itu mudah, cukup gunakan salah satu alat di bawah ini:
- TinyPNG
- Kraken.io
Unggah gambar Anda, unduh versi yang dioptimalkan dan gunakan ini di situs web Anda. Preferensi kami adalah kraken.io hanya karena kami dapat mengunduh semua file dan folder, mengunggahnya sebagai ZIP dan mengunduhnya dalam struktur yang benar siap diunggah untuk menggantikan file lama. Namun, TinyPNG tampaknya melakukan pekerjaan pengoptimalan yang lebih baik.
Gunakan CDN
CDN adalah kependekan dari jaringan pengiriman konten, sederhananya, itu akan melayani gambar, css, js, dan font Anda dari server terdekat ke mana pun lalu lintas Anda melihat dari menghemat waktu dalam pengiriman.
CDN juga menawarkan caching, yang memungkinkan browser menyimpan versi lokal situs web Anda untuk memuat halaman lain lebih cepat dan lebih efisien.
Kami menggunakan dua layanan untuk ini:
- Cloudflare
- Kit gambar
Cloudflare hebat, gratis dan menawarkan keamanan yang hebat, SSL, dan membantu mengoptimalkan aset secara dinamis. Ini termasuk CSS, JS dan HTML untuk mengirimkan file berukuran lebih kecil. Imagekit juga gratis dan berguna untuk mengoptimalkan gambar secara dinamis, menyajikannya dalam format webp, dan memungkinkan Anda memperkecil skalanya. Keduanya mudah dipasang, dan keduanya menawarkan dukungan pelanggan kelas dunia untuk membantu Anda memulai.
Optimalkan Skrip
Cloudflare melakukan pekerjaan yang baik untuk mengompresi file Anda, tetapi tidak mengoptimalkannya. Pengoptimalan adalah penggabungan beberapa skrip yang kompatibel menjadi satu, yang pada gilirannya mengurangi permintaan Http yang diperlukan oleh browser. Meskipun ini memerlukan pengetahuan pengembang, jika Anda menggunakan WordPress, ada banyak plugin yang dapat membantu mengoptimalkan skrip Anda. Pertimbangkan plugin seperti WP Rocket, Autooptimse, dan WP Cache.
Kiat Ekstra
- Kurangi padding paro atas dan ruang terbuang – dengan mengurangi padding dan ruang kosong, Anda dapat memosisikan konten penting di paro atas. Ini membantu dengan waktu tinggal dan mesin pencari menunjukkan sinyal positif saat melakukannya.
- Hapus tautan internal yang terlalu dioptimalkan ke beranda – jika Anda menggunakan tautan internal di halaman dan blog yang menautkan kata kunci utama ke beranda Anda, hapus semuanya. Ini terlihat seperti spam dan tidak menambah nilai bagi pengguna, sehingga berdampak negatif pada peringkat Anda.
- Geotag gambar Anda ke area lokal Anda – setelah mengoptimalkan gambar, unggah ke geoimage.app dan beri tag lokasi ke gambar. Ini menambahkan potongan kode kecil ke gambar, mengirimkan sinyal lokal.
- Perbarui artikel dan halaman lama – jika Anda menjalankan blog atau memiliki banyak halaman, telusuri setiap halaman dan buat sedikit penyesuaian. Periksa ejaan dan tambahkan satu atau dua paragraf untuk menampilkan konten sebagai segar dan terkini.
- Gunakan emoji di judul dan deskripsi Anda. Dua hal yang menurut kami berfungsi dengan baik adalah: ️️ Ini meningkatkan CTR Anda, yang pada akhirnya membantu peringkat.
Semoga artikel ini membantu Anda mendapatkan pemahaman yang lebih baik tentang cara menerapkan SEO. Kiat SEO lokal yang sederhana namun efektif ini semuanya terbukti meningkatkan posisi Anda dan memberi Anda keunggulan dalam persaingan di industri apa pun.
